代码片段说明
大供应链前端-Code Snippets;
演示:

afterV
描述
表头值改变后事件.
关键字
afterV
代码片段
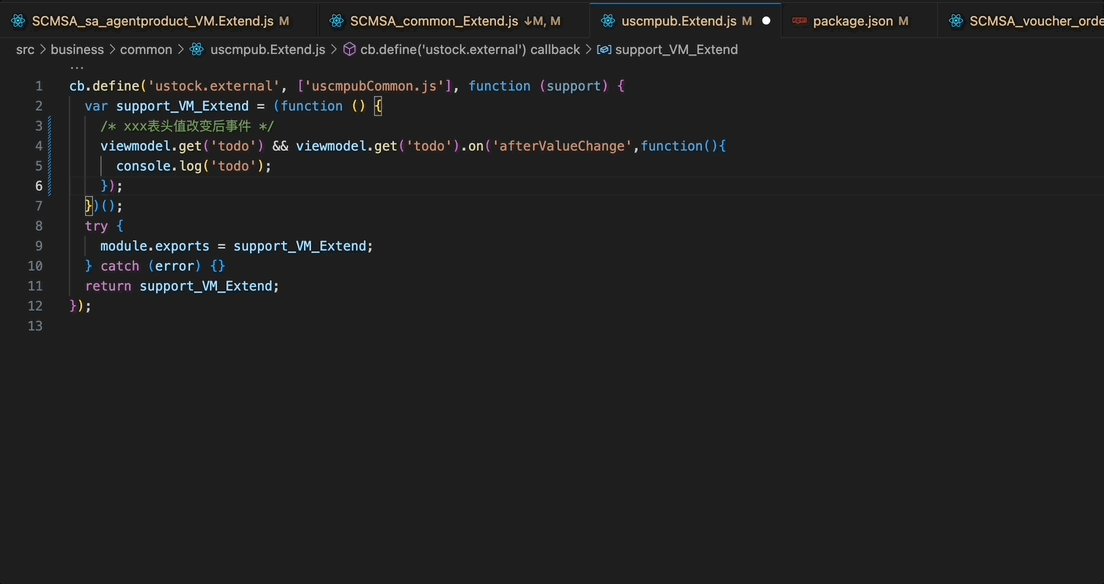
/* xxx表头值改变后事件 */
viewmodel.get('todo') && viewmodel.get('todo').on('afterValueChange',function(){
console.log('todo');
});
afterC
描述
表体值改变后事件.
关键字
afterC
代码片段
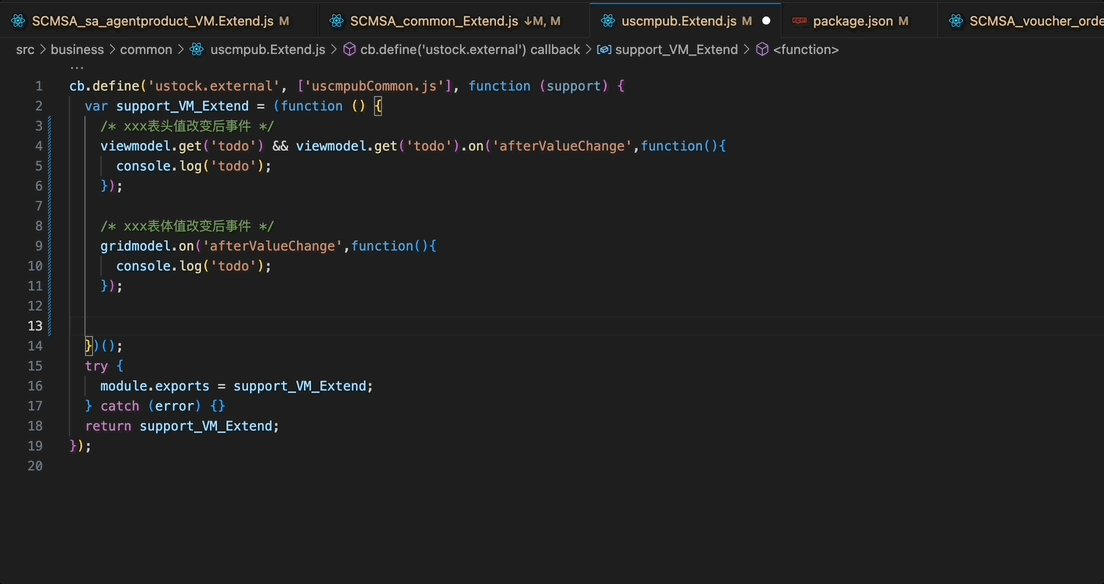
/* xxx表体值改变后事件 */
gridmodel.on('afterValueChange',function(){
console.log('todo');
});
ajax
描述
发请求.
关键字
proxy, ajax
代码片段
/* xxx表体值改变后事件 */
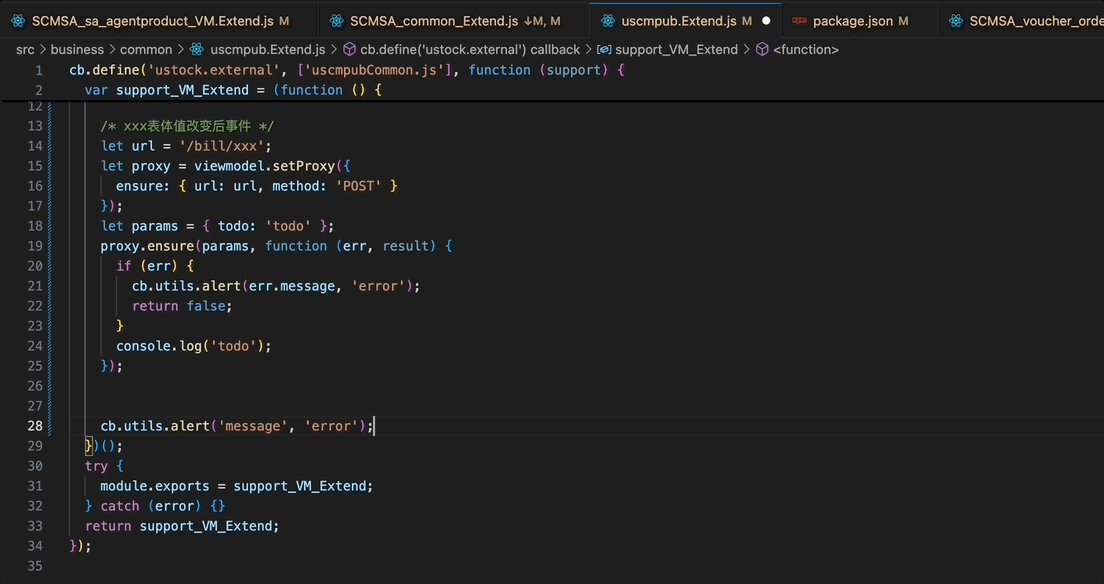
let url = '/bill/xxx';
let proxy = viewmodel.setProxy({
ensure: { url: url, method: 'POST' }
});
let params = { todo: 'todo' };
proxy.ensure(params, function (err, result) {
if (err) {
cb.utils.alert(err.message, 'error');
return false;
}
console.log('todo');
});
alert
描述
alert.
关键字
alert
代码片段
cb.utils.alert('message', 'error');
这些代码片段可以帮助您快速在项目中使用常见的功能和模式。
希望对您有所帮助。如果您有任何其他问题,请随时提问。
| |