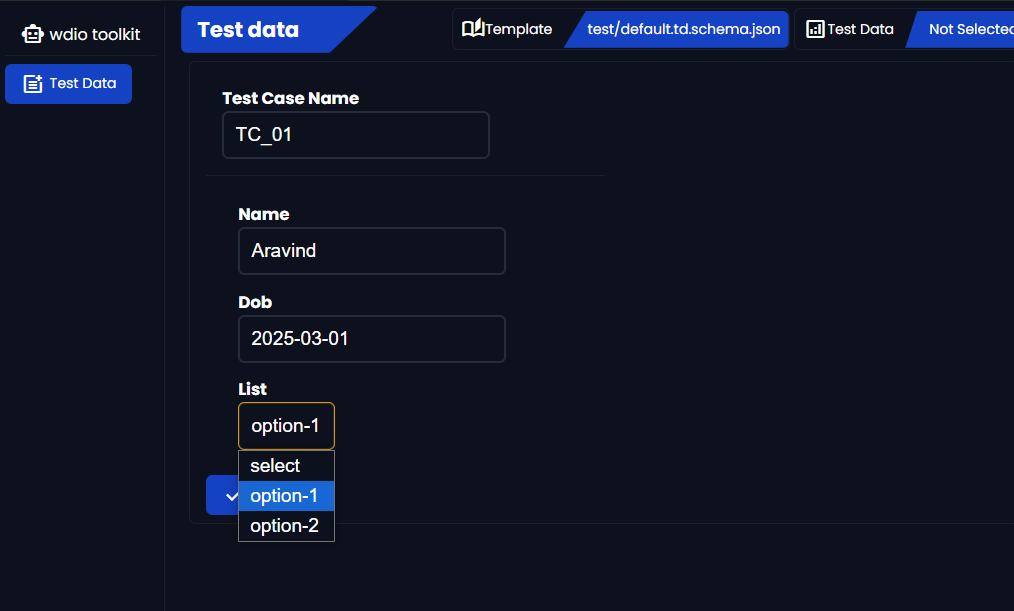
wdio-toolkit READMEThis is a beta version of v1. This is used to develop test data for Test Driven Development FeaturesTest DataThis provides user with a ui for creating test data based on the schema provided.
Schema TemplateIt supports input text, input date and dropdown based on your schema { "name":"string", "dob":"date", "list":["select","option-1","option-2"] } Outut: Known IssuesFeature is limited to Test Data in v1, as we are working on it off hrs. Release NotesUsers appreciate release notes as you update your extension. 1.0.0Initial release of ... 1.0.1Fixed issue #. 1.1.0Added features X, Y, and Z. Working with MarkdownYou can author your README using Visual Studio Code. Here are some useful editor keyboard shortcuts:
For more informationEnjoy! |