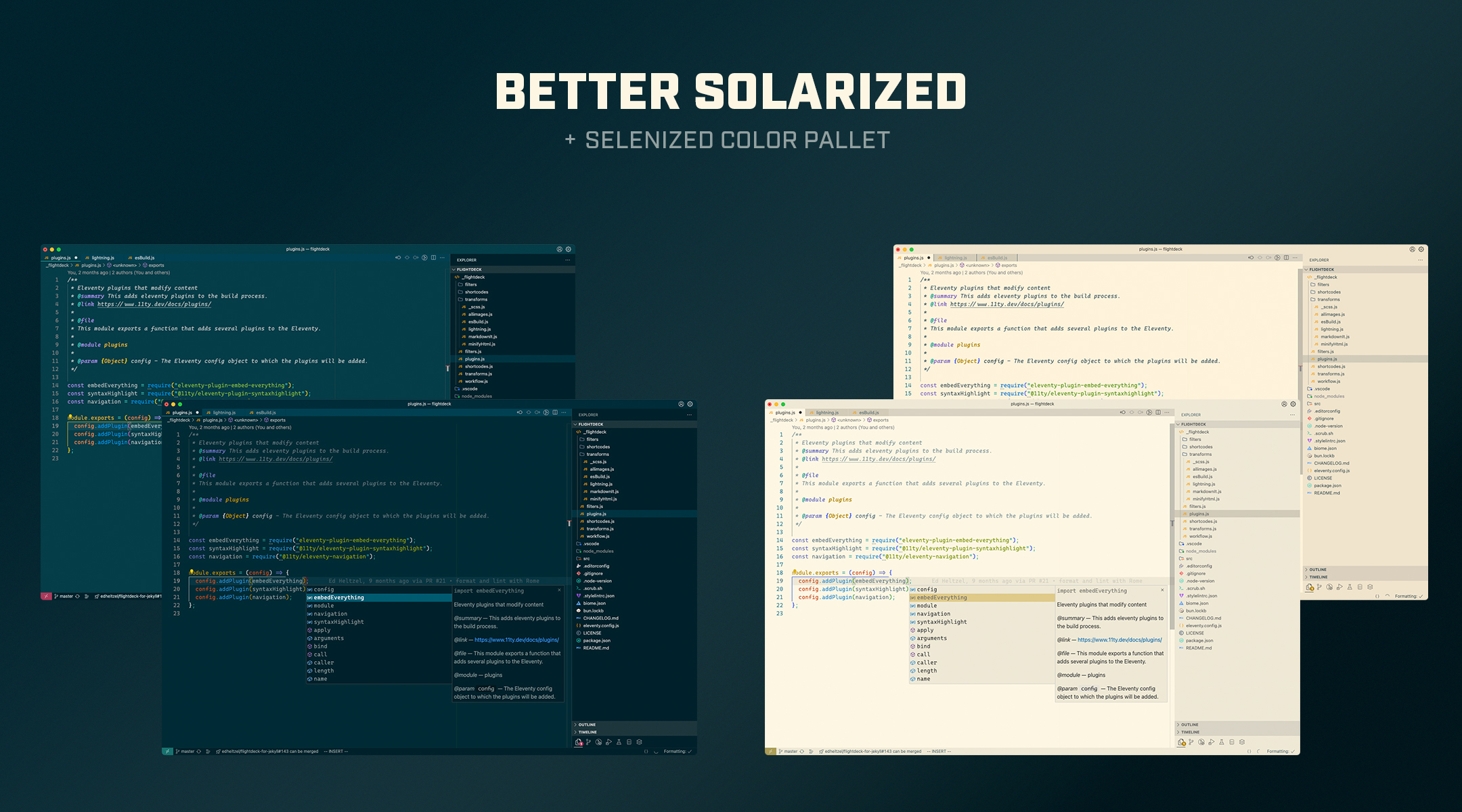
Better Solarized + Selenized 
This is an improvement to the built-in/original Solarized theme that comes with Visual Studio Code. It leverages Boxy Solarized Theme, with several modifications, tweaks, and customizations. Better Solarized will always draw inspiration from the original Solarized project and now includes the Selenized color palette.
Five(5) variants:
- Solarized Dark
- Solarized Light
- Solarized Dark with Italics
- Selenized Dark
- Selenized Light
Featured on:
- vscode.email newsletter.
- located on several VSCode Theme Lists.
Additional Customization and other Tweaks
See something that you'd rather change?
No problem, feel free to edit and customize by using the workbench.colorCustomizations setting. Check out the Theme Color Reference for additional options.
Open up your settings.json and hack way.
"workbench.colorCustomizations":{
"peekView.border": "#E50A69AB",
"peekViewTitle.background": "#002b36",
"peekViewResult.background": "#00212b",
"peekViewEditor.background": "#002b36",
"peekViewEditor.matchHighlightBackground": "#00212bAB",
"editorBracketHighlight.foreground1": "#cdcdcdff",
"editorBracketHighlight.foreground2": "#b58900ff",
"editorBracketHighlight.foreground3": "#d33682ff",
},
"editor.tokenColorCustomizations": {
"[Better Solarized Dark]": {
"textMateRules": [
{
"scope": "support.type.property-name.table.toml",
"settings": {
"foreground": "#FDF6E3",
"fontStyle": "bold"
}
}
]
}
},
This is just an example, you can customize any color you want)
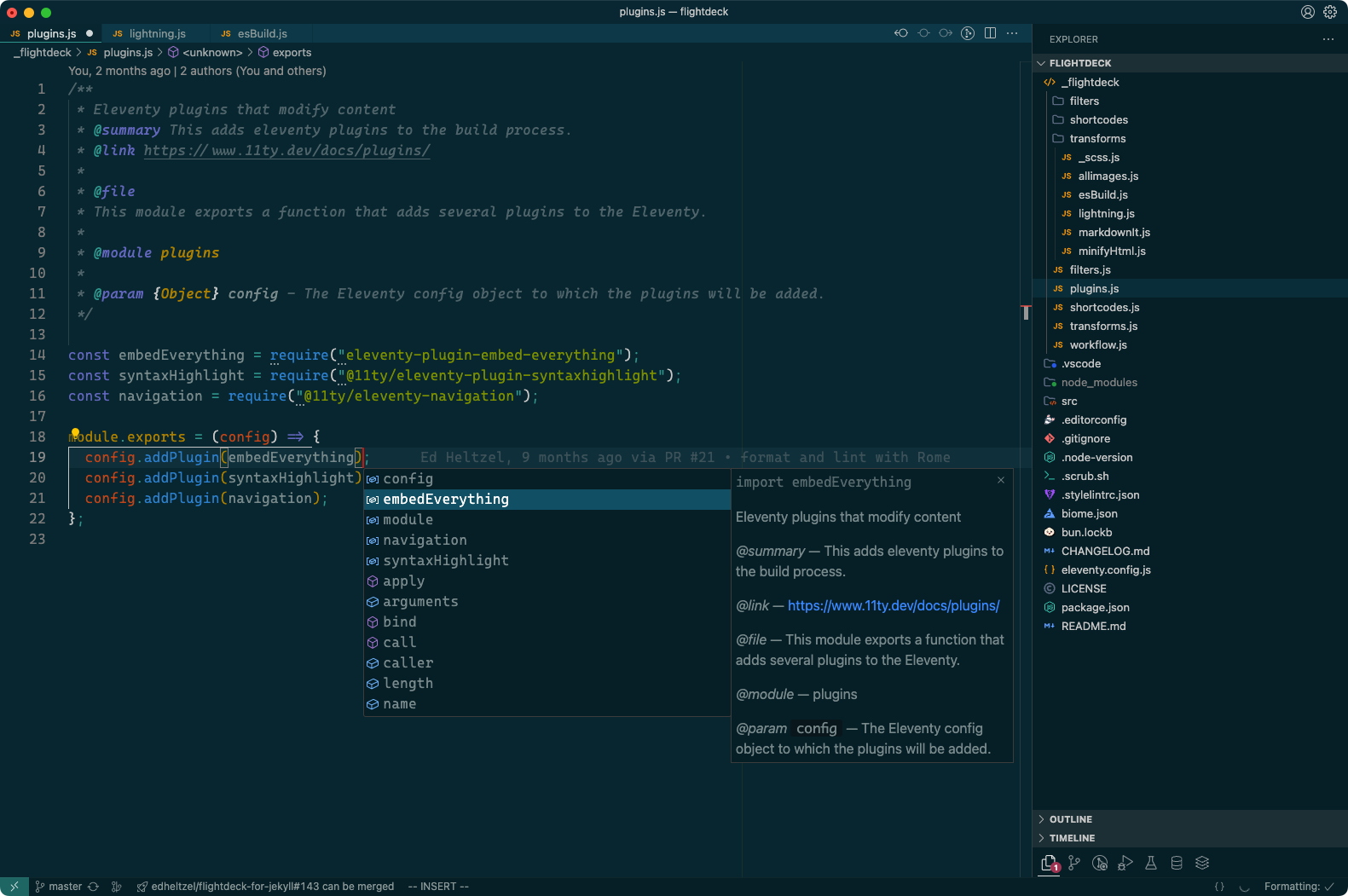
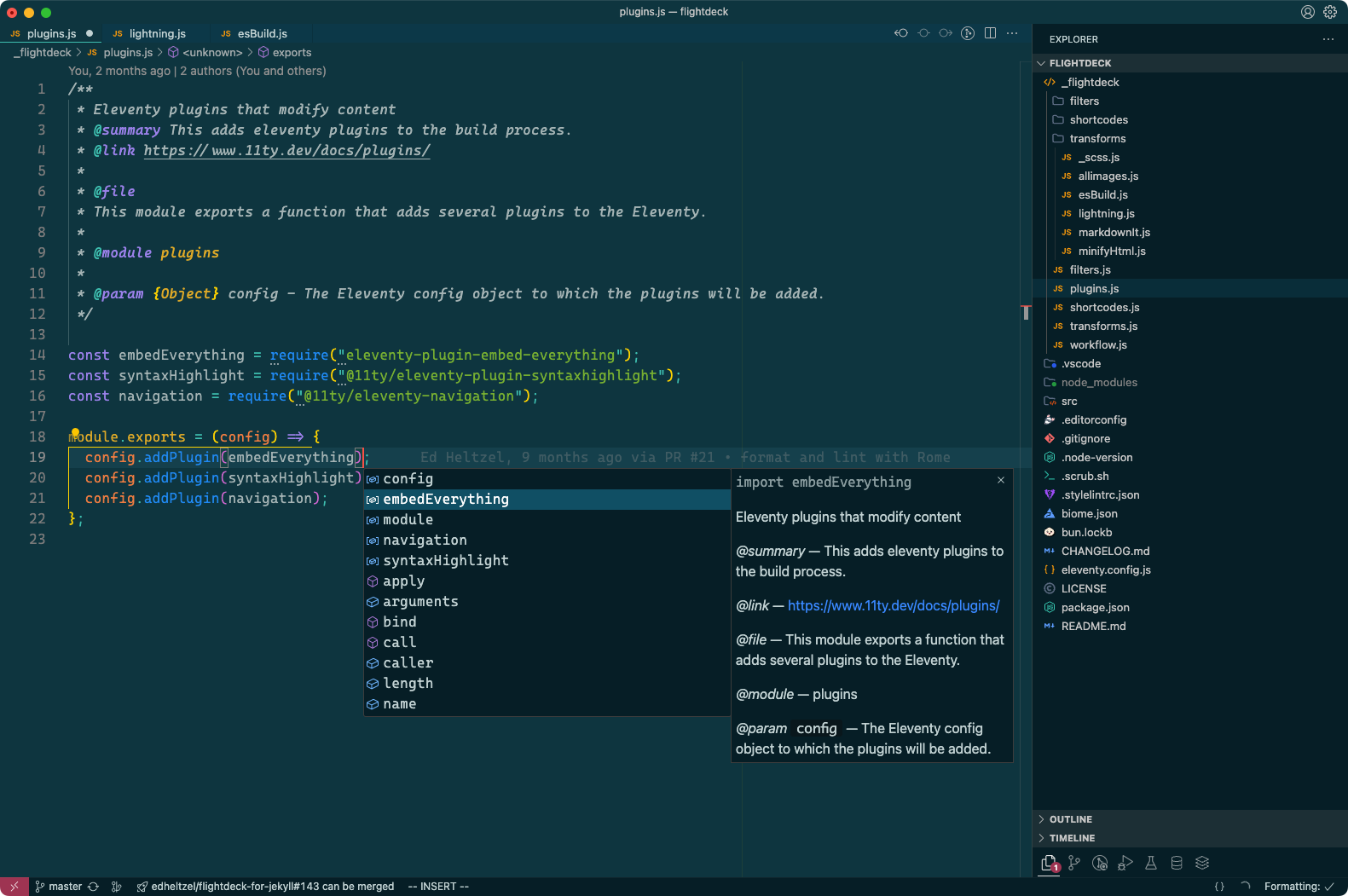
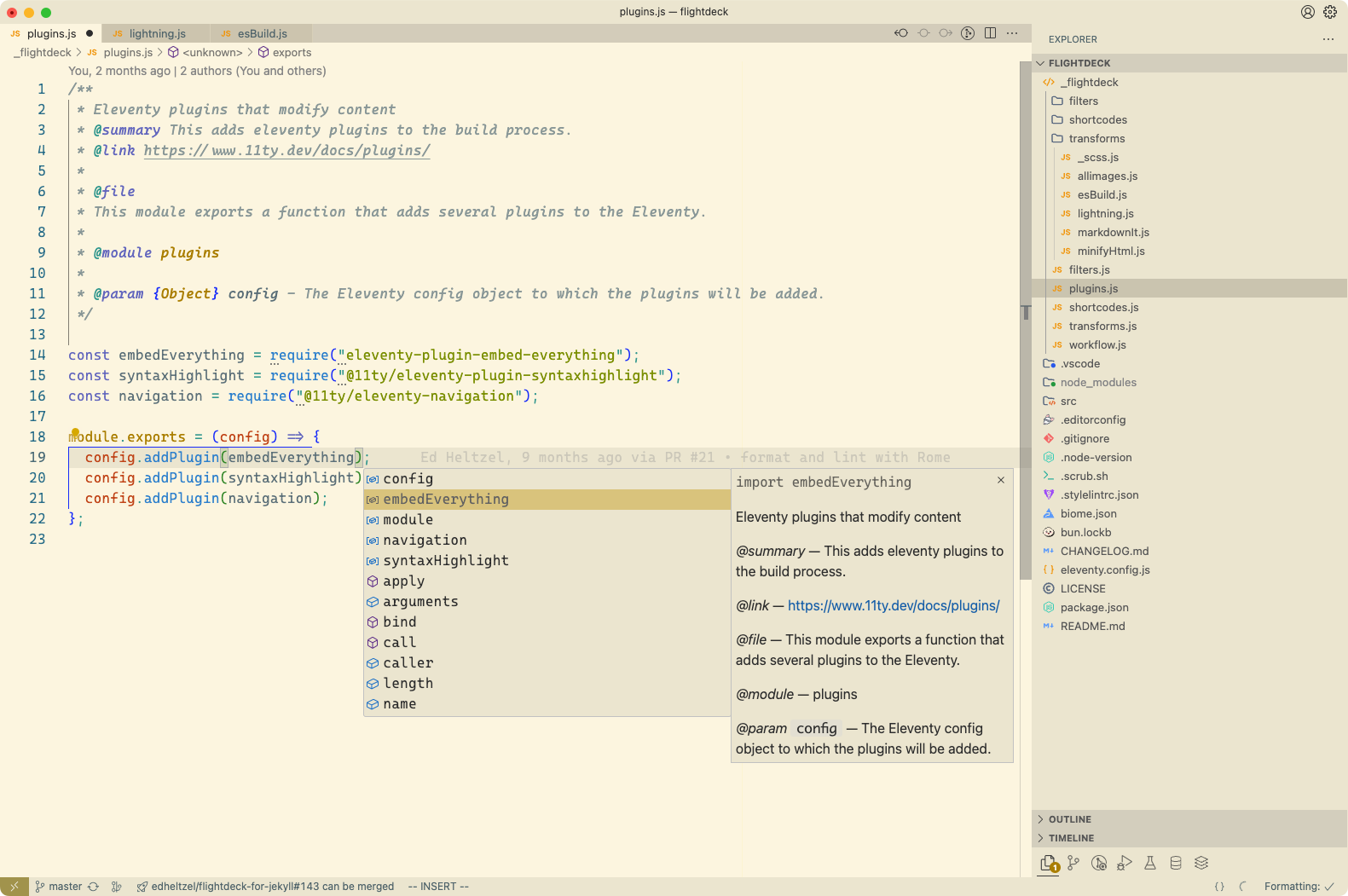
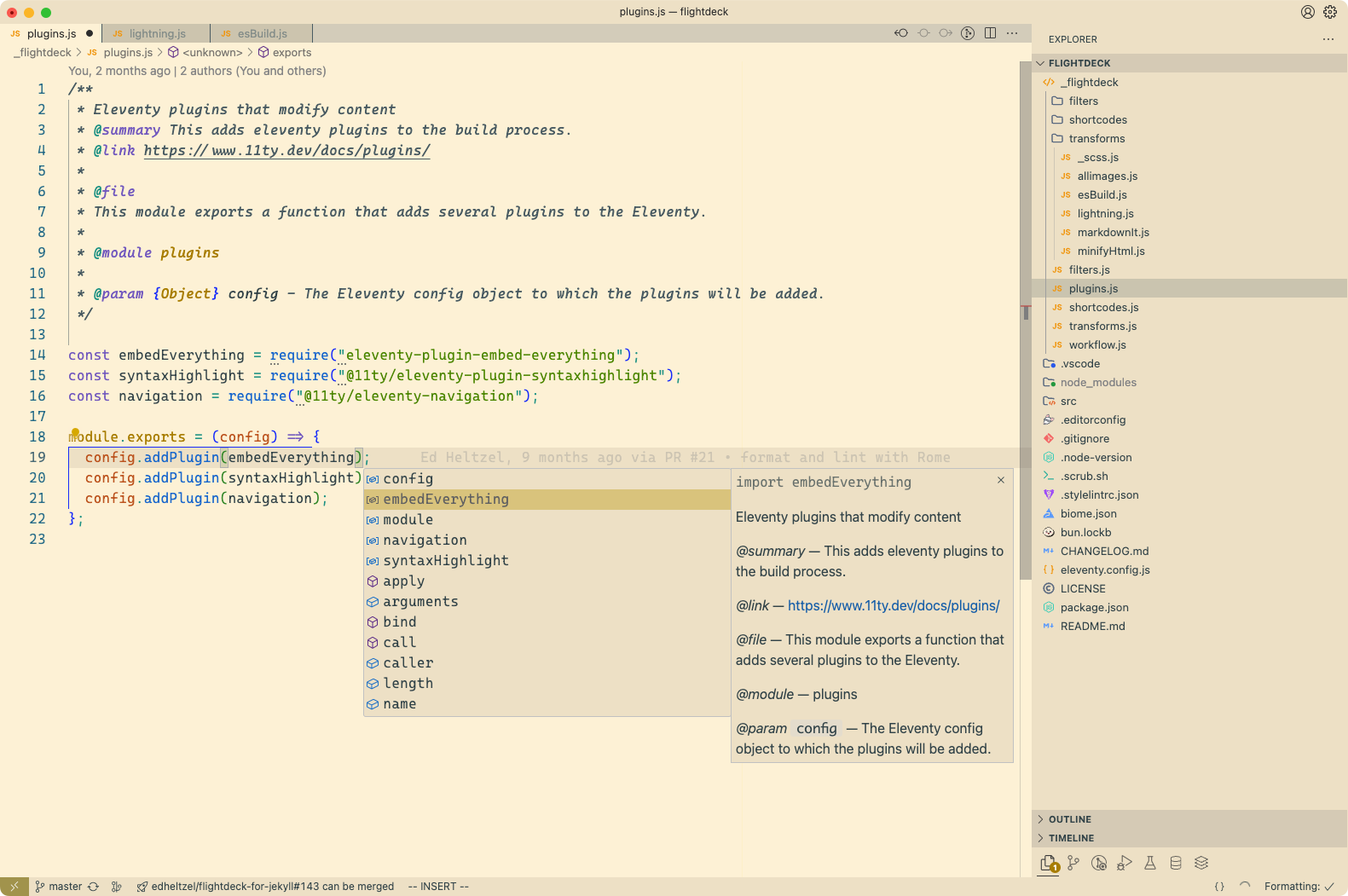
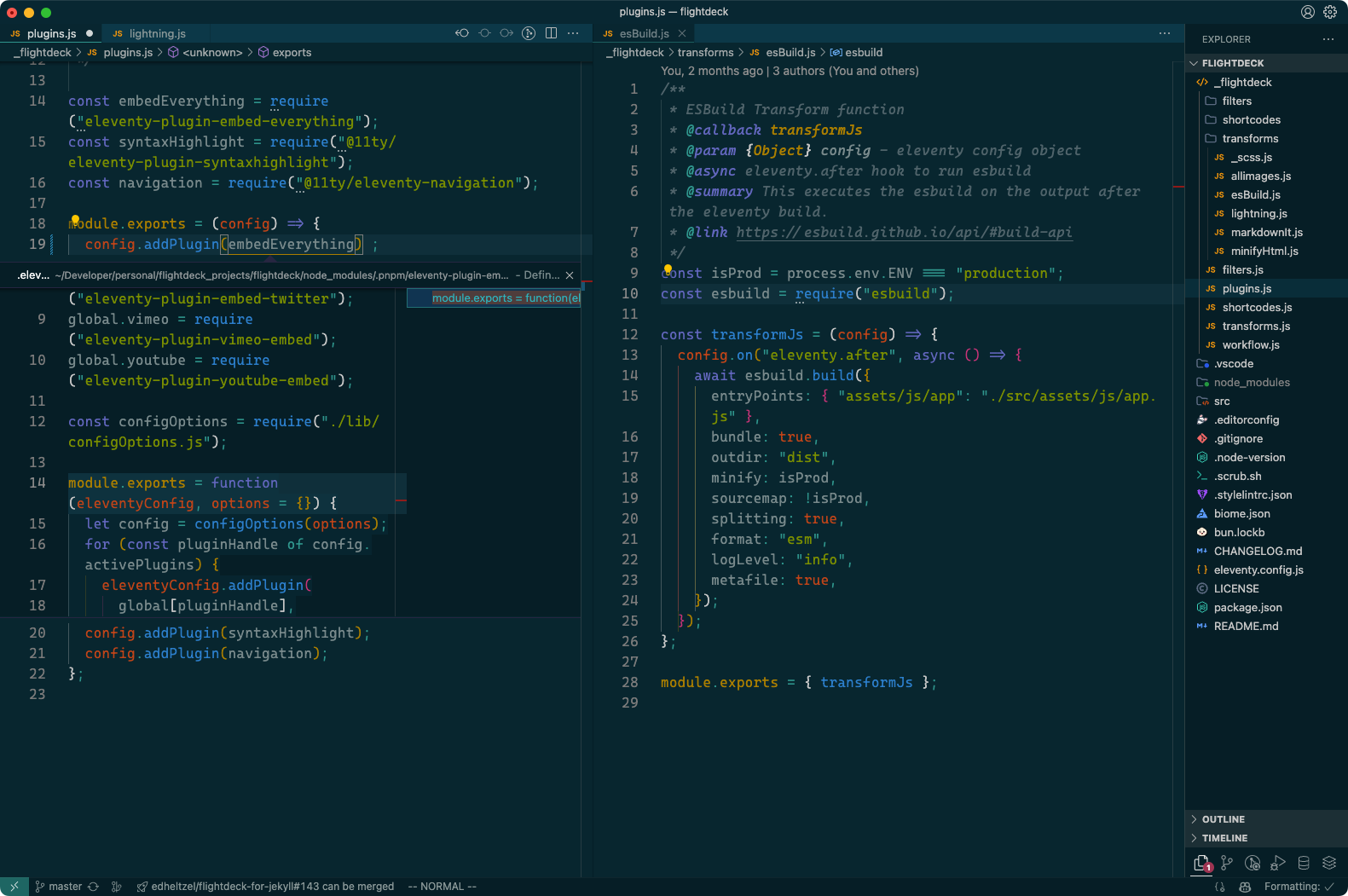
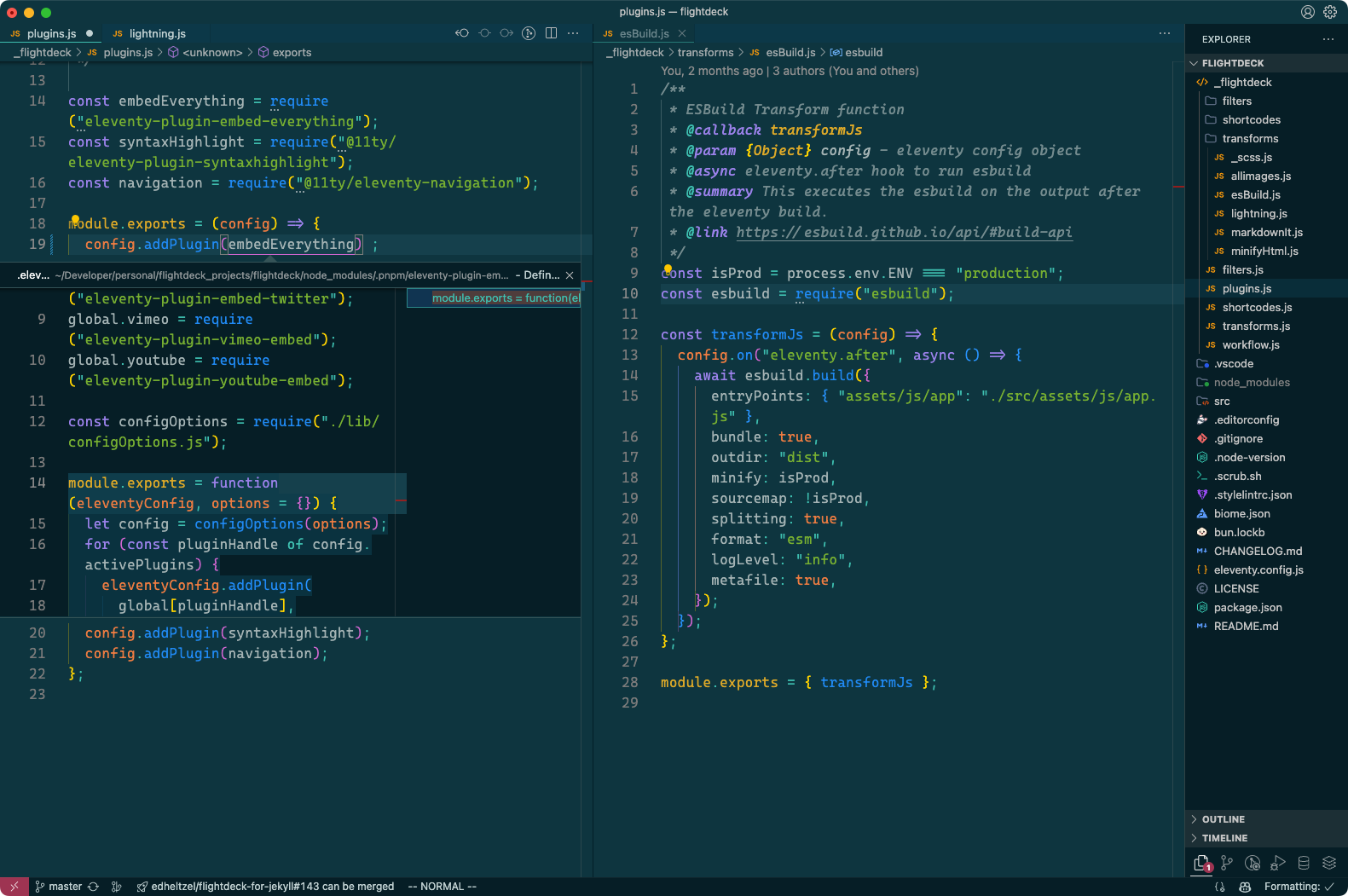
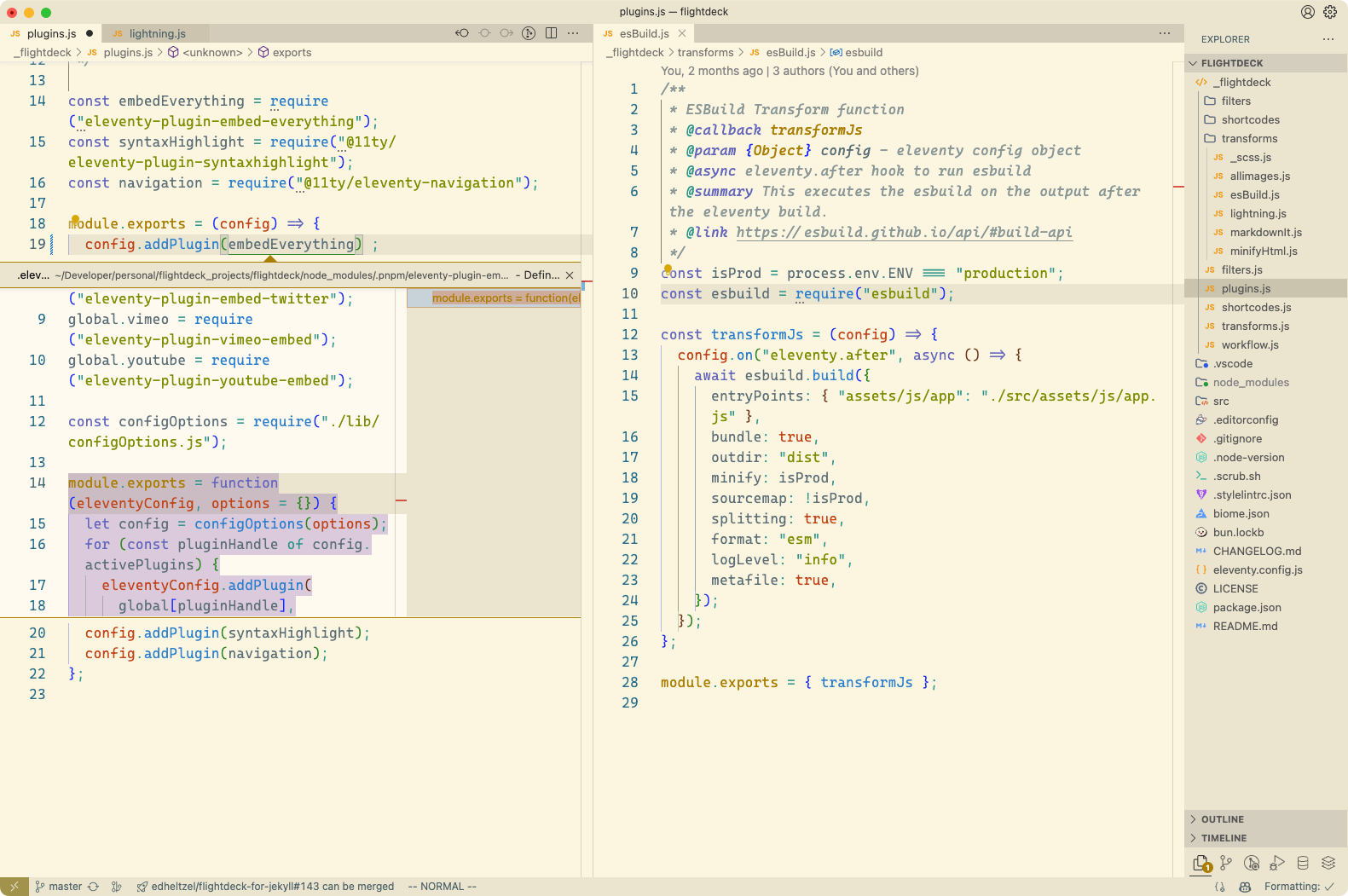
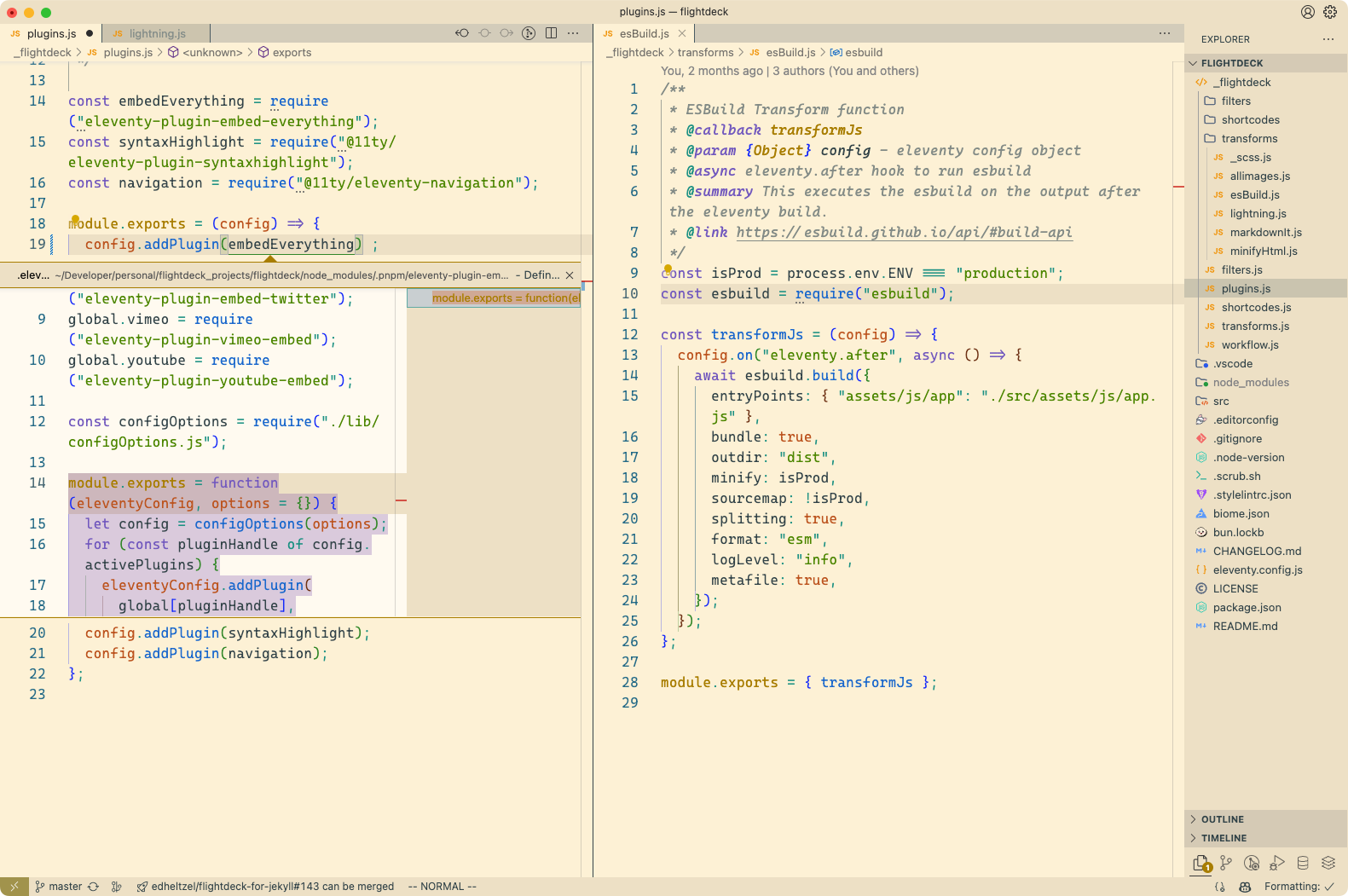
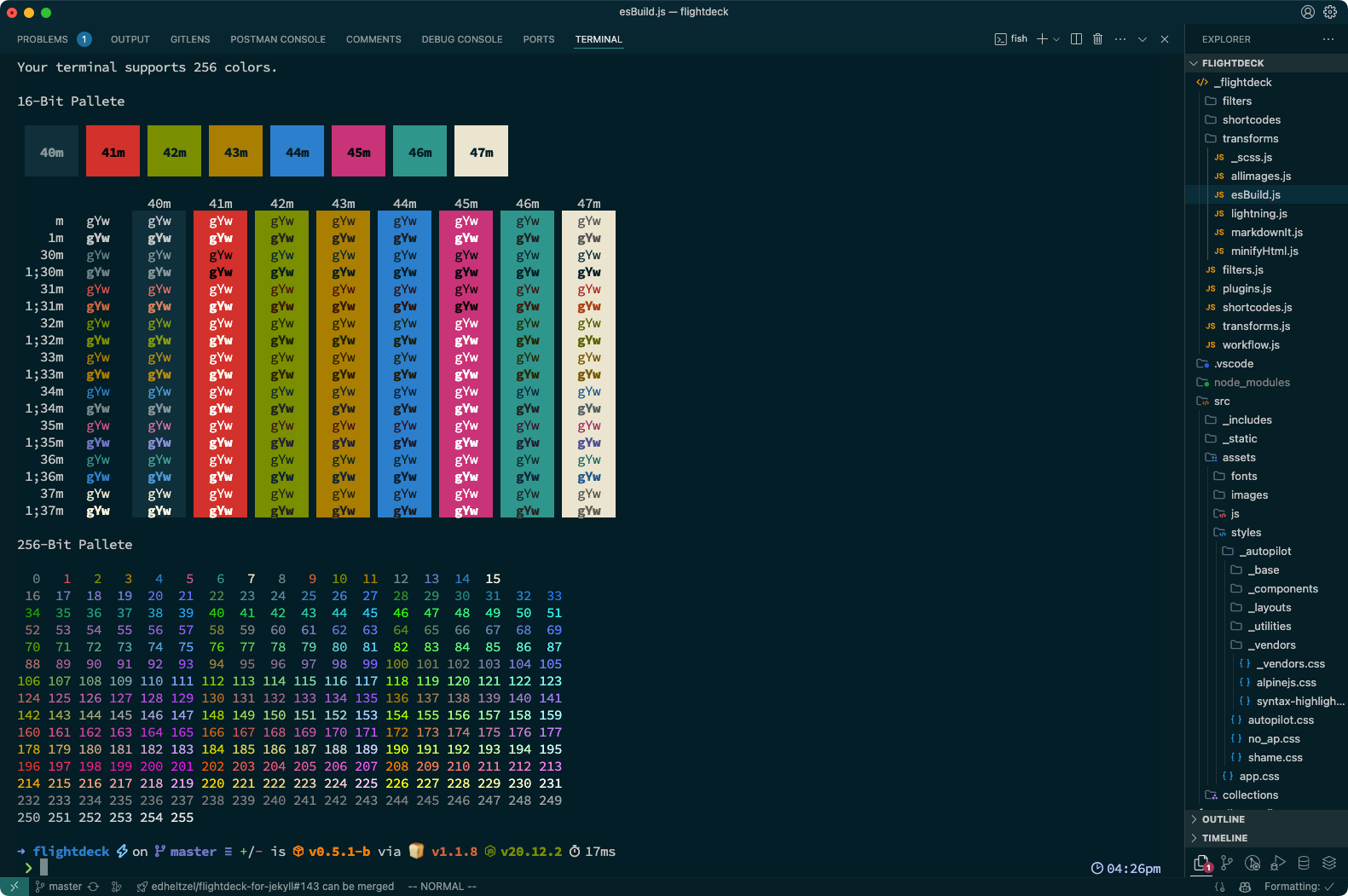
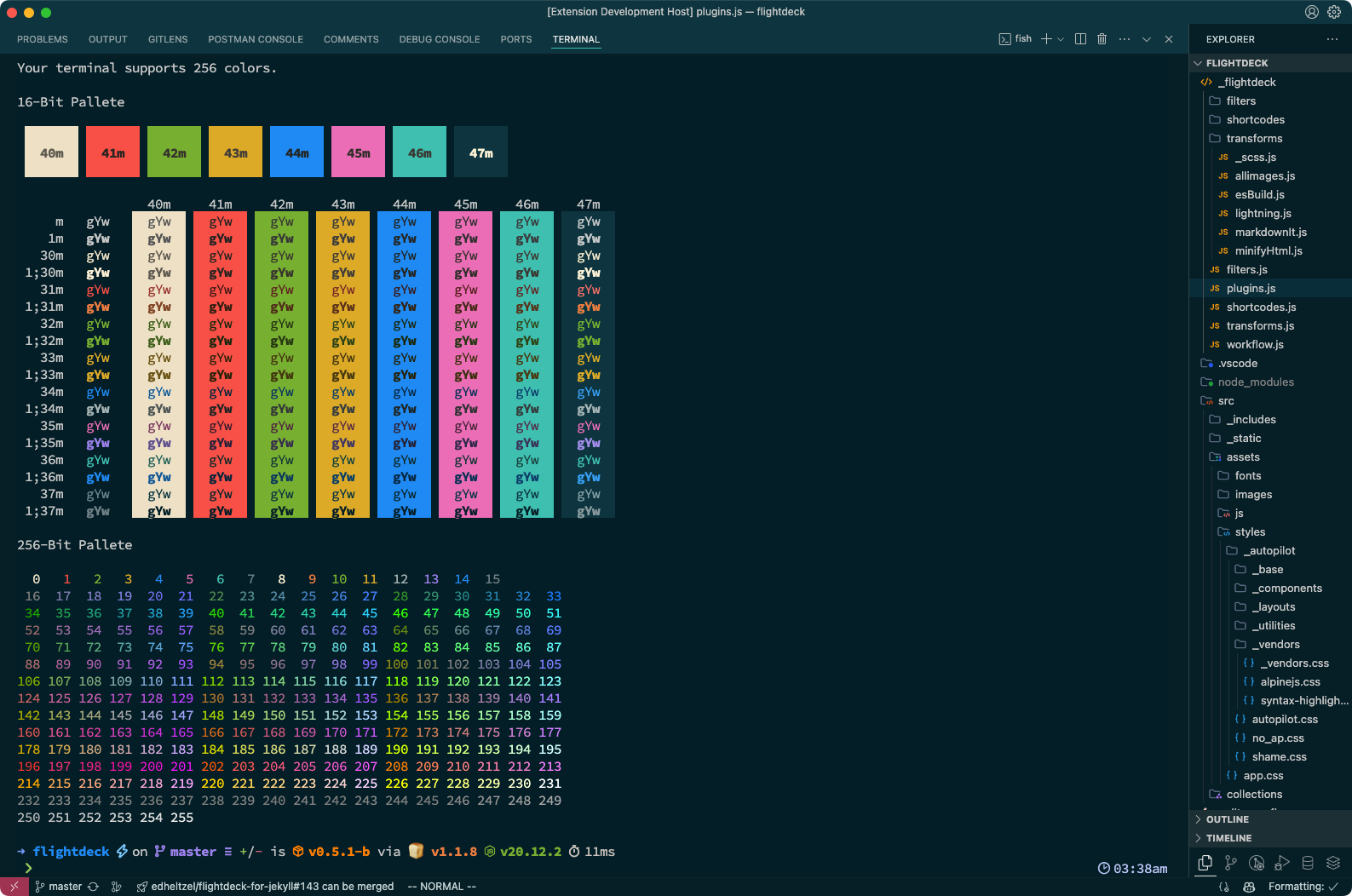
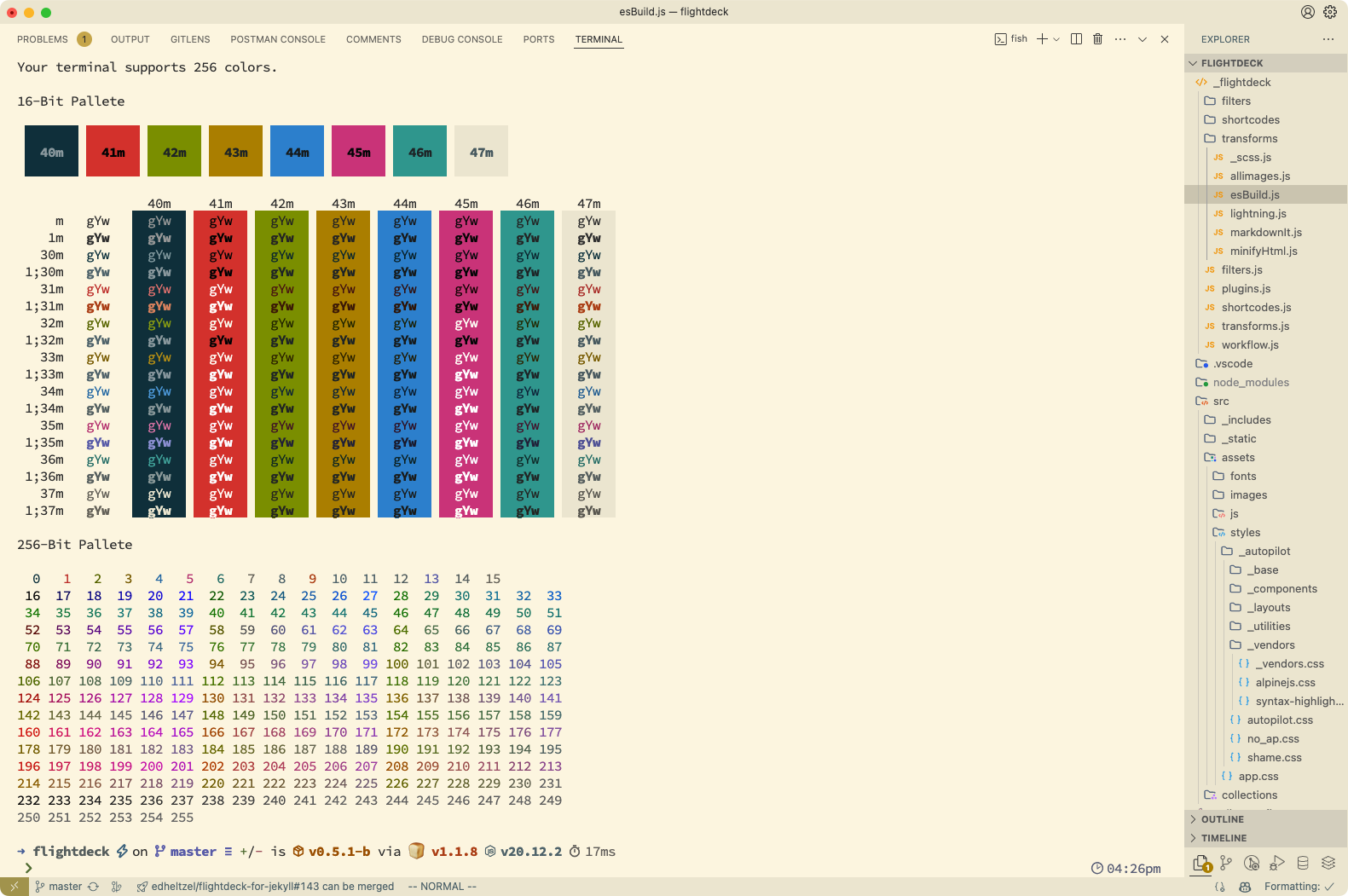
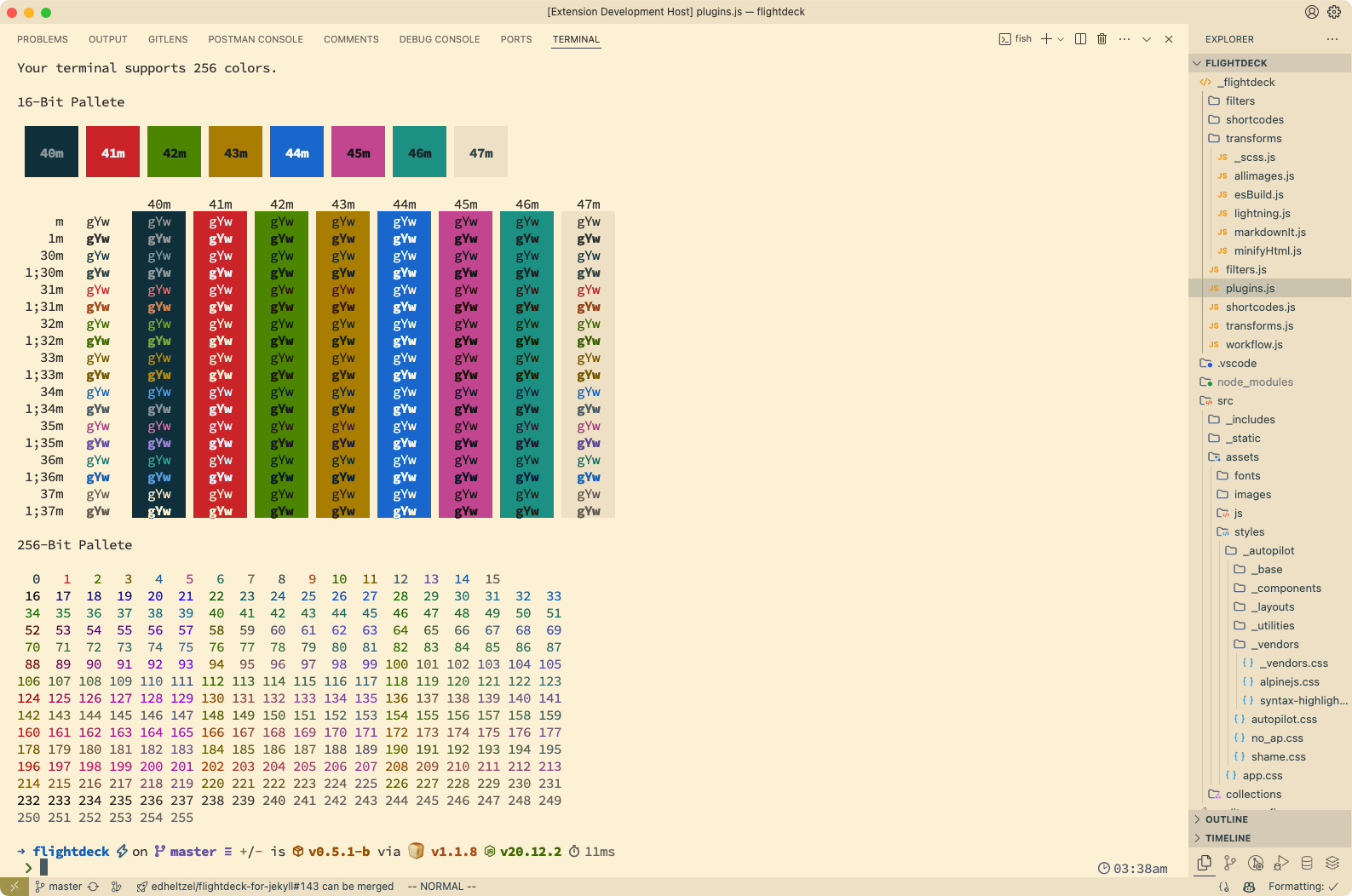
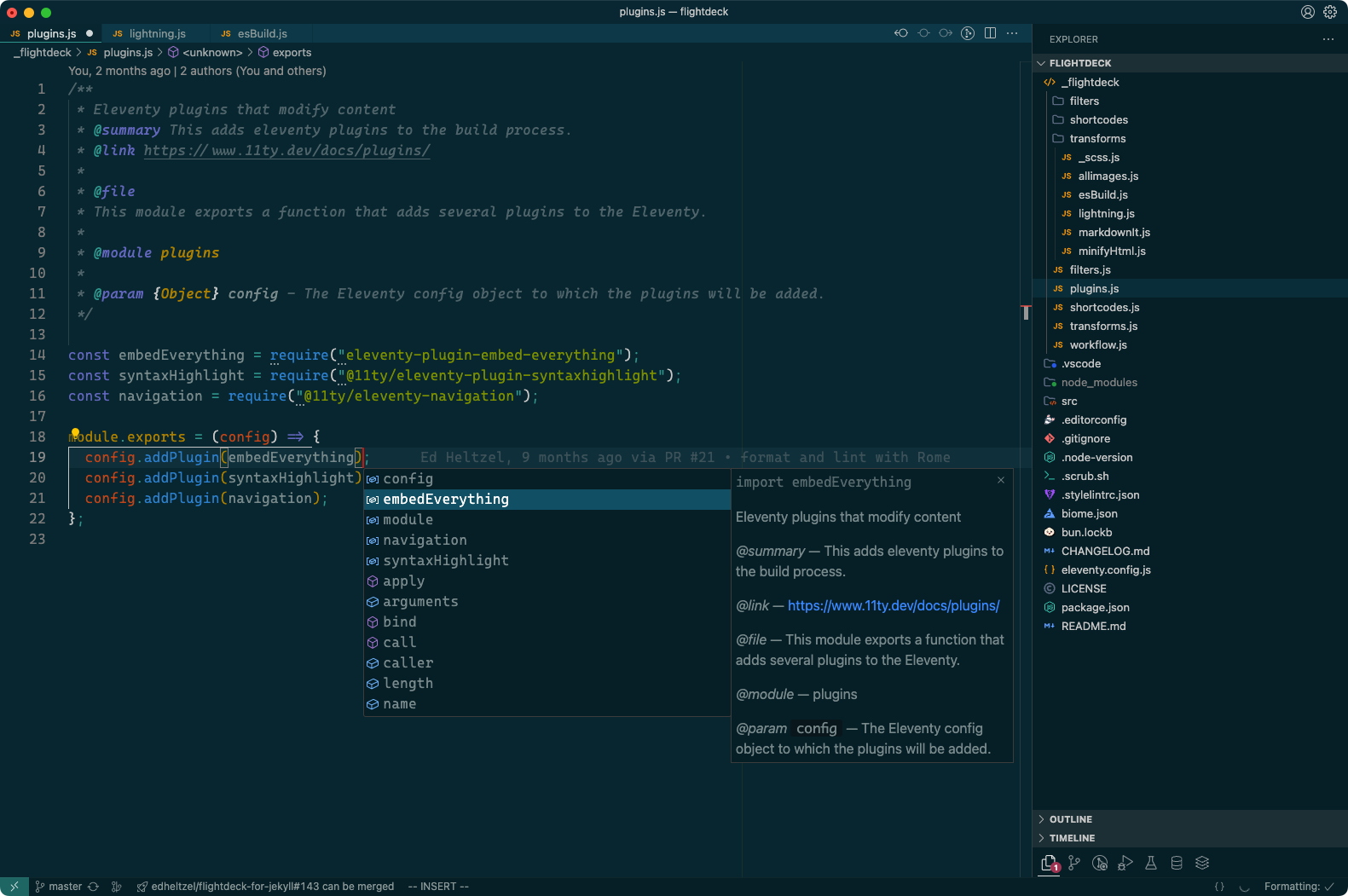
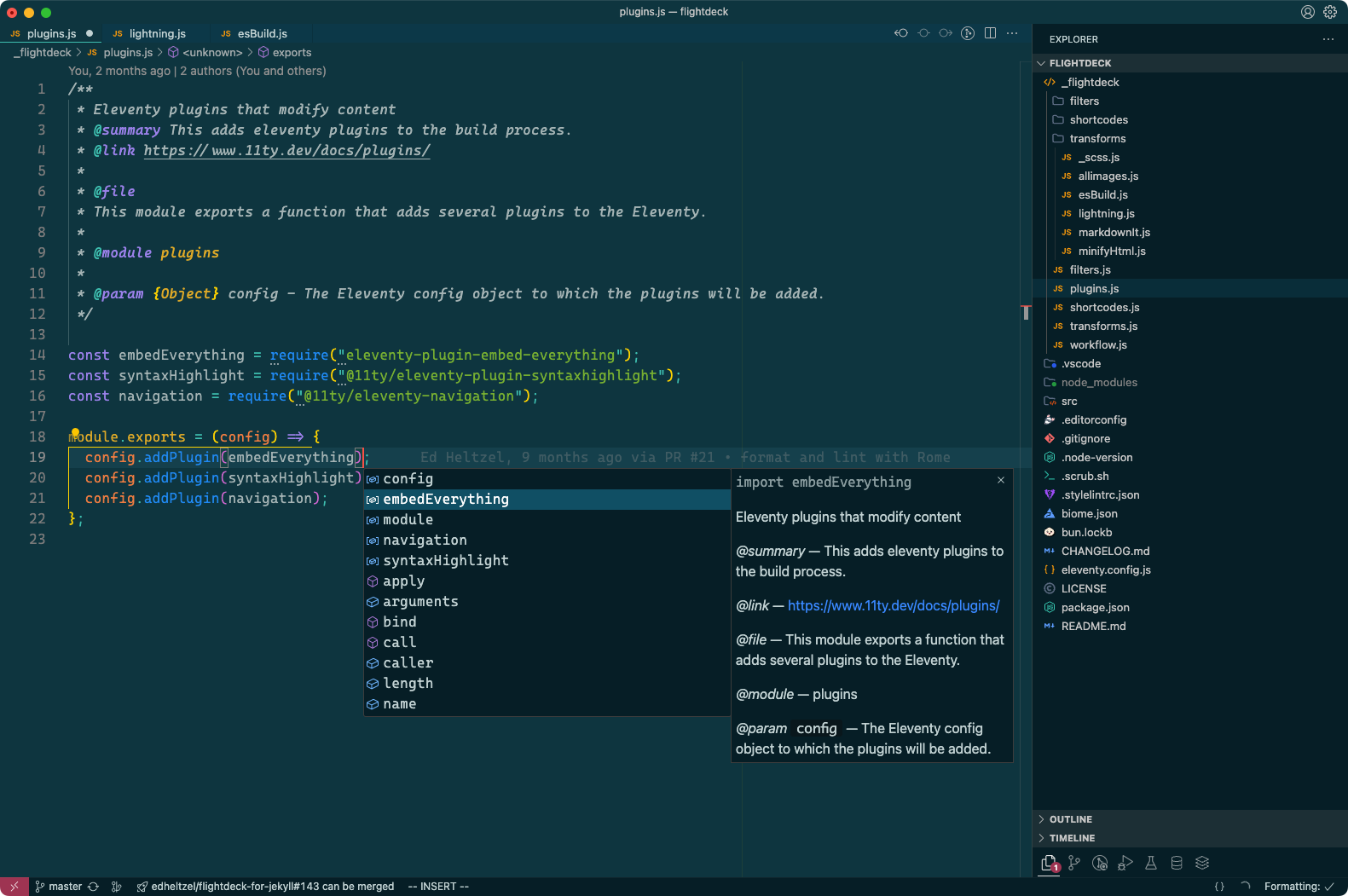
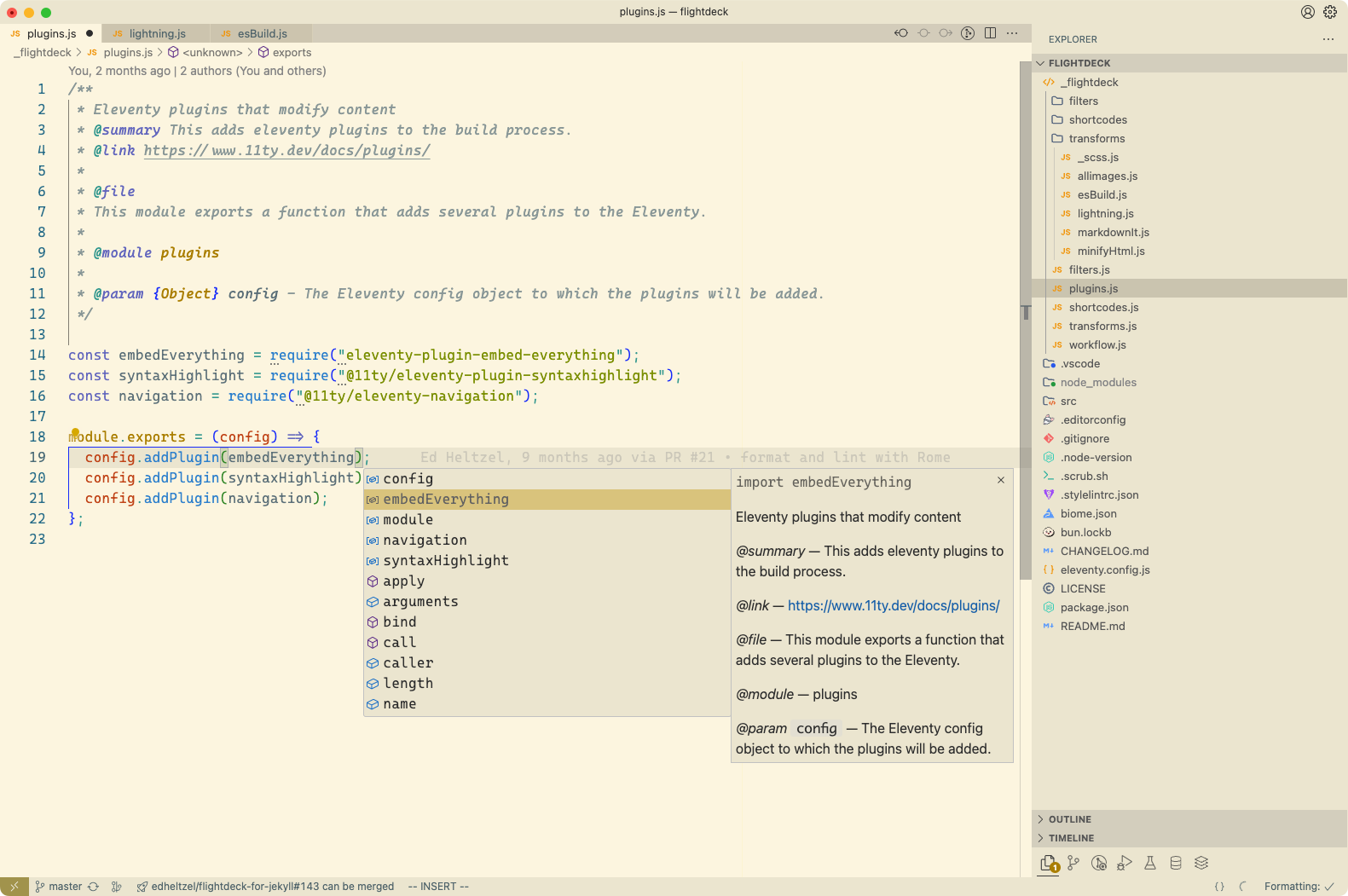
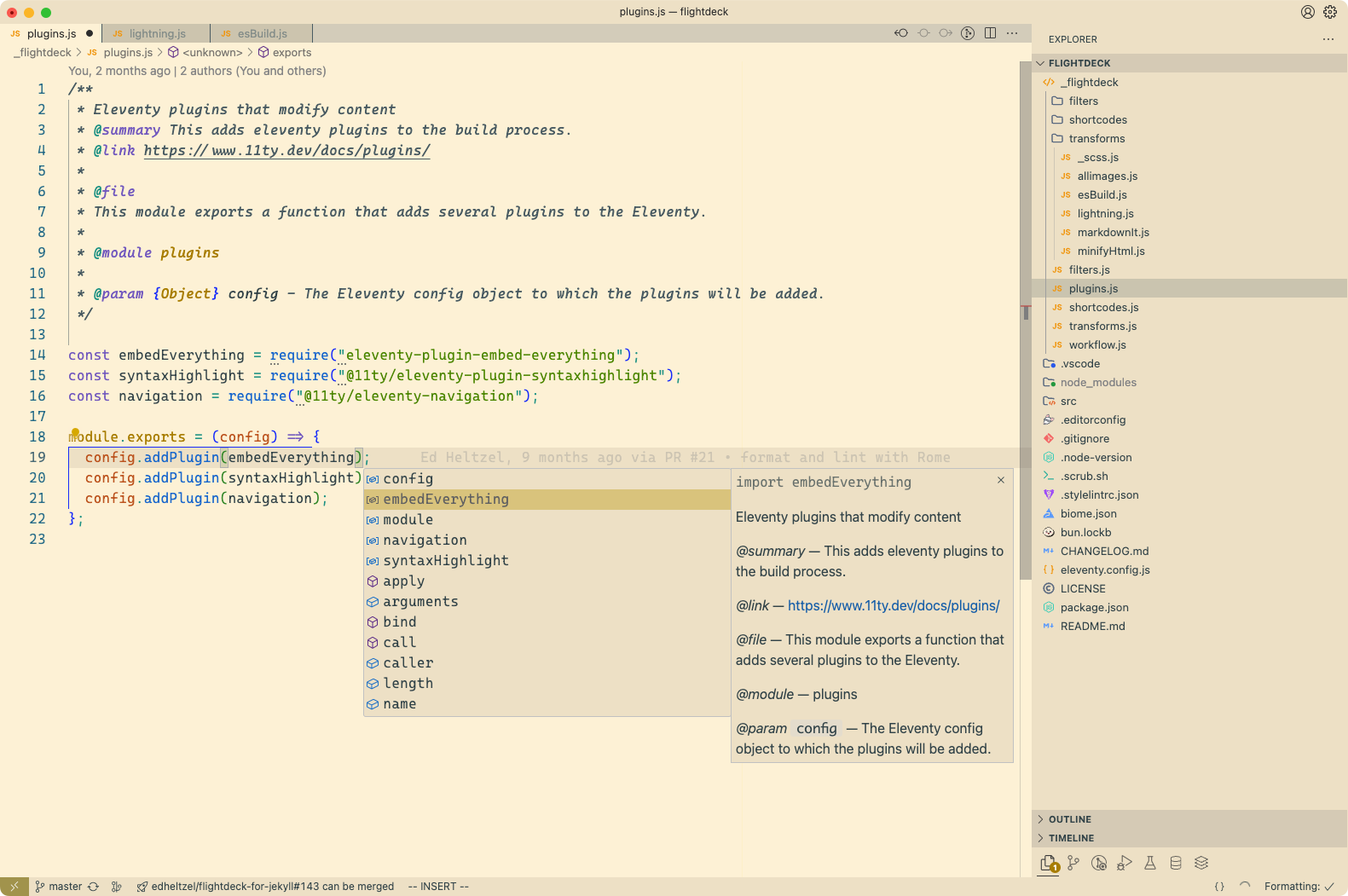
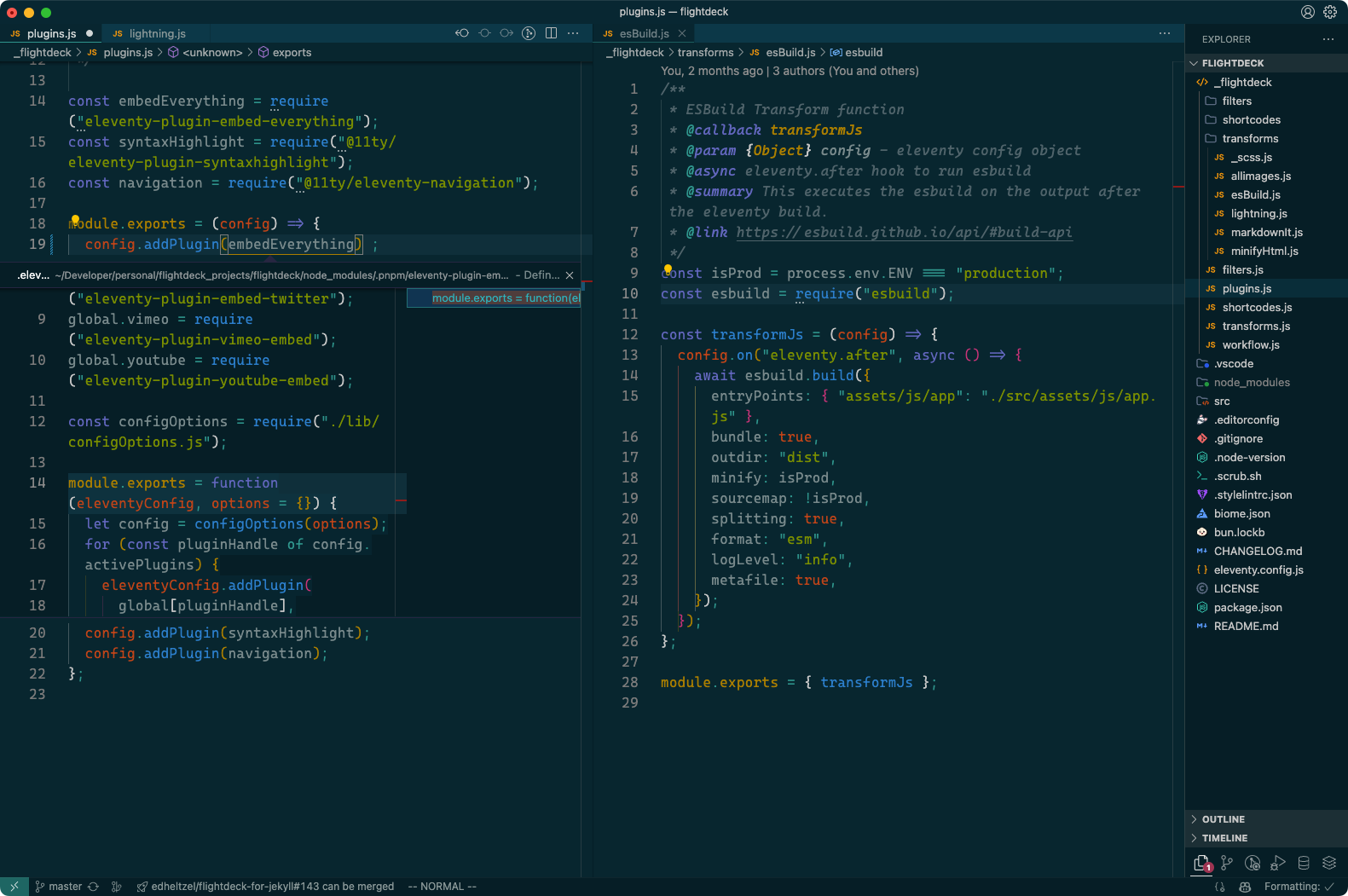
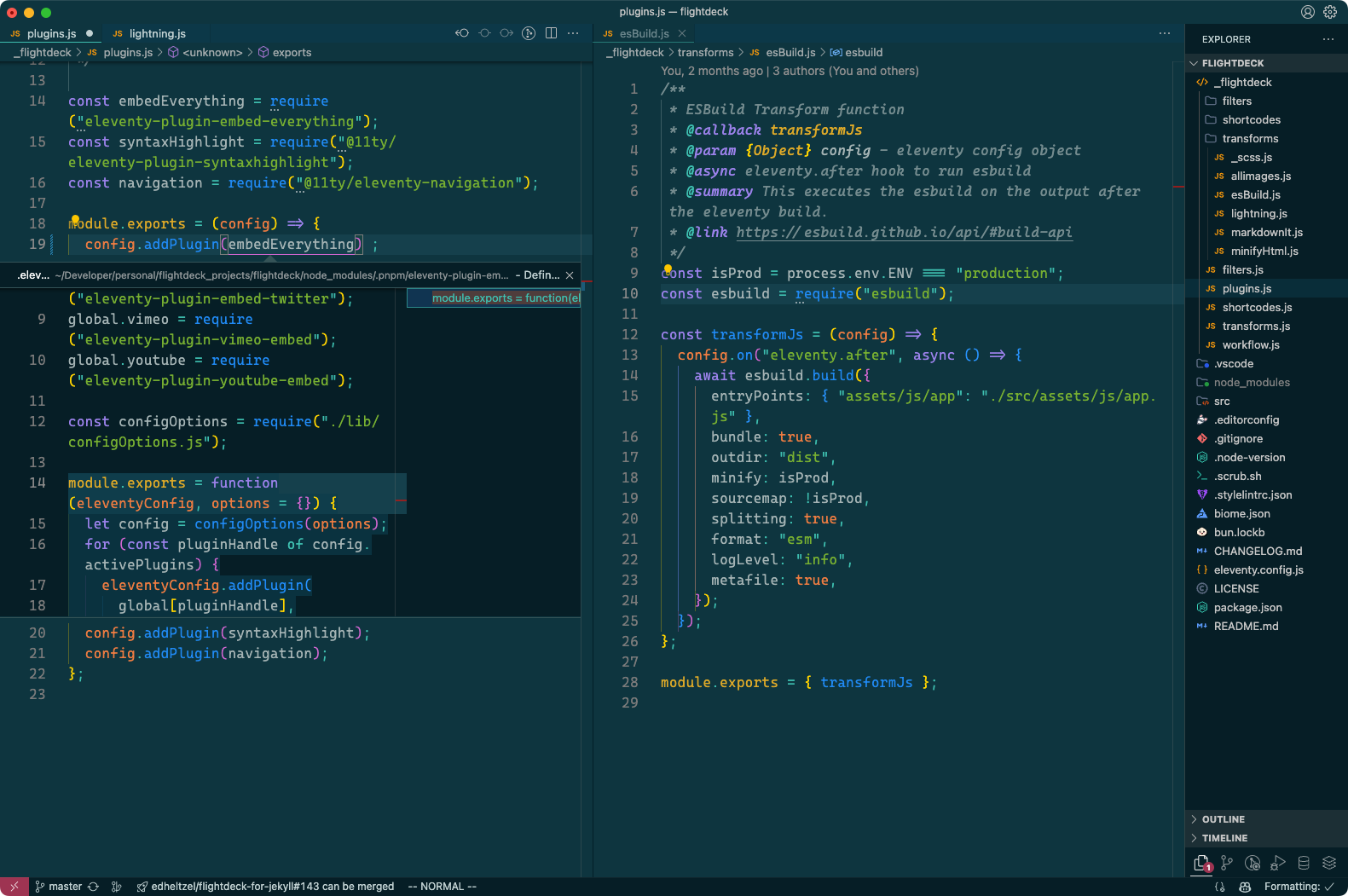
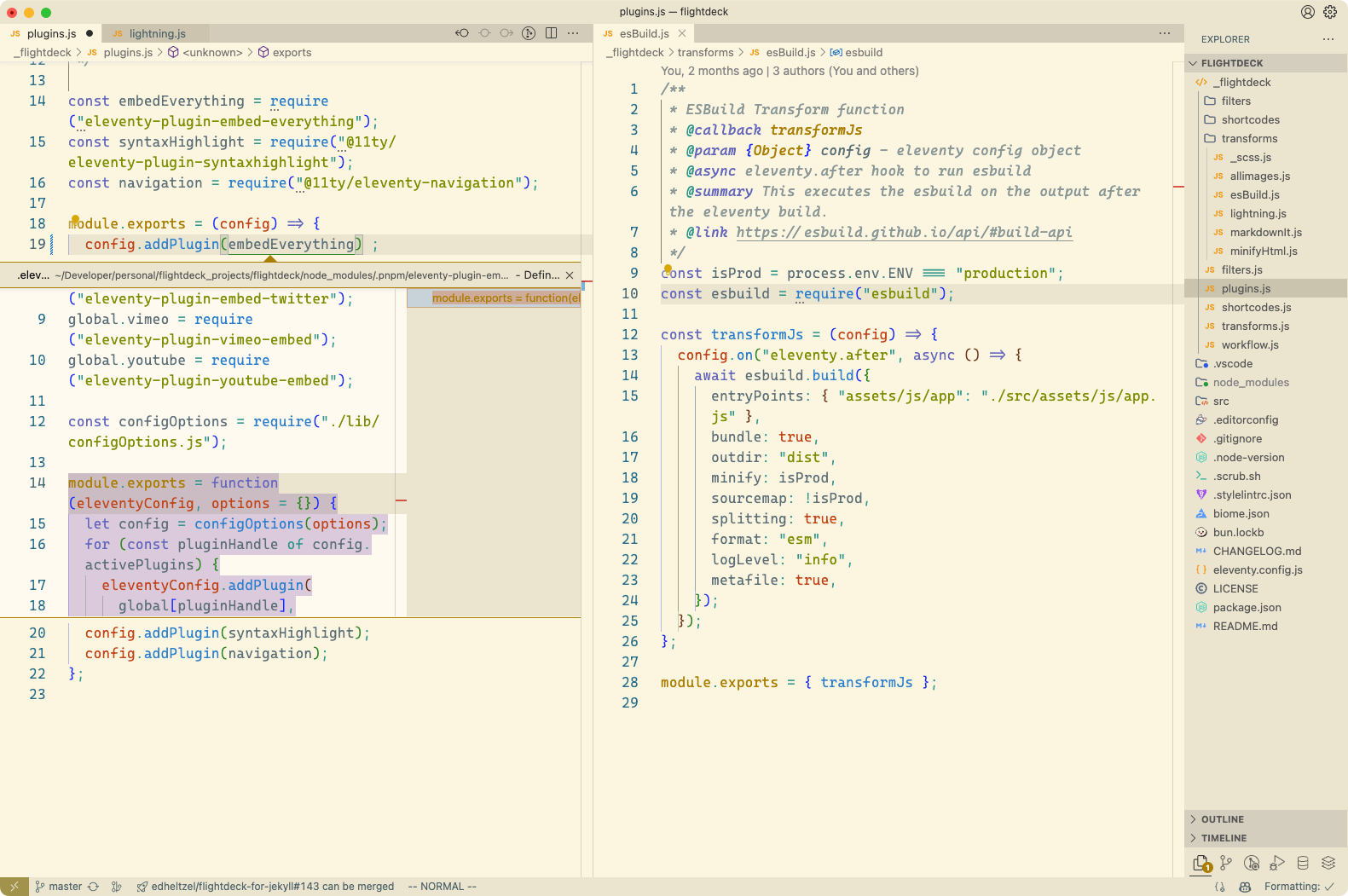
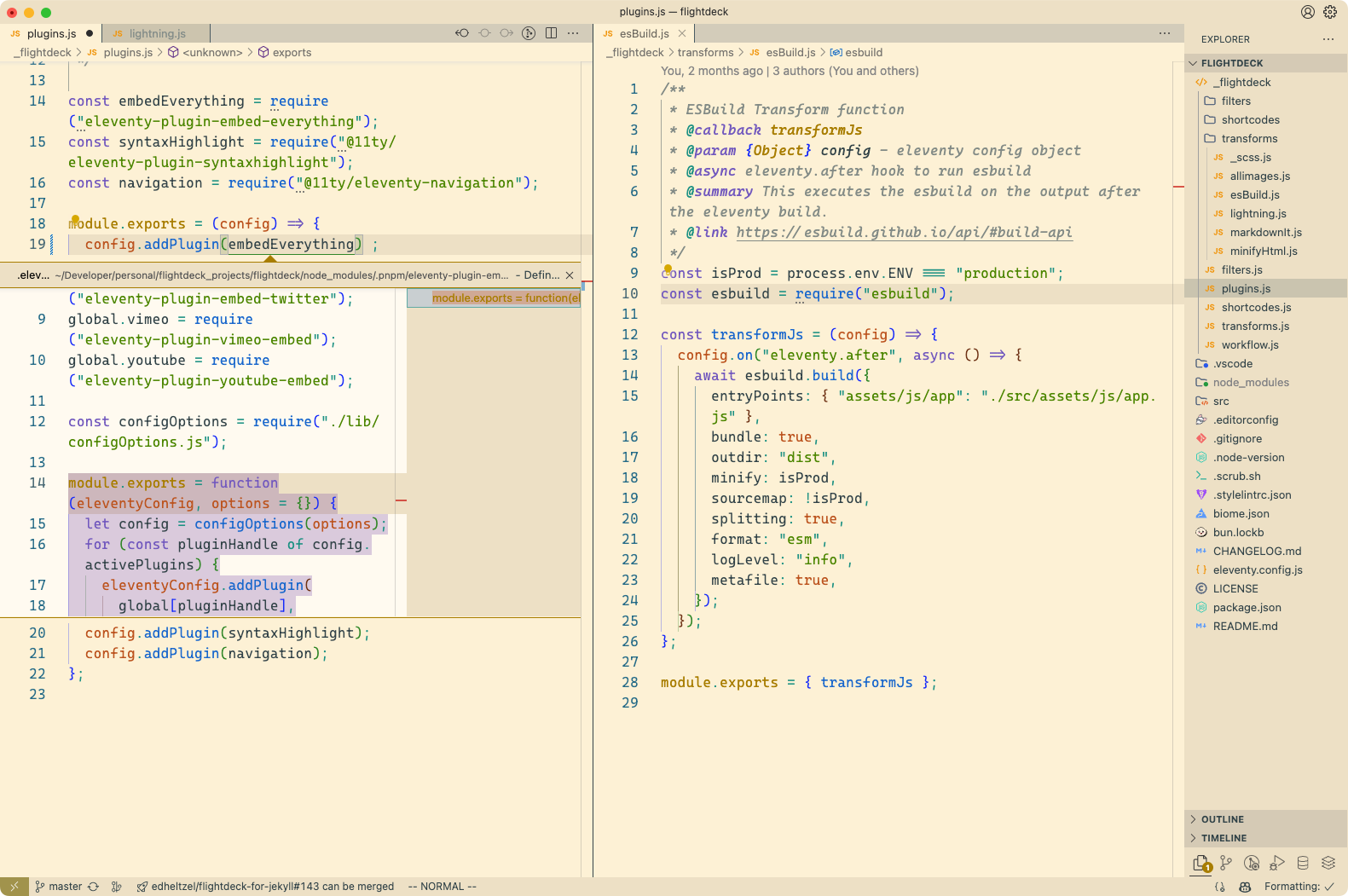
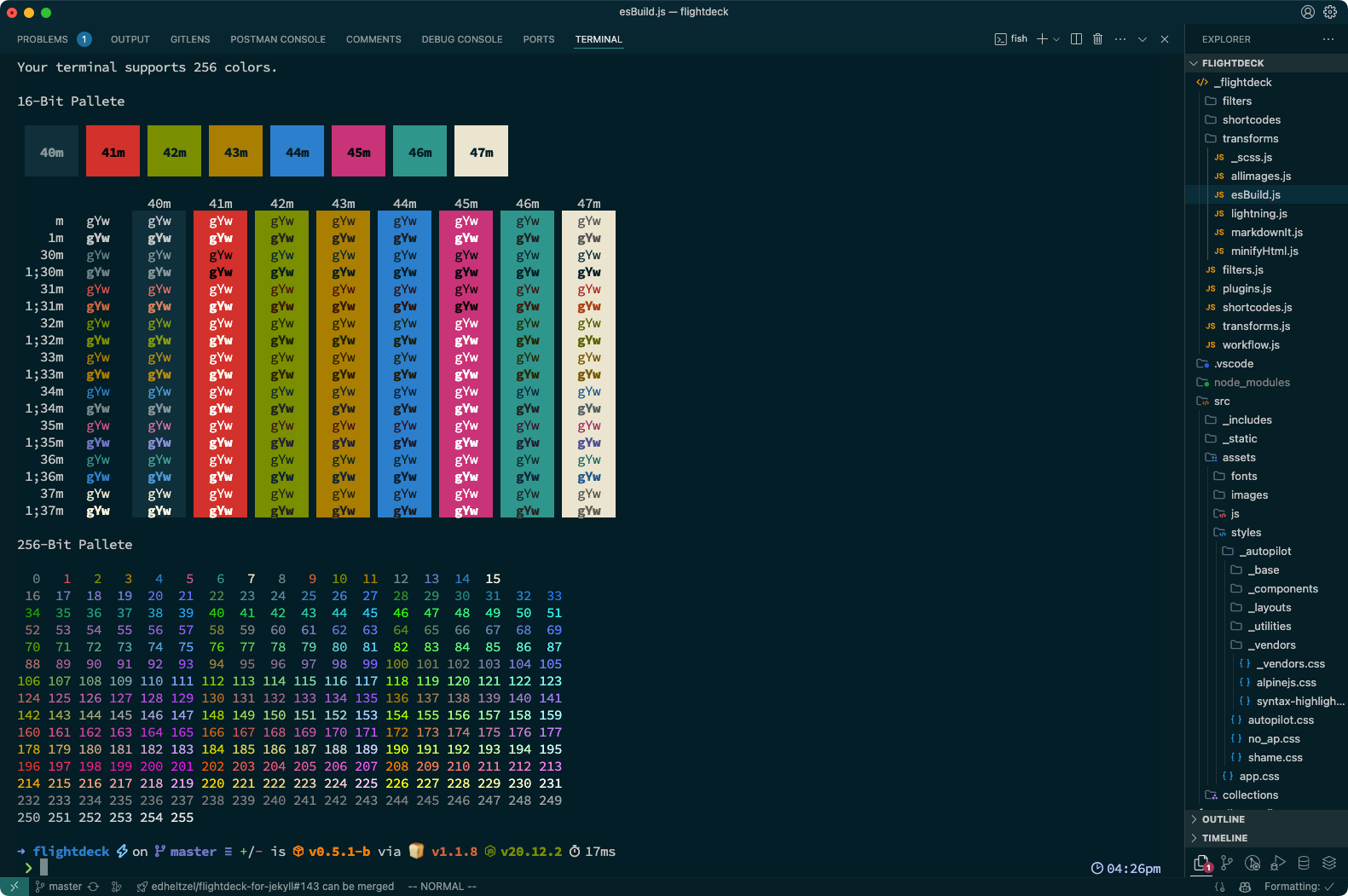
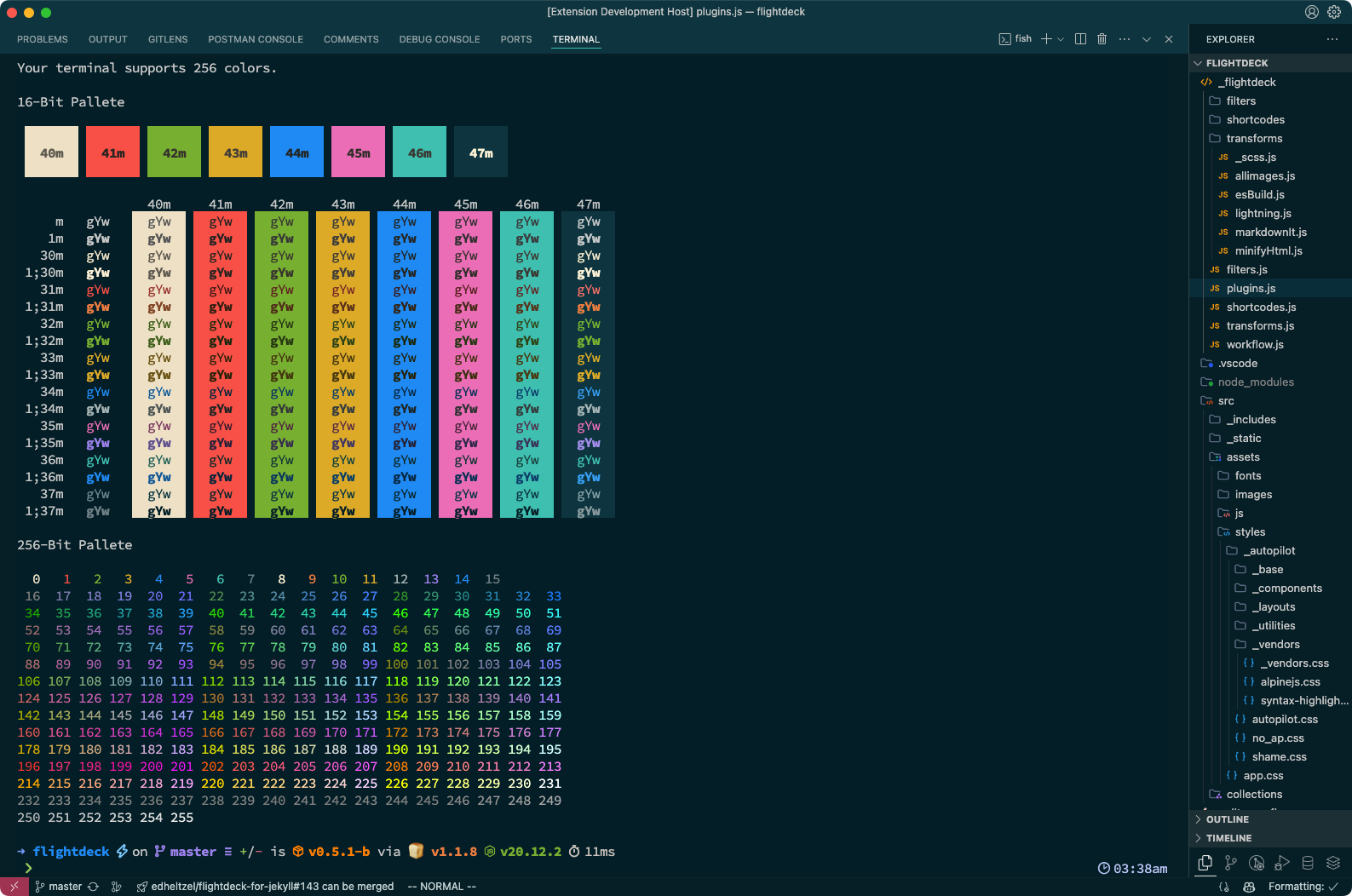
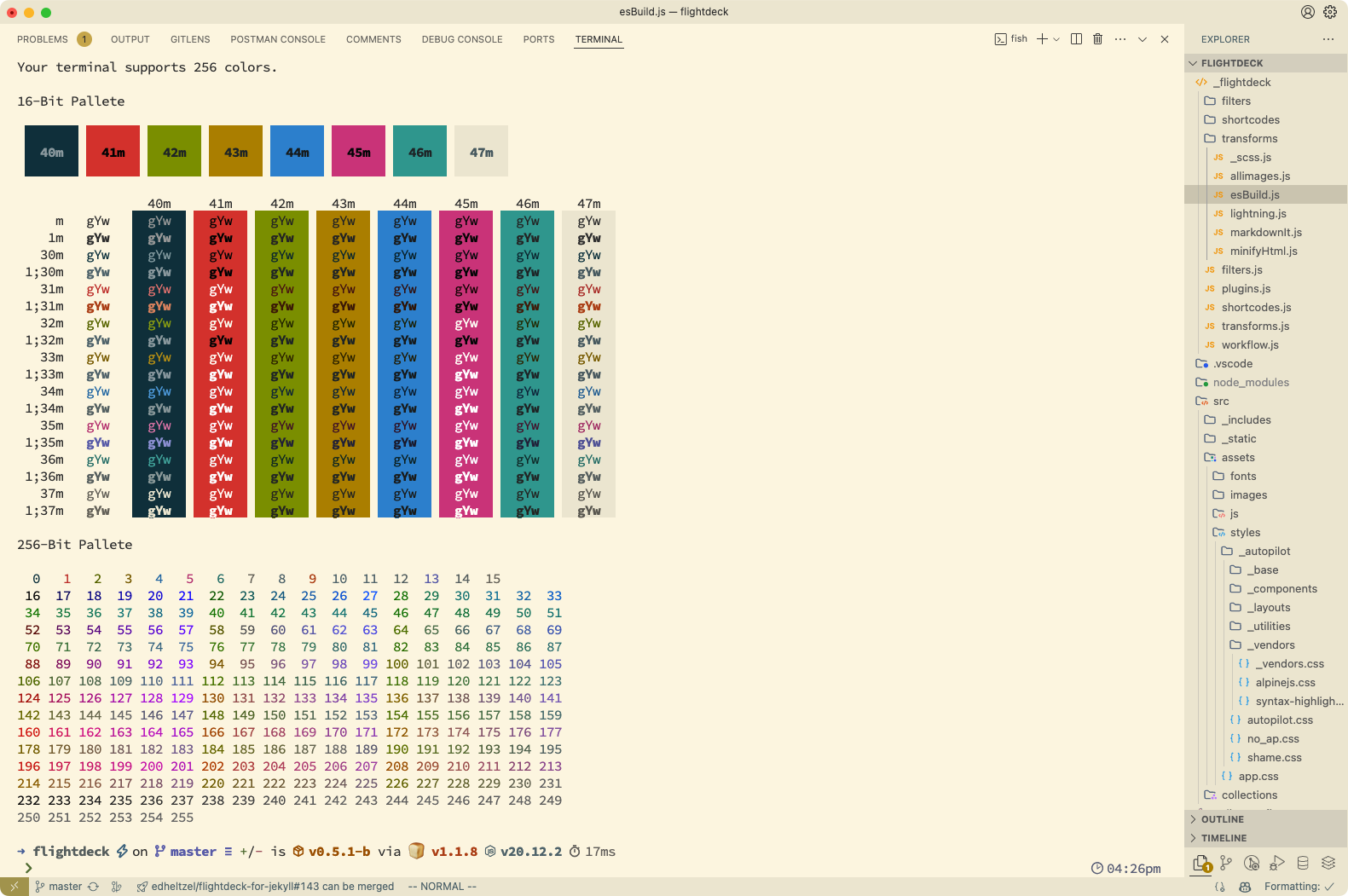
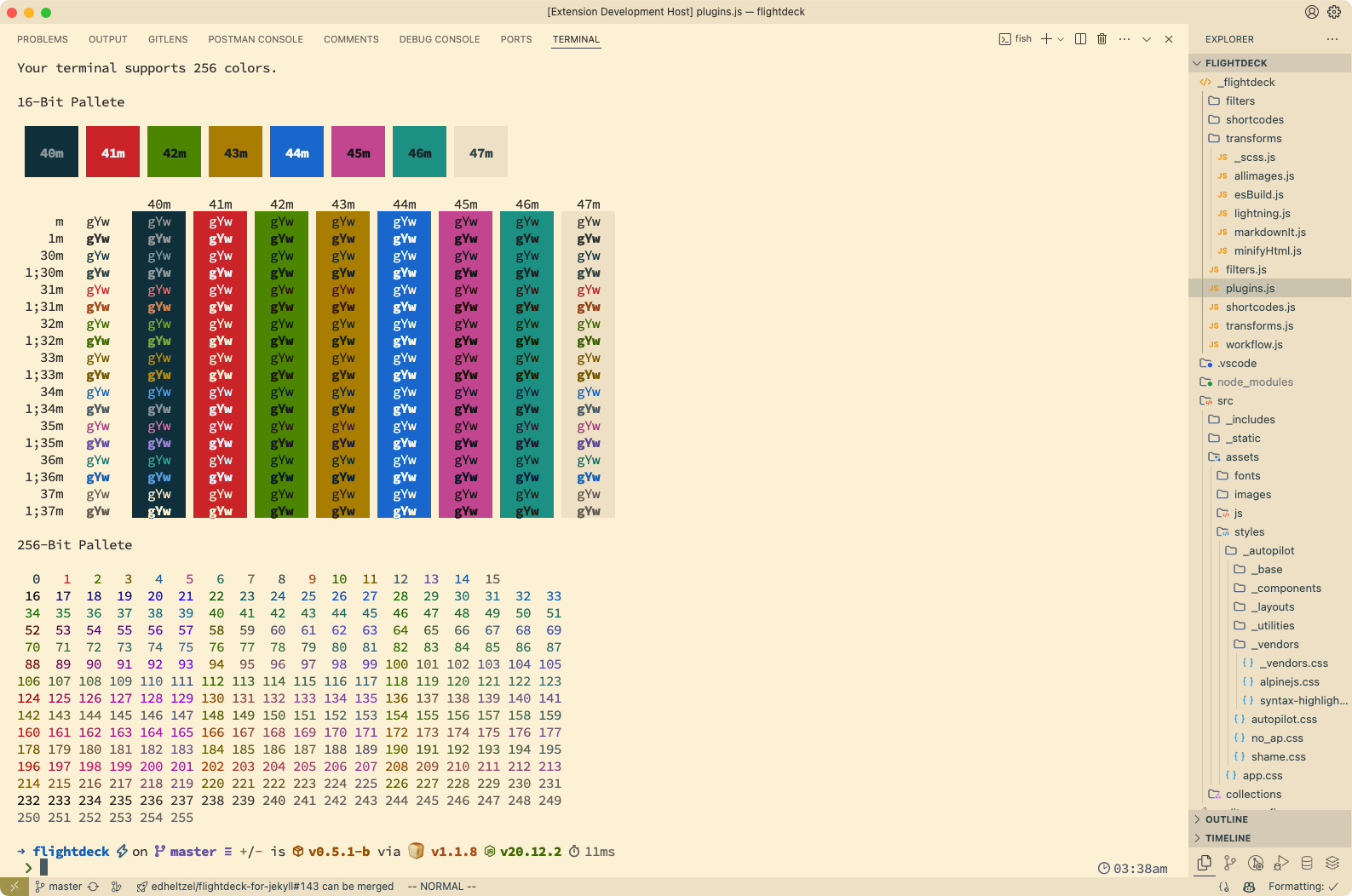
ScreenShots
| Better Solarized |
Better Selenized |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Development
So theme development is a little unique, in the fact that I've chosen to use Eleventy to generate the JSON files using Nunjucks for templates. Eleventy is very versatile without an opinionated structure, which is why I use it.
Each theme is generated from the ./src/data/themes.js file and has a companion Nunjucks template in ./src which is then compiled into the ./themes directory.
Getting Started
- Clone the repository
gh repo clone edheltzel/vscode-better-solarized && cd vscode-better-solarized
- Run
pnpm install
- Execute the run without debugging:
Run > Run without debugging OR ctrl + F5 (see: VSCode Debugging) to start development.
- Either open the terminal and run
pnpm run serve or run a task with the command prompt Tasks: Run Task and select npm: serve (Either option works - I personally run the task inside of the terminal).
- To edit the theme colors open the
./src/data/themes.js file and edit the colors as needed and/or edit any of the Nunjucks files in the ./src directory.
NPM Scripts
Lifecycle scripts:
publish
vsce publish
release
gh release create v%npm_package_version% --generate-notes --latest
Commands available via "pnpm run":
build
pnpm dlx @11ty/eleventy
serve
pnpm dlx @11ty/eleventy --watch
pnpm run build - Builds the theme files for productionpnpm run serve - Builds the theme files and watches for changespnpm run release - Creates a new release using the current version in package.json