ClipImg Visual Studio Code Extension
This extension brings support for ClipImg to Visual Studio Code.
Table of Contents
- What is ClipImg?
- Commands
- Resources
- Installation
- Documentation
- Contributing
- Releases
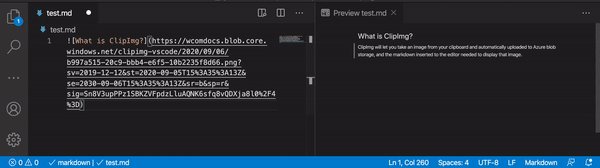
What is ClipImg?
ClipImg will let you take an image from your clipboard and automatically uploaded it to Azure blob storage, and the markdown needed to display that image inserted to the editor.

Commands
The ClipImg Visual Studio Code provides the following commands:
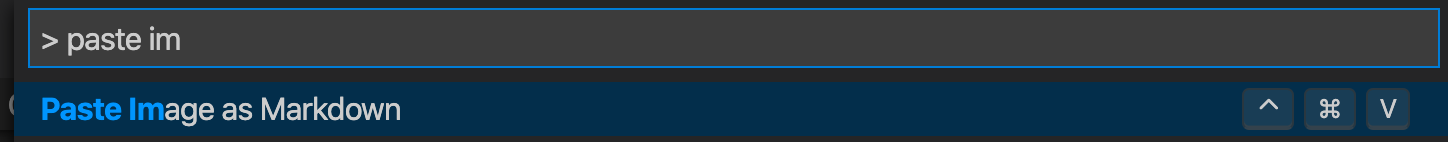
- Paste Image as Markdown
- MacOS Ctrl + Cmd + v
- Linux / Windows Ctrl + Alt + v
Resources
Short YouTube videos of each of the releases of this extension can be found in this playlist.
Installation
You can either install this extension in the normal way, or you can choose to install using Chocolatey:
choco install clipimg-vscode
Usage
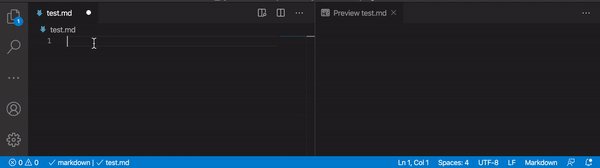
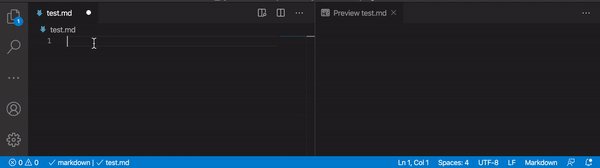
- Have an image in the clipboard
- Invoke command
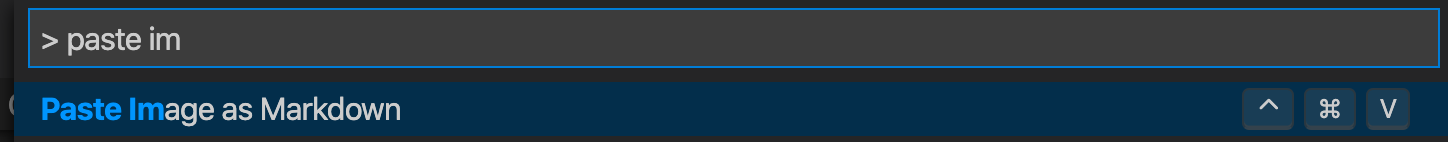
- Pick
Paste Image as Markdown from command palette!

or
- Use keyboard shortcut
- MacOS Ctrl + Cmd + v
- Linux / Windows Ctrl + Alt + v
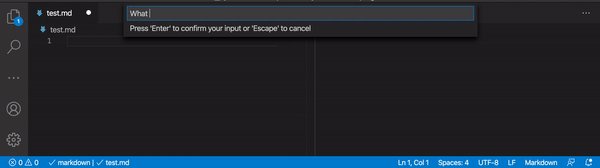
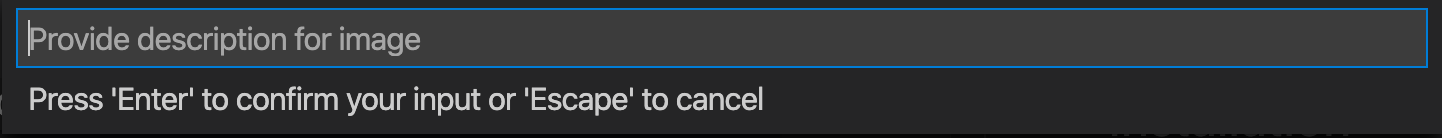
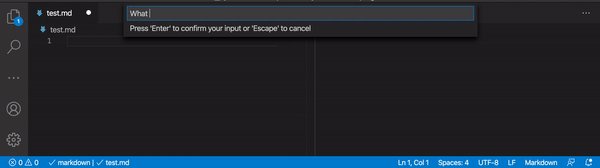
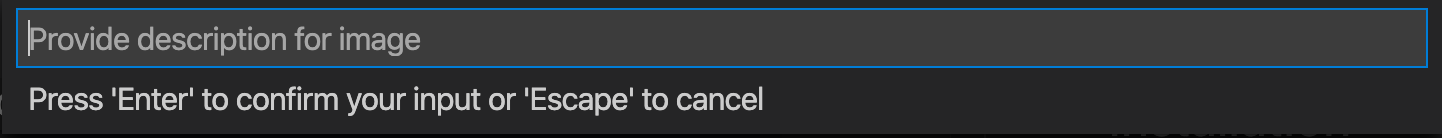
- Enter image alt text

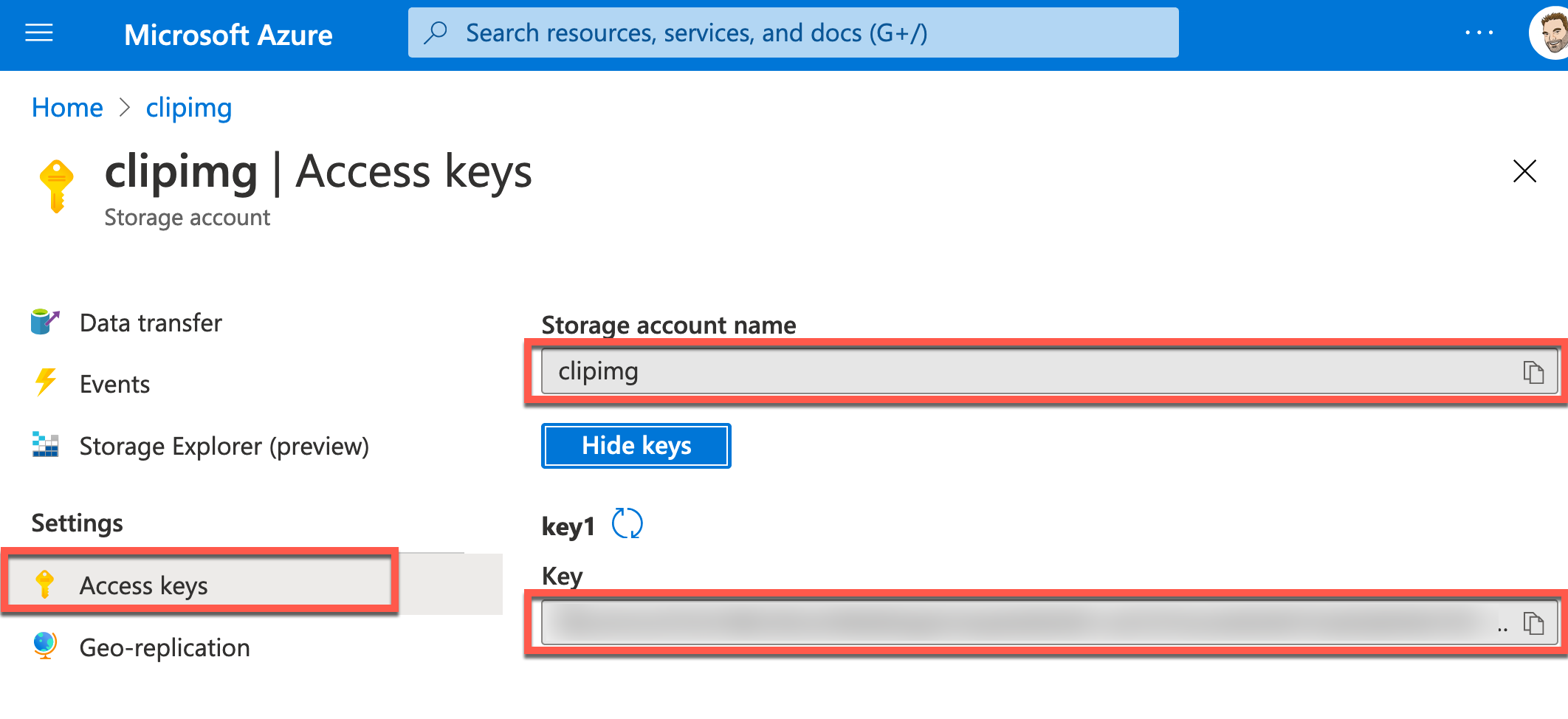
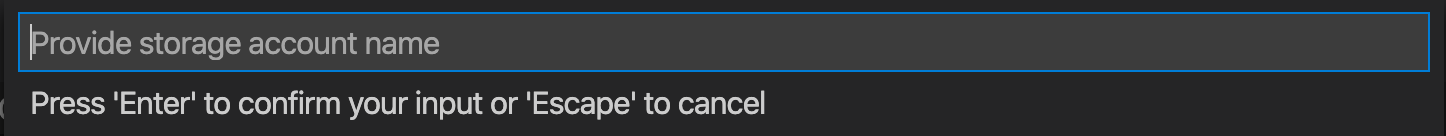
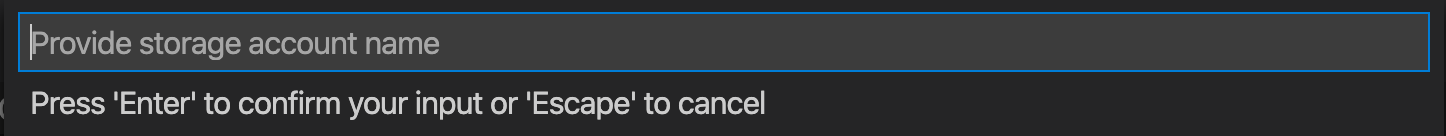
- The first time you execute the command in a workspace you'll be asked for the Azure storage account name to use

this is then stored in the current workspace settings.
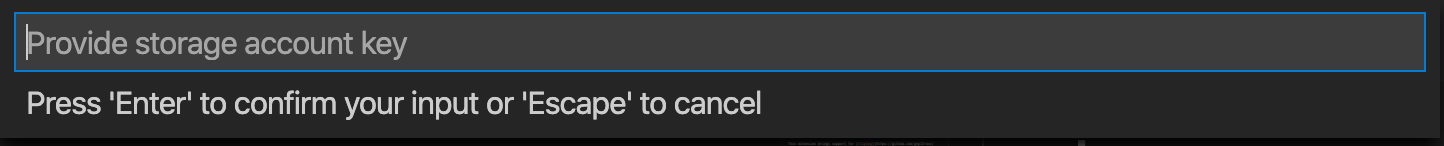
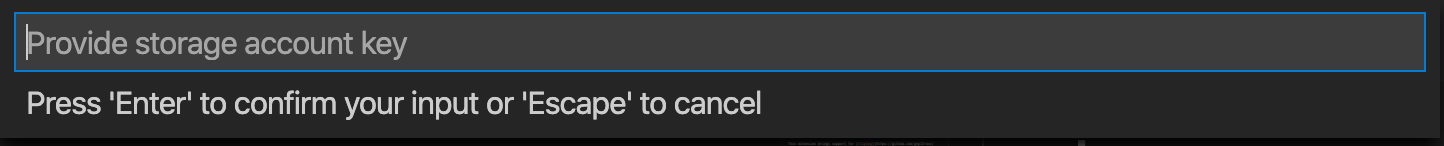
- The first time you use a specific storage account on your computer it'll ask for the Azure storage account key.
 the key is stored in
_ Windows: Credential manager
_ MacOS: Keychain * Linux: Secret Service API/libsecret
the key is stored in
_ Windows: Credential manager
_ MacOS: Keychain * Linux: Secret Service API/libsecret
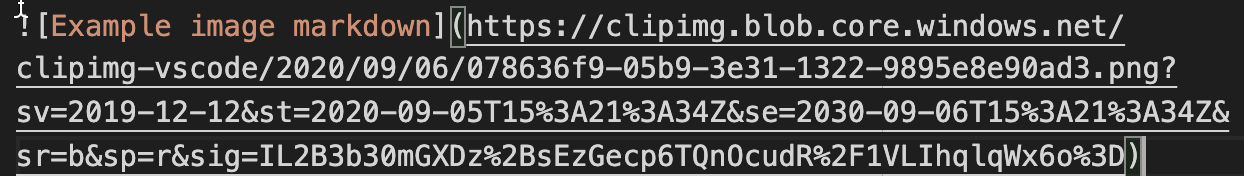
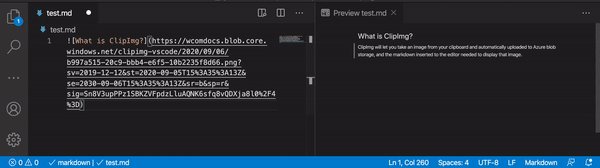
- Image is uploaded and markdown for the newly uploaded image is inserted into the editor

Configuration
Azure Storage
| Key |
Default value |
Description |
clipImg.storageAccountName |
null |
Name of storage account used, if not configured ClipImg will when invoked ask for it and store in workspace config. |
clipImg.storageAccountContainer |
clipimg-vscode |
Name of the storage account container used for uploading images, will be created if it doesn't exists. |
Example
In the below example Azure storage account is set to mystorageaccount and the container set to public.
{
"clipImg.storageAccountName": "mystorageaccount",
"clipImg.storageAccountContainer": "public"
}
Templates
Templates provide a powerful way to customize the markdown, names, uris, etc. generated to suit your needs.
The liquid template language is what's used and you can read more about it at LiquidJS
Introduction to Liquid Template Language.
| Key |
Default value |
Description |
clipImg.templateMarkdown |
 |
Controls the markdown inserted |
clipImg.templateBlobName |
{{"now" | date: "%Y/%m/%d"}}/{{filename}} |
Controls the naming of the blob path |
clipImg.templateBlobUri |
{{uri}}?{{sas}} |
Controls the uri used within markdown tag, lets you i.e. exclude sas token and change base uri, which is useful i.e. when using a CDN in-front of the storage account. |
Example
In the below example the first letter of alt text will always be upper case i.e. car will become Car when inserted, filename blob file name will use Year/Month/Day/HourMinuteSecond_Filename (i.e. 2020/09/08/085110_75f8e3ed-5340-872c-3f18-69c985e76311.png) as blob name, and cdn for the uri used (i.e. https://mycdnurl.azureedge.net/public/2020/09/08/085110_75f8e3ed-5340-872c-3f18-69c985e76311.png).
{
"clipImg.templateMarkdown": "",
"clipImg.templateBlobName": "{{\"now\" | date: \"%Y/%m/%d\"}}/{{\"now\" | date: \"%H%M%S\"}}_{{filename}}",
"clipImg.templateBlobUri": "https://mycdnurl.azureedge.net/{{container}}/{{blob}}"
}
Requirements
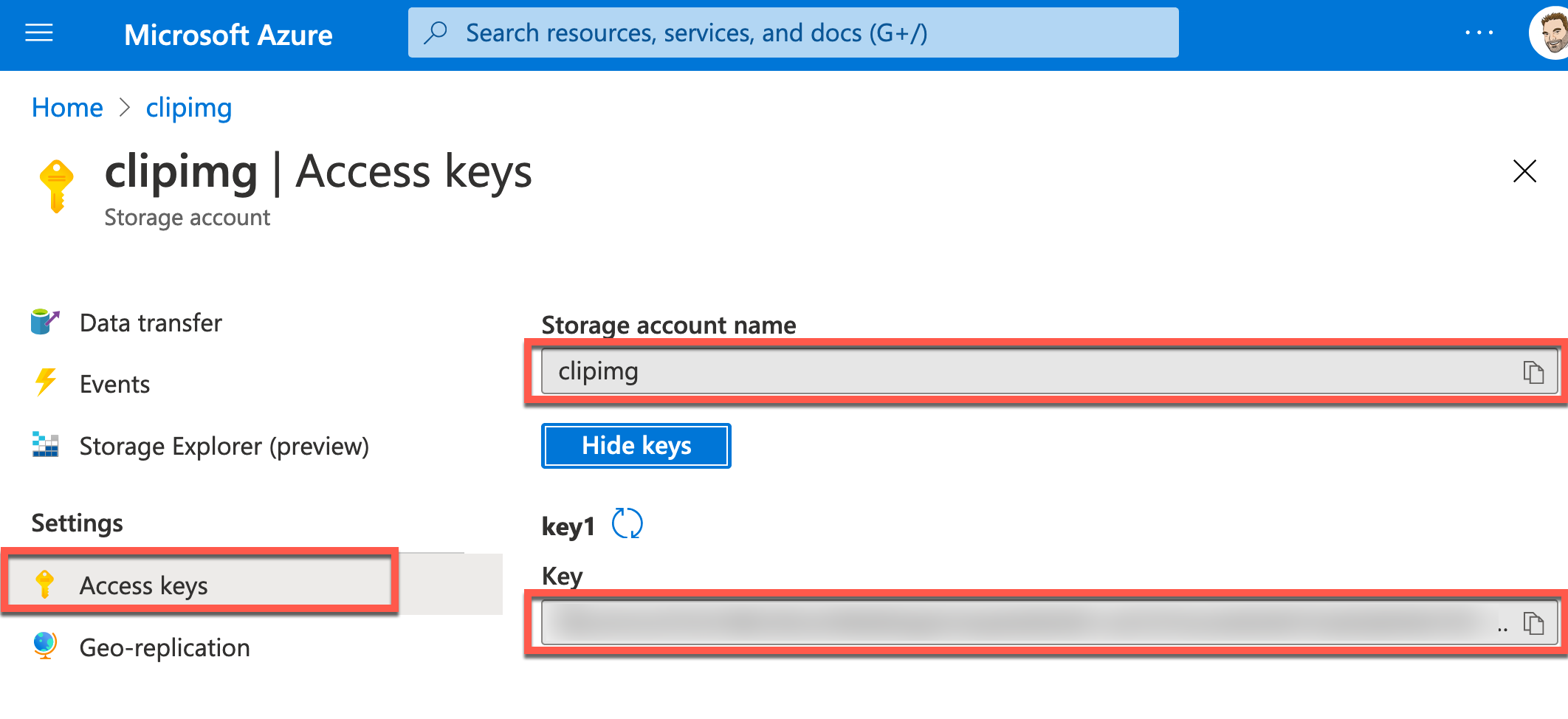
- Azure Storage Account
- Name
- Key

- Linux
Contributing
If you would like to see any features added for this VS Code Extension, feel free to raise an issue, and if possible, a follow up pull request.
You can also join in the Gitter Chat 






 the key is stored in
_ Windows: Credential manager
_ MacOS: Keychain * Linux: Secret Service API/libsecret
the key is stored in
_ Windows: Credential manager
_ MacOS: Keychain * Linux: Secret Service API/libsecret