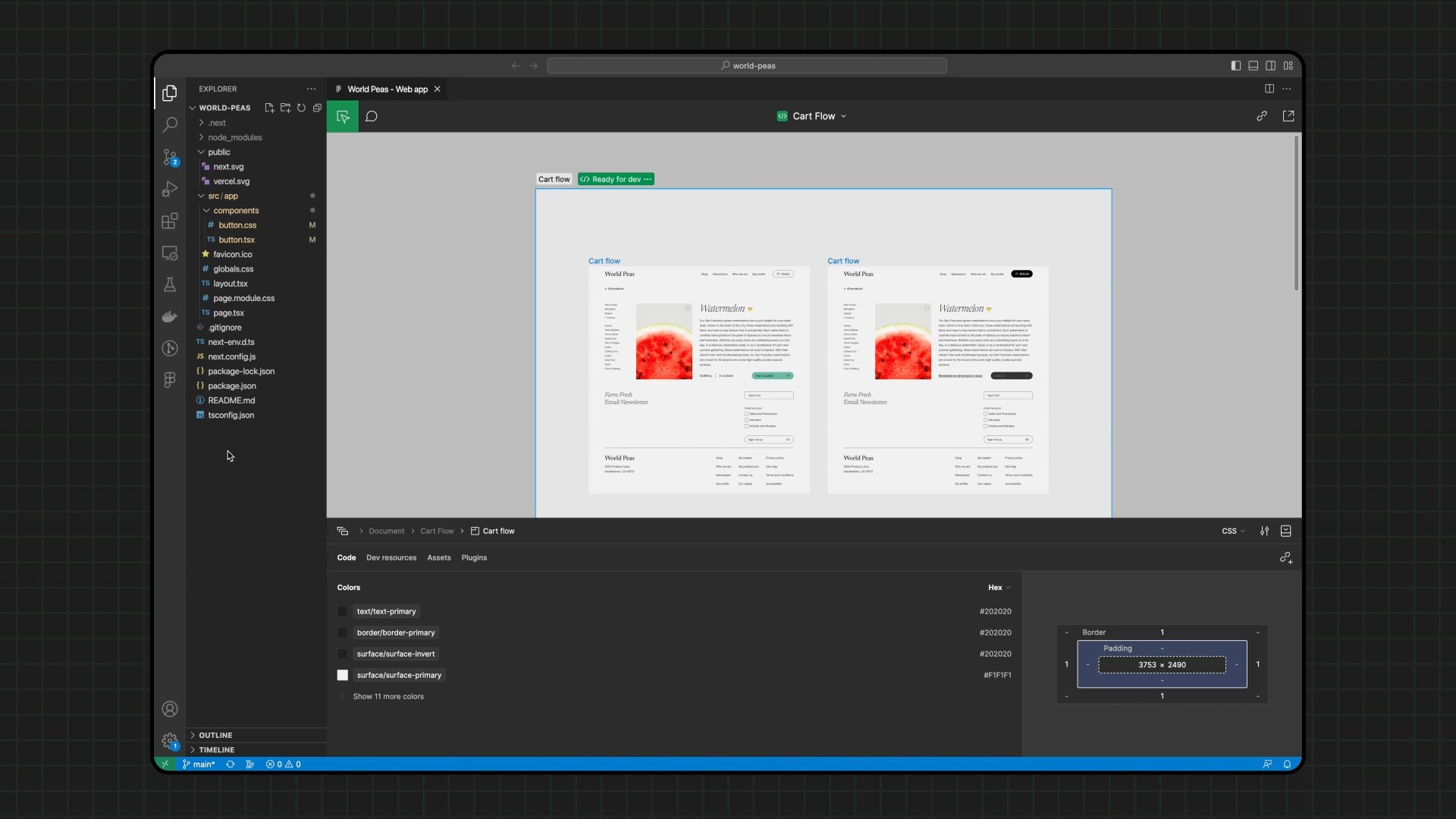
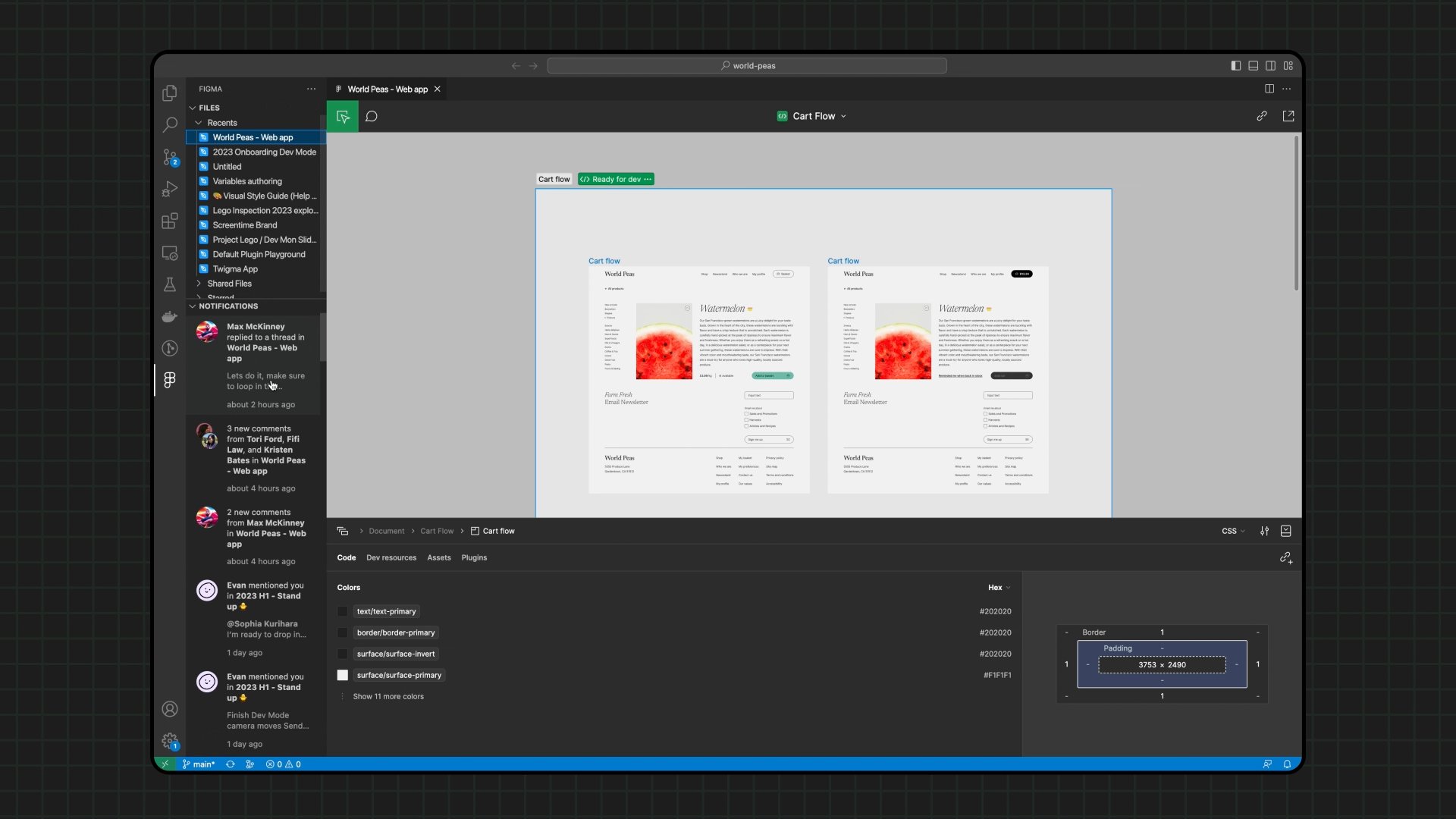
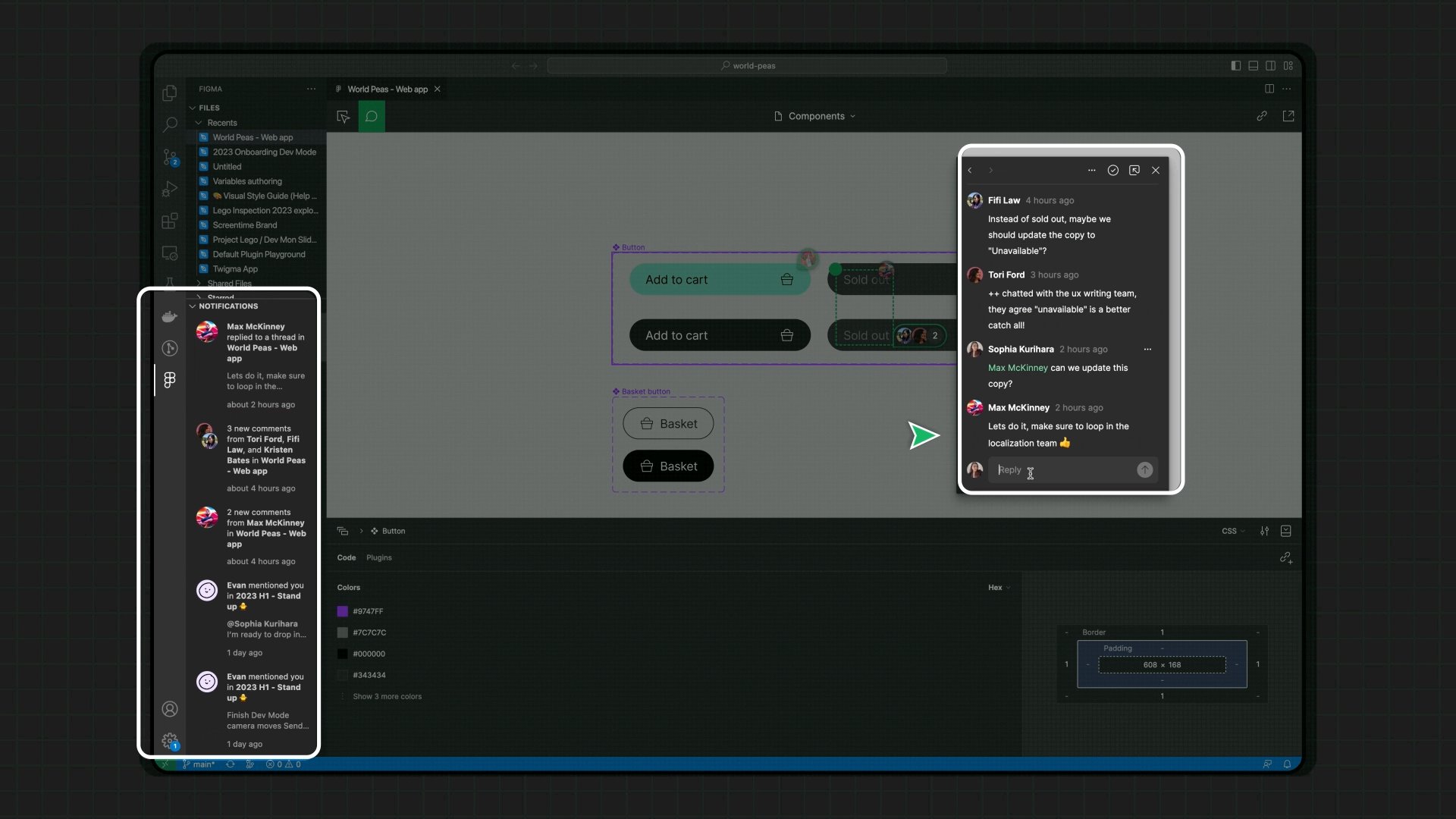
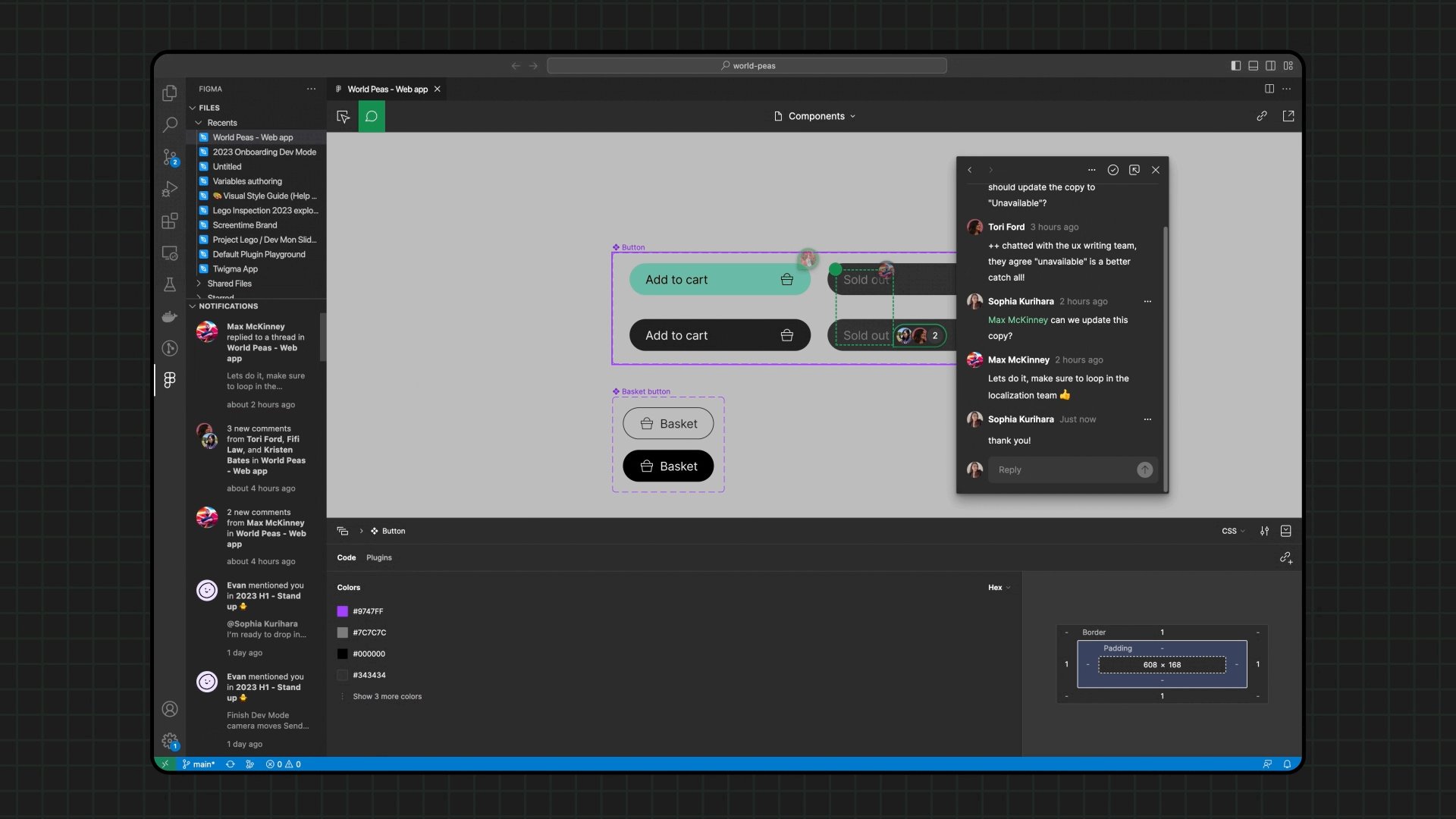
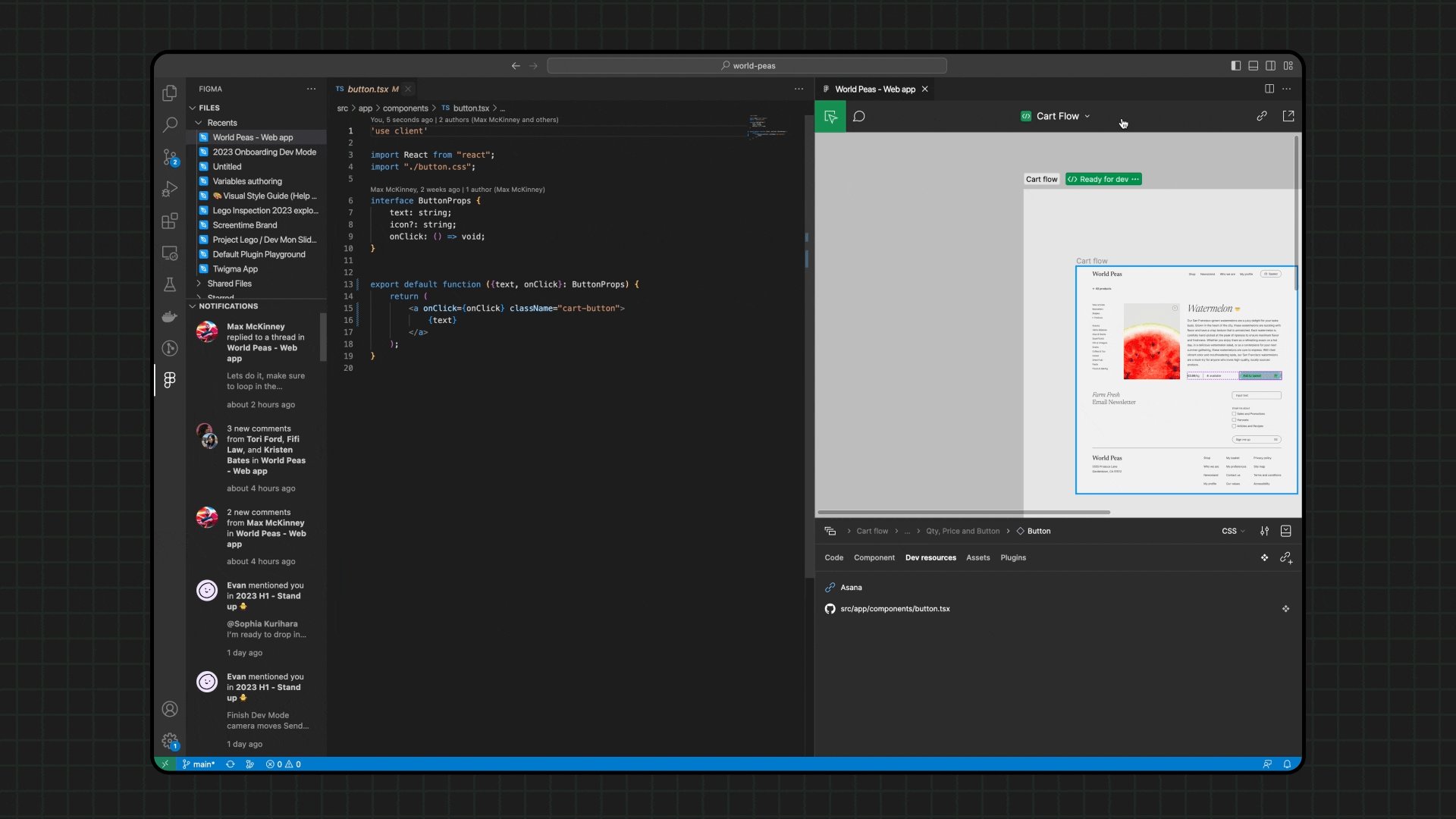
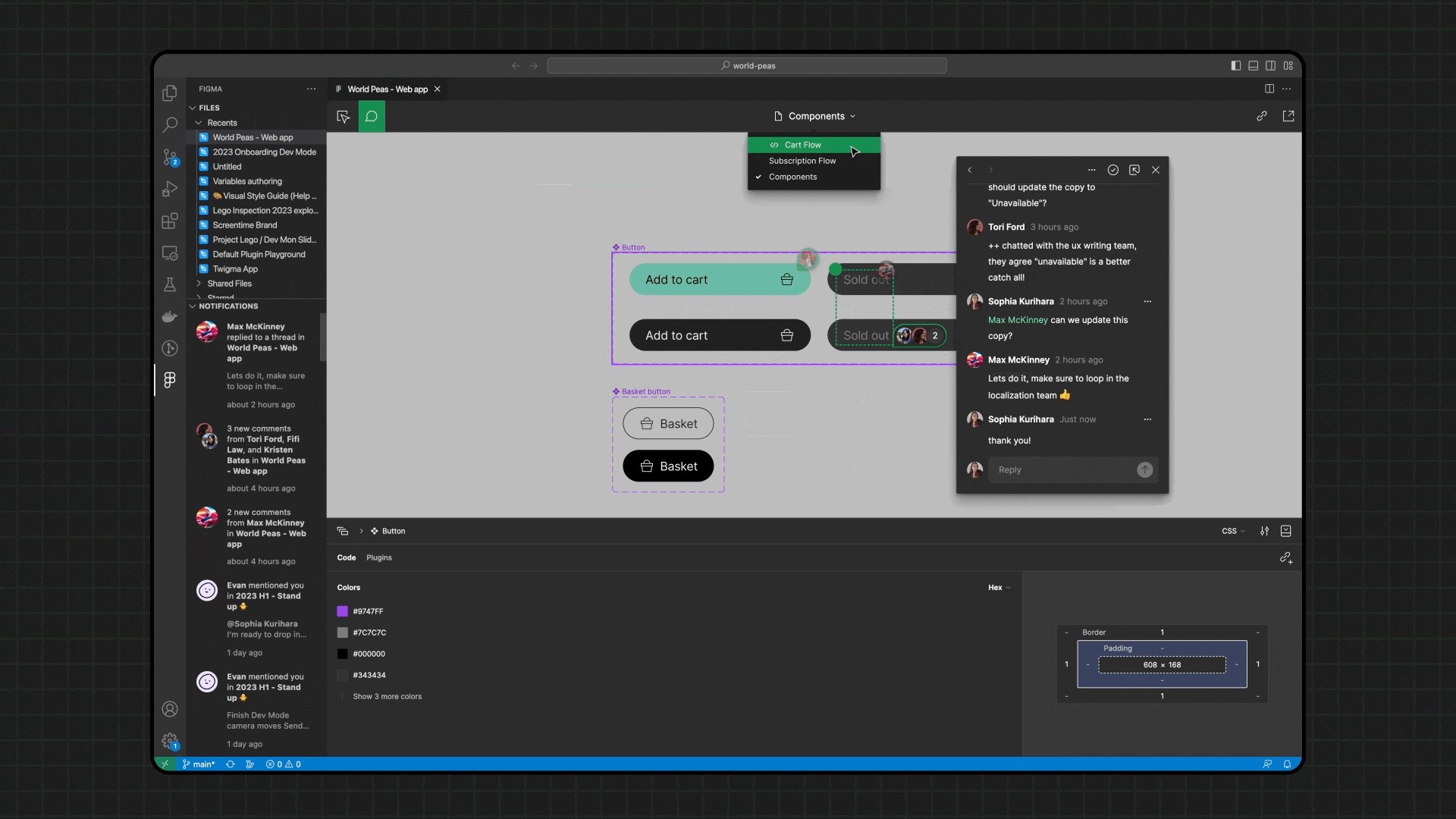
Streamline your design to code workflow with Figma for VS CodeFigma for VS Code lets you navigate and inspect design files, collaborate with designers, track changes, and speed up implementation - all without leaving your text editor. Improve developer productivity by eliminating the context switching and busy work needed to turn designs into code. What can you do with Figma for VS Code?See and respond to comments and activity in real time No longer worry about missing notifications in Figma. With Figma for VS Code, open live design files in the sidebar and collaborate in real time.
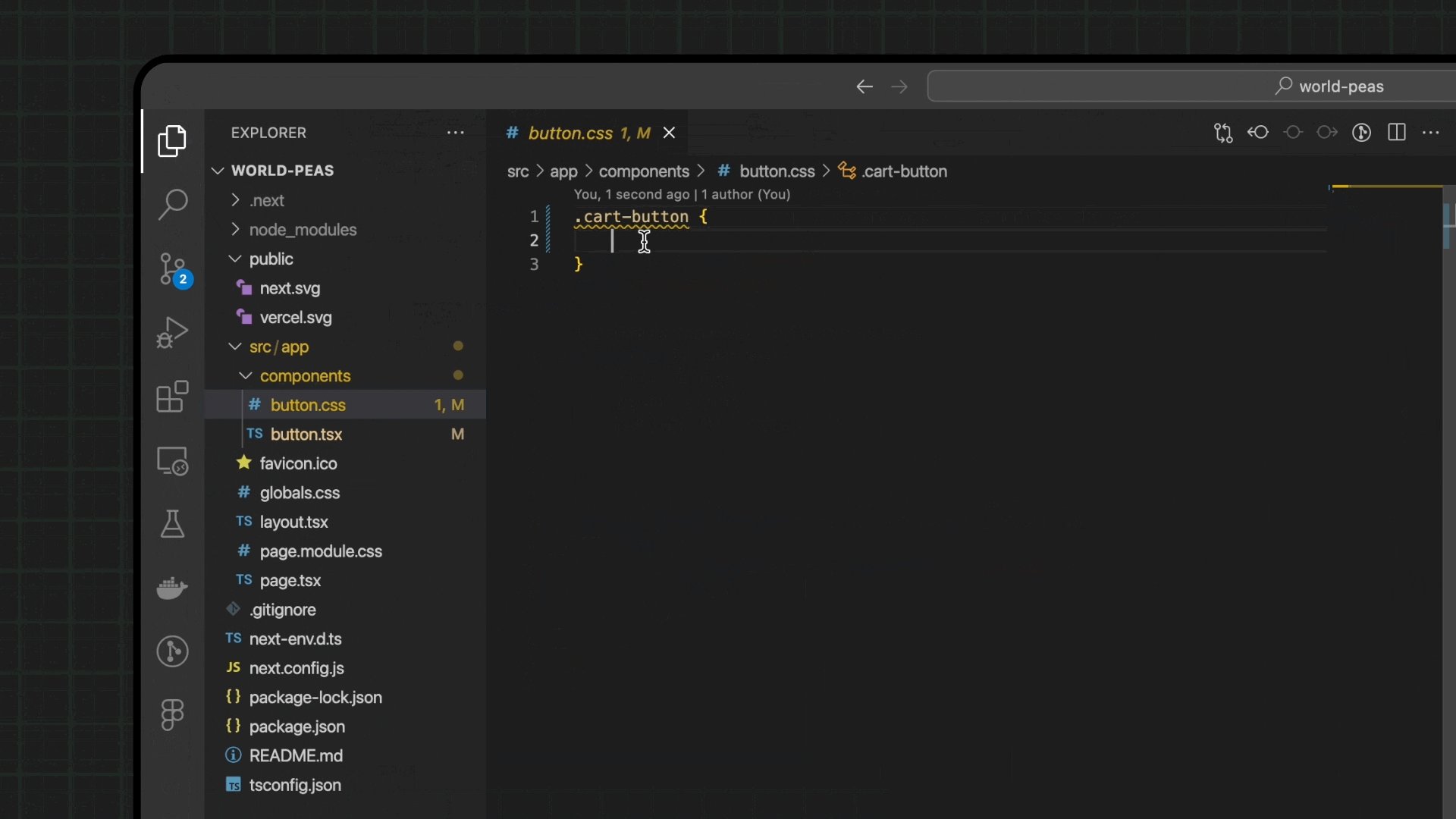
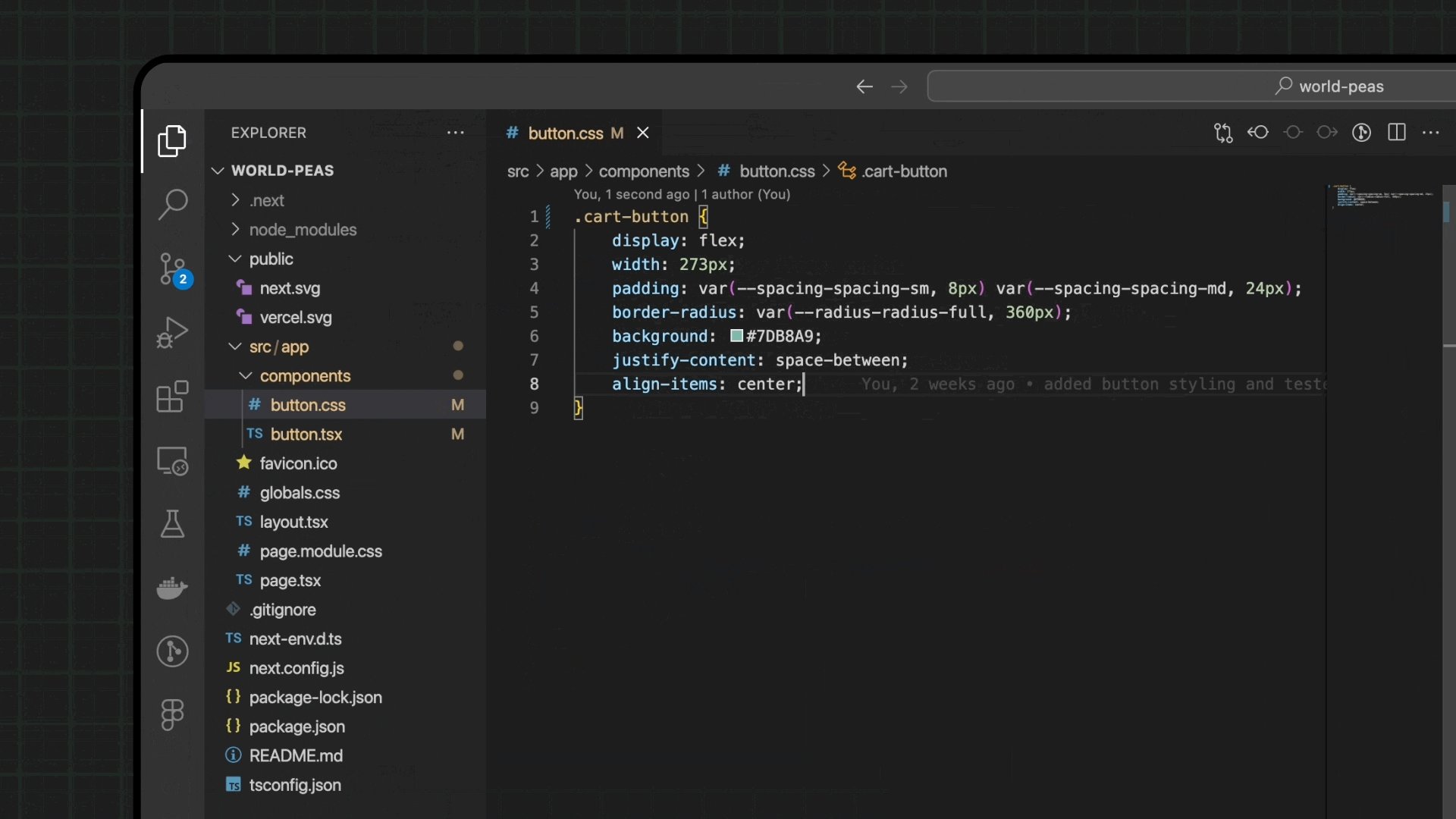
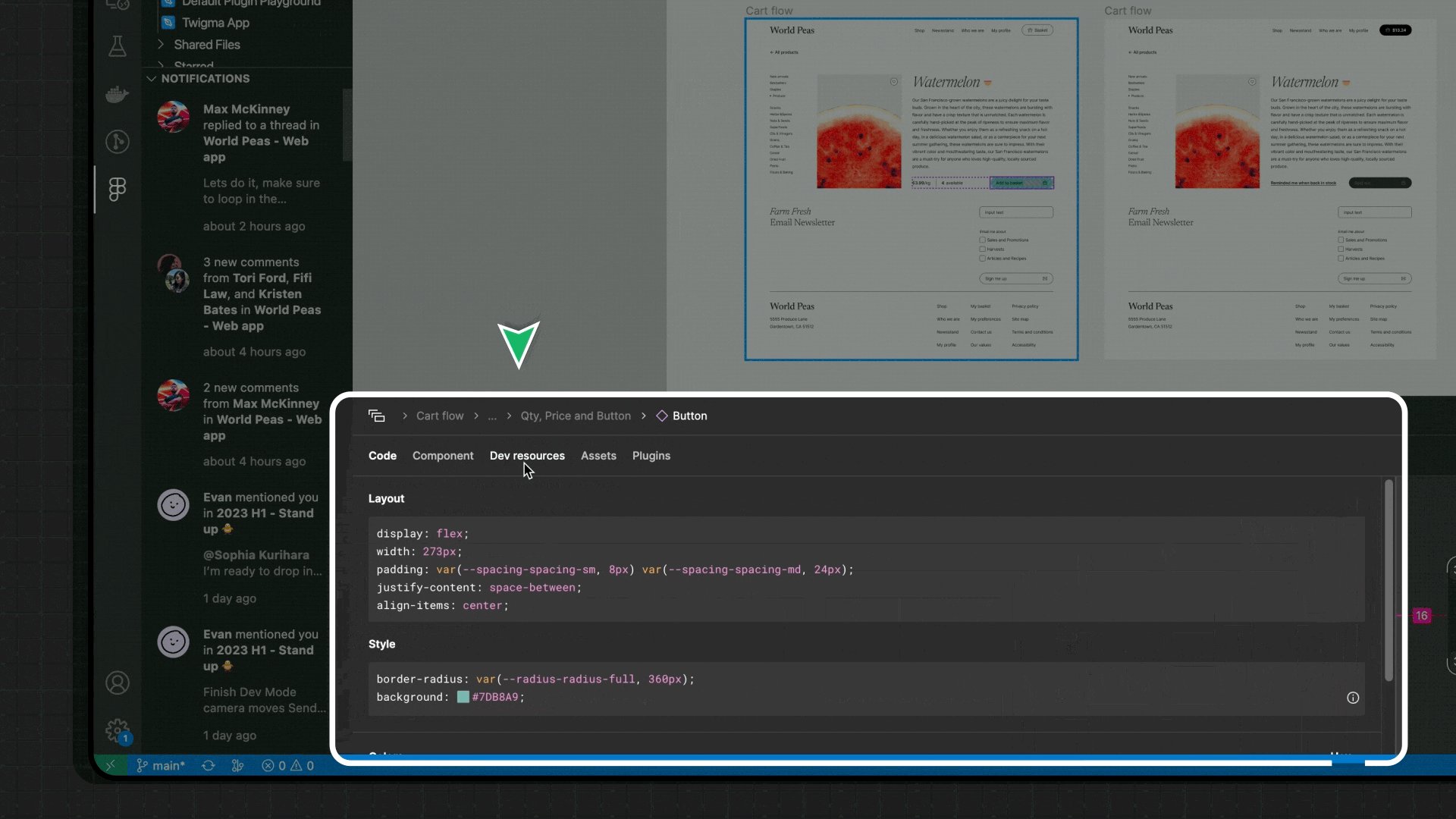
Get code suggestions based on designs Stay in the flow and more productive than ever before with autocompletions based on the designs you’re actively working in.
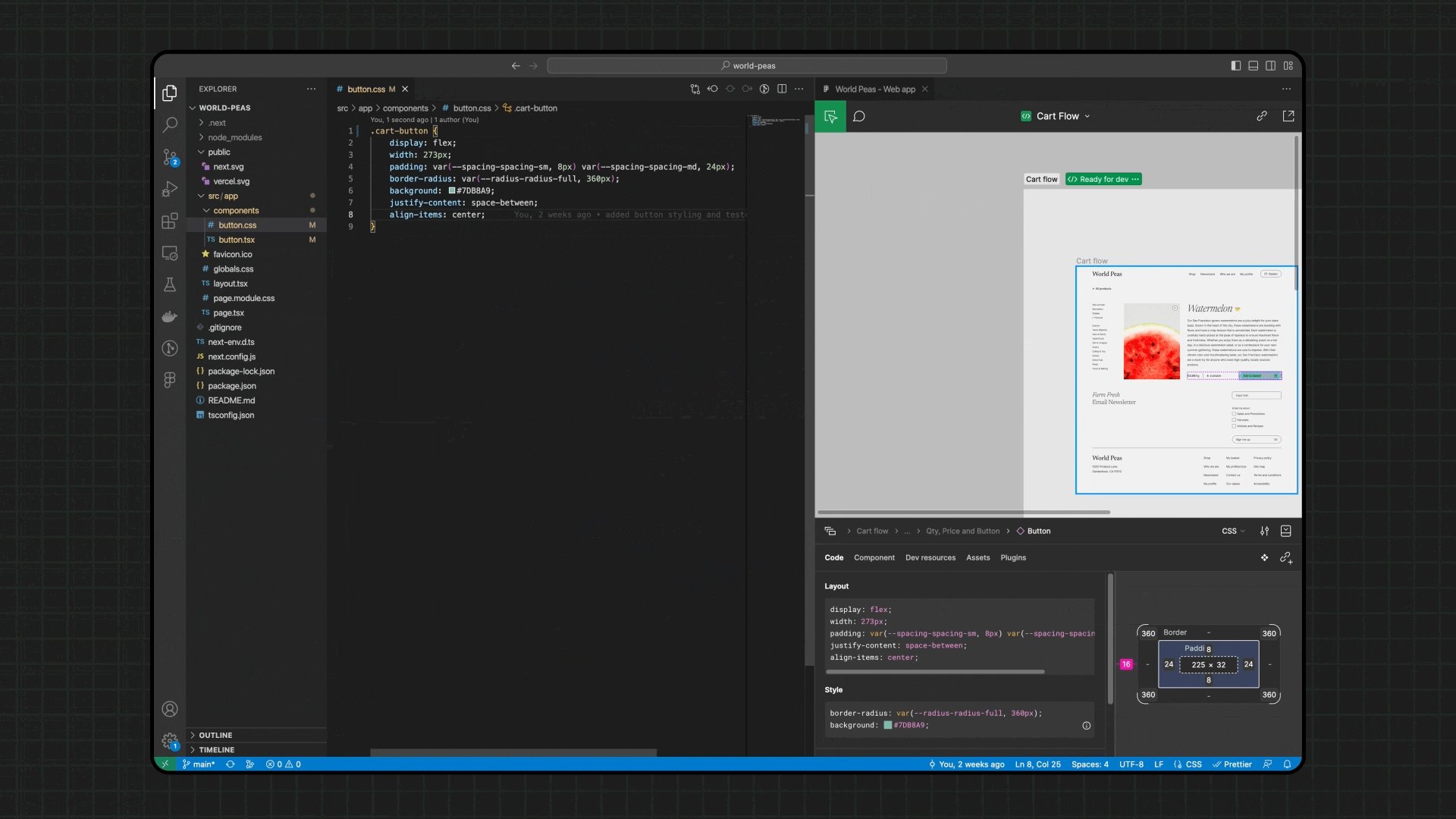
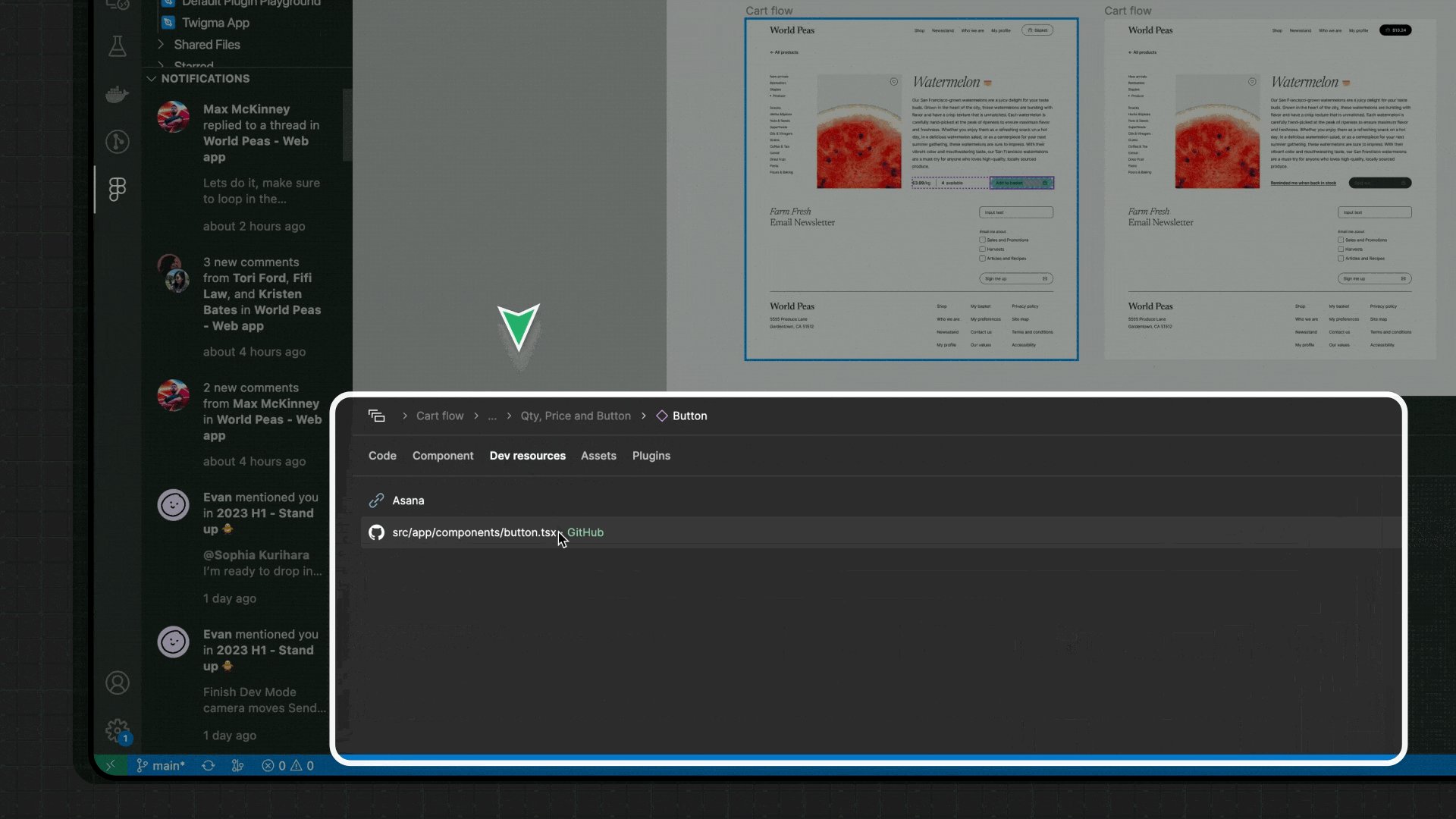
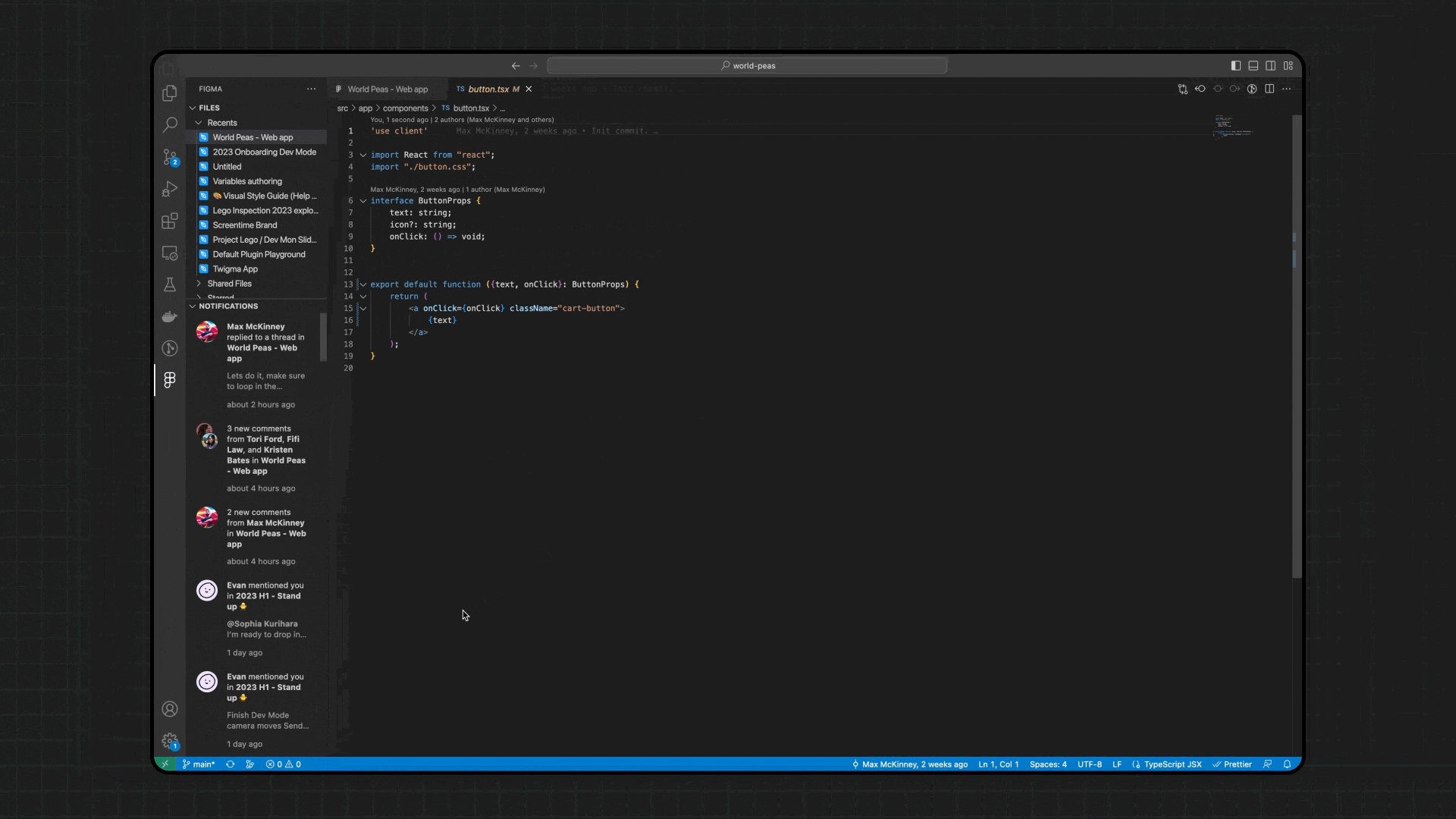
Link code files to design components Help your whole team move faster by keeping your design system and codebase in sync. Quickly navigate and document your codebase in relation to design files and no longer worry about finding existing implementations of components.
Run Dev Mode plugins to customize your experience Use plugins to extend workflows and code output in Dev Mode—without leaving VS Code.
TroubleshootingHave questions or want more information? Visit our Help Center for full details. Share feedback and bugsWe’d love your help in improving Figma for VS Code! If you have any feedback or encounter any issues, contact support@figma.com. A note about the extensionFigma for VS Code is available to users with a full Design, Education, or Dev Mode seat in Figma. Users must have an active Figma account in order to use this extension. For more details on pricing & packaging, click here. By installing this extension, you agree to our Terms of Service and Privacy Policy which apply to your use of Figma for VS Code, notwithstanding any other agreement you may have with Figma. Of note, Figma may immediately and without notice remove, change, or update the functionality of this extension for any reason and at any time. |