✍️ CodeCache
Snippets Simplified, Code Amplified.
Enhance your coding workflow with CodeCache, the ultimate VS Code extension for seamless snippet management. Effortlessly generate, save, and share code snippets, get real-time code explanations, and refactor your snippets with ease. Stay organized and boost productivity with features like snippet title generation, quick sharing links, and more.
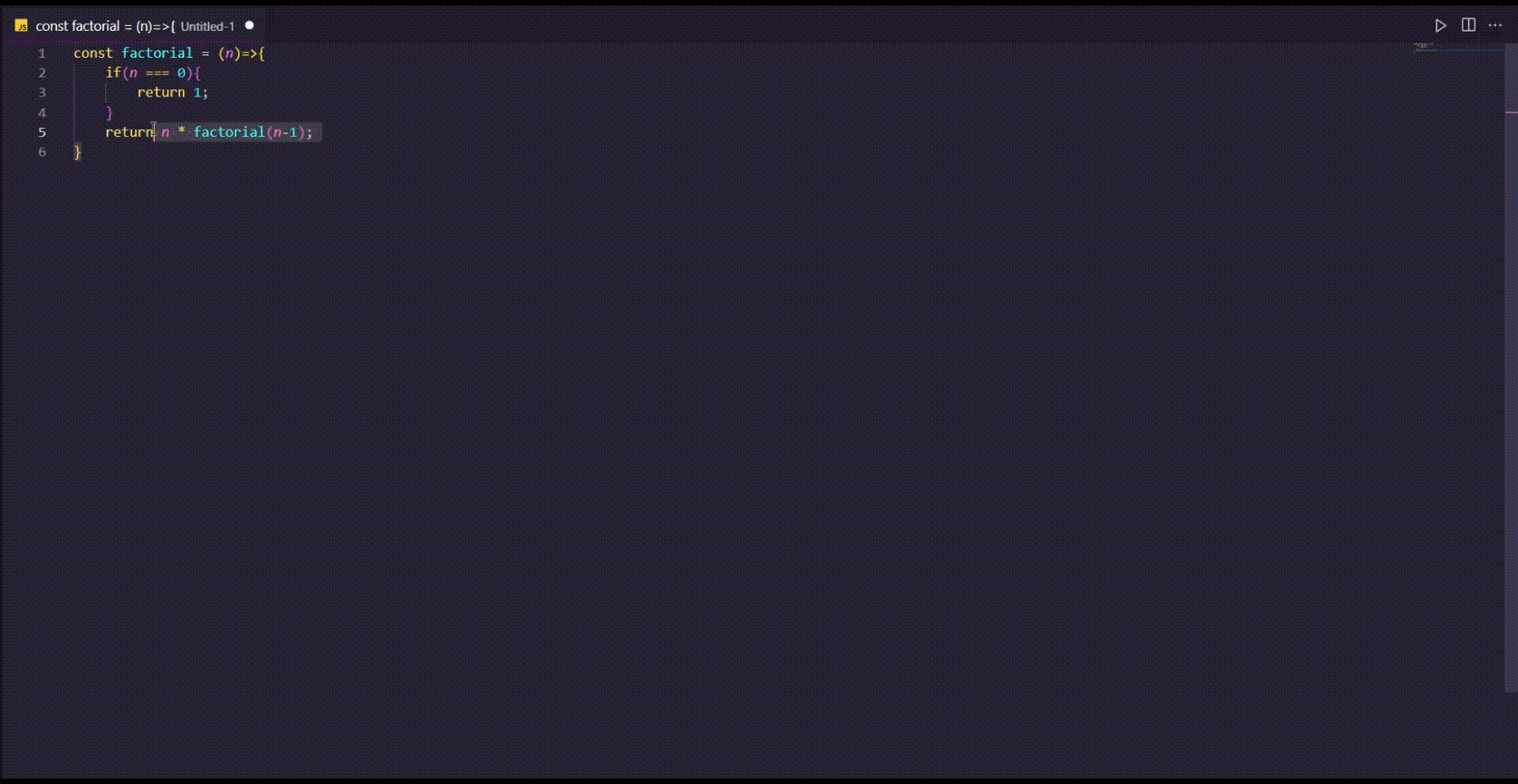
👩💻 How to create snippets
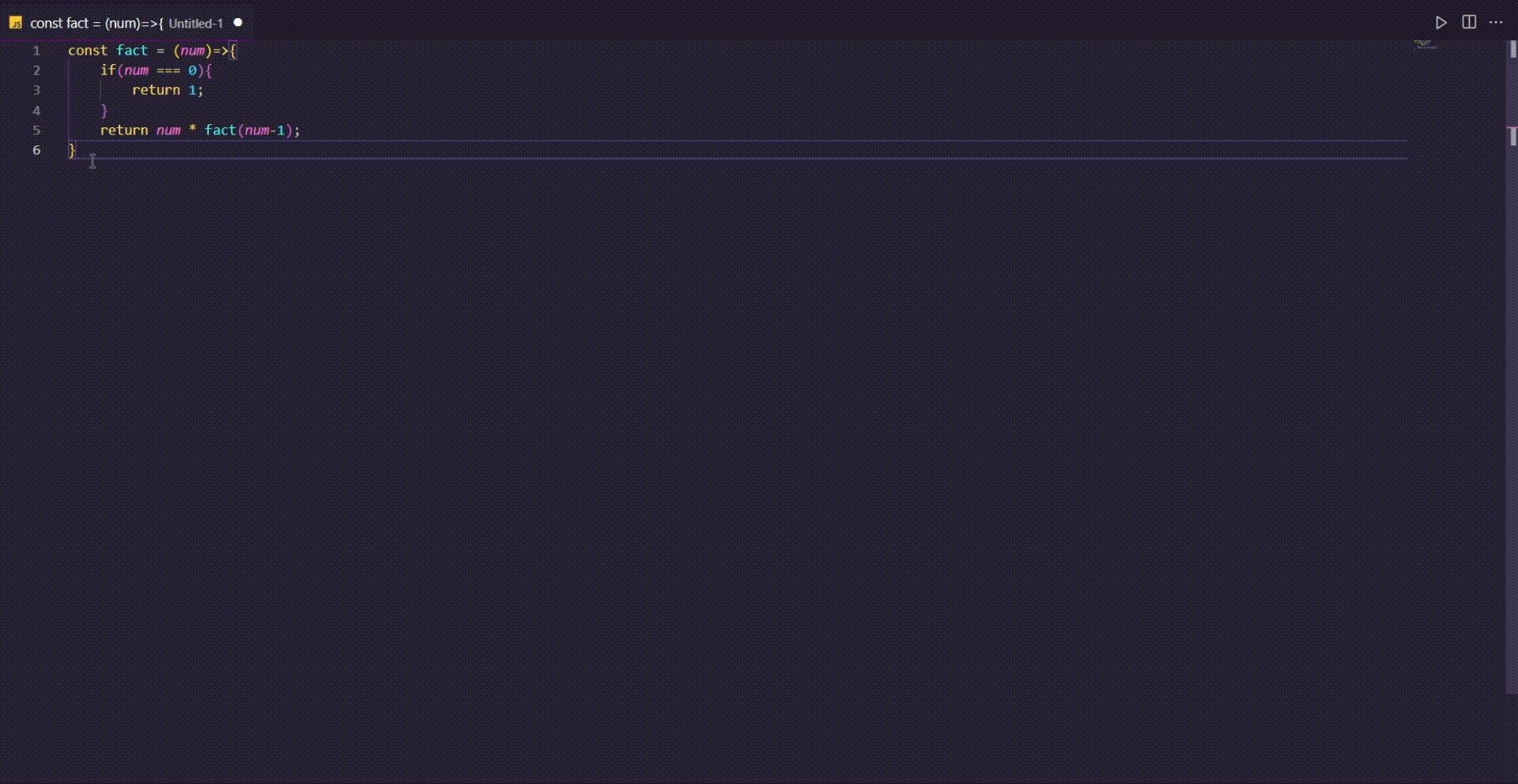
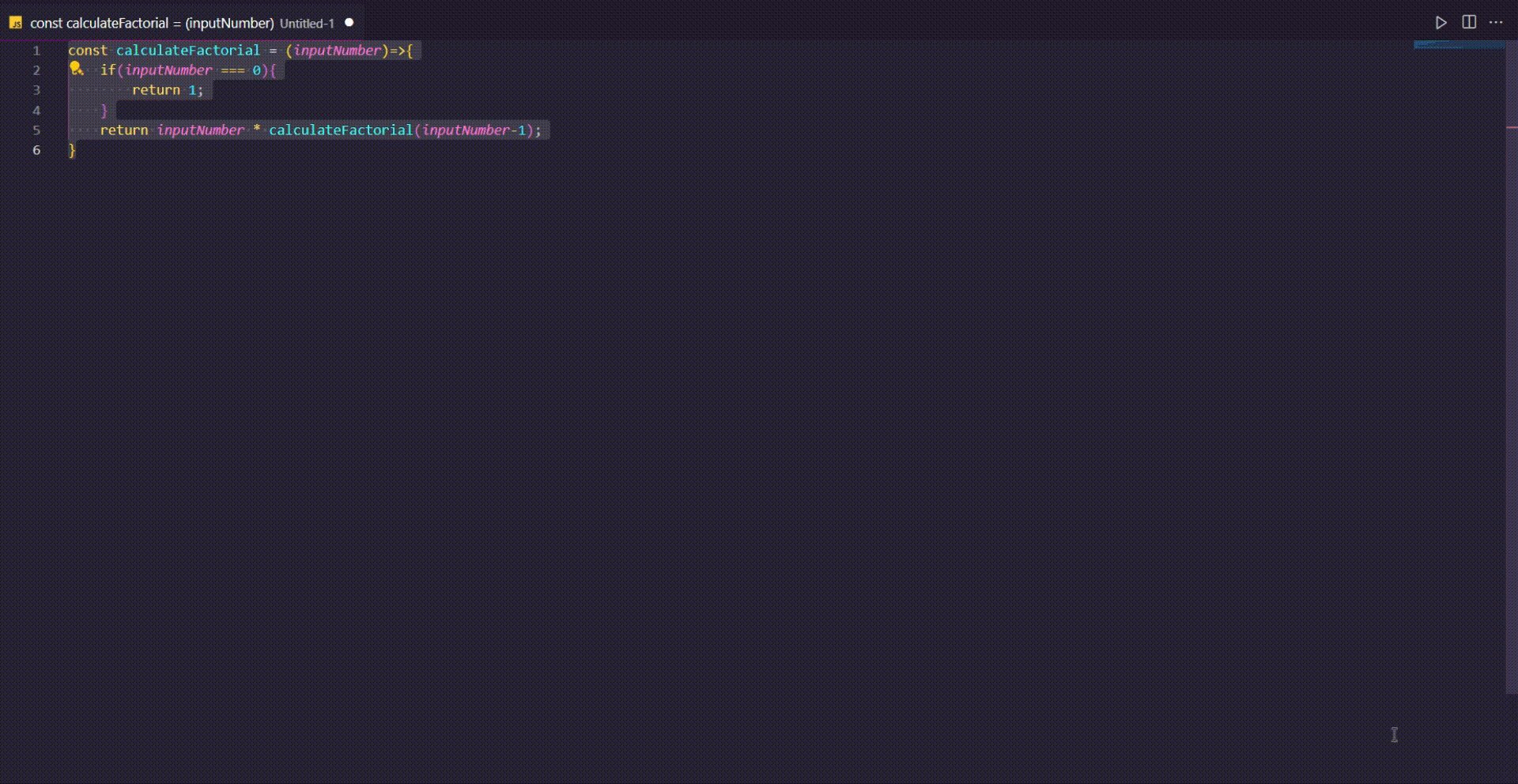
Step 1: Highlight the code
Step 2: Hit (Alt + .) or Press Ctrl + Shift + P and type Create New Snippet and Press Enter.

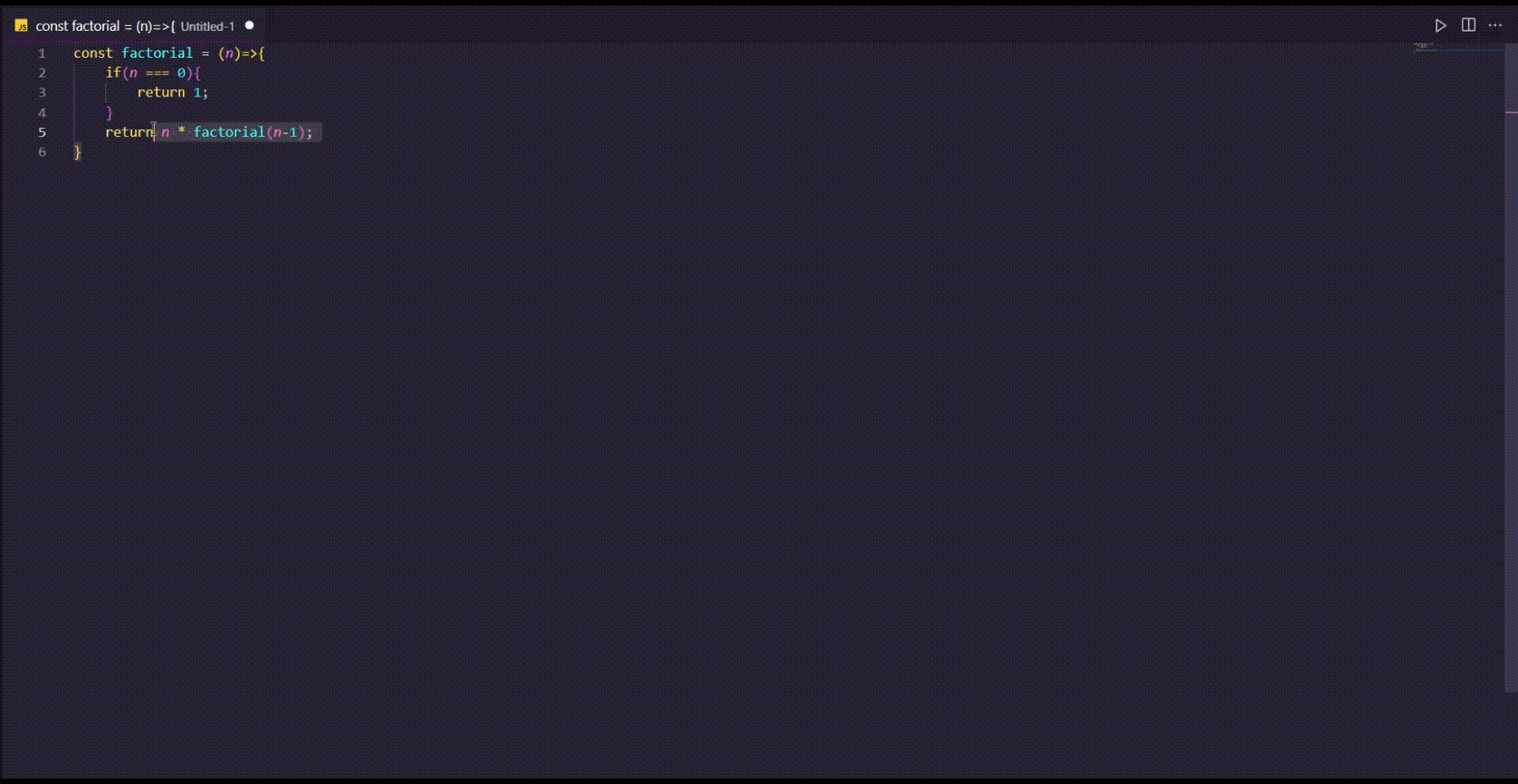
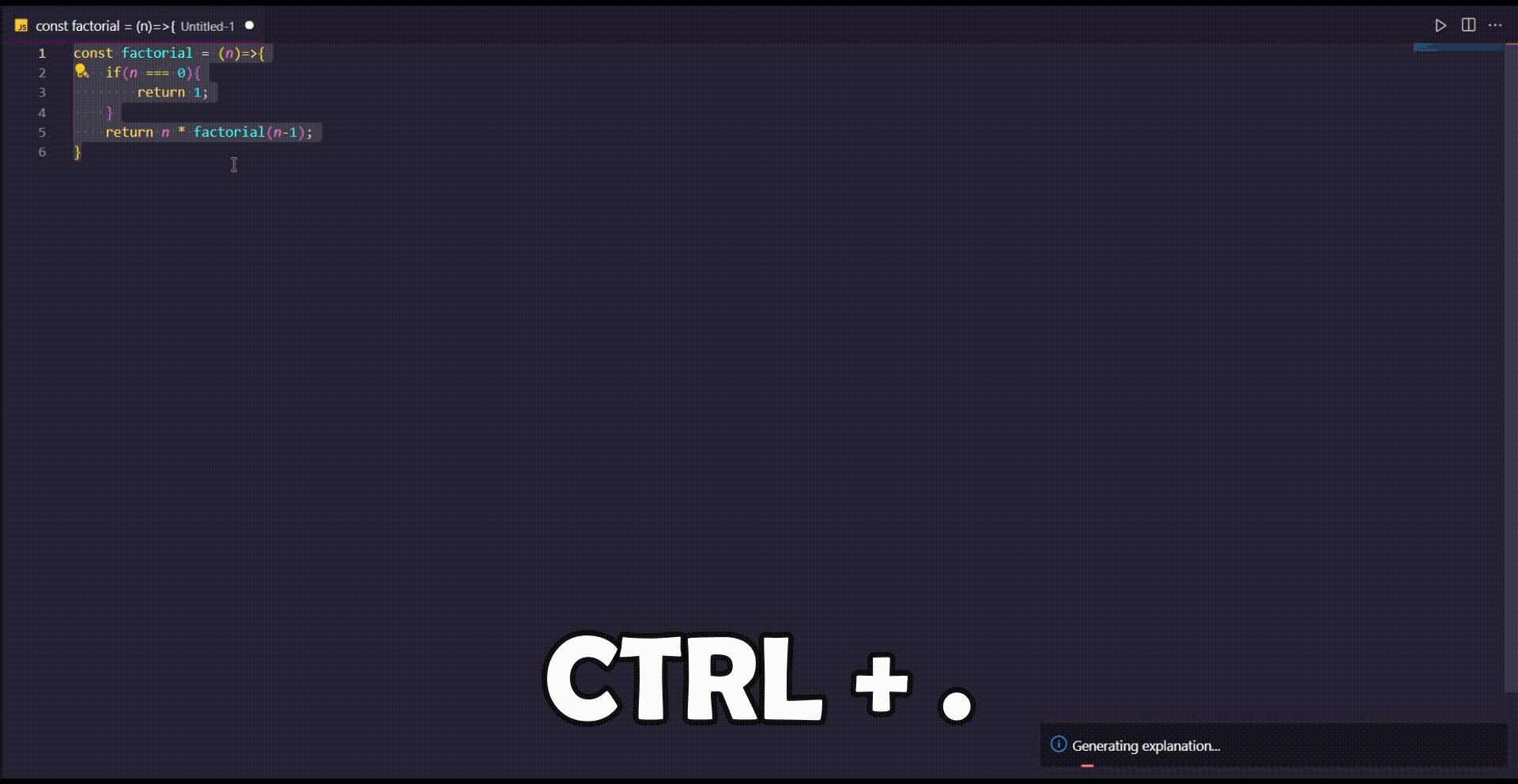
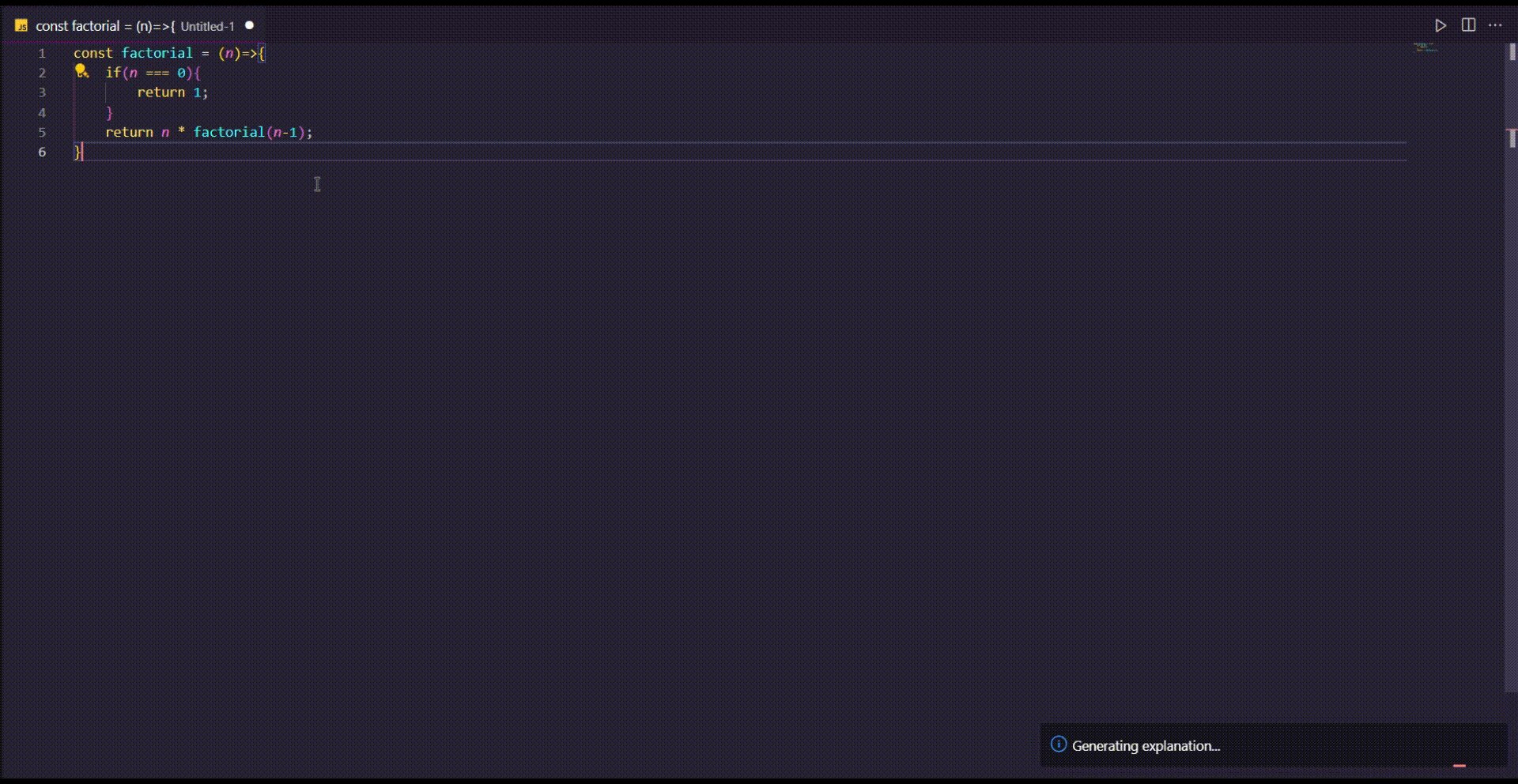
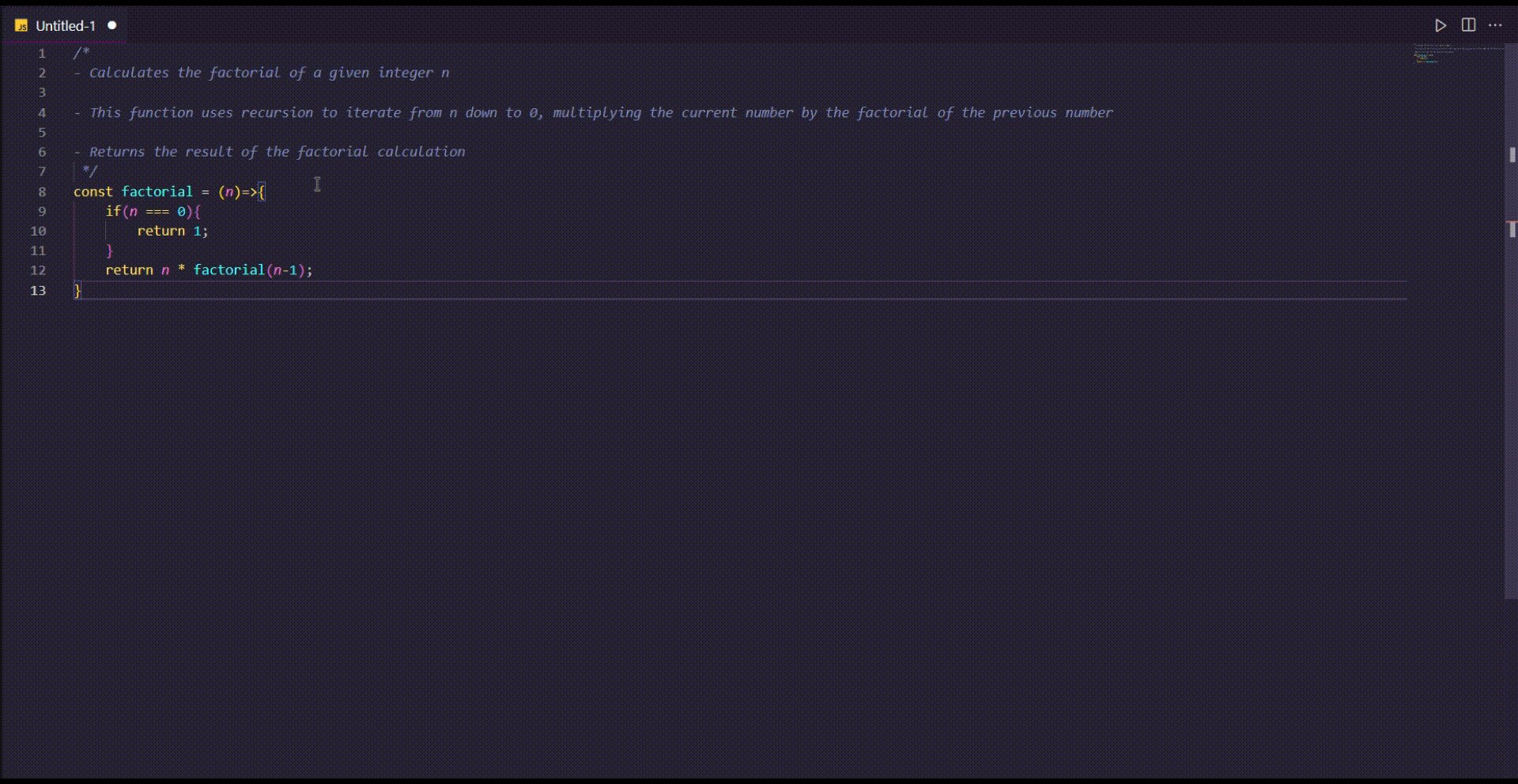
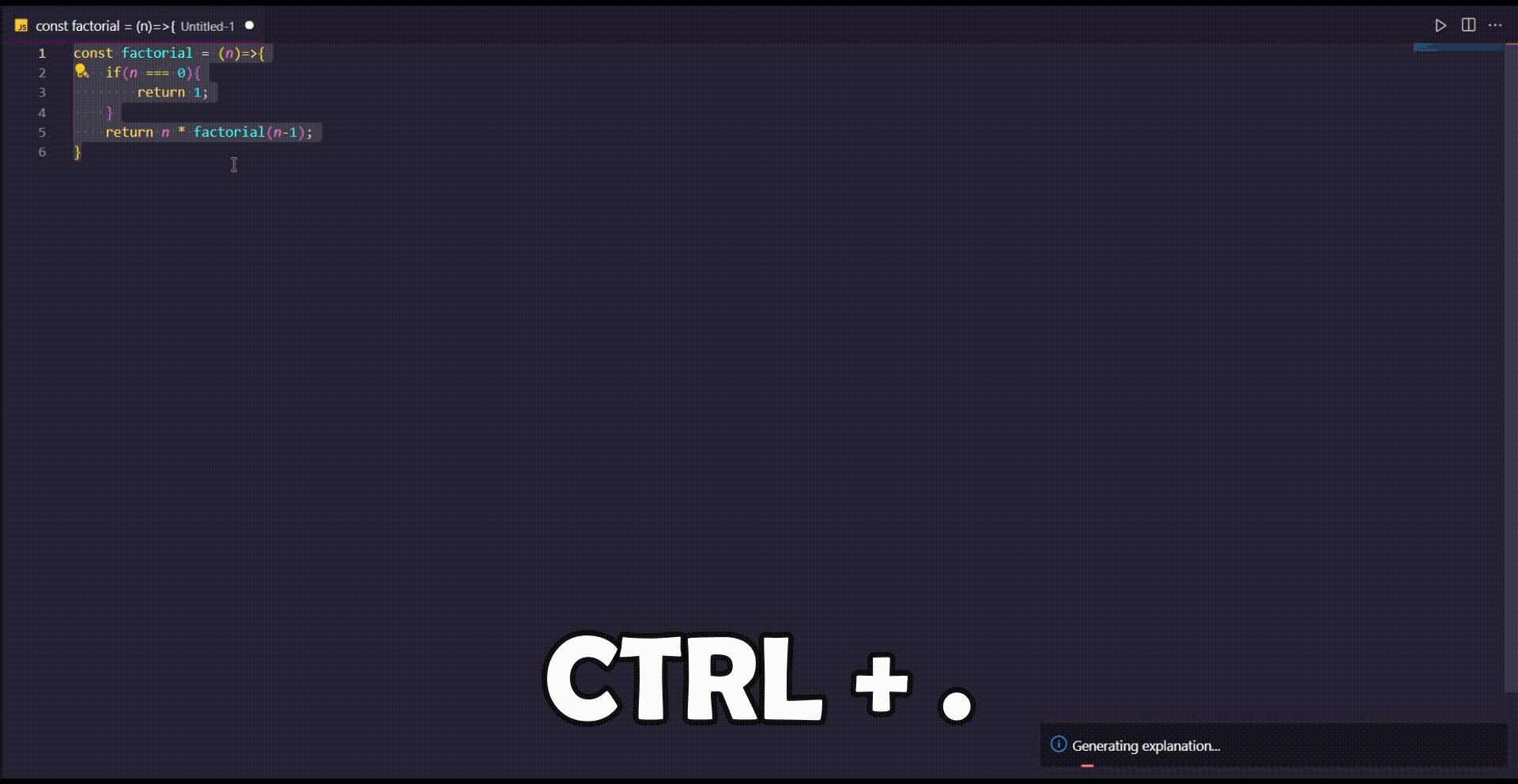
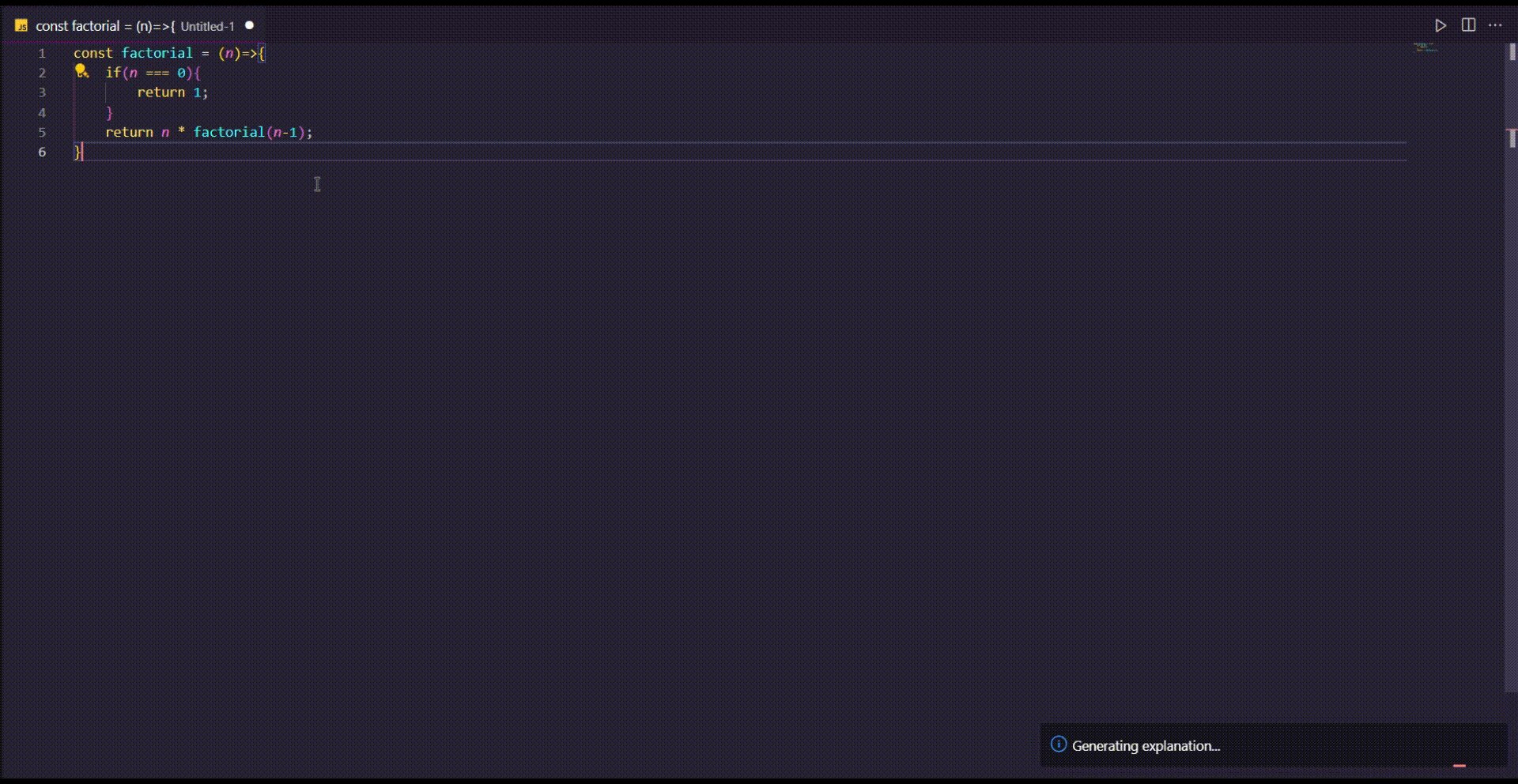
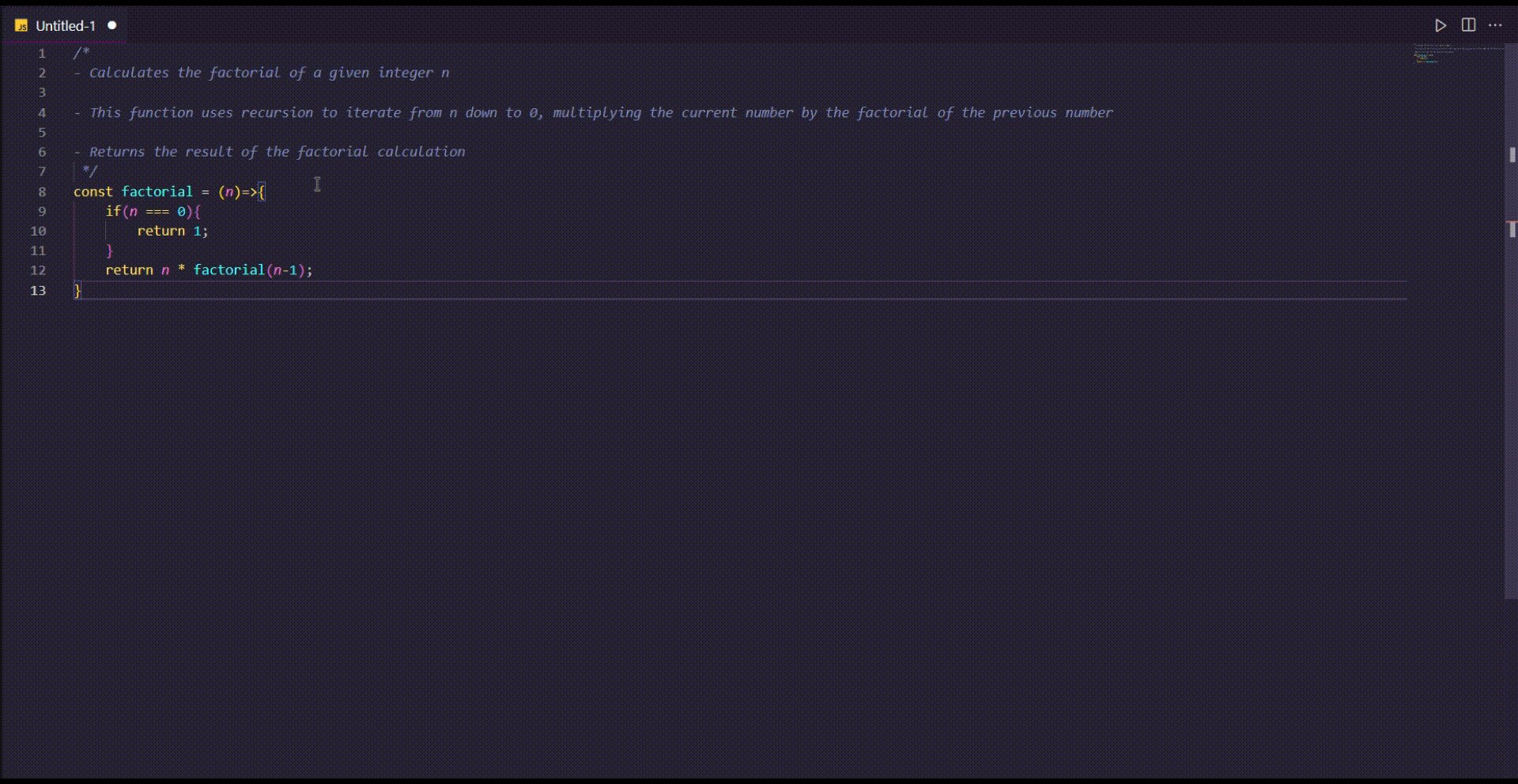
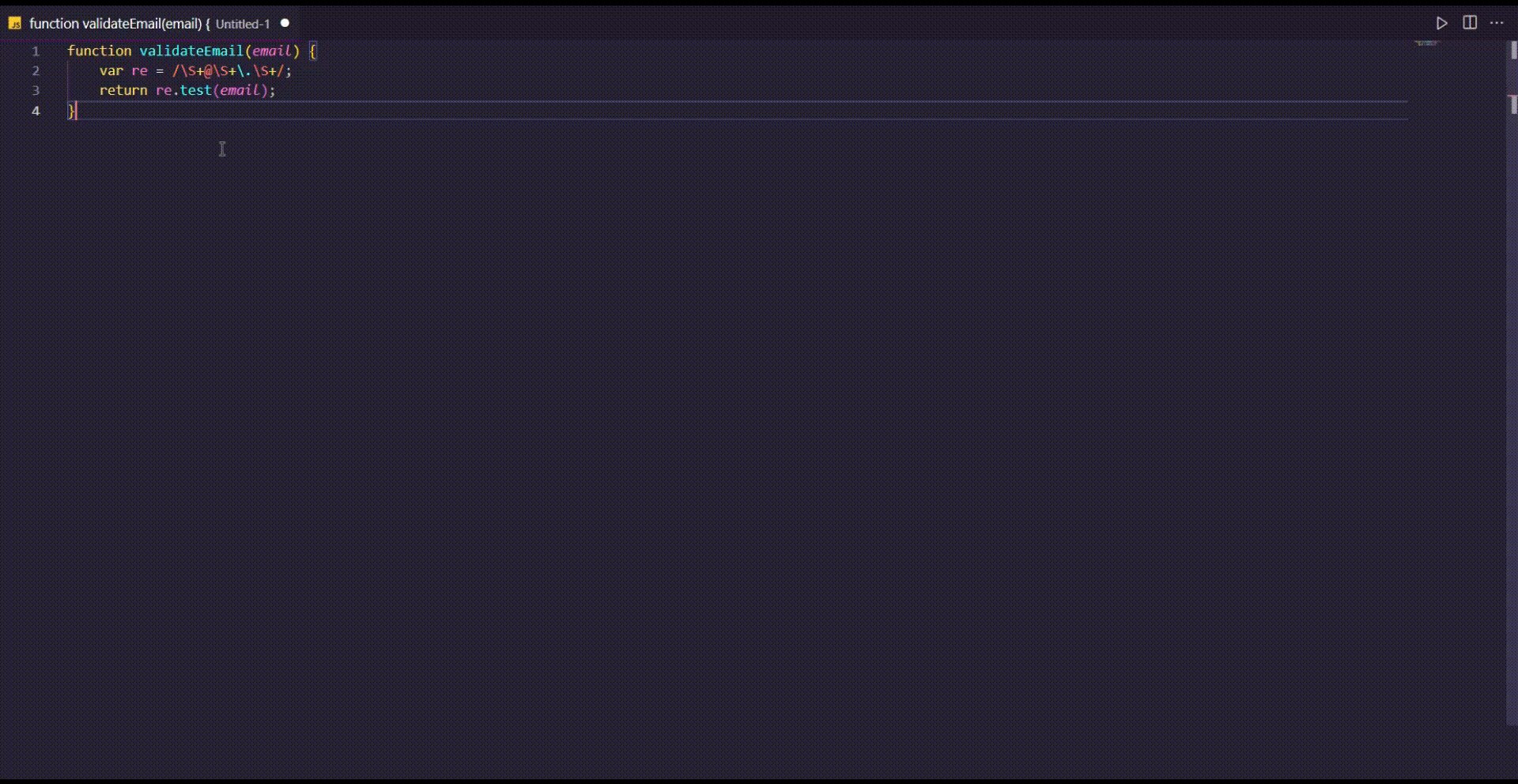
👩💻 How to generate explanation
Step 1: Highlight the code or place cursor on the line you want to document
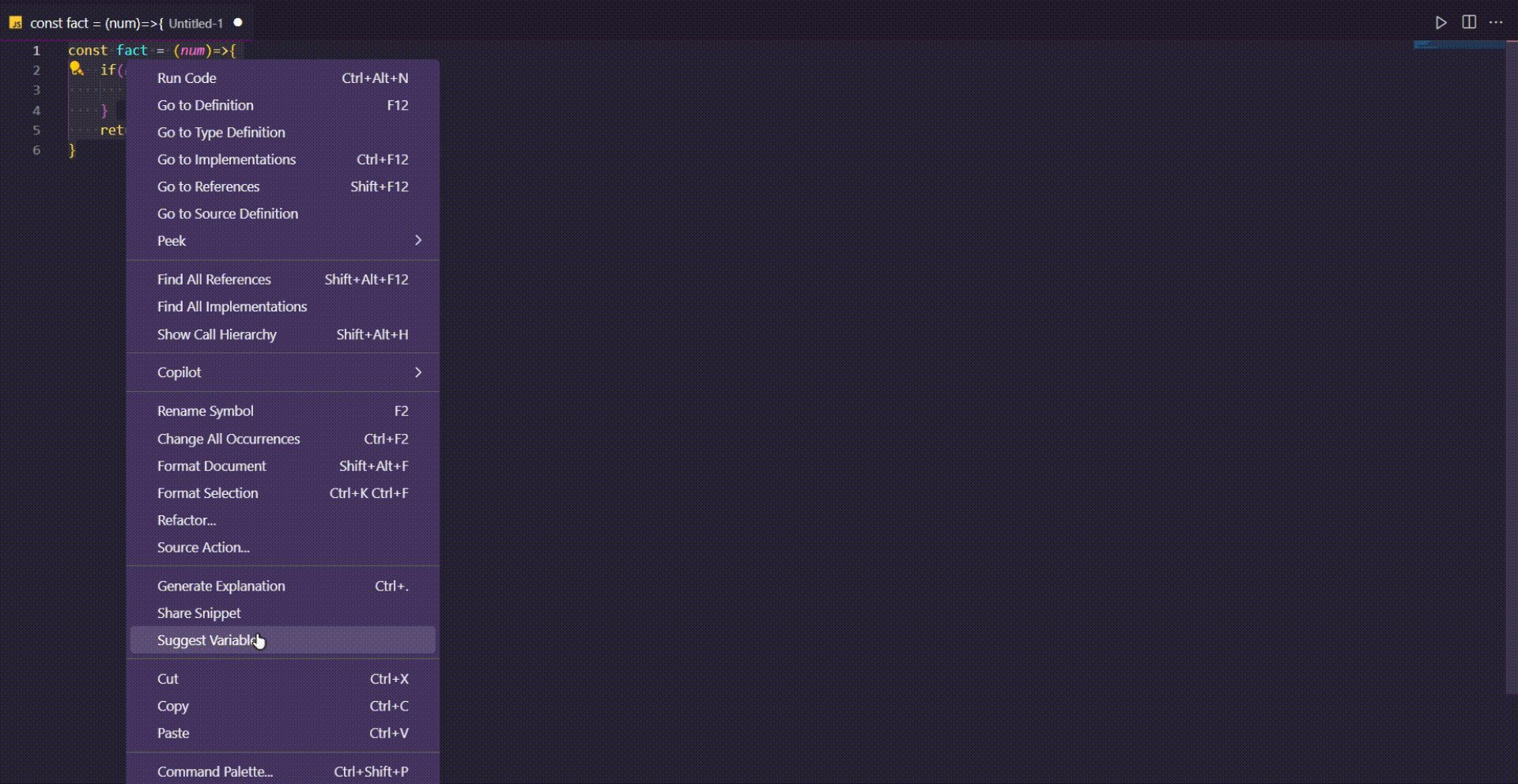
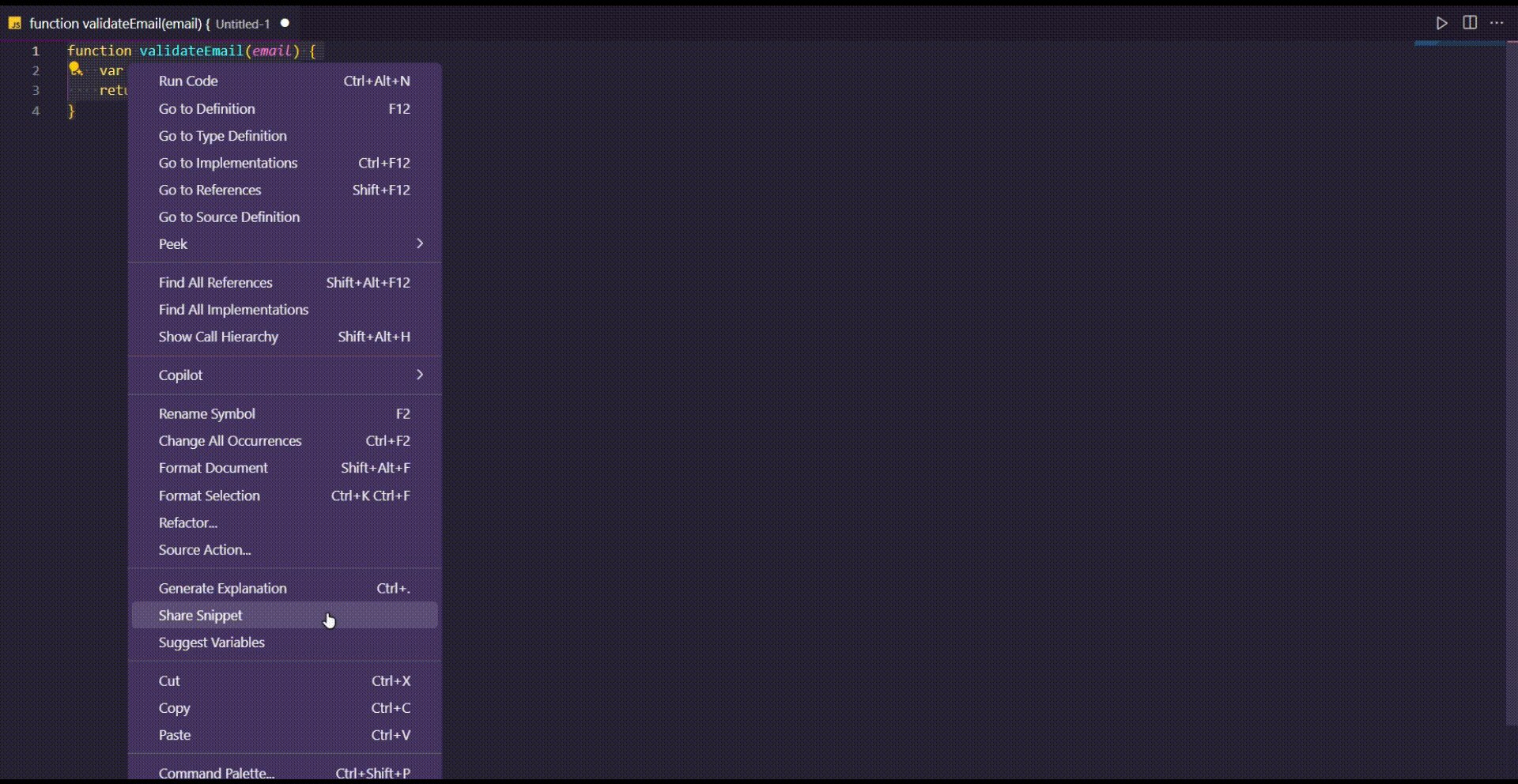
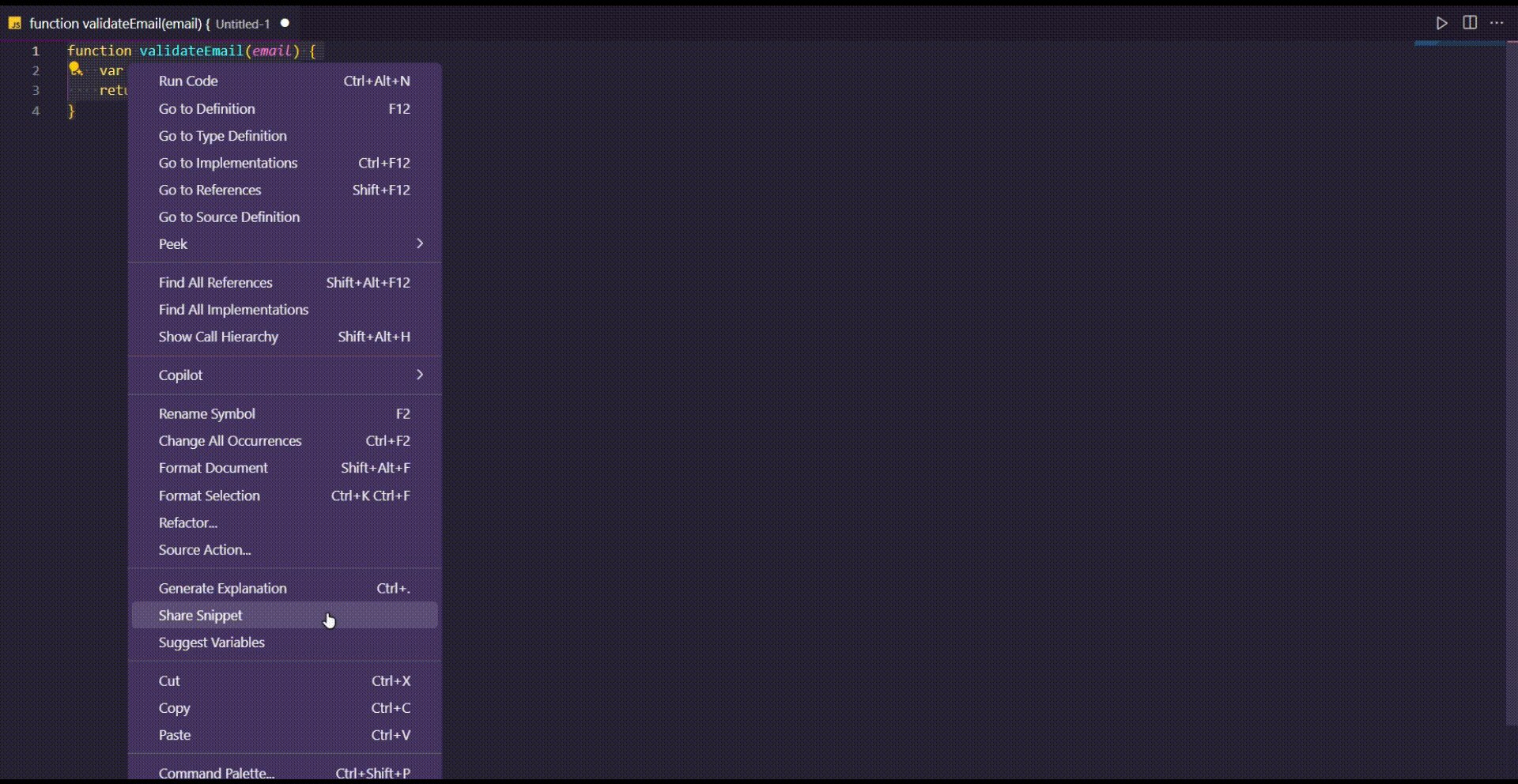
Step 2: Hit (Ctrl + .) or Right Click on selected code and choose Generate Explanation.

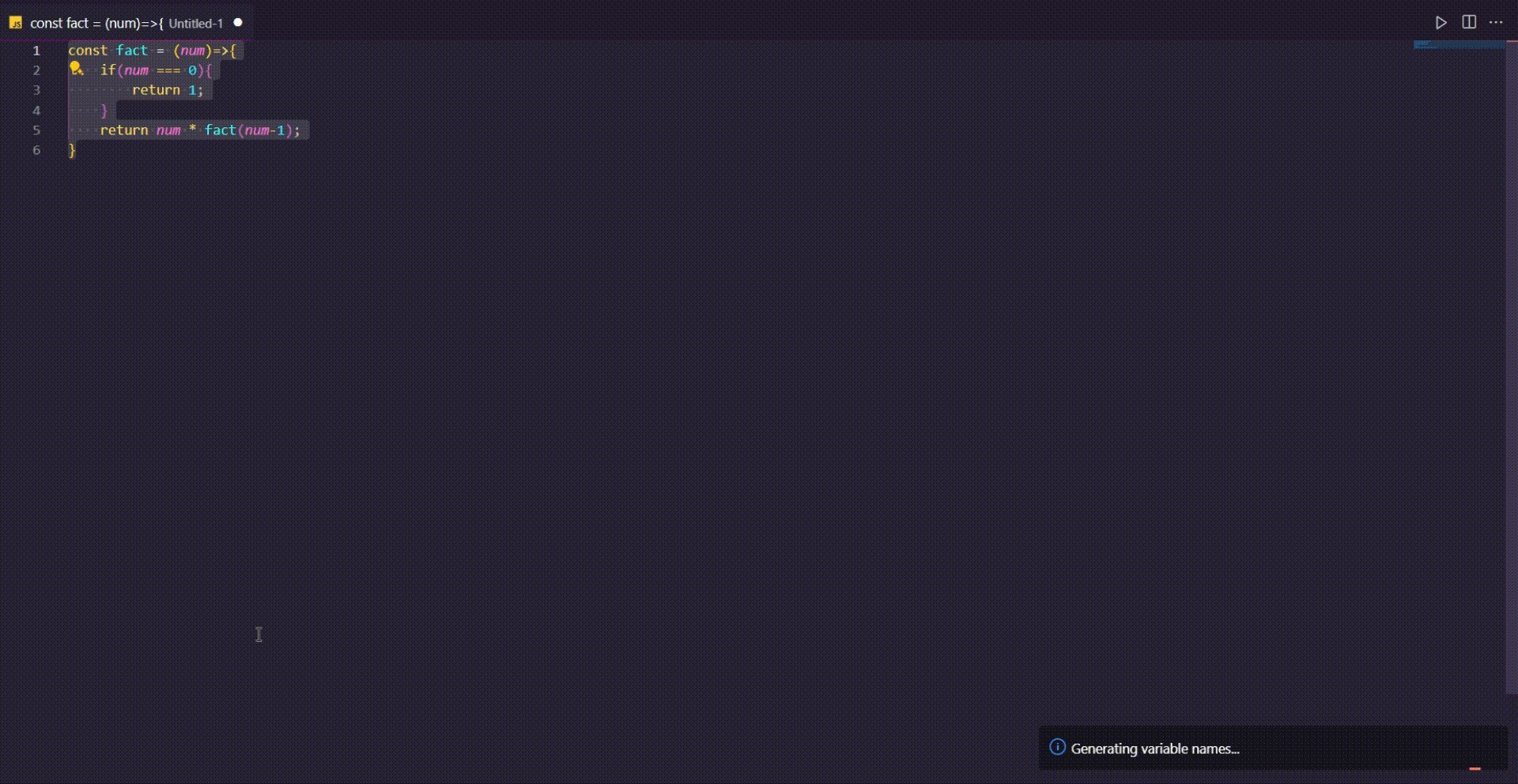
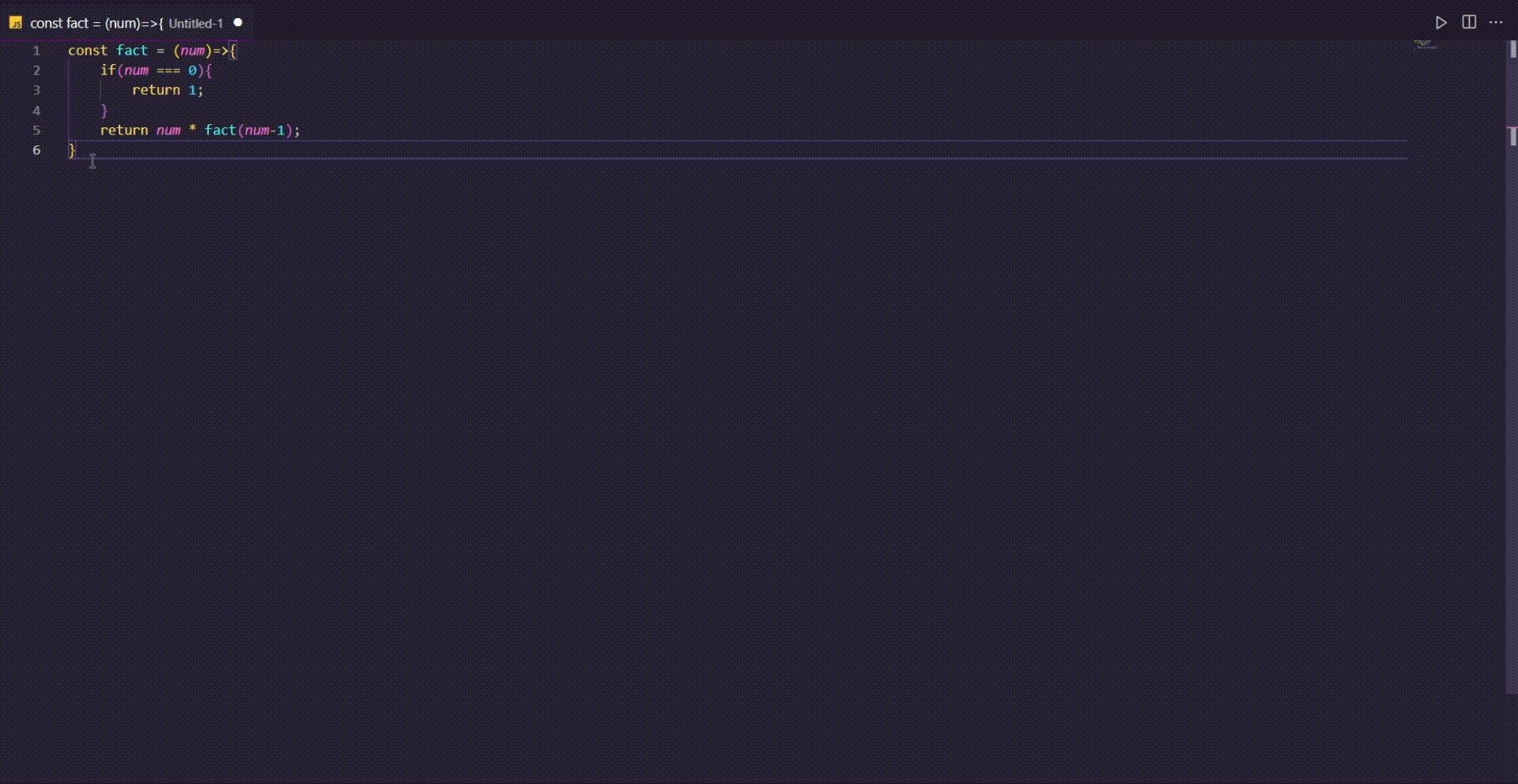
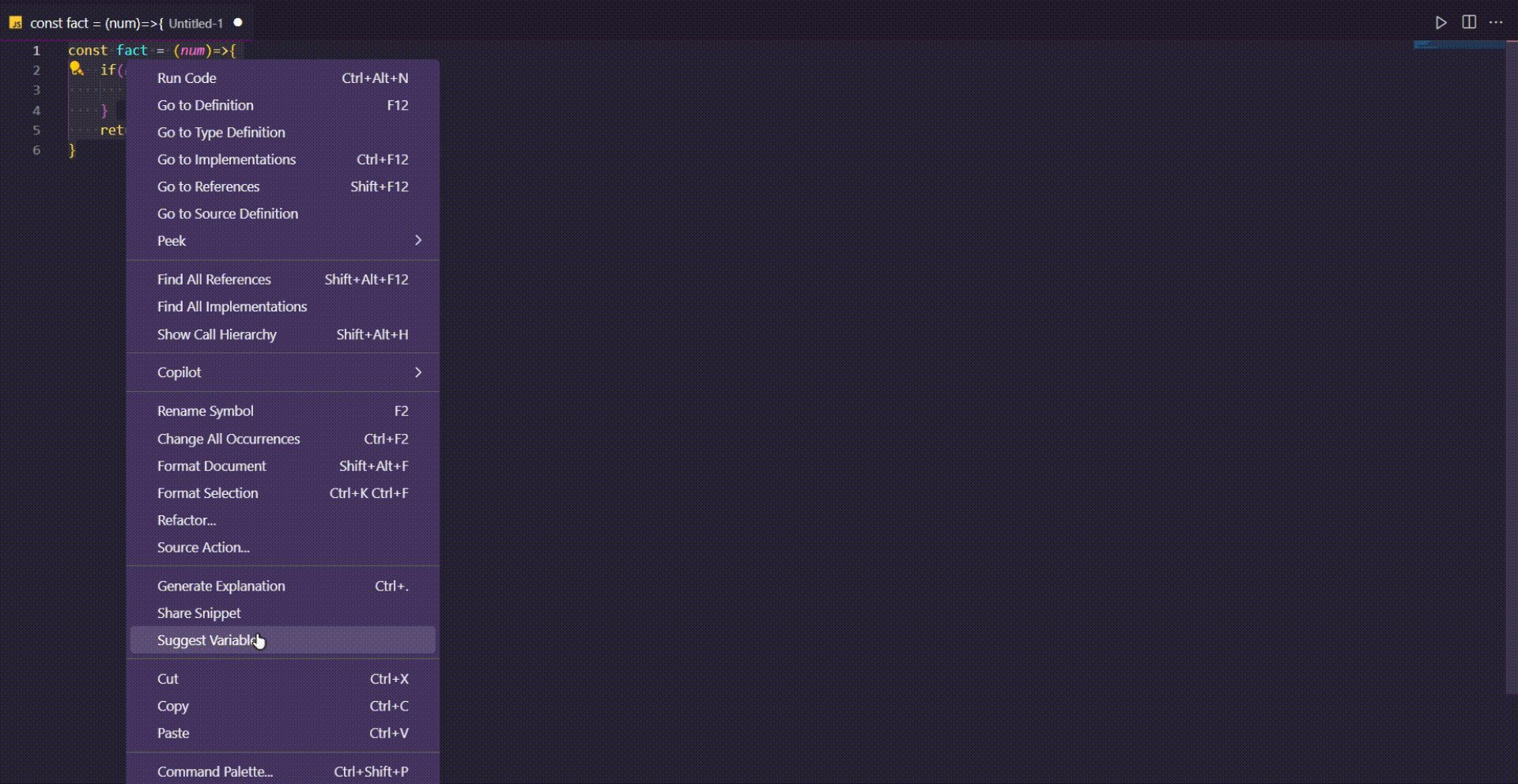
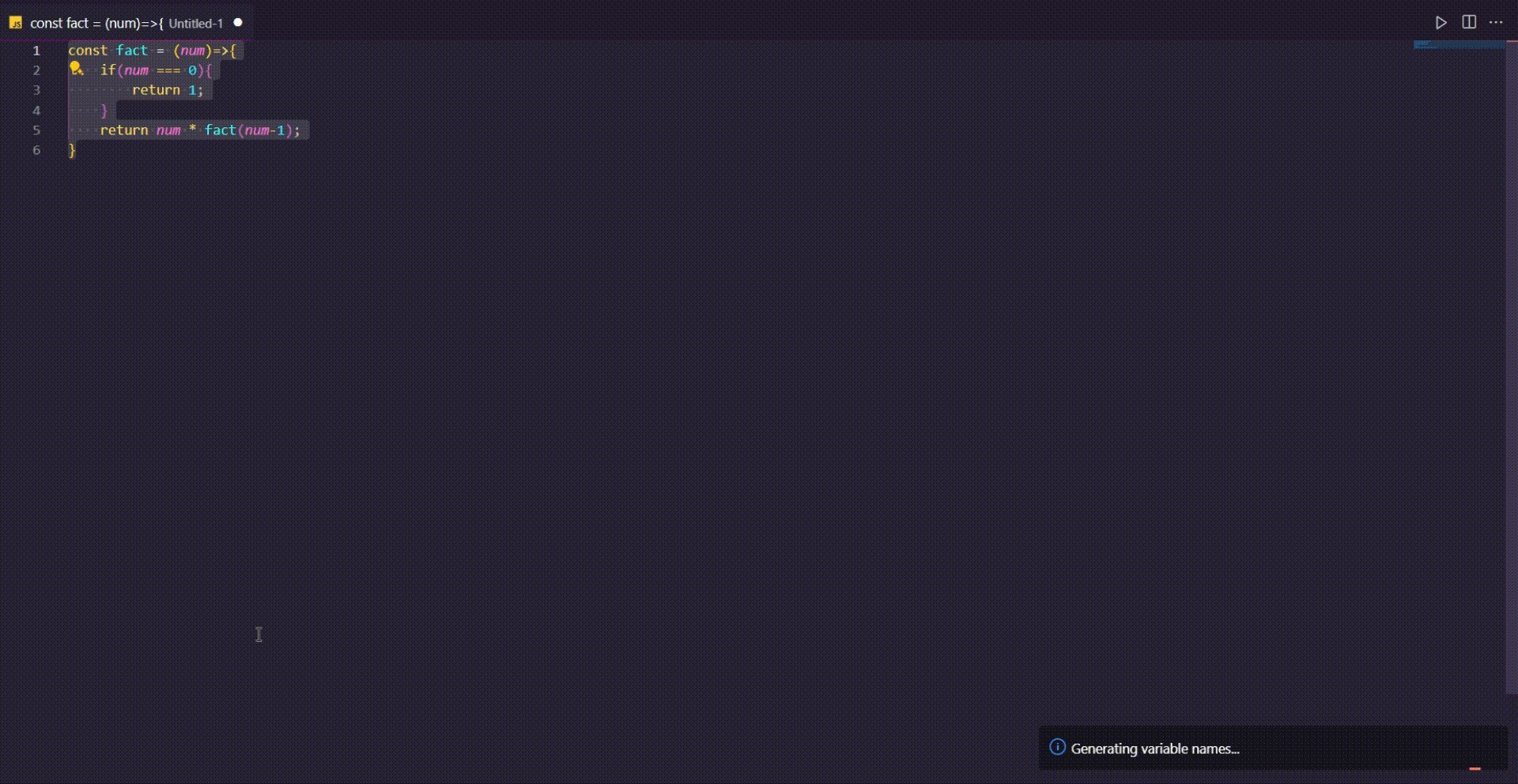
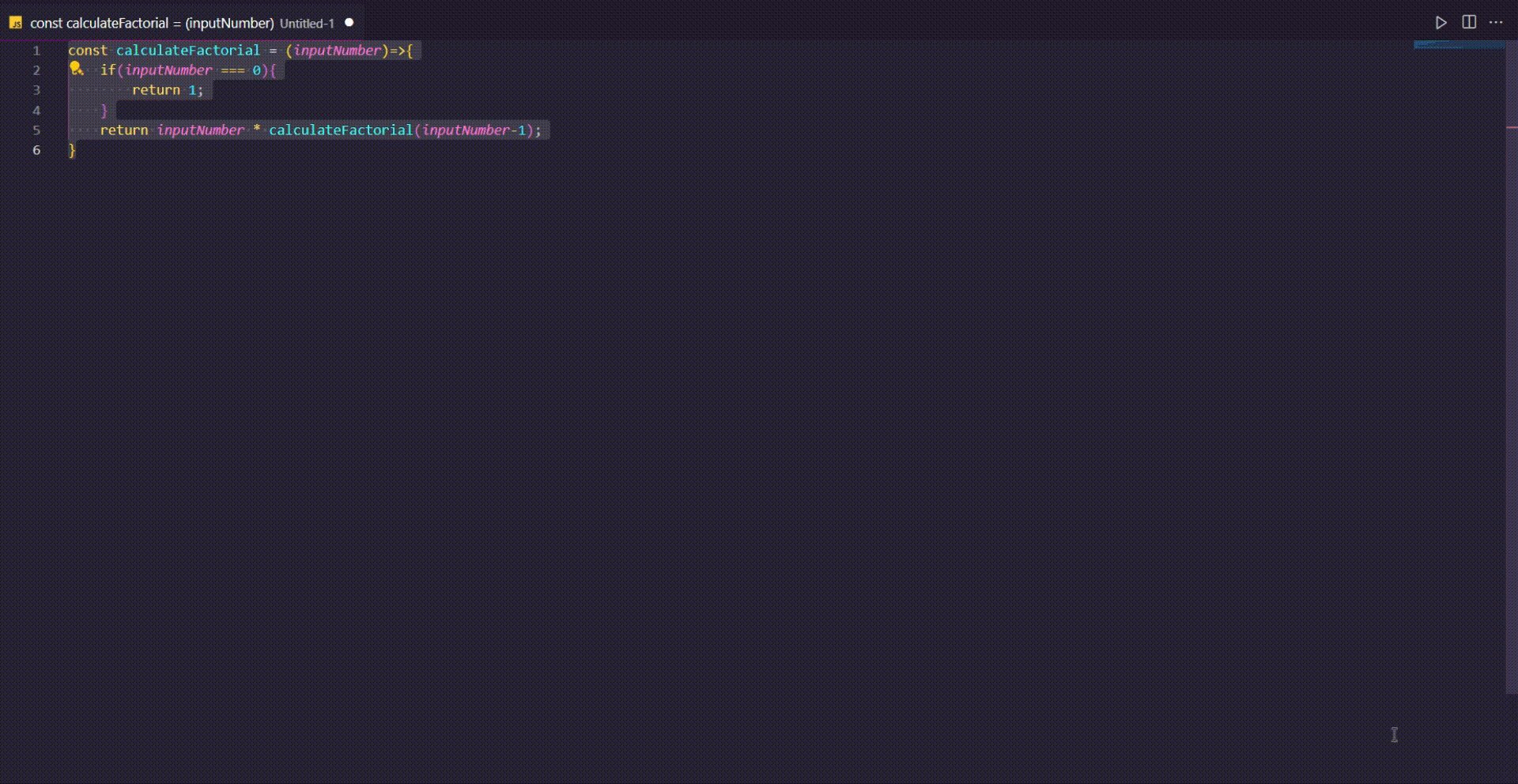
👩💻 How to use Variables Suggester.
Step 1: Highlight the code
Step 2: Right click on selected code and choose Suggest Variables or Press Ctrl+Shift+P and Type Suggest Variables and Press Enter.

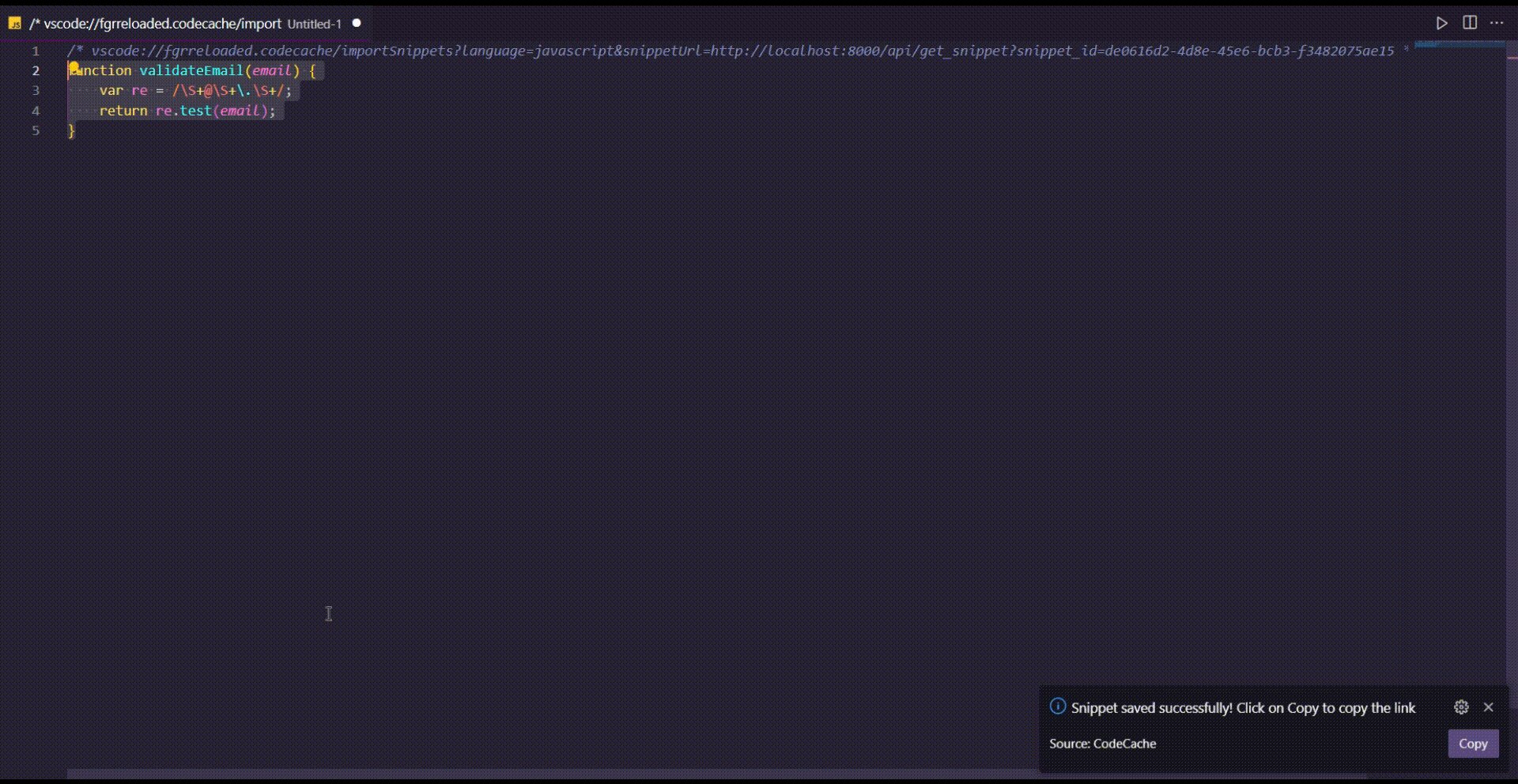
👩💻 How to share snippet.
Step 1: Highlight the code you want to share
Step 2: Right click on selected code and choose Share Snippet or Press Ctrl+Shift+P and Type Share Snippet and Press Enter.

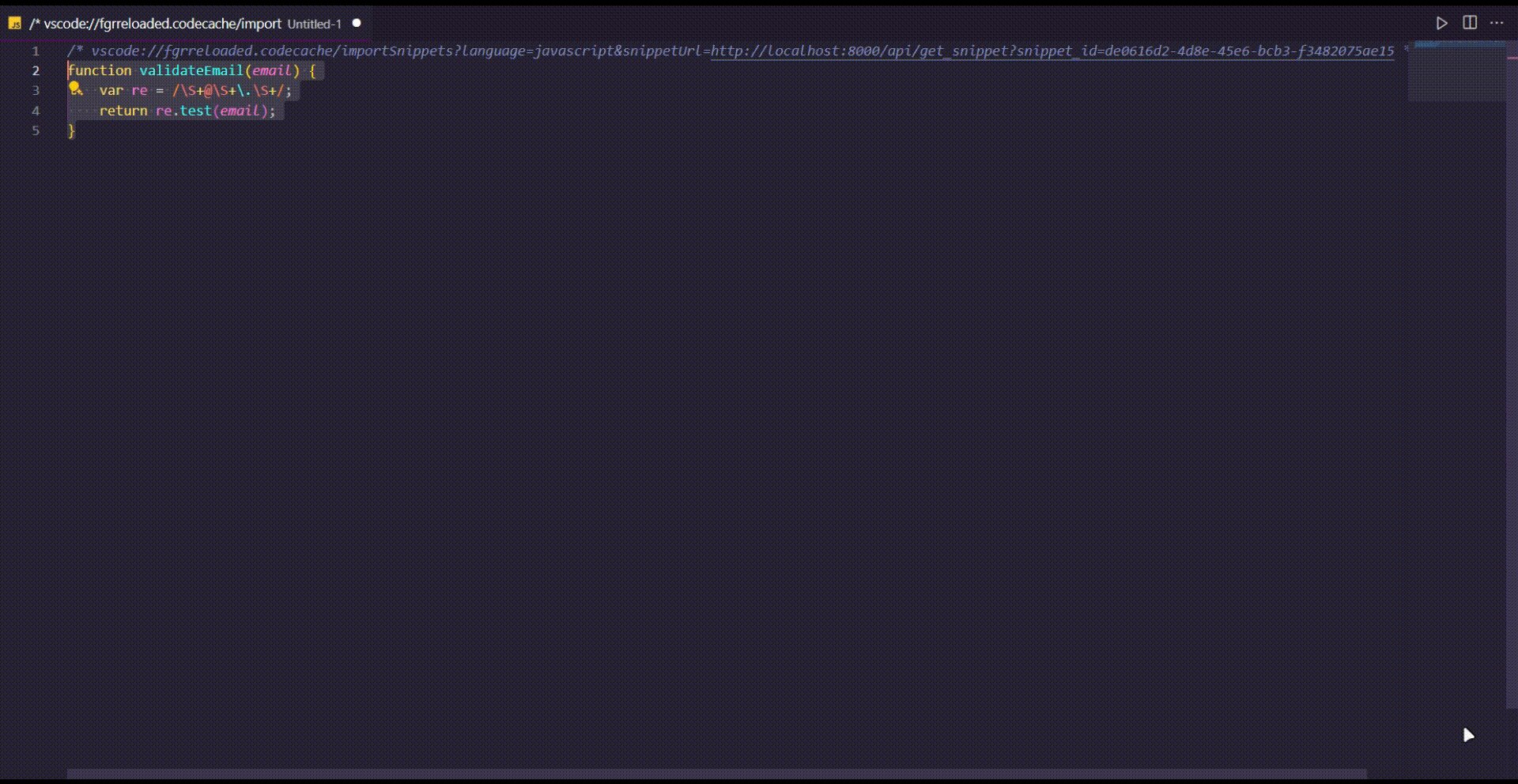
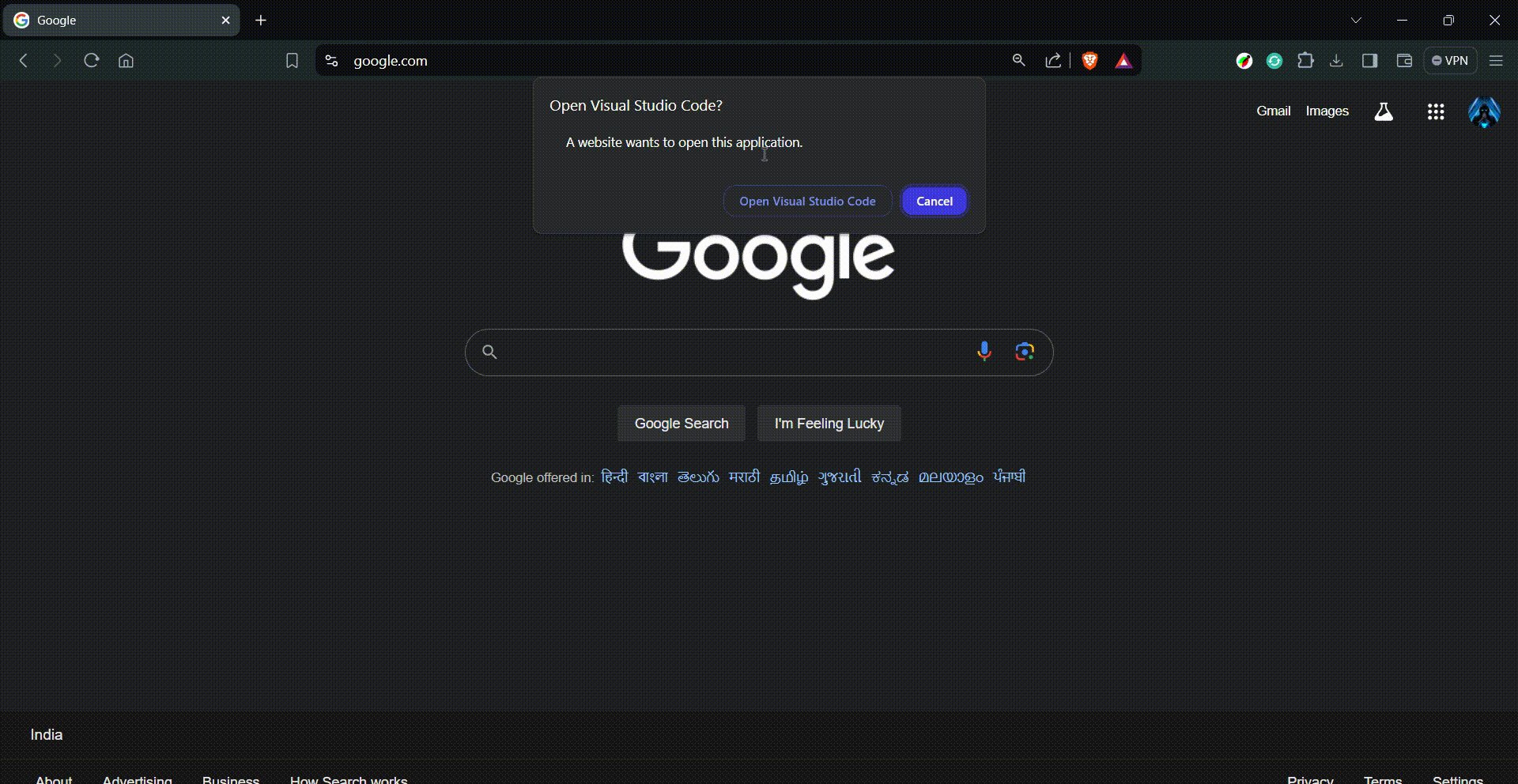
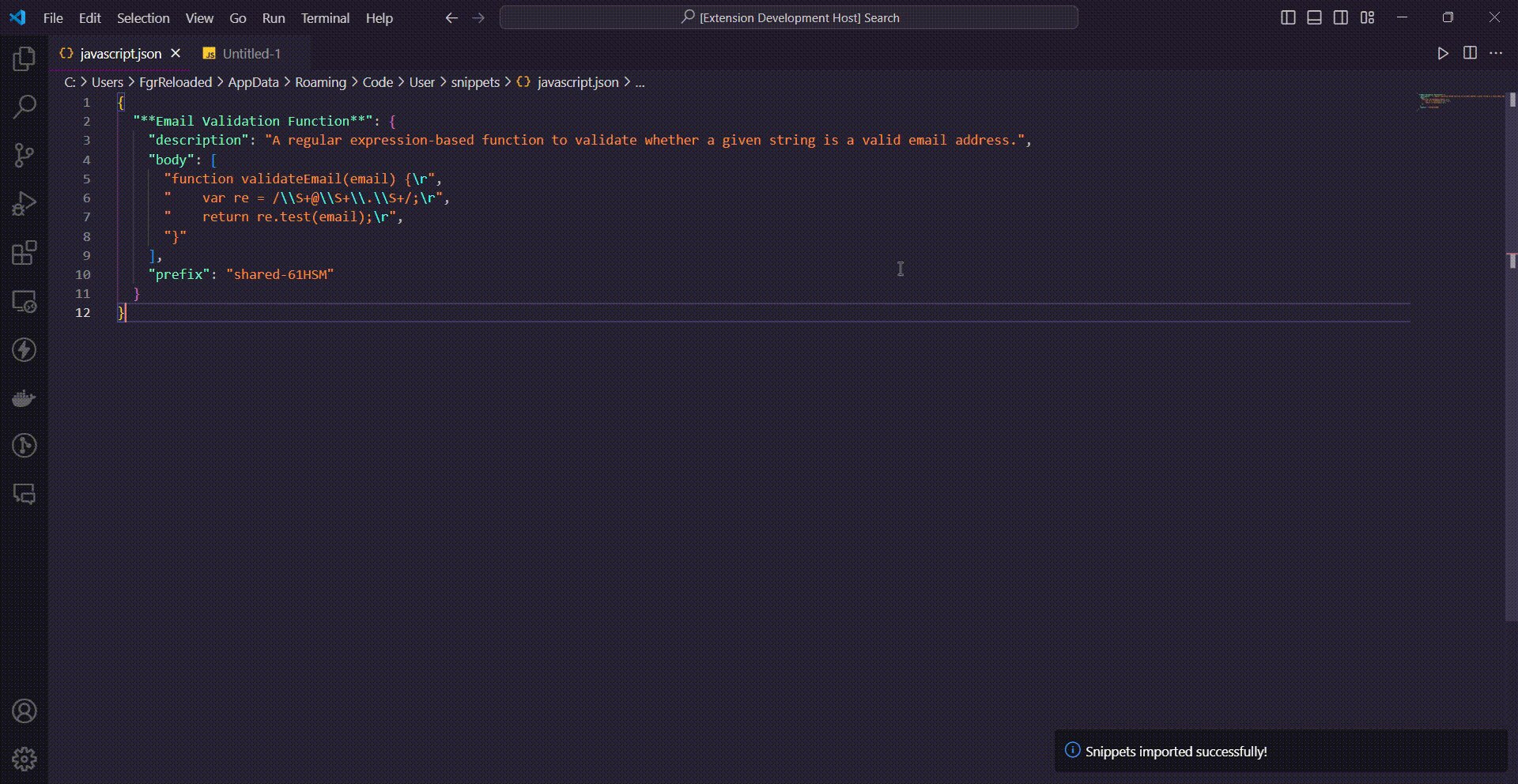
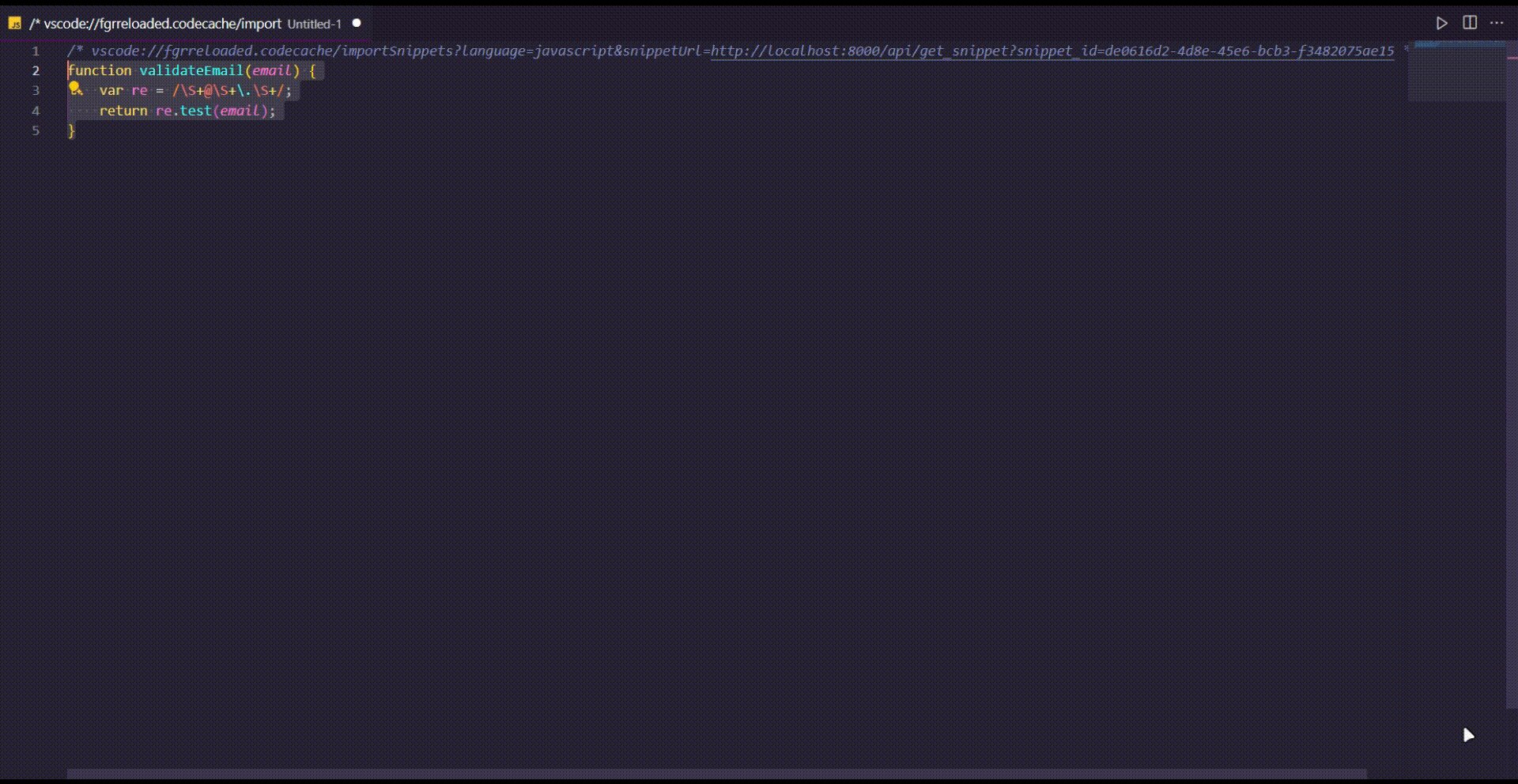
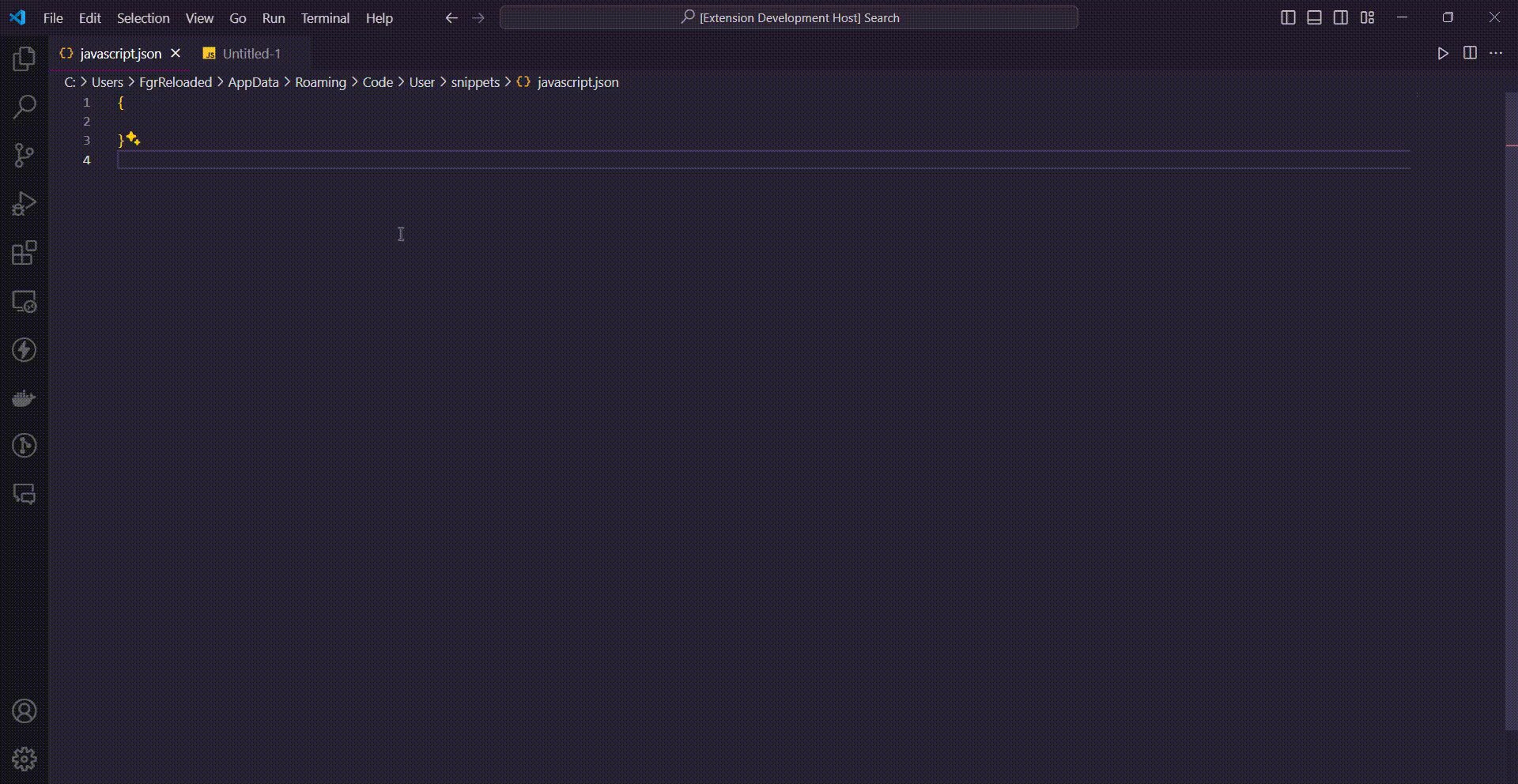
👩💻 How to import snippet.
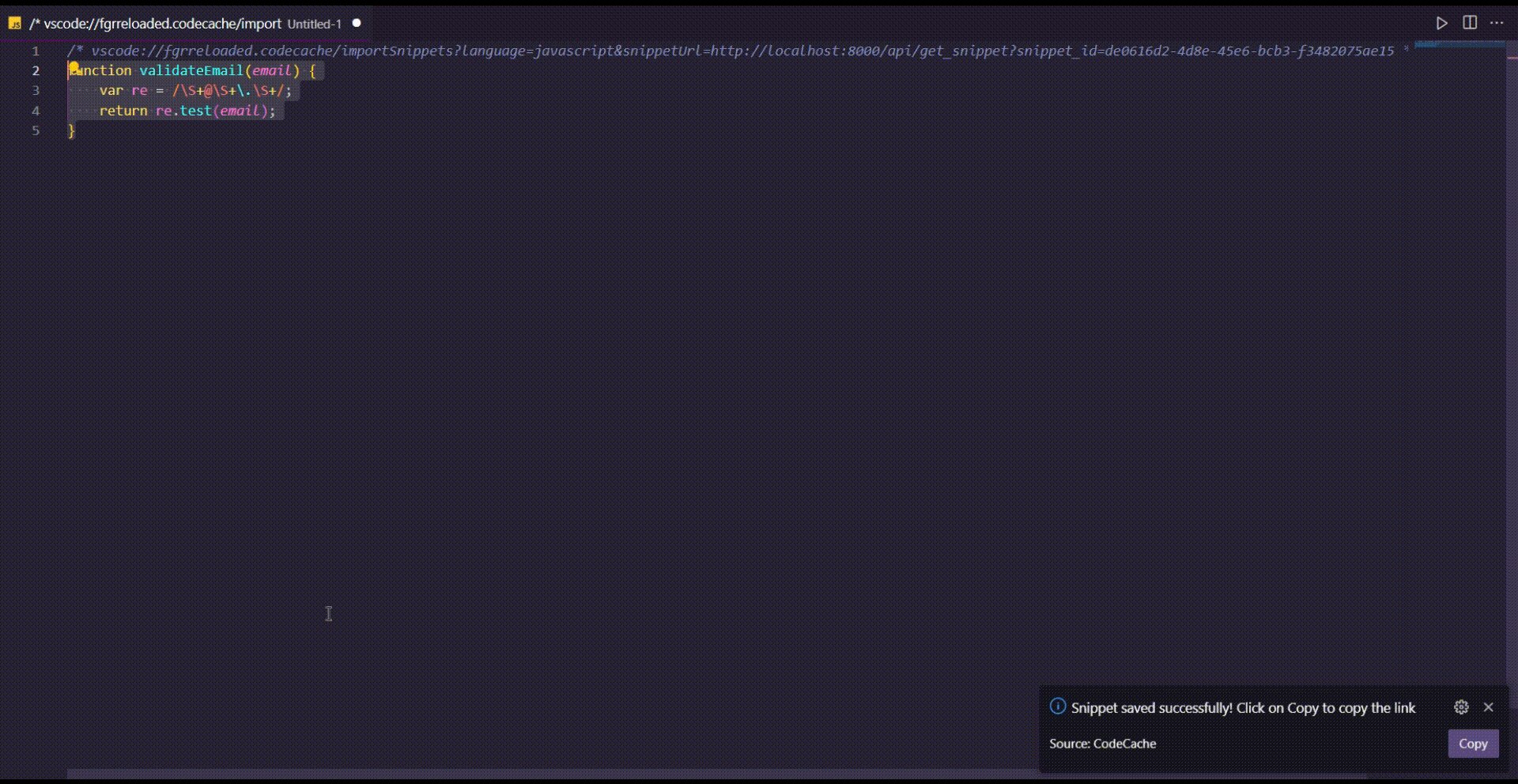
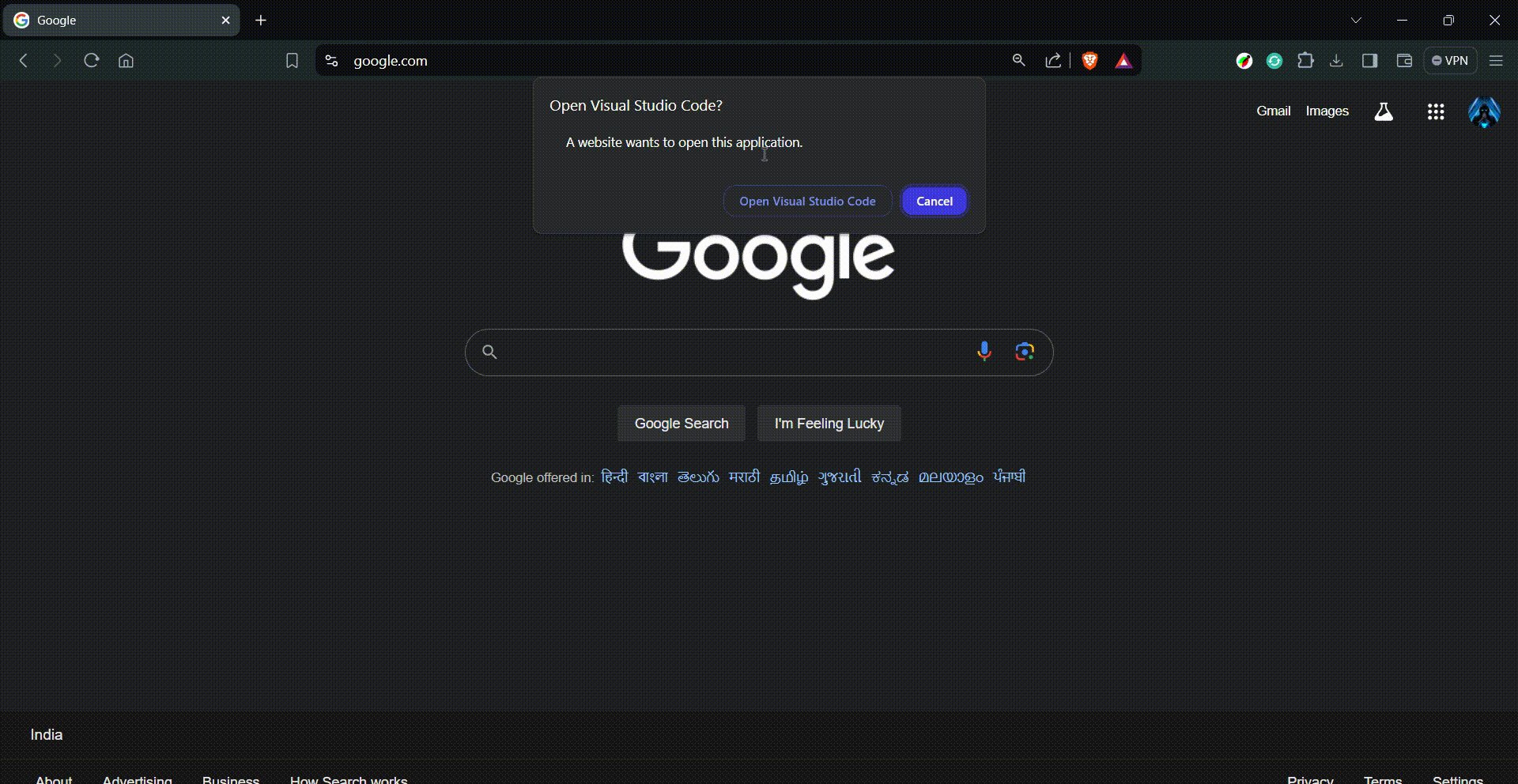
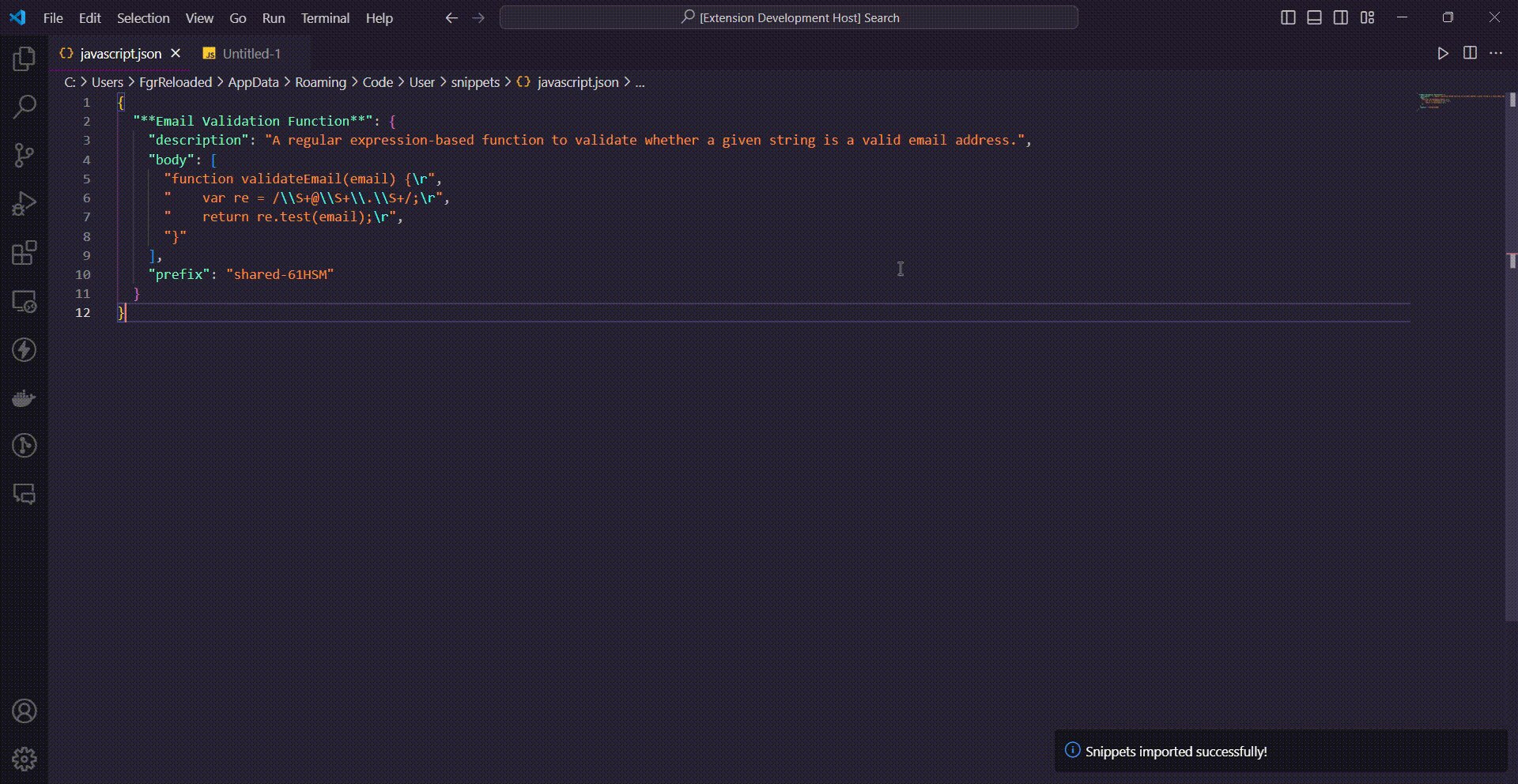
Step 1: Paste the code in your browser, If dialog appears asking for url to open in vs code. Click on open in vs code and then your snippets will be imported by CodeCache.

📝 Languages supported
- Python
- JavaScript
- TypeScript
- JSX and TSX files
- C and C++
- PHP
- Java
- C#
- Rust
- Go
🚨 Disclaimer
We are currently available only for windows.
Built with 💪🏾 by the Nitish Singh