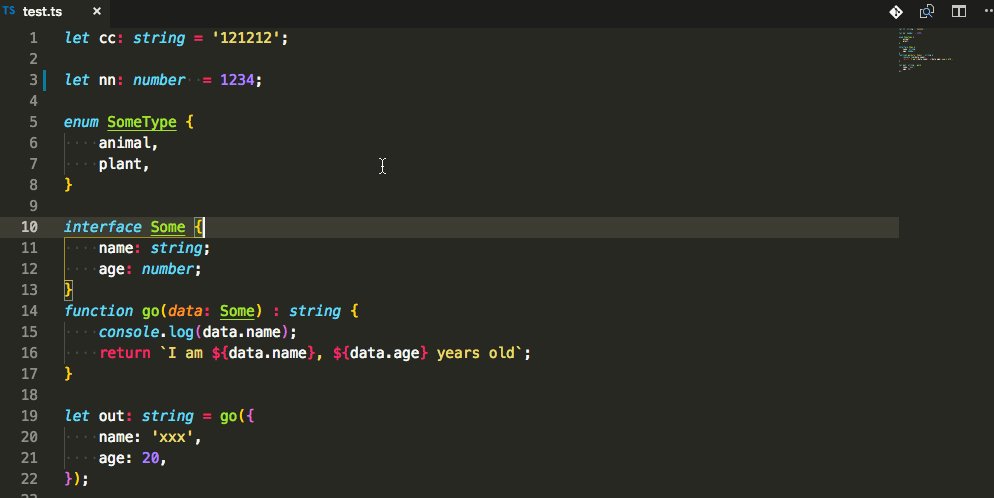
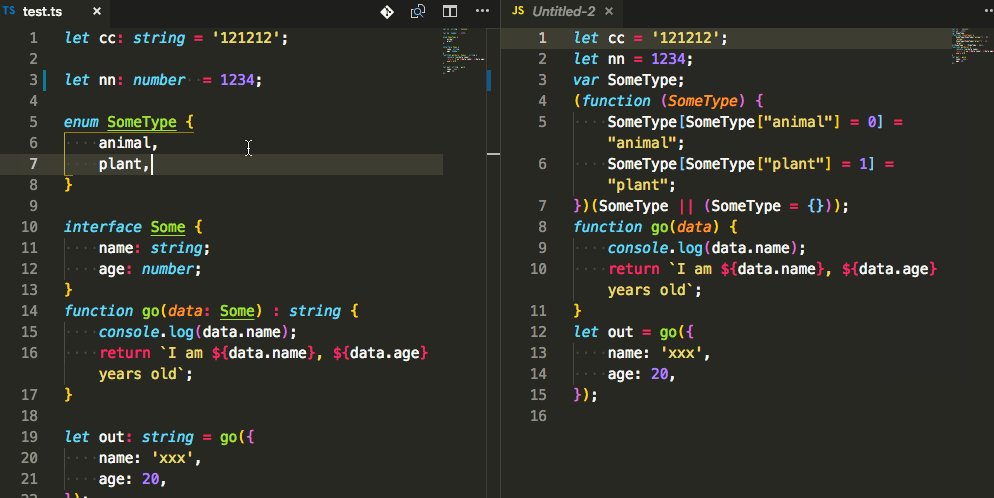
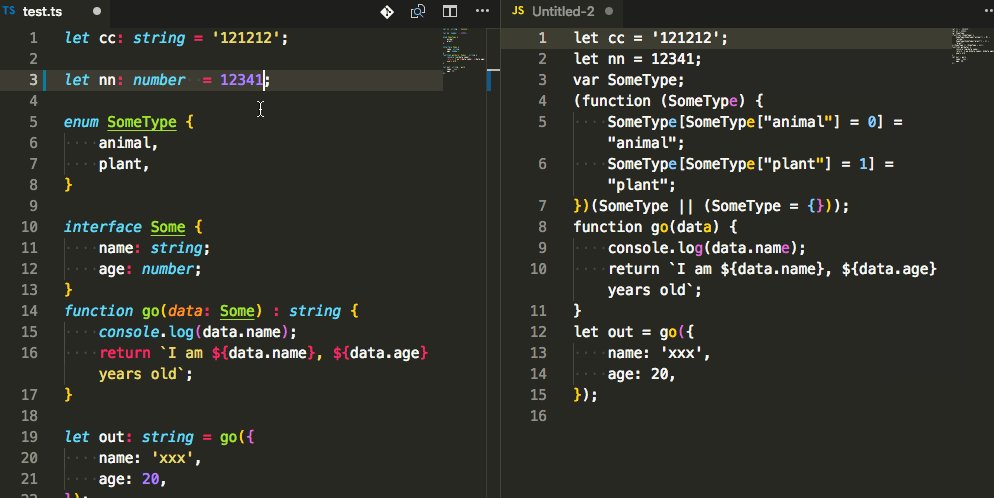
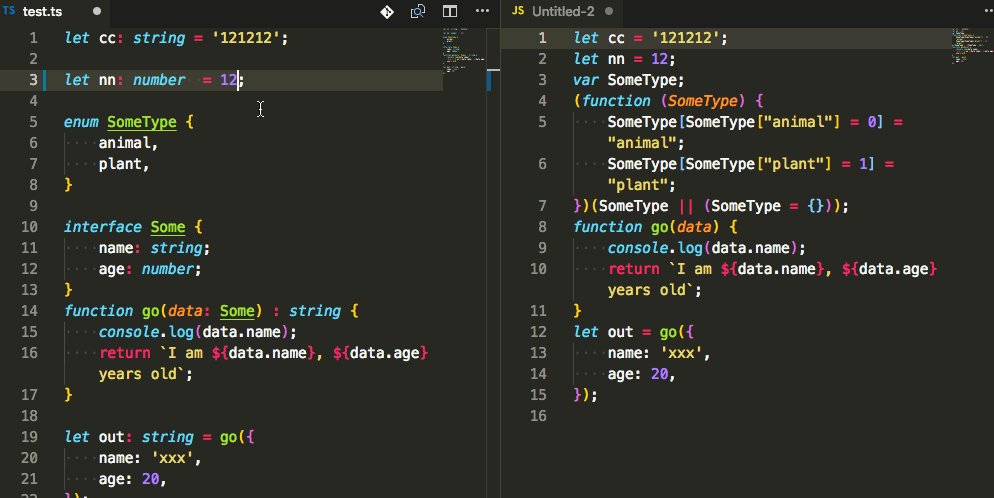
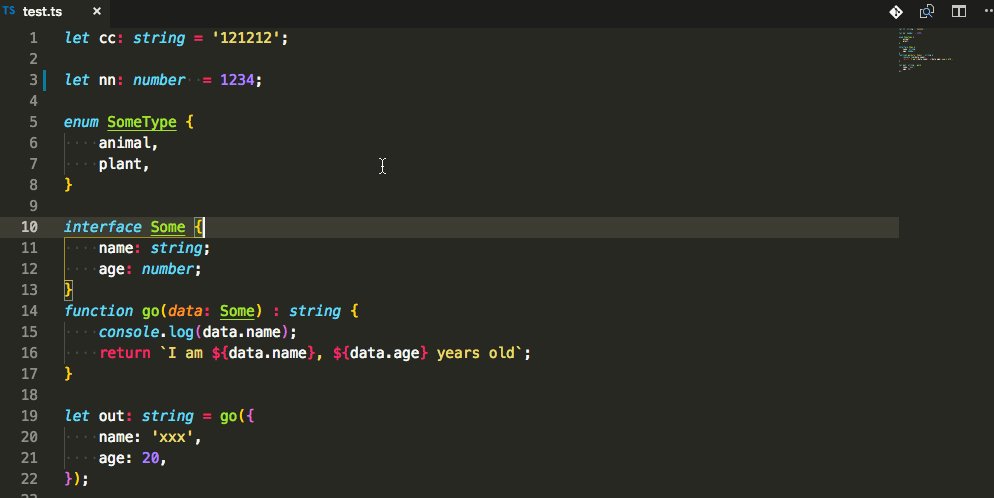
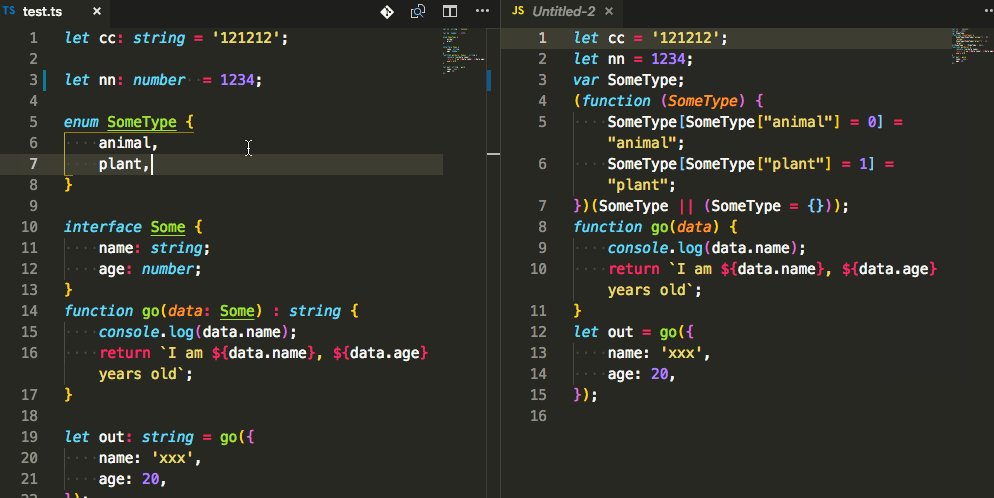
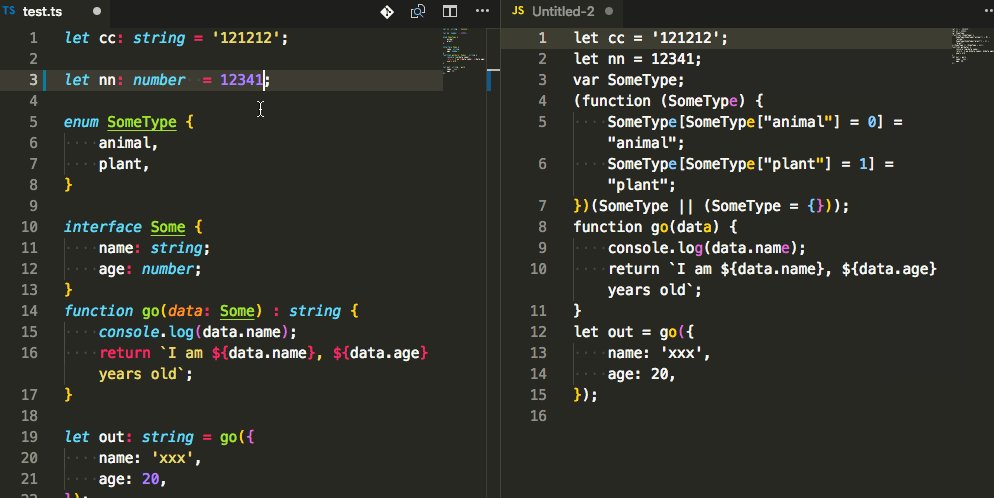
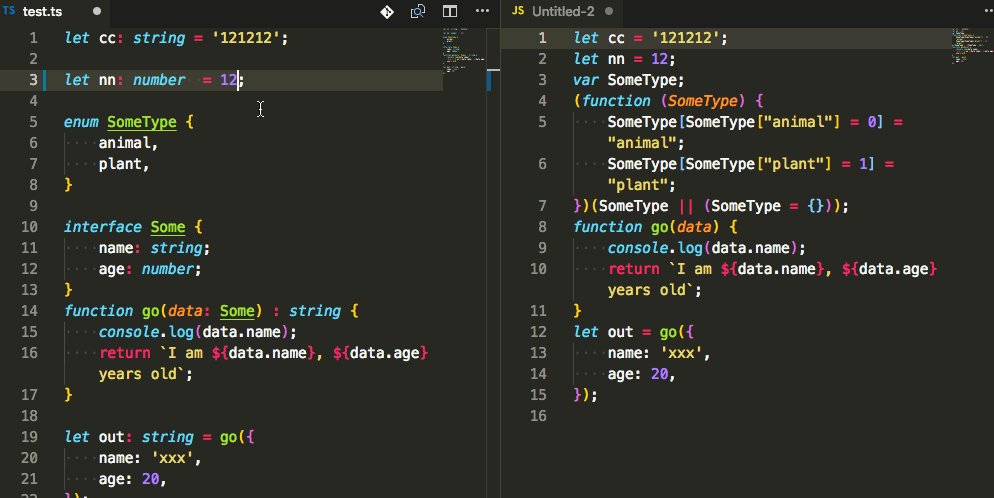
typescript-preview READMEPreview the '.ts' file with '.js' in moment.(实时预览ts文件编译出的js)
preview version, welcome to try. (预览版本,欢迎尝鲜)
FeaturesRequirementsExtension SettingsKnown IssuesRelease Notessee release logEnjoy! To do list
|
typescript-preview READMEPreview the '.ts' file with '.js' in moment.(实时预览ts文件编译出的js)
preview version, welcome to try. (预览版本,欢迎尝鲜)
FeaturesRequirementsExtension SettingsKnown IssuesRelease Notessee release logEnjoy! To do list
|