FastMock for Visual Studio Code
FastMock is a development tool for generating and serving mock data when the real server is not ready.
It mock data base on json-schema files in the __mock__ directory under your workspace's root directory.
Note: FastMock will start a transparent proxy service in system which serve mock data.
Installation
Install through VS Code extensions. Search for FastMock
Showcase

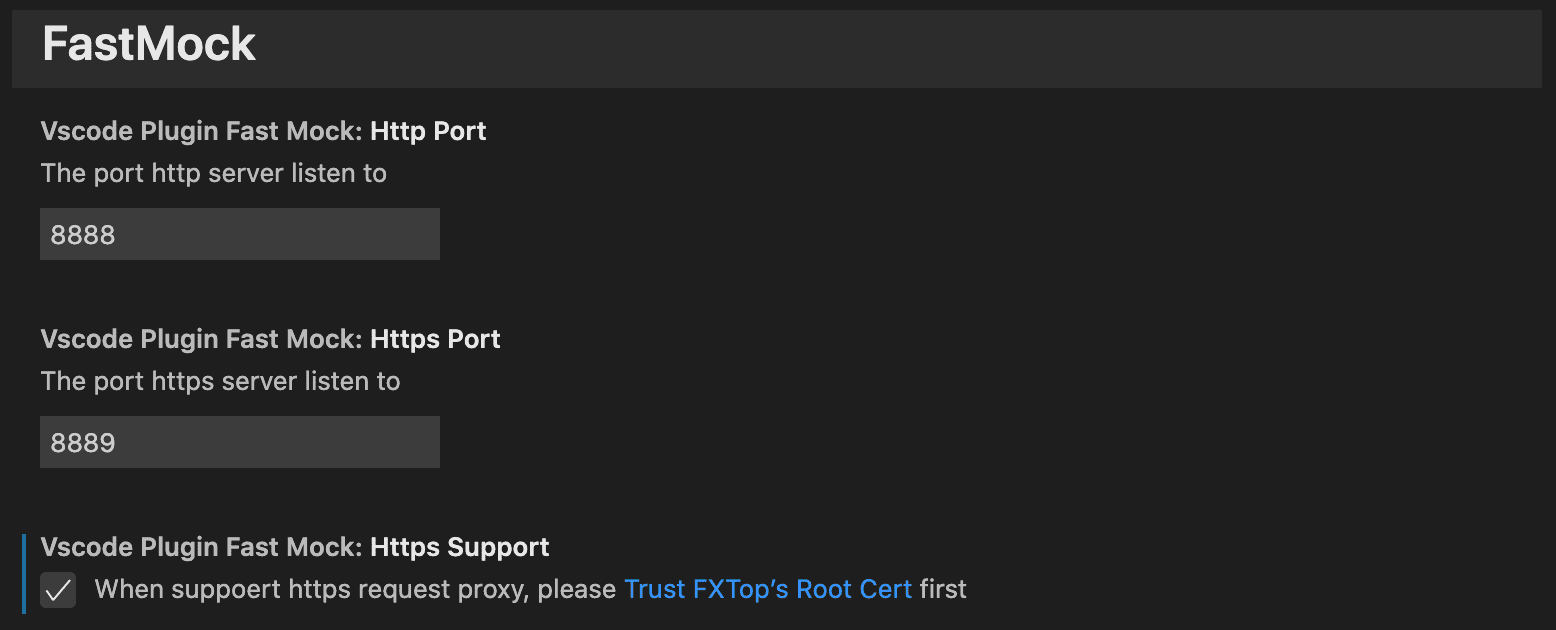
Settings
After settings change, please run the command(CMD + Shift + P -> Reset Proxy)to make it effect

Note: when support https proxy, please trust the root certificate generated by extension.
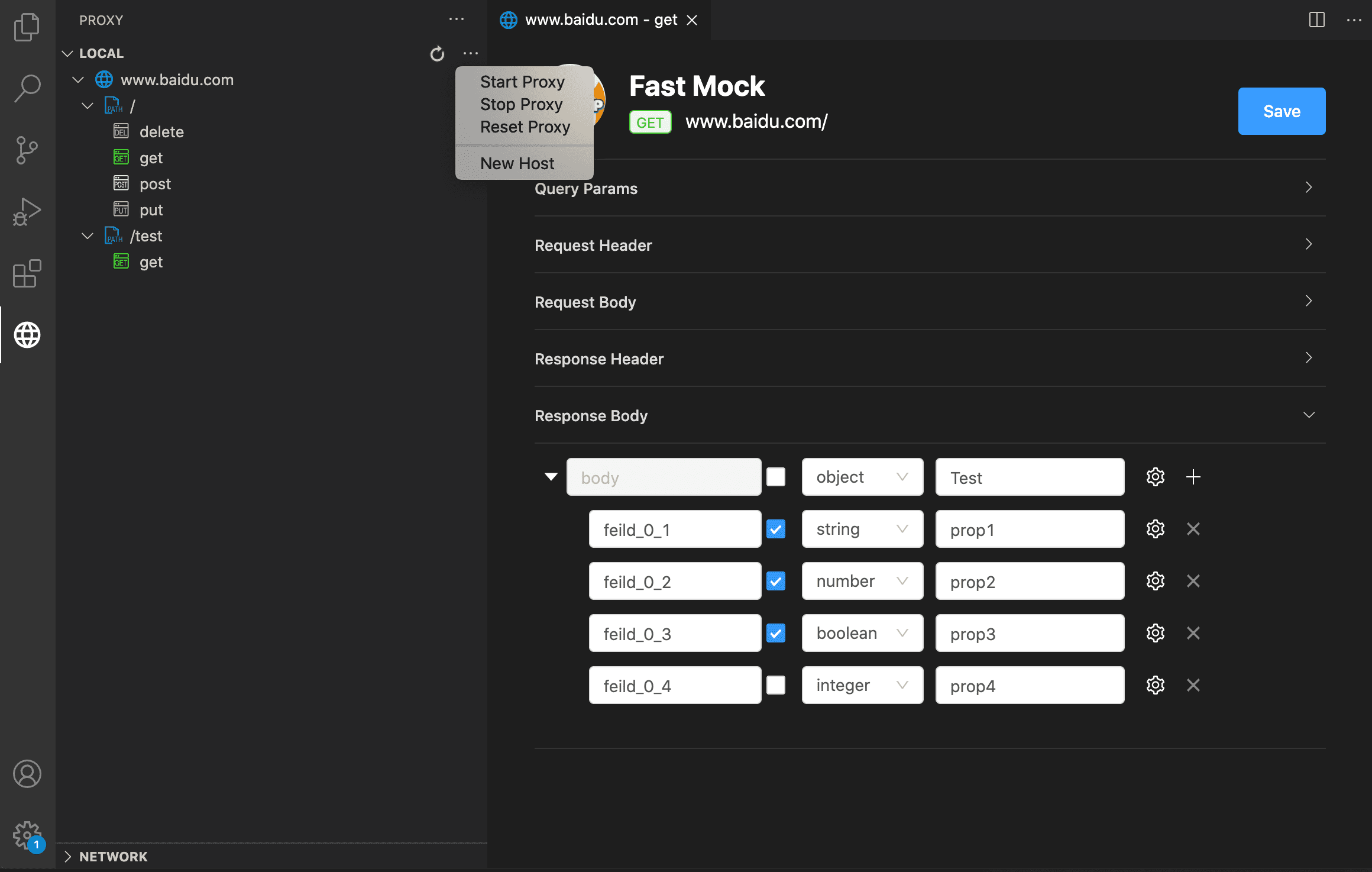
Usage
Just click the Proxy Icon on activitybar, and the extension will start up.
when you want to mock data for your request, please make sure you have created the
json-schema file on the directory path which match the request url, and the file
name equal the request method, like get, post, etc. finally just Start Proxy.
On Proxy View, the tree view items have a toggle button to control proxy state when start proxy.
And you can create or edit json-schema file by GUI way.

Note: the tree view items have a toggle button to control proxy state when start proxy.
Feature
- auto-generate root certificate
- proxy http and https request to local mock server
- mock data by local directory and files (the path equal to request url)