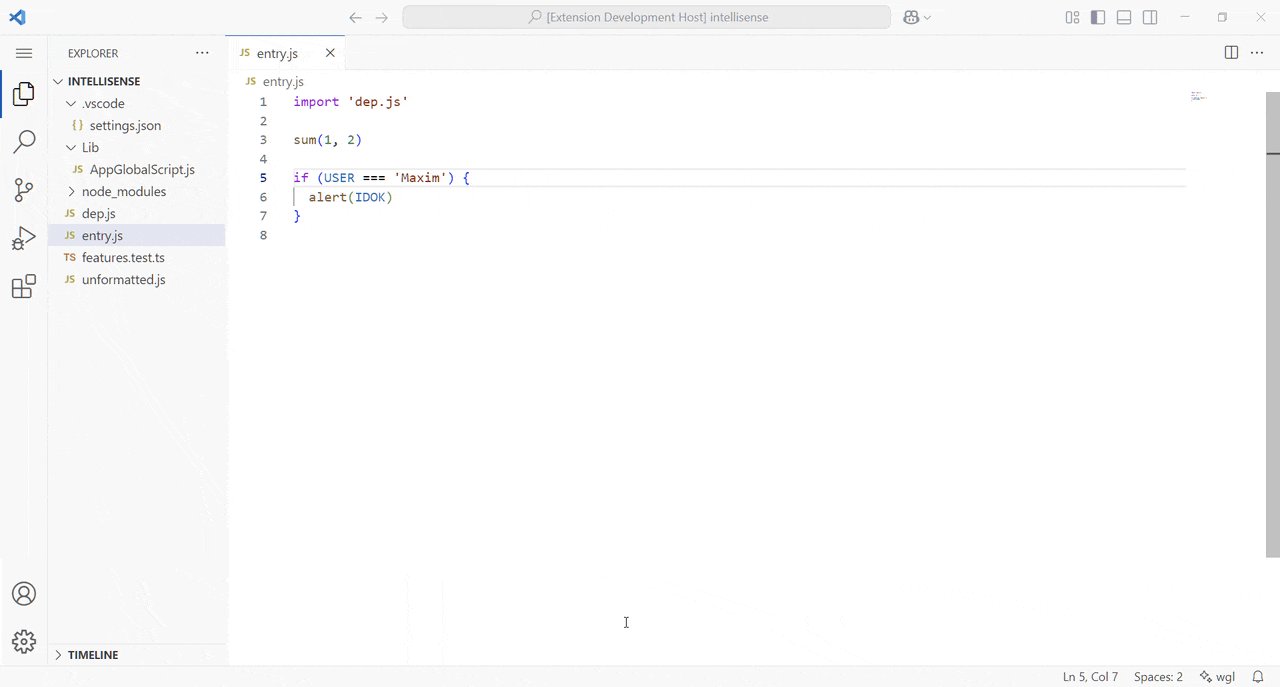
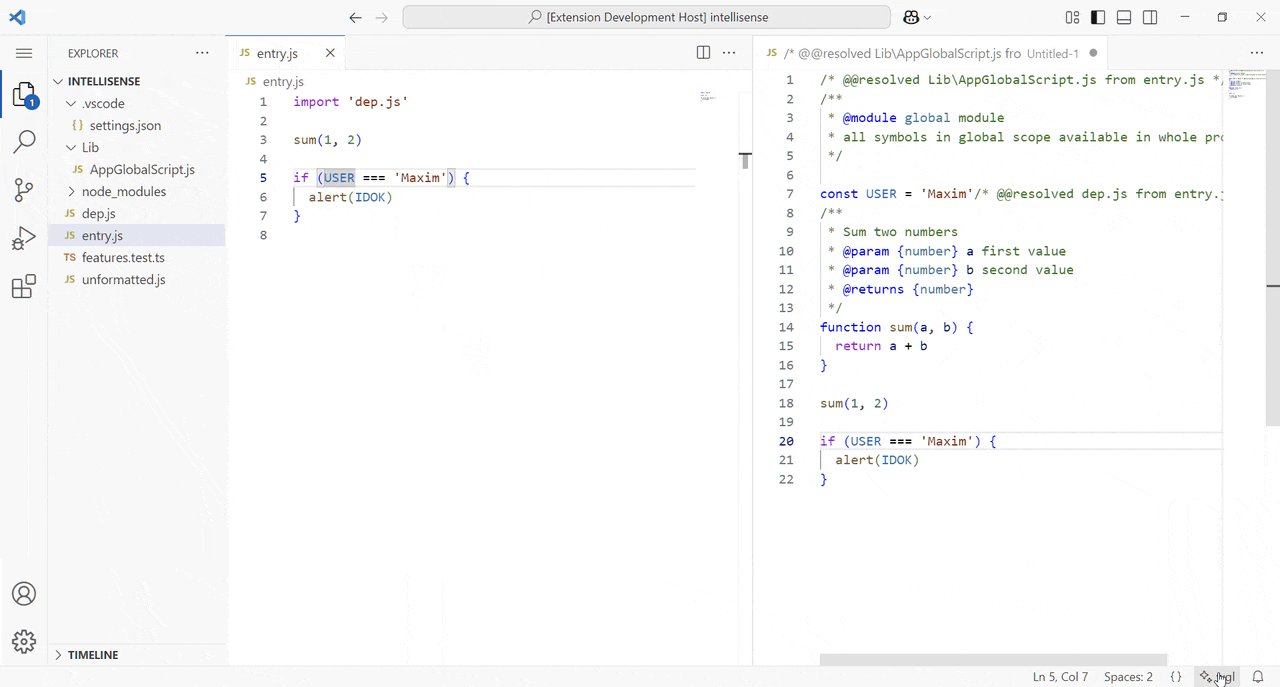
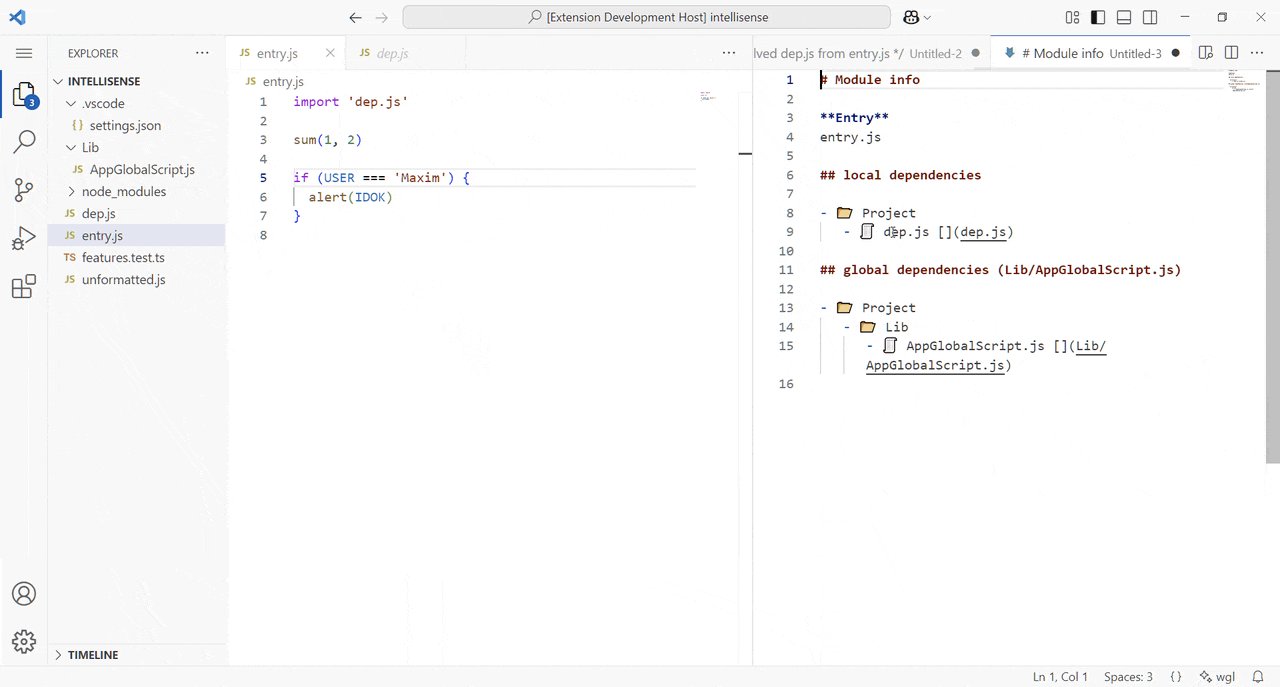
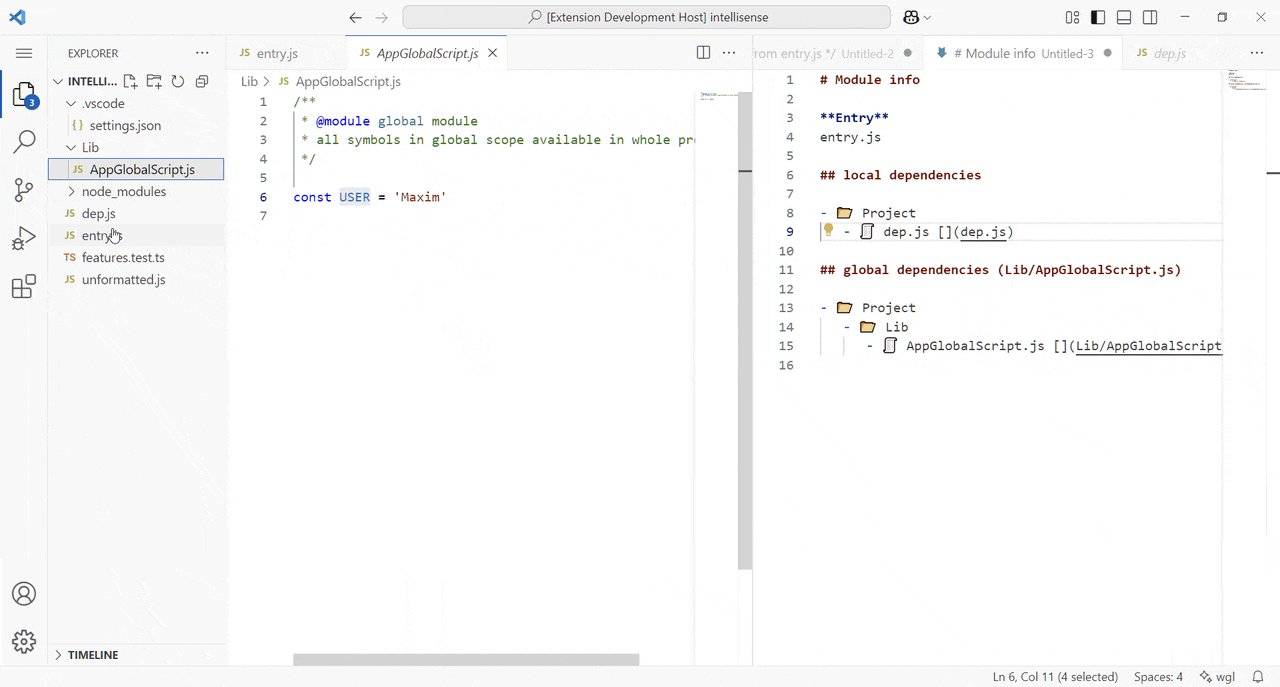
🛠 WGLScript toolchainThis extension provides support for the WGLScript programming language. 📌 Features
🚀 Examples
⚙ ConfigurationIntellisense. All functions can be turned on/off separately. To reduce the load on the processor, turn off unnecessary features. Debugging. Node.js installation is a prerequisite for debugging WGLScript programs. Configuration launch.json found here Recommendation. Disable builtin TypeScript extension for WGLScript workspace. Both services TypeScript & WGLScript can work improperly
|