Rad - VSCode ExtensionThis extension provides an enhanced development experience for developers working with the Rad Framework. With its powerful features, this extension makes it easier for developers to write and manage code, saving time and increasing productivity. Features
Installation
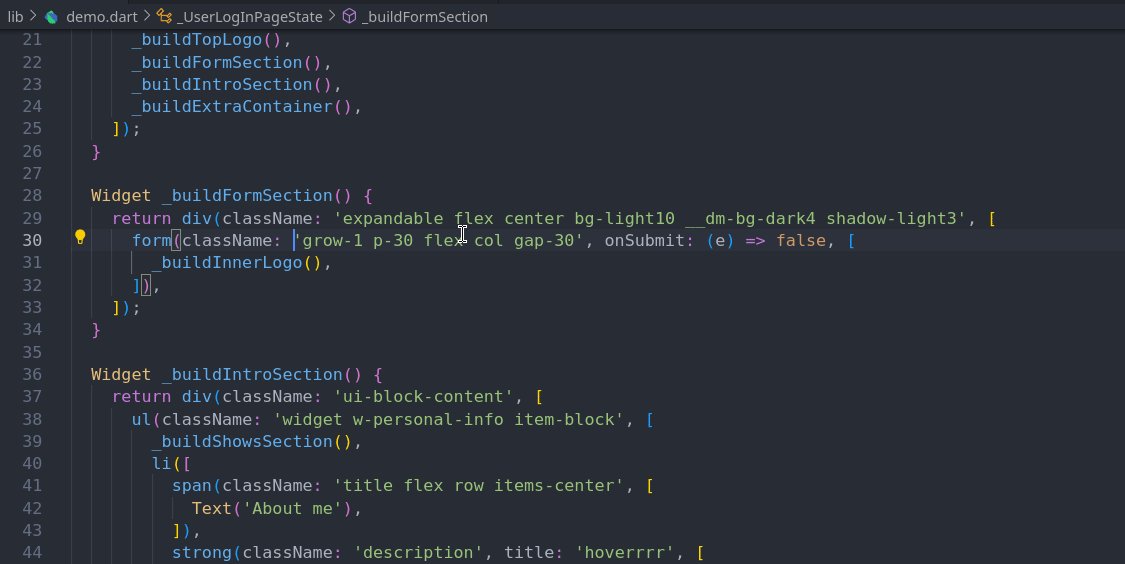
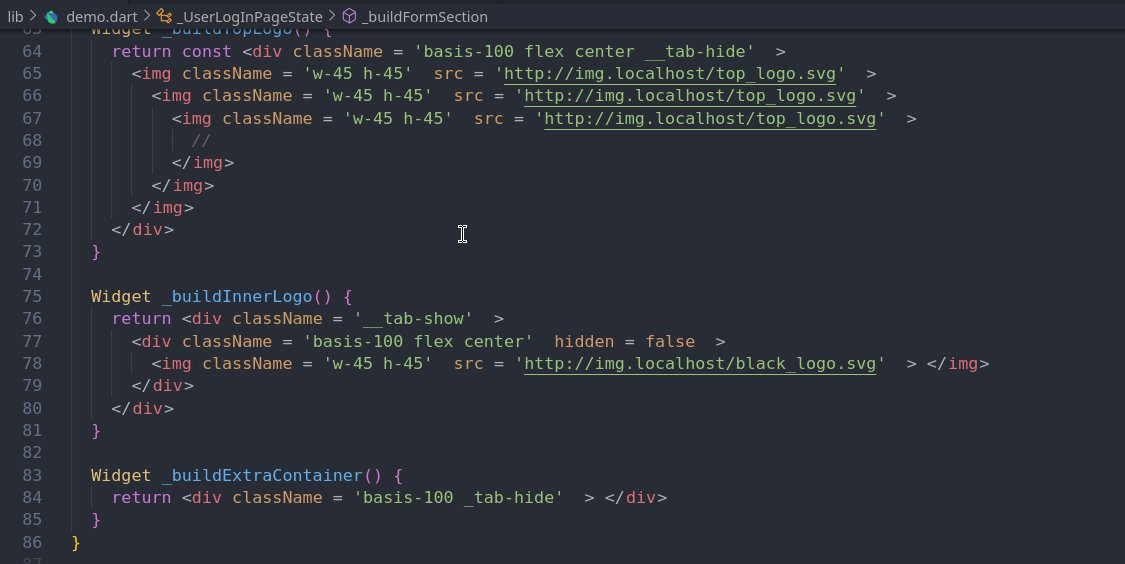
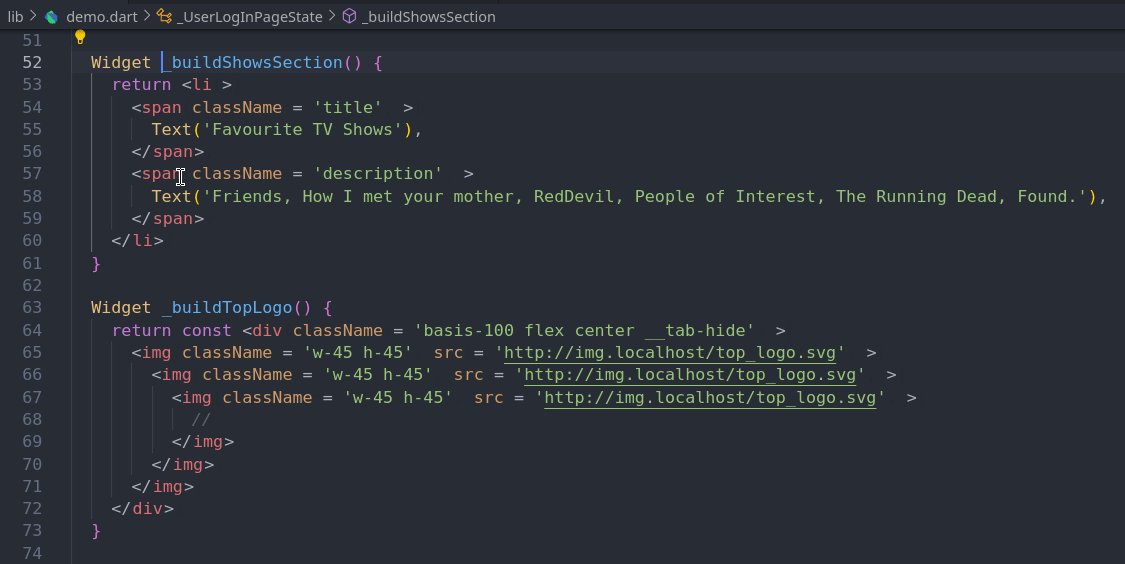
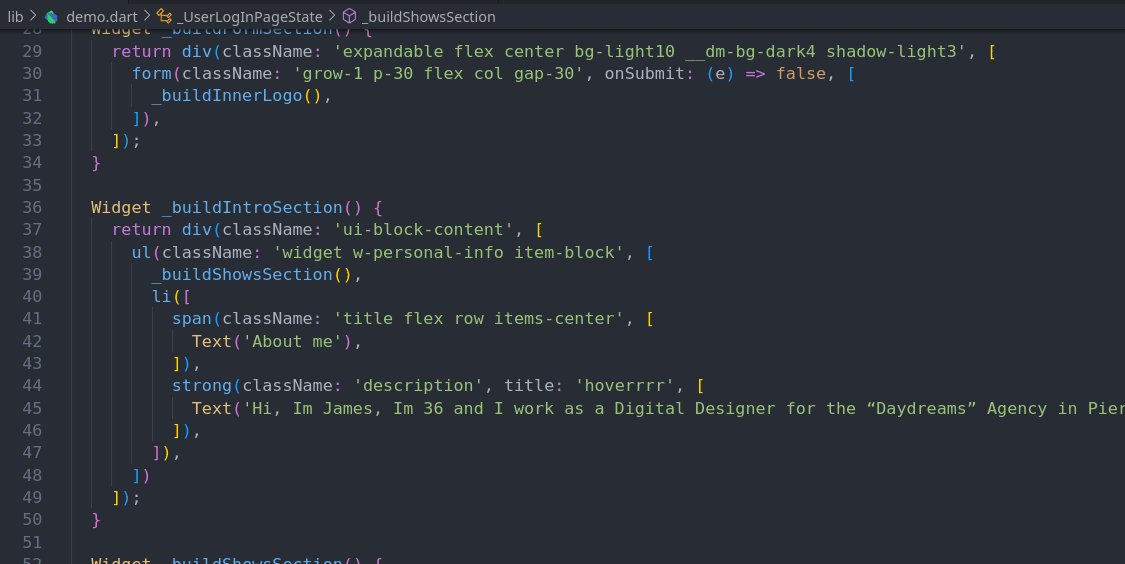
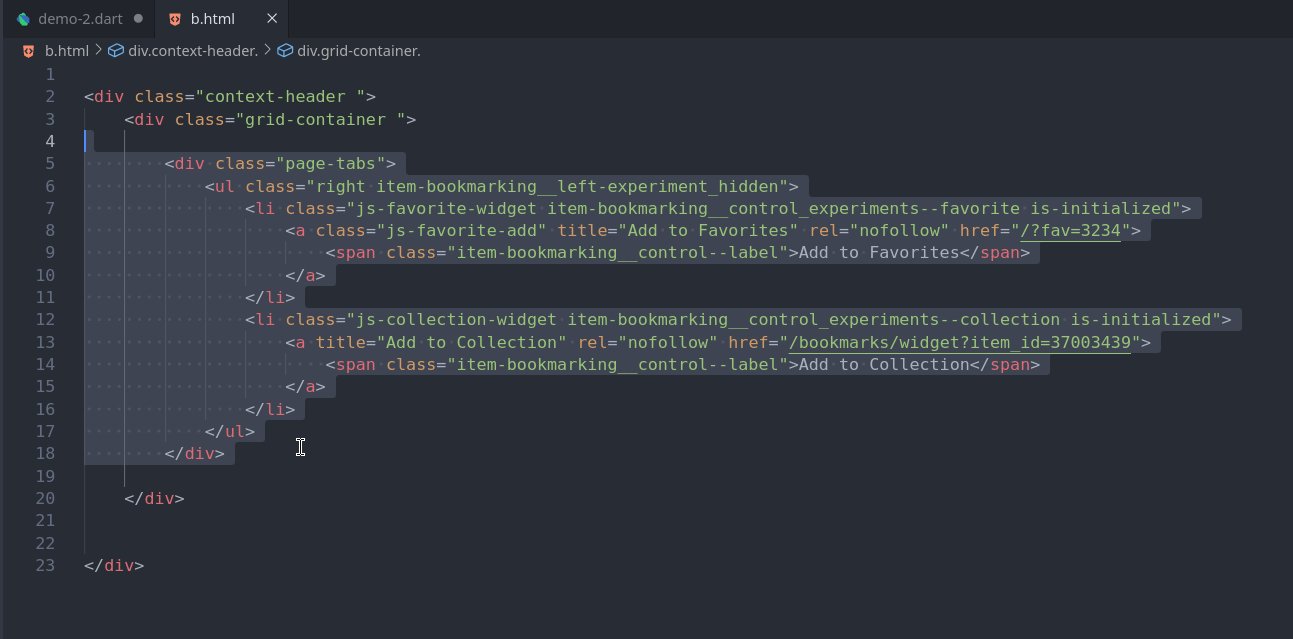
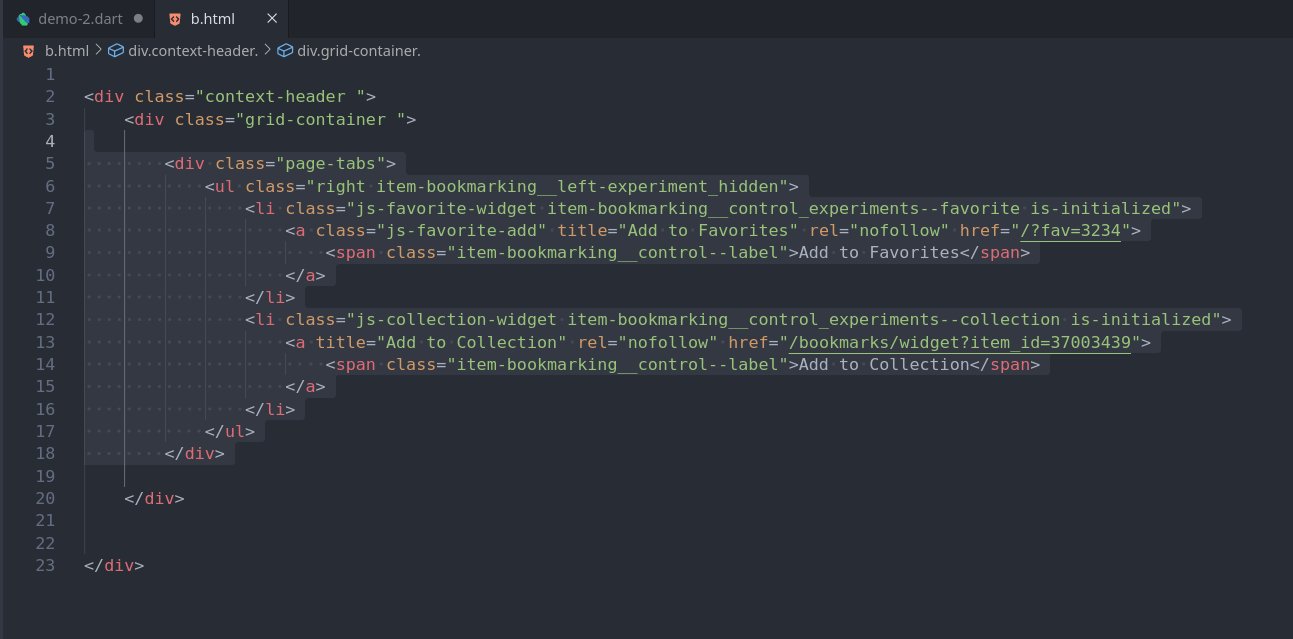
Visual-JSXVisual-JSX is a feature designed to make managing HTML code written in Dart easier. It transforms HTML widgets into a visually appealing, JSX-like syntax, making it easier to understand and maintain your HTML widgets.
Note: Visual-JSX does not parse or visualize original HTML widgets(that are included in Rad's framework package). By default, Visual-JSX only works with HTML widgets from the rad_html_vscode package, so it is recommended to use it for the best experience. If you wish to visualize original HTML widgets, you can turn on the experimental parsing feature by setting Toggling JSXToggle commands makes it easy to turn the Visual-JSX feature on or off as you work, allowing you to switch between the regular and Visual-JSX views as needed. Whether you prefer to work with the Visual-JSX view or the standard HTML view, you can easily switch between them to get the best results for your needs.
For getting better visualization:
Pretty Mode
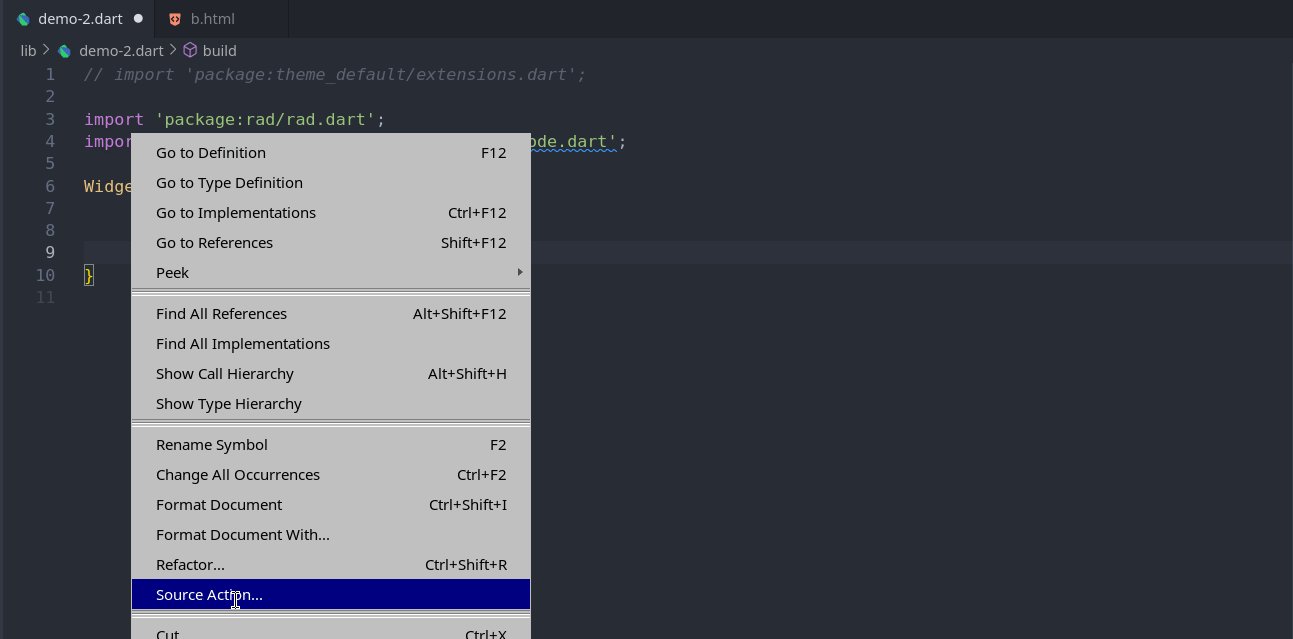
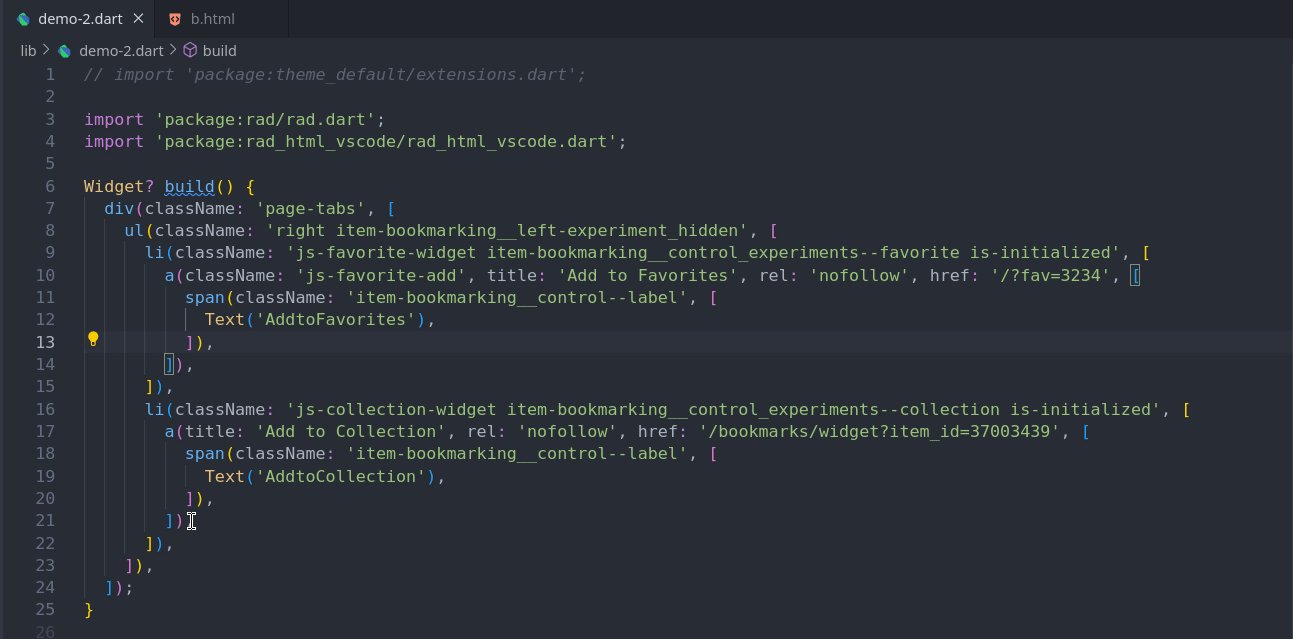
HTML2RadThis feature allows you to convert HTML markup directly into Rad's HTML widgets.
Note: By default, HTML2Rad outputs syntax that matches with HTML widgets of the package rad_html_vscode package. If you wish to output different set of HTML widgets, such as HTML widgets from Rad's framework package, please configure ContributingPlease note that this extension is currently in its early phase and may require some improvements. Your feedback and suggestions are greatly appreciated to help us make the necessary improvements. For reporting bugs/queries, feel free to open issue. Read contributing guide for more. |