AnselmAnselm is a VSCode plugin that makes it easy to do extremely basic qualitative coding on field notes that are stored as Markdown. Once you have installed the plugin you can higlight text and run the Anselm: Code command which will prompt you to enter a code, and then will surround your highlighted text with a suitable <mark> element. You can run the command with ⌘-P and then search for Anselm, or you can use the supplied keyboard shortcut ⌘-Z ⌘-C (you can also set your own shortcut if you like). So for example, assume I have some this bit of text in my fieldnotes:
Anselm will let you quickly assign simple codes to pieces of the text:
When coding, Anselm will present you with a list of already used codes in your workspace. If you activate Anselm without highlighting text any selected codes will simply be inserted into the document. This can be helpful if you want to have multiple codes per selected document since you can position your cursor inside the <mark> element and add the code:
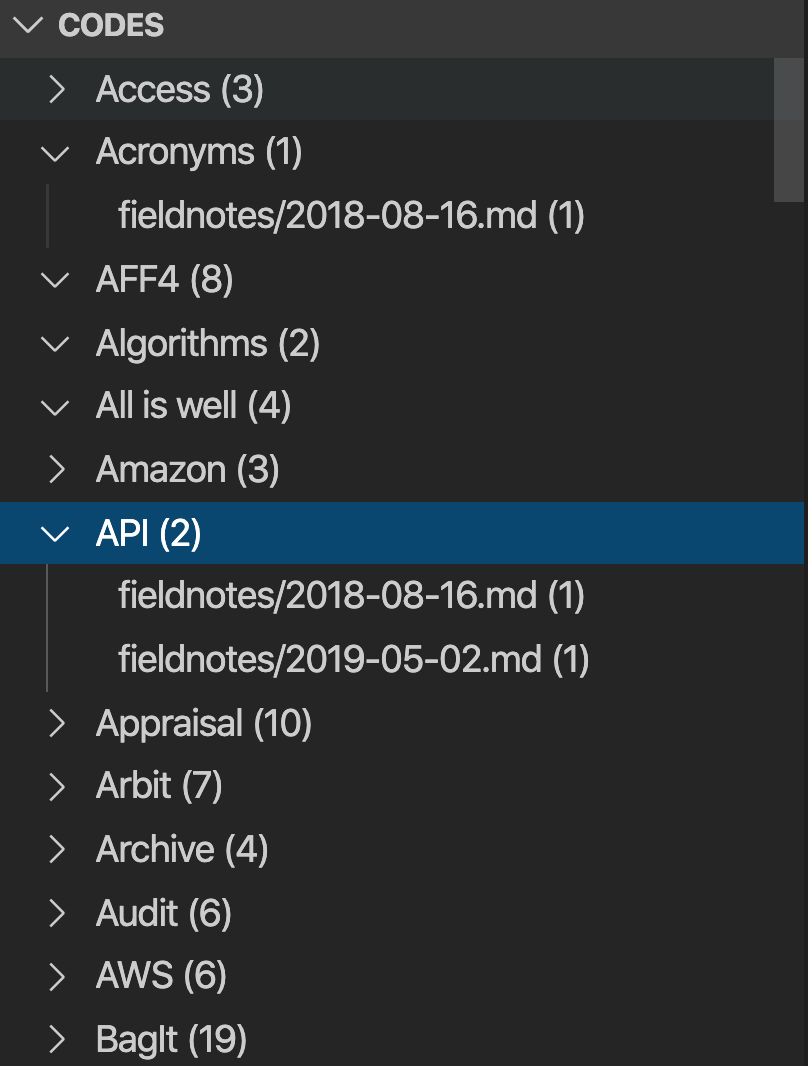
Codes ViewYou should notice to the left of your VSCode window that there is a pane called "Codes". This tree view shows you the codes that you are using in your workspace with the number of times the code has been used. If you expand the code you will see a list of files in which the code appears followed by the number of times the code is used in that file. Clicking on the file name will open it in VSCode. 
TODO
|