


Restore Editors
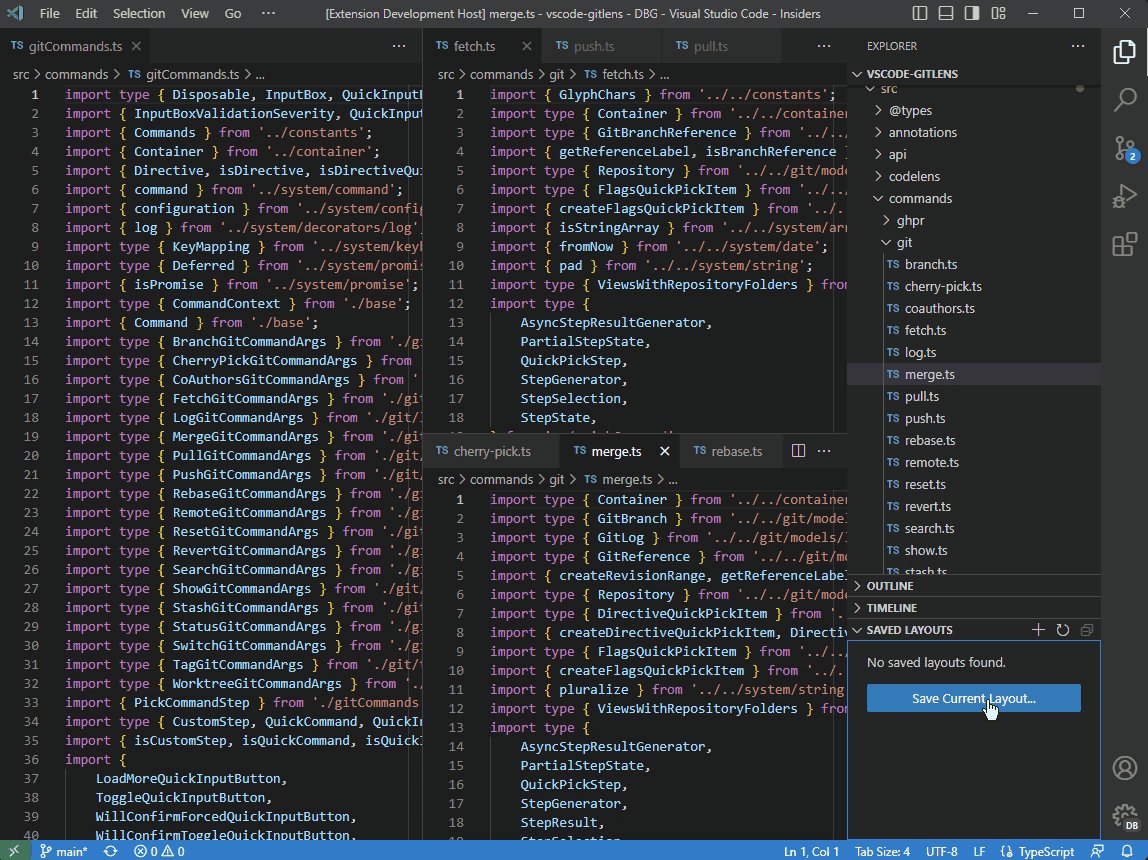
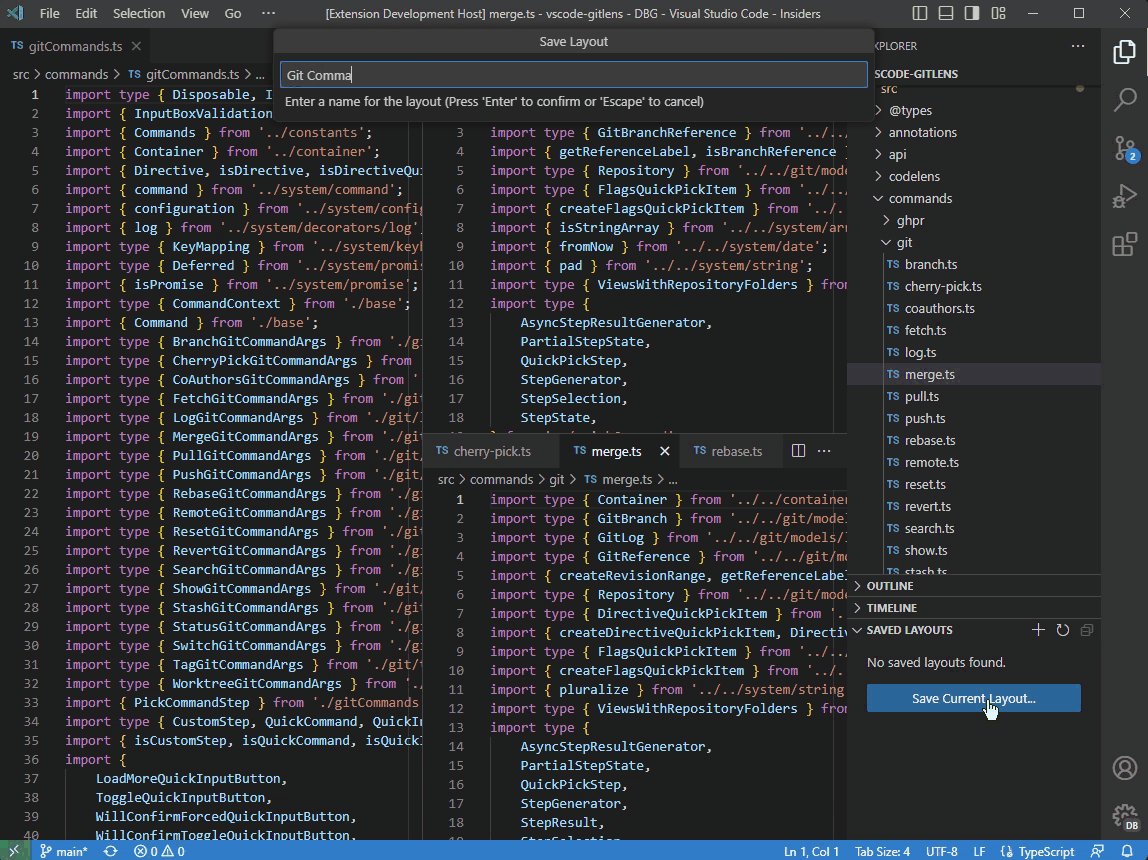
Quickly save, manage, and restore editor layouts.
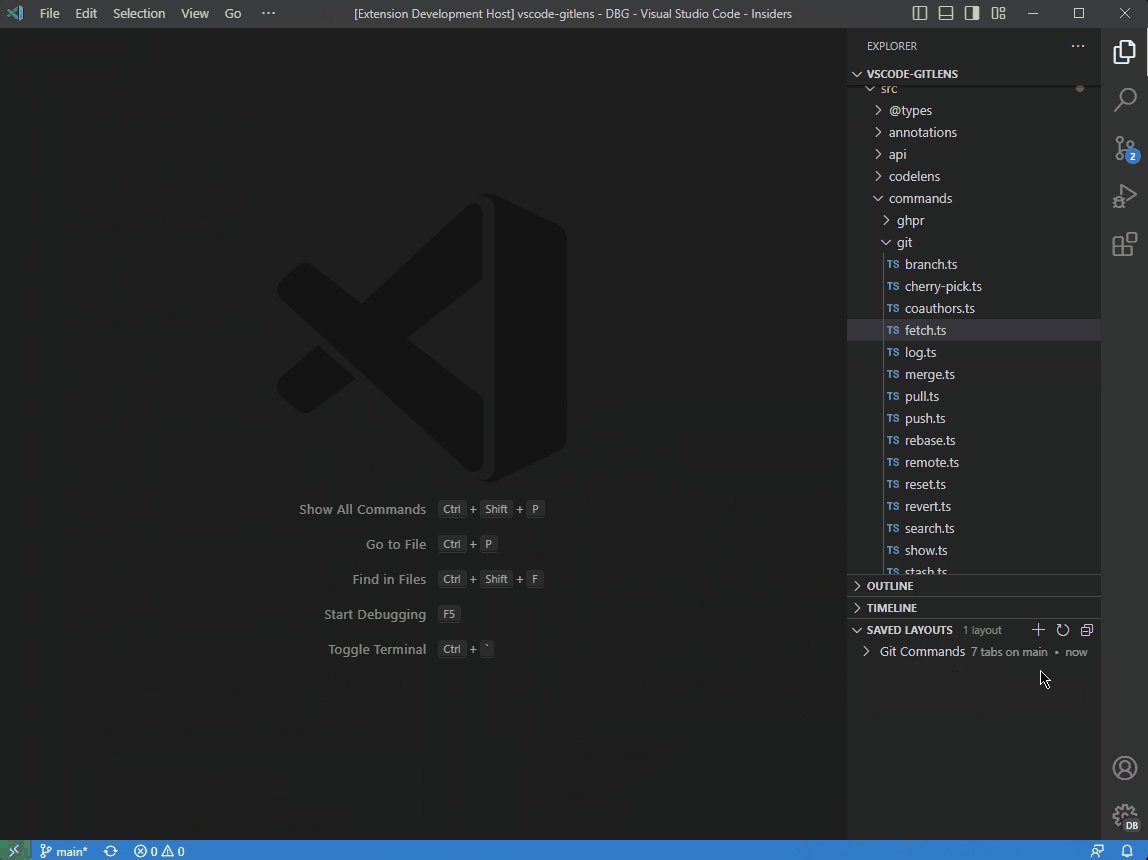
Saved editor layouts are persisted per-folder/workspace.

Features
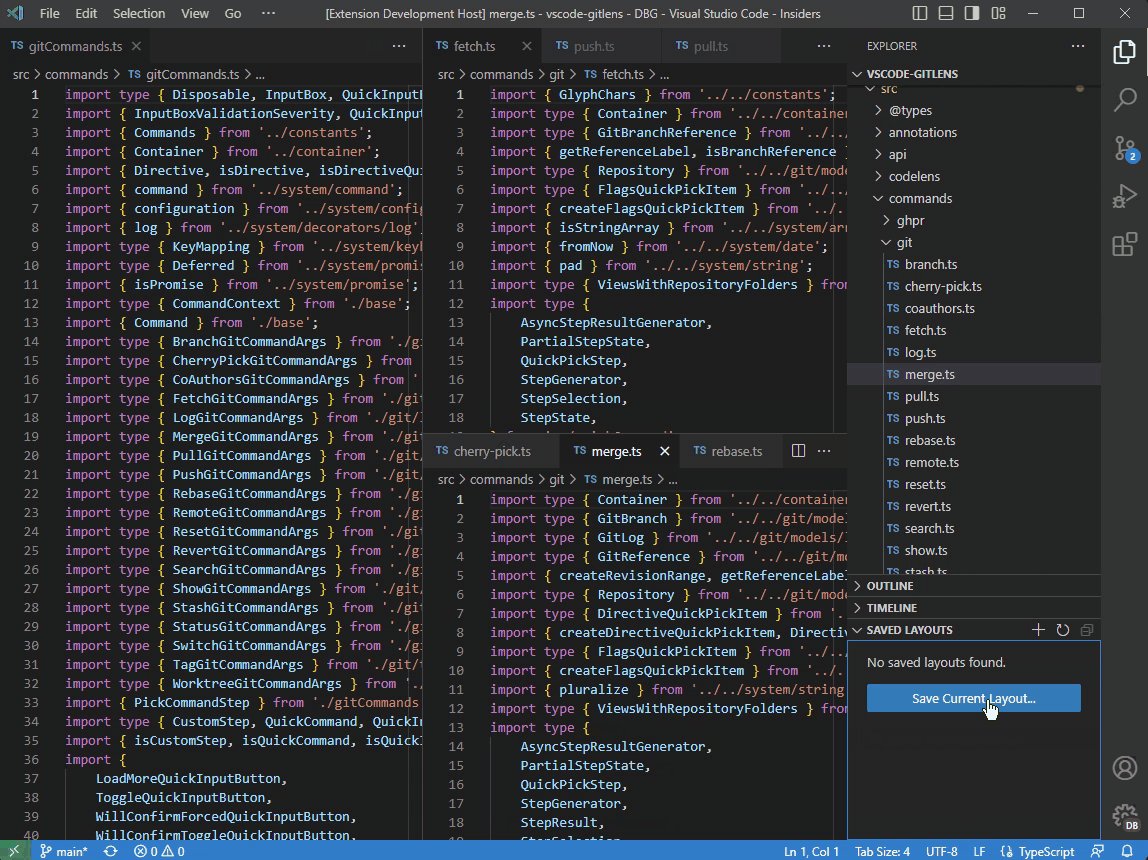
- Adds a Saved Layouts view to the Explorer side bar to manage all saved layouts for the current folder/workspace
- Adds the following commands to the Command Palette:
- Restore Editors: Save Current Layout... (
restoreEditors.save) — saves the current editor layout
- Restore Editors: Restore Saved Layout... (
restoreEditors.restore) — closes all opened editors and restores the saved editor layout
- Restore Editors: Replace Saved Layout... (
restoreEditors.replace) — peplaces a saved editor layout with the current editor layout
- Restore Editors: Rename Saved Layout... (
restoreEditors.rename) — renames a saved editor layout
- Restore Editors: Delete Saved Layout... (
restoreEditors.delete) — deletes a saved editor layout
Extension Settings
| Name |
Description |
restoreEditors.outputLevel |
Specifies how much (if any) output will be sent to the Restore Editors output channel |
Known Issues
- Cannot restore webviews — not supported by the VS Code API
- Cannot properly restore terminals — not supported by the VS Code API
| |