Dyno File Utils - VSCode Extension
The best way to create, copy, move, rename and delete files and folders (multiple files) & create templates.
Inspired by File Utils VSCode Extension
Features
- Create a file / folder.
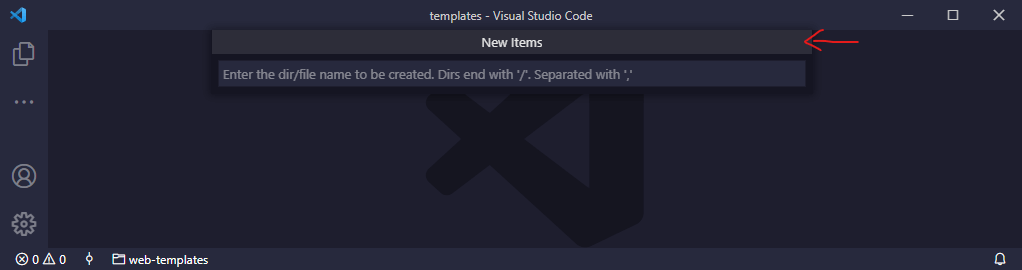
- Create multiple files / folders.
- Create nested files/folders.
- Create files/folders at root (at current path).
- Delete a file / folder.
- Delete mutiple files / folders.
- Rename a file.
- Duplicate / Move file.
- Create a project with a template.
Configuration
Open file settings.json:
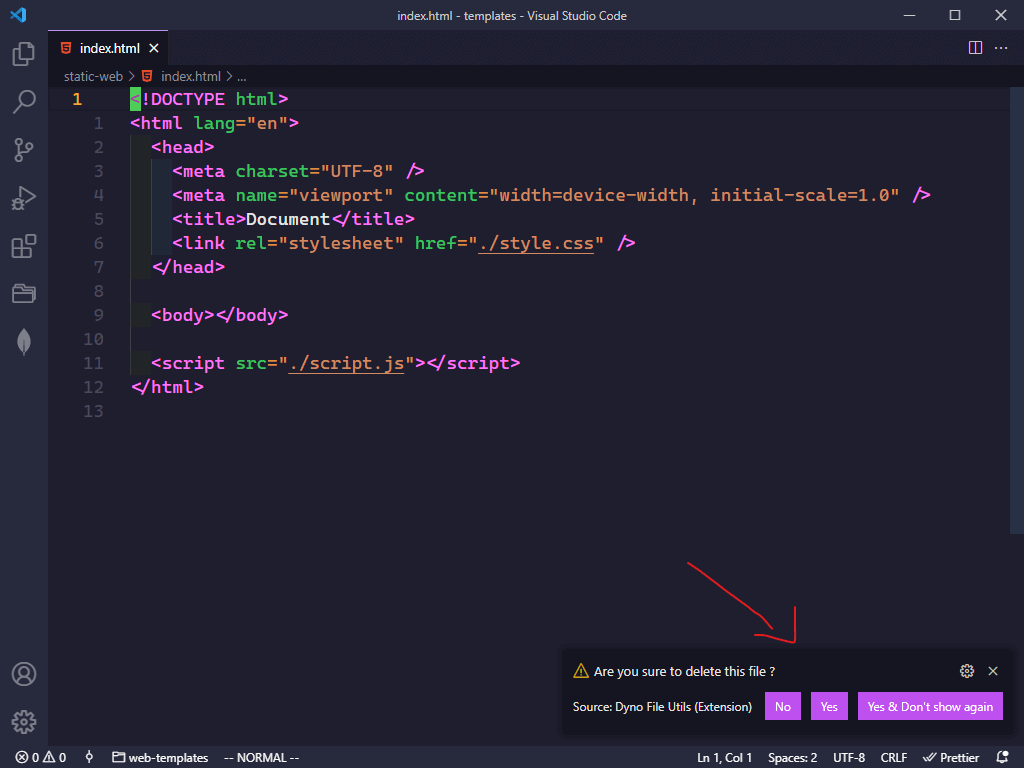
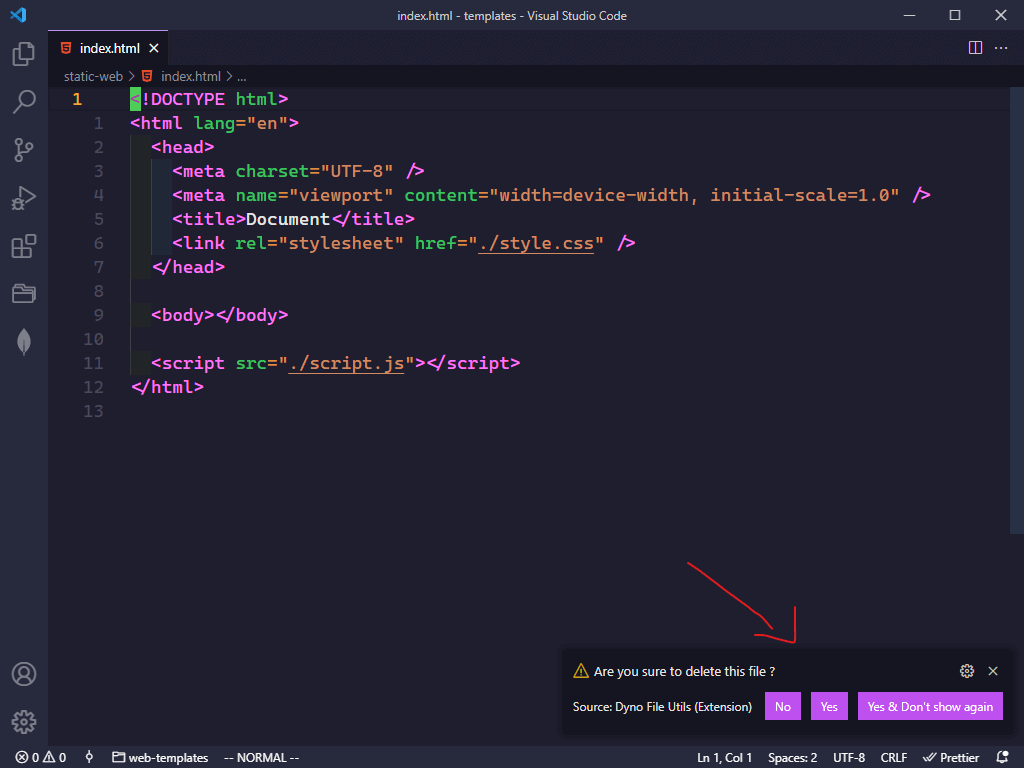
dynoFileUtils.confirmDelete - boolean: Controls whether file utils should ask for confirmation when deleting a file.

dynoFileUtils.folderExclude - [String]: Configure glob for excluding folders when searching.
dynoFileUtils.separator - string: Separator when you create multiple files/folders.
dynoFileUtils.expandSeparator - string: Separator when you create multiple files/folders with Brace Expansion. Note that it must be different from the separator.
dynoFileUtils.openFile - boolean: Should be open file when done.

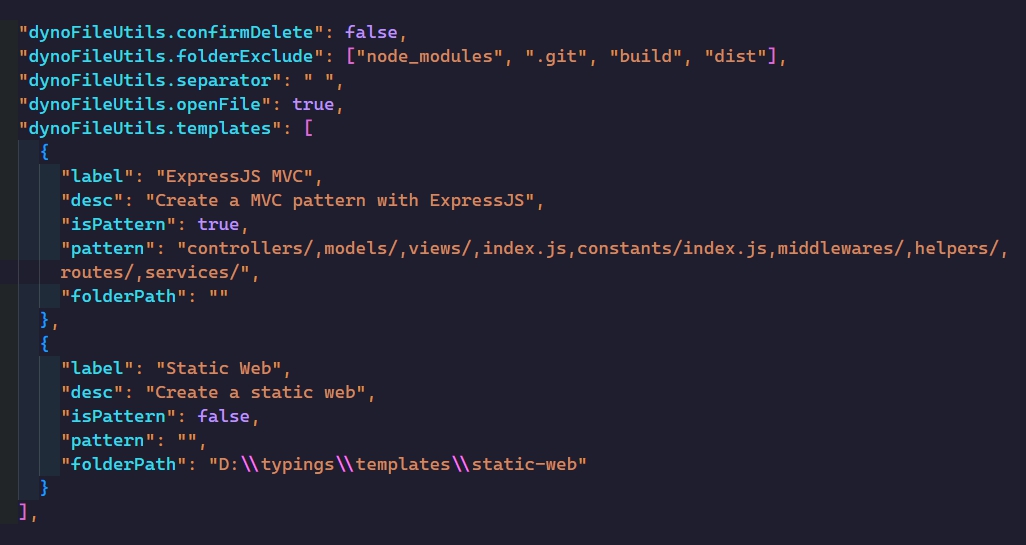
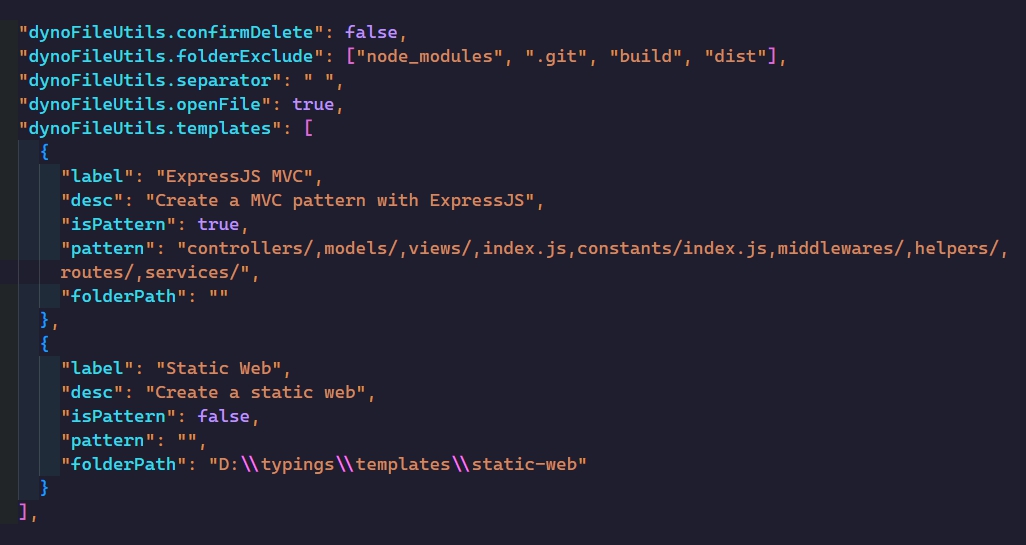
dynoFileUtils.templates [Object]: Create folder templates quickly in 2 ways
- folderPath (isPattern: false): Copy your template folder path here.
- pattern (isPattern: true): Pattern to create template.

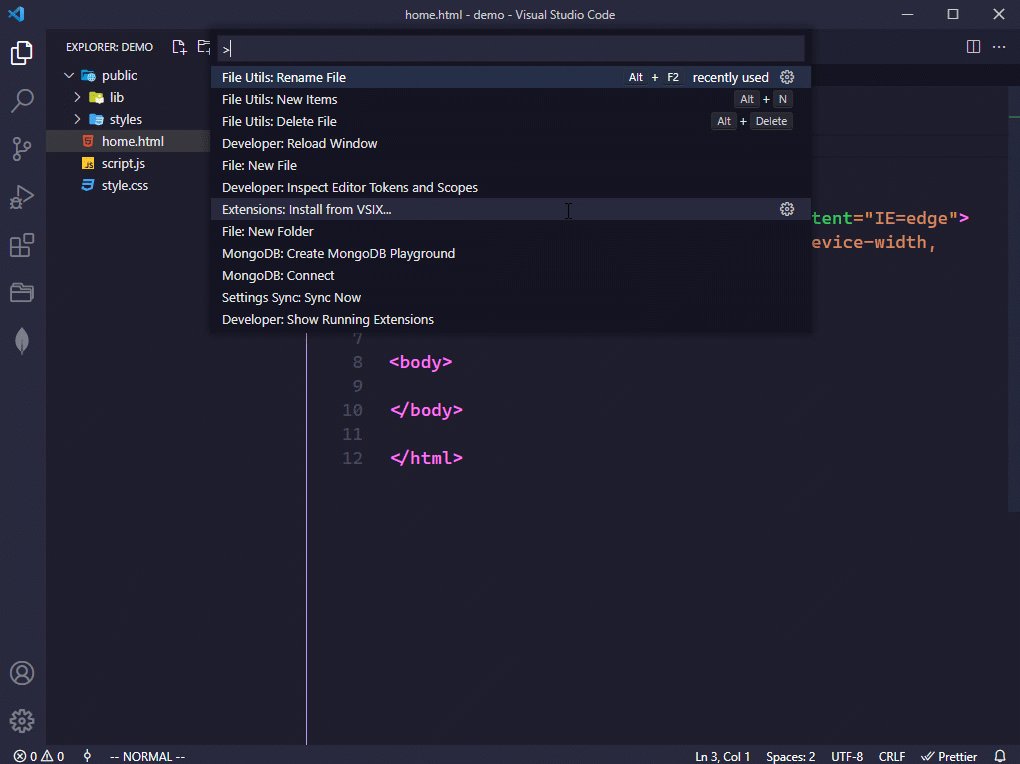
How To Use
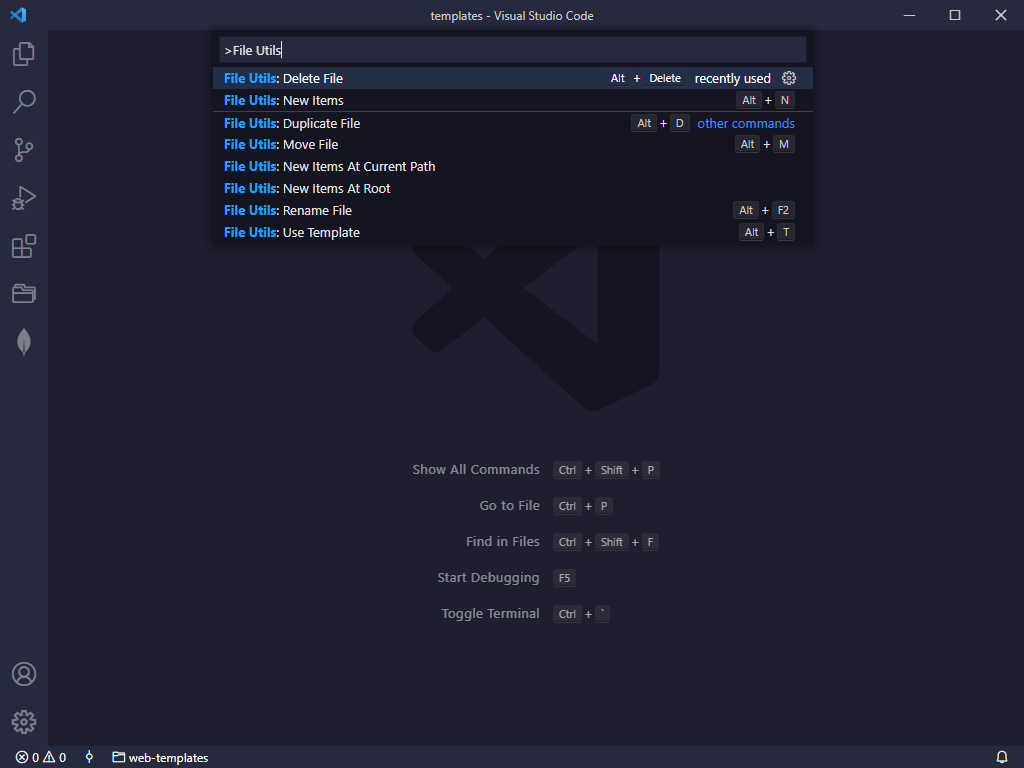
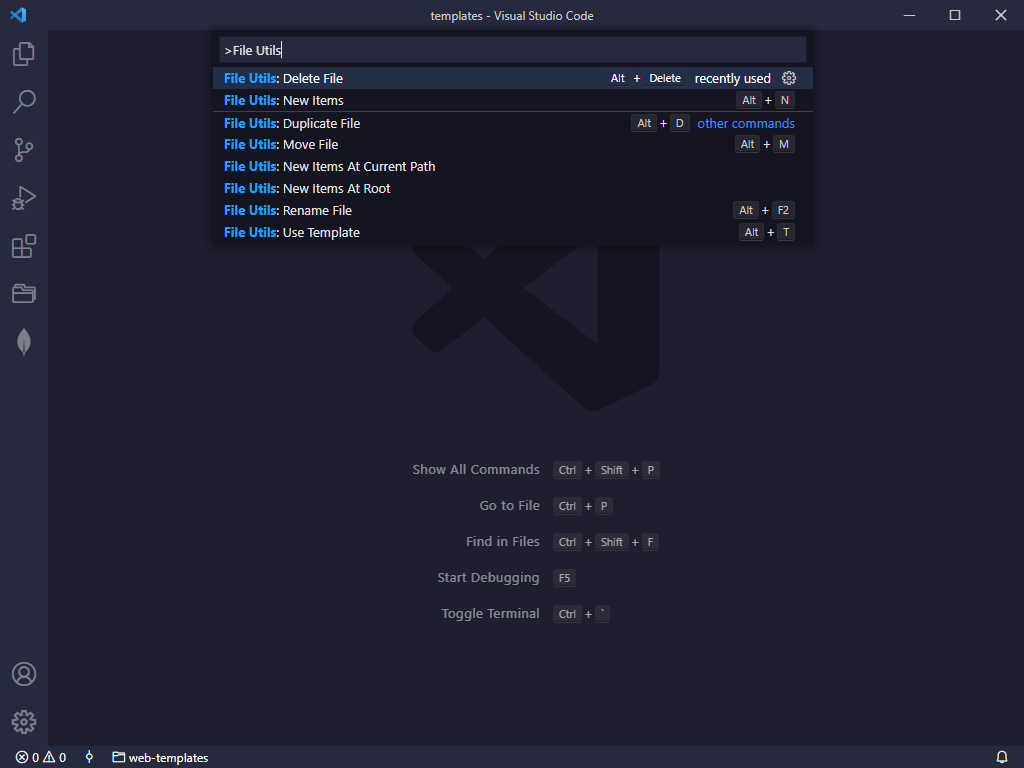
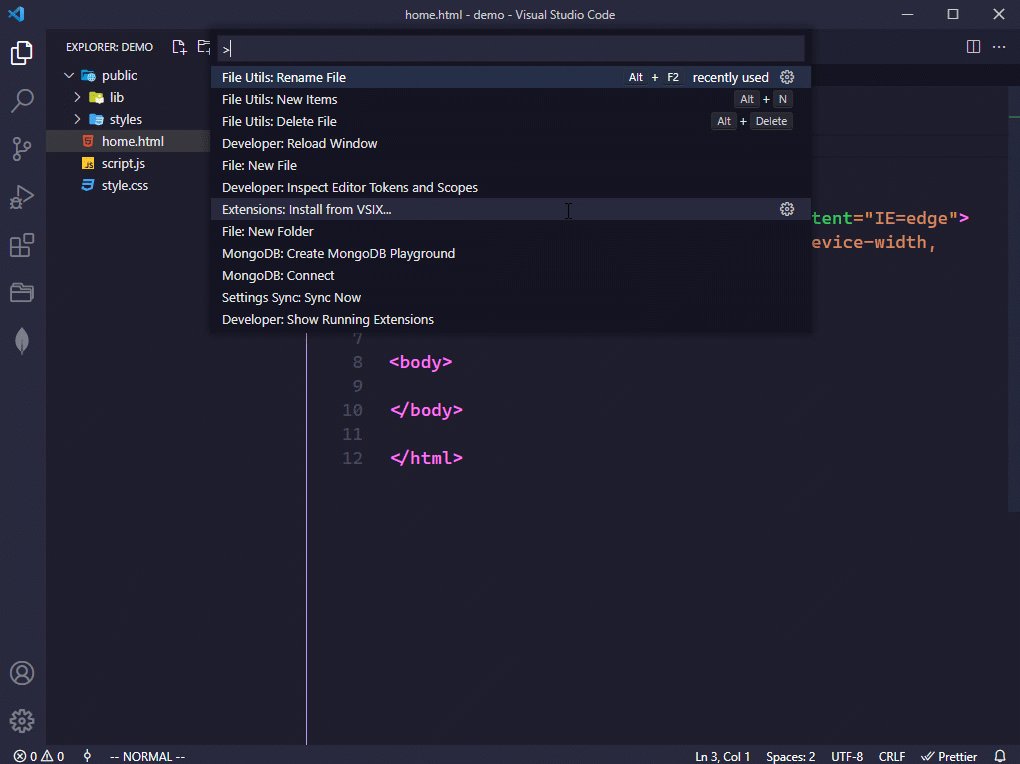
1. Using the command palette:
- Bring up the command palette, and select
File Utils.
- Select one of the commands mentioned below.
- Press
Enter to confirm, or Escape to cancel.

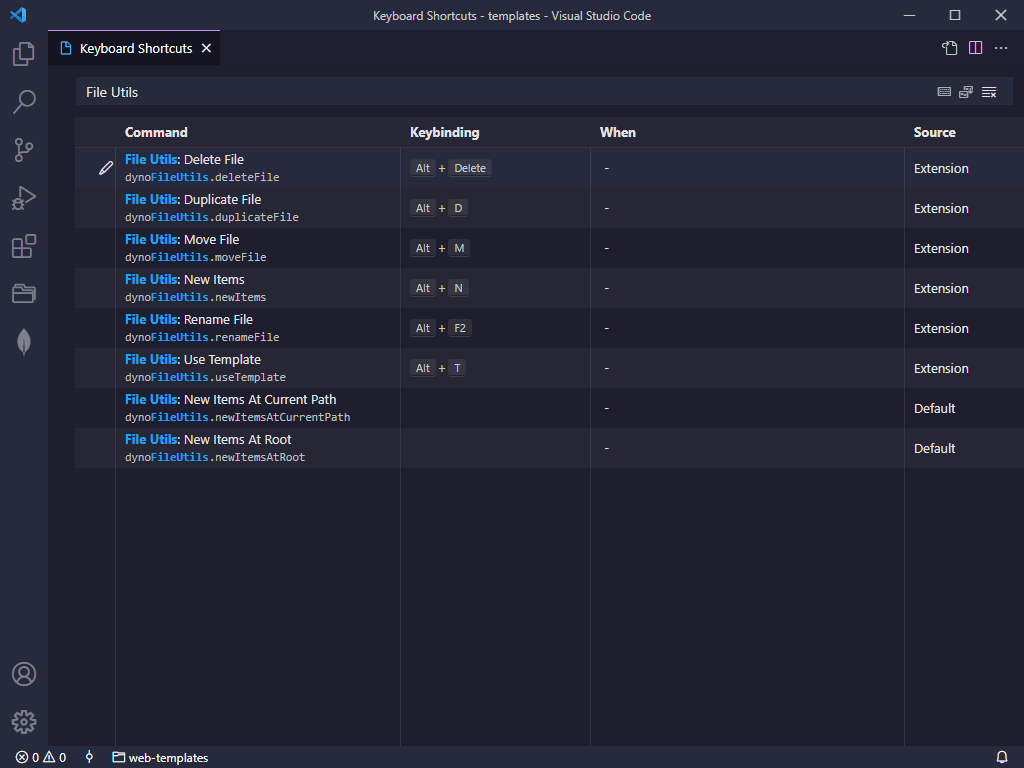
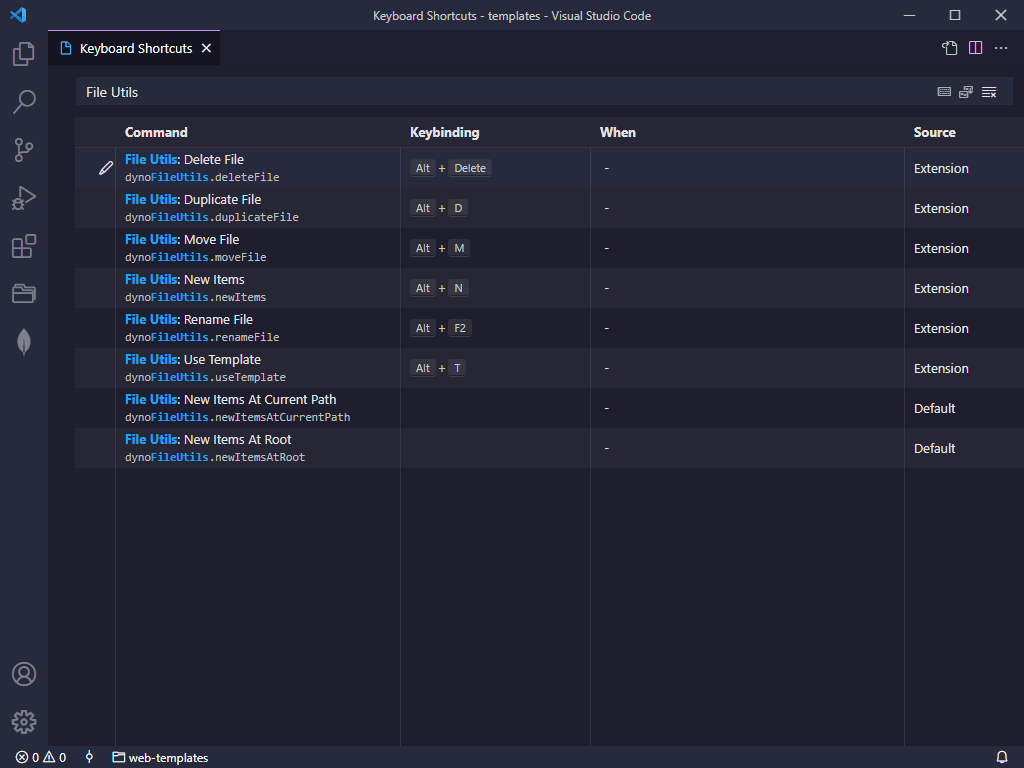
2. Use Keyboard shortcuts
- Open Keyboard shortcuts
Ctrl+k Ctrl+s
- Search
File Utils.
- Add your key binding then use it.

Demo
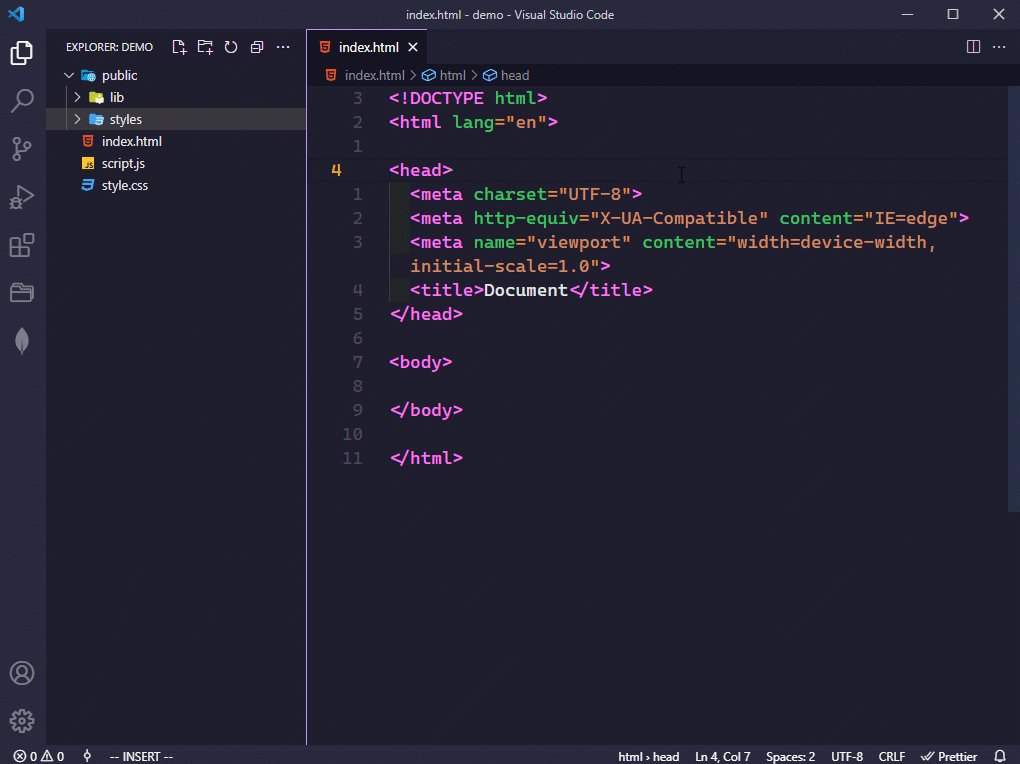
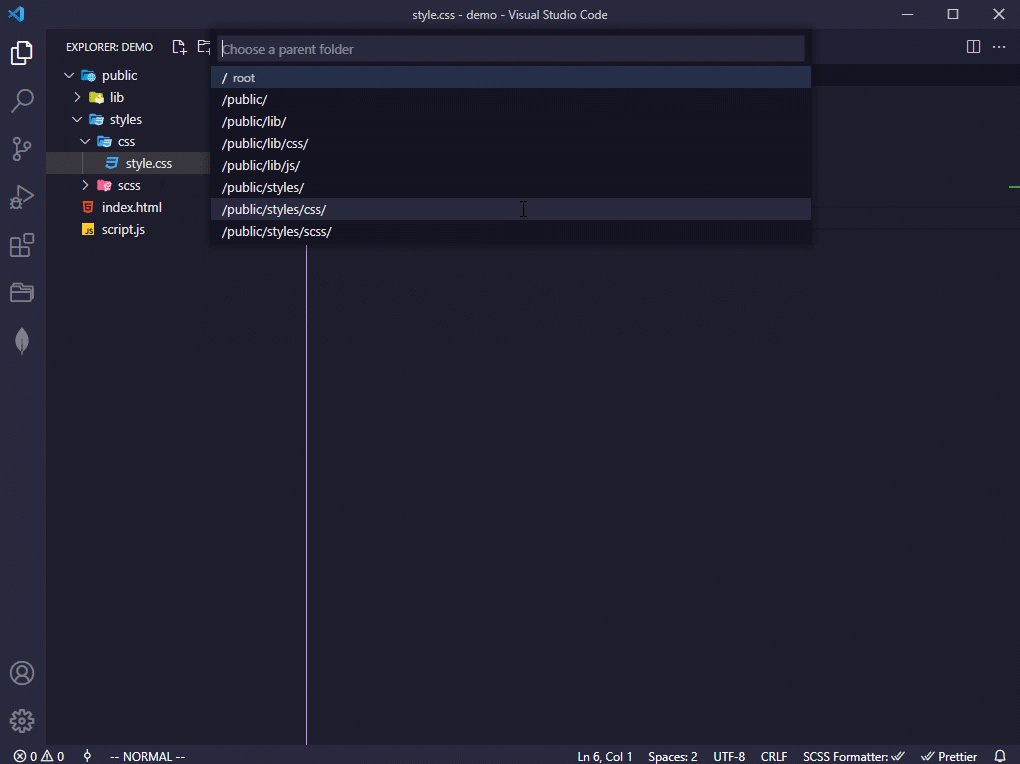
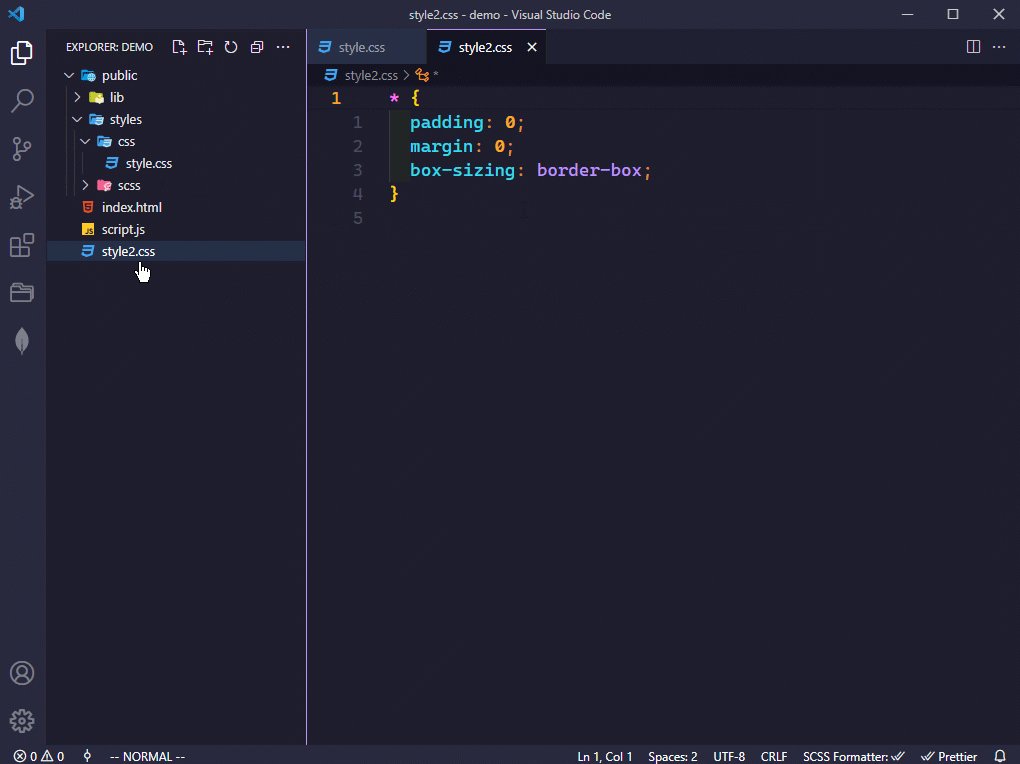
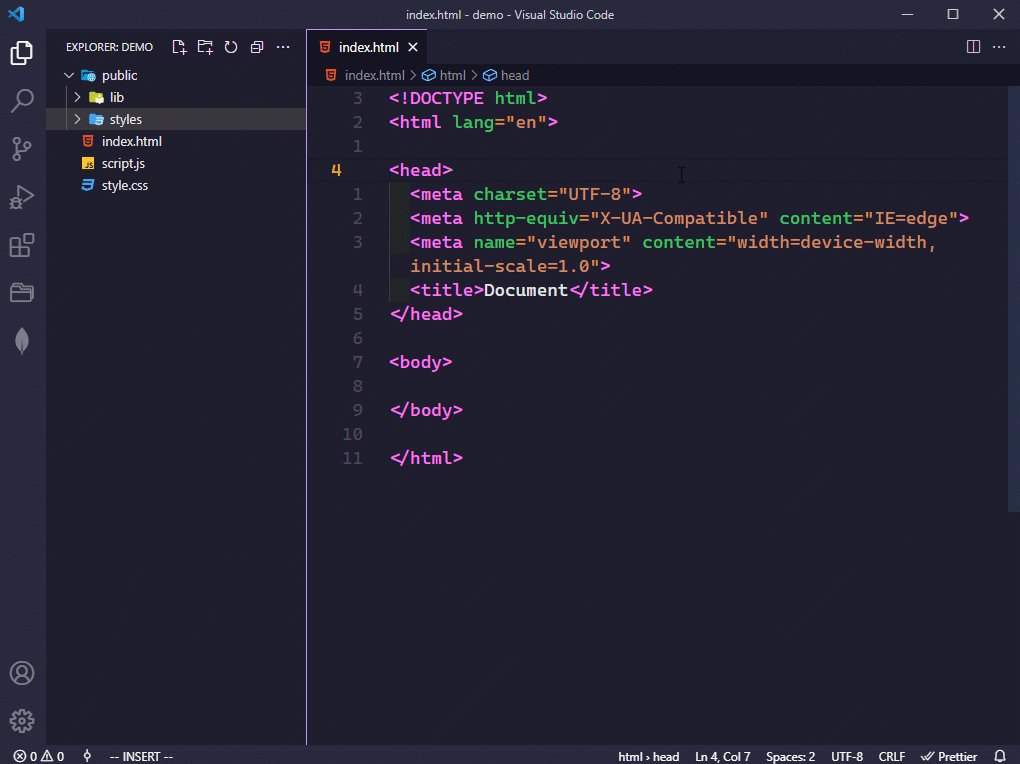
Create a file / folder

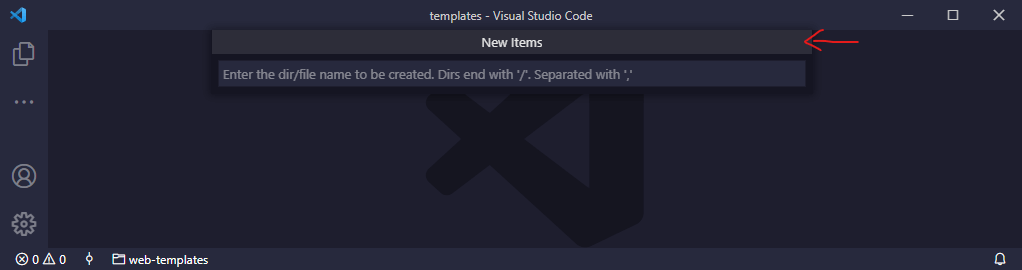
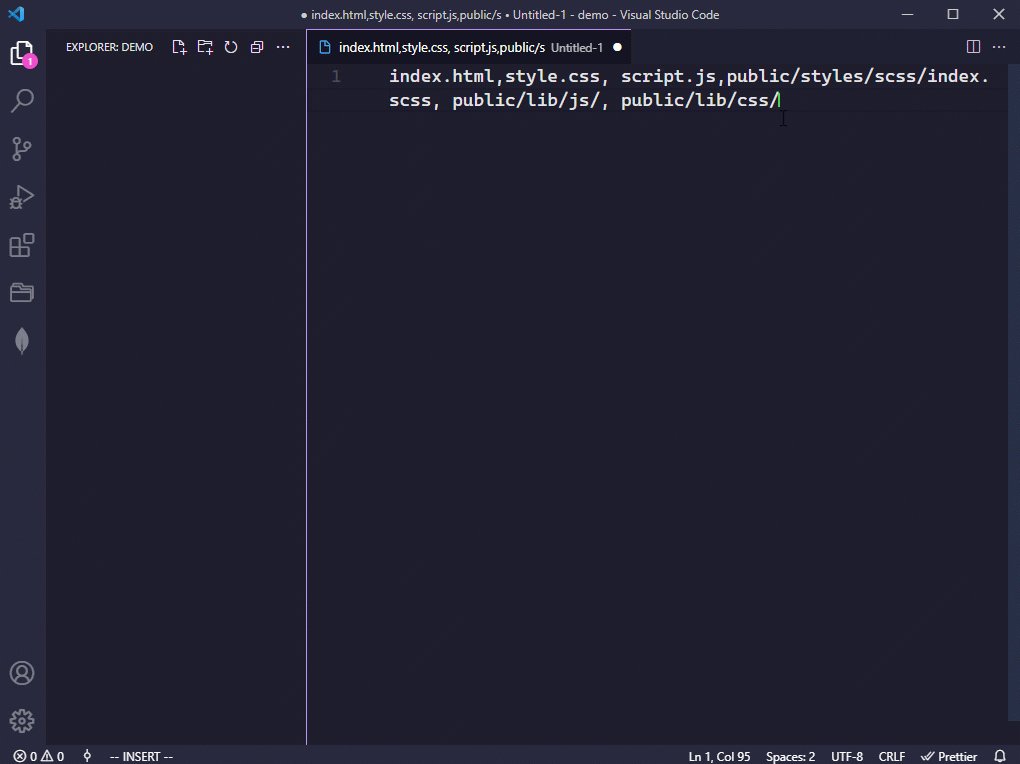
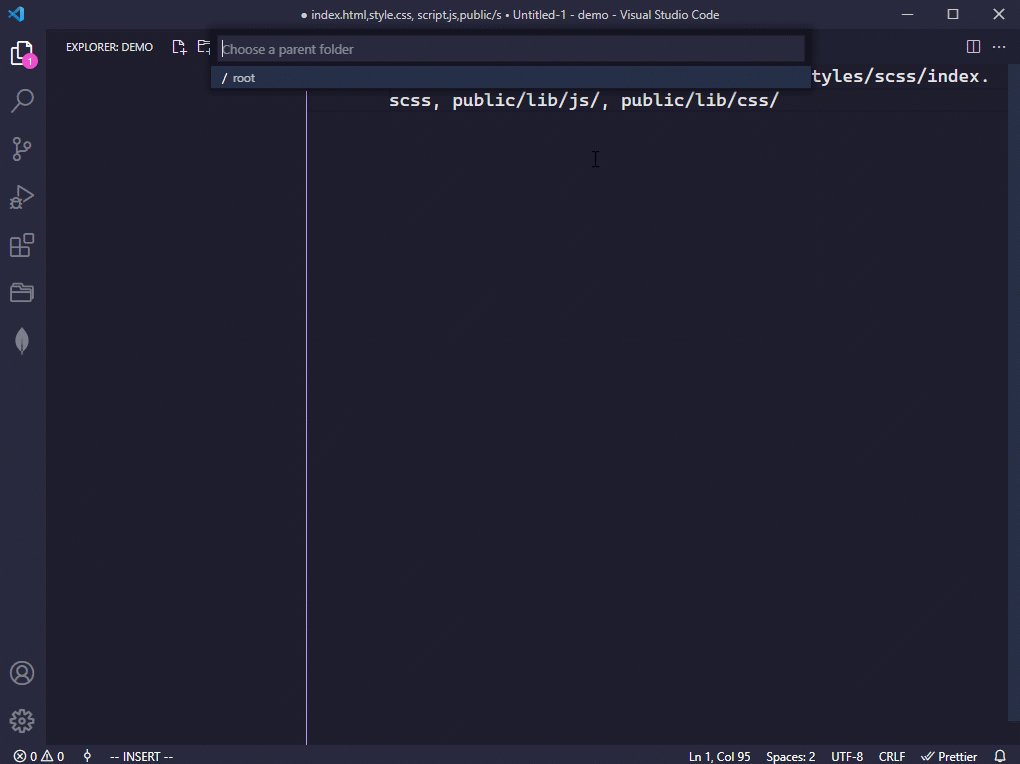
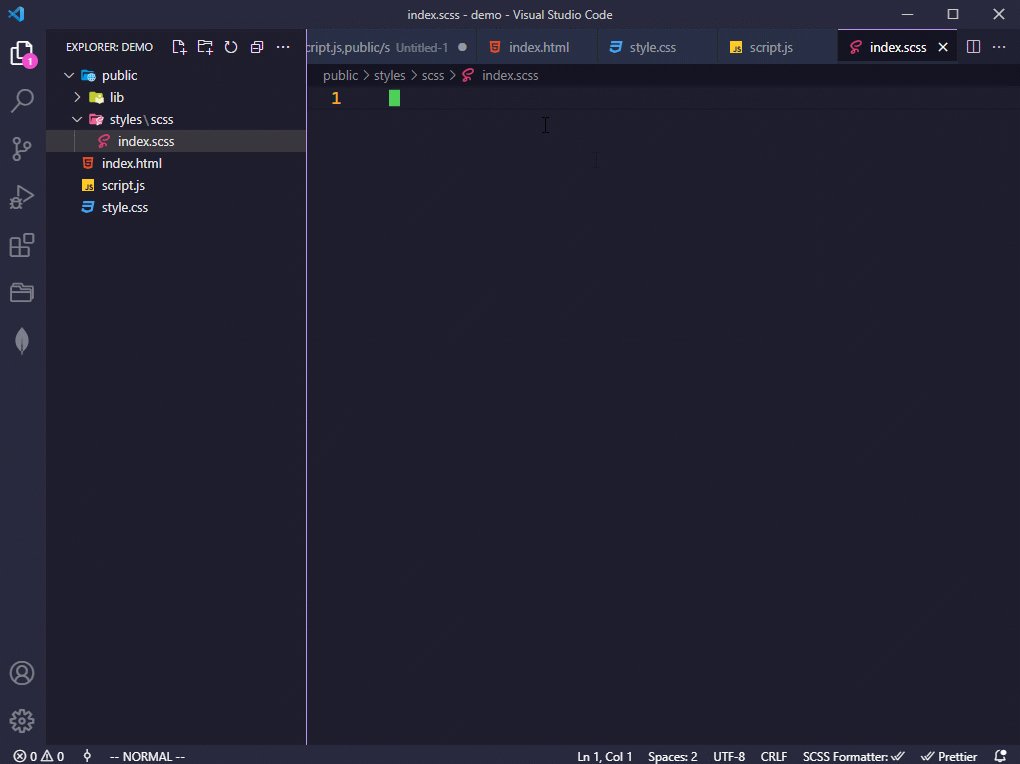
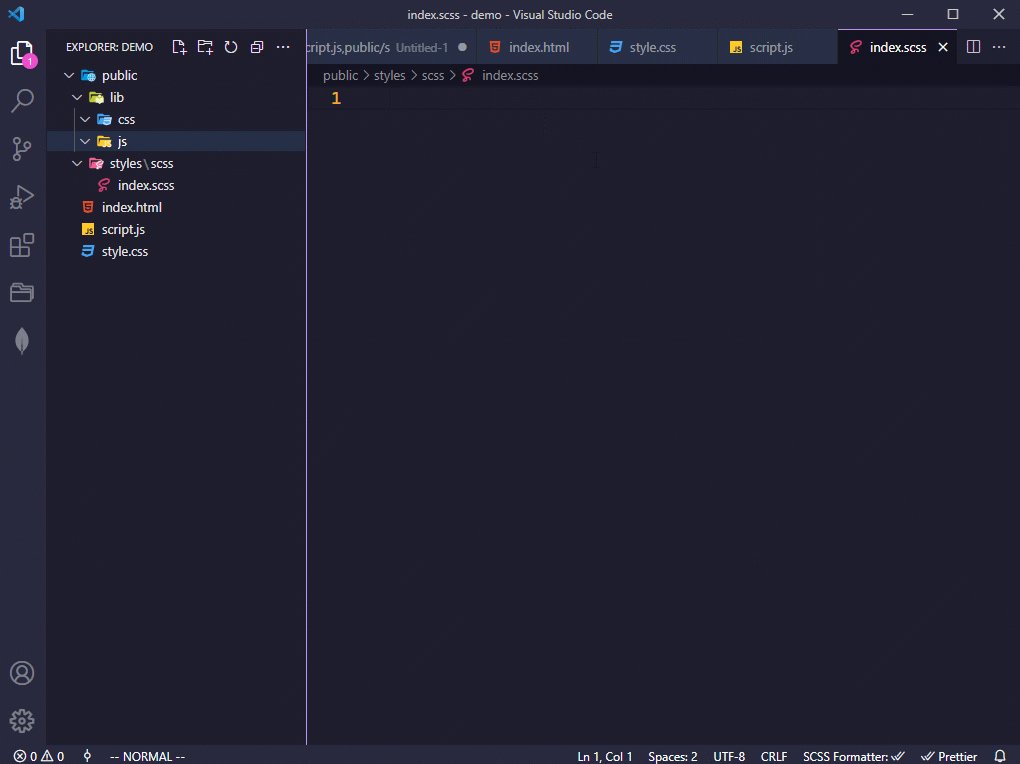
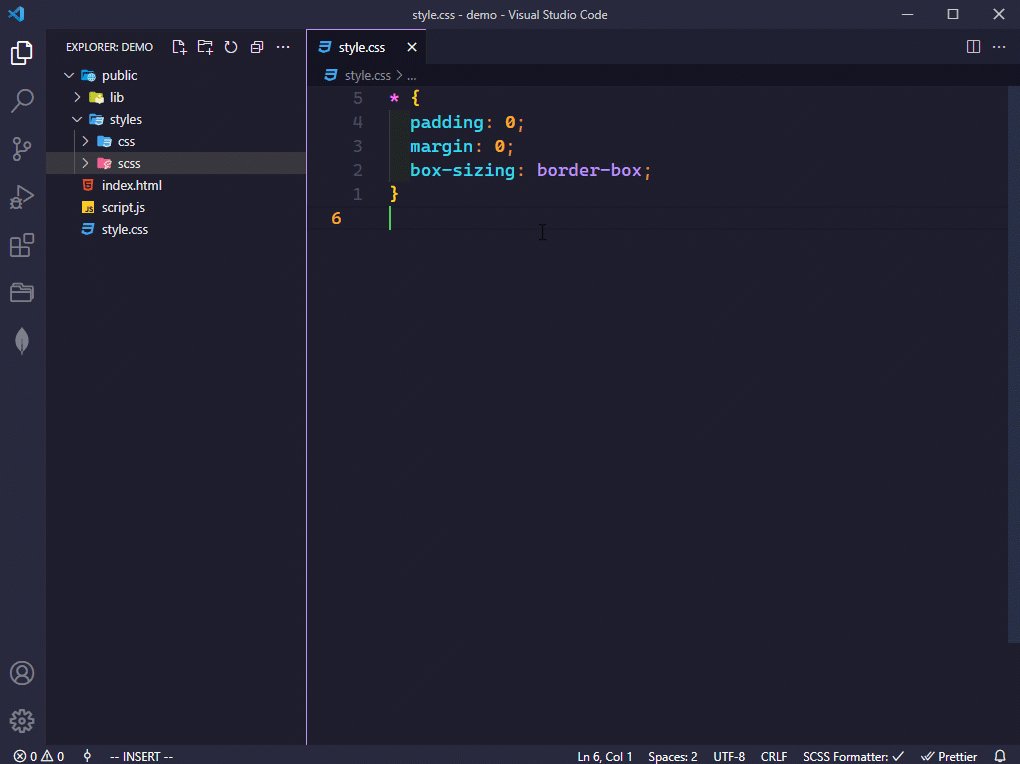
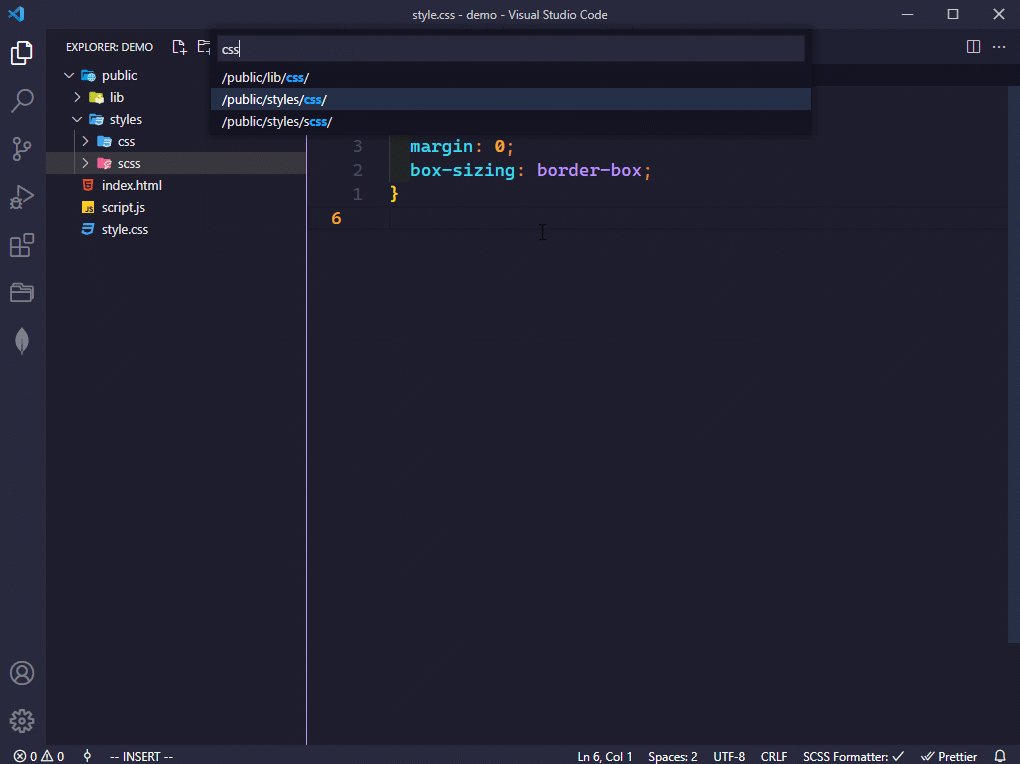
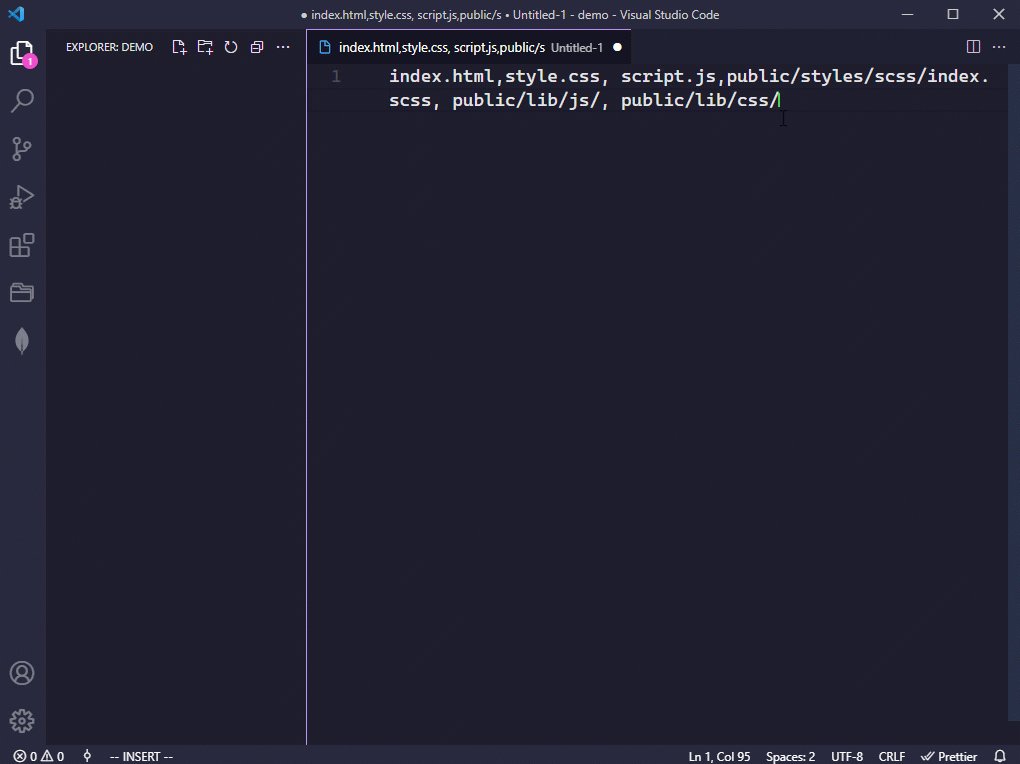
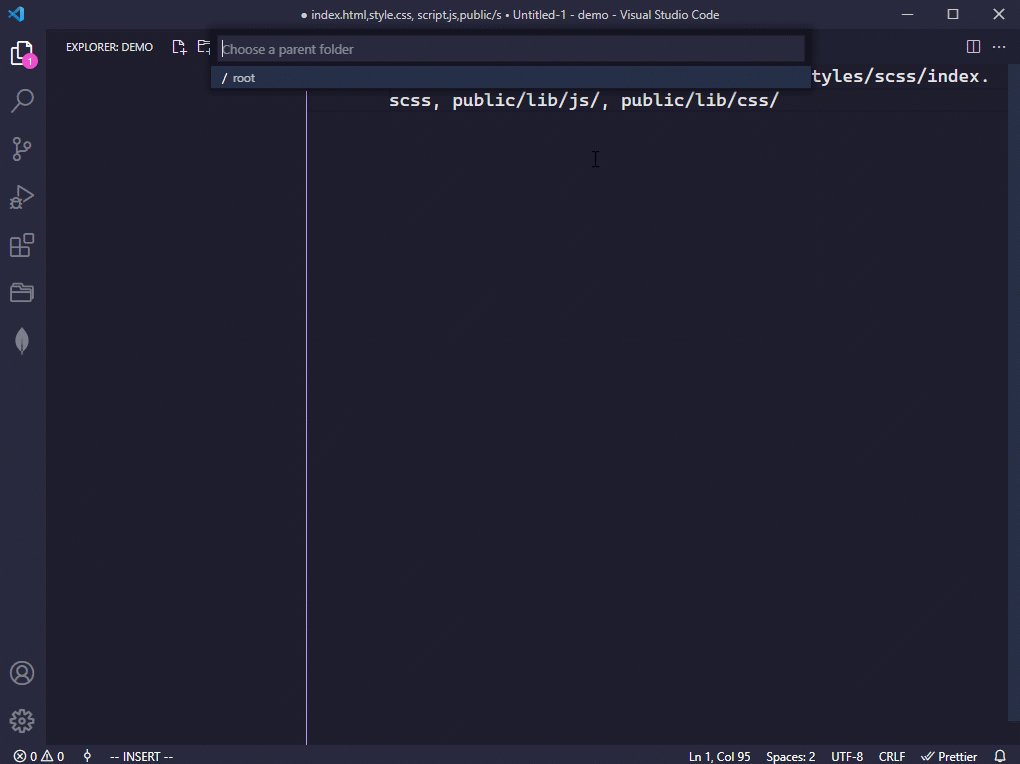
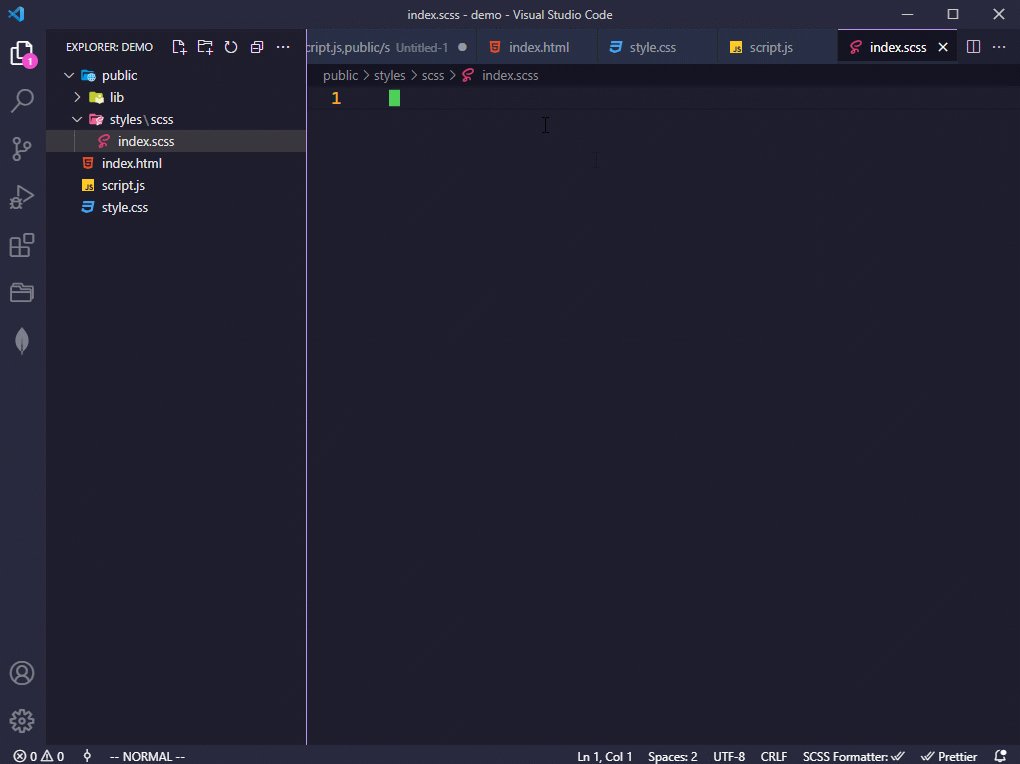
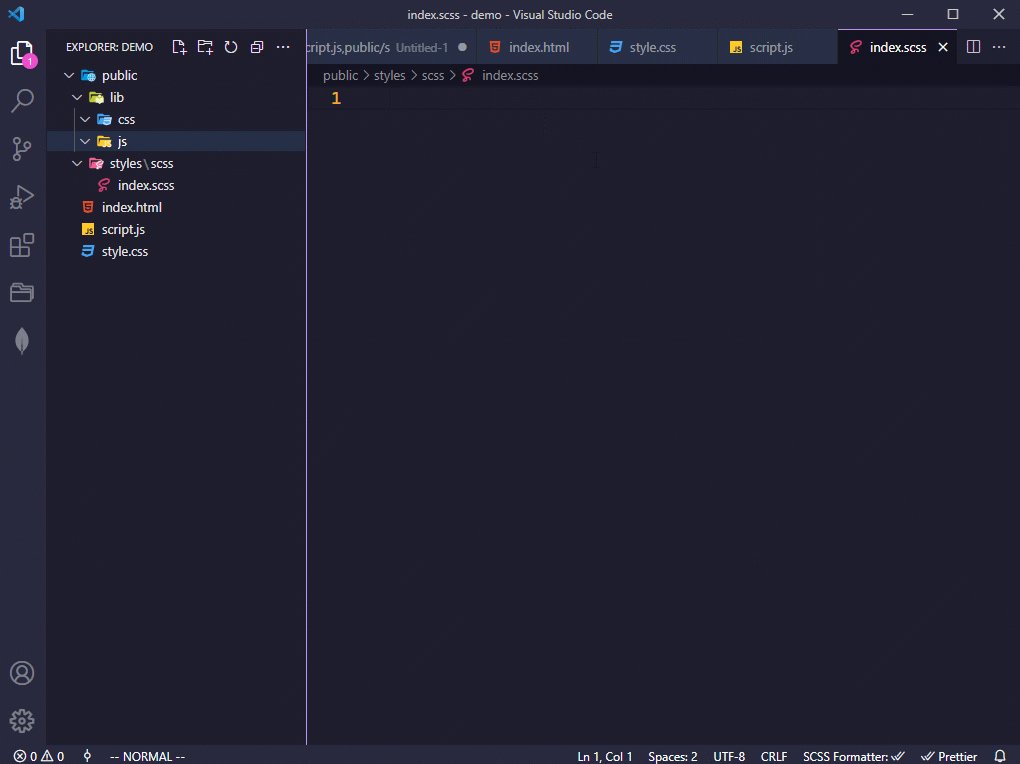
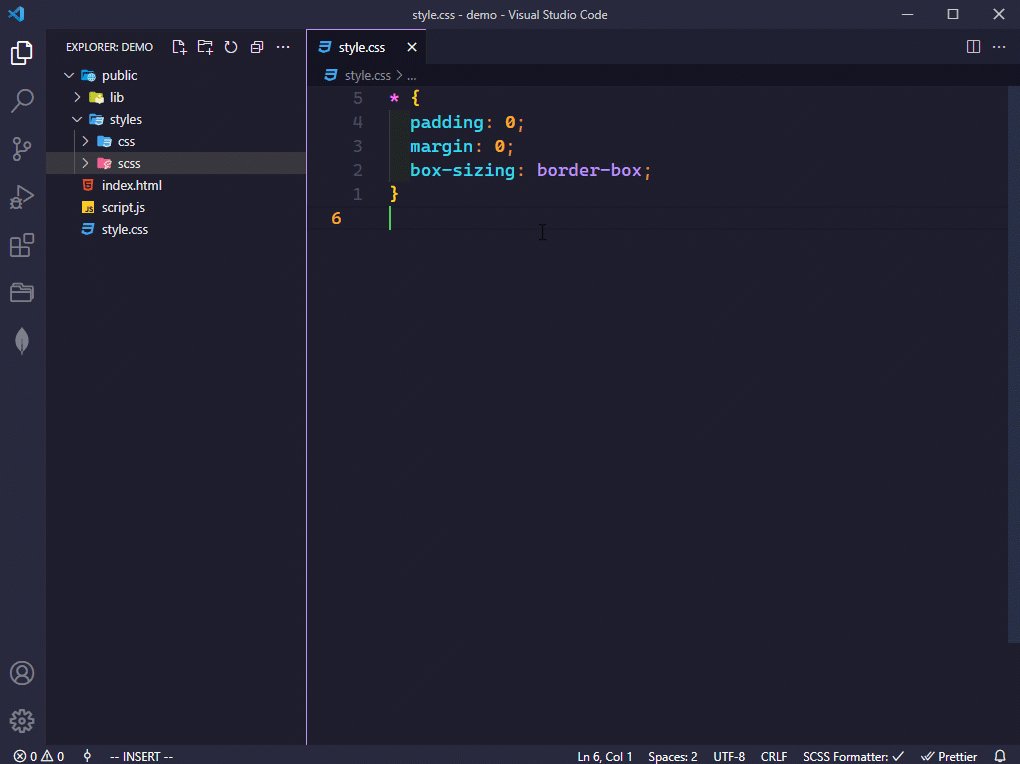
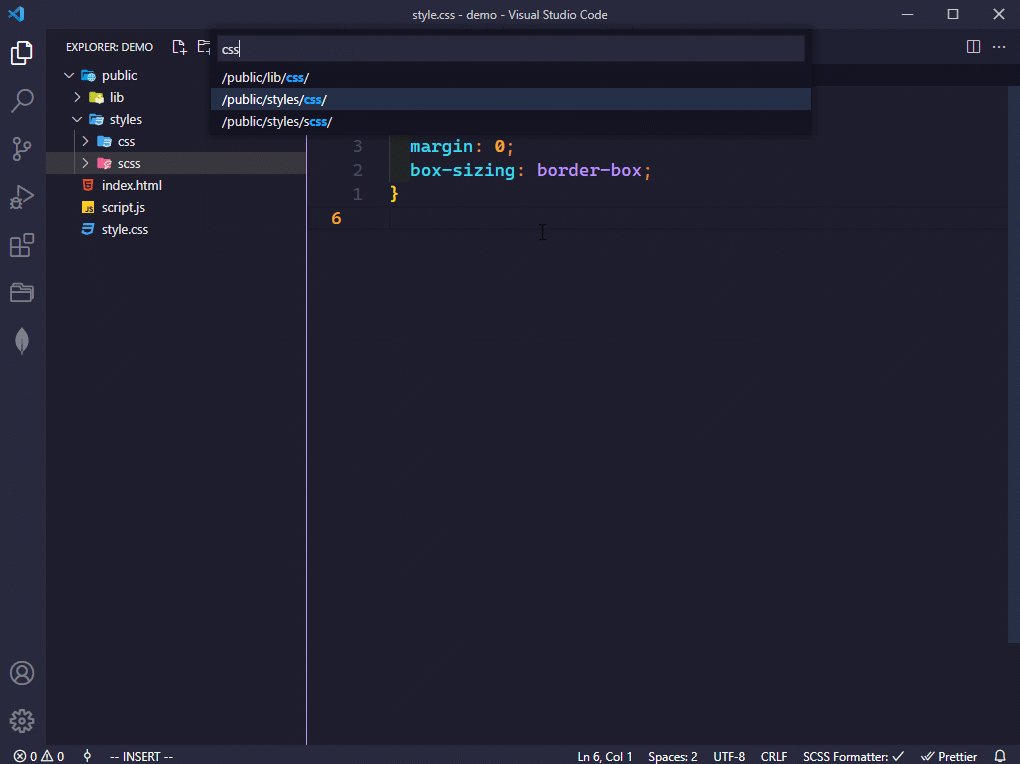
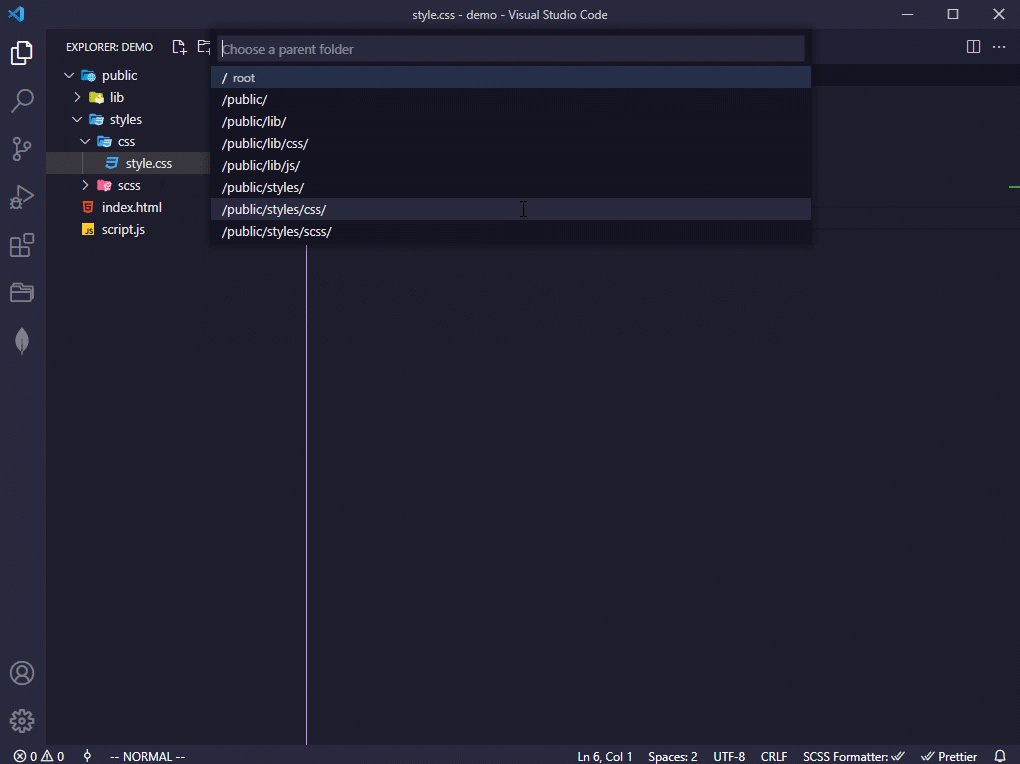
Create multiple files / folder
Example input
input.html, style.css, script.js, public/styles/scss/index.scss, public/lib/js/, public/lib/css/
Will generate the following files
/demo
├── public
│ ├── lib
│ ├── styles
| |---|-- scss
| |-------|-- index.scss
│ └── js
│ └── css
├── index.cpp
├── index.scss
└── index.ts

Brace Expansion
Brace expansion is a mechanism by which arbitrary strings may be generated.
Example file name input (separator = "," & expandSeparator = "|")
tmp/a/{index|script|style-1|style-2}{js|css}
/tmp
├── a
│ ├── index.js
│ ├── script.js
│ └── style-1.css
│ └── style-2.css
Rename & delete a file

Duplicate / Move a file

Create a template

Changelog
Disclaimer
Important: This extension due to the nature of it's purpose will create files on your hard drive and if necessary create the respective folder structure. While it should not override any files during this process, I'm not giving any guarantees or take any responsibility in case of lost data.
License
MIT @Dyno Nguyen
Acknowledgements