AL Studio
Premium subscription can be purchased on our website: https://al.studio/pricing
Introduction
AL Studio is a set of visual tools for editing, navigating or documenting AL Objects without complex running environments. It is built with a holistic approach that aims to provide users with better understanding of their whole workspace.
Product showcase
Visit out our YouTube channel to see AL Studio features in motion.
Features at glance
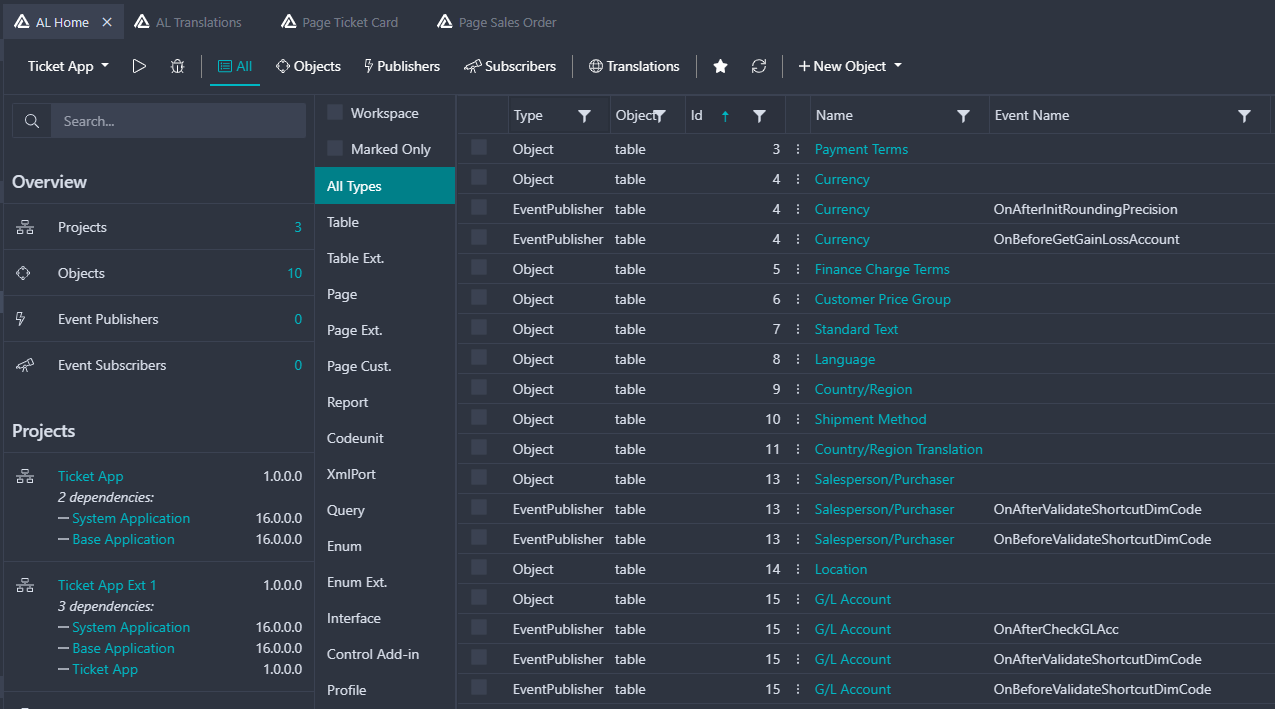
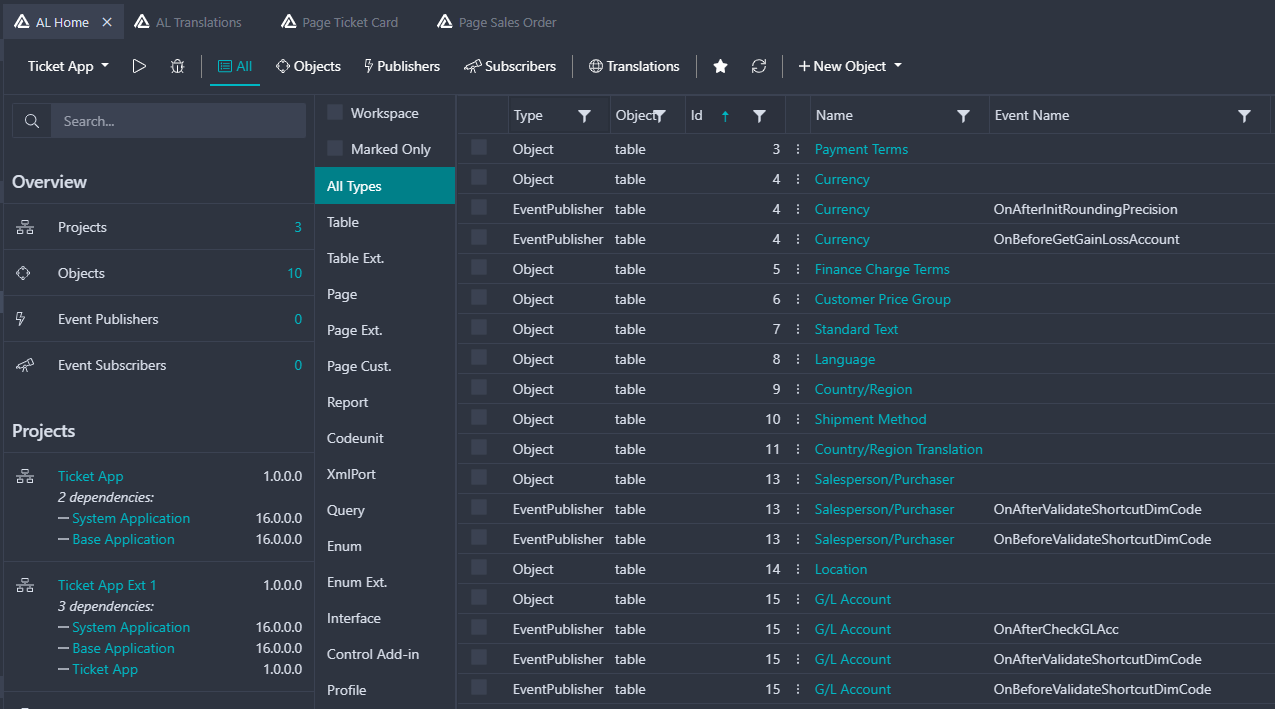
Workspace overview: AL Home
AL Home screen is automatically loading after opening a VS Code folder / workspace. It is designed to function as a starting dashboard for usual developer/consultant activities.
AL Studio can process the complete workspace information whether it be from downloaded symbols, runtime symbols or source files.
Features
- Set active project, launch build/publishing or a debug session without the need of focusing on a project-related file.
- Overview workspace projects and their dependencies.
- Overview, search, filter objects, event publishers or subscribers.
- Show source or designer for selected objects, event publishers or subscribers.
- Organize selected entries into scopes (bookmarks).
- Advanced data grid allows customized filtering.

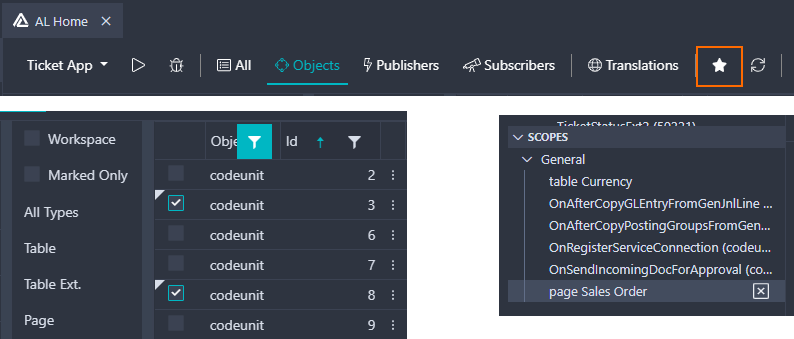
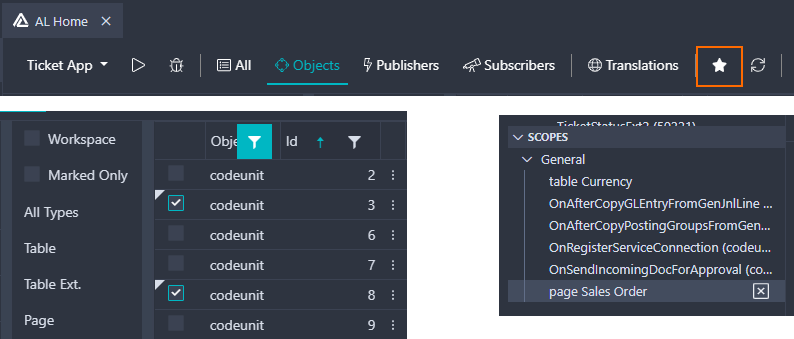
Scopes (Bookmarks)
You can create focused sets of objects, event publishers or subscribers using the object list on AL Home screen and the "Add selected to Scope" button.
It is designed to help focusing on specific tasks or troubleshooting where a limited number of objects, event publishers or subscribers are involved.
Scopes are maintained in a local json file that can be excluded from source control or even be shared with other co-workers if needed.
Features
- Creation of new scopes
- Scope entries can be added/removed individually
- Clicking on a scope entry opens related object editor or source code
- Deletion of a scope also deletes the related entries

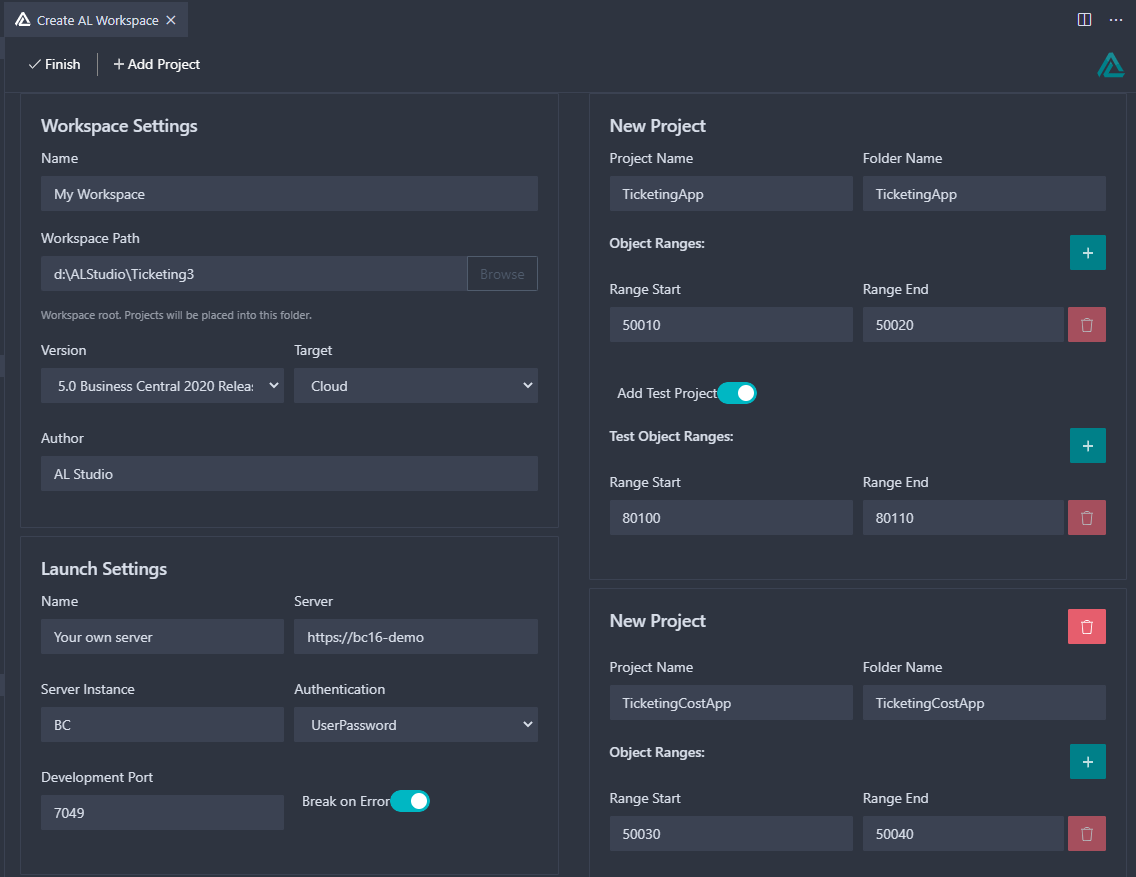
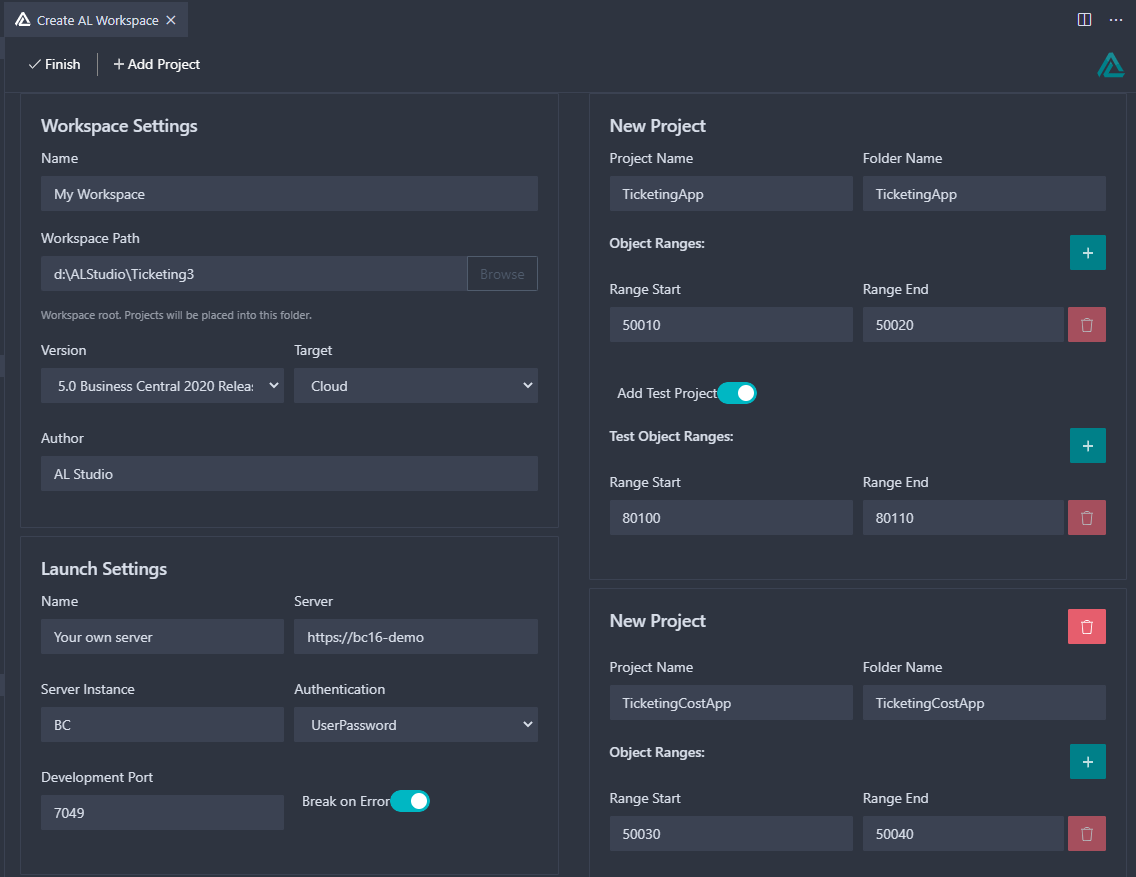
Workspace wizard
This screen helps with creating complete workspaces consisting multiple apps. The command is also available on the sidebar as a button when no workspace is open.
Features
- Set workspace name that will be the name of the .workspace file
- Set root folder of the new workspace
- Set basic information that will be applies to each new project
- BC Version
- Target (Cloud, OnPrem, etc...)
- Author
- Launch config
- Define multiple projects with its own ranges
- Set App name and folder name
- Set to add Test project
- Set Test project range

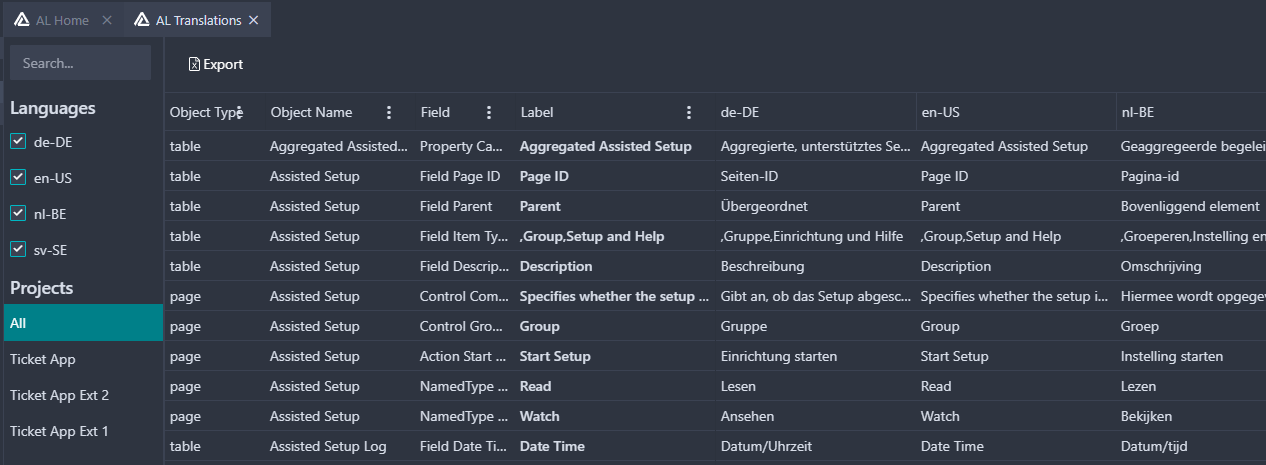
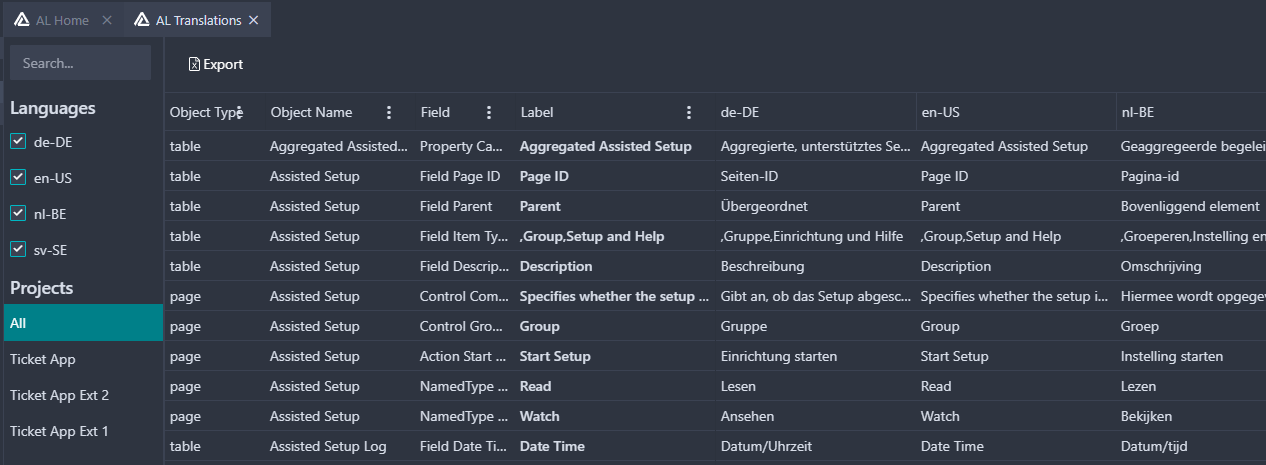
Translation Manager
This screen provides a matrix-like summary of all available XLF translations found in the workspace. Left columns represent data from generated XLF files, translations are dynamically displayed as additional columns as editable cells.
Features
- View translations as filterable grid
- Edit translations manually in individual cells
- Mass-update duplicate translations by re-using existing entries
- Use reference XLF files to fill in the blanks
- Use Machine Translation to pre-translate missing entries
- Quick search
- Export to Excel

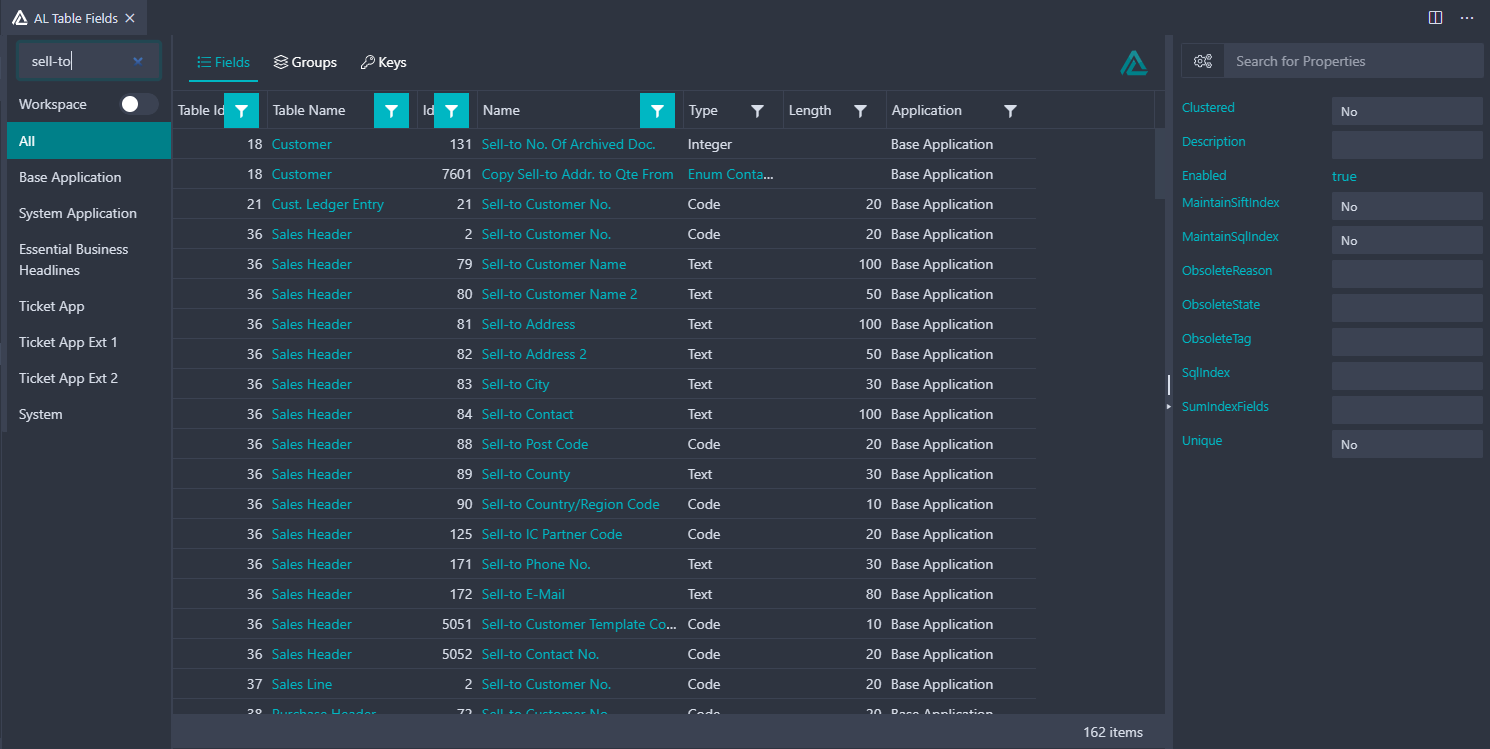
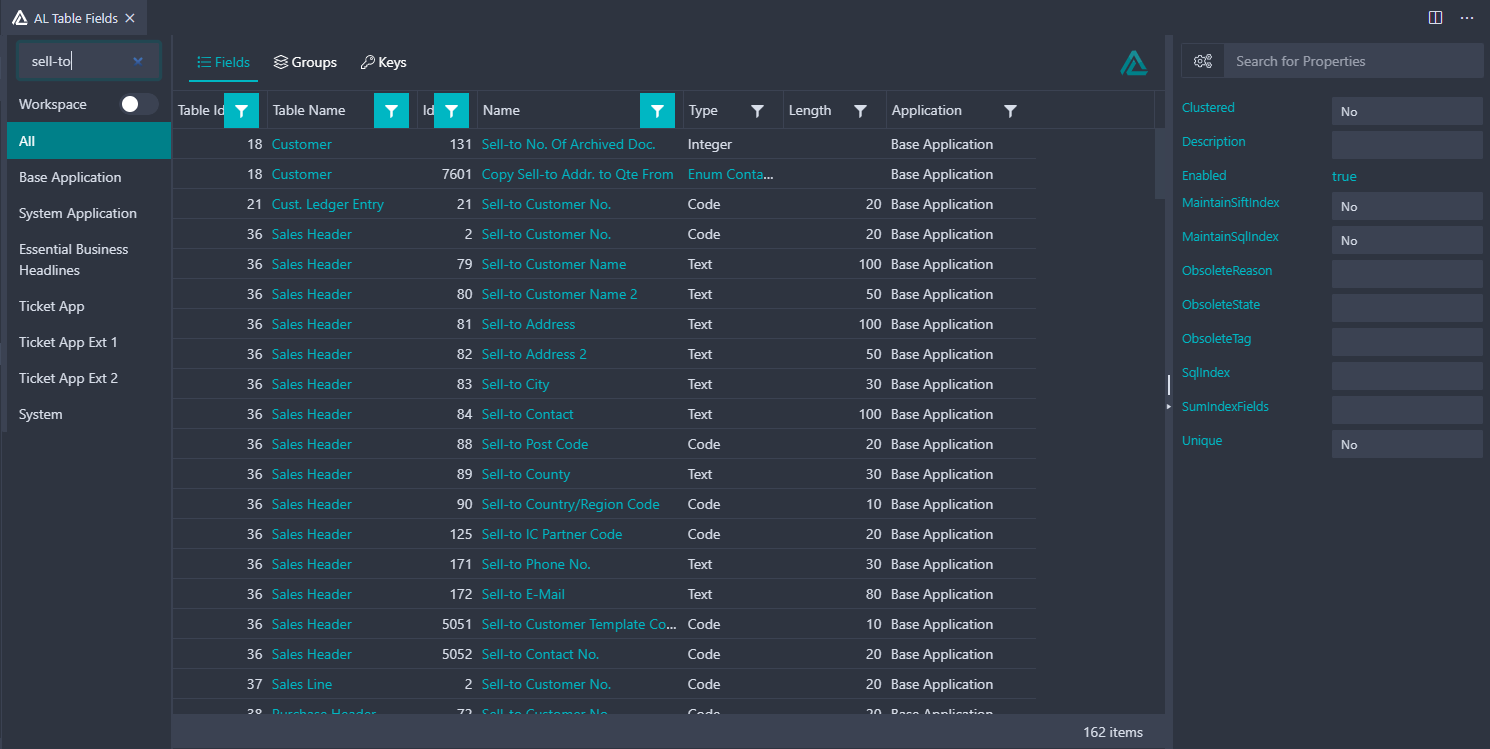
Table Fields, Fieldgroups, Keys
This screen provides a complete list of all fields, fieldgroups and keys that are present within workspace objects or symbol packages.
Features
- View all table Fields
- View all table Fieldgroups
- View all table Keys
- Quick search
- One-click navigation by clicking on Table or Field/Fieldgroup/Key name

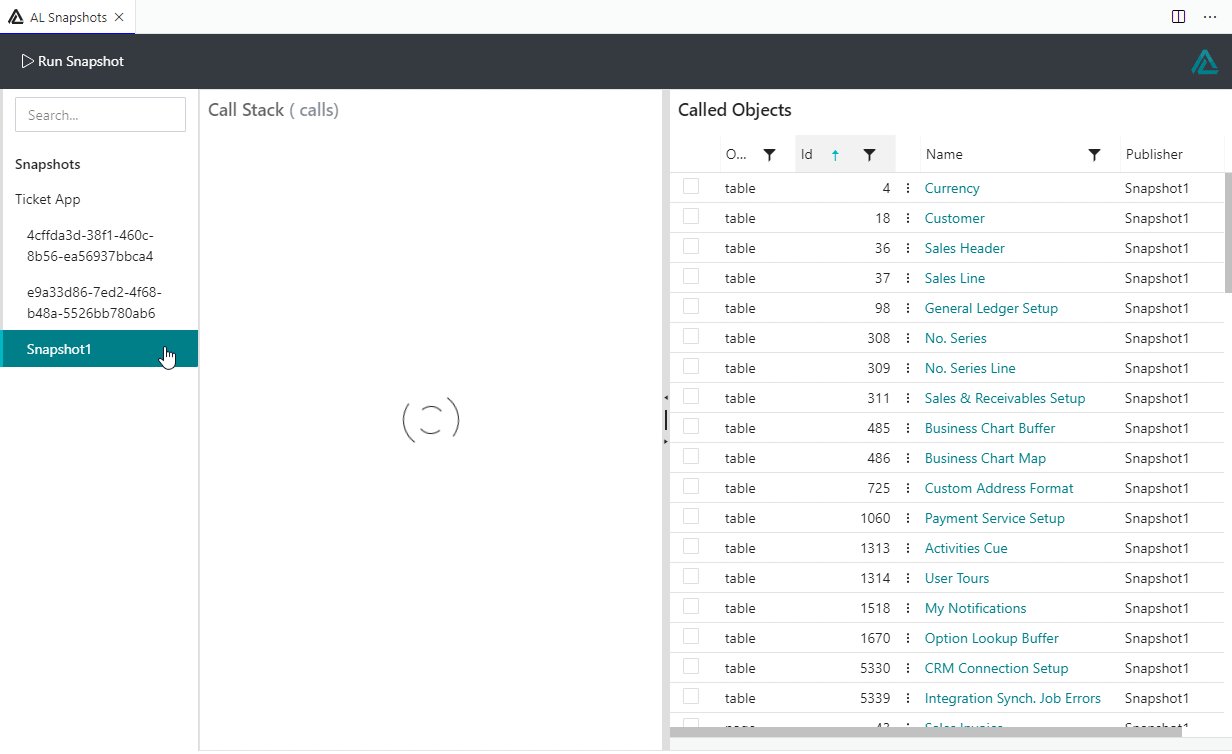
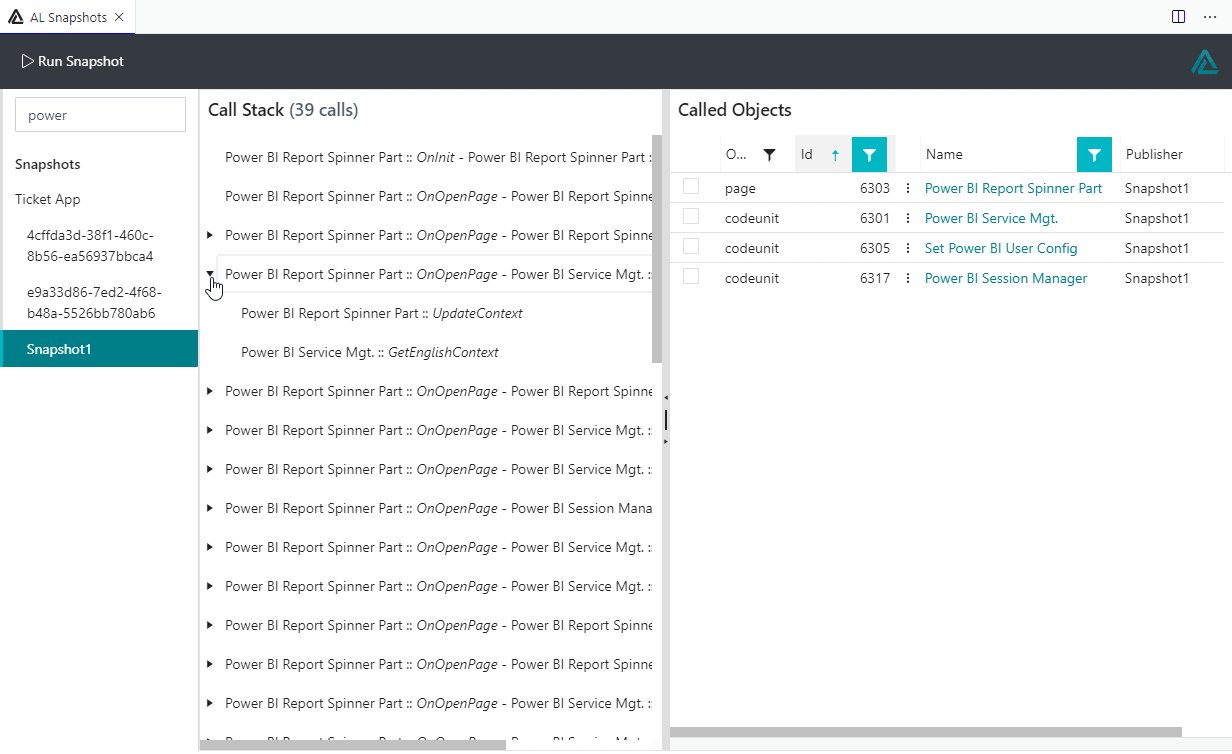
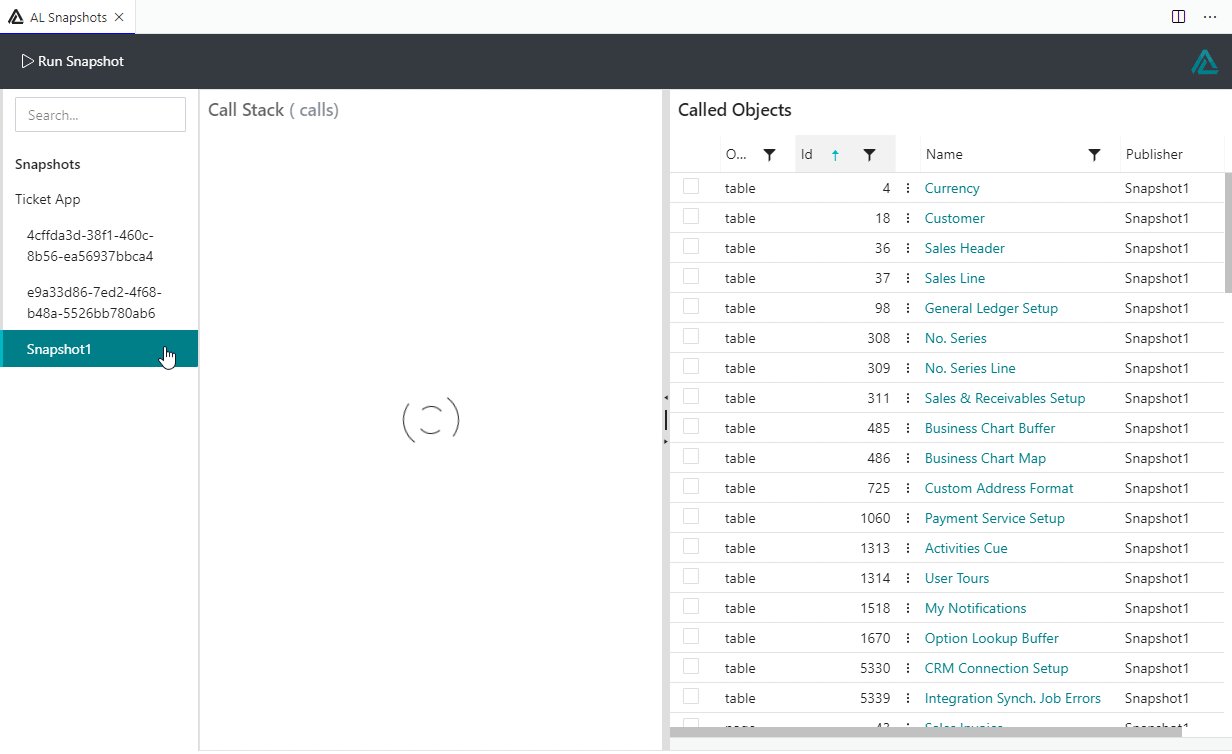
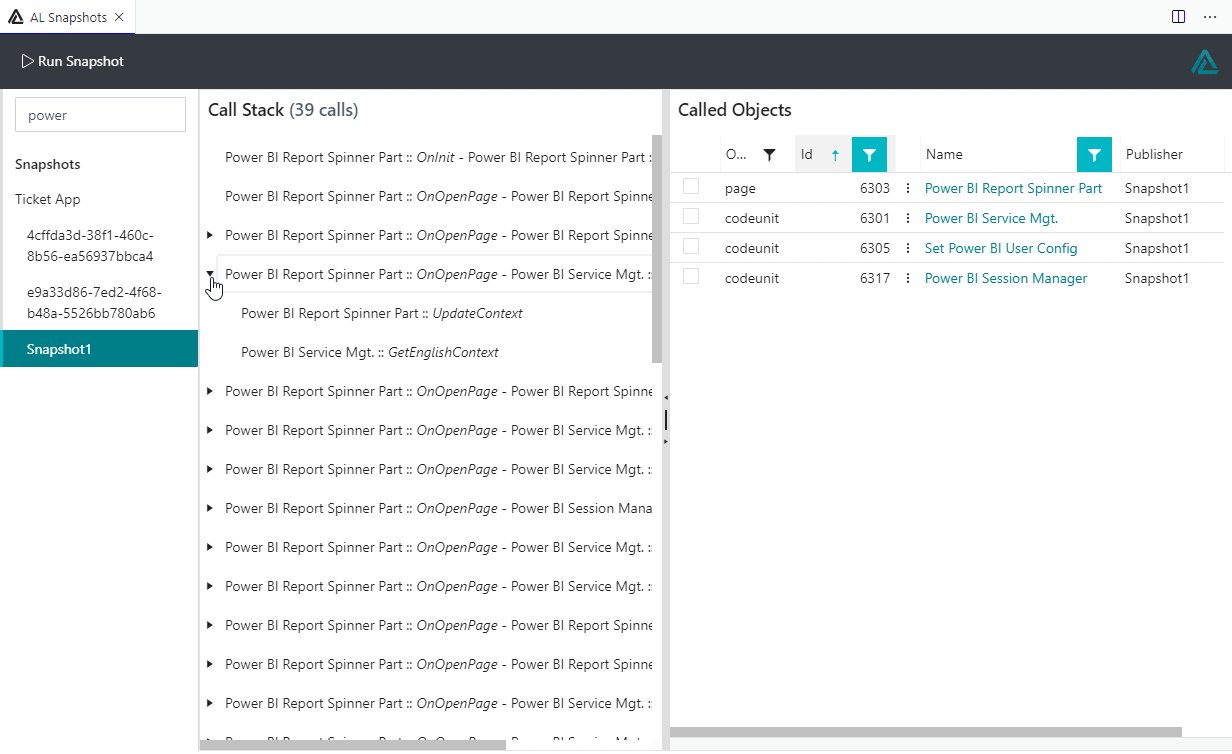
Snapshots
Snapshots screen in AL Studio provides a visual interface to overview and examine recorded snapshots within the workspace.
You can see the complete call-stack as a tree-view, and also the list of objects that were hit during the snapshot recording.
Note: this feature is in preview and subject to change in the final release.
Features
- List of workspace snapshots as a Project - Snapshot parent-child tree
- Complete call-stack as a tree-view
- Related objects: individual objects that are related to a snapshot
- Start debugging for selected snapshot.
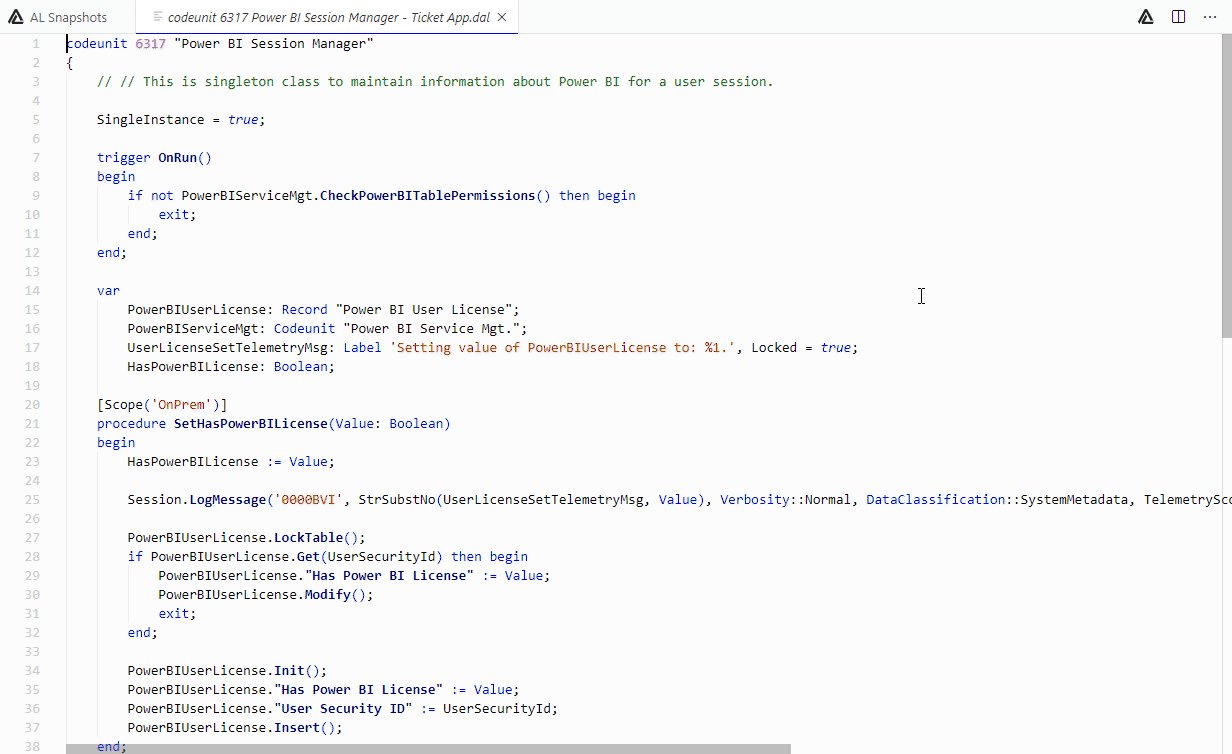
- One-click navigation to source of related objects

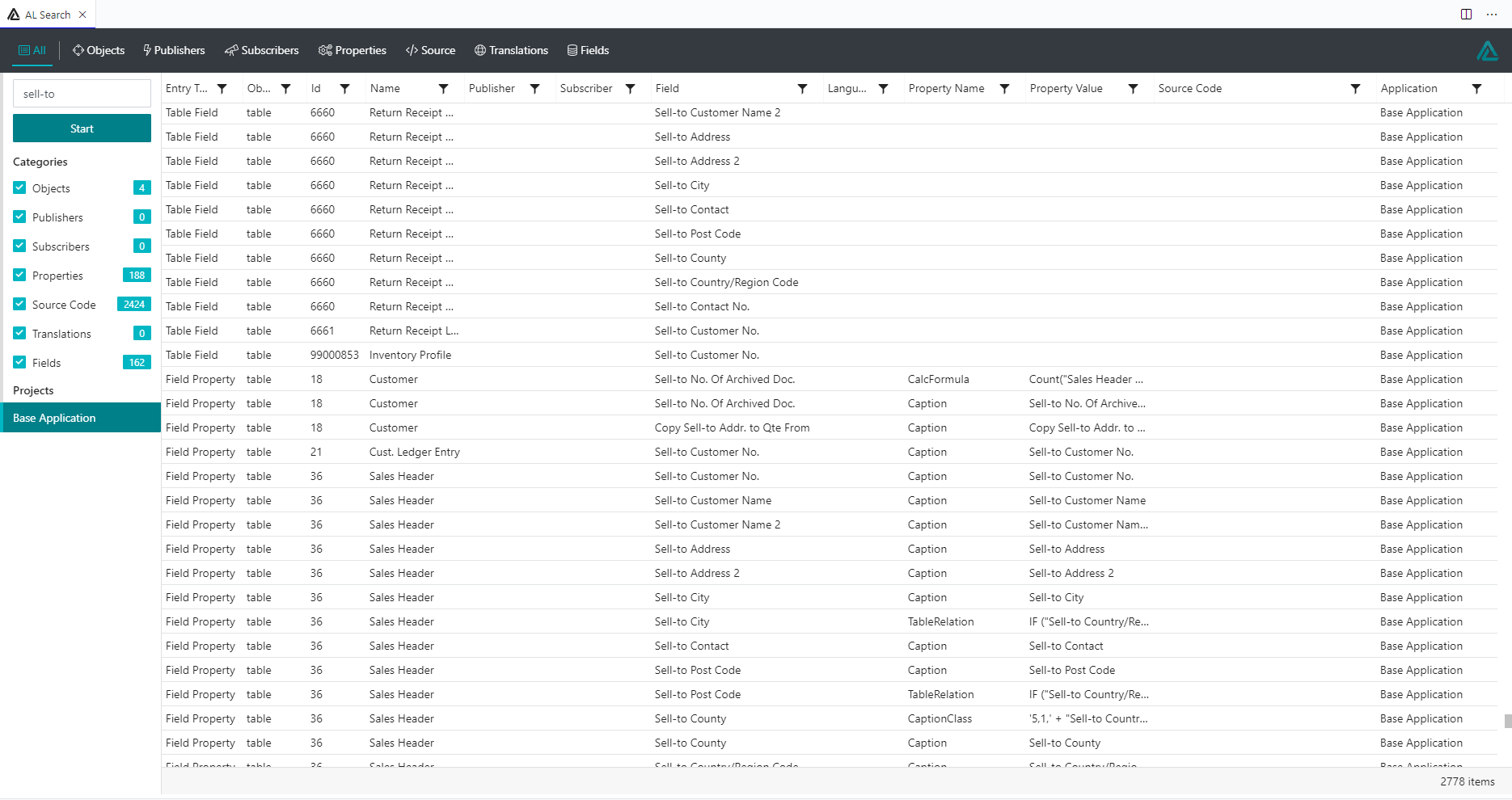
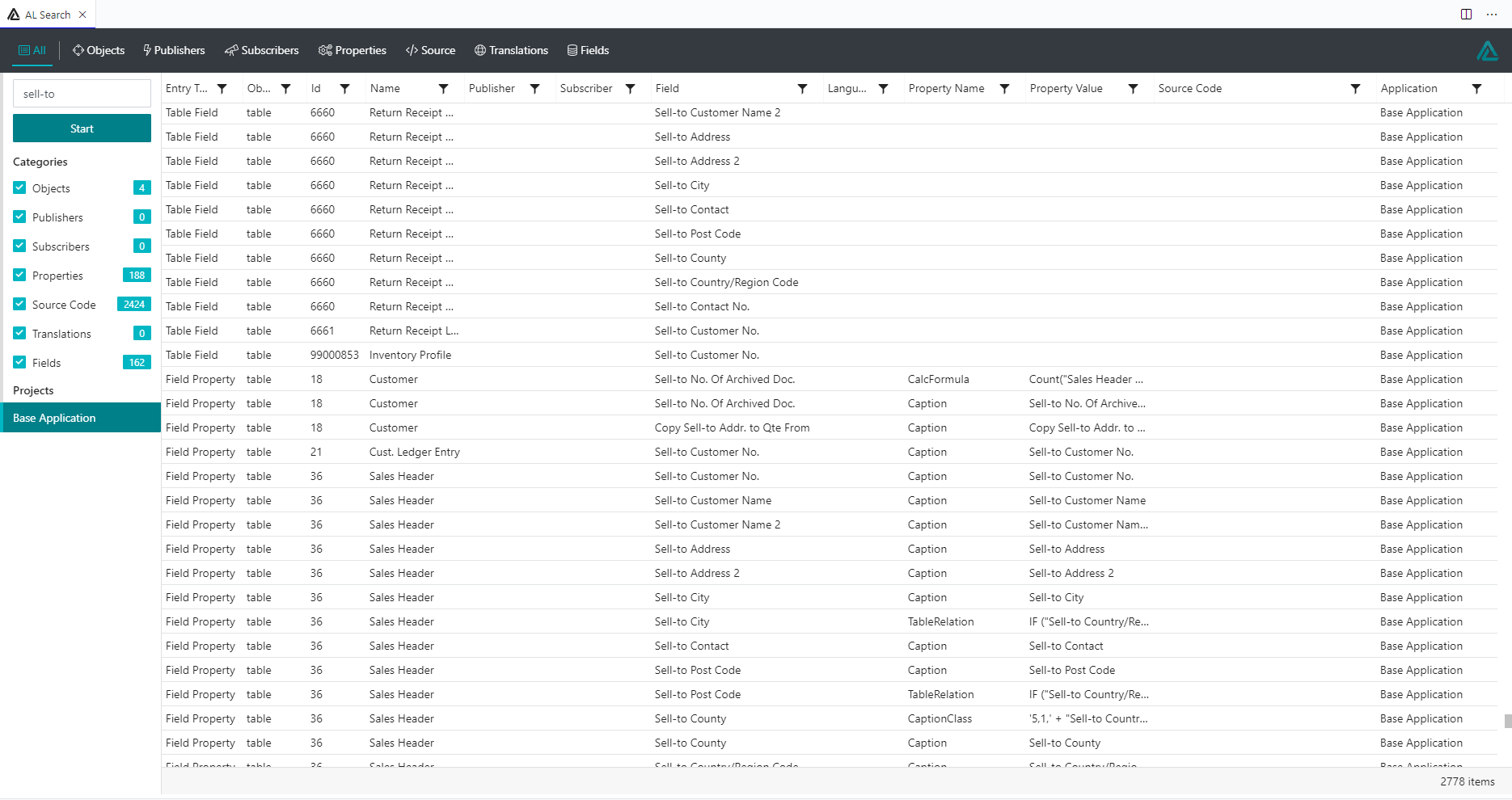
Unified Search
This screen provides a unified experience to search in many different areas of the complete workspace.
Features
- Search for Objects, Event Publishers, Subscribers
- Search for Table Fields, Groups or Keys,
- Search in Object Properties
- Search in Translation files
- Search in local source code
- Search in Symbol package source code (if included)

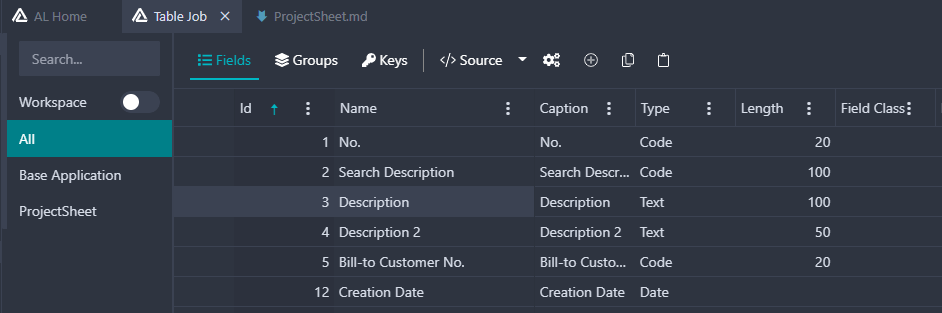
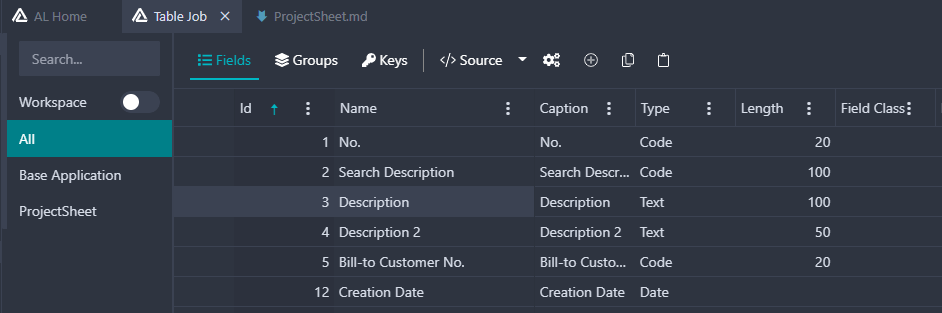
Table editor
This view allows developers and consultants to overview and edit table structure.
Features
- Manage table fields, field groups or keys in a data grid
- Add, edit, delete items
- Copy-paste fields from Excel
- Property window for selected item that shows related properties
- Display table and its extensions in a single comprehensive view
- Navigate to table or specific extension source

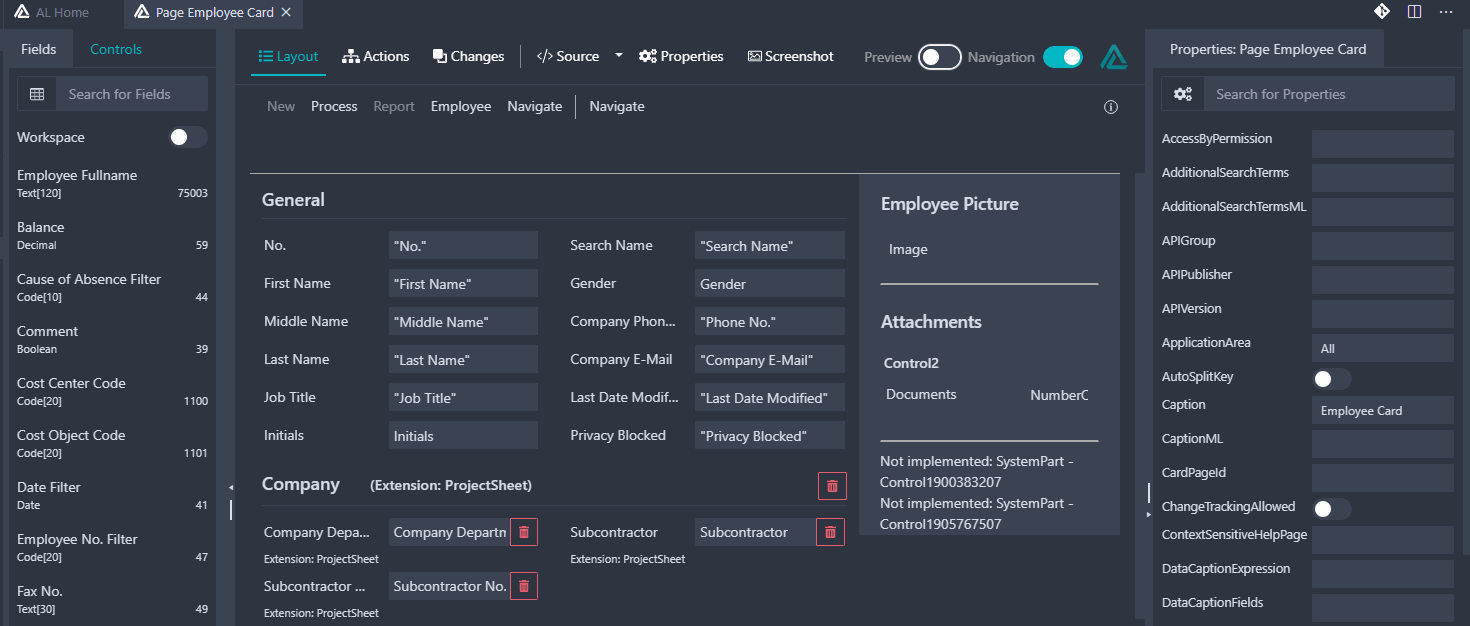
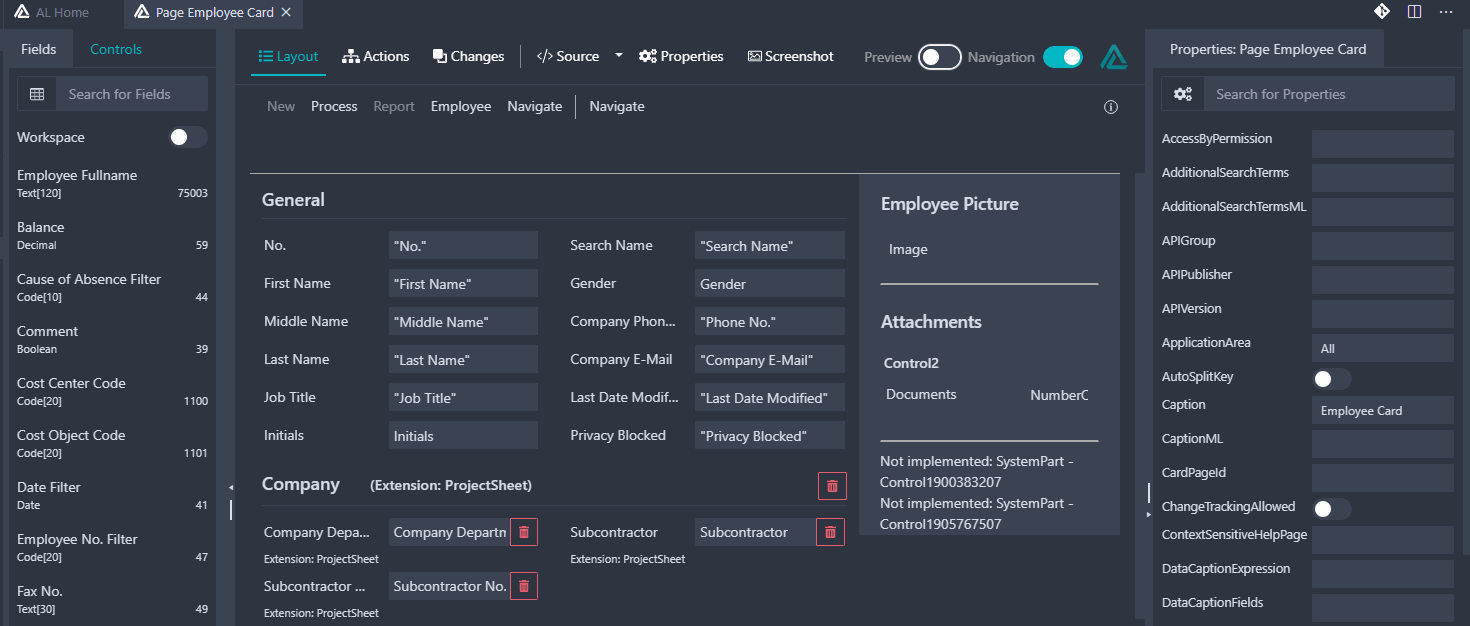
Page editor
This view allows developers and consultants to overview and edit page layout without having to setup docker or local Business Central instances.
Features
- Display page and its extensions in a single comprehensive view
- Navigate to page or specific extension source
- Layout designer: visual representation of pages
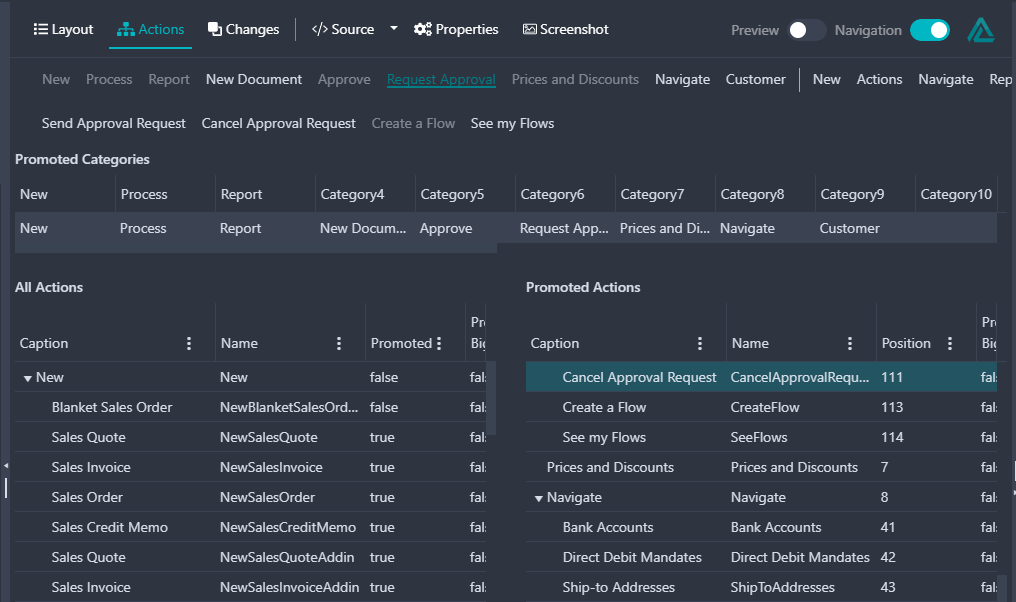
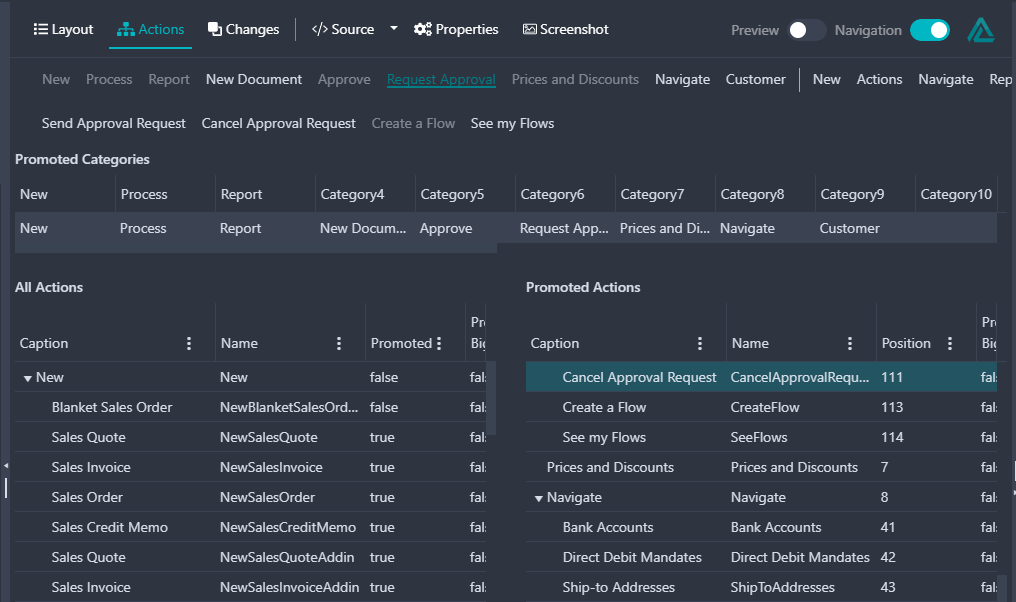
- Action designer: display action in a tree-structure manner
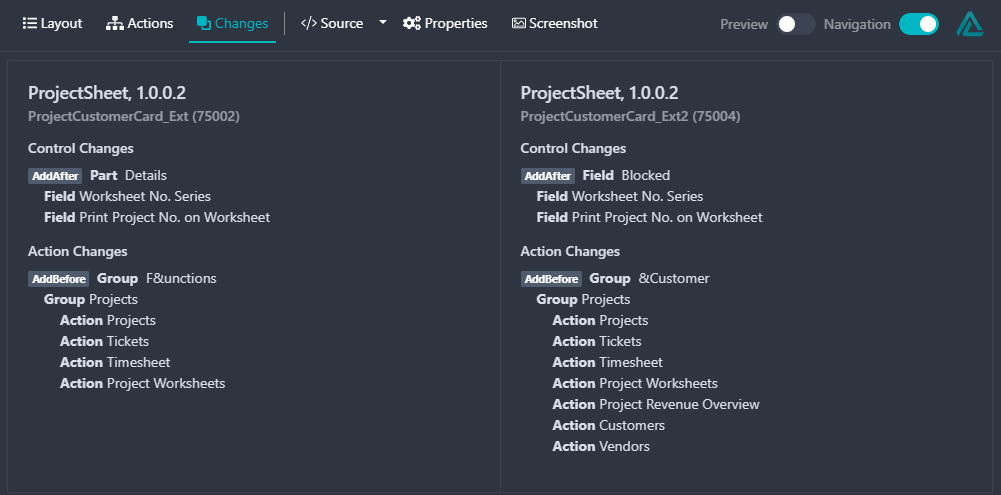
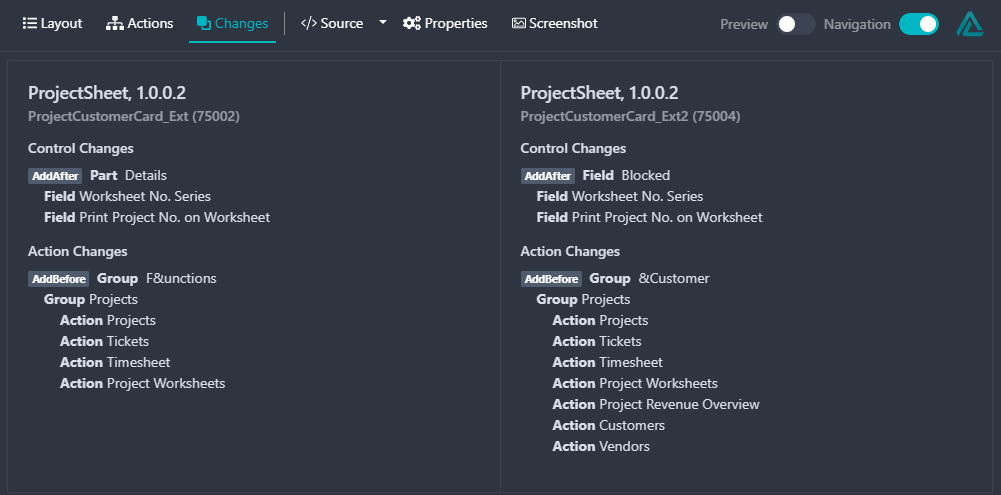
- Changes: summary of changes made by page extensions
- Property window for selected item that shows related properties
- Menu bar: actions displayed the same as it is visible in the web client
- Actions with RunObject property are navigable to load the related Page Designer
- Screenshot: you can take a full-page screenshot of a given page.
Layout:

Actions:

Changes (extensions):

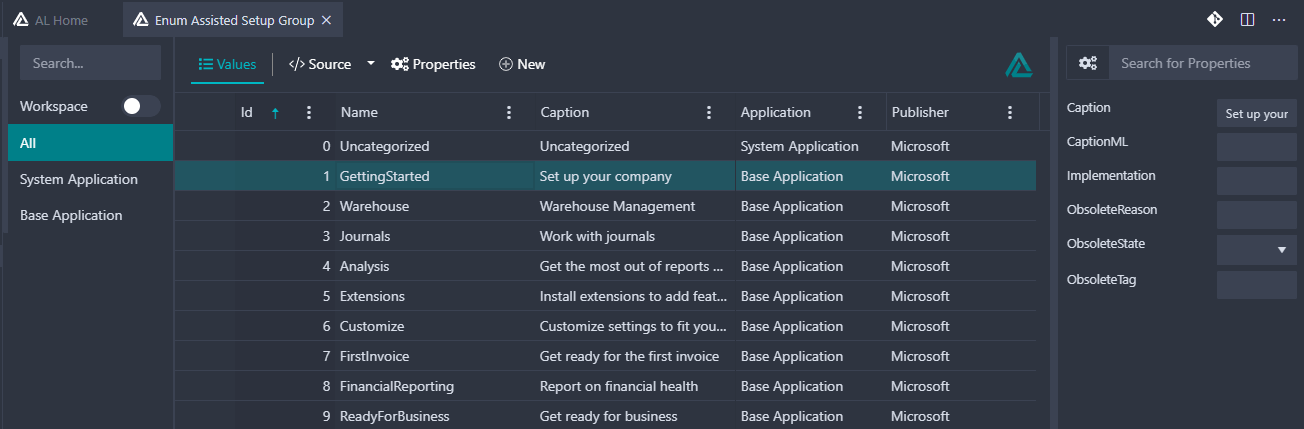
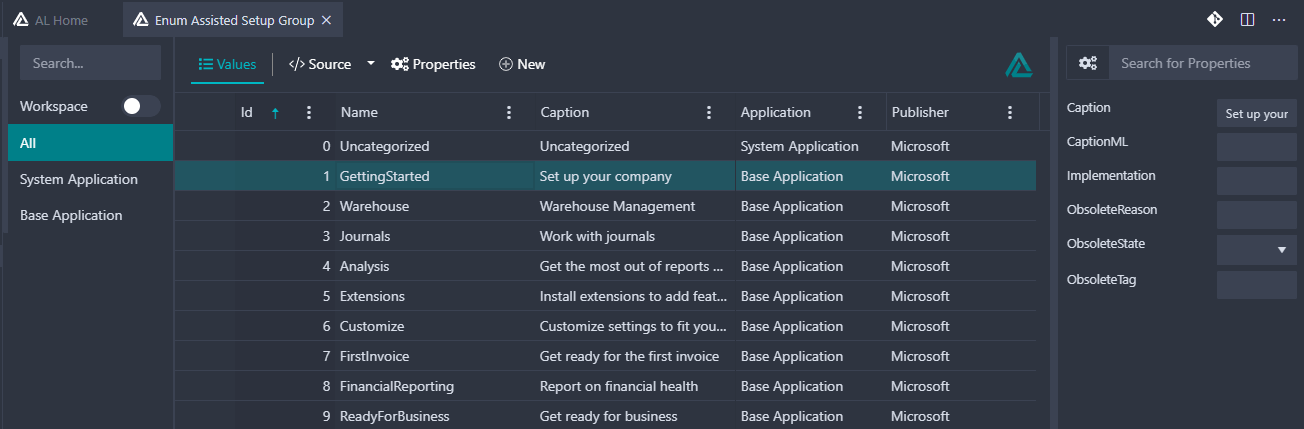
Enum editor
This view allows developers and consultants to overview and edit enum structure.
Features
- Manage enum values in a data grid
- Property window for selected item that shows related properties
- Display table and its extensions in a single comprehensive view
- Navigate to table or specific extension source

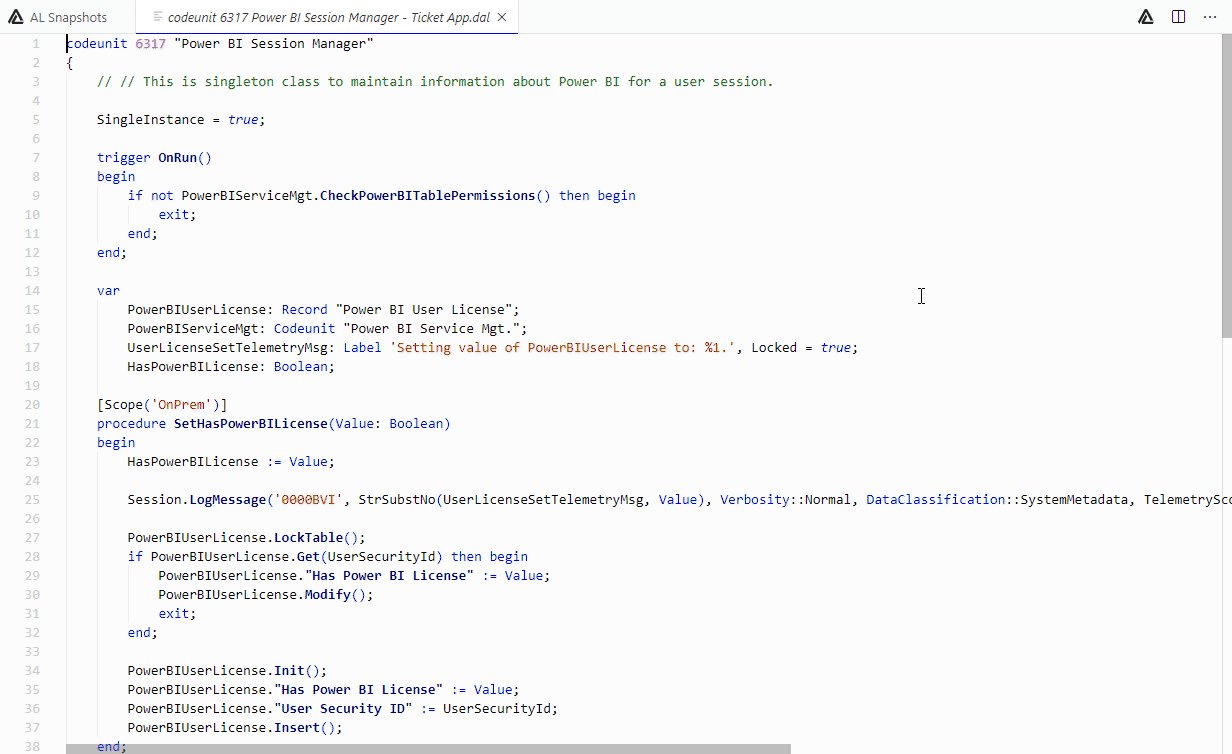
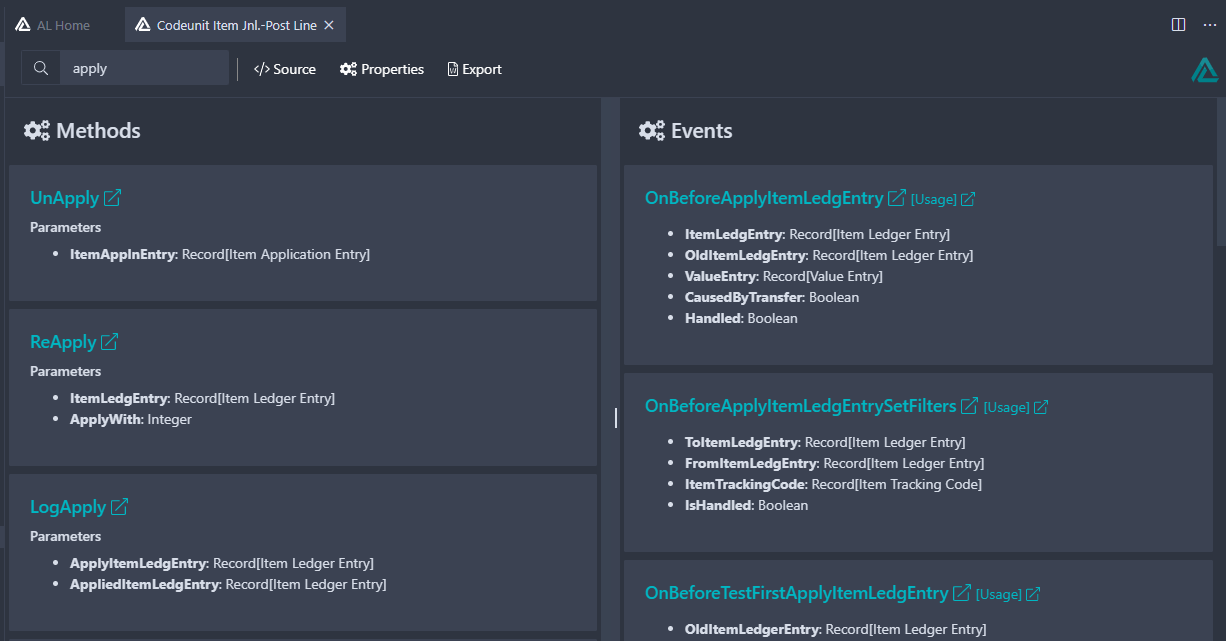
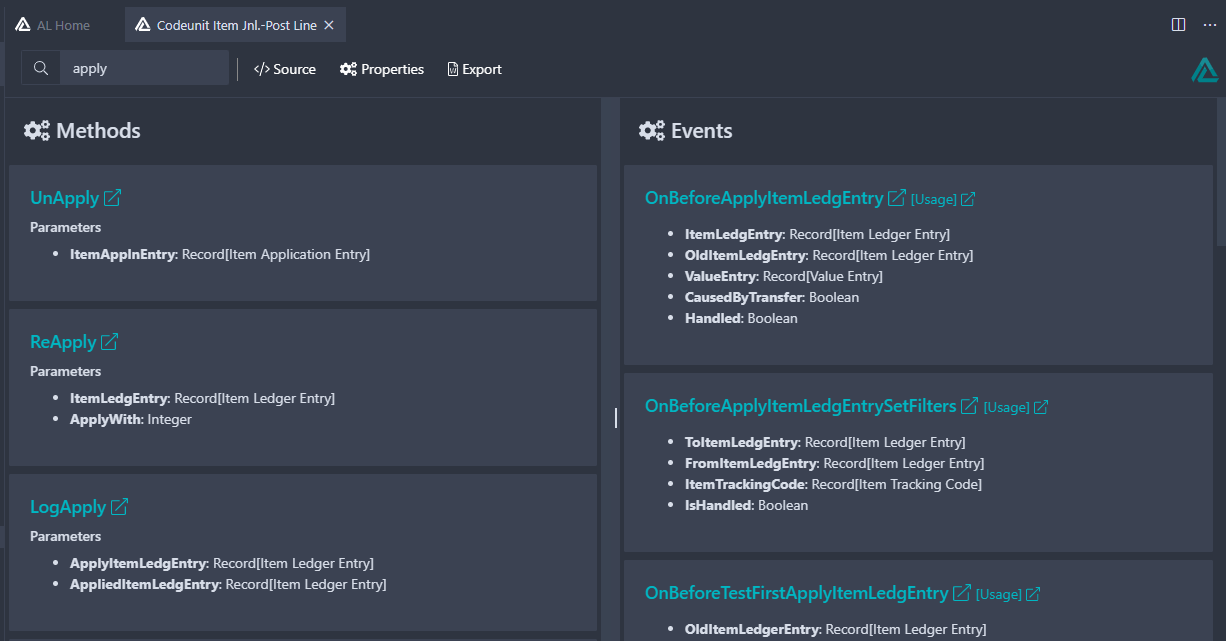
Codeunit, Interface, Control Add-in viewers
This window provides a general overview of any codeunit, interface of control add-in object. Methods and Event publishers/subscribers are displayed on two columns next to each other.
Features
- Search for method/event name
- Show Properties
- Show source code
- Export method signatures to markdown file

Generate documentation
This module allows you to create a complete, markdown-based API documentation for a project or workspace. Markdown is a human-readable format that can be converted to HMTL or many other formats using external tools.
Generated files are internally navigable, there is a table of contents for objects and for methods/events inside the objects.
Features
- Single documentation creation from Codeunit/Interface viewer
- Complete documentation creation for opened workspace
- One big markdown file is created
- A folder with one Markdown/object structure is also created
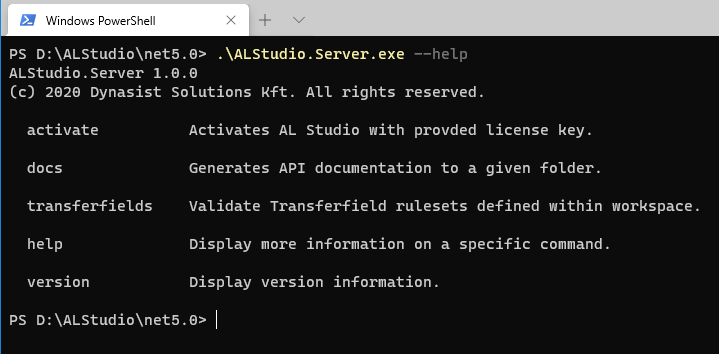
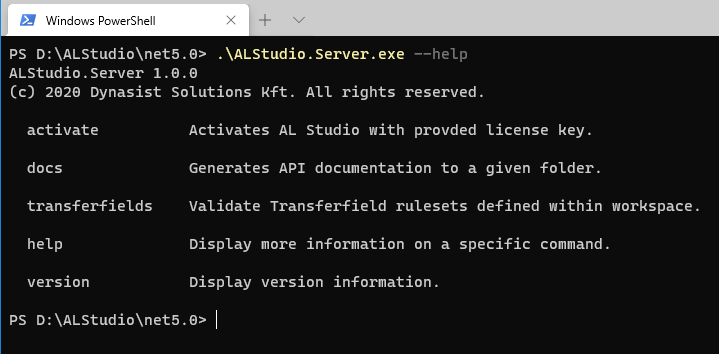
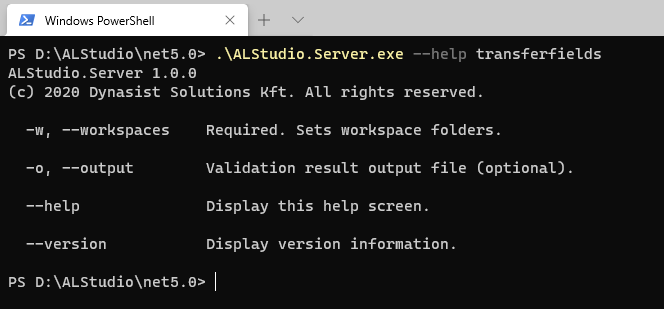
Command-line Interface
Command line availability streamlines product activation and helps integrating documentation generation, transferfield validation into DevOps build process.
Features
- Product activation
- Documentation generation

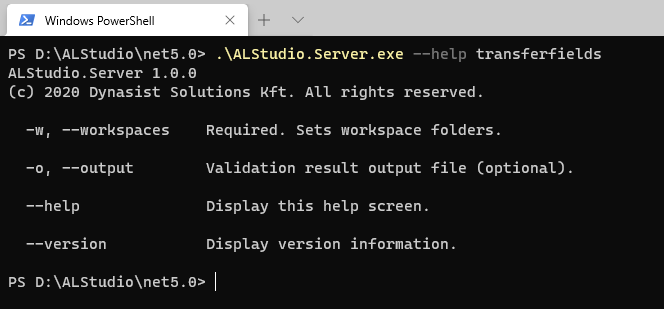
Transferfield validation by ruleset definition
Ensure the integrity of Transferfields rules using validation json definitions per extensions.

Parameters:
-w, --workspaces : input folder of projects.
It can be a single path or a comma-separated list of paths. In case of many apps within a main folder, specifying the main folder path is sufficient.
o, --output : path to save the validation result json file (optional).
You need to specify the complete path including filename.
Validation Rules:
Validation works using ruleset files named transferfields.rules.json that are placed into the root of each app folder. You can define rules per app.
[
{
"Name": "Custom Table Transferfields",
"Source": "MySalesTable",
"Fields": [
{
"Id": 1,
"Requirement": 2
},
{
"Id": 2,
"Requirement": 2
},
{
"Id": 3,
"Requirement": 2
},
{
"Id": 5,
"Requirement": 1
}
],
"Destinations": [
"MySalesTargetTable1",
"MySalesTargetTable2"
],
"ErrorAction": 2
}
]
Fields that are not listed in Fields member will still be validated using Default requirement type.
Requirement values:
| Value |
Name |
Description |
| 0 |
Default |
Standard behaviour is validated only, e.g. Field Type match |
| 1 |
MustOmit |
Specifies that a field must not be present in related tables |
| 2 |
Required |
Specifies that a field must be present in related tables |
ErrorAction values:
| Value |
Name |
Description |
| 0 |
None |
Validation is turned off. |
| 1 |
Warning |
Validation result only create output as warning, with ExitCode 0 |
| 2 |
Error |
Validation runs normally with ExitCode 0/1 depending on result |
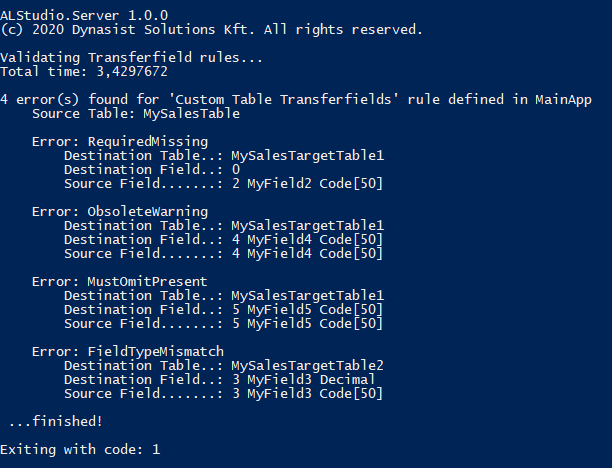
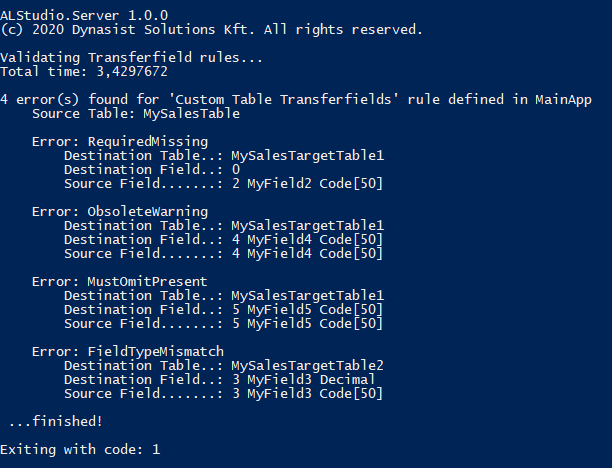
Validation result:
Result is displayed on command line output and also can be saved into a json file.
- Successful validation returns ExitCode 0.
- Failure returns ExitCode 1, so in DevOps it will break the build.

External API for VSCode extension developers
AL Studio has a public API that is available for other VSCode extension developers.
This API is provided even in the Free version and can be re-used by free/opensource extensions free of charge, without purchasing license.
Main API functions:
export interface IExternalAPIService {
isWorkspaceScanned: boolean;
onWorkspaceScanned: Function | undefined;
getObjects(): Array<CollectorItemExternal>;
getNextId(type: ALObjectType, projectNameOrFilePath: string): Promise<number>;
getSymbolUri(type: ALObjectType, name: string, standardFormat: boolean): Uri | null;
getALLanguageApiService(): IALLanguageApiService;
}
Complete type definitions are available on GitHub: https://github.com/dynasist/ALStudio/blob/master/extension.d.ts
Properties
Syntax
isWorkspaceScanned: boolean;
Indicates whether the initial workspace scanning has been finished.
Syntax
onWorkspaceScanned: Function | undefined;
Event fired when the initial workspace scanning is finished. You can subscribe to this event by assigning a simple function to it.
Example:
alStudioAPI.onWorkspaceScanned = () => {
console.log('Workspace has been scanned!');
}
Methods
Syntax
getObjects(): Array<CollectorItemExternal>;
Gets the complete set of objects collected from files and symbol packages. It containes Objects, EventPublishers and EventSubscribers as well.
This list is automatically maintained by AL Studio, calling getObjects() will always return the latest, updated set.
Syntax
getALLanguageApiService(): IALLanguageApiService;
Gets a simplified API reference for AL Language Extension itself.
Syntax
getSymbolUri(type: ALObjectType, name: string, standardFormat: boolean = false): Uri | null;
Gets generated preview URI for symbol objects. This can be used to manually show source code preview window of specific symbols.
Syntax
getNextId(type: ALObjectType, projectNameOrFilePath: string): Promise<number>;
Gets the next available object ID for the given object type in the specified Application name or file path.
projectNameOrFilePath can be an:
- App name exactly how it is defined in
app.json, e.g. Base Application
- Absolute filepath of any object within an app folder
- Absolute filepath of the app folder
- Absolute filepath of the app.json file
In latter case, the proper app.json will be implicitly search for.
Getting an AL Studio API reference in another VSCode extension:
import { extensions } from 'vscode';
async function getAlStudioAPI() {
let alStudio: Extension<any> = extensions.getExtension('dynasist.al-studio')!;
if (alStudio) {
if (!alStudio.isActive) {
await alStudio.activate();
}
return alStudio.exports;
}
}
Known Issues
Issues to be fixed before first release:
- Saving changes from Table/Page/Enum editors to their respective files may fail and is unstable.
- [Solved] Table/Page/Enum editors are not updated on outside file changes.
- AL Home:
- [Solved] Removing an entry from a Scope does not work.
- [Solved] Caching is too aggressive: object list is not updated.
- Translation overview:
- Language files are not yet synchronized automatically.
- Table editor:
- Copy-paste fields does not work.
- Page editor:
- Displayed Page view is a close but not 100% match to Business Central.
- Drag&Drop between Page Parts is possible. It should be prevented.
- [Solved] Display of System parts and User Controls are not yet implemented.
- CLI Documentation Generation: "Public Only" flag does not work.
Planned Features
After first release:
- Create Languages/Edit Translations
- Report DataSet editor
- Query Designer
- XmlPort Designer
- Advanced editors for Property Window