Angular Zen ModeAngular Zen Mode is an extension that allows angular developers to streamline their developer experience when programming in angular-specific files (component code/template/style). SupportIf you like the extenstion and it's improved your life feel free to donate using the link below. It's going towards the caffeine-fuel ☕ for my dev projects 😉 Features
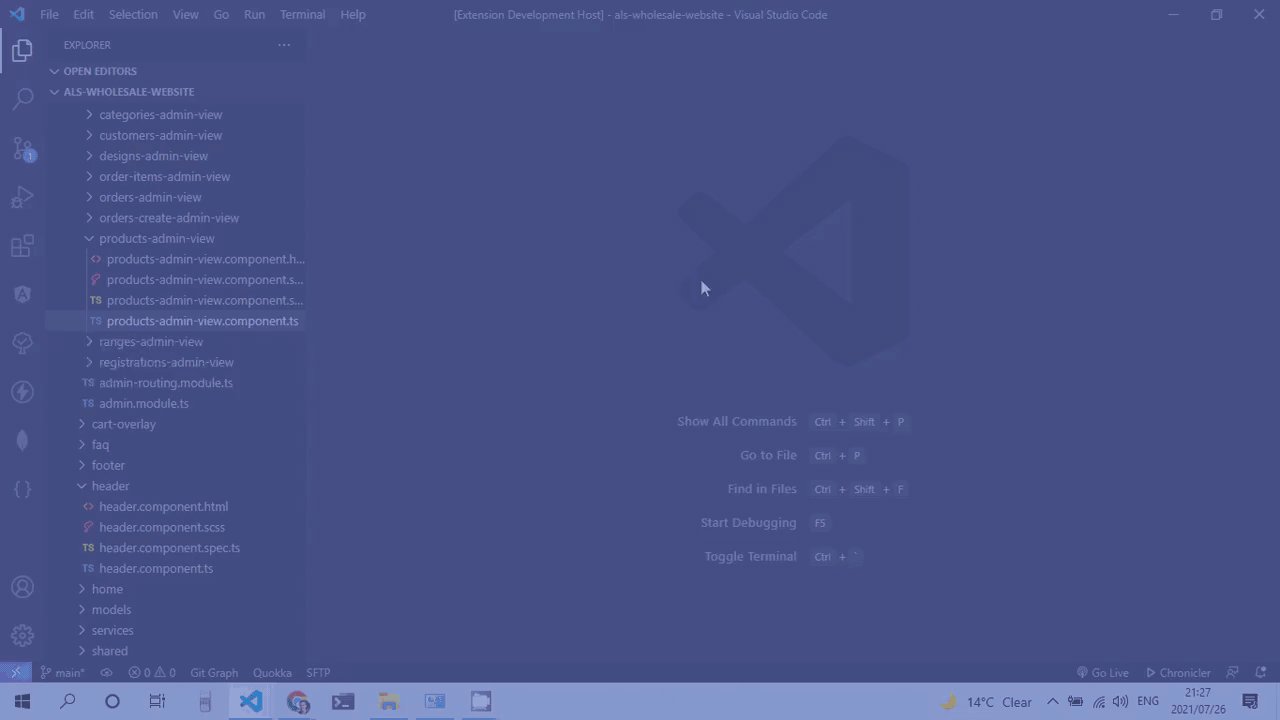
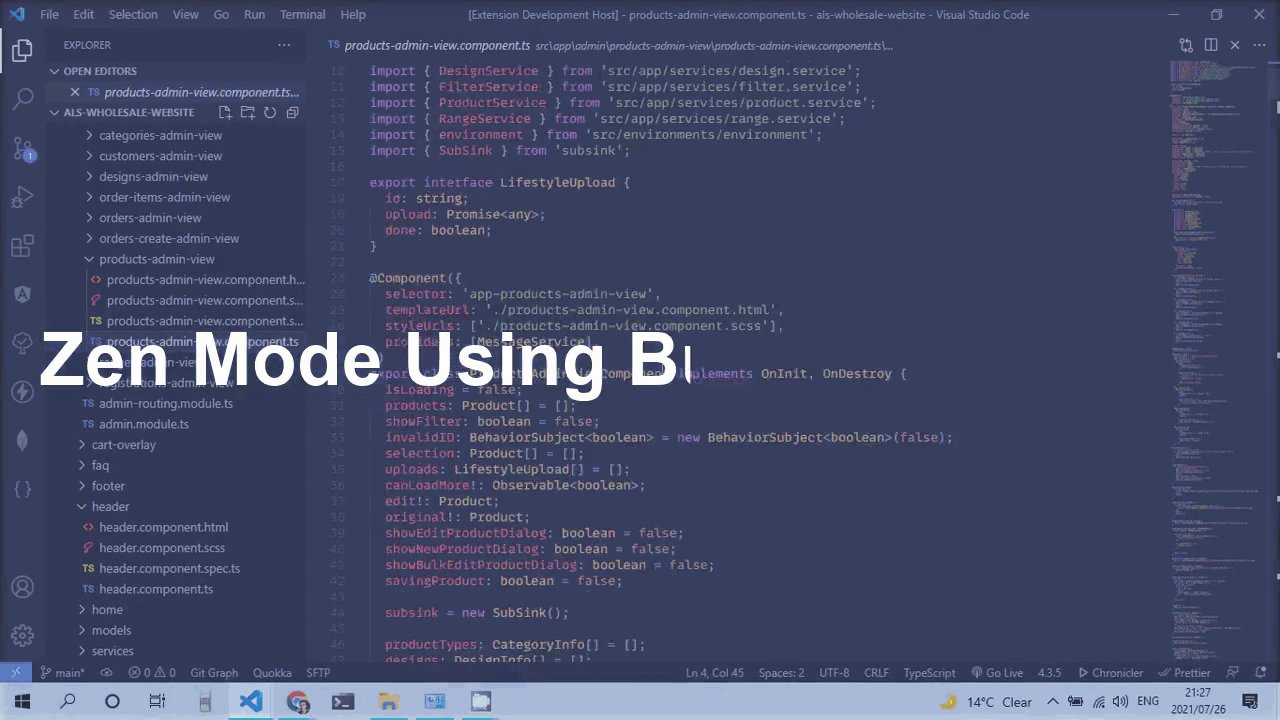
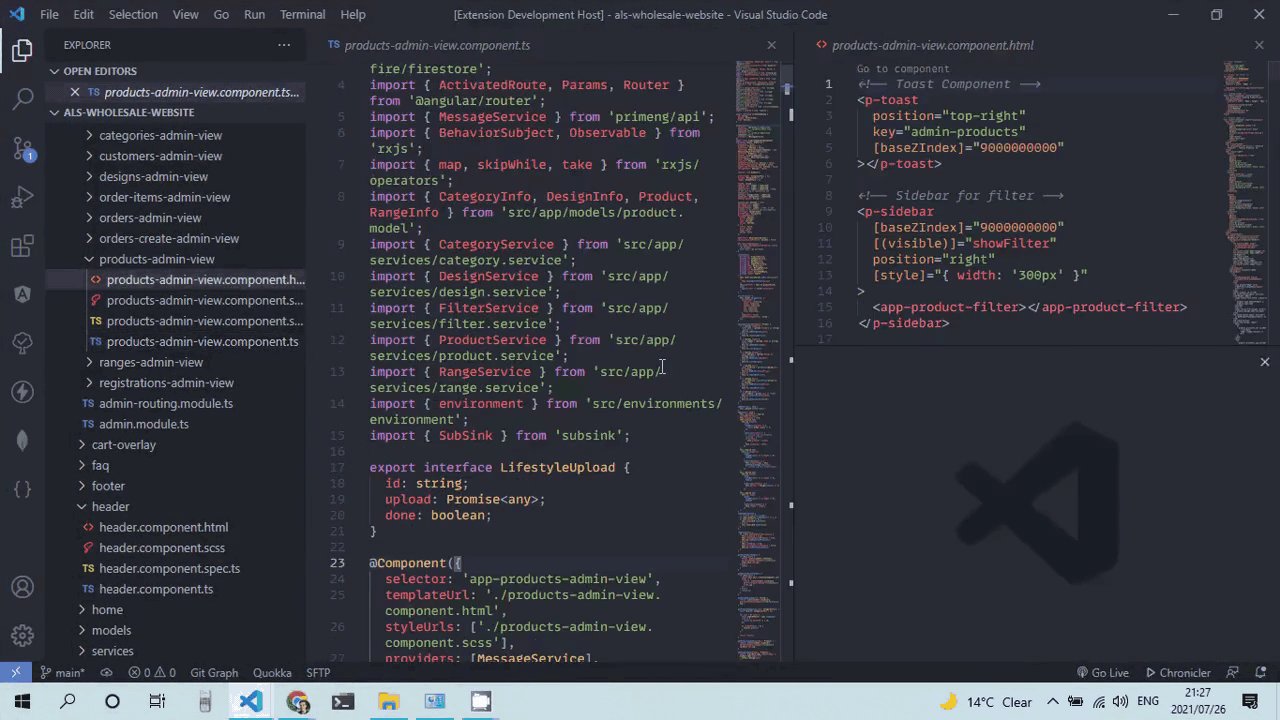
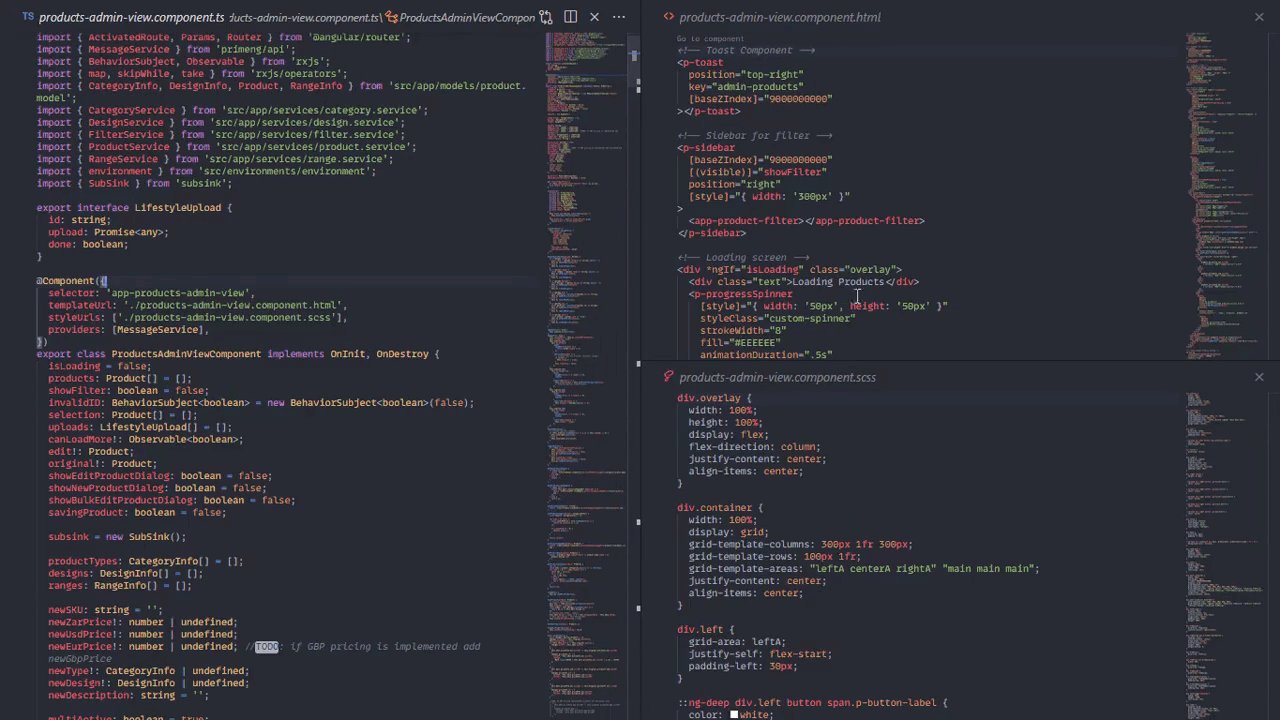
Use the command When this command is run and an angular component file (code/template/style) is currently active in an editor, then the extension will open up two more editor groups with the other two associated component files in them, it will also close all other editor groups except the active group. The default configuration for the editor groups is one group is created to the right of the active editor group, and then another is created beneath the first newly created group. This is the ideal configuration for one screen with limited space. However the extension can be configured to open the third editor group in a column to the right of the second group, which is ideal for larger screens. By default it will also close the sidebar but can be configured to toggle VS Code's built zen mode instead. Can be configured to also zoom out when entering zen mode. Usage (Click GIFs to view larger versions)Angular Zen Mode using Command PaletteAngular Zen Mode in Full Screen (via Built-in Zen Mode)Angular Zen Mode using Keyboard ShortcutAngular Zen Mode using Context Menu
When in zen mode, it is very easy to switch between files by simply using the mouse to place the cursor in the file you want to edit, however you can also use commands that the extension provides to streamline this switching process to automatically move the required file into the main editor. Use the following commands to quickly switch the main editor, one with most space in default configuration, to a specific type of angular component file. These commands only work when the workspace is in Angular Zen Mode, which is three editor groups open with the active editor in each group displaying one of the angular component files.
Usage (Click GIF to view larger version)Switching Between Component FilesYou can also use the
This feature is disabled by default. Set When the workspace is in Angular Zen Mode, which is three editor groups open with the active editor in each group displaying one of the angular component files, this feature will automatically detect whenever an Angular component file (code/template/style) is opened in the first editor group, and will then open and display the other associated component files in the other editor groups. This feature is useful when programming in all component files of many components in one session. Usage (Click GIF to view larger version)Watch Mode in actionExtension SettingsThis extension contributes the following settings:
Known Issues
If Release Notes1.0.0Initial release of Angular Zen Mode LicenseMIT No Attribution Copyright 2021 Ansaar Dollie Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |