TCE i18n 插件
TCE i18n 插件是为 TCE 国际化项目定制的效率工具。目前提供 6 个功能:
自动生成列表代码模板

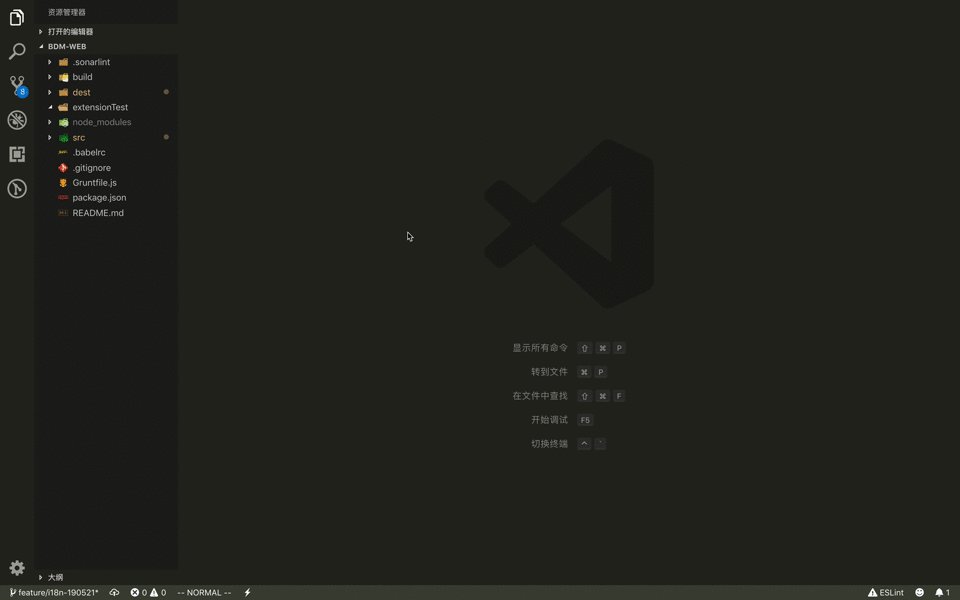
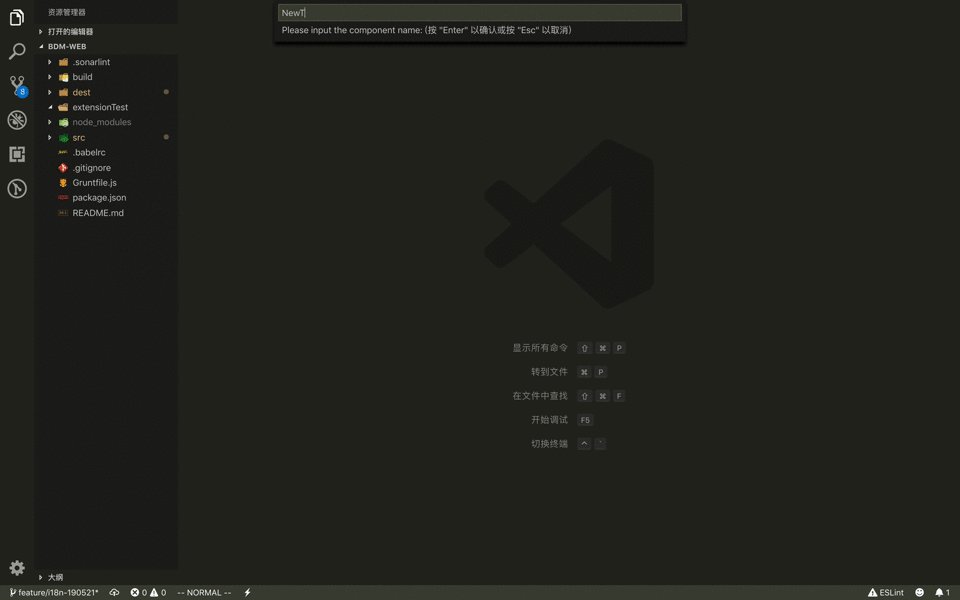
- 打开导航栏,在想要新建代码的地方,点击右键,选择
Create Table
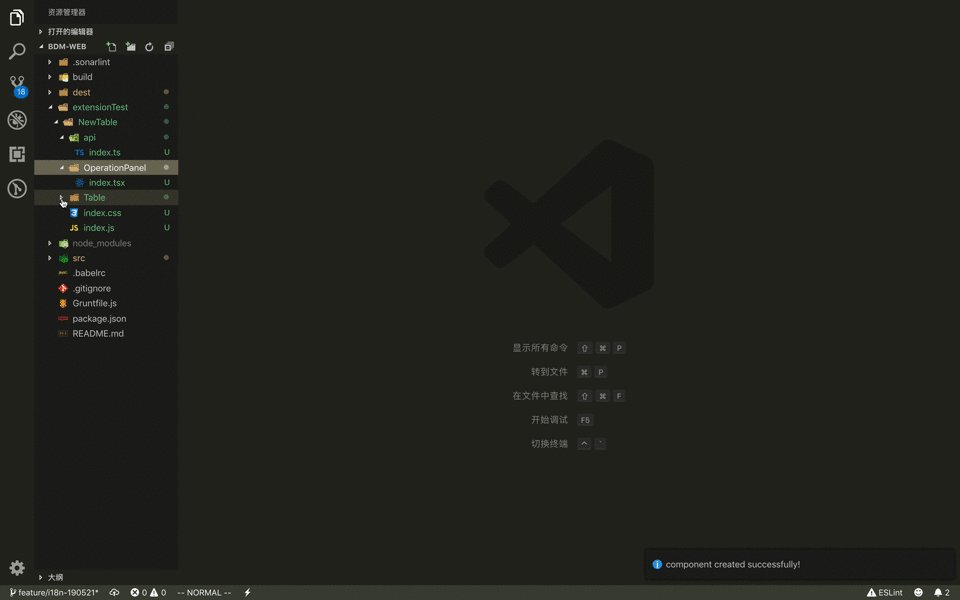
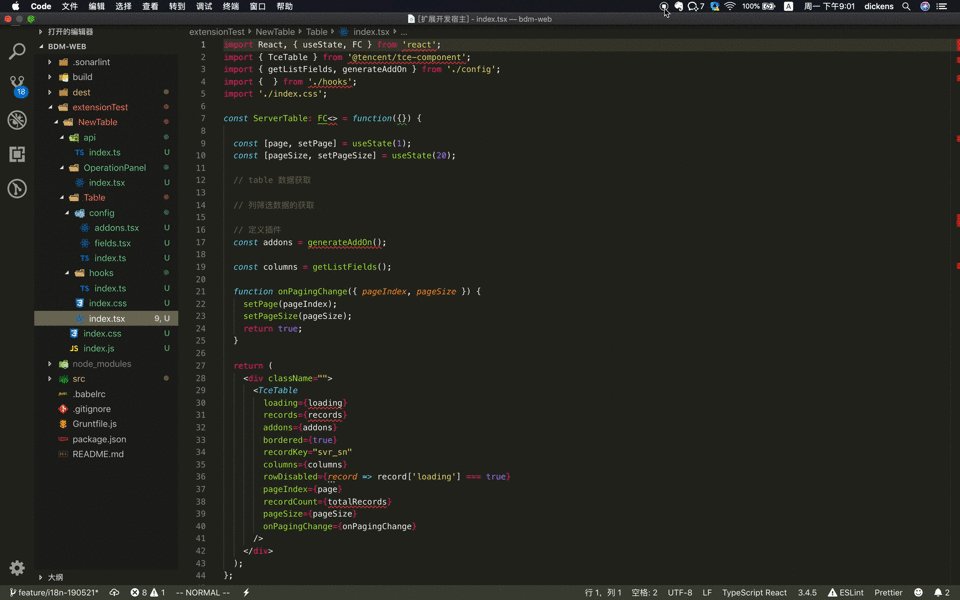
- 相关的组件和配置文件的模板将自动生成
自动生成表单代码模
- 打开导航栏,在想要新建代码的地方,点击右键,选择
Create Form
- 相关的组件和配置文件的模板将自动生成
自动生成普通组件代码模
- 打开导航栏,在想要新建代码的地方,点击右键,选择
Create Function Component
- 相关的组件和配置文件的模板将自动生成
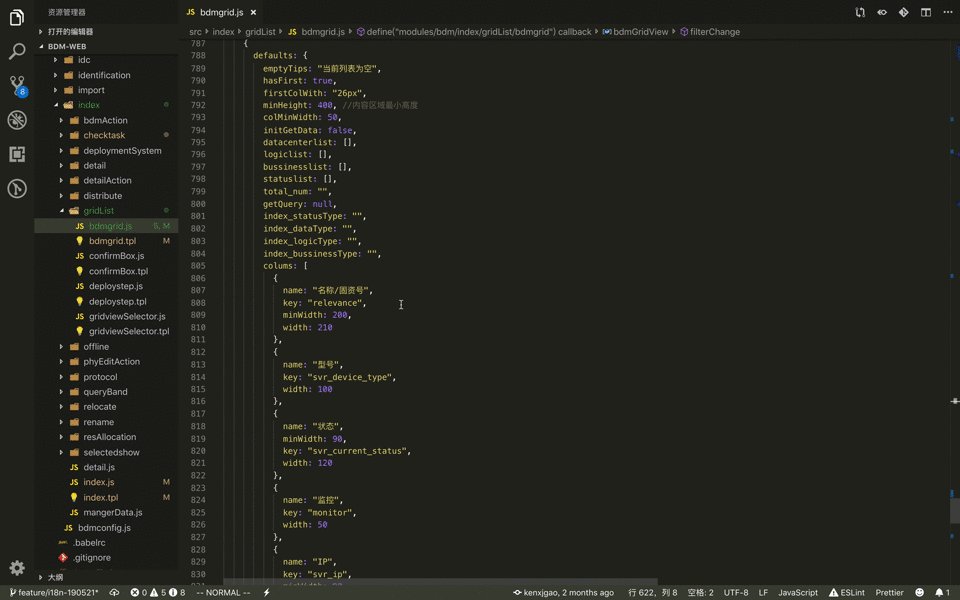
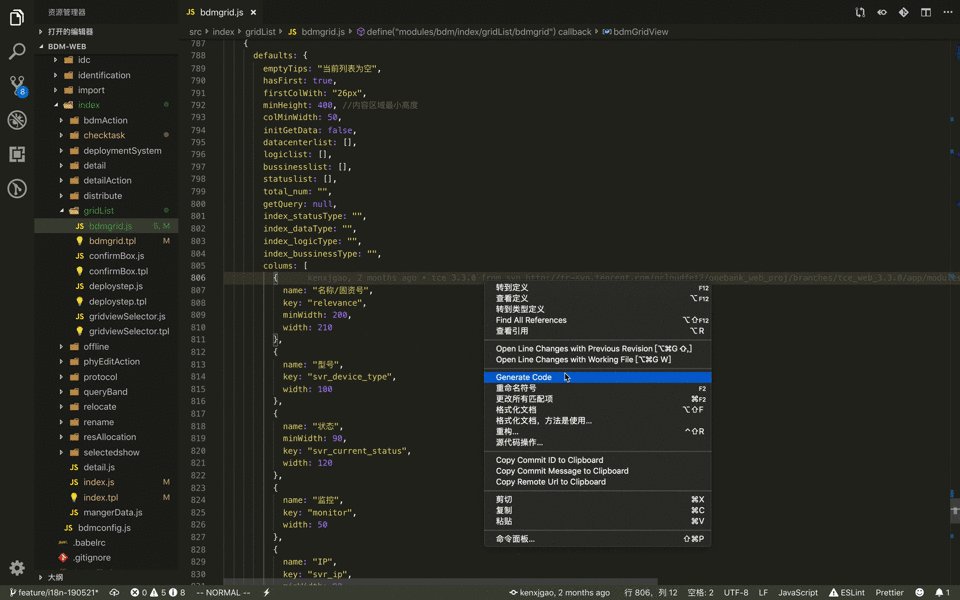
从老代码里提取出表格字段

- 打开包含字段信息(
columns)的老代码,点击右键,选择Generate Code
- 代码抽取后将会复制到粘贴板
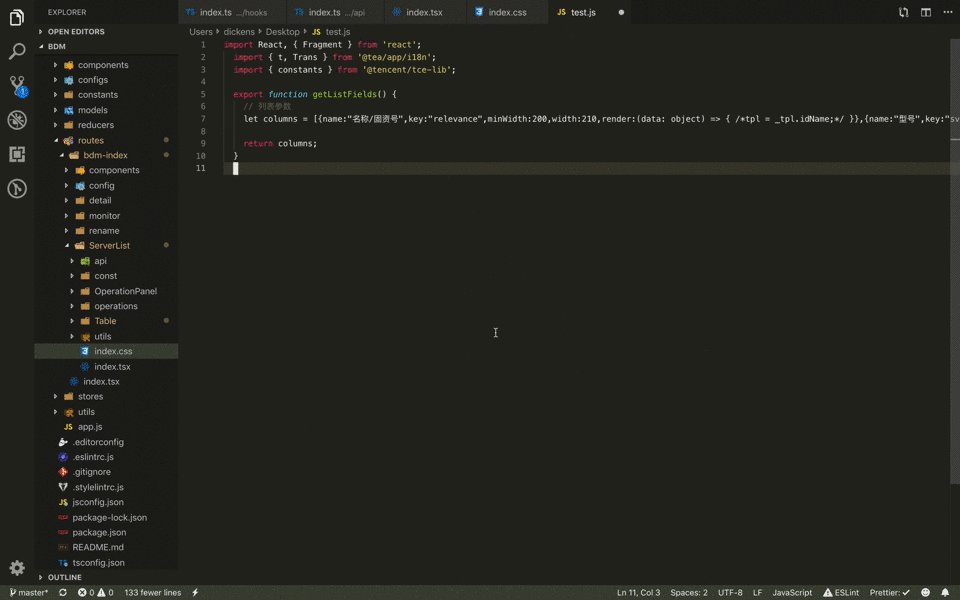
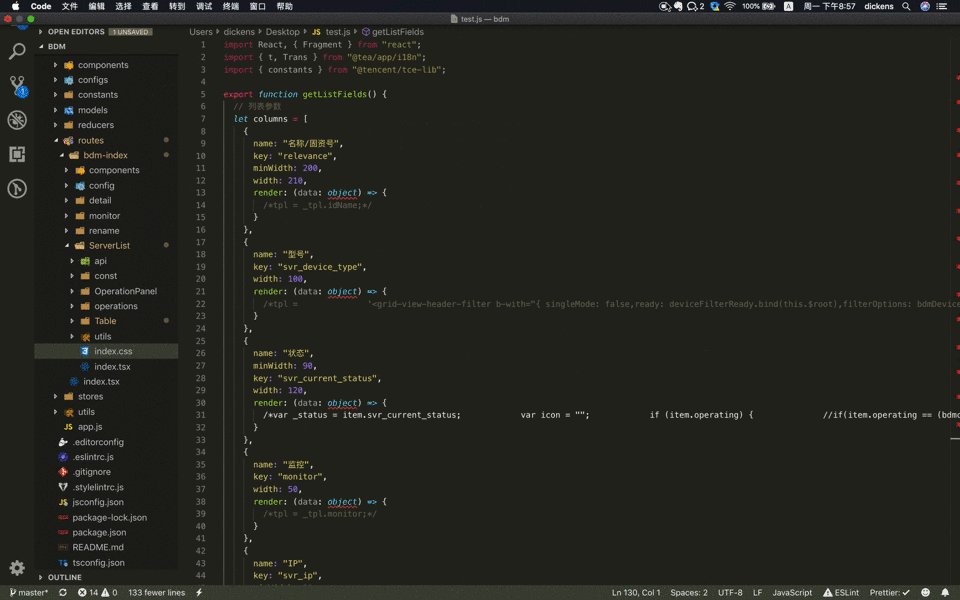
- 在新代码的文件中,粘贴代码,然后格式化一下
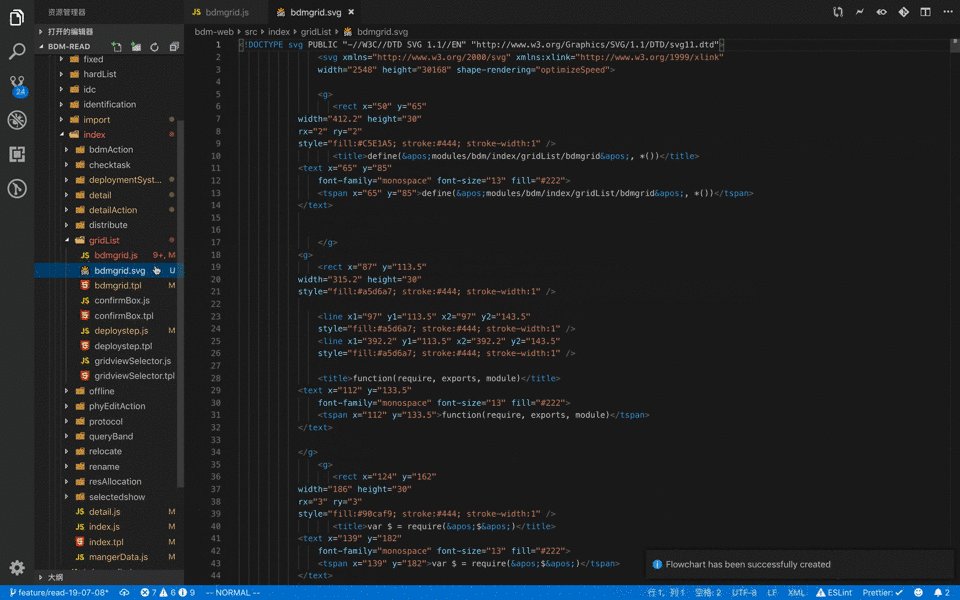
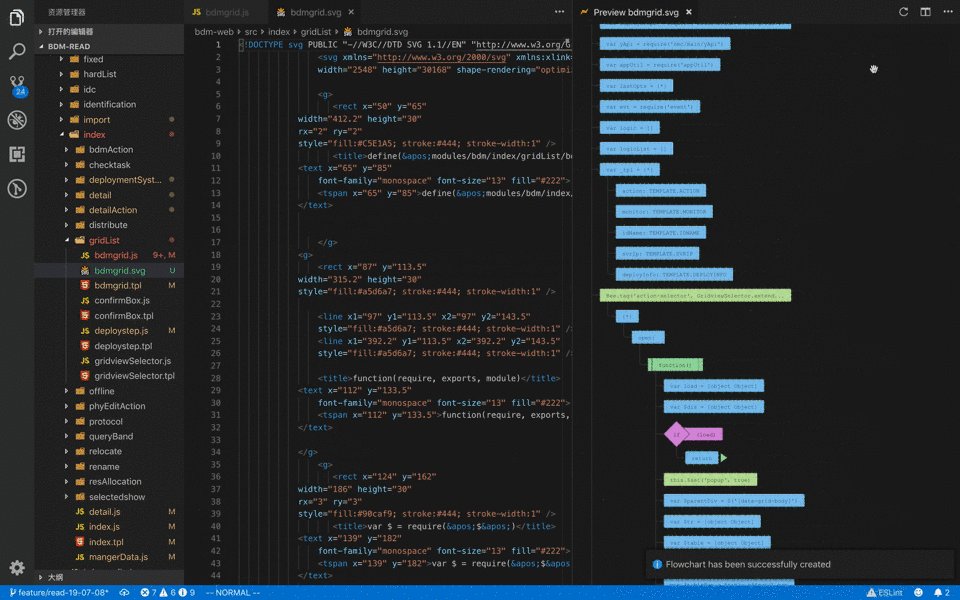
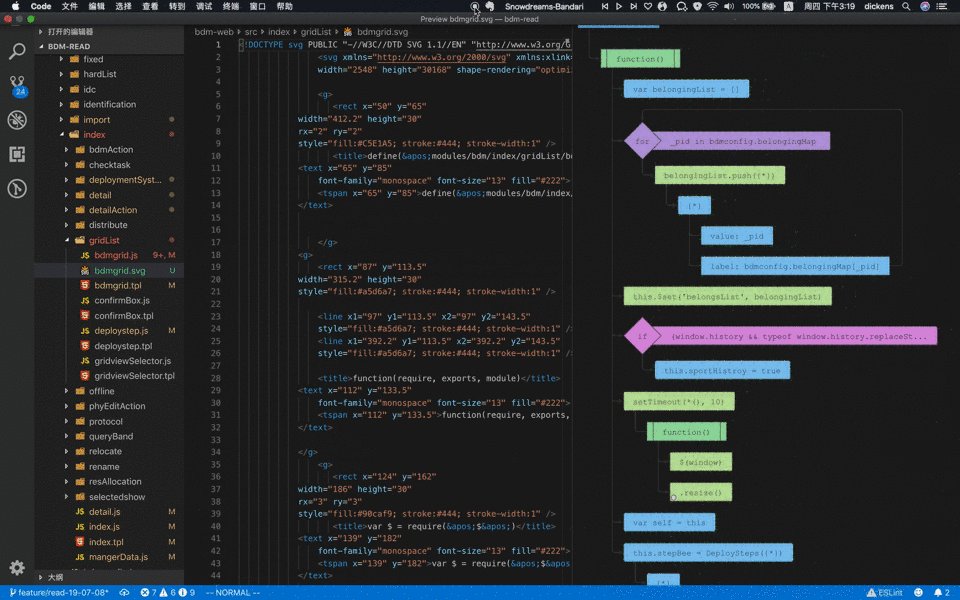
生成代码流程图

- 打开导航栏,右键点击目标 **.js 文件,选择
Generate JS Flowchart
- 会在当前目录下生成文件的流程图 **.svg
- 可以安装插件 Svg Preview 查看 SVG 文件
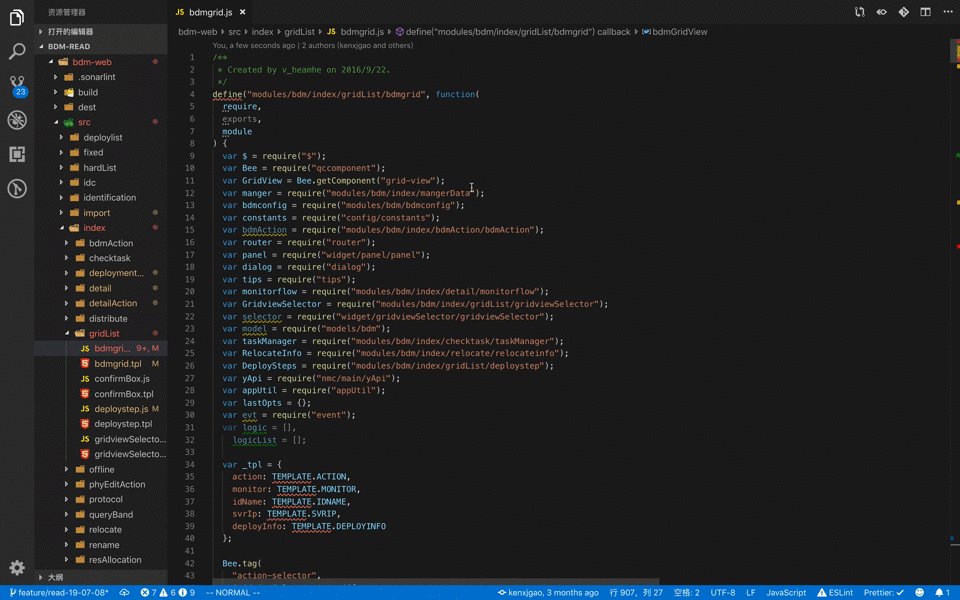
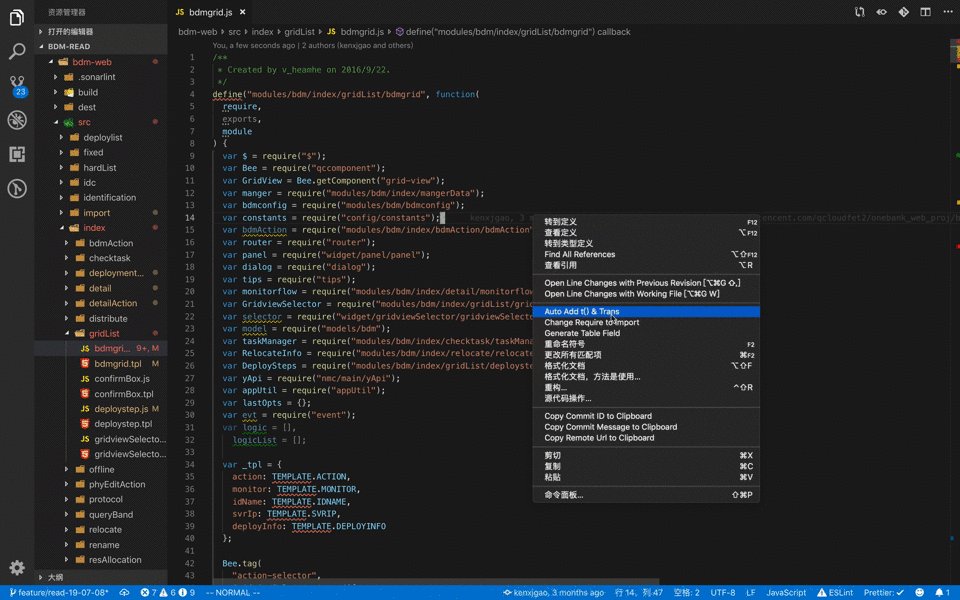
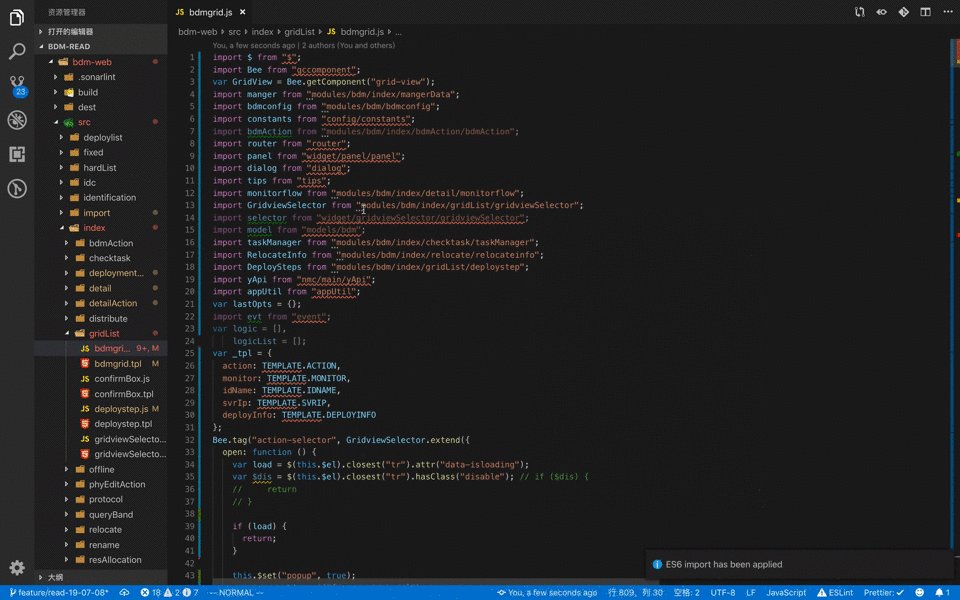
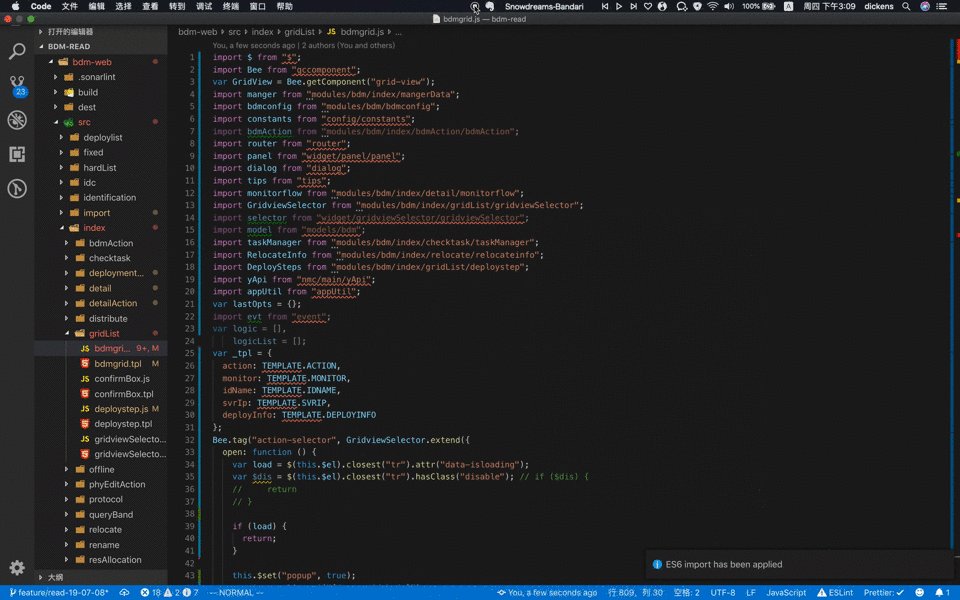
将 require 转换为 import

- 在编辑器打开目标文件,点击右键,选择
Change Require to Import
- 所有的 require 将自动转换为 import
| |