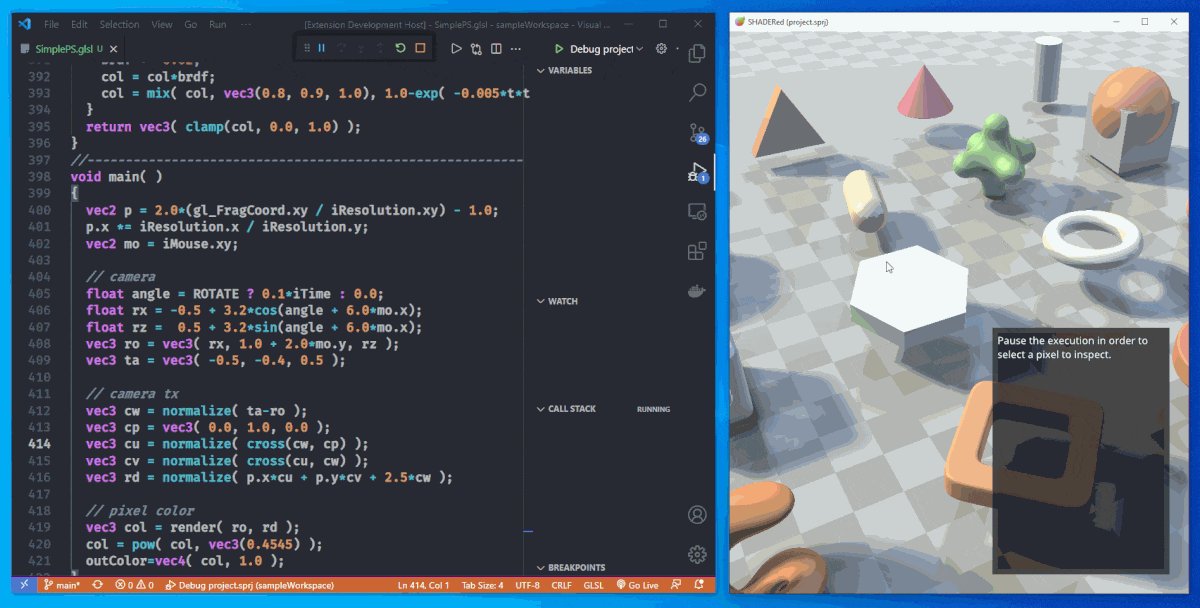
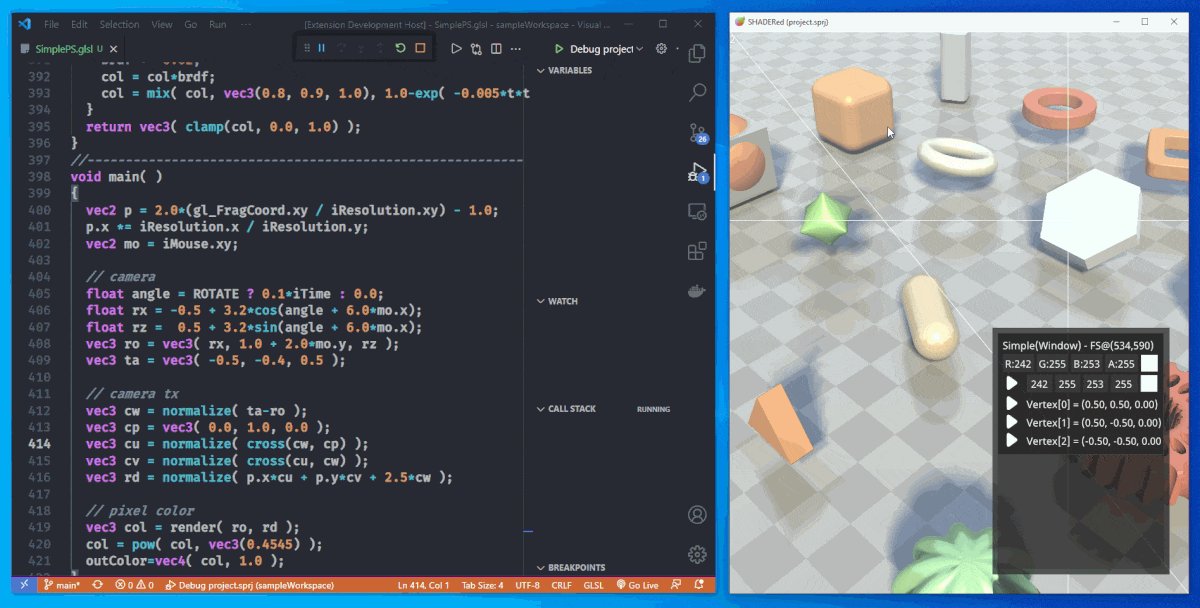
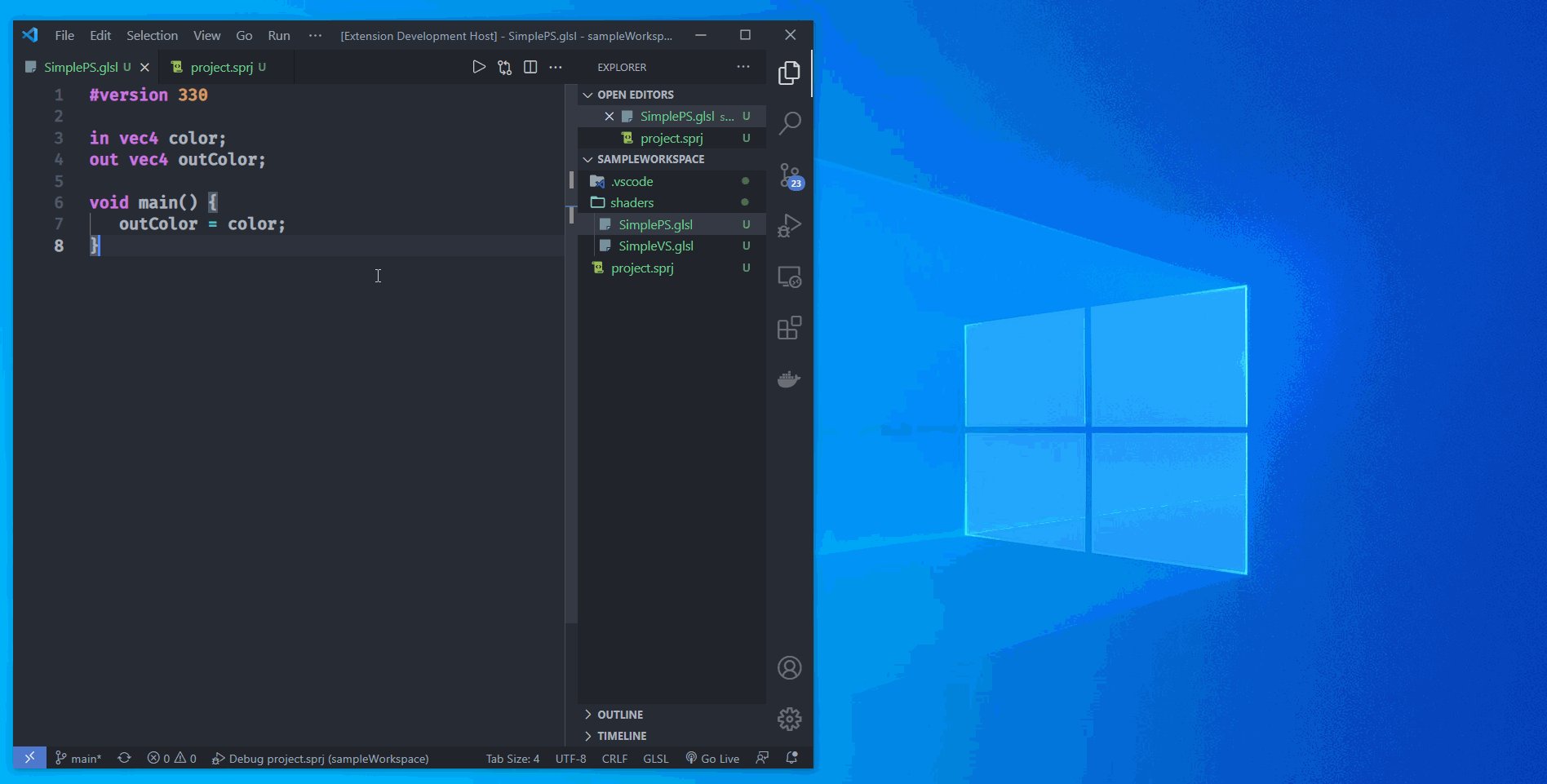
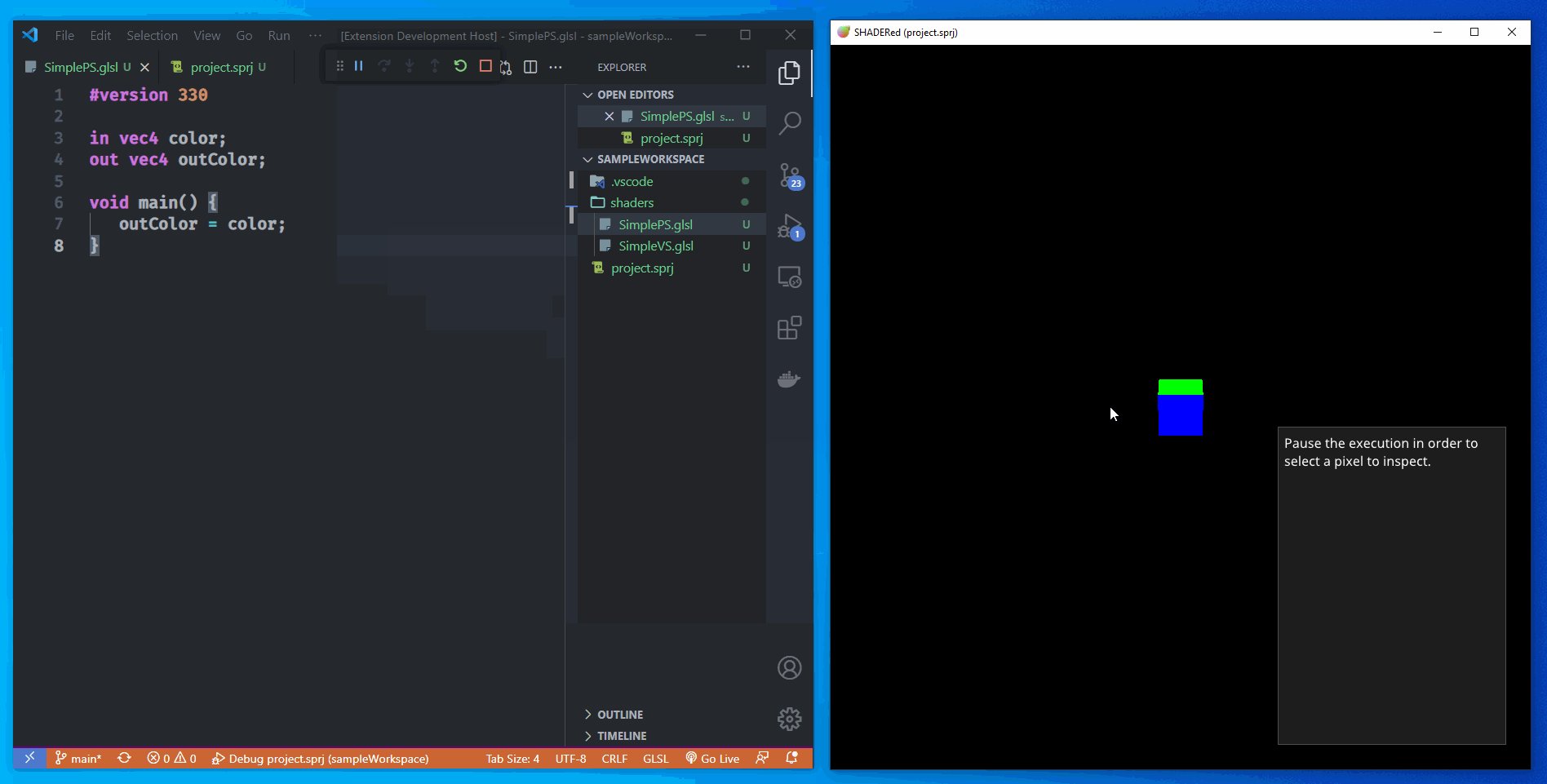
This extension lets you debug and preview HLSL & GLSL shaders in Visual Studio Code. It requires at least SHADERed v1.5.3. You can watch a YouTube video on how to get started with this extension: https://www.youtube.com/watch?v=3VGN8r88Pkk Table of ContentsFeaturesDebugging HLSL & GLSL shadersWith this extension you can debug both HLSL and GLSL shaders. Once you've opened your project, select a pixel by clicking on it. SHADERed will pause the preview and you will be able to pick the shader stage that you'd like to debug. You can debug vertex, pixel, geometry, compute & tessellation control shaders. To start the actual debugger, click on the "play" button. You will now be able to:
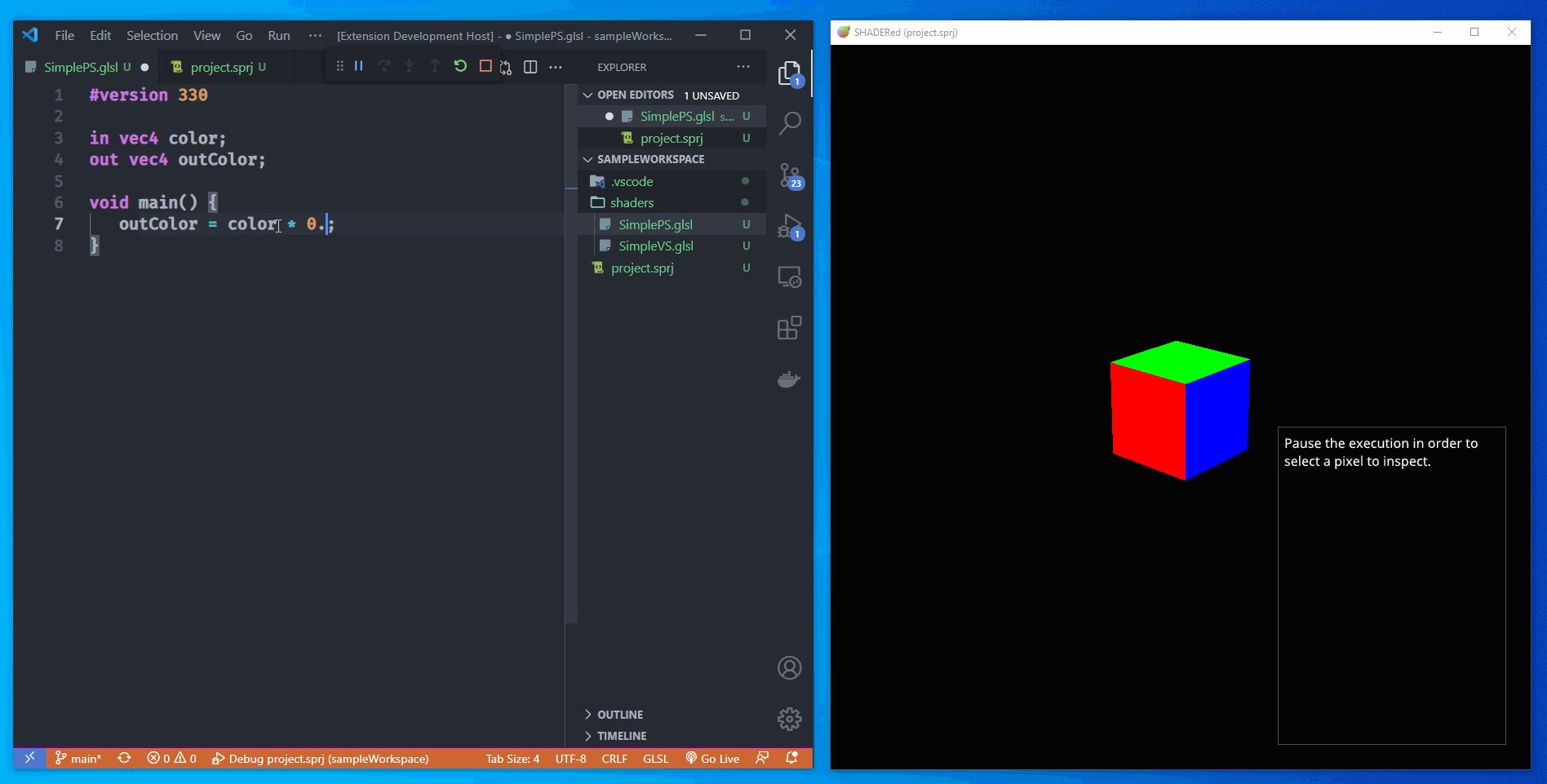
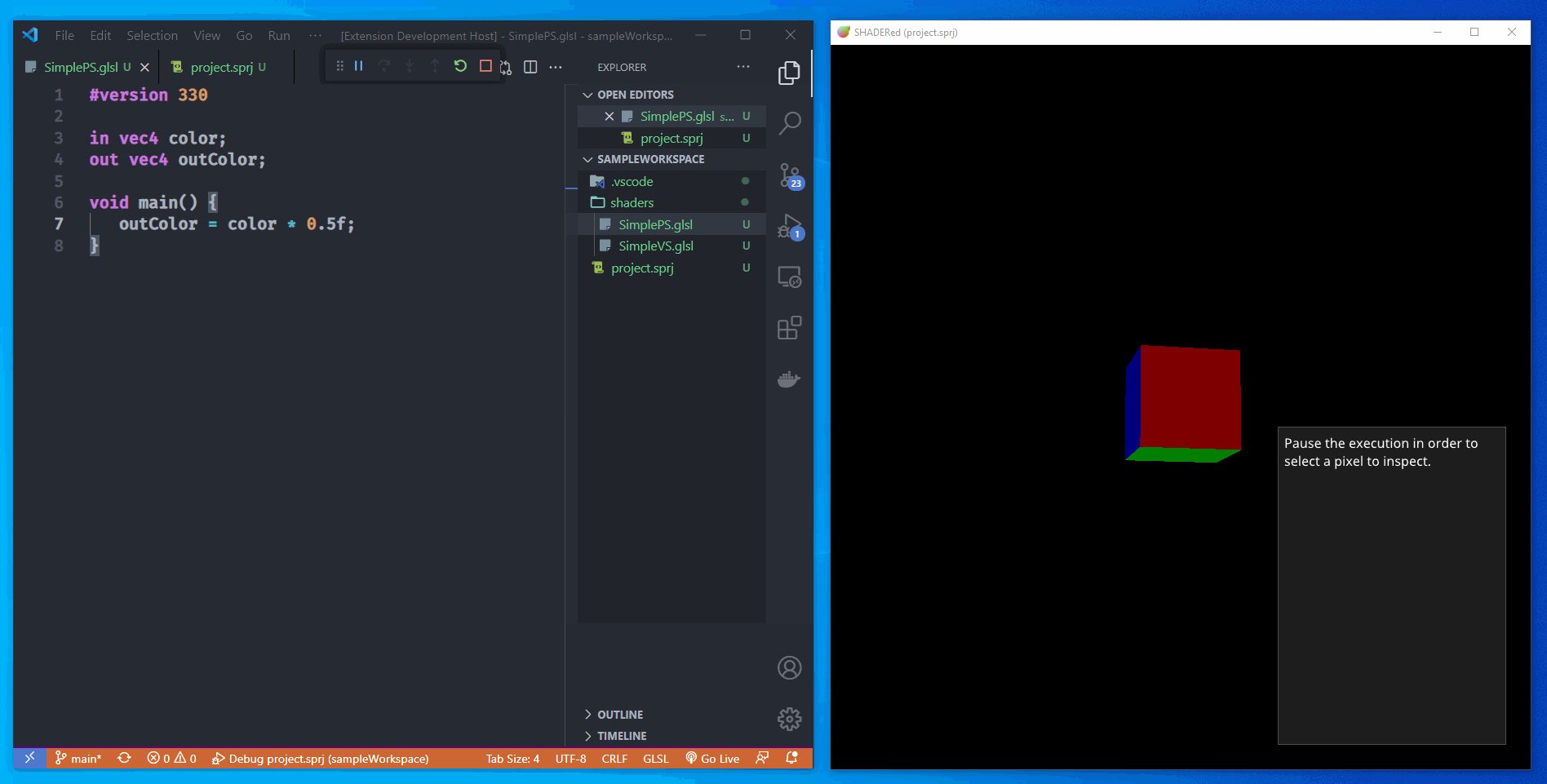
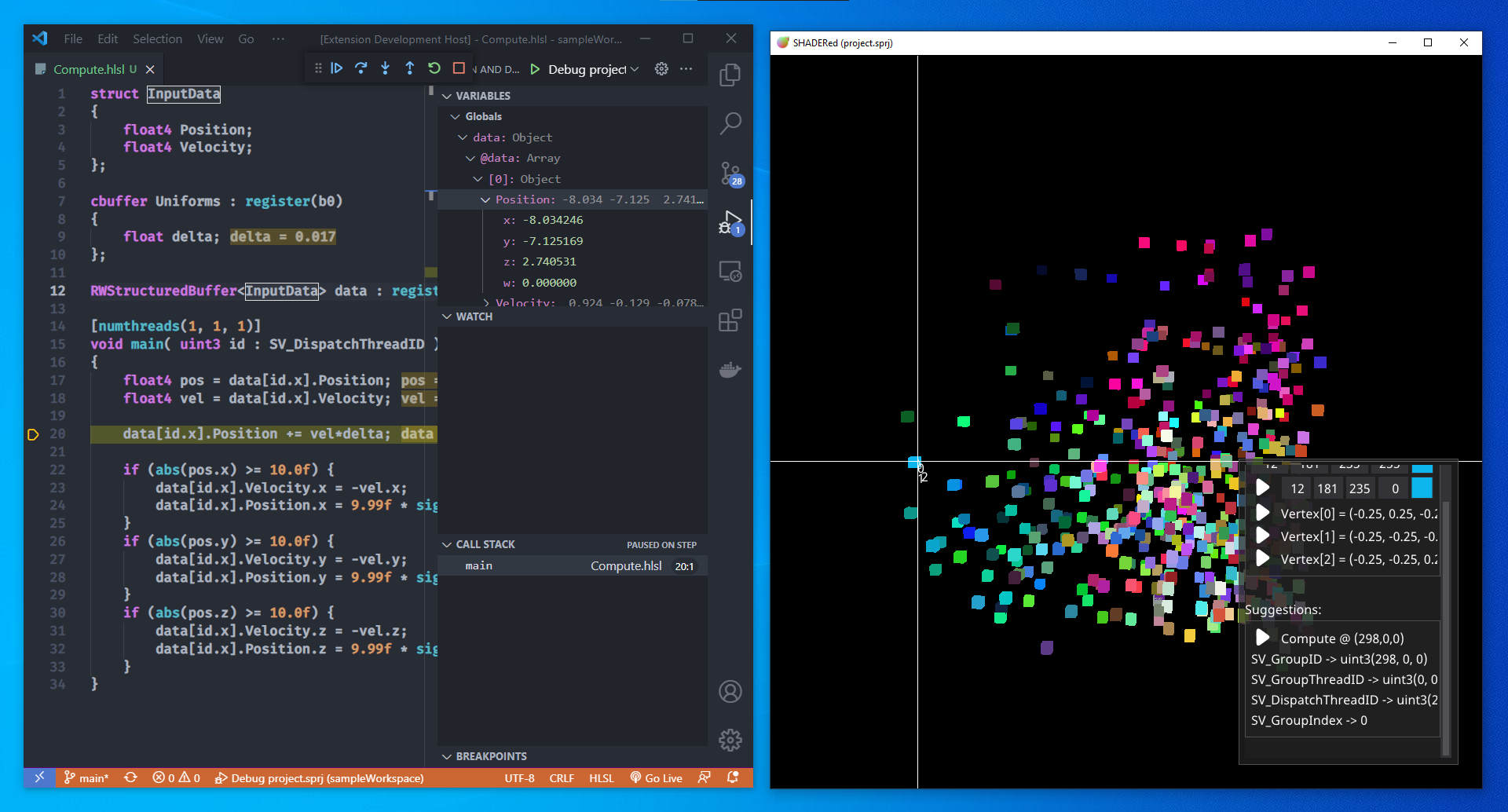
Besides debugging, you can also see your shader's output as you edit the code. When you save your changes to a file, SHADERed will automatically detect them and recompile the shaders.
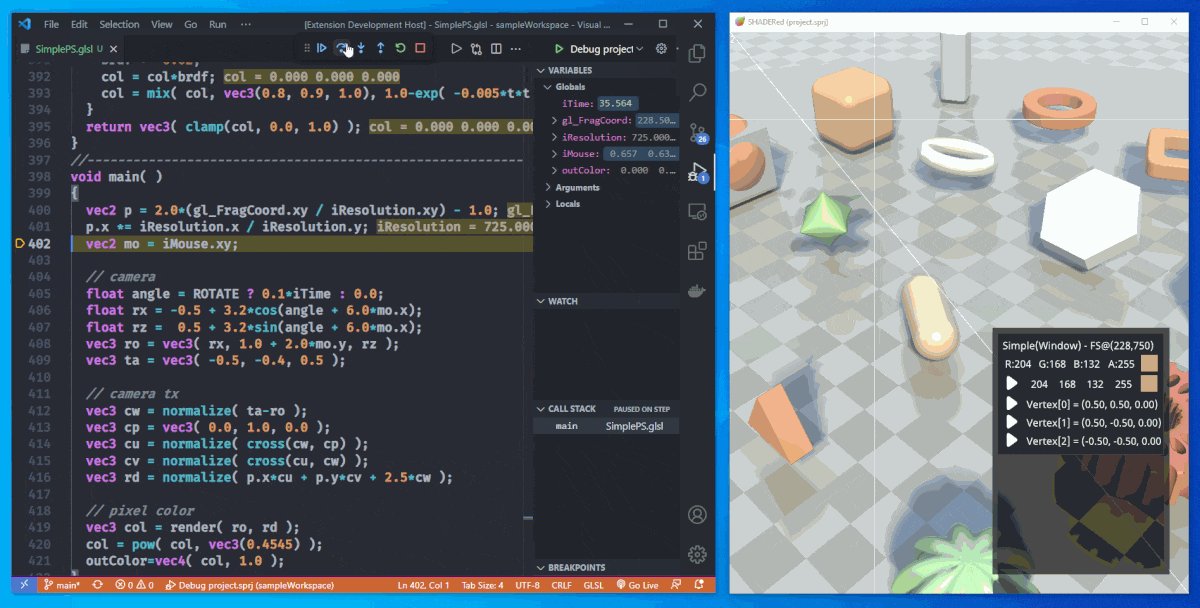
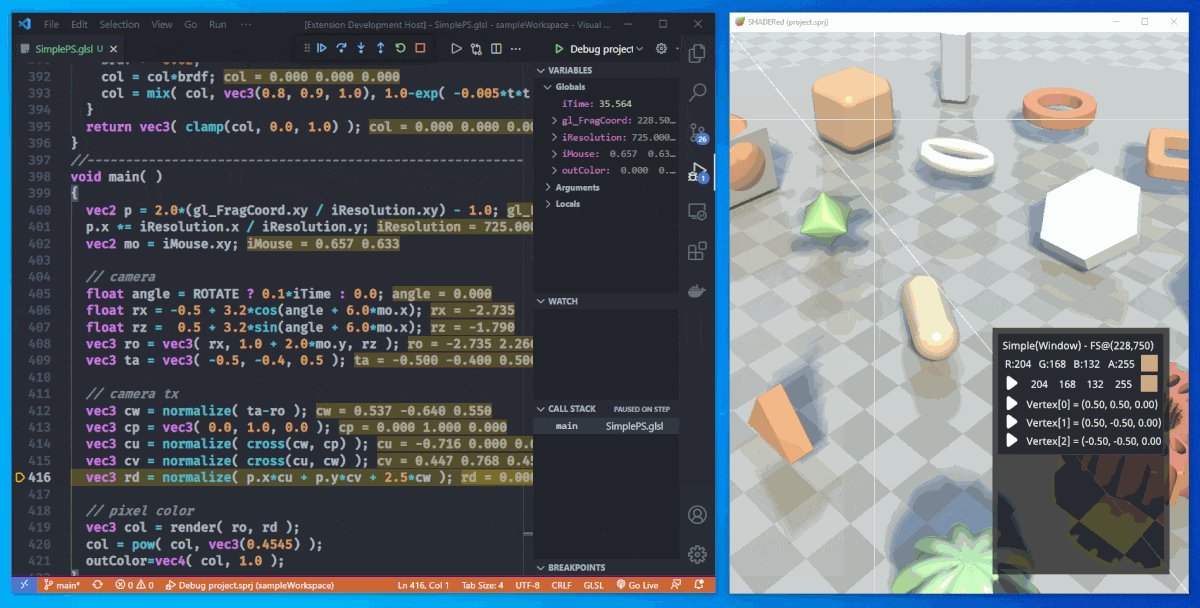
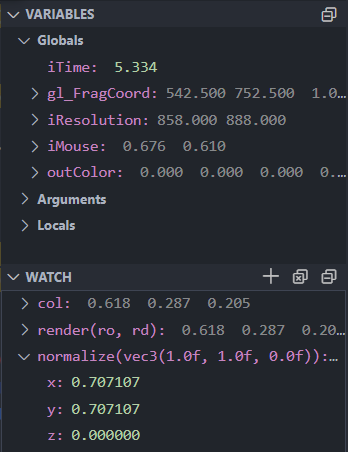
WatchesYou can add watches through Visual Studio Code's user interface. Watches will tell you the value of your expression. The value will be updated as you step through your shader's code. You can also see list of all variables and their values.
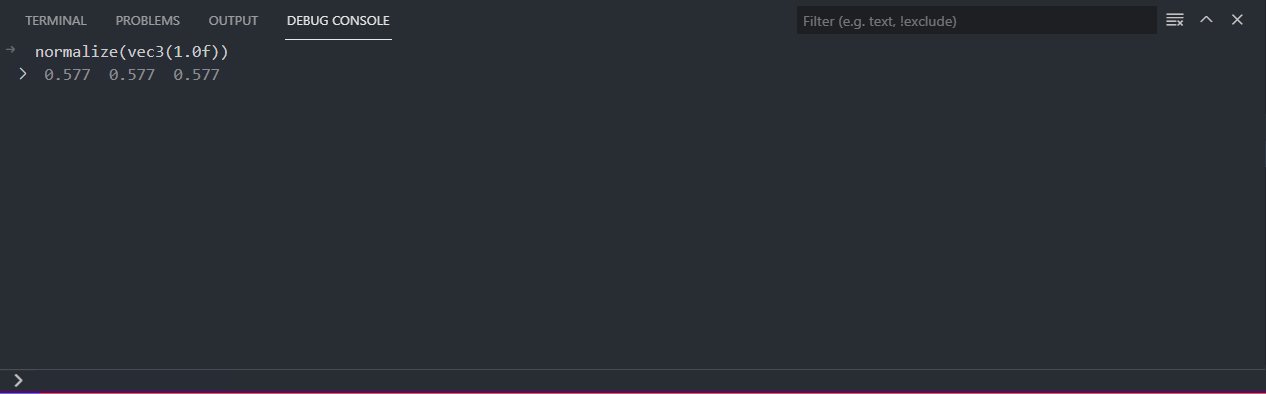
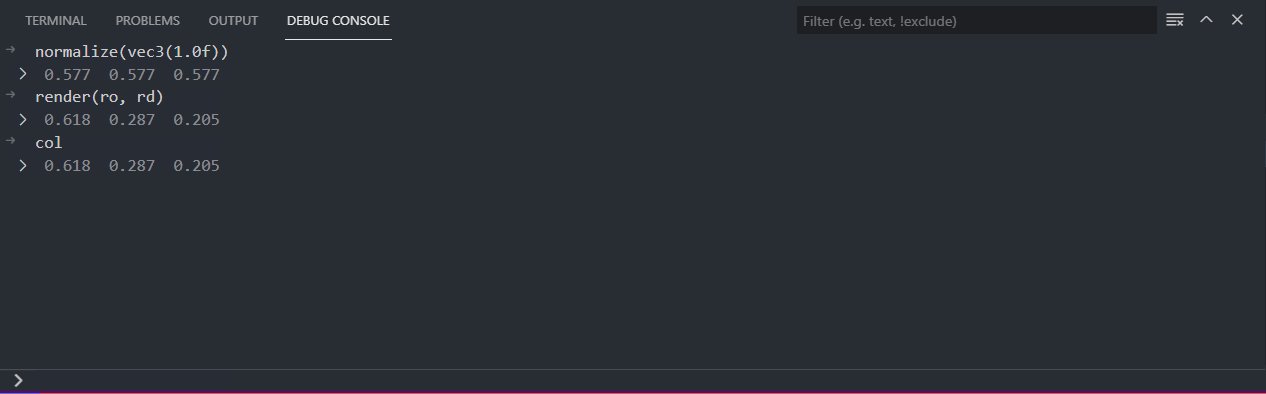
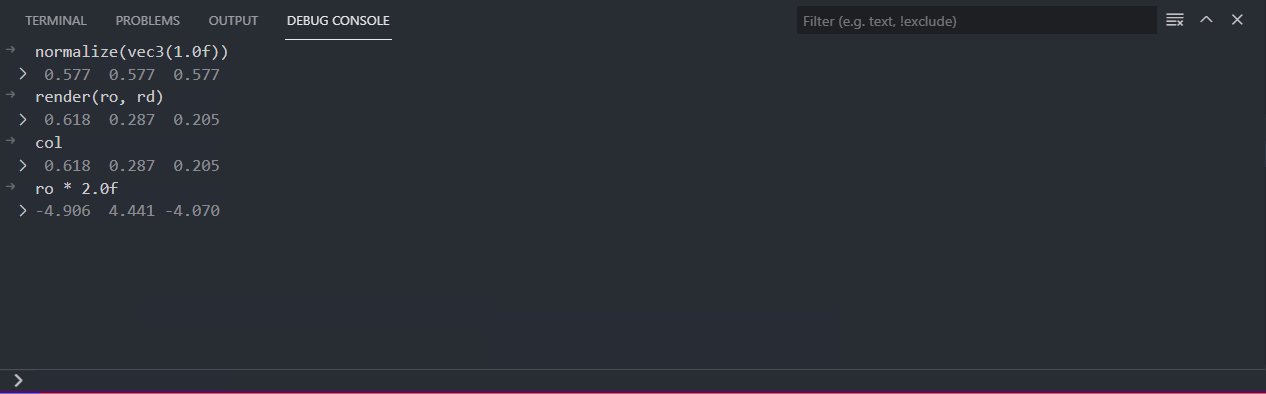
Run immediate expressionsIf you want to see the result of an expression without having to add it as a watch, you can enter the custom expressions in VS Code's
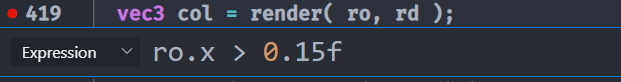
BreakpointsYou can add breakpoints to your shaders. The debugger will pause the execution when it hits the breakpoint. These breakpoints can also have a condition (the debugger will only pause when the condition has been met)
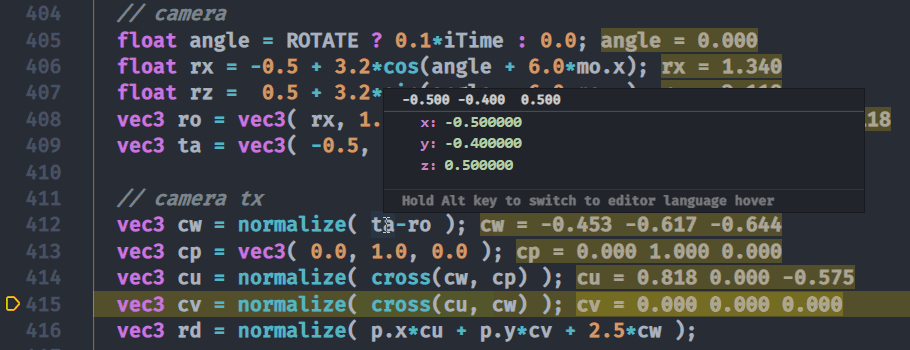
Inline values & hoverIf you've got the
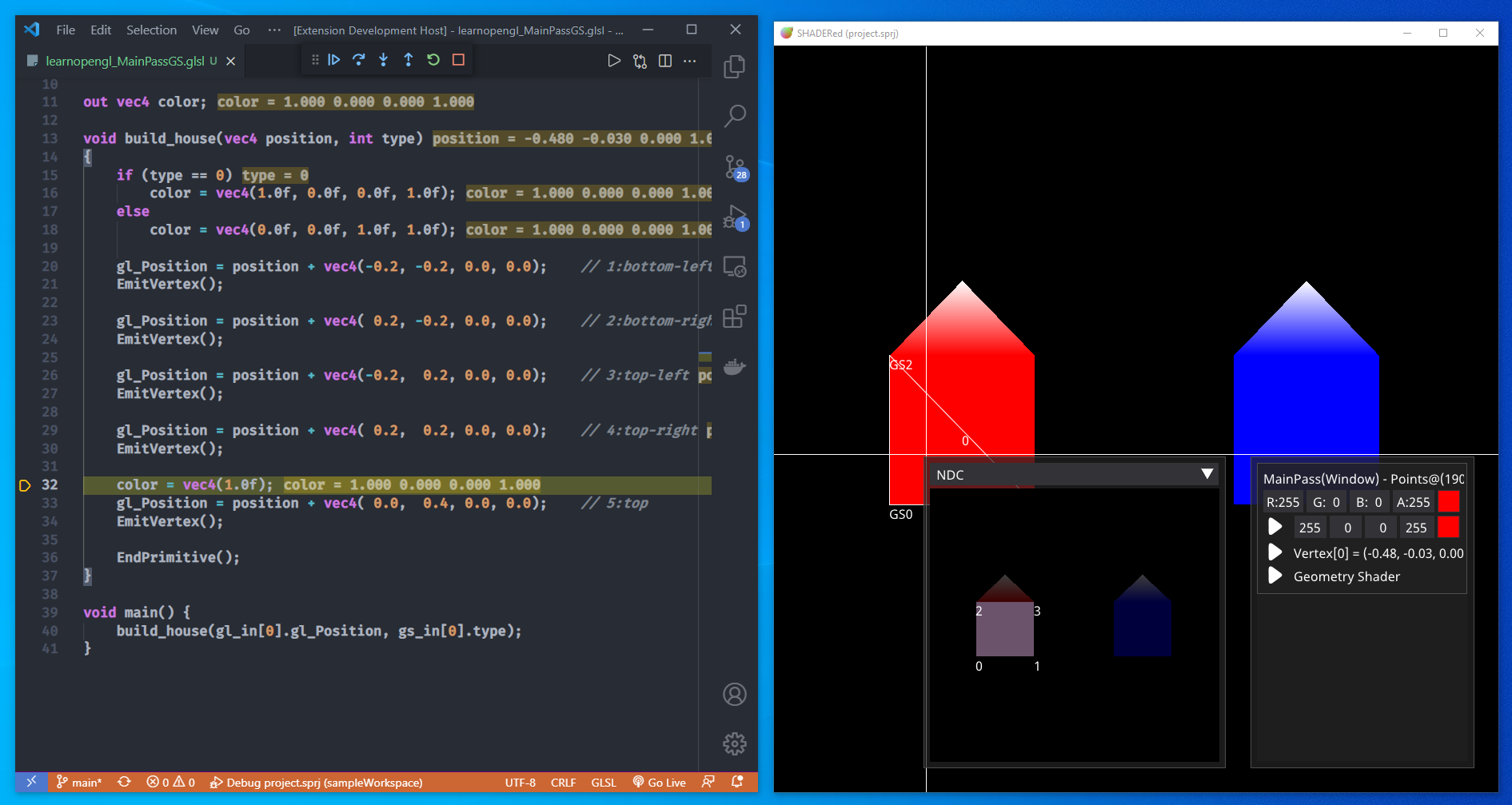
Debugging geometry shadersBesides vertex and pixel shaders, you can also debug geometry shaders. A window showing GS output will open when you start the geometry shader debugger.
Debugging compute shadersDebugging compute shaders with this extension is somewhat limited. There's currently no way to start debugging a specific thread (though, this can be done through standalone SHADERed). You can only initiate the CS debugger through the so-called "suggestions" (these suggestions are predictions made by SHADERed):
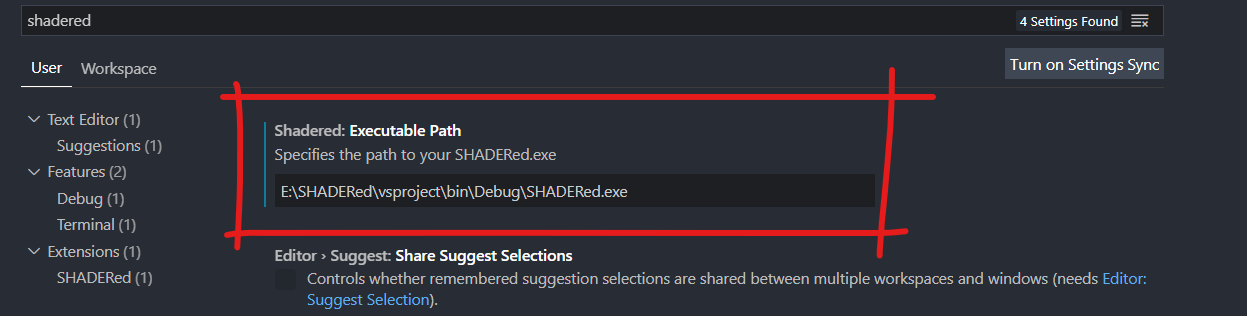
How to setupAfter you install the extension, you need to tell VS Code the location of your SHADERed executable (you have to have SHADERed downloaded for this extension to work!).
You can do this by going to the settings (
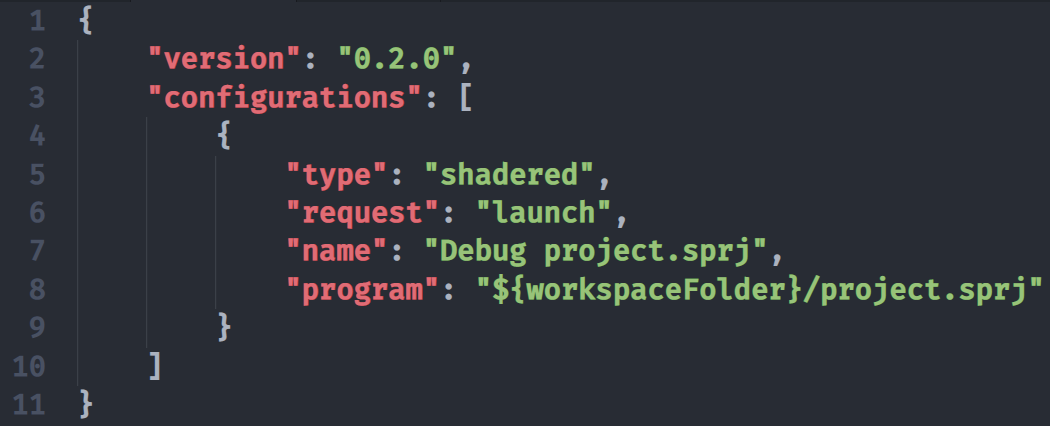
Now that VS Code knows the location of SHADERed, open a directory/workspace which contains a SHADERed project file (
and then press the F5 key.
Without the BuildIf you want to compile this extension by yourself, run these commands: Open project's directory with VS Code and hit LICENSEvscode-shadered is licensed under MIT license. See LICENSE for more details. |