Arrow Function Snippets






The quick and easy way to create and use Arrow Functions with VS Code.
We also recommend installing his complement extensions Const & Props Snippets and Debug
Installation
Quick Launch
Open the quick launch with ctrl+shift+P (Win/Linux) or cmd+shift+P (macOS).
Paste the following command and press Enter:
ext install deinsoftware.arrow-function-snippets
Extension Manager
Open the extension manager with ctrl+shift+X (Win/Linux) or cmd+shift+X (macOS), search for Arrow Function Snippets and click on [Install] button.
Marketplace
Arrow Function Snippets
⇧ Back to menu
Supported Languages
| Language |
Extension |
| JavaScript |
.js |
| TypeScript |
.ts |
| JavaScript React |
.jsx |
| TypeScript React |
.tsx |
| Vue |
.vue |
⇧ Back to menu
Regular VS Arrow Functions
Syntax
The arrow function allows to accomplish the same result with fewer lines of code and approximately half the typing.
Curly brackets aren't required if only one expression is present.
Arguments binding
Arrow functions do not have an arguments binding. But the same functionality can be achieved using rest parameters.
const myFunction = (...args) => {
console.log(args);
};
myFunction(1, 2, 3); // Output: [1, 2, 3]
Use of this keyword
Unlike regular functions, arrow functions do not have their own this. The value of this inside an arrow function remains the same throughout the lifecycle of the function and is always bound to the value of this in the closest non-arrow parent function.
Using new keyword
Regular functions created using function declarations or expressions are constructible and callable. Since regular functions are constructible, they can be called using the new keyword. However, the arrow functions are only callable and not constructible, so arrow functions can never be used as constructor functions. Hence, they can never be invoked with the new keyword.
No duplicate named parameters
Arrow functions can never have duplicate named parameters, whether in strict or non-strict mode.
⇧ Back to menu
Snippets
Below is a list of all available snippets and the triggers of each one. The ░ means the TAB jump position and █ the final cursor position.
Arrow Function
| Trigger |
Description |
Result JS/TS |
af→ |
implicit return without arg(s) |
() => █ |
afa→ |
implicit return with arg(s) |
(░arg) => █ |
afad→ |
implicit return with arg destructuring |
({░prop, ░prop}) => █ |
afo→ |
implicit return object |
() => ({░prop: value█}) |
afoa→ |
implicit return object with arg(s) |
(░arg) => ({░prop: value█}) |
afe→ |
explicit return |
() => {
░return █
} |
afea→ |
explicit return with arg(s) |
(░arg) => {
░return █
} |
afead→ |
explicit return with arg destructuring |
({░prop, ░prop}) => {
░return █
} |
afee→ |
explicit empty |
() => {
█
} |
afeea→ |
explicit empty with arg(s) |
(░arg) => {
█
} |
afp→ |
explicit with parentheses |
() => {
(█)
} |
afpa→ |
explicit with parentheses and arg(s) |
(░arg) => {
(█)
} |
afii→ |
immediately invoque |
(() => █)() |
iiaf→ |
immediately invoque |
(() => █)() |
Async Arrow Functions
| Trigger |
Description |
Result JS/TS |
aaf→ |
implicit return without arg(s) |
async () => █ |
aafa→ |
implicit return with arg(s) |
async (░arg) => █ |
aafad→ |
implicit with arg destructuring |
async ({ ░prop }) => █ |
aafe→ |
explicit return |
async () => {
░return █
} |
aafea→ |
explicit return with arg(s) |
async (░arg) => {
░return █
} |
aafead→ |
explicit return with arg destructuring |
async ({░prop, ░prop}) => {
░return █
} |
aafee→ |
explicit empty |
async () => {
█
} |
aafeea→ |
explicit empty with arg(s) |
async (░arg) => {
█
} |
aaafea→ |
explicit with args and await |
async (░arg) => {
const ░name = await █
} |
aafii→ |
immediately invoked |
(async () => █)() |
iiaaf→ |
immediately invoked |
(async () => █)() |
Promises
| Trigger |
Description |
Result JS/TS |
afpr→ |
promise implicit returns |
░promise
.then((░response) => {░})
.catch((░error) => {░})
.finally(() => {░})█
} |
afr→ |
implicit return response |
(░response) => █ |
afrj→ |
implicit return response json |
(░response) => ░response.json()█ |
afrd→ |
implicit return response data |
(░response) => ░response.data█ |
afer→ |
explicit return response |
(░response) => {
░return █
} |
aferj→ |
explicit return response json |
(░response) => {
return ░response.json()
}█ |
aferd→ |
explicit return response data |
(░response) => {
return ░response.data
}█ |
Arrays
| Trigger |
Description |
Result JS/TS |
arfeq→ |
filter equal |
const ░newArray = ░array.filter((░element) => ░element === ░value)█ |
arfne→ |
filter not equal |
const ░newArray = ░array.filter((░element) => ░element !== ░value)█ |
arfoeq→ |
filter object equal |
const ░newArray = ░array.filter((░element) => ░element.░prop === ░value)█ |
arfone→ |
filter object not equal |
const ░newArray = ░array.filter((░element) => ░element.░prop !== ░value)█ |
arssa→ |
sort string ascending |
░array.░sort((a, z) => a.localeCompare(z))█ |
arssd→ |
sort string descending |
░array.░sort((a, z) => z.localeCompare(a))█ |
arsna→ |
sort number ascending |
░array.░sort((a, z) => a - z)█ |
arsnd→ |
sort number descending |
░array.░sort((a, z) => z - a)█ |
arsba→ |
sort boolean ascending |
░array.░sort((a, z) => Boolean(a) - Boolean(z))█ |
arsbd→ |
sort boolean descending |
░array.░sort((a, z) => Boolean(z) - Boolean(a))█ |
arsda→ |
sort date ascending |
░array.░sort((a, z) => new Date(a) - new Date(z))█ |
arsdd→ |
sort date descending |
░array.░sort((a, z) => new Date(z) - new Date(a))█ |
arso→ |
sort object by properties |
░array.░sort((a, z) => {
const sort = {
░propString: a.░propString.localeCompare(z.░propString),
░propNumber: a.░propNumber - z.░propNumber,
░propBoolean: Boolean(a.░propBoolean) - Boolean(z.░propBoolean),
░propDate: new Date(a.░propDate) - new Date(z.░propDate),
}
return sort.░propString || -sort.░propNumber || sort.░propBoolean || sort.░propDate
})█ |
arus→ |
unsort / shuffle |
░array.░sort(() => Math.random() - 0.5)█ |
aruv→ |
unique values |
const ░newArray = ░array.filter((░current, ░index, ░arr) => ░arr.indexOf(░current) == ░index)█ |
Functions
| Trigger |
Description |
Result JS |
Result TS |
edaf→ |
export default anonymous arrow function |
export default (░) => {
█
} |
export default (░) => {
█
} |
edaaf→ |
export default async anonymous arrow function |
export default async (░) => {
█
} |
export default async (░) => {
█
} |
caf→ |
const arrow function implicit return |
const ░name = (░) => █ |
const ░name = (░) => █ |
cafe→ |
const arrow function explicit return |
const ░name = (░) => {
░return █
} |
const ░name = (░) => {
░return █
} |
ecaf→ |
export const arrow function |
export const ░name = (░) => {
█
} |
export const ░name = (░) => {
█
} |
caaf→ |
const async arrow function |
const ░name = async (░) => {
█
} |
const ░name = async (░) => {
█
} |
ecaaf→ |
export const async arrow function |
export const ░name = async (░) => {
█
} |
export const ░name = async (░) => {
█
} |
caft→ |
const arrow function with type |
|
const ░name = (░) : ░type => {
█
} |
ecaft→ |
export const arrow function with type |
|
export const ░name = (░) : ░type => {
█
} |
caaft→ |
const async arrow function with type |
|
const ░name = async (░) : ░type => {
█
} |
ecaaft→ |
export const async arrow function with type |
|
export const ░name = async (░) : ░type => {
█
} |
⇧ Back to menu
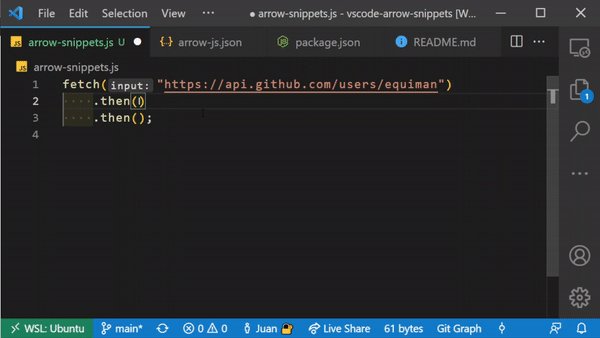
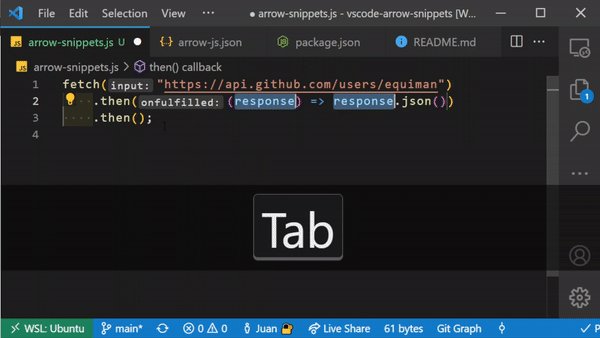
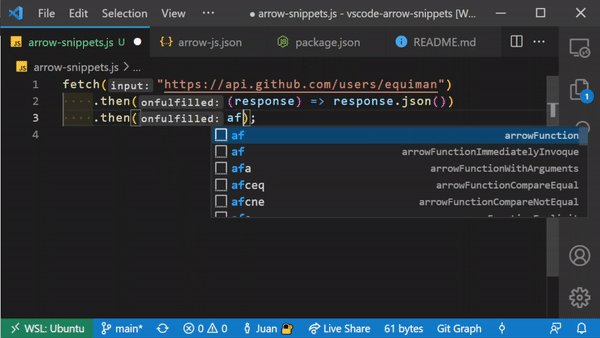
Examples
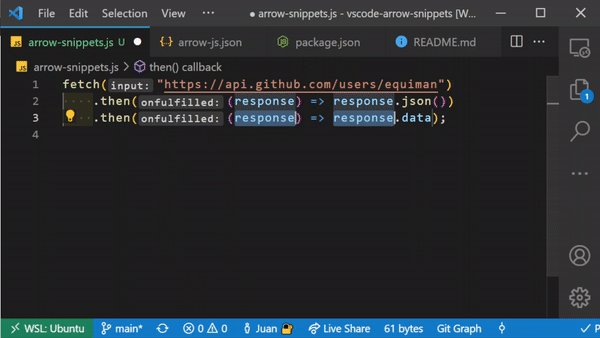
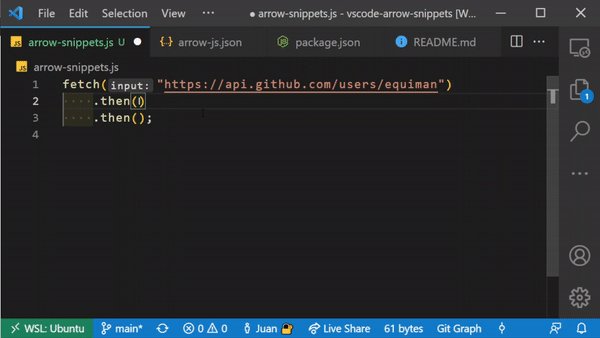
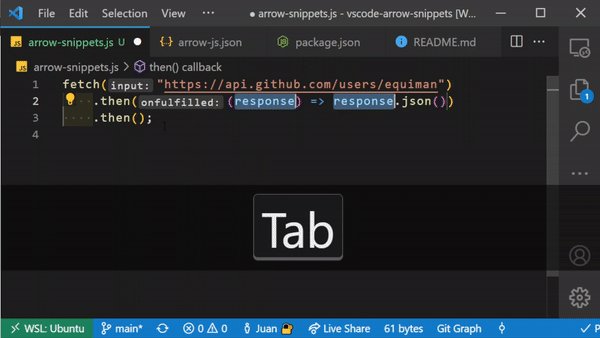
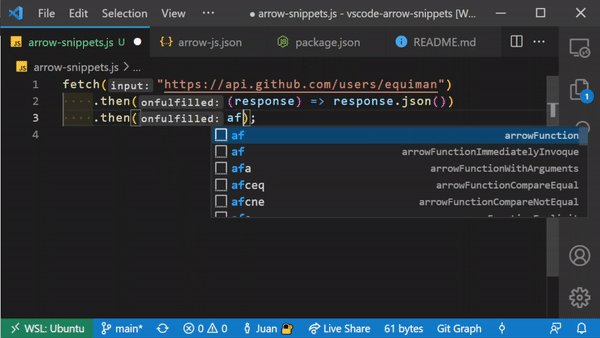
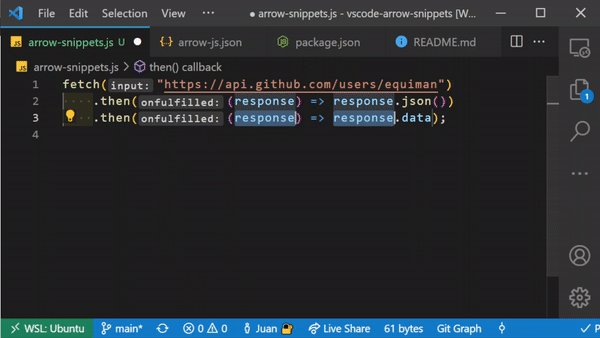
Create a response for fetch promise with afrj and afrd

⇧ Back to menu
Keyboard
Remember to complement the snippets with these keyboard shortcuts that can be used without needing to move the cursor to the start or to the end.
| Action |
Win/Linux |
macOS |
| Insert line above |
ctrl+shift+enter |
cmd+shift+enter |
| Insert line below |
ctrl+enter |
cmd+enter |
⇧ Back to menu
Settings
The editor.snippetSuggestions setting in vscode settings.json will show snippets on top of the suggestion list.
"editor.snippetSuggestions": "top"
⇧ Back to menu
About
Built With
- VS Code - Code editing redefined.
- Figma - The collaborative interface design tool.
- SWPM - One Package Manager to command them all.
Contributing
Please read CONTRIBUTING for details on our code of conduct, and the process for submitting pull requests to us.
Versioning
We use SemVer for versioning. For the versions available, see the Arrow Function Snippets on GitHub.
Authors
See also the list of contributors who participated in this project.
If this project helps you, consider buying me a cup of coffee.


License
This project is licensed under the MIT License - see the LICENSE file for details.
⇧ Back to menu