Auto Select Pasted Text for VSCode
Boost your VSCode experience with Auto Select Pasted Text. This extension is perfect for developers frequently copying and pasting code snippets, especially from online sources or ChatGPT. Eliminate the manual re-selection hassle post-pasting. The extension ensures that every time you paste content, it's instantly selected, making the editing process more streamlined and efficient.

🌟 Features
📌 Instant Highlight: After pasting, your text is automatically highlighted. This allows for immediate operations, such as indenting, commenting, or other formatting tasks.
💼 Smart Pasting & Deselection: If you paste and then type, the extension smartly deselects the pasted content and positions the cursor at the end. This ensures a seamless transition between pasting and continuing to type. Moreover, the extension recognizes repeated pasting actions and appends content without overwriting the previous pastes.
📖 Logging & Debugging: Behind the scenes, the extension logs significant events, such as activations, paste commands, and selection changes. This is invaluable for developers seeking insights or debugging the extension's behavior. Easily toggle logging on or off via the command palette or settings.
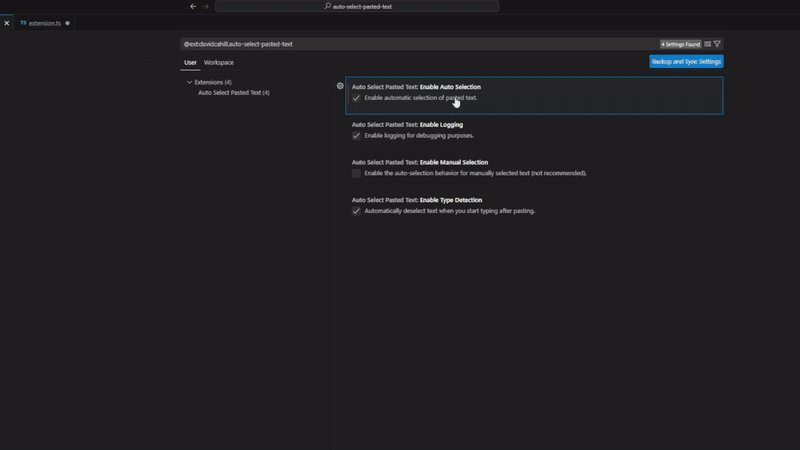
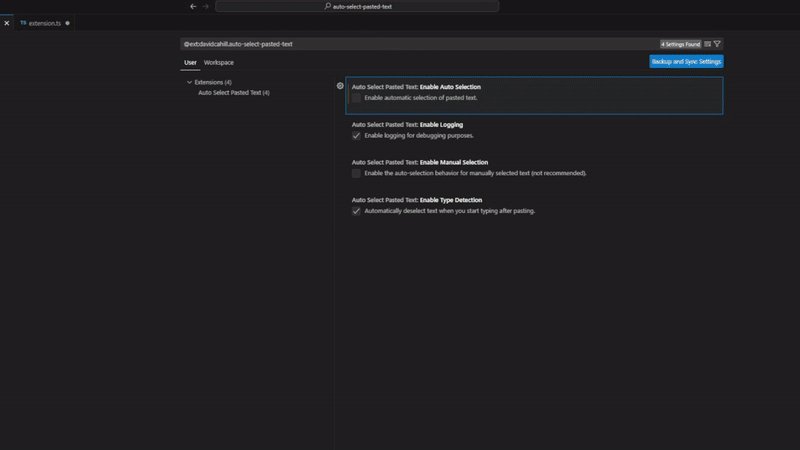
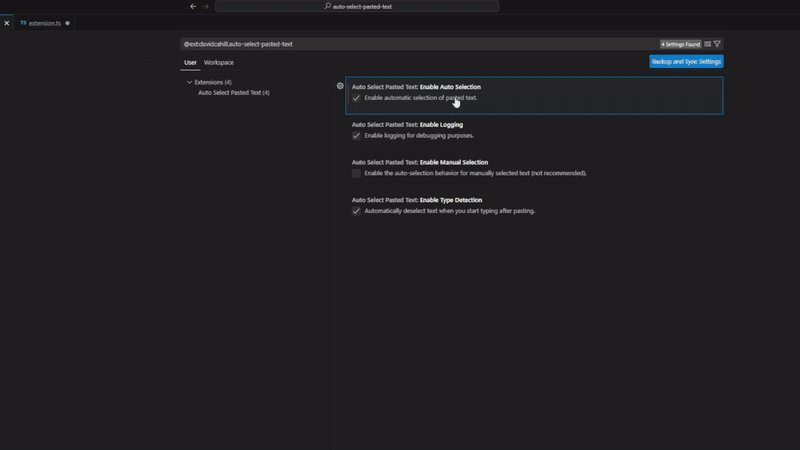
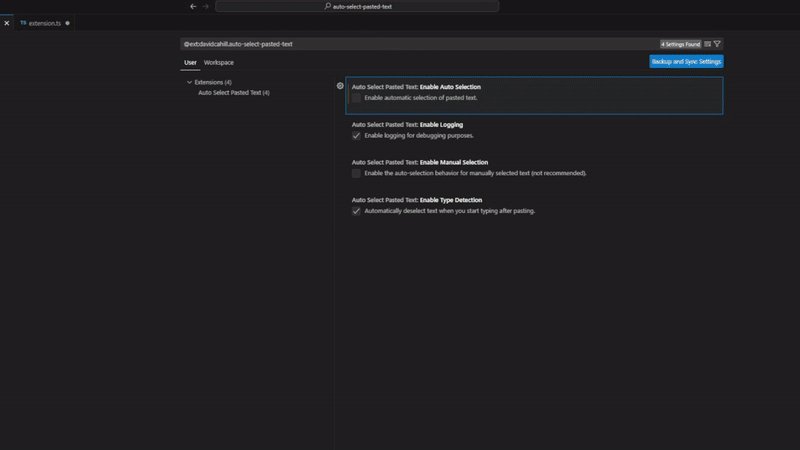
🎚 Settings & Command Menu: Customize your experience by using the settings or command menu to toggle various features, including auto selection of pasted text, logging for debugging, auto deselection on typing, and more.
📦 Seamless Integration: Experience the magic without any configuration. Just install, and you're good to go!
🔧 Installation
- Open VSCode.
- Access the Extensions view with
Ctrl + Shift + X.
- Search for "Auto Select Pasted Text".
- Hit Install.
- Start enjoying a refined editing experience!
🛠 Usage
Whenever you paste content, it will be automatically highlighted. This auto-selection functionality is designed to streamline common post-paste operations, enhancing your coding efficiency. Here are some of the immediate operations you can perform on the auto-selected text:
- Indenting: Quickly adjust the indentation of the pasted code by pressing
Tab to indent or Shift + Tab to outdent.
- Commenting: Instantly comment out the pasted section using
Ctrl + / (or Cmd + / on macOS).
- Formatting: If you have a formatter installed, you can format the selected code immediately with
Shift + Alt + F.
- Cut/Copy: Decide to move the pasted content or duplicate it? Just use
Ctrl + X to cut or Ctrl + C to copy without any extra selection steps.
- Applying Snippets: If you have code snippets or extensions that work on selected text, they can be applied right away.
- Deletion: Changed your mind about the pasted content? Simply press
Delete or Backspace to remove the selected content.
After pasting, if you start typing, the auto-selected content will be deselected, and the cursor will position itself at the end, allowing for a seamless transition between pasting and typing.
For a personalized experience, delve into the extension's settings. Here, you can fine-tune features such as auto-deselection upon typing or enable debugging logs. But that's not all! If you need swift alterations, the command palette is at your service. Simply press Ctrl+Shift+P to open the command palette and search for commands starting with AutoSelectPastedText:. This will present a list of quick toggles and actions specific to the extension, allowing you to modify its behavior without diving into the settings menu.
This auto-selection feature aims to reduce the friction between pasting and editing, ensuring a smooth and efficient coding experience.
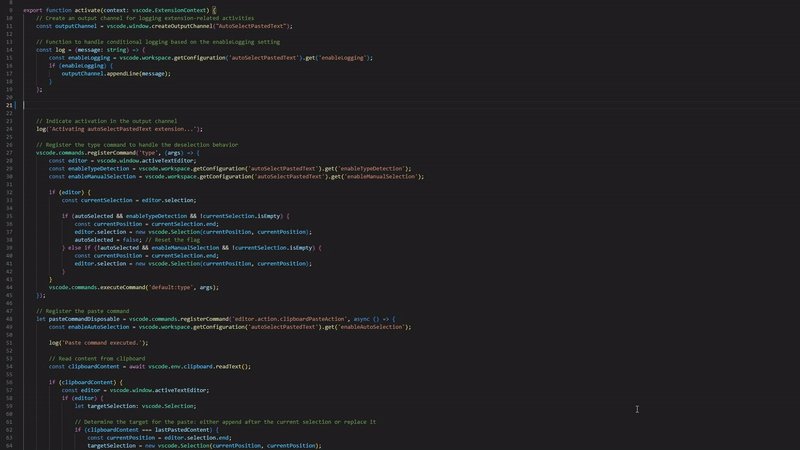
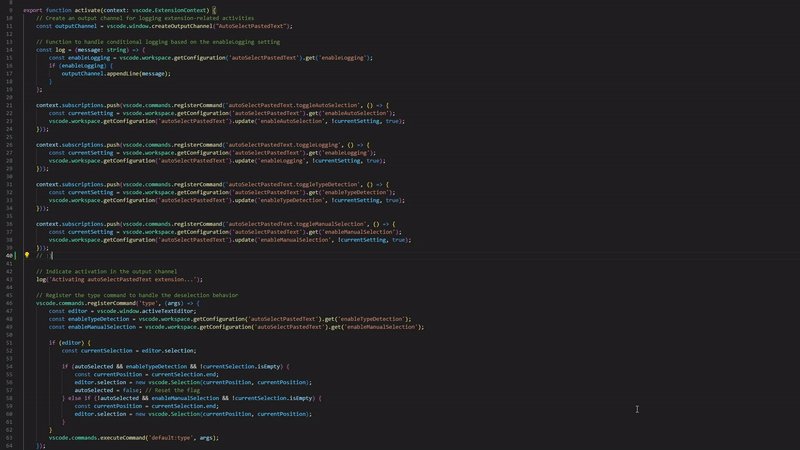
💻 Development
Interested in the logic and technology that powers the extension? Explore the source code on GitHub.
📢 Feedback and Contributions
Your insights shape the evolution of this tool. Share your thoughts, report bugs, or contribute directly. Engage with us by opening an issue or submitting a pull request on our GitHub repository.