MCP日程表 README
这个是一个支持MCP的日程表插件,使用了libp2p技术和mDNS协议实现局域网内的对等网络和配套的MCP Server进行通讯交互, 提供增、删、查取日程的功能。
Cursor和Trae在配置 MCP Server 后 在Chat中通过 “增加日程”、“今天三点提醒我抢票”、“每天中午十一点提醒我点外卖”、“帮我查询今天下午有什么安排”、 “删除第一个日程”等自然语言进行交互。 并在提醒时间到后在 VSCode 内进行提醒,点击后可查看日程详情。
MCP Server 地址:
Github: Damon-law/mcp_server_for_schedules
Gitee: MCP日程表的MCPServer: 与MCP日程表( VSCode/Trae/Cursor拓展) 交互的 MCP Server
功能 Features
- [x] 通过MCP新增日程 (一次性日程, 循环性日程: 每日、 每周、 每年)
- [x] 通过MCP查询日程
- [x] 通过MCP删除日程
- [x] 通过MCP清空日程
- [ ] 通过MCP更改日程内容 (目前可以删了重建)
- [×] 编辑器内定时提醒日程
- [ ] ...
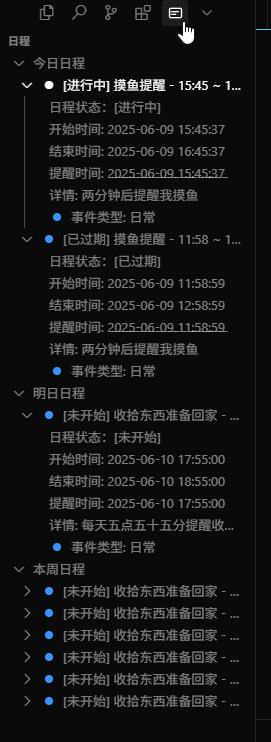
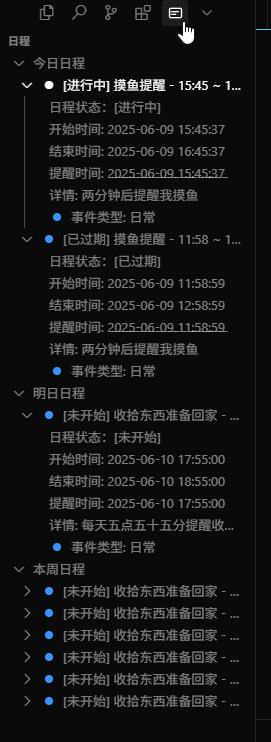
界面展示:

常见编辑器简易使用教程:
Cursor中使用
Cursor中使用方法:
安装插件
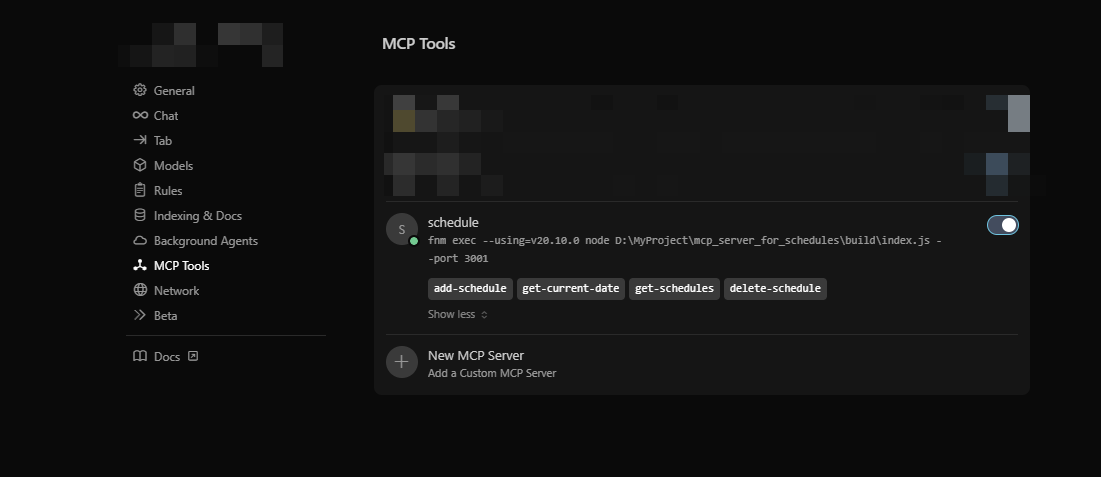
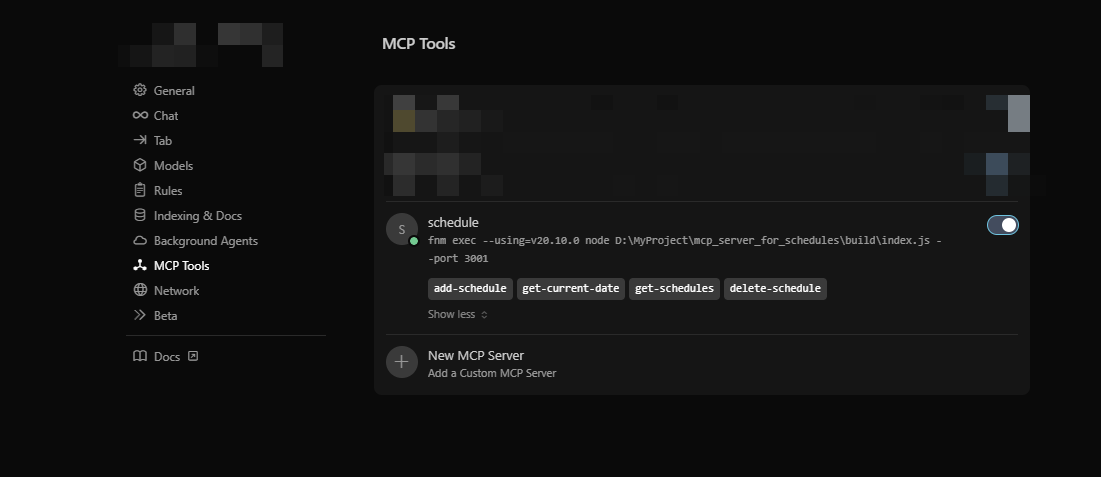
配置MCP Server
{
"mcpServers": {
"schedules": {
// 配置了fnm的情况下,先指定你使用的node版本
"command": "fnm exec --using=20.10.0 node 你的路径\\mcp_server_for_schedules\\build\\index.js"
// 正常node
"command": "node 你的路径\\mcp_server_for_schedules\\build\\index.js"
}
}
}

新增循环日程

新增一次性日程

到时间显示提醒

查看提醒详情

查询日程


删除日程

Trae中使用
Trae中使用方法:
Trae 中的 通知好像是默认设置为勿打扰模式,需要手动打开通知:

安装插件
配置MCP Server
{
"mcpServers": {
"schedules": {
// 配置了fnm的情况下,先指定你使用的node版本
"command": "fnm exec --using=20.10.0 node 你的路径\\mcp_server_for_schedules\\build\\index.js"
// 正常node
"command": "node 你的路径\\mcp_server_for_schedules\\build\\index.js"
}
}
}

再对下中选择智能体MCP即可使用

新增循环日程

新增一次性日程

到时间显示提醒

查看提醒详情

查询日程


删除日程

删除日程

使用要求 Requirements
MCP日程表的增、删、查操作均由MCP Server通过libp2p建立的对等网络通讯,因此需要先安装对应的 MCP Server:
Github: Damon-law/mcp_server_for_schedules
Gitee: MCP日程表的MCPServer: 与MCP日程表( VSCode/Trae/Cursor拓展) 交互的 MCP Server
下载到本地后
pnpm install
或
npm install
然后
pnpm build
或
npm run build
编译完成后,在 build 文件夹下会生成一个 index.js 文件,这就是我们需要的 MCP Server.
在对应的IDE内配置MCP Server:
{
"mcpServers": {
"schedules": {
// 配置了fnm的情况下,先指定你使用的node版本
"command": "fnm exec --using=20.10.0 node 你的路径\\mcp_server_for_schedules\\build\\index.js"
// 正常node
"command": "node 你的路径\\mcp_server_for_schedules\\build\\index.js"
}
}
}
拓展配置 Extension Settings
暂无
已知问题 Known Issues
暂无
版本更新 Release Notes
0.0.4
转为使用libp2p进行对等网络通讯, 使用mDNS协议自动发现链接节点。
0.0.3
更新了README.md, 更改为github的图片路径
0.0.2
更新了README.md, 更改为gitee的图片路径
0.0.1
初版发布
更多 More
本拓展开源。
详细内容和开发可查看掘金:
赛博丁真Damon 的个人主页 - 动态 - 掘金