Yet Another Git Graph (yagg) extension for Visual Studio Code
Features
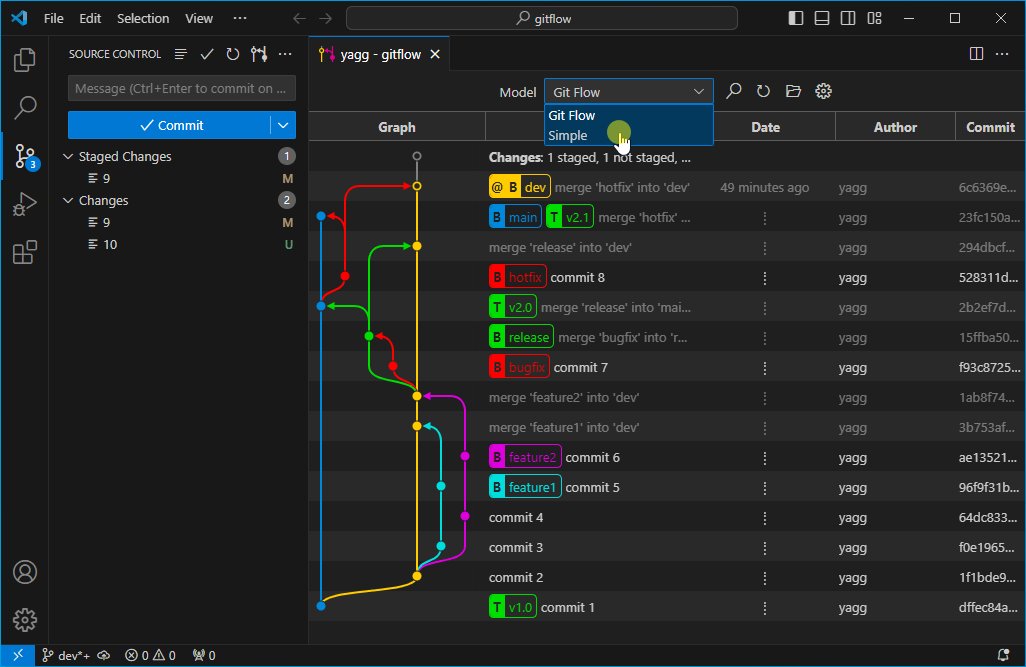
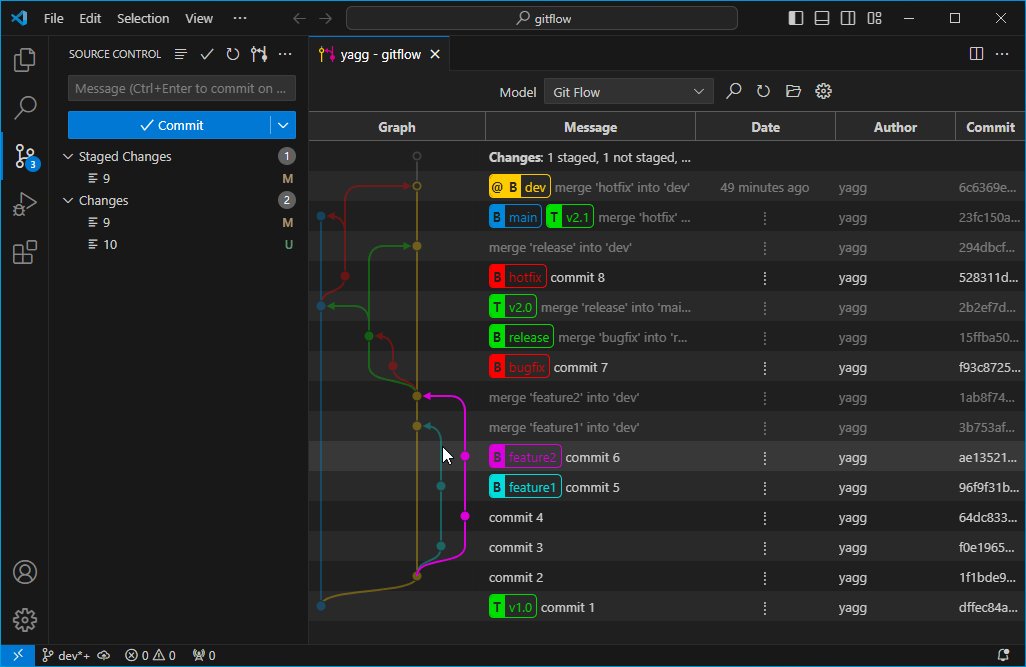
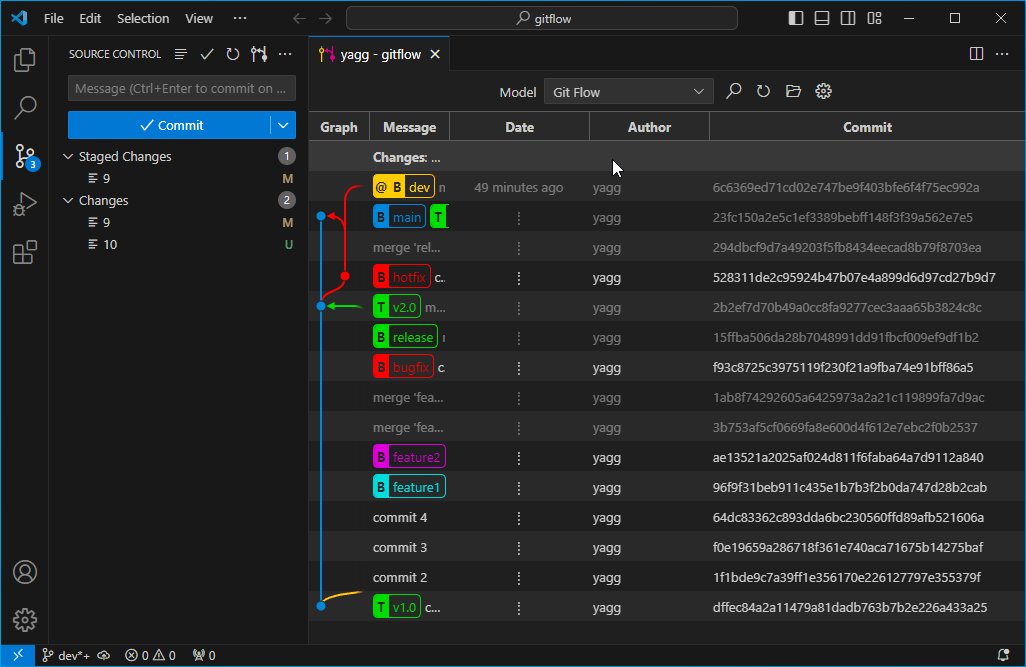
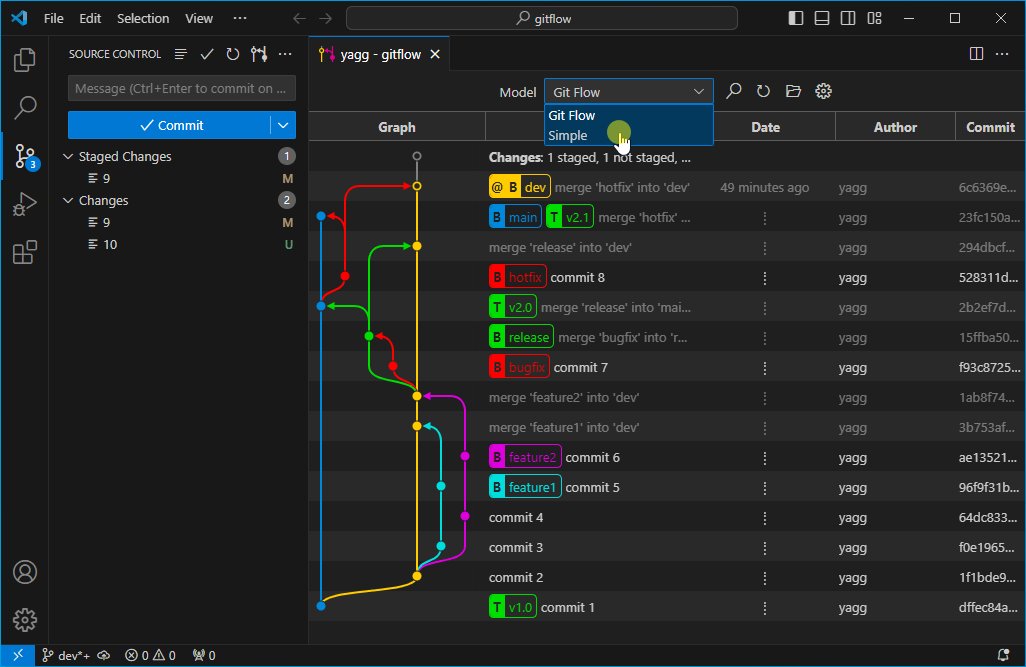
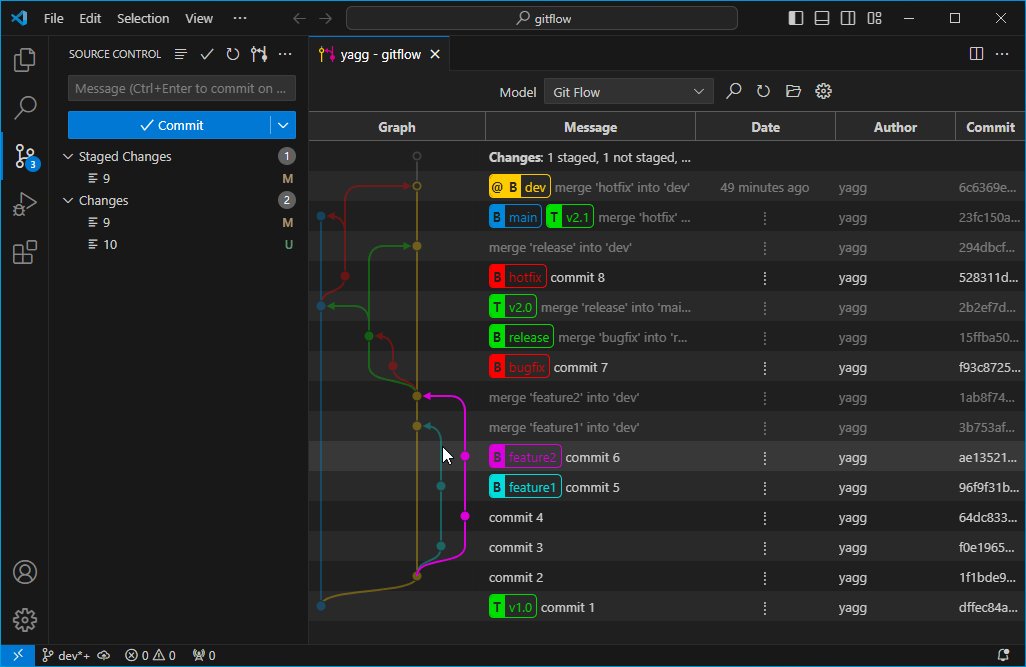
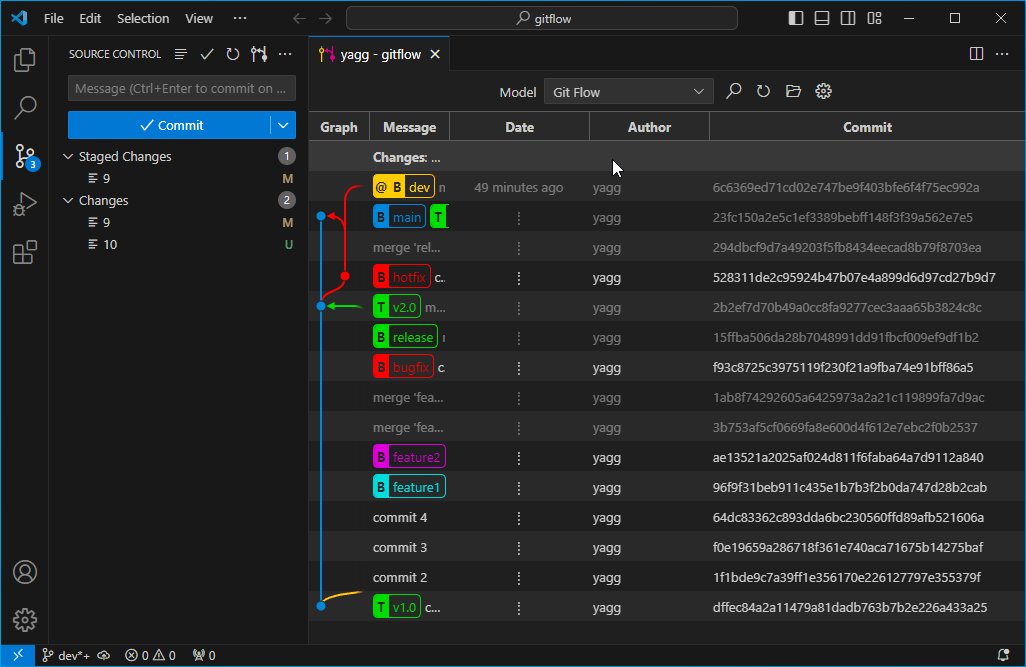
Branching models - Models dictate how graph is rendered by grouping branches according to branch name. Branch groups are drawn in order, using specified alternating colors. Each group can have priority, used to establish ownership of commits reachable via multiple branches. Long-living branches tend to have higher priority.
Branch highligting - Clicking on a branch highlights it by dimming other branches. Holding ctrl/cmd while clicking toggles highlighting of additional branches. Clicking anywhere else in the graph resets the highlight.

Extension Settings
Default extension settings. Basic knowledge of regex is expected.
{
"yagg.models": {
"Git Flow": { // name of model
"date": "relative", // default or "local"
"author": "name", // default or "email"
"changes": "#808080", // color of changes (default)
"branches": [ // branch groups, drawn in order below
{
"pattern": "^(main|master)$", // regex to match branch name when grouping, here "main" or "master"
"priorty": 0, // used to assign commits to branch, lower number means higher priority, optional
"colors": "#0088dd" // color of branch group, can be single color or array of colors
}, {
"pattern": "^hotfix.*$", // here branches with names starting with "hotfix"
"priority": 4,
"colors": "#ff0000"
}, {
"pattern": "^release.*$",
"priority": 3,
"colors": "#00dd00"
}, {
"pattern": "^bugfix.*$",
"priority": 5,
"colors": "#ff0000"
}, {
"pattern": "^(dev|develop)$",
"priority": 1,
"colors": "#ffcc00"
}, {
"pattern": "^feature.*$",
"priority": 2,
"colors": [ // colors in array will alternate
"#00dddd", "#dd00dd"
]
}, {
"pattern": "^.+$", // all other named branches
"colors": "var(--vscode-foreground)" // changes with theme
}, {
"pattern": "^$", // nameless "branches"
"colors": "chocolate" // can be color names
}
],
"tags": "#00dd00", // color(s) of tags, if omitted branch color is used
"overlap": false // "true" allows branch groups overlapping while keeping order
},
"Simple": {
"date": "local",
"author": "email",
"branches": [
{
"pattern": "^(main|master)$", // "main" or "master" branch ...
"priority": 0, // with highest priortiy
"colors": "#0088dd"
}, {
"pattern": "^.*$", // all other branches in single group ...
"colors": [ // and alternating colors
"#ff0000", "#00dd00", "#ffcc00", "#00dddd", "#dd00dd", "var(--vscode-foreground)", "chocolate"
]
}
]
}
}
}