Playwright Test for VS CodeThis extension integrates Playwright into your VS Code workflow. Here is what it can do: 
RequirementsThis extension works with Playwright version v1.19+ or newer. If you are looking for the old extension that supported Playwright v1.14+, switch to v0.0.9 of this extension manually. Having said that, we highly recommend using the latest version of [Playwright Test]! Install PlaywrightIf you don't have the Playwright NPM package installed in your project, or if you are starting with a new testing project, the "Install Playwright" action from the command panel will help you get started. 
Pick the browsers you'd like to use by default, don't worry, you'll be able to change them later to add or configure the browsers used. You can also choose to add a GitHub Action so that you can easily run tests on Continuous Integration on every pull request or push. 
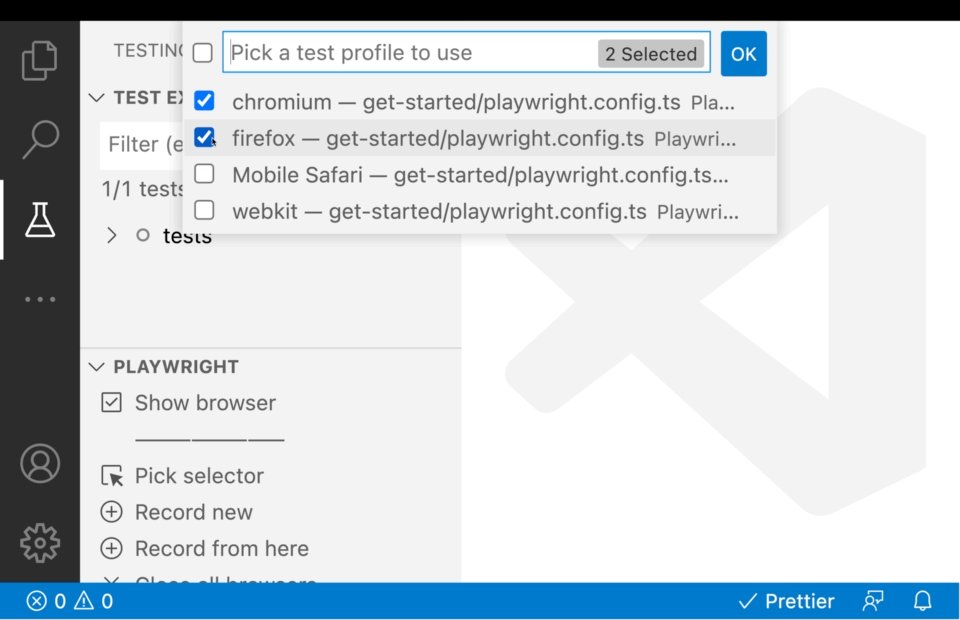
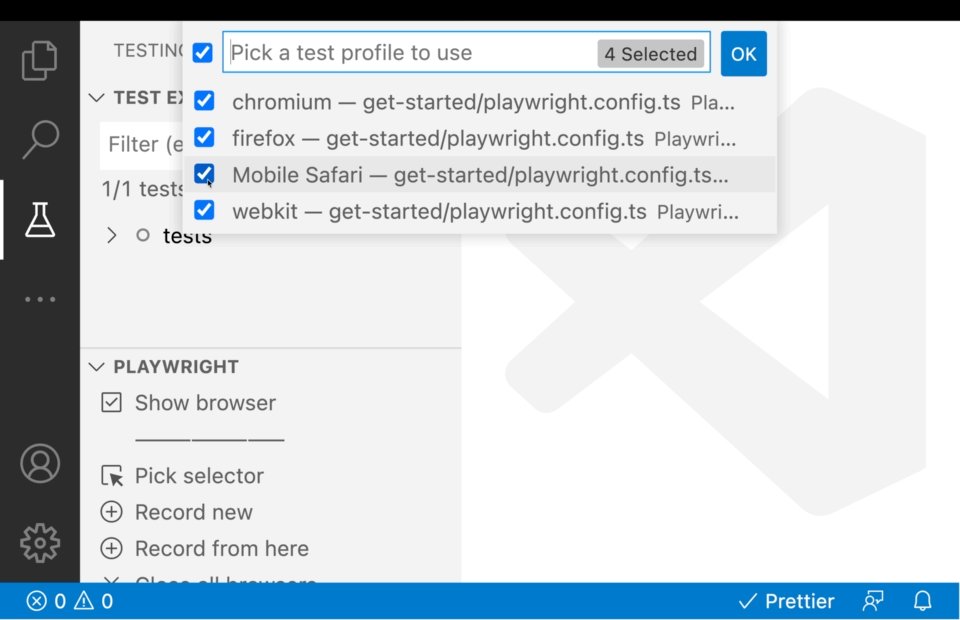
The extension automatically detects if you have Playwright installed and loads the browsers, known as Playwright projects, into Visual Studio Code. By default it will select the first project as a run profile. Inside the test explorer in VS Code you can change this behavior to run a single test in multiple or different browsers.
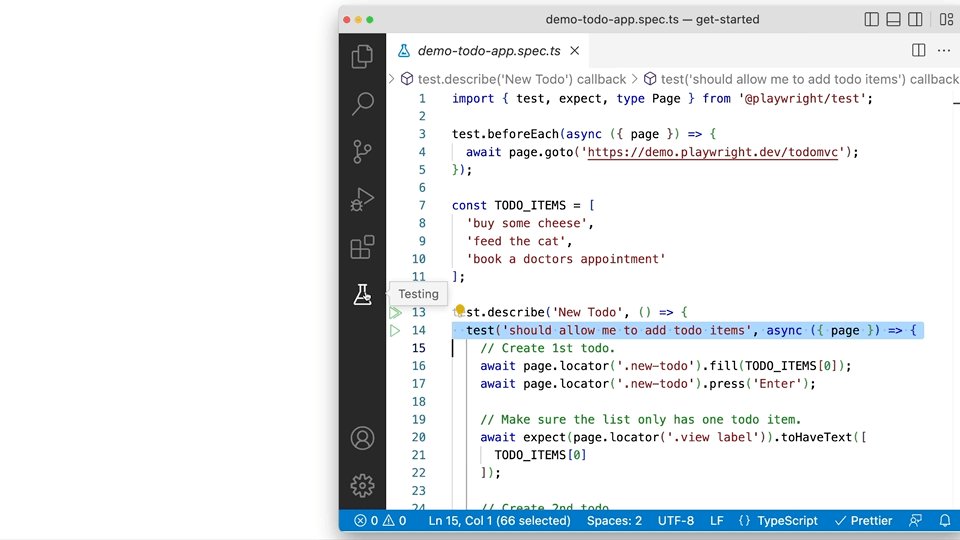
Run tests with a single clickClick the green triangle next to the test you want to run. You can also run the test from the testing sidebar by clicking the grey triangle next to the test name.
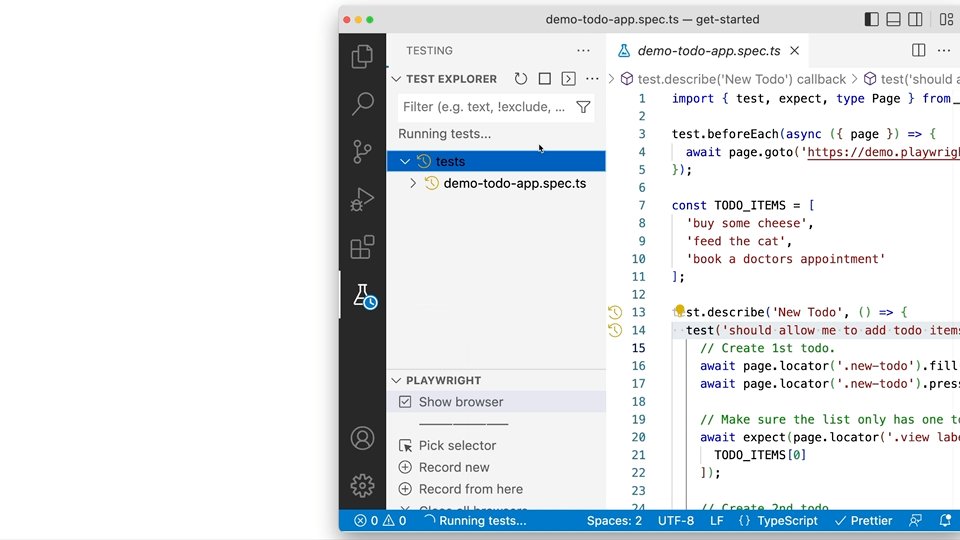
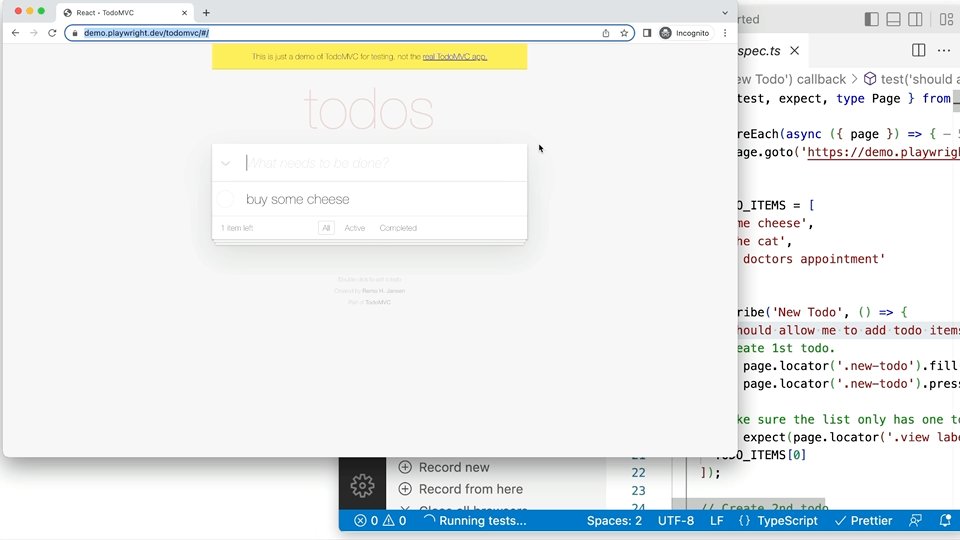
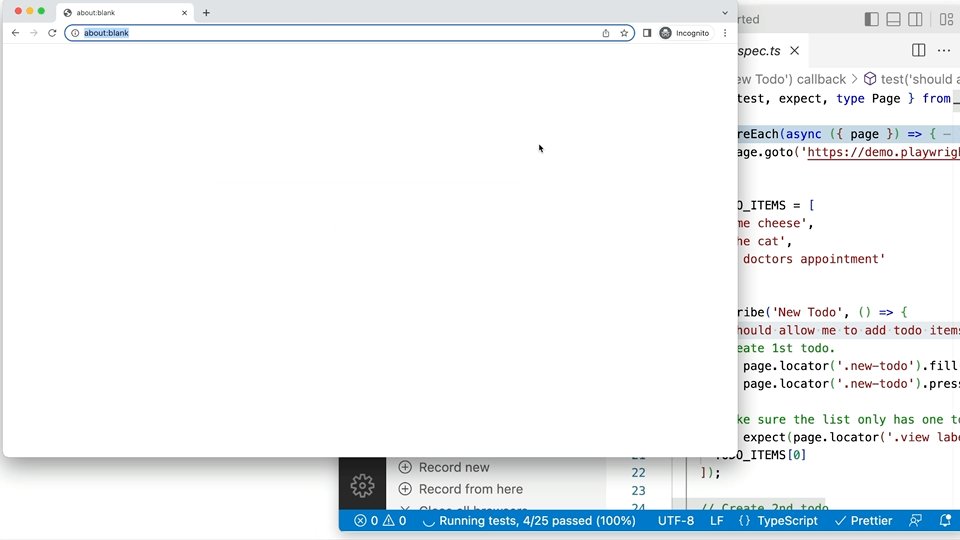
Run Multiple TestsYou can use the Testing sidebar to run a single test or a group of tests with a single click. While tests are running, the execution line is highlighted. Once the line has completed, the duration of each step of the test is shown.
Show browsersCheck the "show browsers" checkbox to run tests with the browser open so that you can visually see what is happening while your test is running. Click on "close all browsers" to close the browsers.
Assert (Newly Added)Click the "Assert" button and hover over the browser to see the locators available. Clicking an element will pop up dialog with assertions, choosing one of them will generates assertion into the existing test at the current cursor position.
Wait (Newly Added)Click the "Wait" button and enter the waiting time, then it will generates code into the existing test at the current cursor position. Or You can type wait, choose wait, and press ENTER, then the code will appear on the screen.
Pick locatorsClick the "pick locator" button and hover over the browser to see the locators available. Clicking an element will store it in the locators box in VS Code. Pressing enter will save it to the clip board so you can easily paste it into your code or press the escape key to cancel.
Debug step-by-step, explore locatorsRight click and start breakpoint debugging. Set a breakpoint and hover over a value. When your cursor is on some Playwright action or a locator, the corresponding element (or elements) are highlighted in the browser.
Tune locatorsYou can edit the source code to fine-tune locators while on a breakpoint. Test out different locators and see them highlighted in the browser.
Record new testsRecord new tests by clicking on the "record tests" button in the testing sidebar. This will open a browser window where you can navigate to a URL and perform actions on the page which will be recorded to a new test file in VS Code.
Record at cursorThis generates actions into the existing test at the current cursor position. You can run the test, position the cursor at the end of the test and continue generating the test. Version compared with official playwrights-vscode |