VS Code Easy Javascript Console
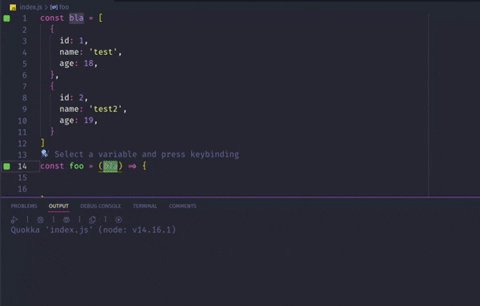
Insert console statements with commands or simply keyboard shortcuts simply, easily and quickly.
I recommend checking your existing keyboard shortcuts not to cause conflicts or overwrite them

Installation
Visual Studio Marketplace
Launch Quick Open:
Shortcuts:
Paste the following command and press Enter:
ext install cristianomorgante.easy-js-console-vscode
Usage
| Shorts |
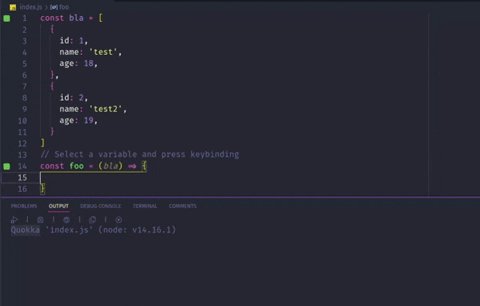
Output without selection |
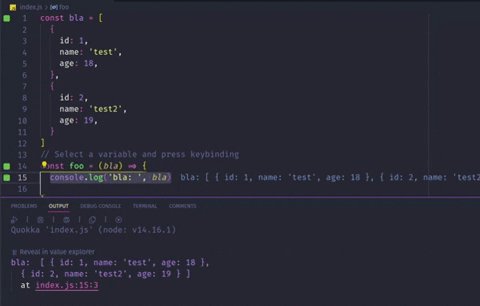
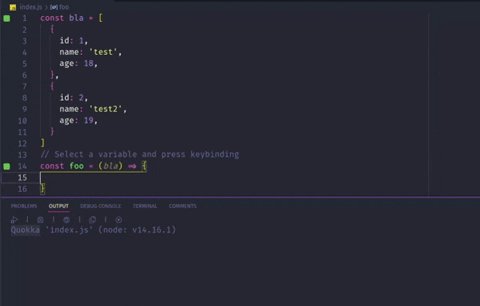
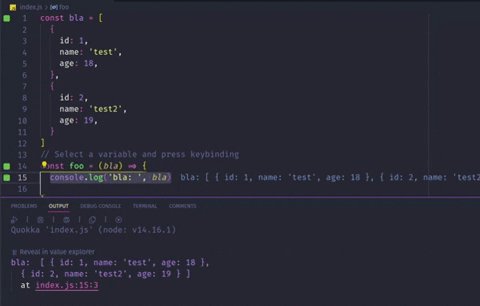
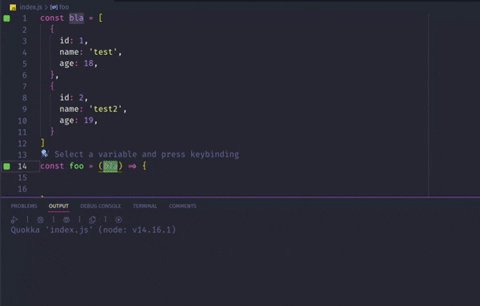
Output with selection |
alt+ctrl+l |
console.log() |
console.log('object: ', object) |
alt+ctrl+d |
console.debug() |
console.debug('object: ', object) |
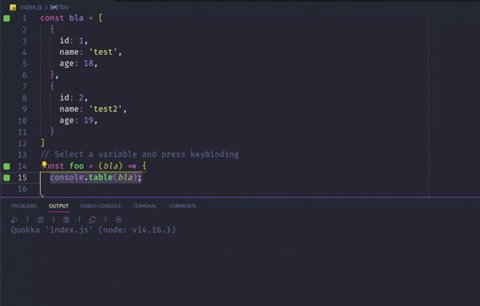
alt+ctrl+t |
console.table() |
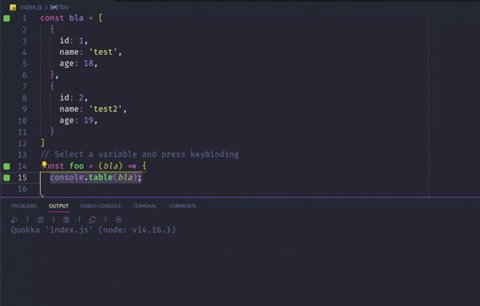
console.table(object) |
alt+ctrl+i |
console.info() |
console.info('object: ', object) |
alt+ctrl+r |
console.dir() |
console.dir('object: ', object) |
alt+ctrl+a |
console.trace() |
console.trace(object) |
alt+ctrl+c |
console.count() |
console.count('object: ', object) |
alt+ctrl+m |
console.time() |
console.time(timeId) |
alt+ctrl+n |
console.timeEnd() |
console.timeEnd(timeId) |
alt+ctrl+w |
console.warn() |
console.warn('object: ', object) |
alt+ctrl+e |
console.error() |
console.error('object: ', object) |
alt+ctrl+h :: show logs history
alt+ctrl+shift+h :: remove all logs
Donate
Don't feel embarrassed, it's not mandatory
Se essa extensão te ajudou de alguma forma, considere ajudar no café! 😝
Chave PIX: 58bccf85-5954-4263-9f13-860ce005daa4
License
MIT License
| |