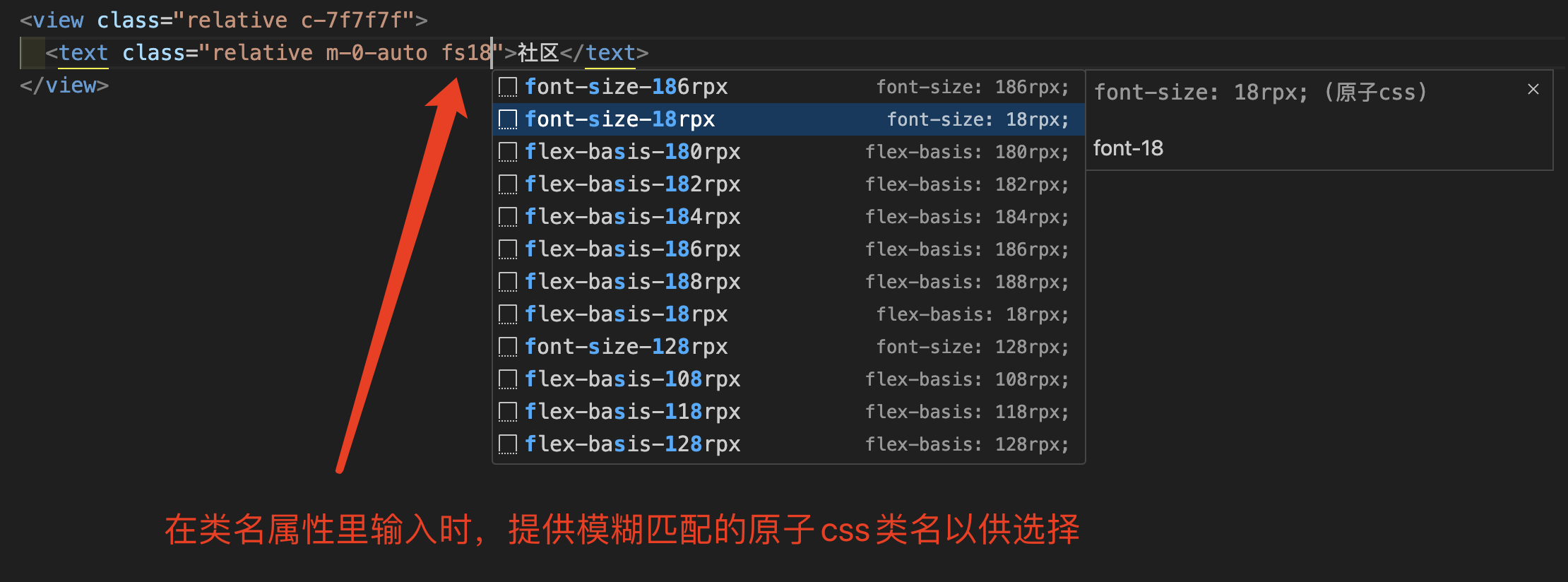
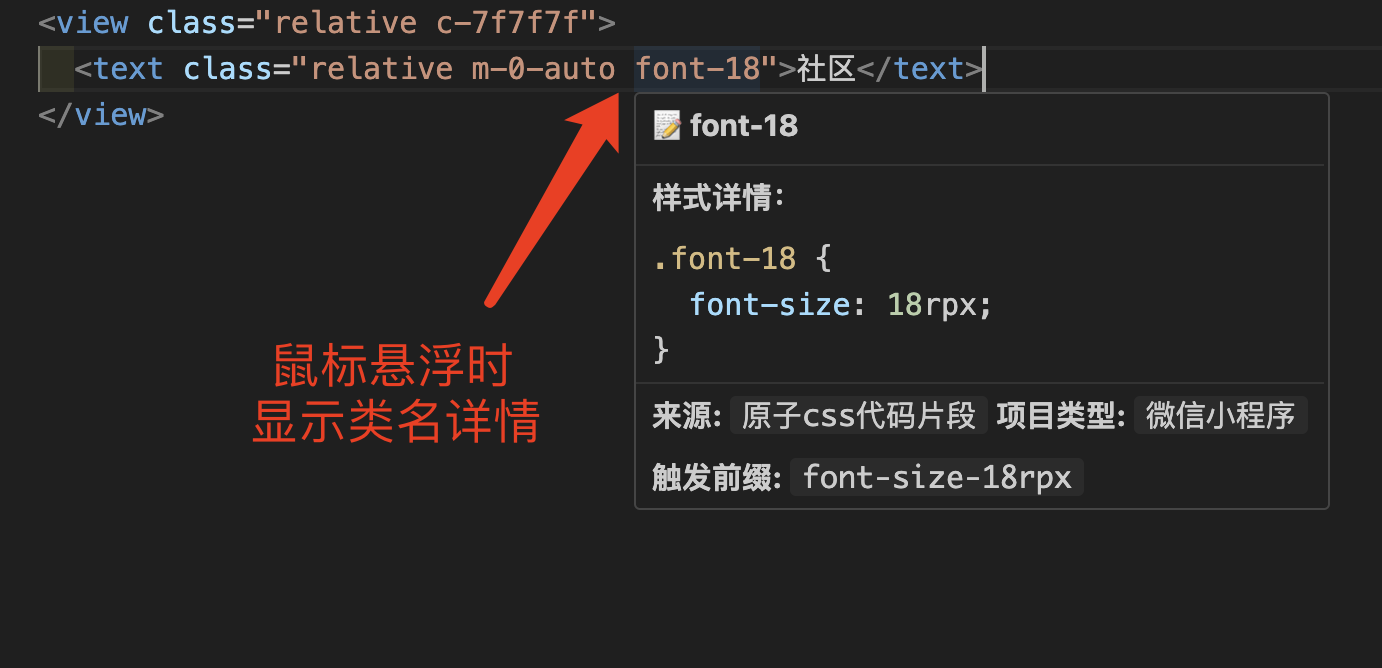
atom-css-vscode 原子CSS提供原子CSS代码片段,可以在项目中实现原子类名自动补全功能。在书写class类名时,会出现原子CSS的类名提示,回车时会自动键入所选的原子CSS类名。 使用效果
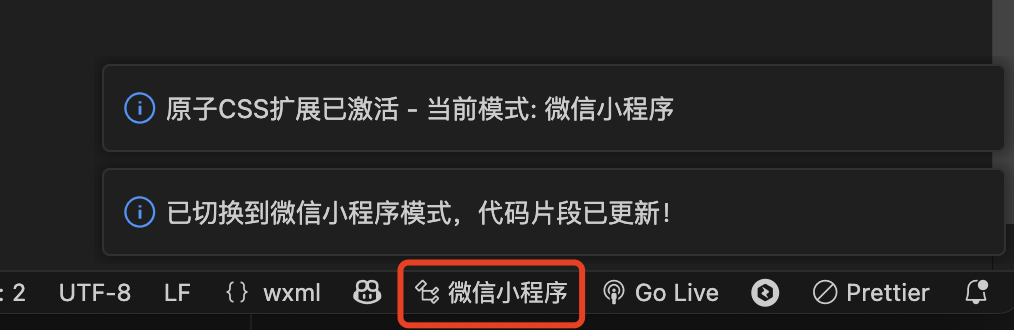
使用方法安装插件以后,只需按照自己的项目选择一个项目类型模式即可: 使用时,会根据插件配置设置代码提示模式,总共有三种:微信小程序模式、h5移动端模式、pc桌面端模式,默认选择微信小程序模式。 请根据自己当前项目的类型自行切换,点击编辑器右下角位置如下图所示的区域。
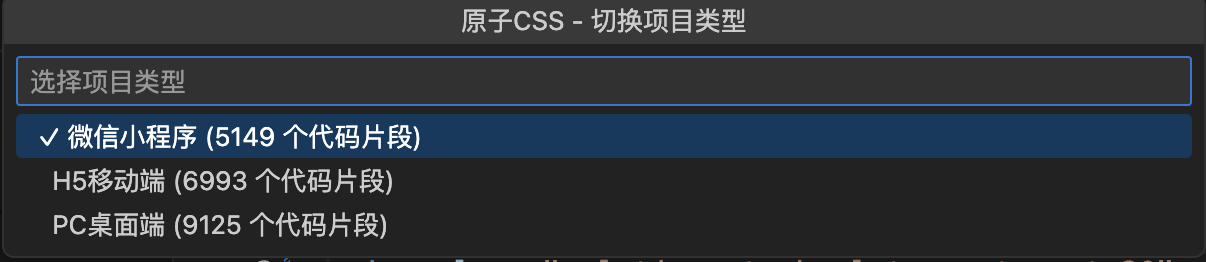
会在项目顶部弹出如下图所示的项目类型选项。
选择切换项目类型后,会针对当前工作区缓存当前选择的配置项,不影响其它工作区项目。 |