VSCode Beautiful UI - Color ThemesA collection of 32 VSCode themes inspired from the awesome Sublime DA CS. I am not at all the original author of the color scheme. This project was born out of a necessity. I was a user of Sublime Text and Sublime DA UI for a long time. Due to many reasons (mainly VSCode's intellisense and JS friendliness) I had to switch to VSCode and the only thing I felt missing was the awesome UI engine made by Ihor Oleksandrov and compatible themes. So this is my attempt to fill the gap. Personally I've been using Tomorrow Night theme for a long time and I have put effort to port as many themes as possible.
InstallationYou can install manually from Marketplace InstallationFrom command palette, run Or search for Git Installation
ActivationAfter installation, open/restart vscode and from command palette search for
CustomizationWorkspace colors can be customized by editing Recommended SettingsFollowing extensions/tools are recommended for the color schemes.
Also note the recommended user settings. Color ThemesThe following color themes have been ported. Color Pack from Chris Kempson
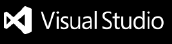
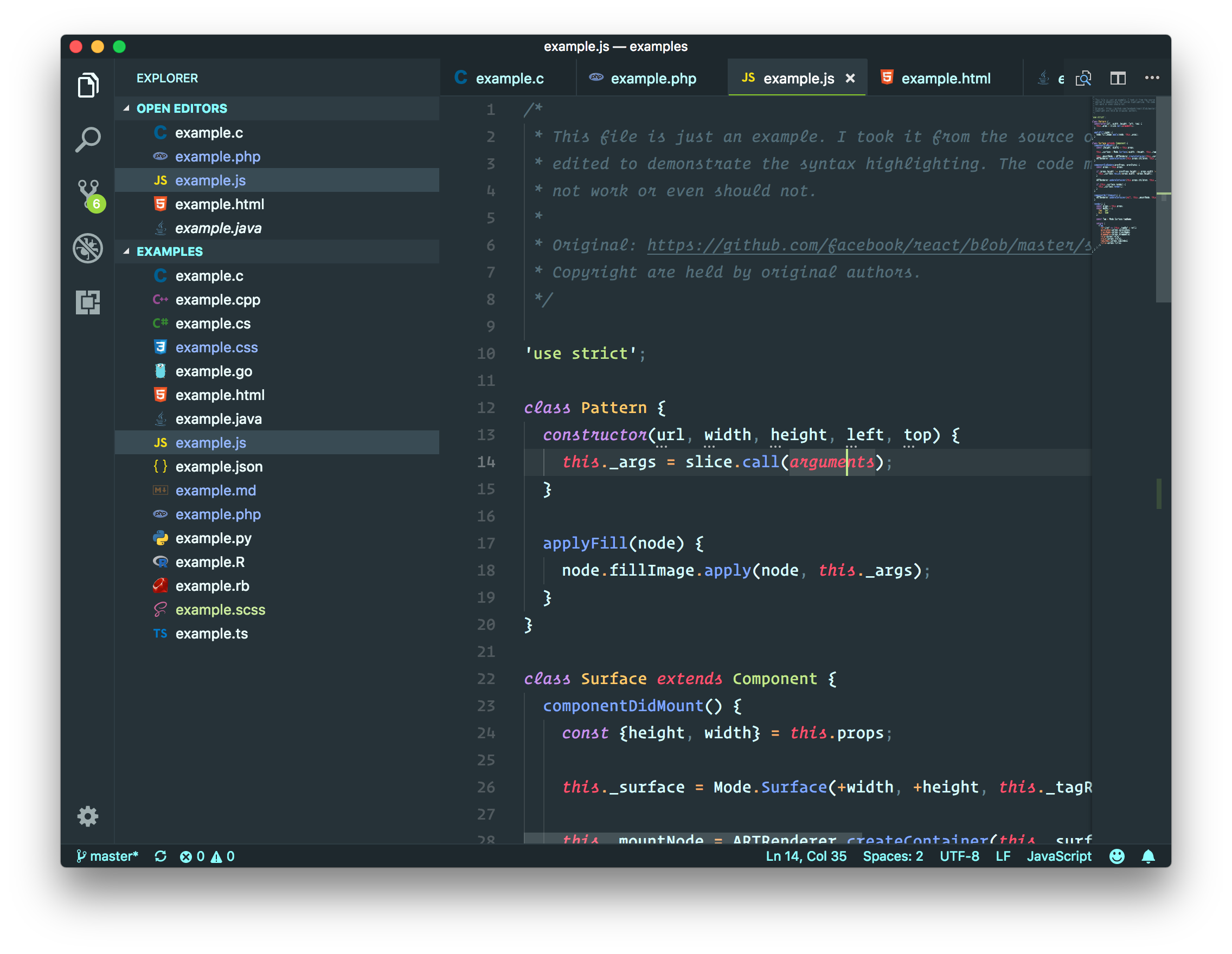
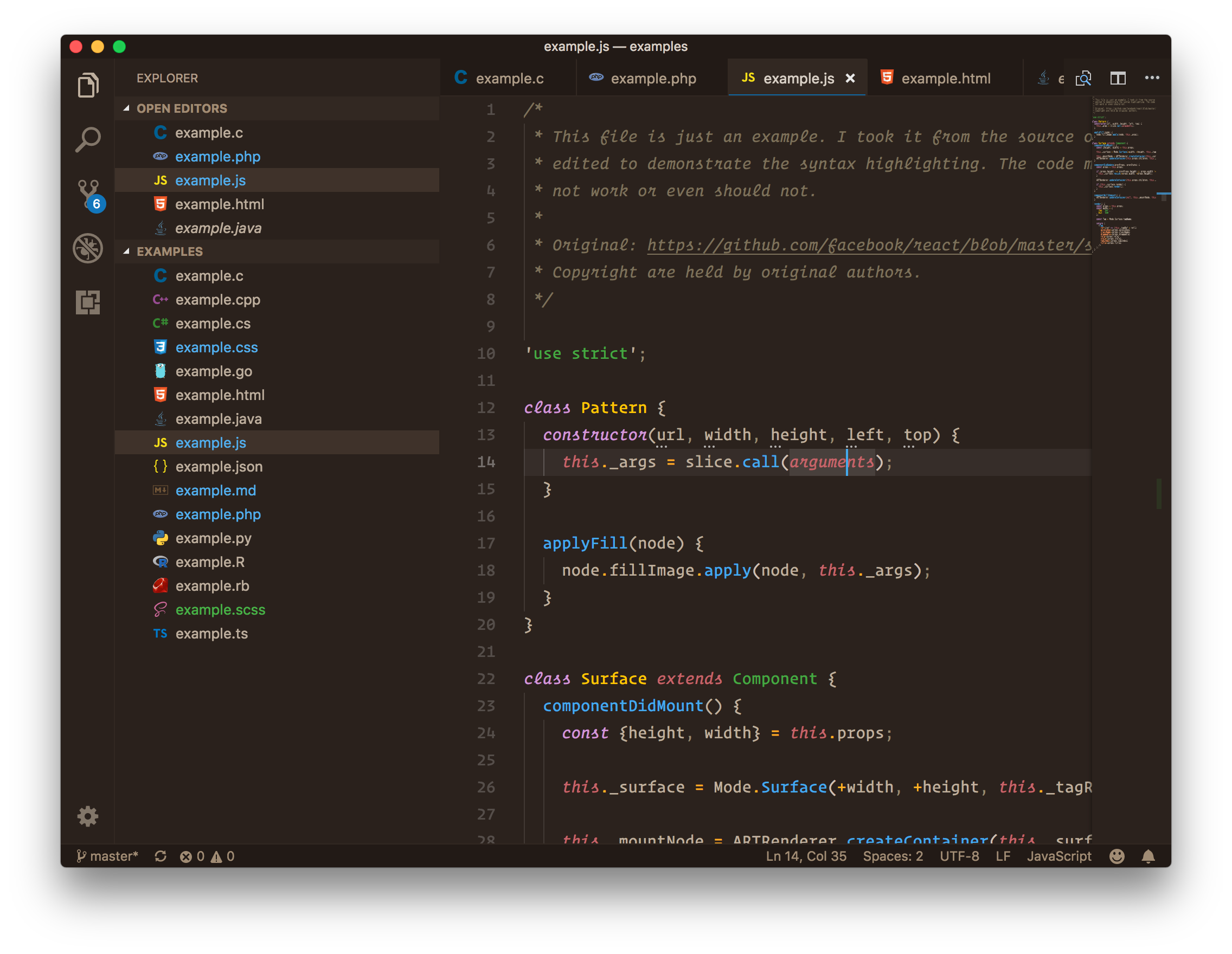
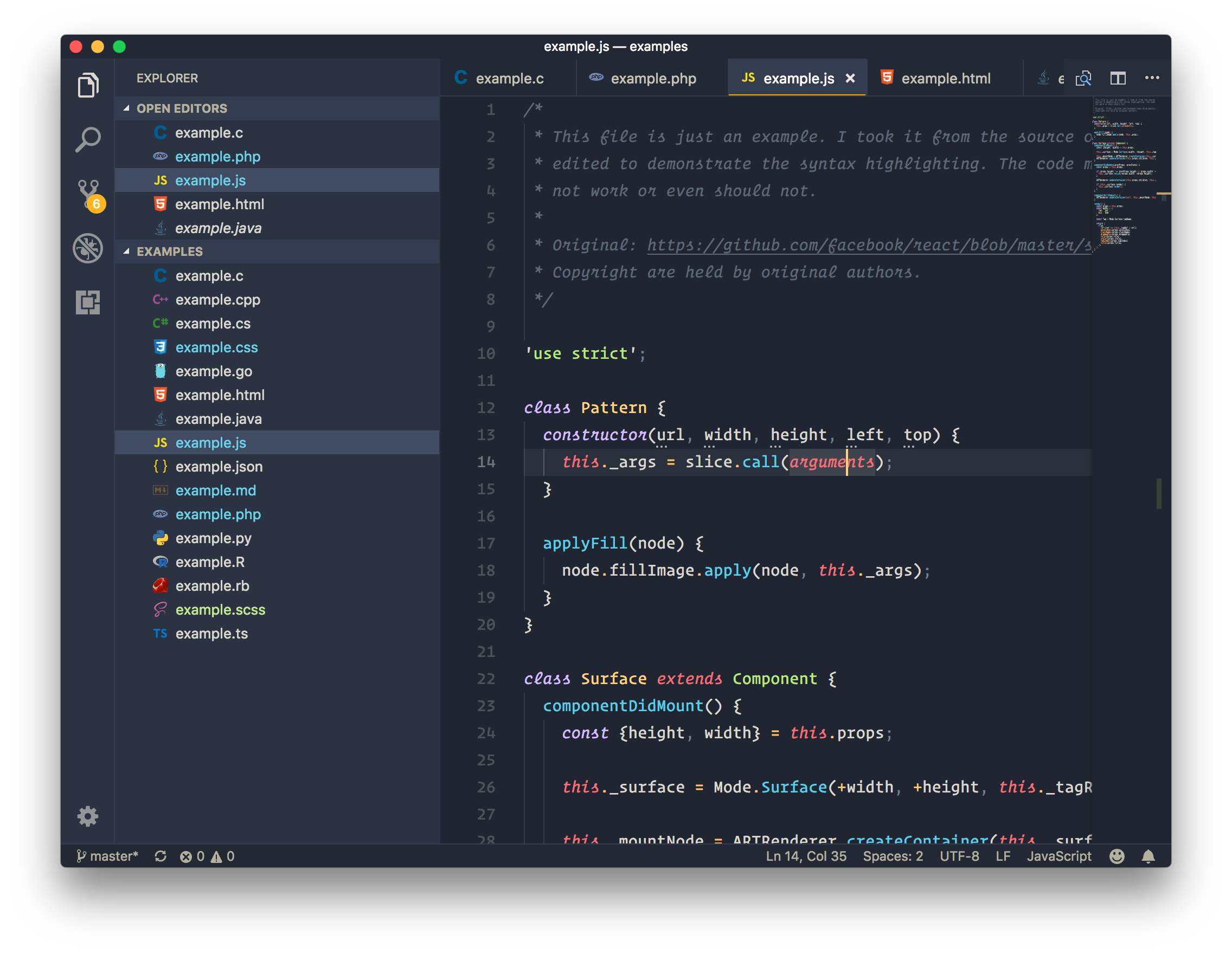
Eighties Dark
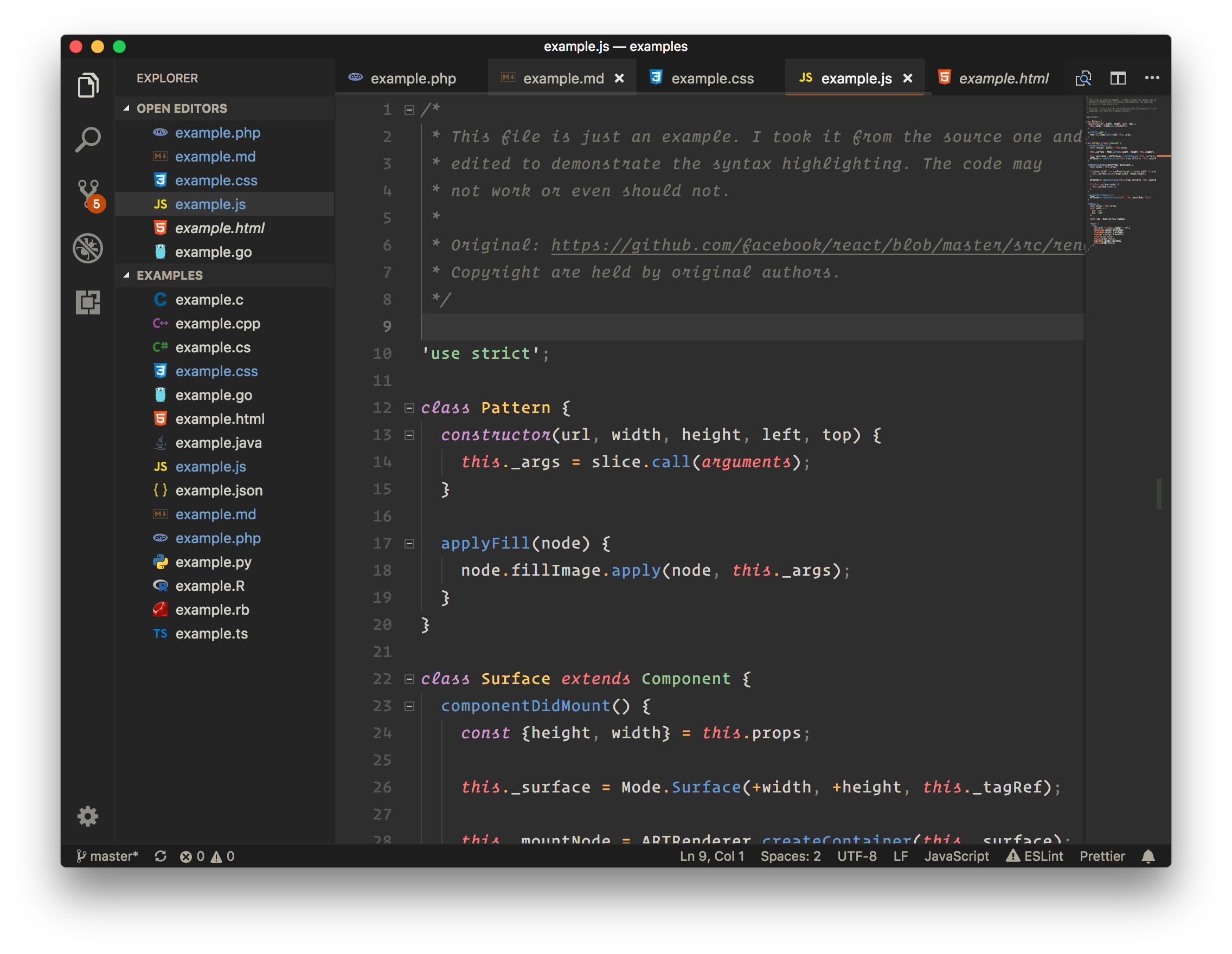
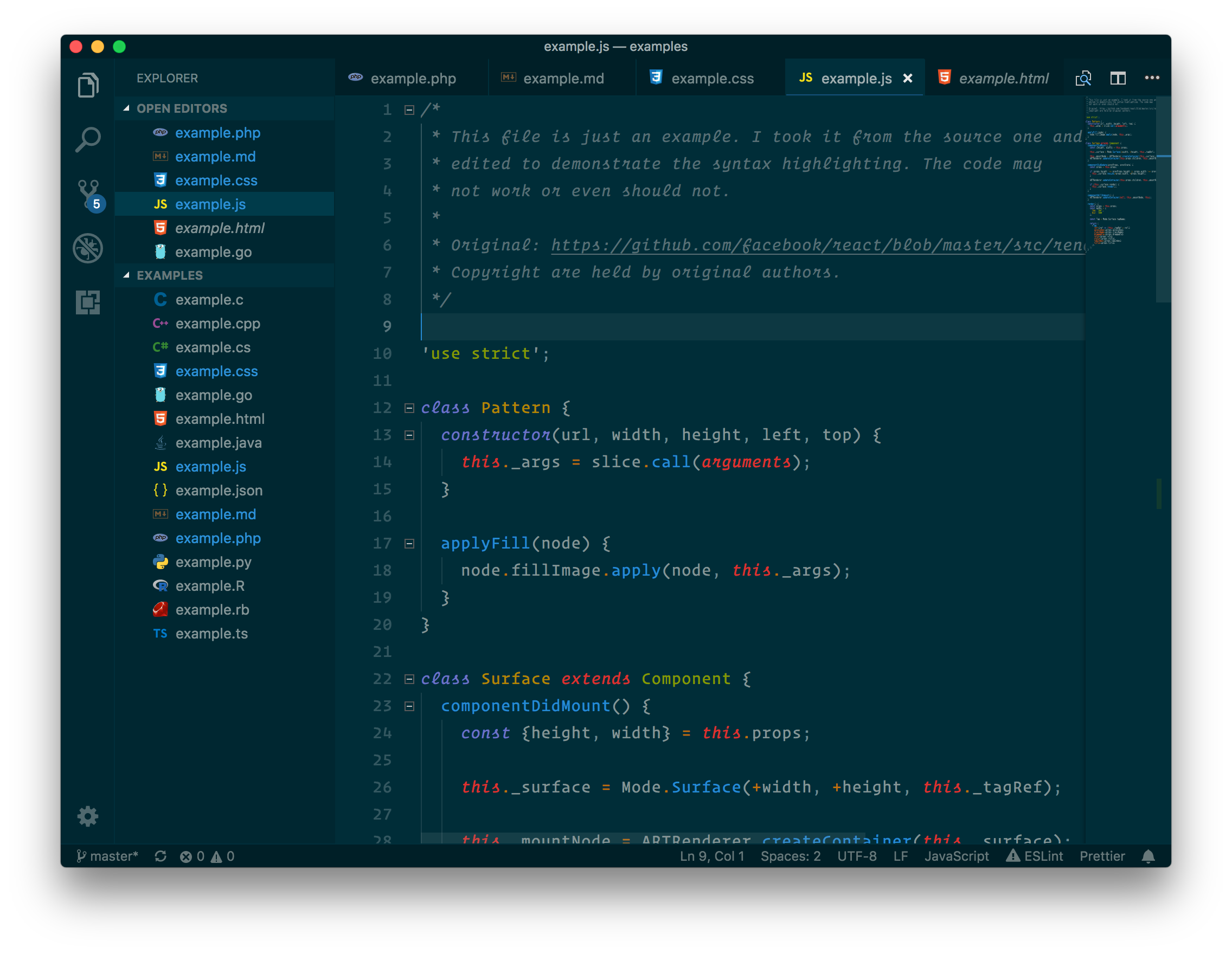
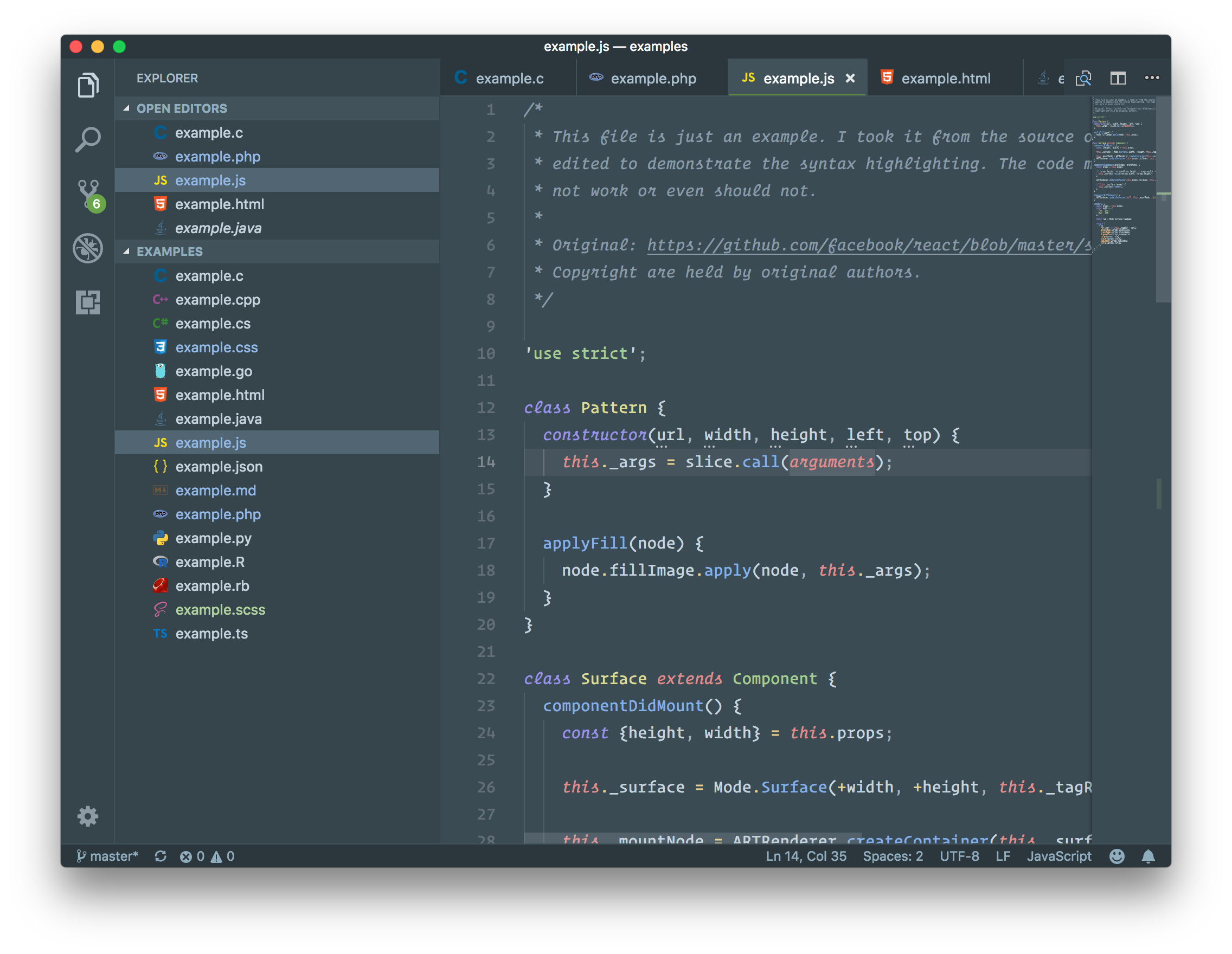
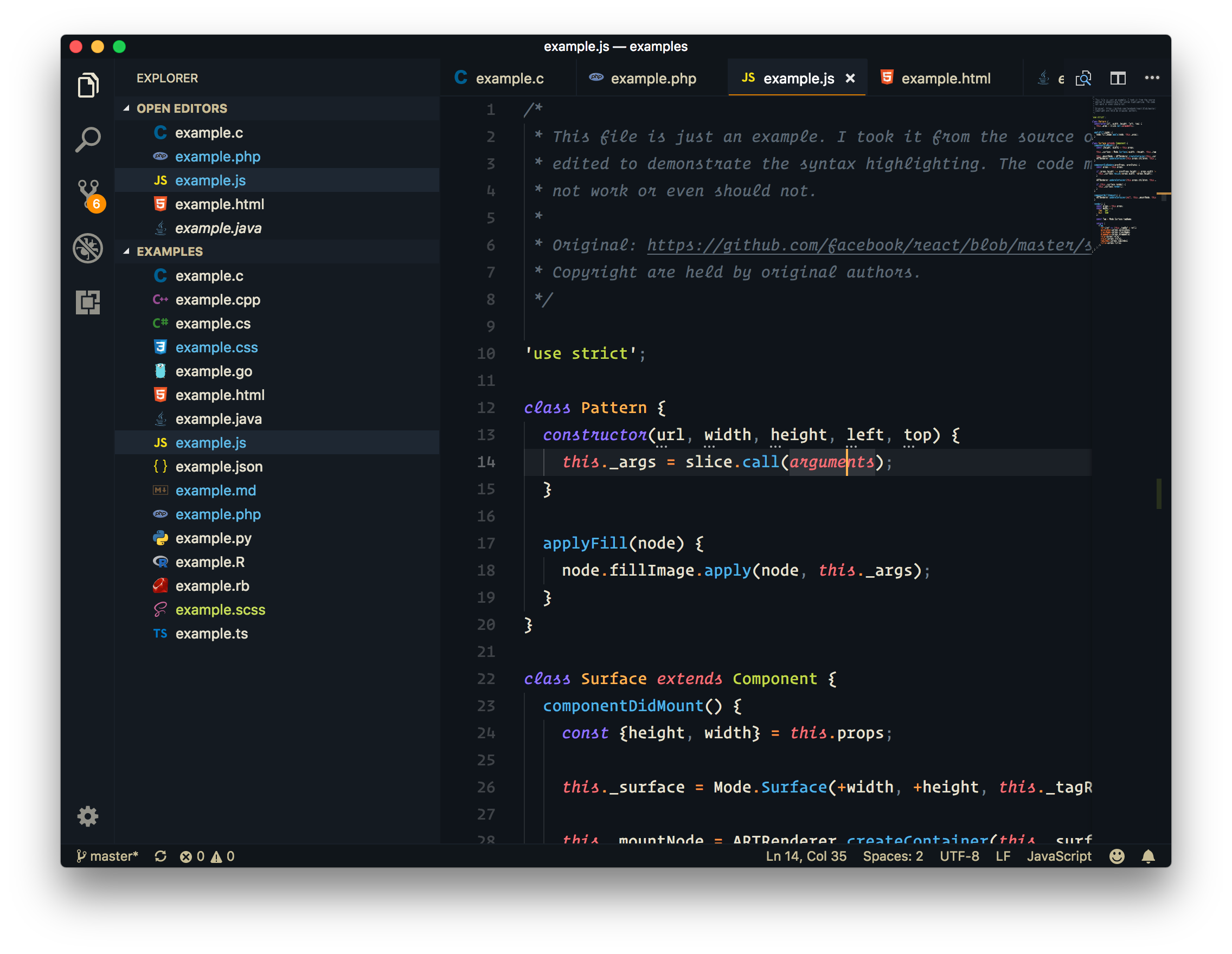
Ocean Dark
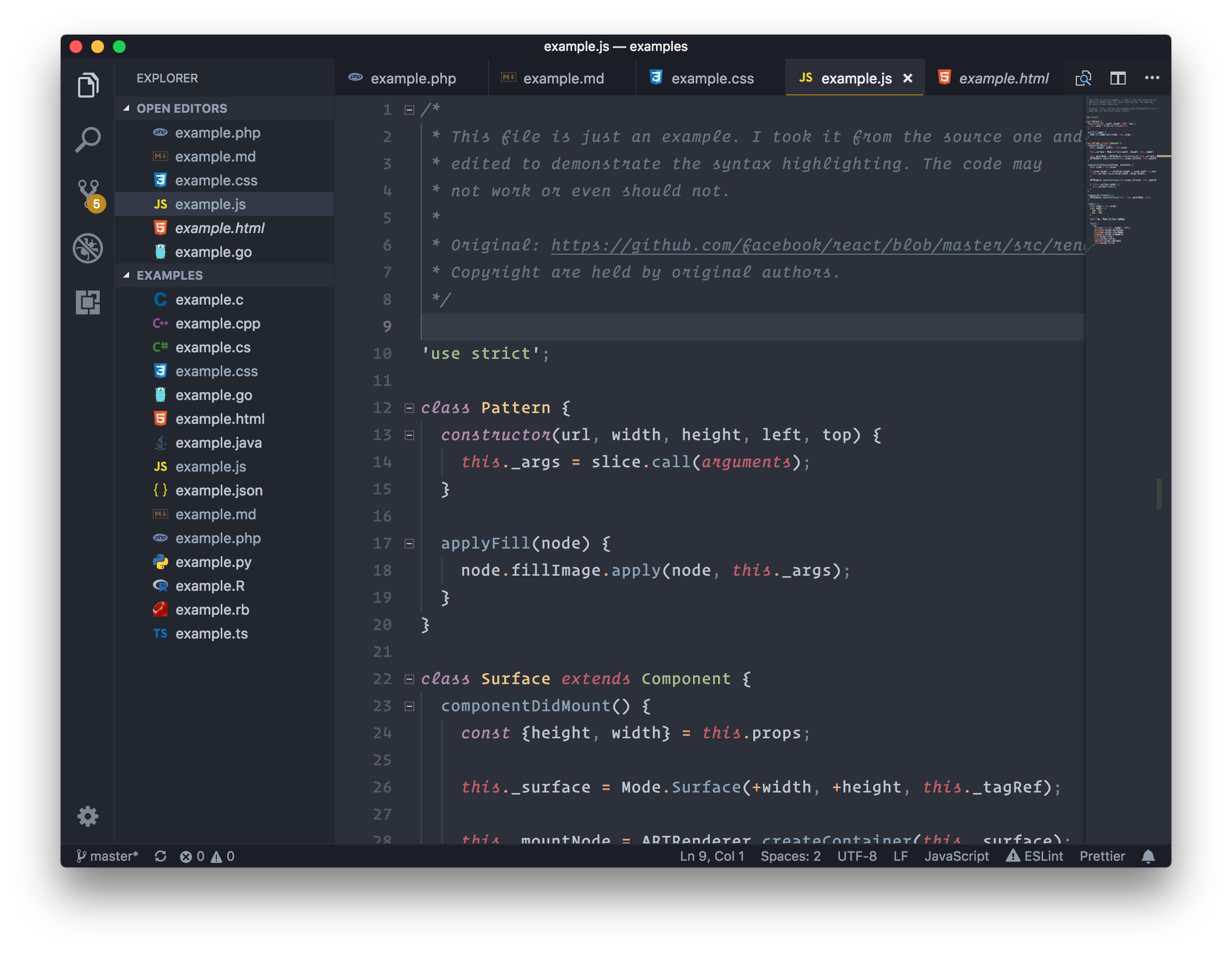
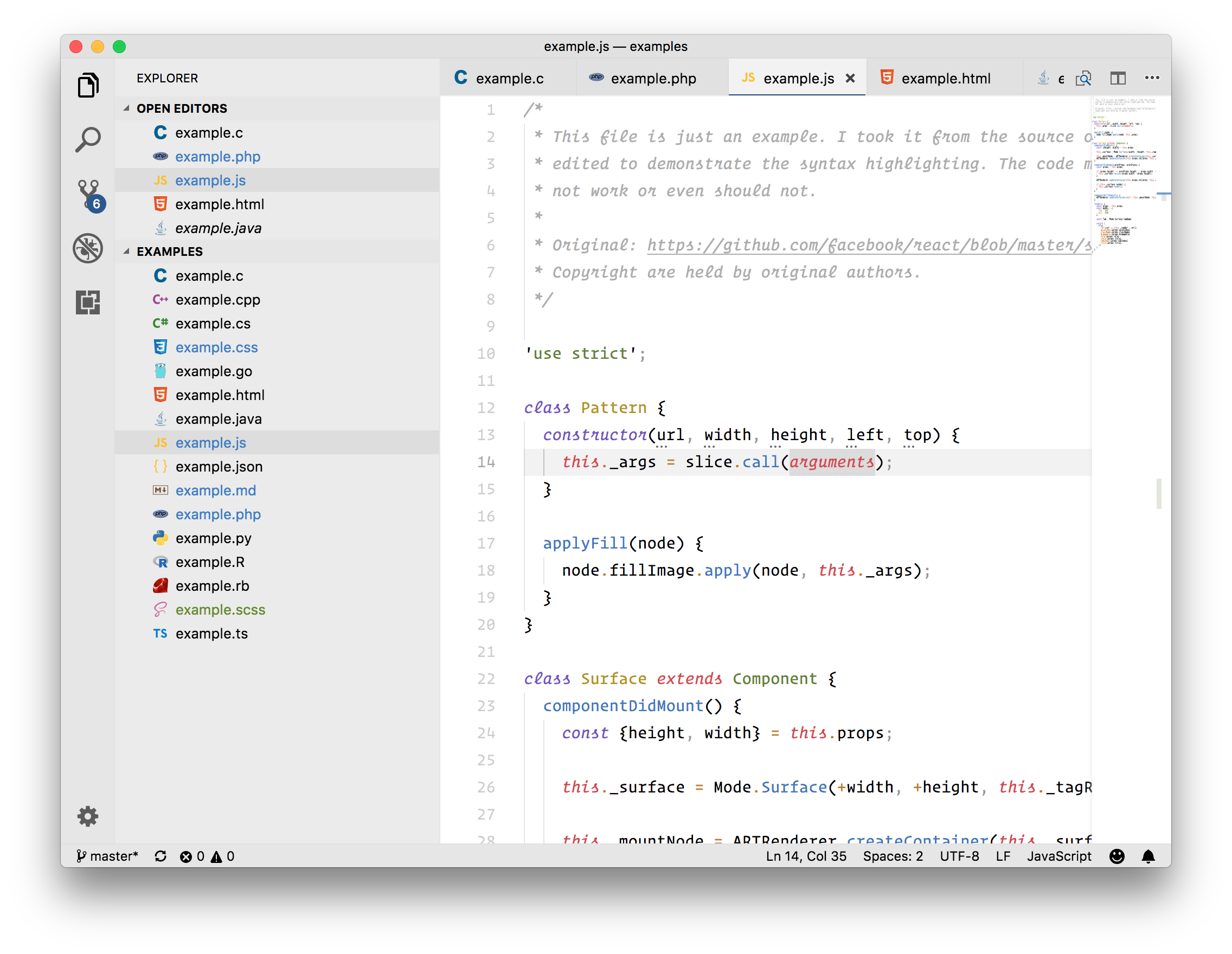
Ocean Light
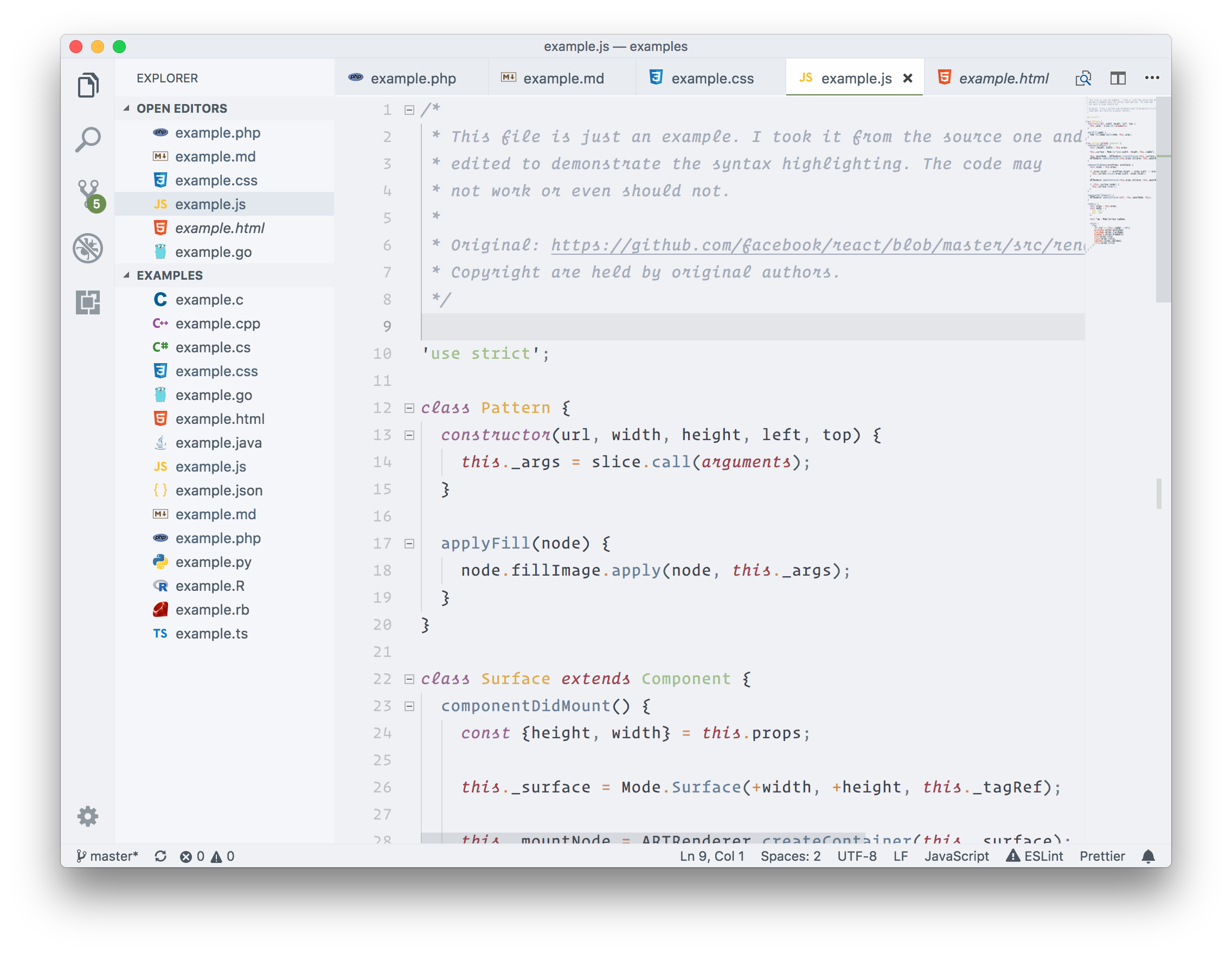
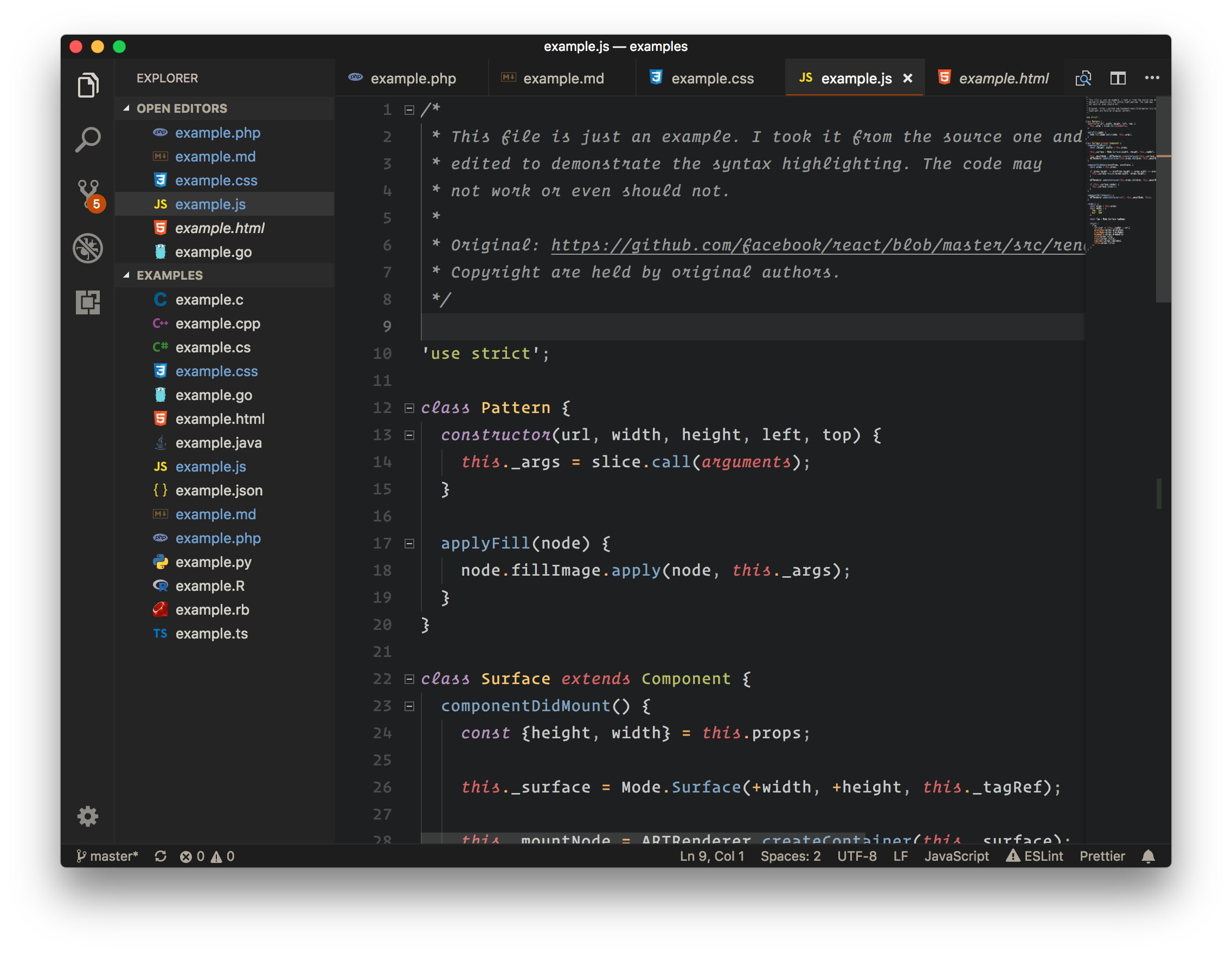
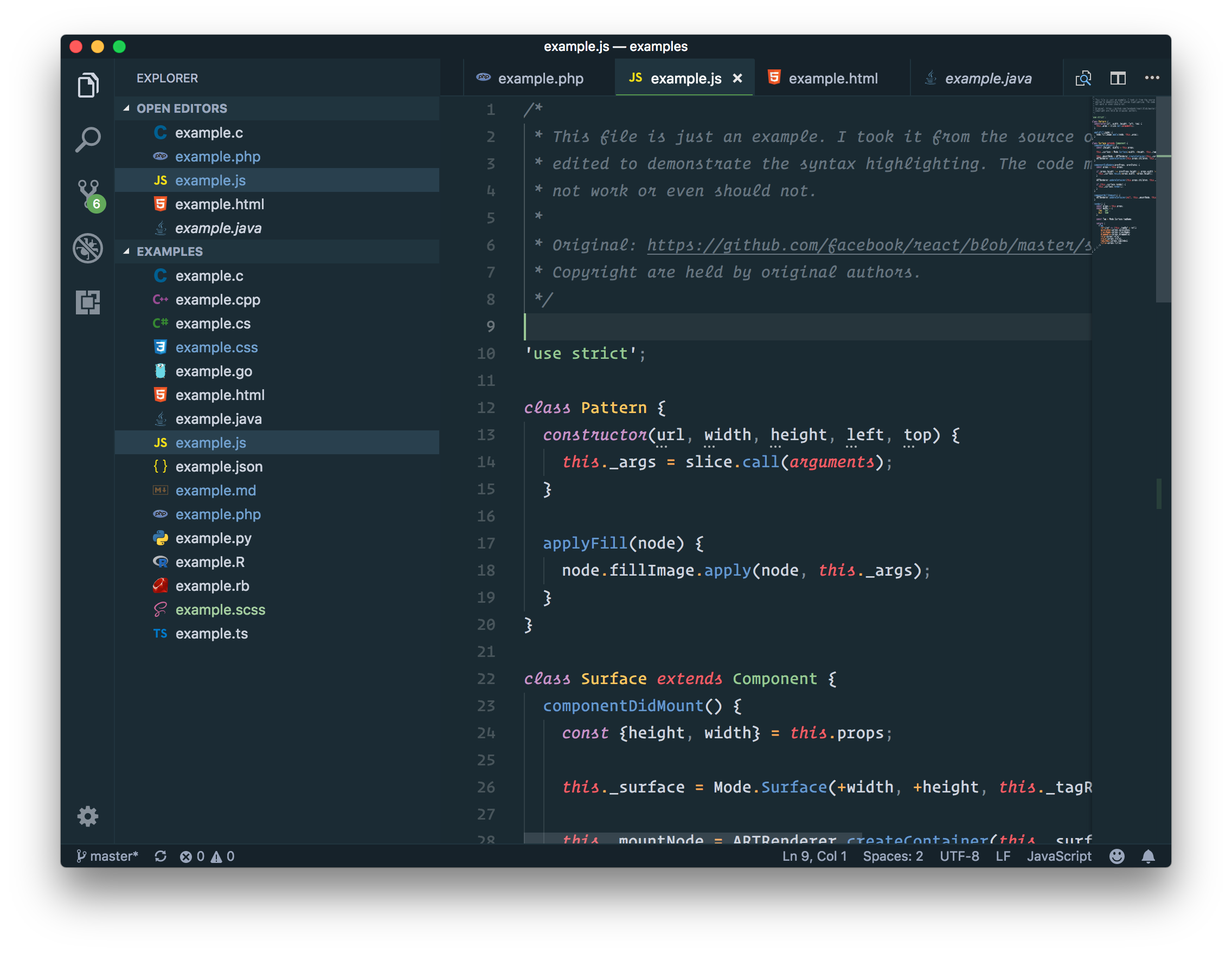
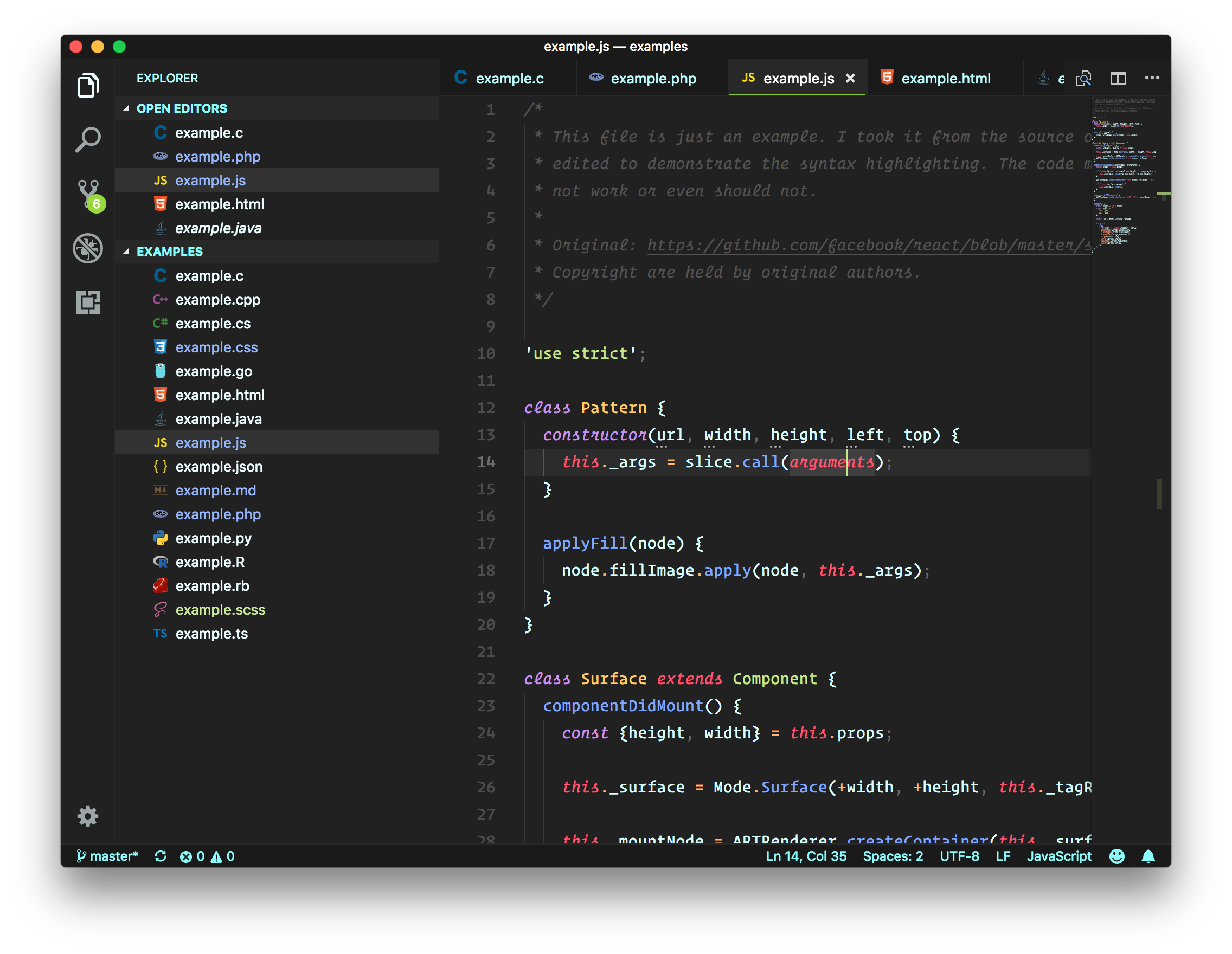
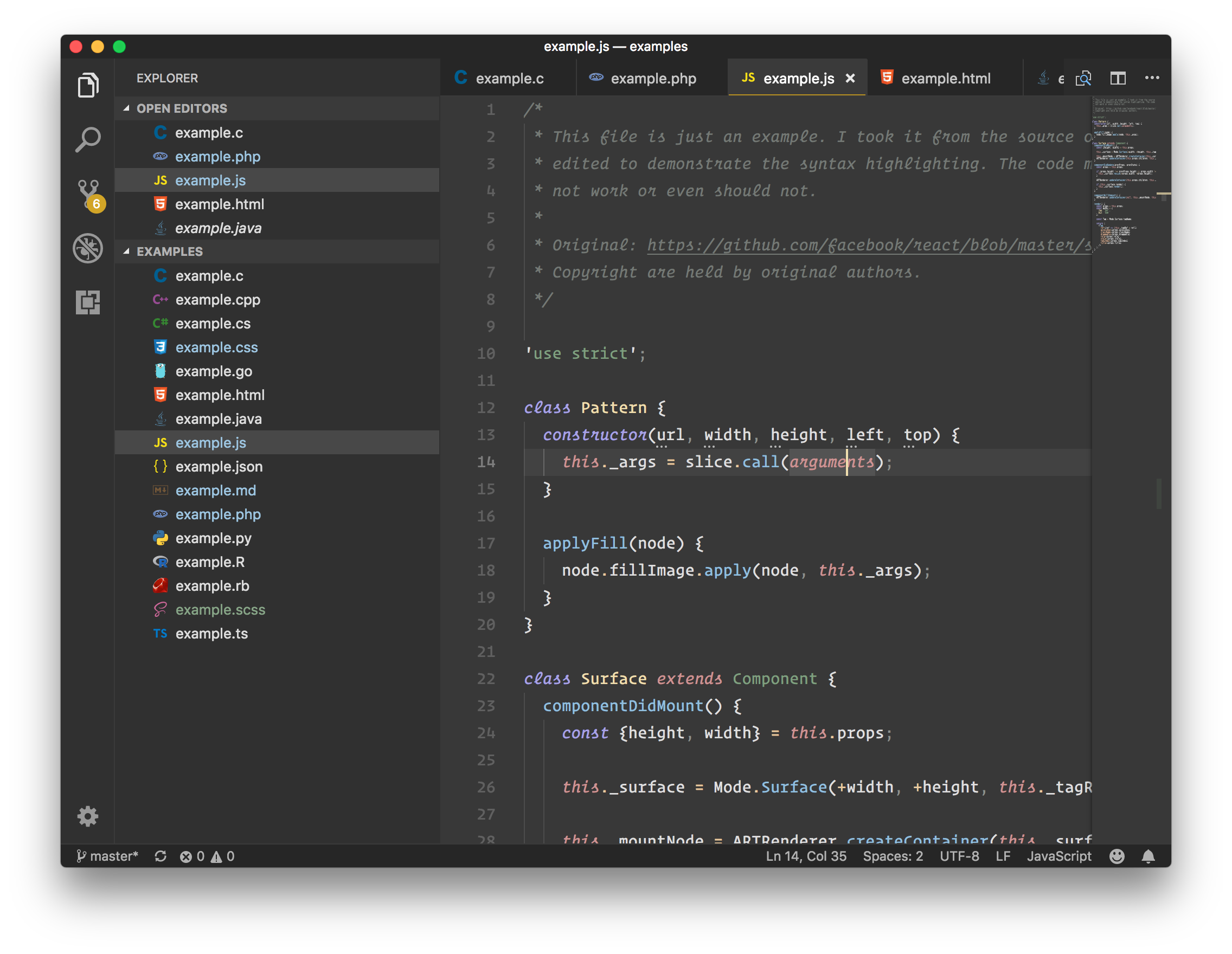
Tomorrow Dark
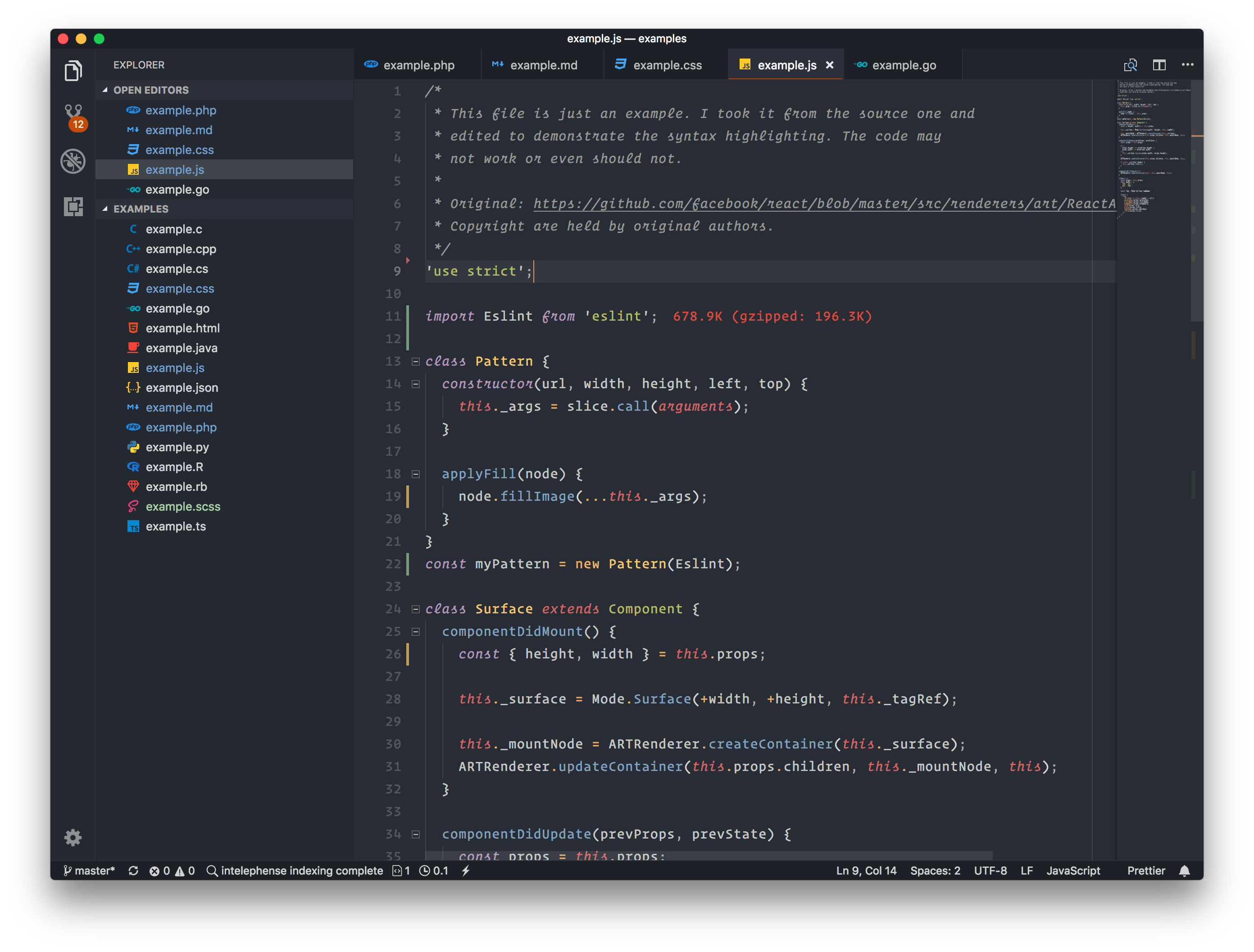
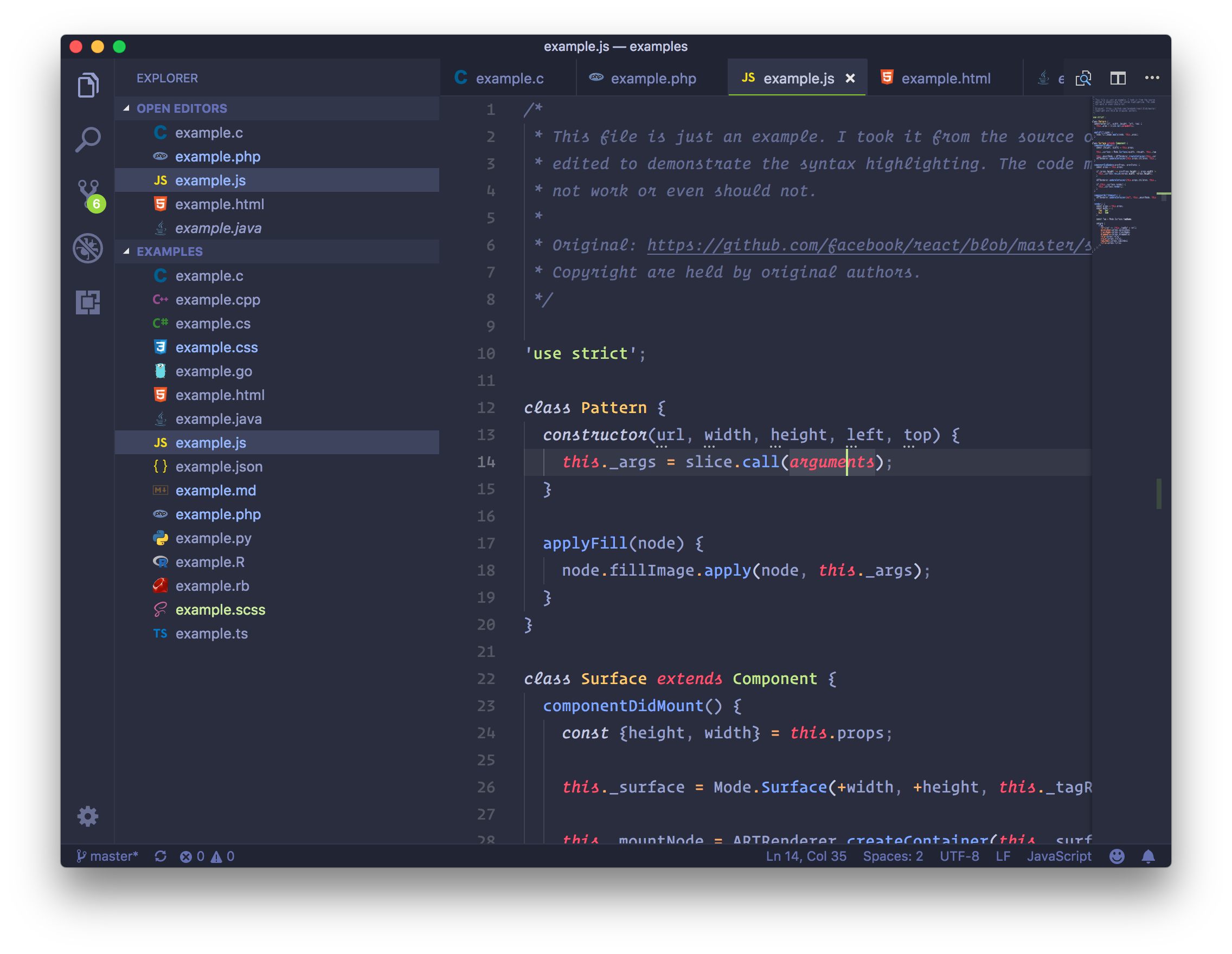
Tomorrow Subliminal
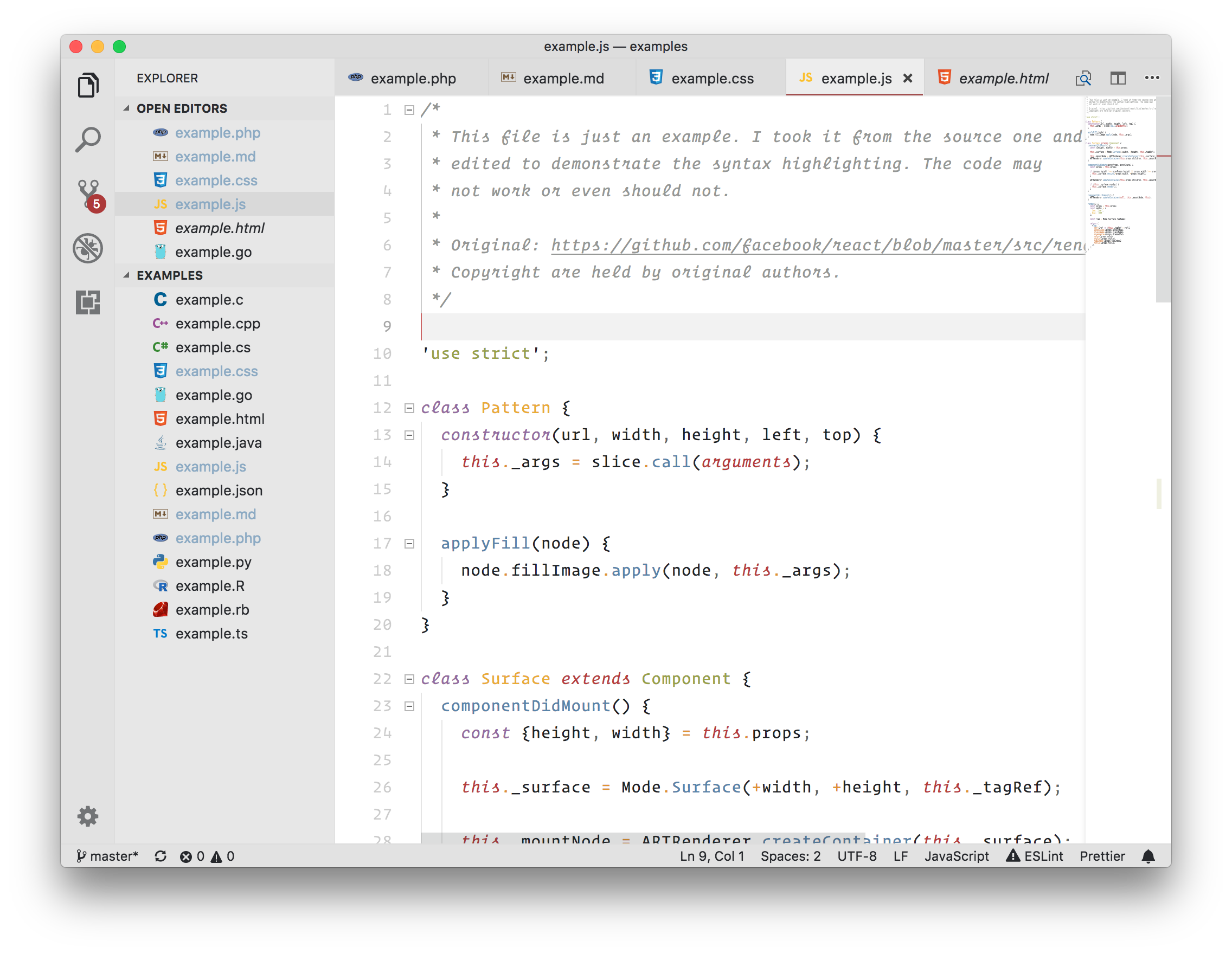
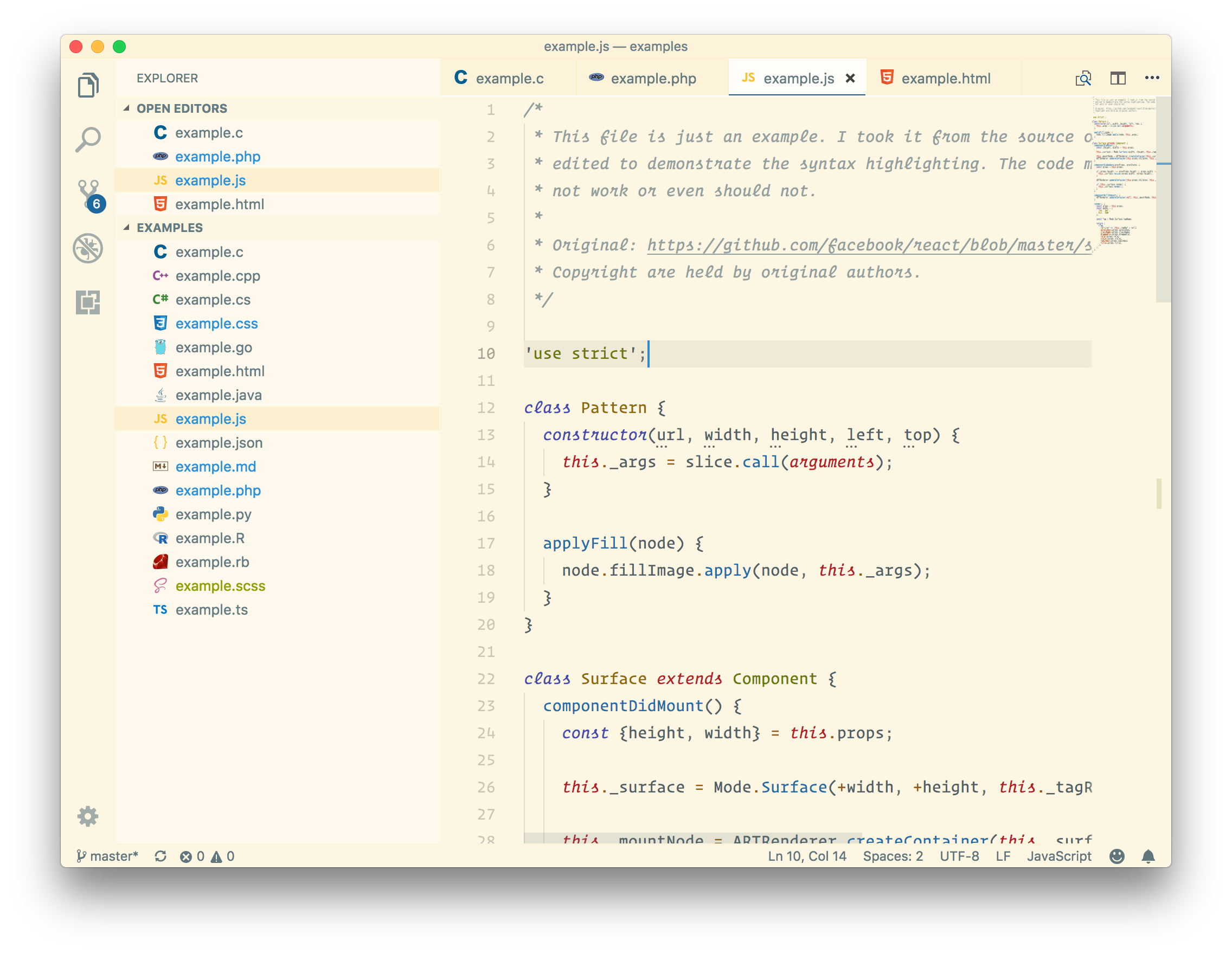
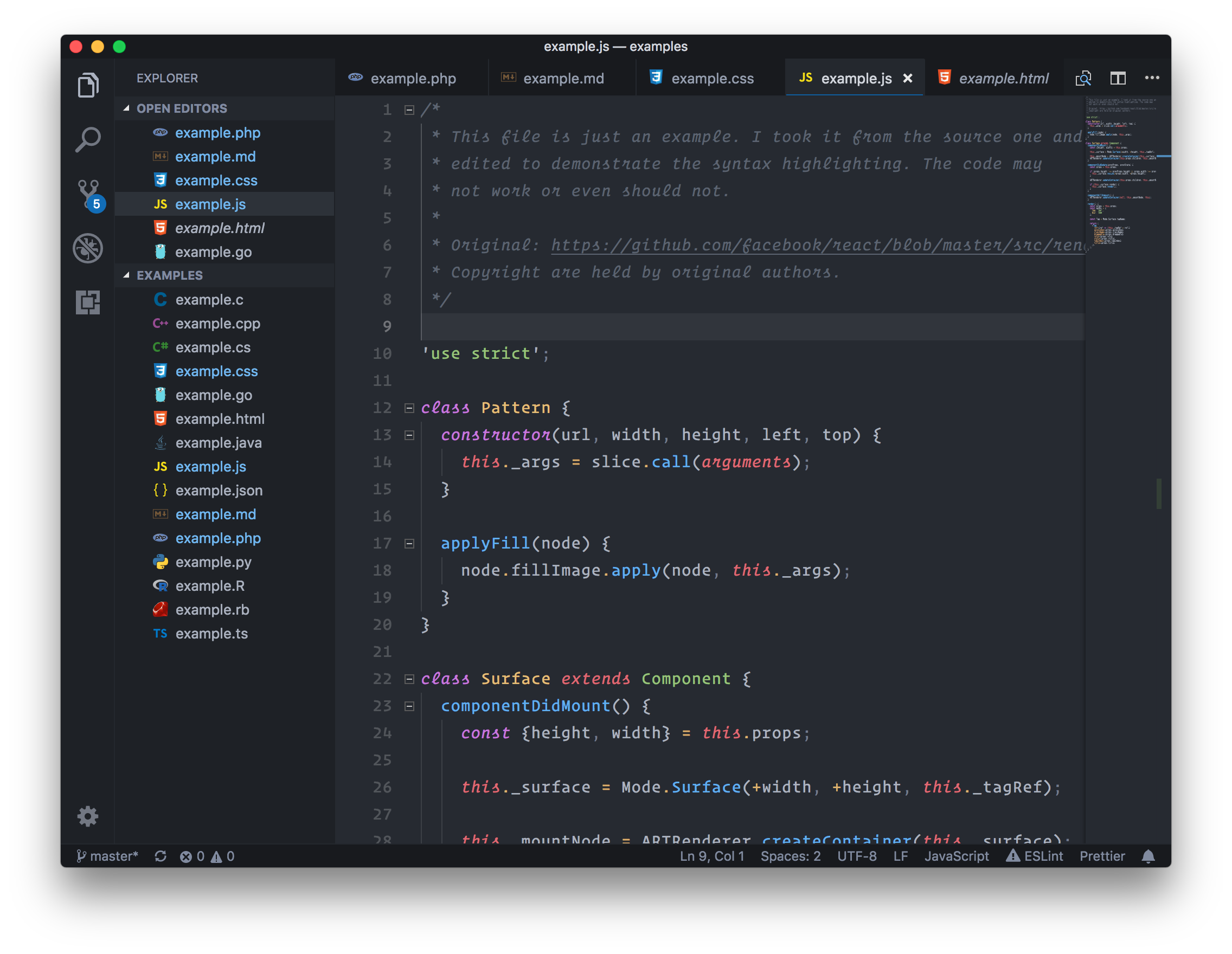
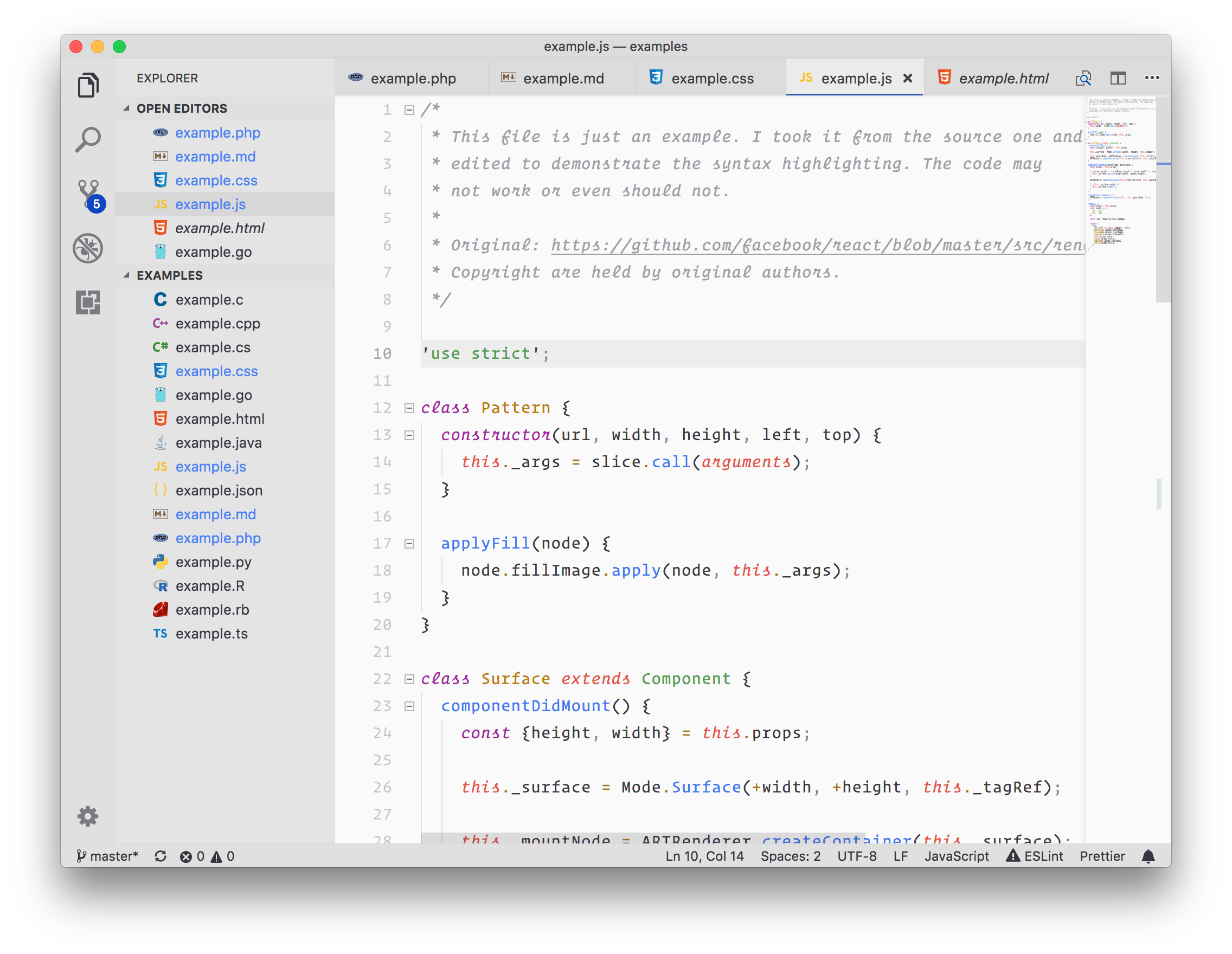
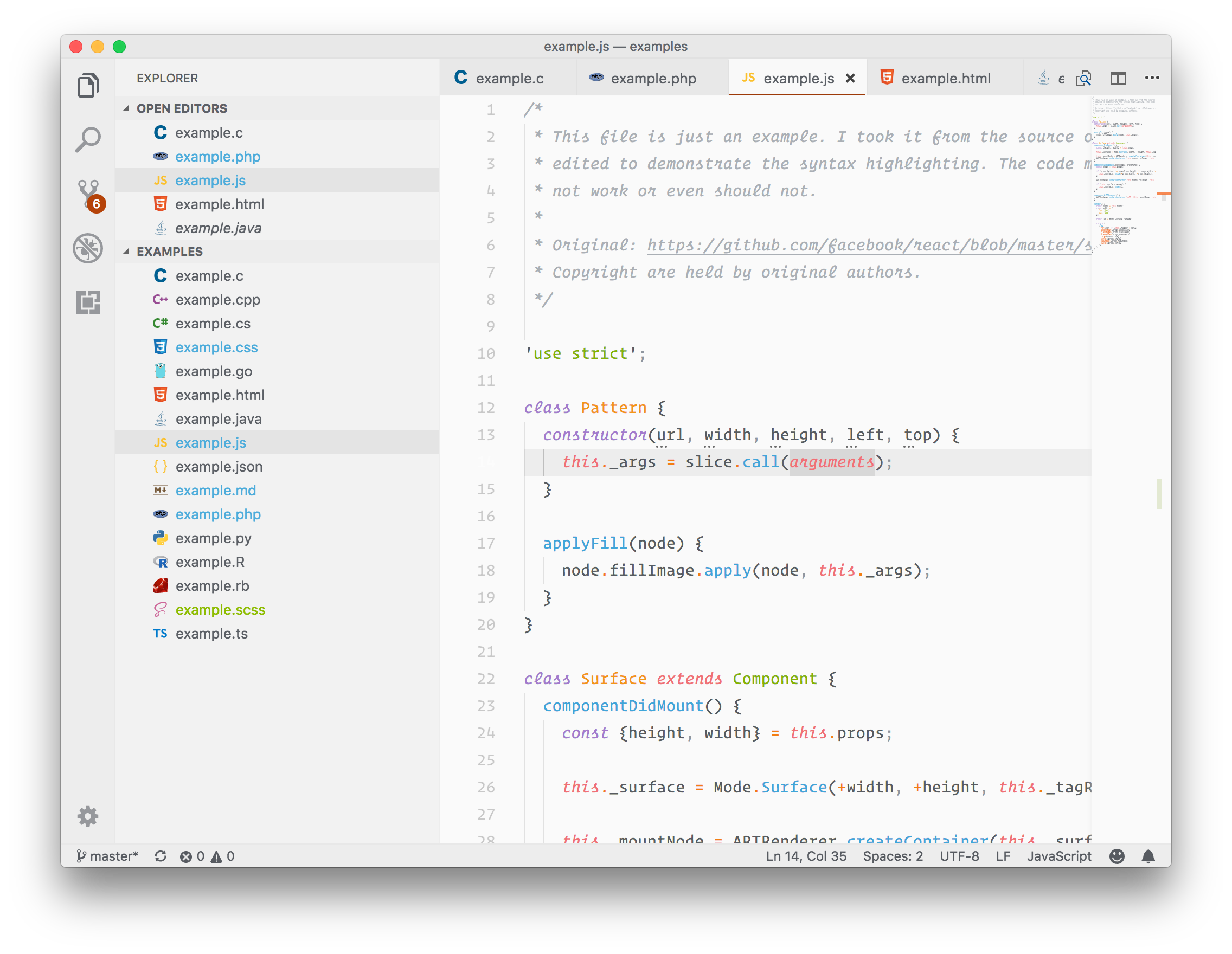
Tomorrow Light
Color Pack from Ethan Schoonover
Solarized Dark
Solarized Light
Color Pack from Dmitri Voronianski
Oceanic Next
Color Pack from Wimer Hazenberg
Monokai Classic
Monokai Machine
Monokai Octagon
Monokai Pro
Monokai Ristretto
Monokai Spectrum
Color Pack from Mattia Astorino
Material
Material Darker
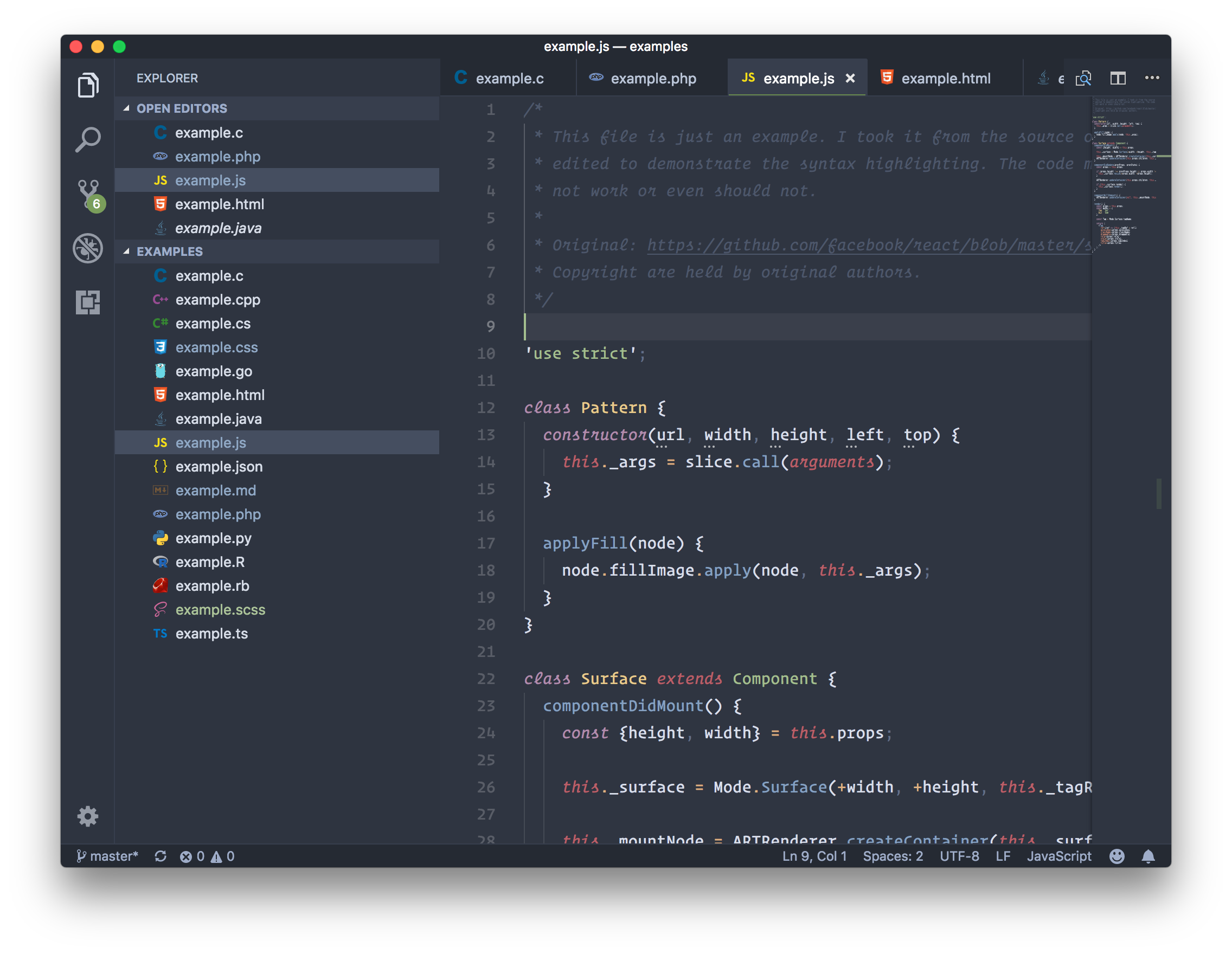
Material Palenight
Color Pack from GitHub Inc.
One Dark
One Light
Color Pack from Jani Nurminen, Colin T.A. Gray, William D. Neumann
Zenburn
Color Pack from Adam Christiansen, Merrick Christensen, Trevor D. Miller
Nova
Color Pack from Arctic Ice Studio
Nord
Color Pack from Chris Thomas
Espresso Libre
Color Pack from Ian Hill
Espresso Soda
Color Pack from Ike Ku
Ayu Dark
Ayu Light
Ayu Mirage
Minimal Color PackInspired from Dan Abramov's Subliminal.
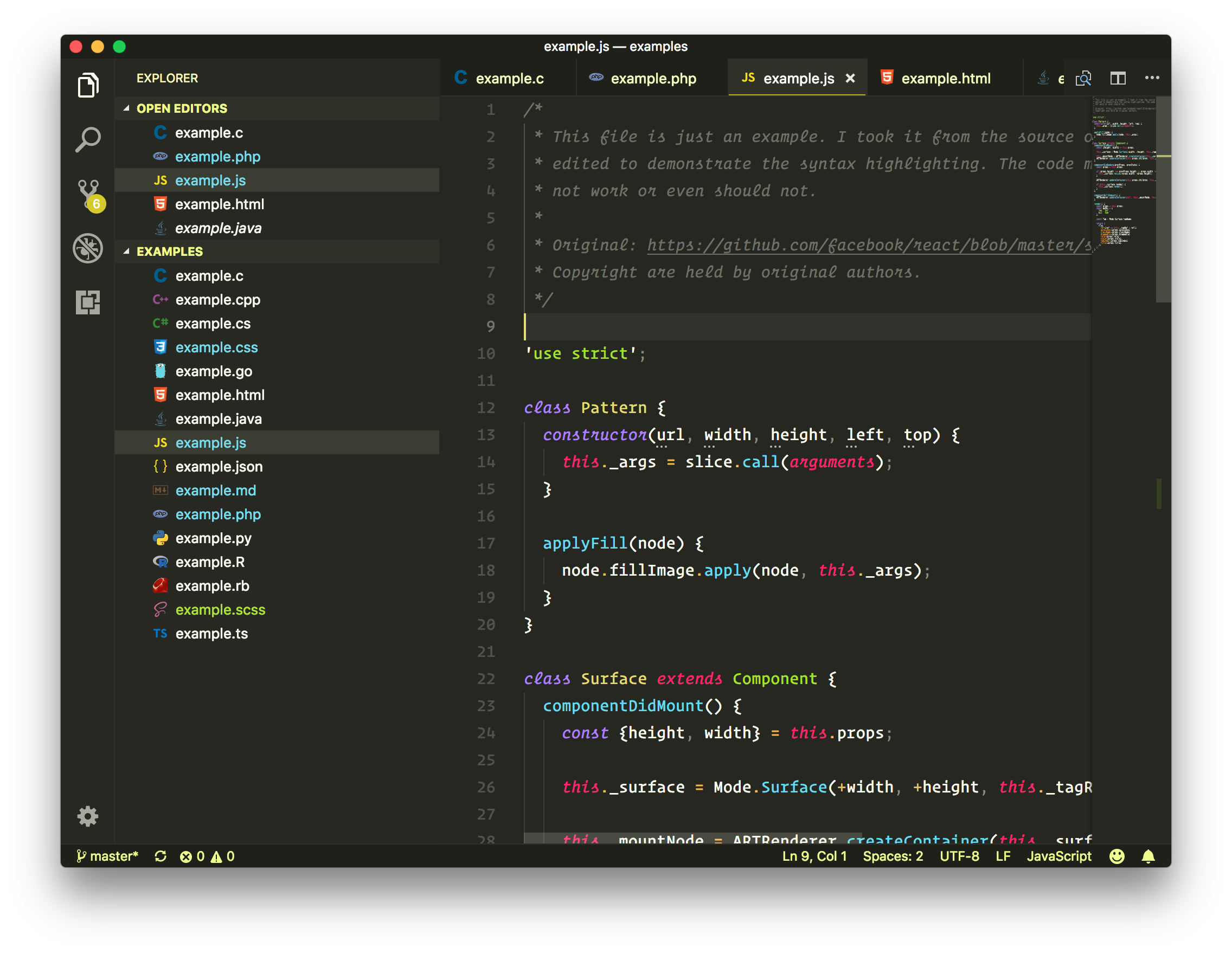
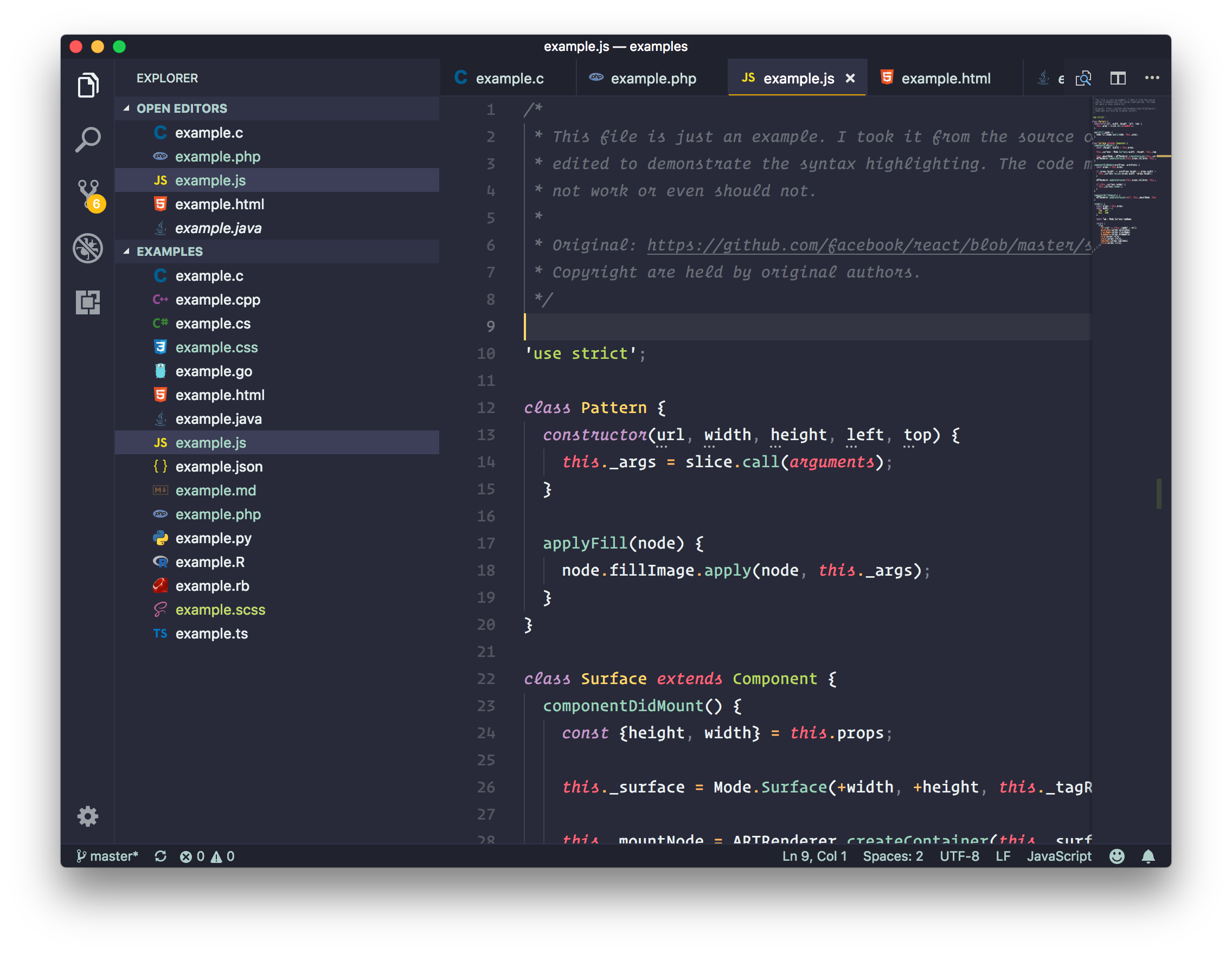
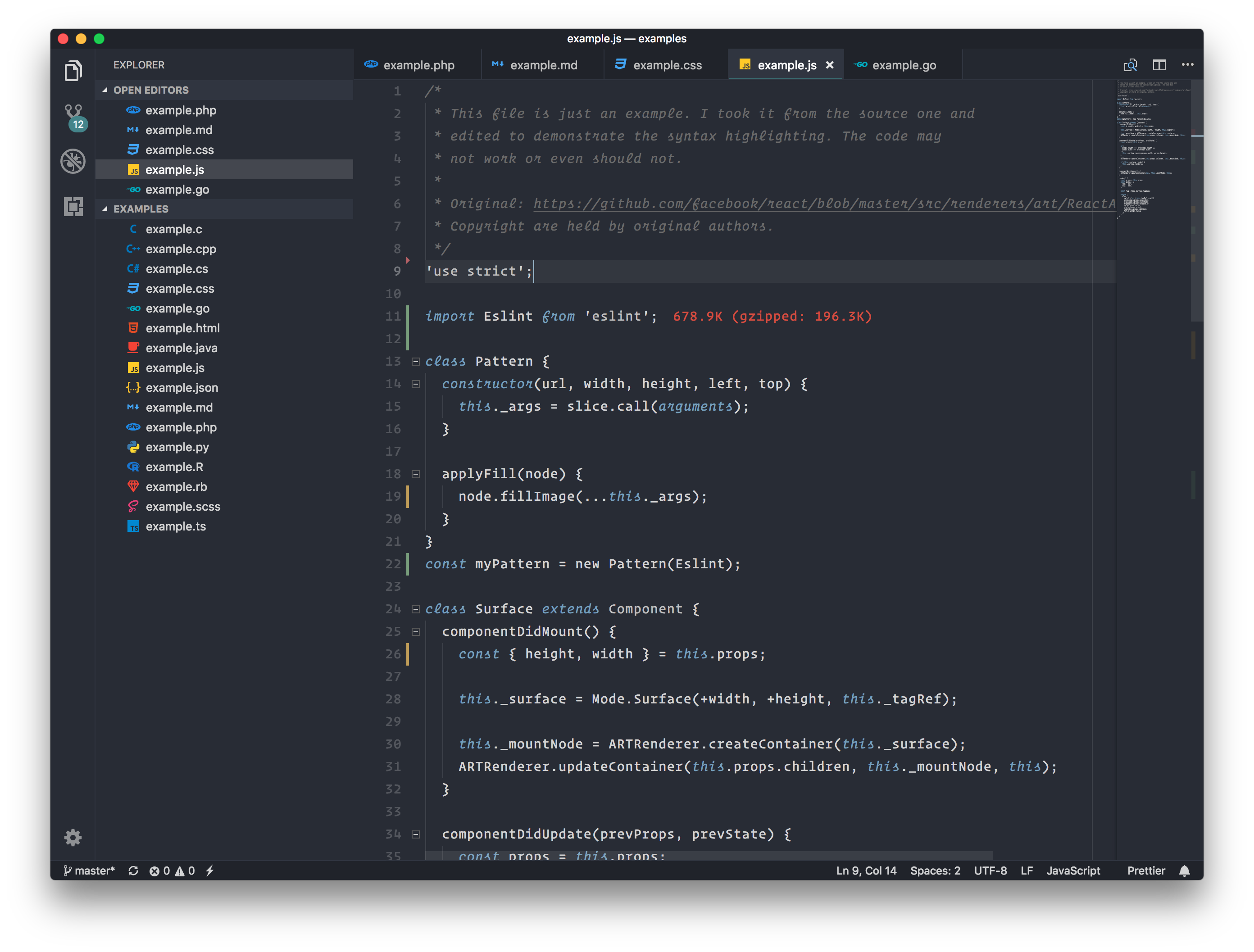
Minimal Blue
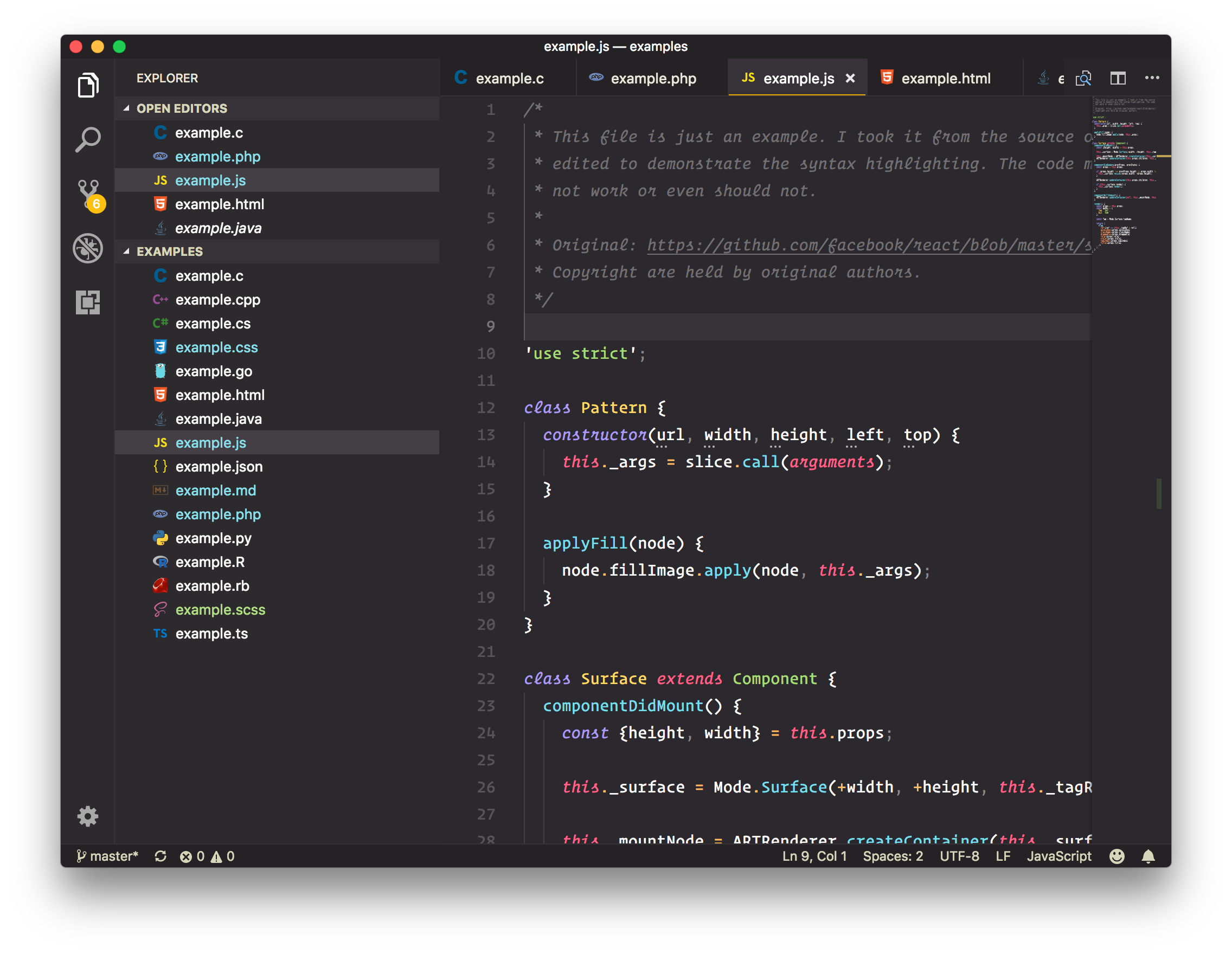
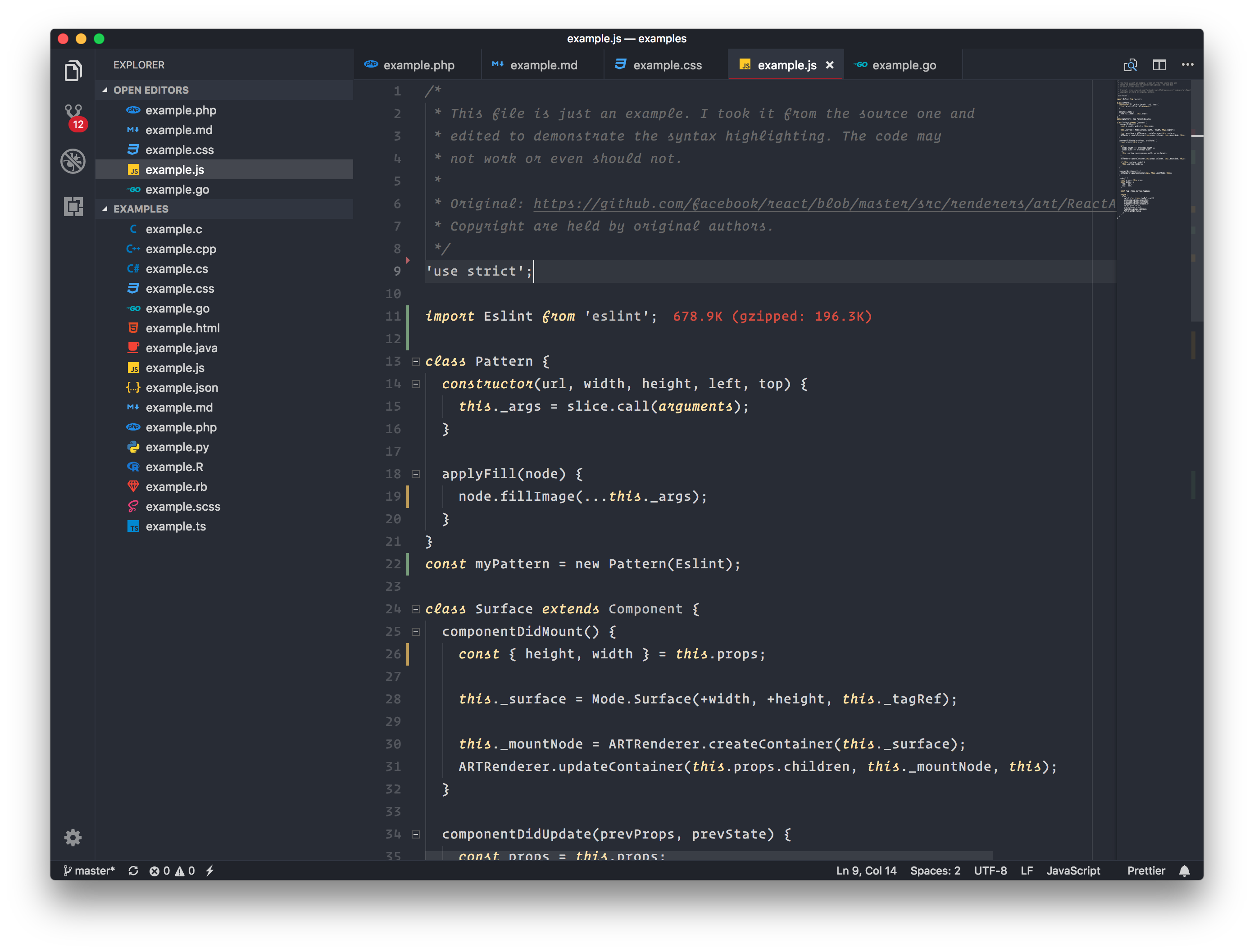
Minimal Yellow
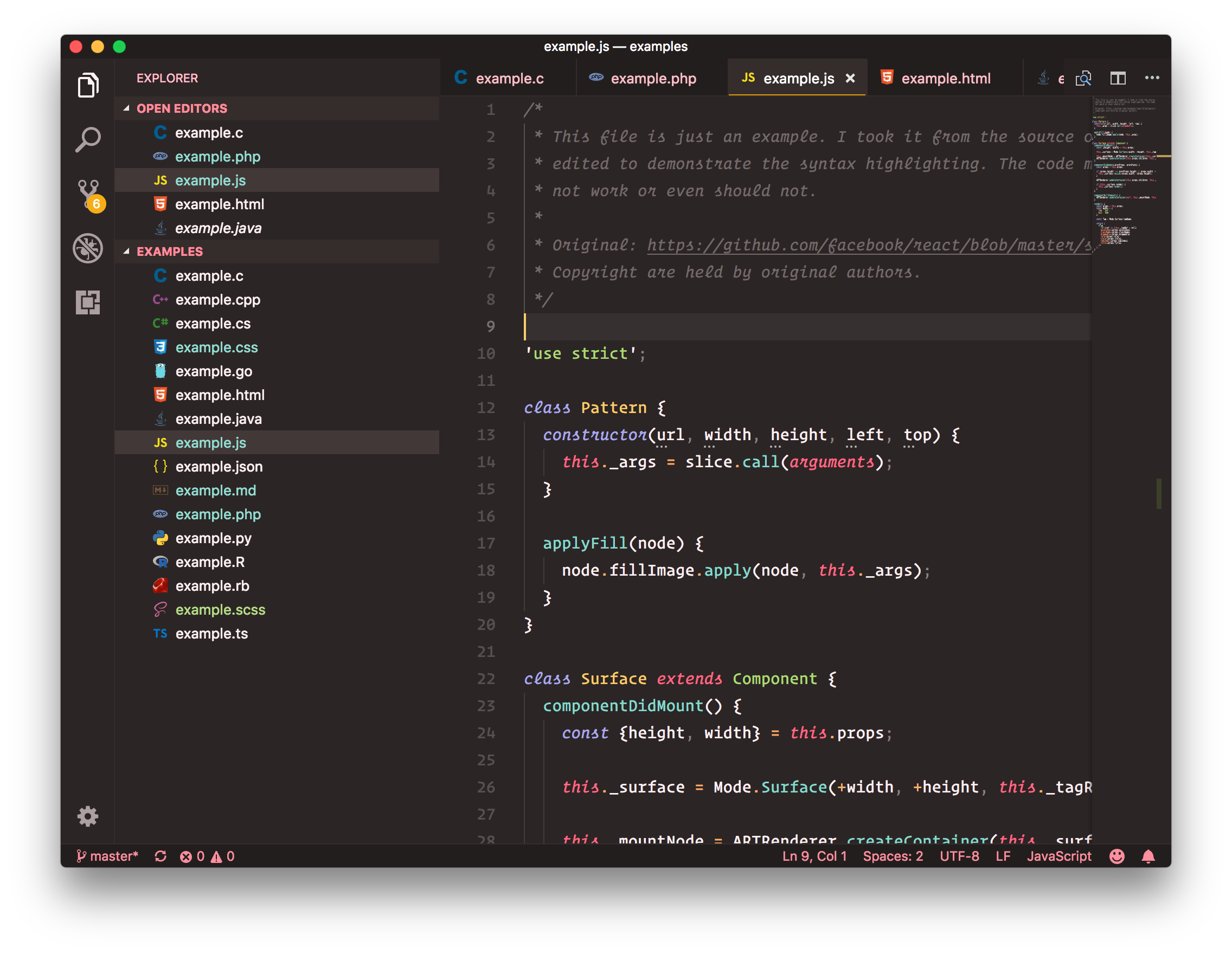
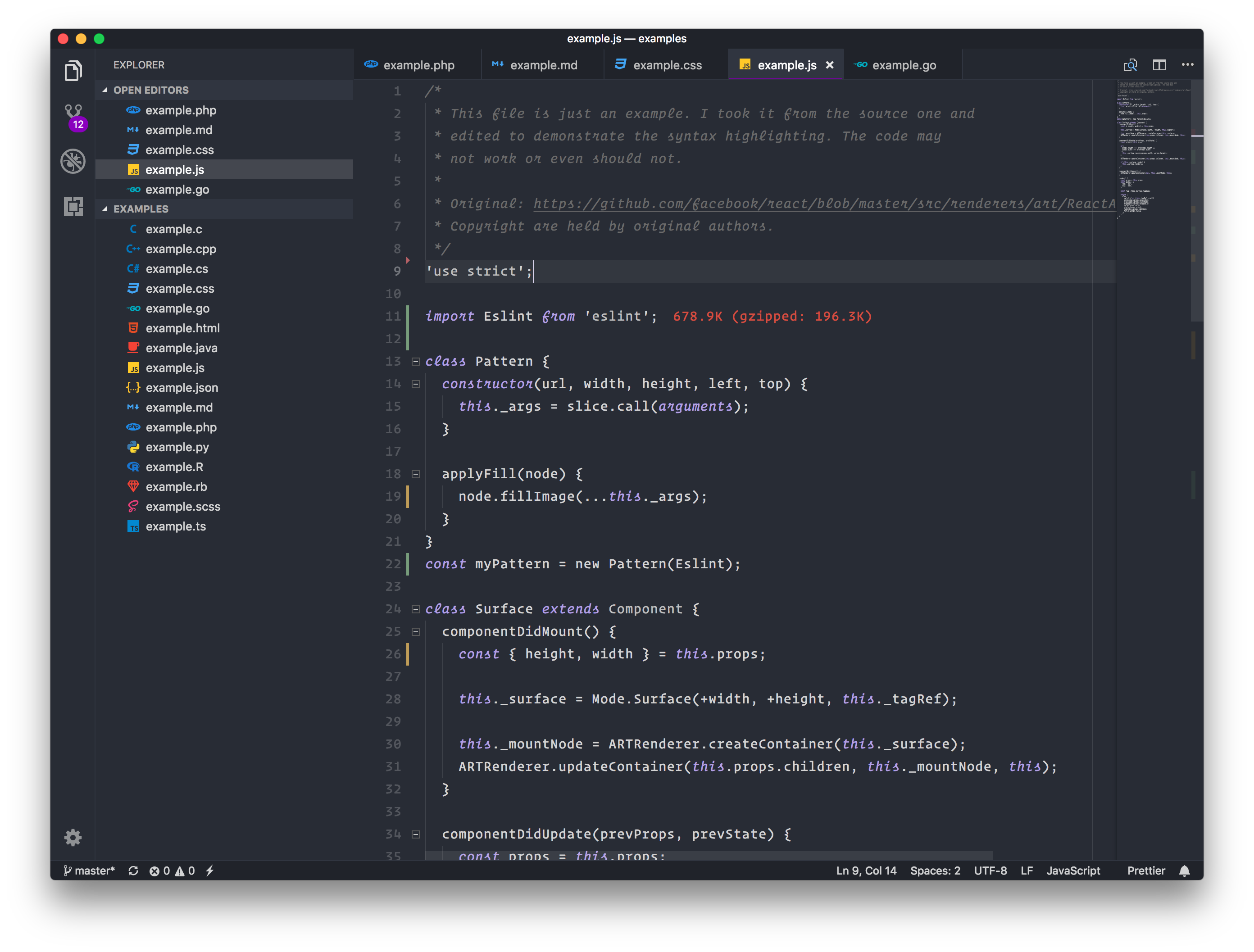
Minimal Purple
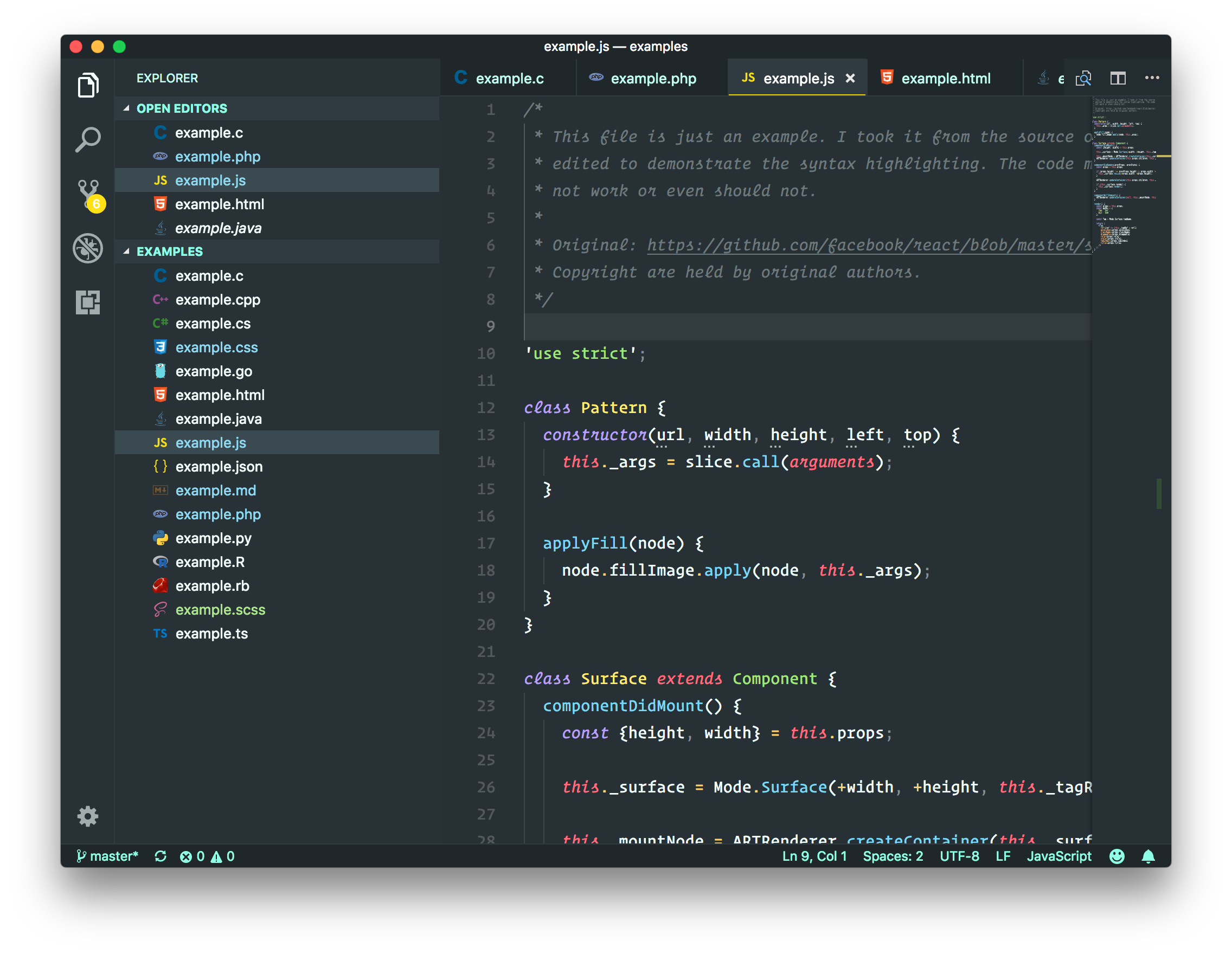
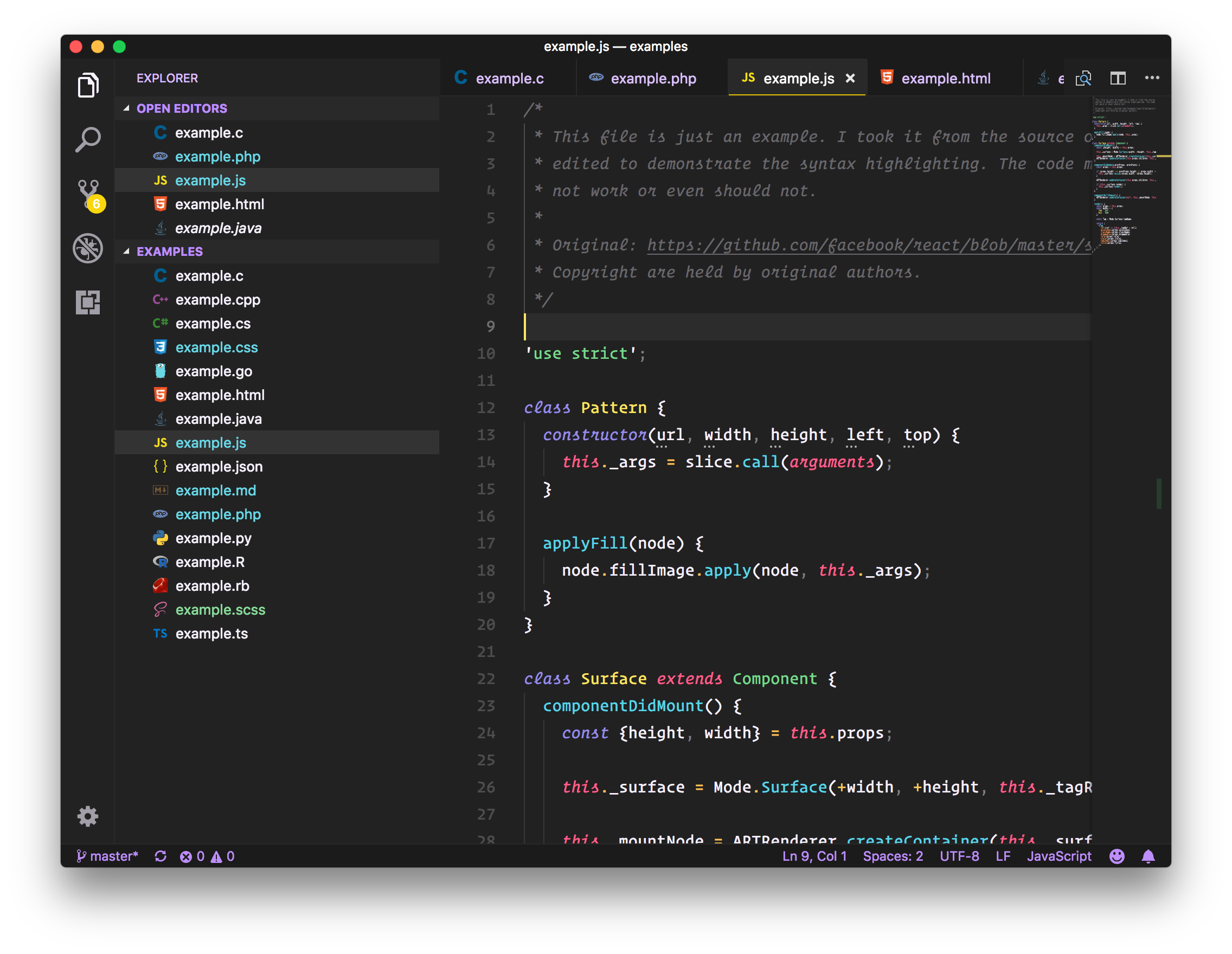
Minimal Green
Development
The development is made easy with some custom scripts. First fork and clone the repo and run This will install all dependencies. Then run To build the themes and watch for file changes. You can press F5 to launch VSCode development window where you can preview the themes. Once satisfied run to finalize the themes and make changes to Then submit a PR. Adding a new theme
👨🎨 |