🌌 Codepuran Shunya Theme: Your Minimalist Oasis for Focused Coding

Embrace distraction-free coding with Codepuran Shunya, a meticulously crafted dark theme for Visual Studio Code designed to enhance focus and readability during long coding sessions. Experience a clean, minimalist aesthetic that prioritizes your code, allowing you to immerse yourself in your work.
✨ Key Features & Benefits
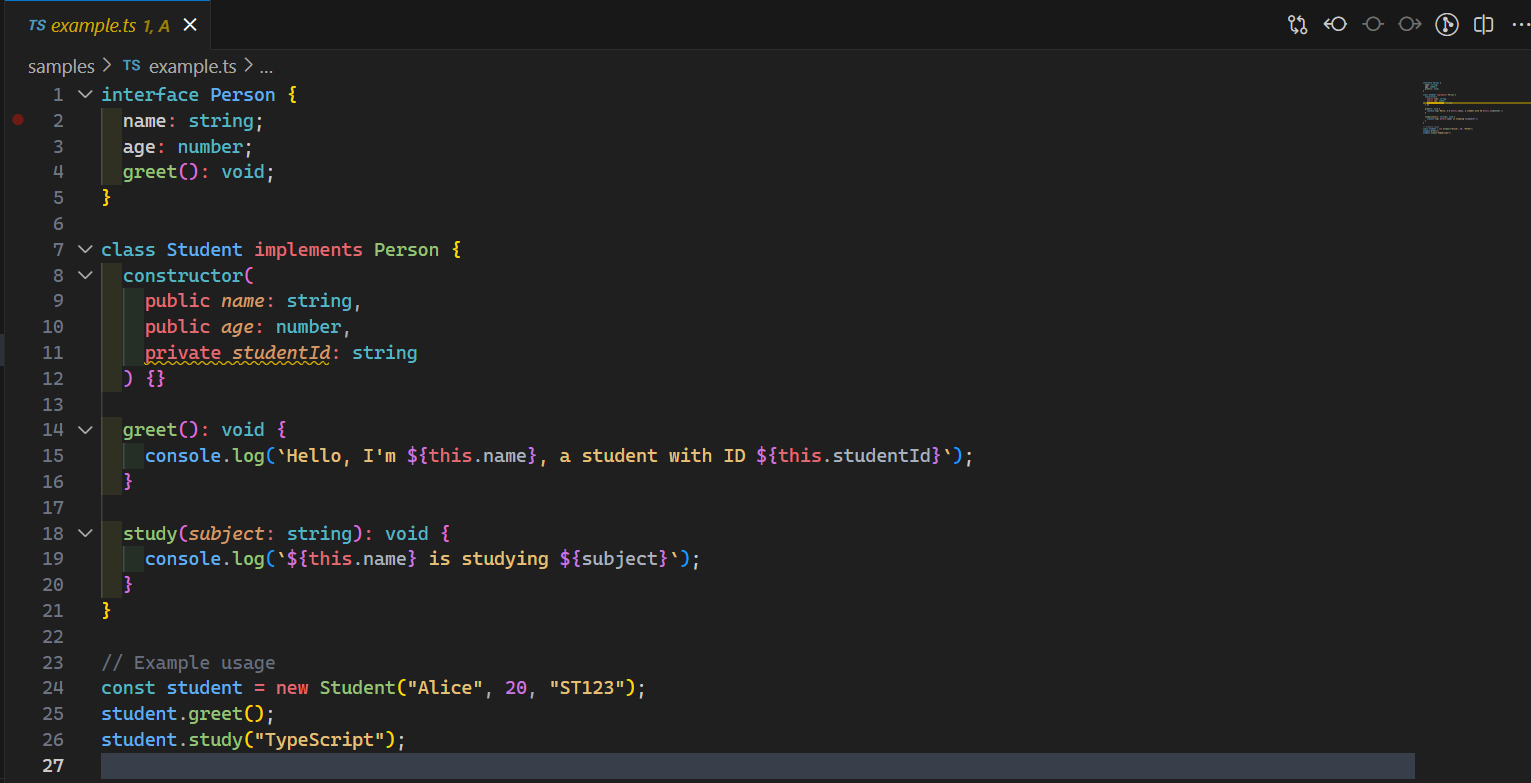
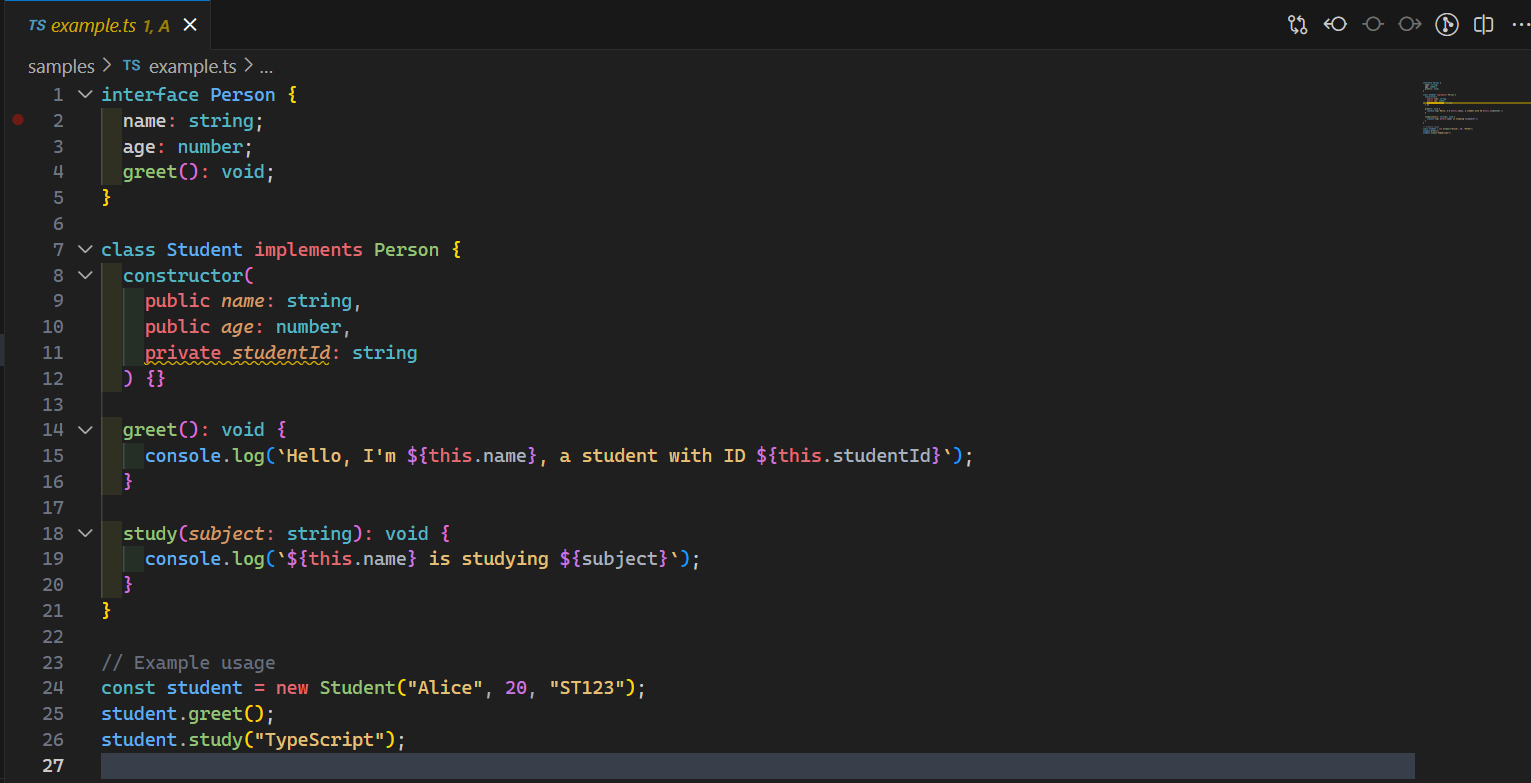
- Clean & Minimalist Dark Interface: A thoughtfully designed dark background with carefully balanced contrast levels reduces eye strain and promotes a comfortable coding environment.
- Enhanced Syntax Highlighting: A carefully curated color palette ensures that your code is not only visually appealing but also easy to parse and understand, improving your coding efficiency.
- Focus-Oriented Design: By minimizing visual clutter and employing a balanced color distribution, Codepuran Shunya helps you concentrate on what truly matters – your code.
- Optimized for Extended Coding Sessions: The theme is specifically designed for prolonged use, prioritizing readability and reducing visual fatigue, making your development experience more enjoyable.
- Developer-Friendly: Created with developers in mind, this theme aims to provide a seamless and intuitive coding experience.
- Improved Code Aesthetics: Elevate the look and feel of your code with a modern and sophisticated color scheme.
📦 Installation
- Launch Visual Studio Code.
- Navigate to the Extensions view (
Ctrl+Shift+X / ⌘+Shift+X).
- In the search bar, type
Codepuran Shunya.
- Locate the Codepuran Shunya theme in the search results and click Install.
- Once installed, open the Command Palette (
Ctrl+K Ctrl+T / ⌘+K ⌘+T).
- Select Codepuran Shunya from the list of available color themes.
⚙️ Recommended Settings for the Best Experience
To further enhance your coding experience with Codepuran Shunya, consider applying these settings in your VS Code settings.json file (Ctrl+, / ⌘+,):
{
"editor.fontLigatures": true,
"editor.renderLineHighlight": "gutter",
"editor.cursorBlinking": "smooth",
"editor.cursorSmoothCaretAnimation": "on"
}
These settings will enable features like font ligatures, subtle line highlighting, and smooth cursor animations, complementing the theme's minimalist design.
🤝 Feedback and Contributions are Welcome!
Your feedback is invaluable in making Codepuran Shunya even better!
- Report Bugs & Suggest Features: Please feel free to open an issue on GitHub Issues to report any bugs or suggest new features.
- Contribute: If you'd like to contribute to the theme's development, pull requests are highly appreciated.
📜 Release Notes
Stay updated with the latest improvements and changes! See the CHANGELOG for detailed information about each release.
📄 License
Codepuran Shunya is an open-source project licensed under the permissive MIT License.
Thank you for choosing Codepuran Shunya! Happy coding!