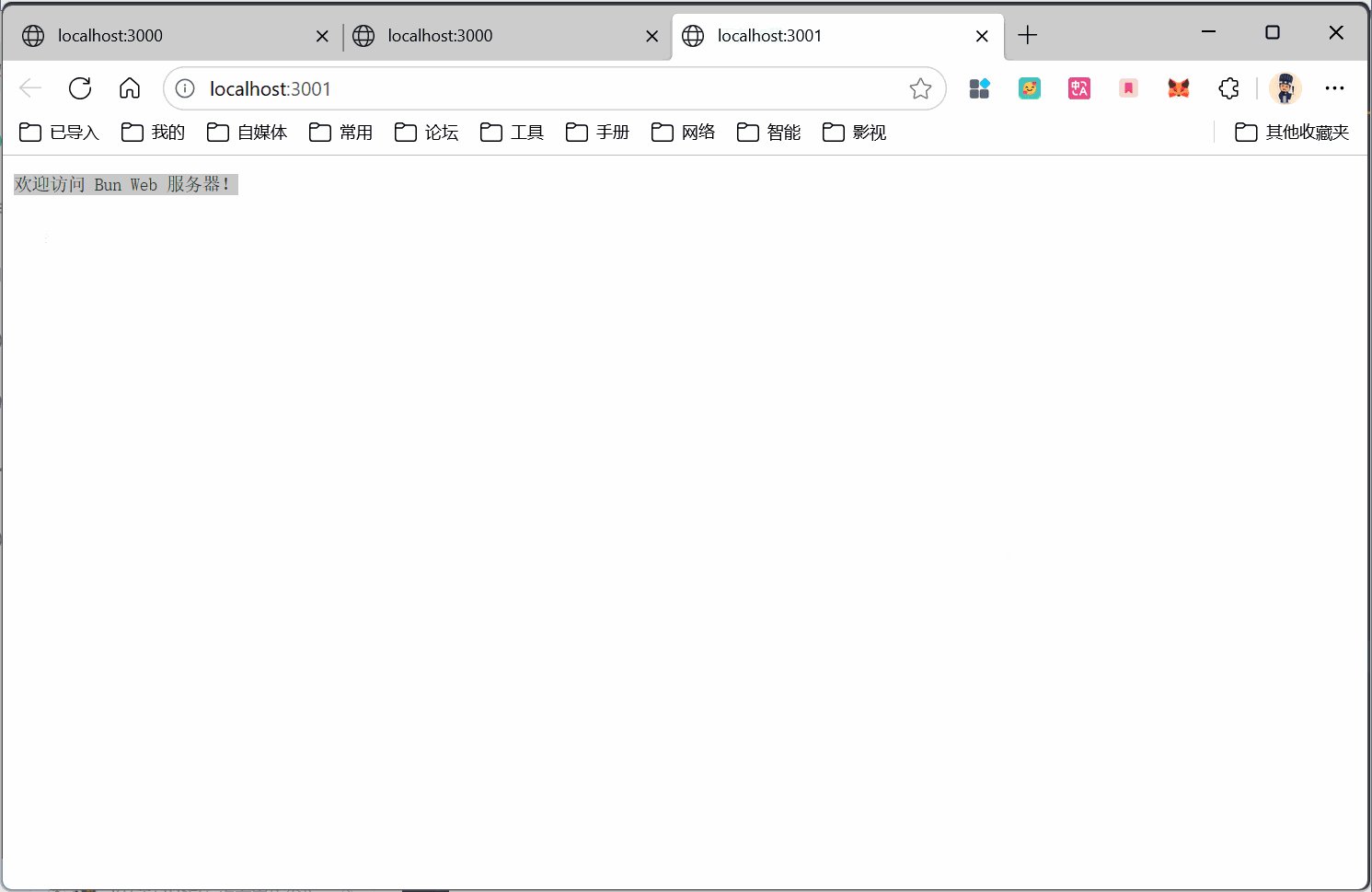
Bun Browser - 包子启服
一个 VSCode 扩展,让您可以使用 Bun 运行时快速执行 HTML、JavaScript 和 TypeScript 文件。

功能特性
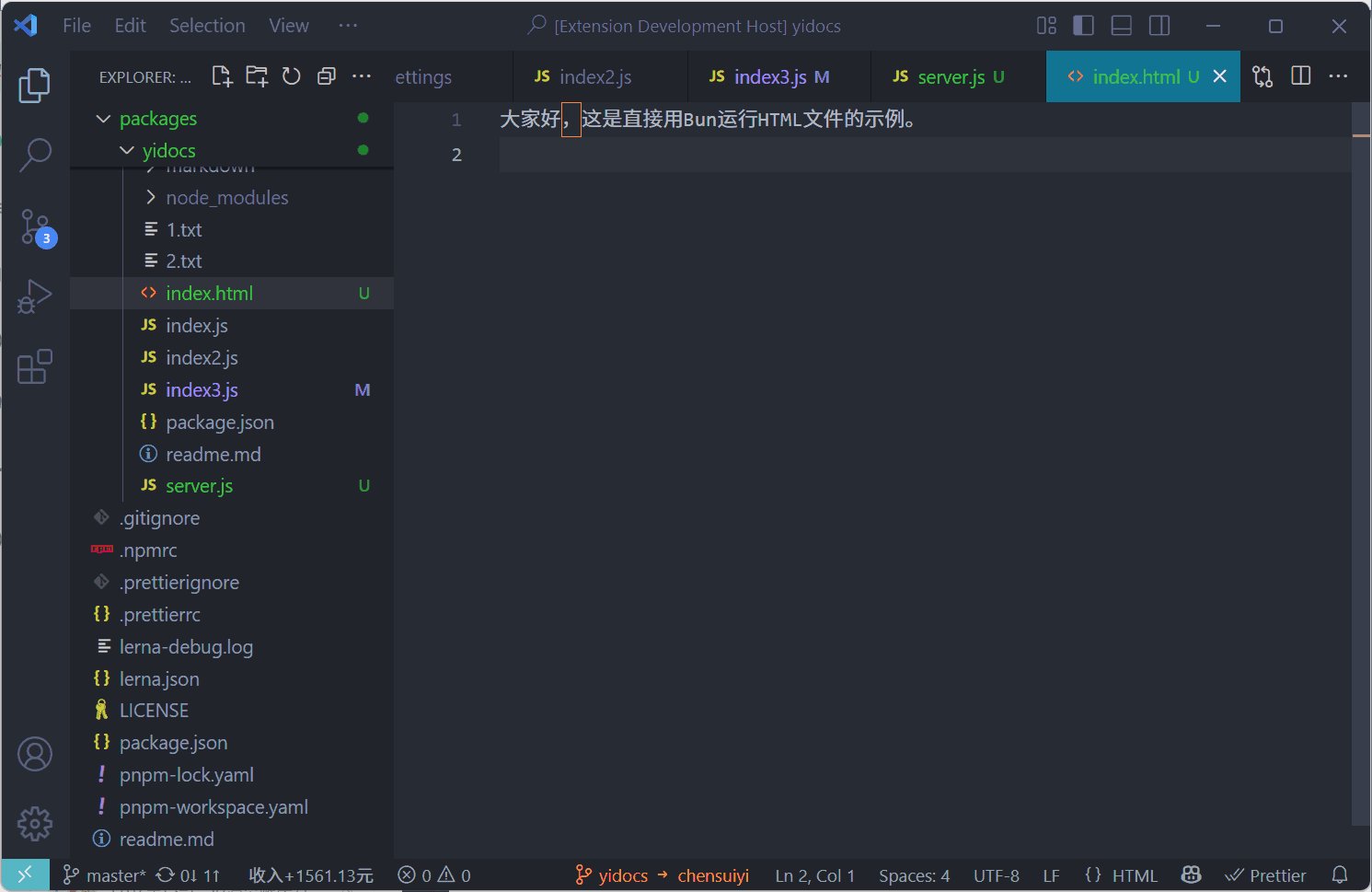
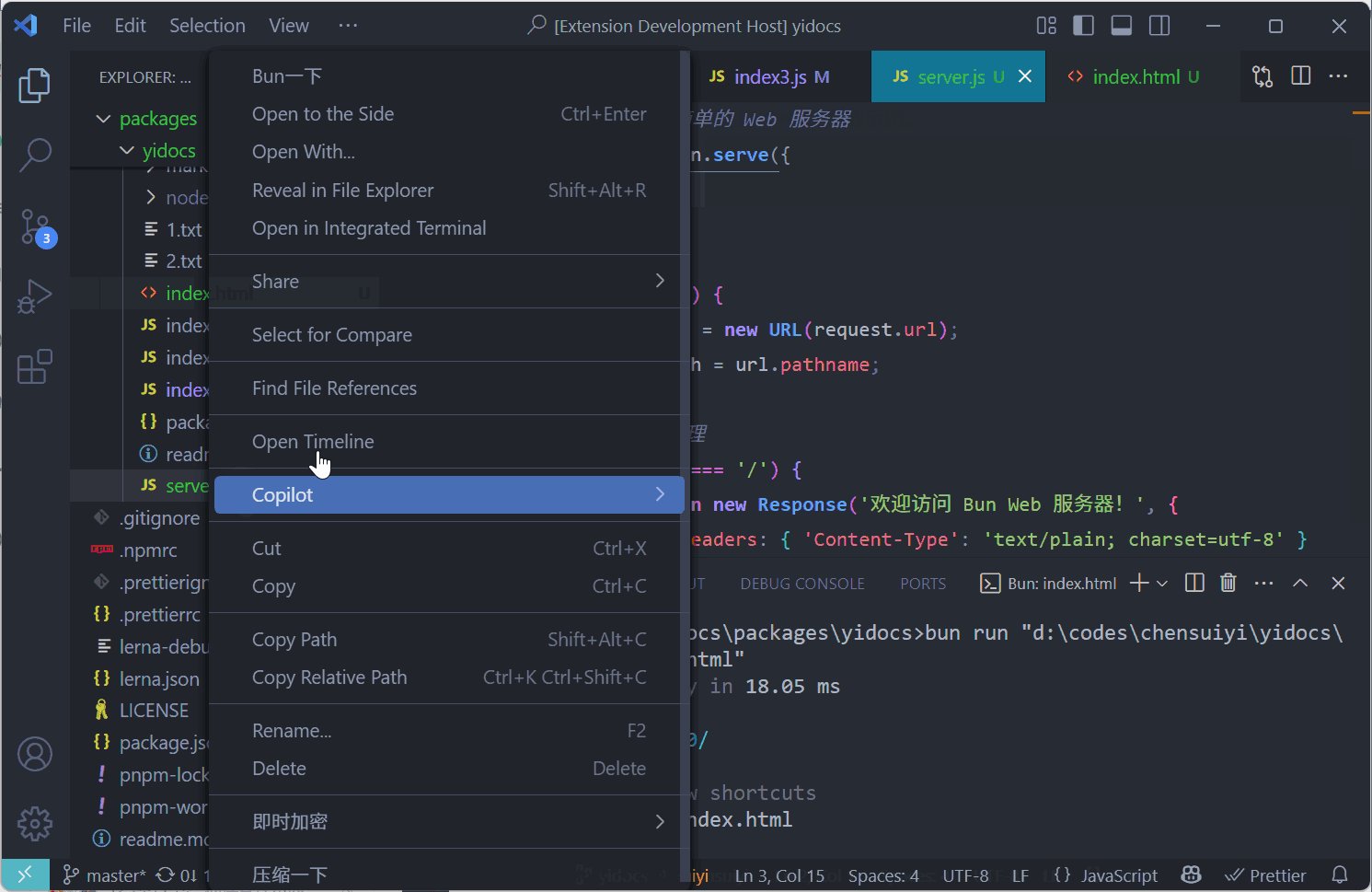
- 🚀 一键运行:在 HTML、JS、TS 文件上右键点击 “Bun 一下” 即可快速执行
- 📁 多种触发方式:支持资源管理器、编辑器和编辑器标题栏的右键菜单
- 🔄 智能终端复用:同一文件多次执行时自动复用已有终端
- 💾 自动保存提醒:执行前检查文件是否已保存,并提供保存选项
- 🎯 错误处理:友好的错误提示和 Bun 安装引导
系统要求
安装
- 在 VSCode 扩展市场搜索 “Bun Browser” 或 “包子启服”
- 点击安装
- 重新加载 VSCode
使用方法
基本使用
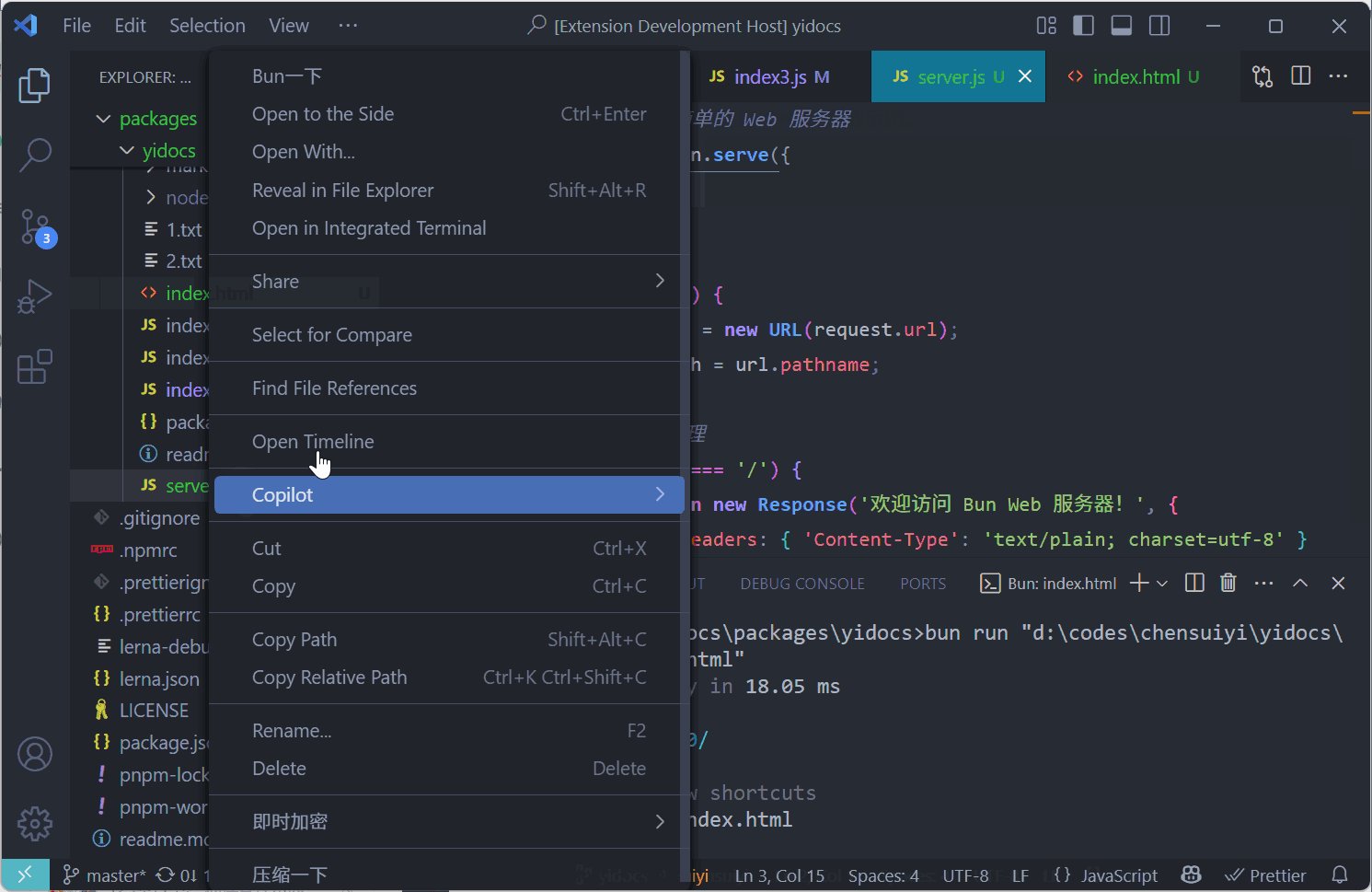
- 右键点击文件 (在资源管理器或编辑器中)
- 选择 “Bun 一下” 菜单项
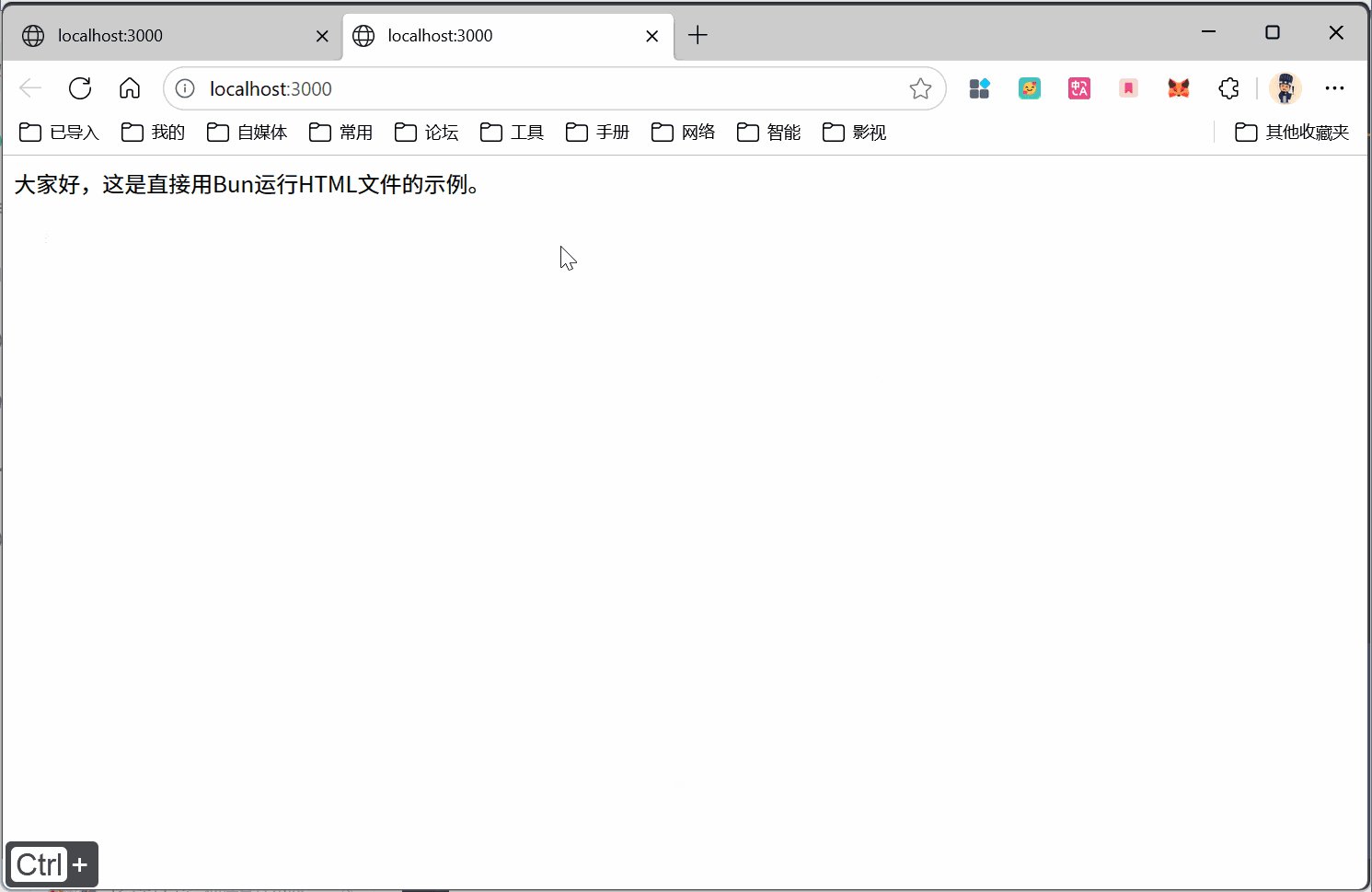
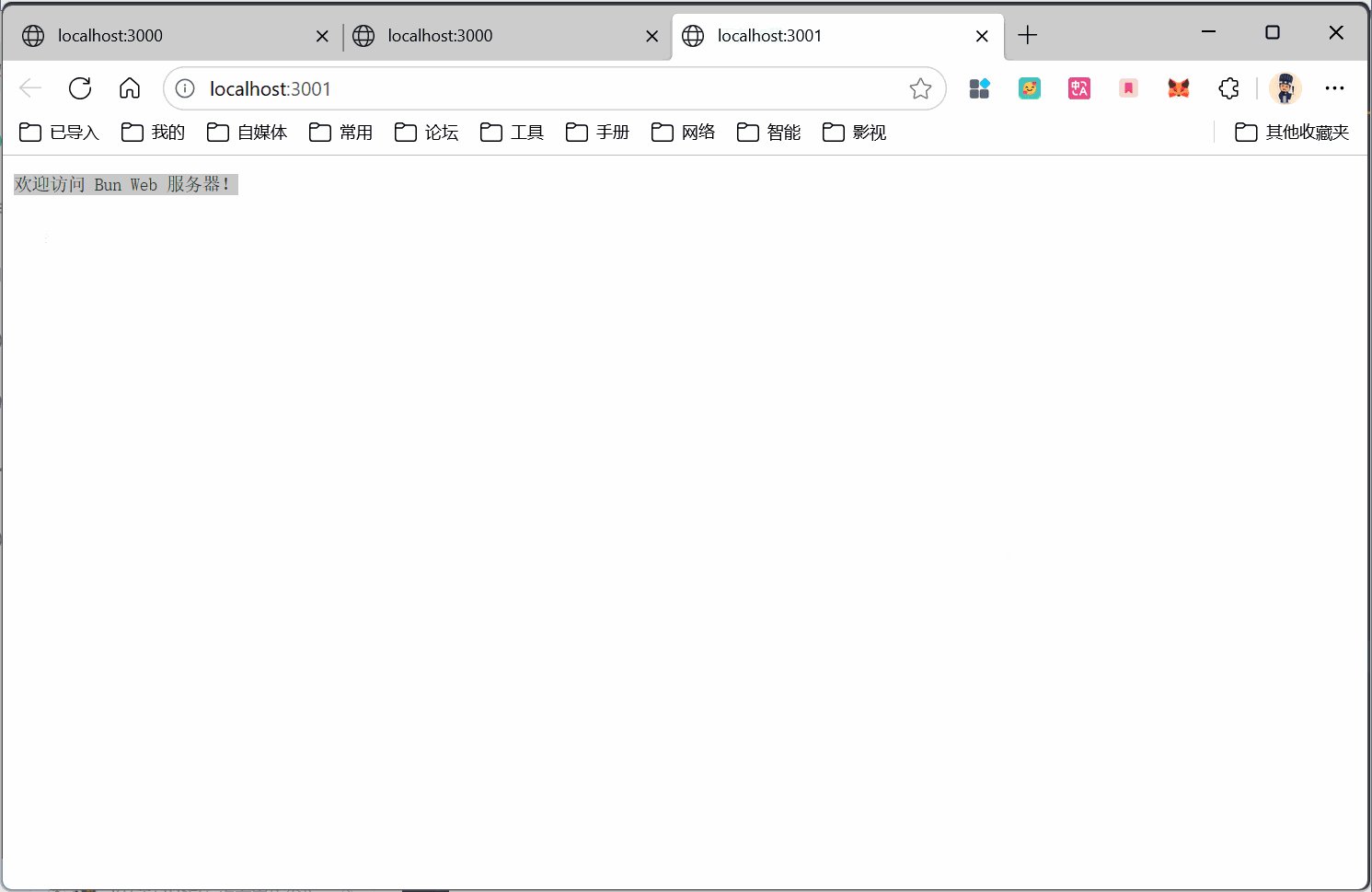
- 查看终端输出结果
终端管理
- 智能复用:每个文件对应一个独立的终端,重复执行同一文件时会复用已有终端
- 自动清理:执行新命令前会自动停止之前的进程 (Ctrl+C) 并清屏
- 终端命名:每个终端以
Bun: 文件名 格式命名,便于识别
支持的文件类型
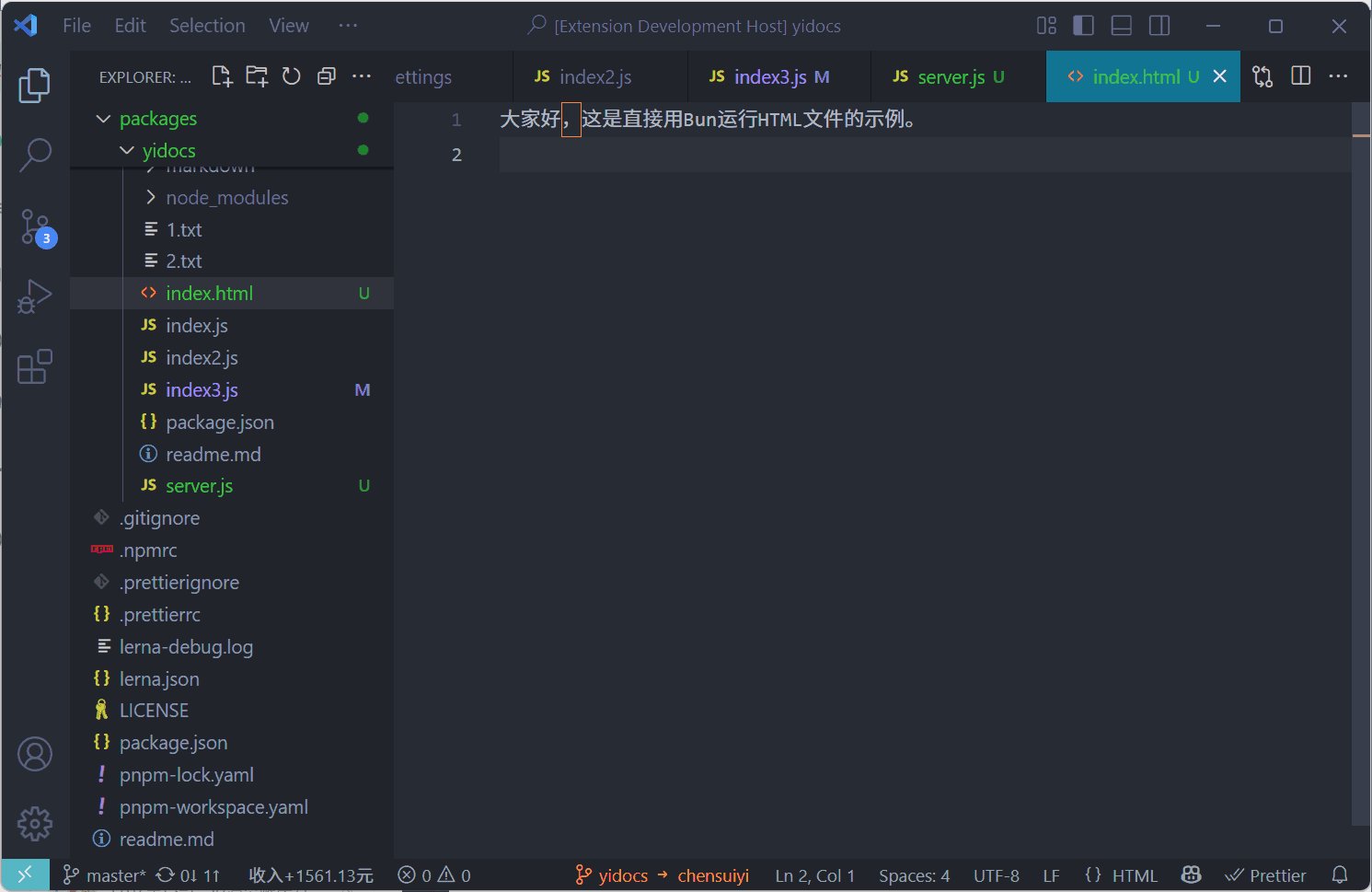
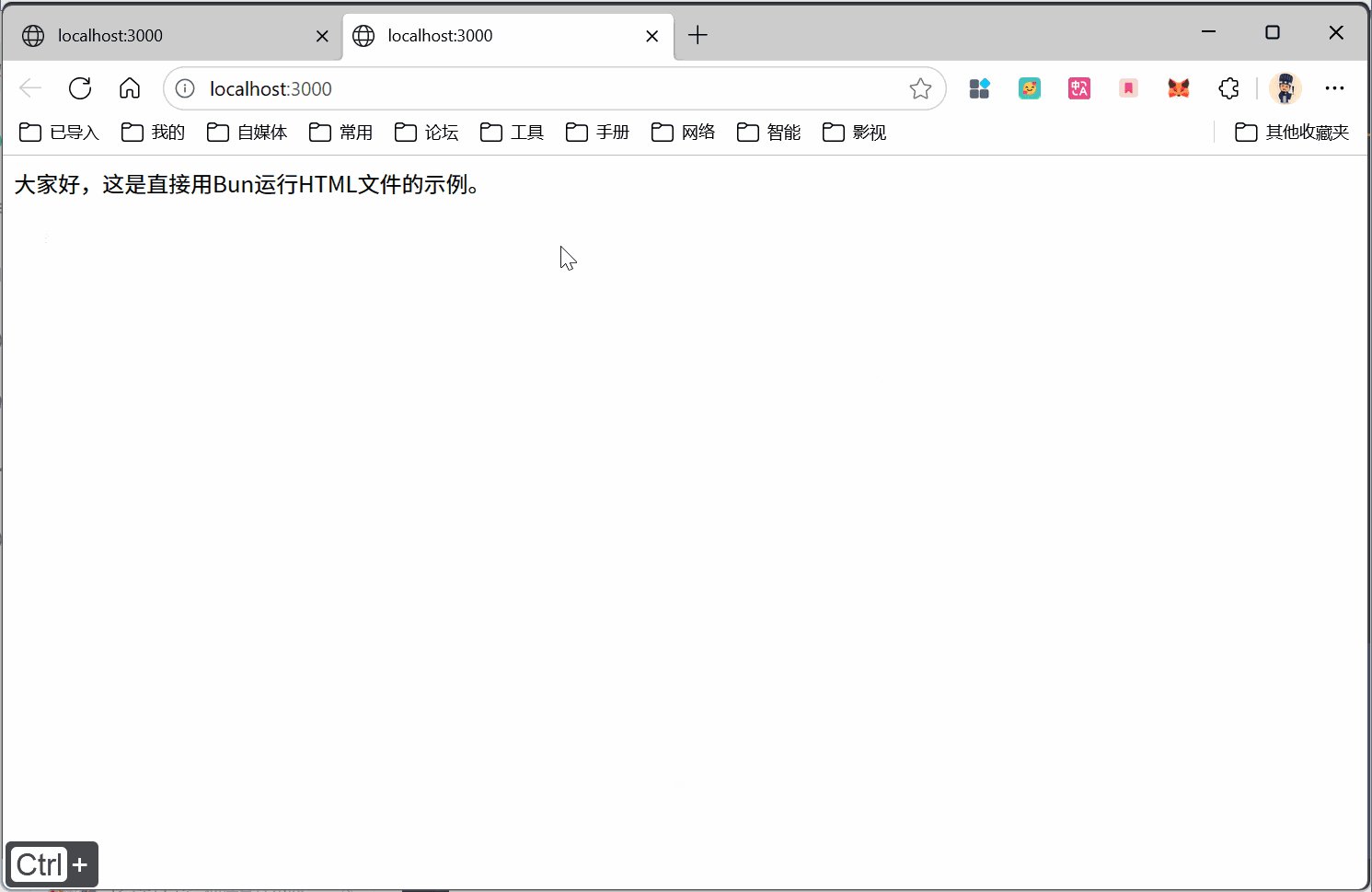
- HTML 文件 (
.html):使用 bun run 执行
- JavaScript 文件 (
.js):使用 bun run 执行
- TypeScript 文件 (
.ts):使用 bun run 执行
命令
扩展提供以下命令:
bunBrowser.run:执行当前文件 (显示名称:“Bun 一下”)
配置
目前扩展使用默认配置,无需额外设置。
常见问题
Bun 未安装提示
如果看到 “Bun 未安装” 的提示,请:
- 点击 “访问 Bun 官网” 按钮
- 按照官方指南安装 Bun
- 确保
bun 命令在系统 PATH 中可用
终端显示 ‘clear’ 不是内部命令
这是正常现象,扩展会根据操作系统自动选择正确的清屏命令 (Windows 使用 cls,其他系统使用 clear)。
文件执行失败
请检查:
- 文件是否已保存
- 文件路径是否包含特殊字符
- Bun 是否正确安装
🔥 扩展推荐
fnMap - 函数地图扩展

一个强大的代码导航扩展,快速定位和跳转到函数定义。
主要功能:
- 🗺️ 可视化函数地图
- ⚡ 快速函数跳转
- 🔍 智能代码搜索
- 📊 代码结构分析
📖 了解更多
| |