esign-design-helper
也许,大概,可能 可以 提高工作效率的 vscode 插件
功能点
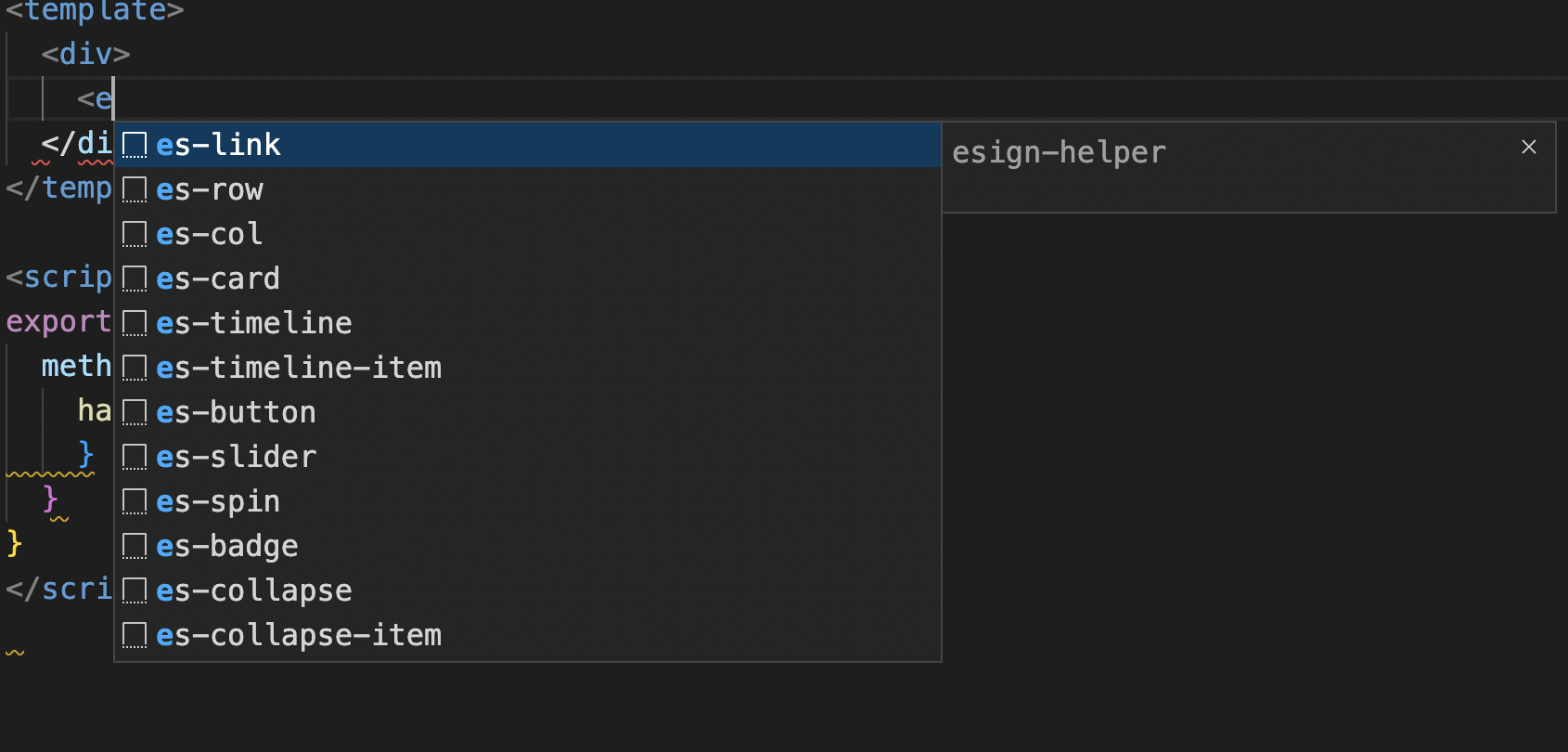
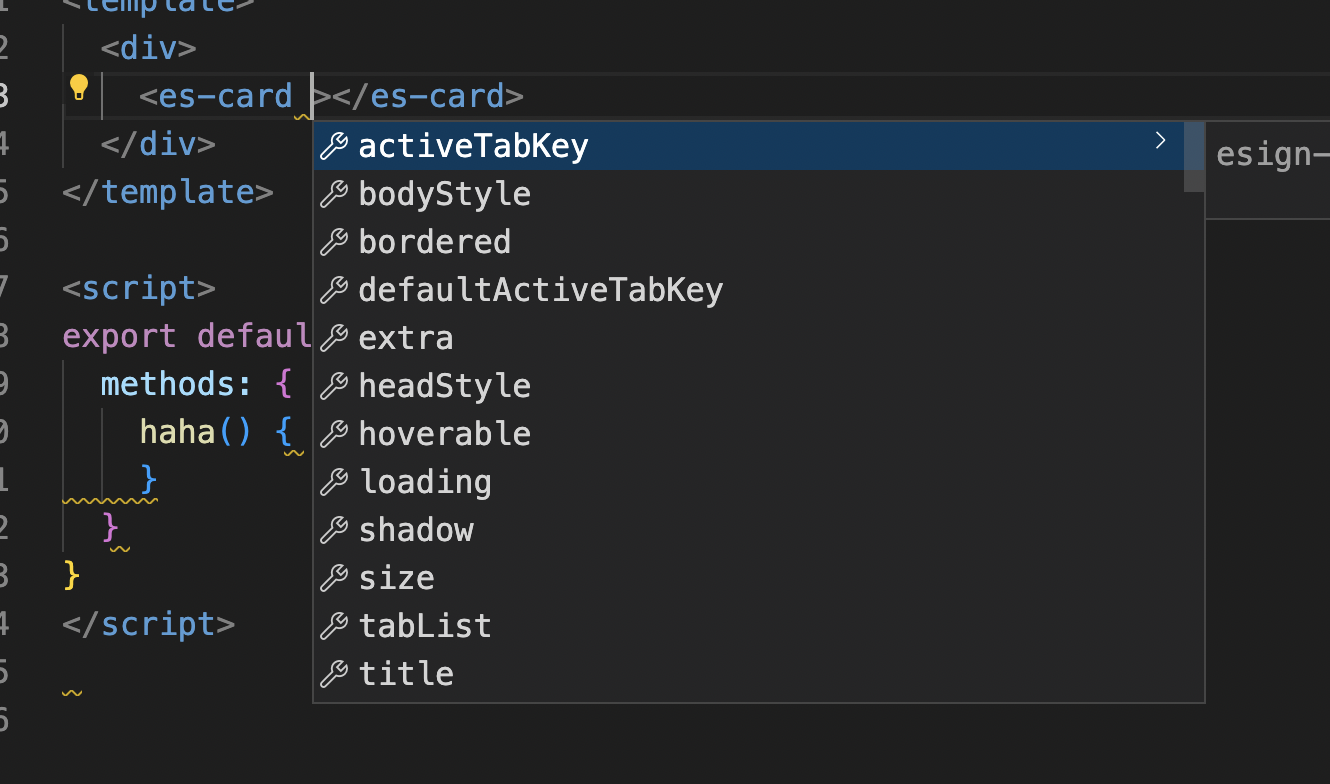
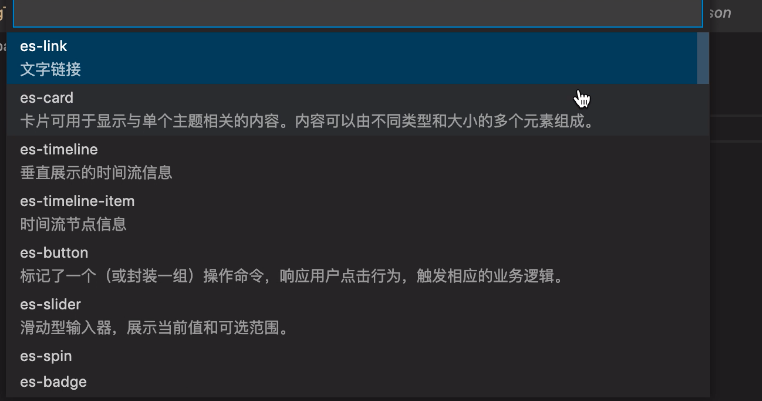
1.代码提示和补全
针对esign-design-ui 简单的代码提示与补全, 支持.vue, .tsx, .jsx
- 标签提示

- 组件 属性/方法 提示

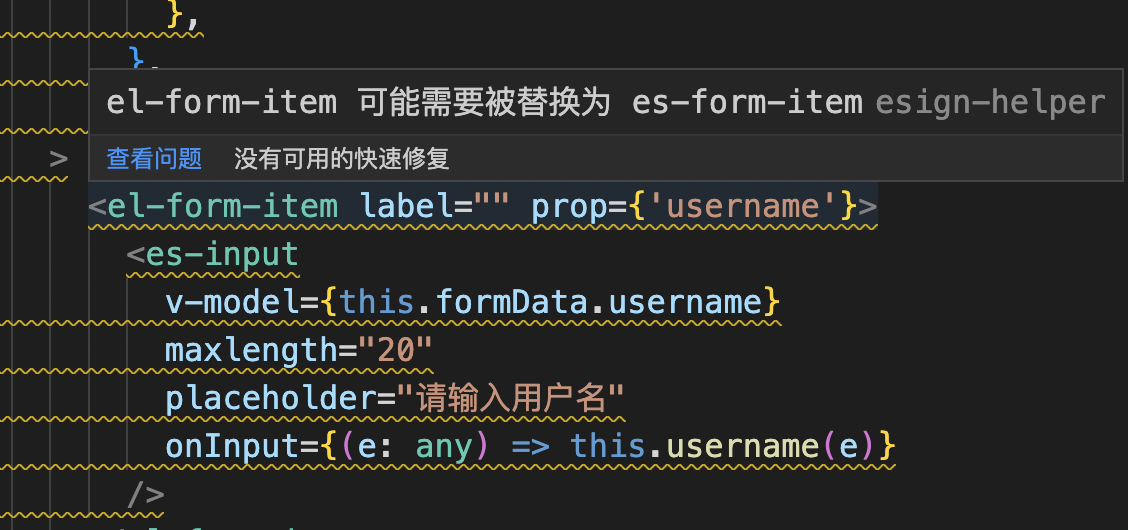
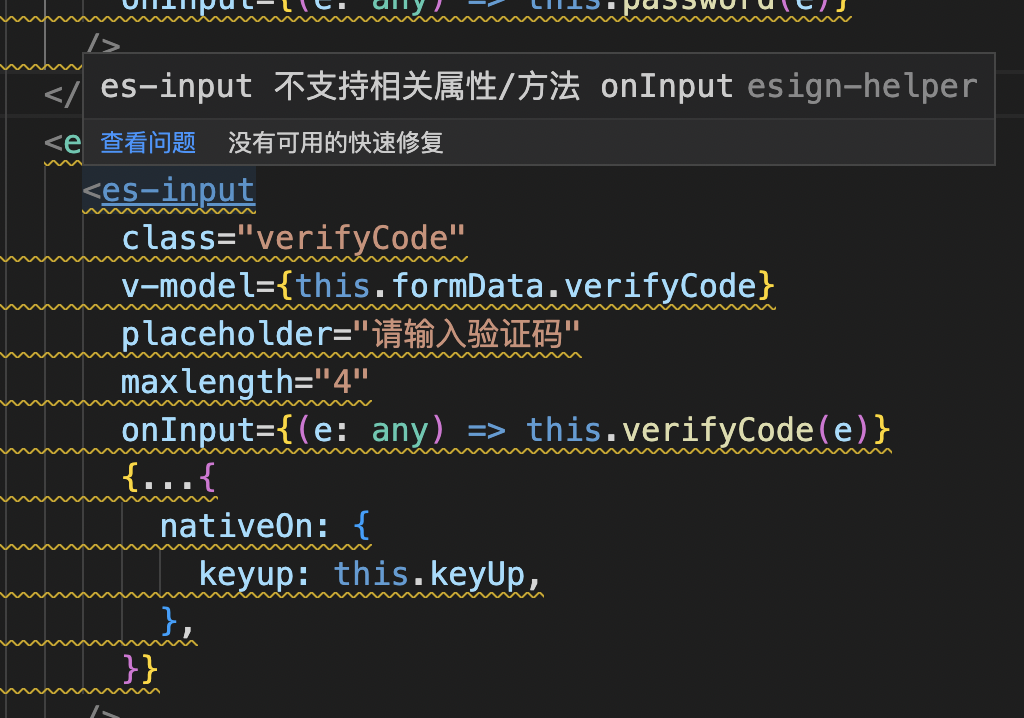
2.代码诊断
针对esign-design-ui一些代码的代码检测, 支持.vue, .tsx, .jsx(目前还有一些 bug,不能保证所有的标签都可以检测到)
标签检测

属性检测

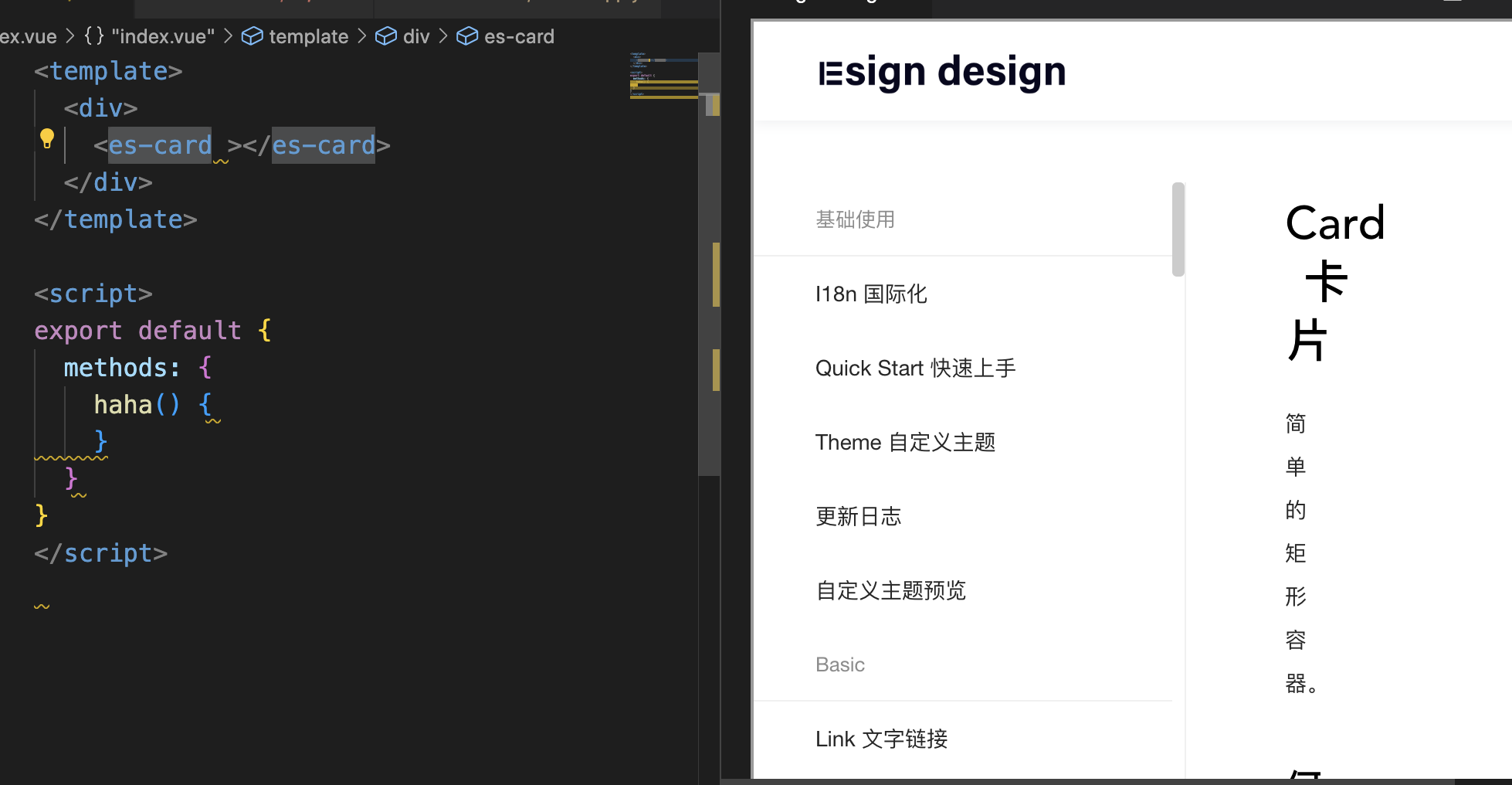
3.组件搜索
- 在编辑状态下, 按下
control + command + z 可以实现组件查看

- 选中对应
esign-design-ui 对应的组件, 按下control + command + z, 可以直接打开对应的组件文档

4.其他小功能
在package.json 鼠标放在依赖包上, 可以直接看到本地安装的真实版本号
在package.json 使用conmand 并点击依赖包, 可以直接打开对应的依赖库.
| |