VSCode-Hd-Helper
VSCode-Hd-Helper is a VS Code extension for @hd-fe/ui, @hd-fe/business, @hd-fe/echarts, @hd-fe/theme.
publish command
npm i vsce -g // 假如未安装
vsce publish
dev run env
- node version 12.18.4 (+ || -)
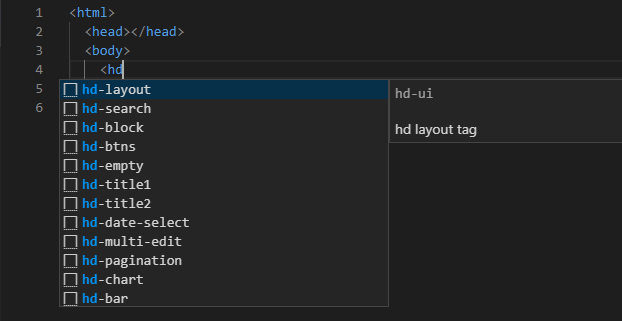
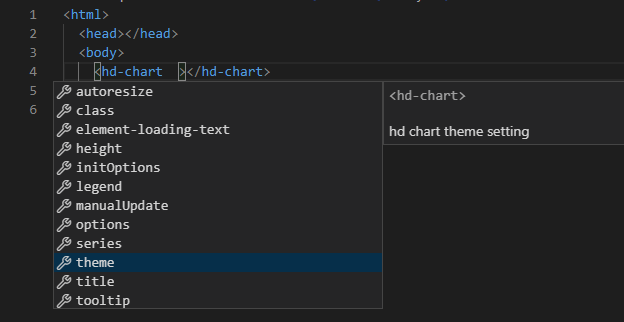
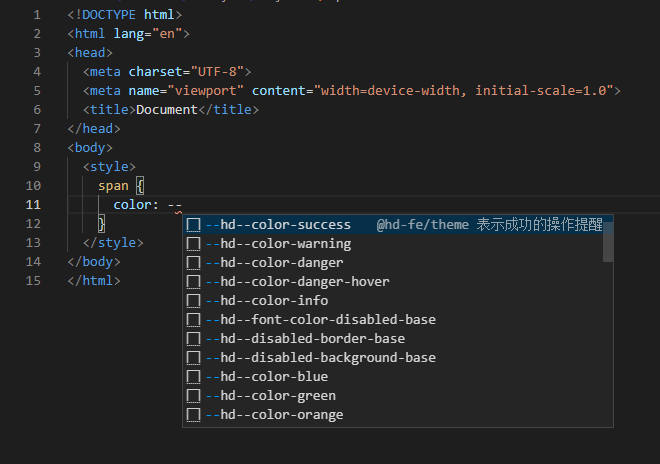
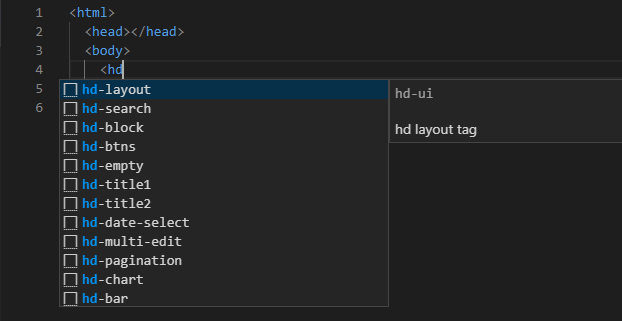
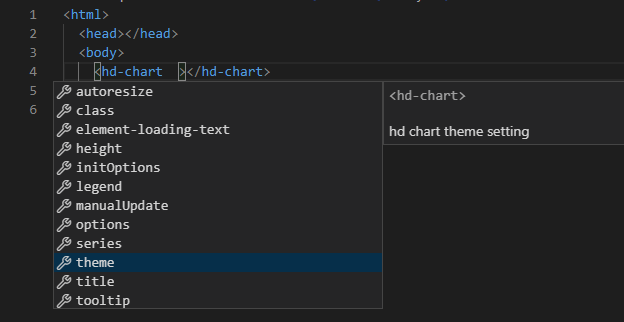
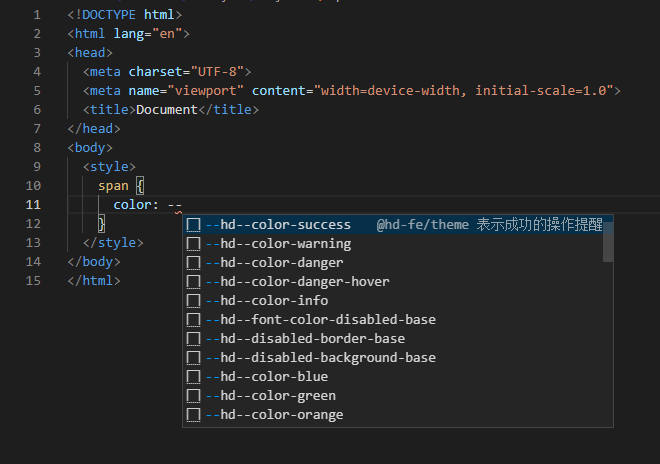
Feature
Document
Usage
1 - Move cursor to Hd-UI tag or select it
2 - Press default hot key ctrl + cmd + z(windows: ctrl + win + z) or
Press ⇧⌘P to bring up the Command Palette and then input hd-helper.search
3 - Show document view If complete matching,
or you should select tag you want to search
4 - Enter and trigger document browser



Keymap
Default hot key is ctrl + cmd + z( windows: ctrl + win + z). If it has conflicted with other software's hot key. You can customize it. see keybindings
Contribution
Your pull request will make VSCode-Hd-helper better.
LICENSE
MIT
| |