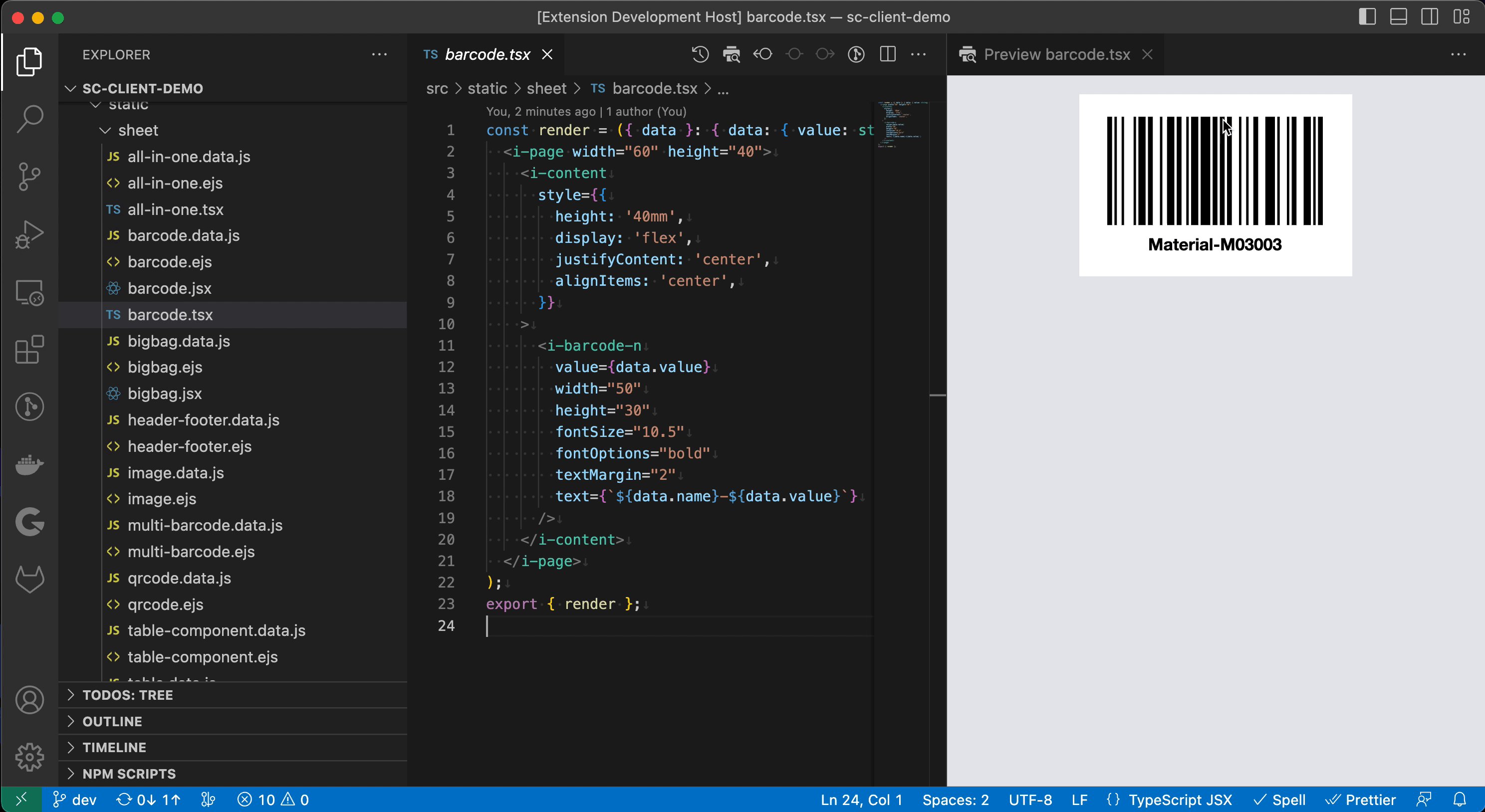
Print Preview
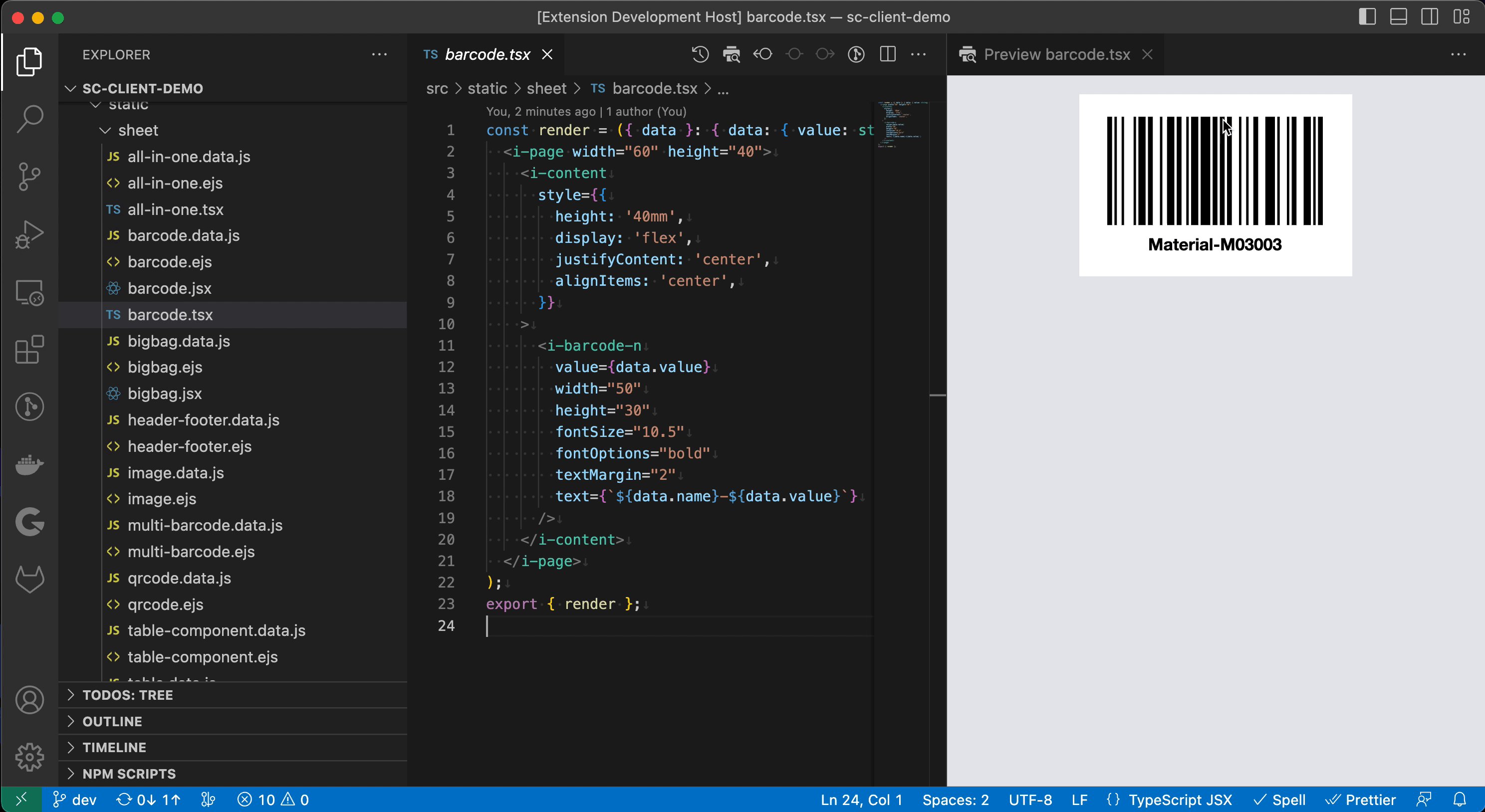
This VS Code extension provides preview for WMS Client print template. It also support EJS template and React JSX template.
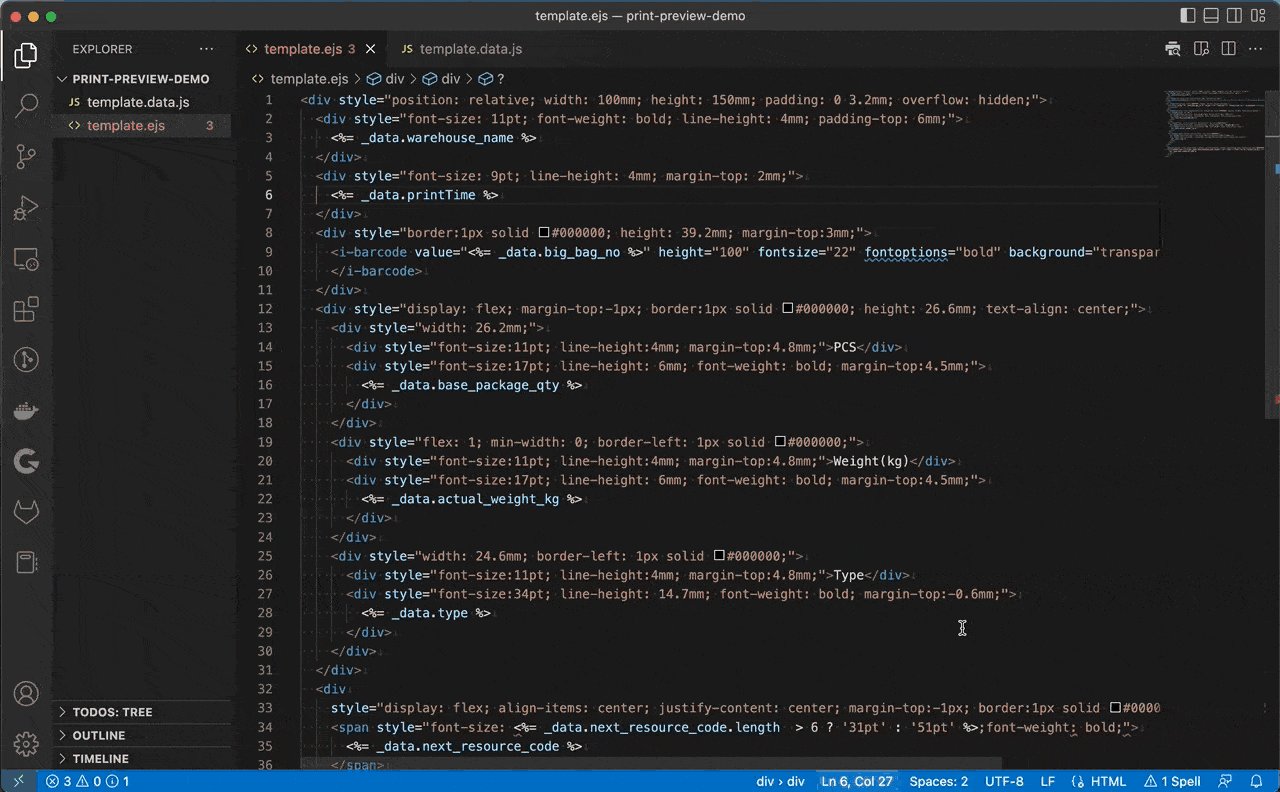
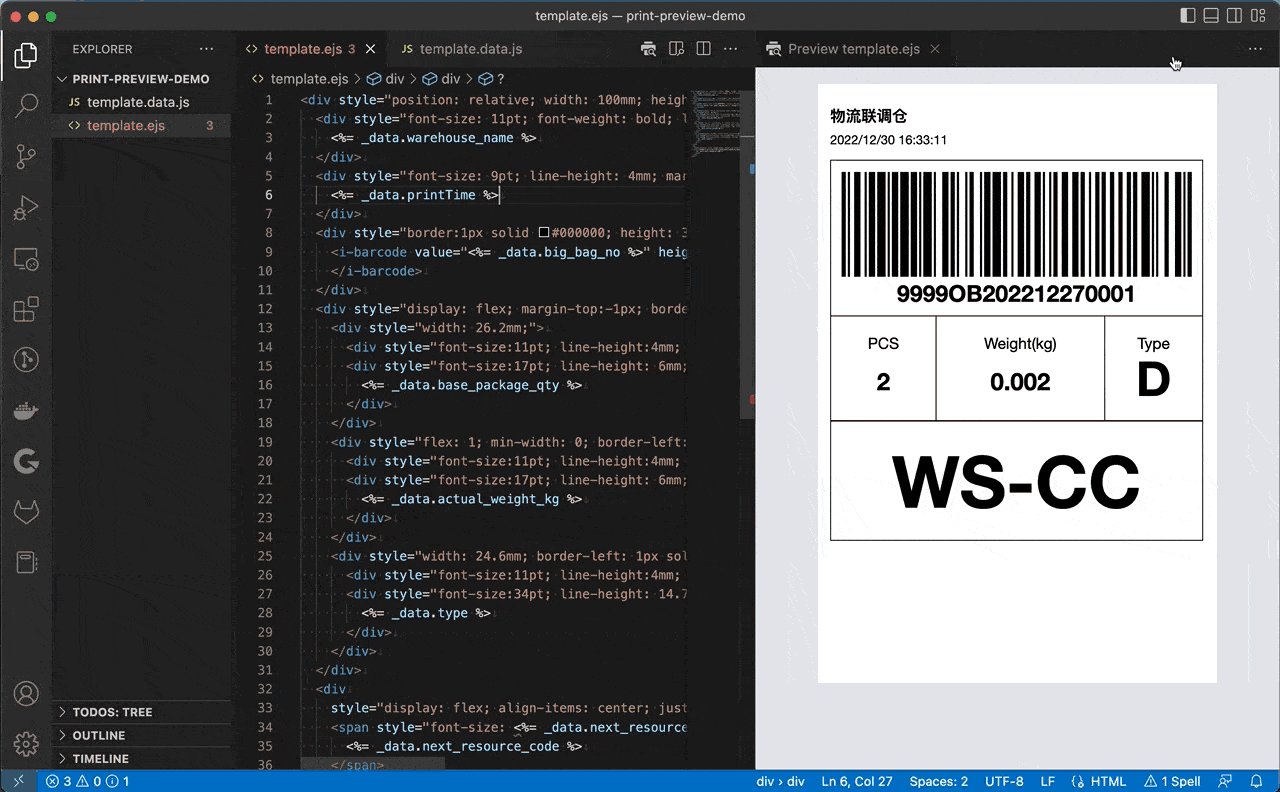
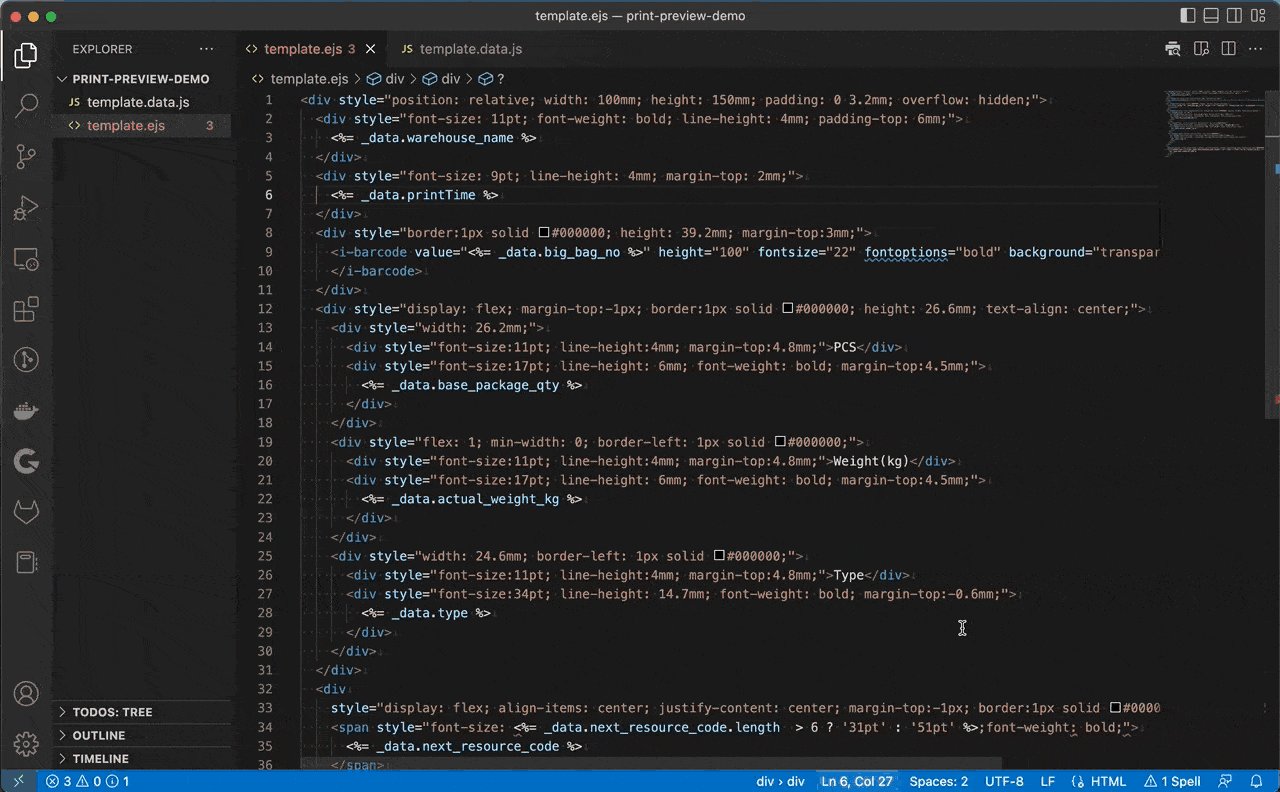
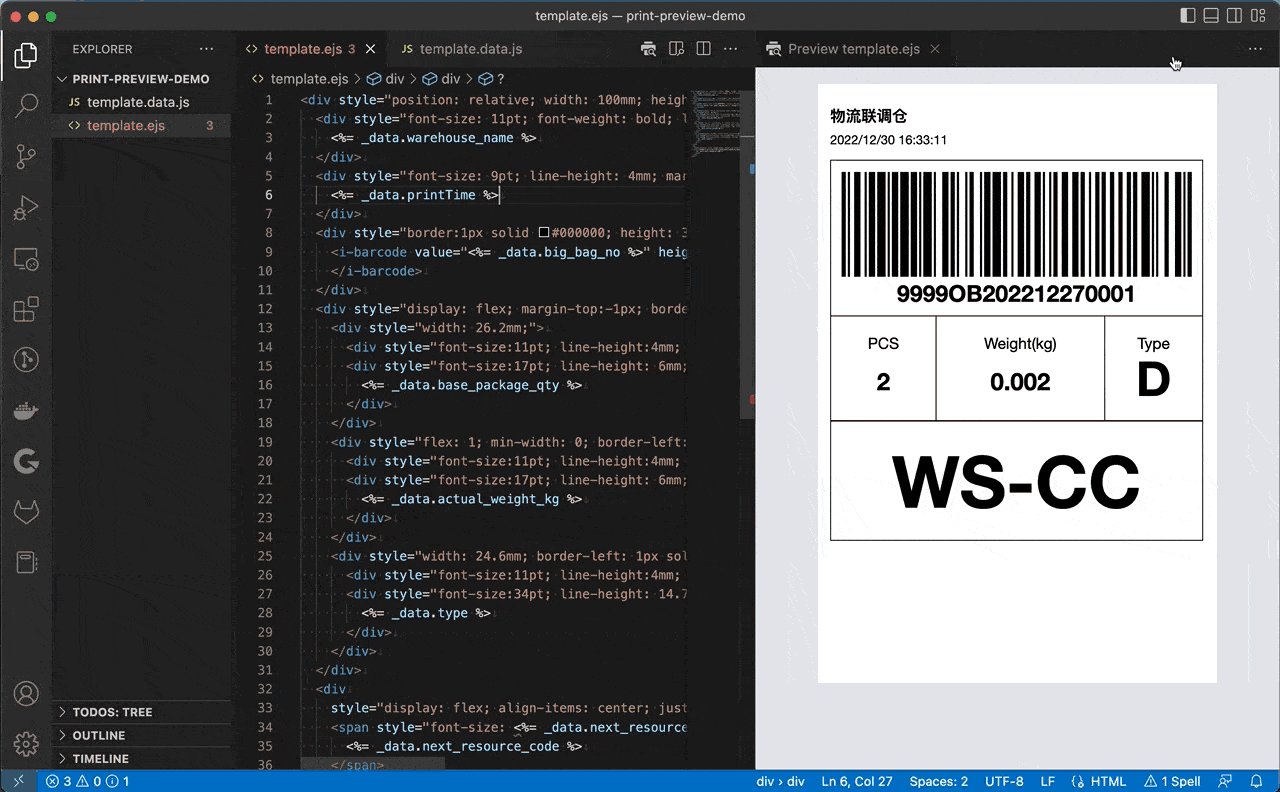
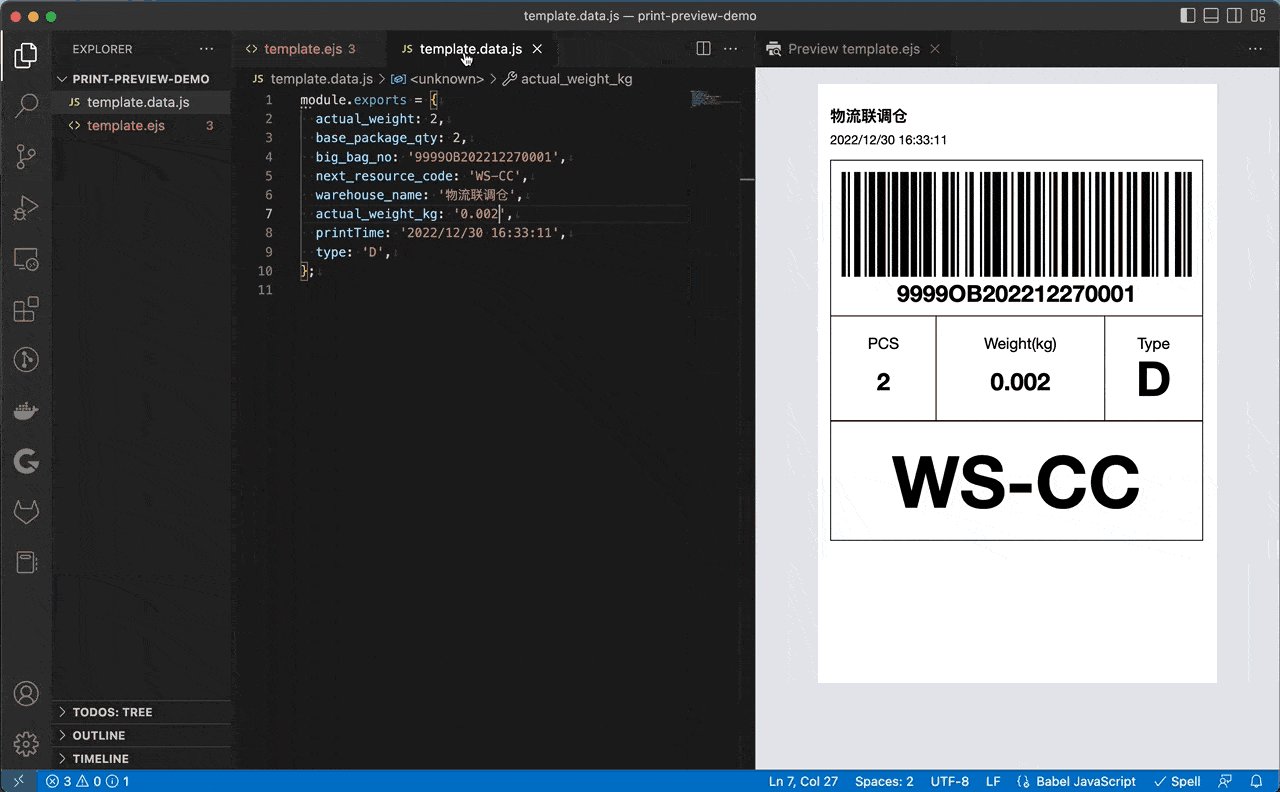
EJS:

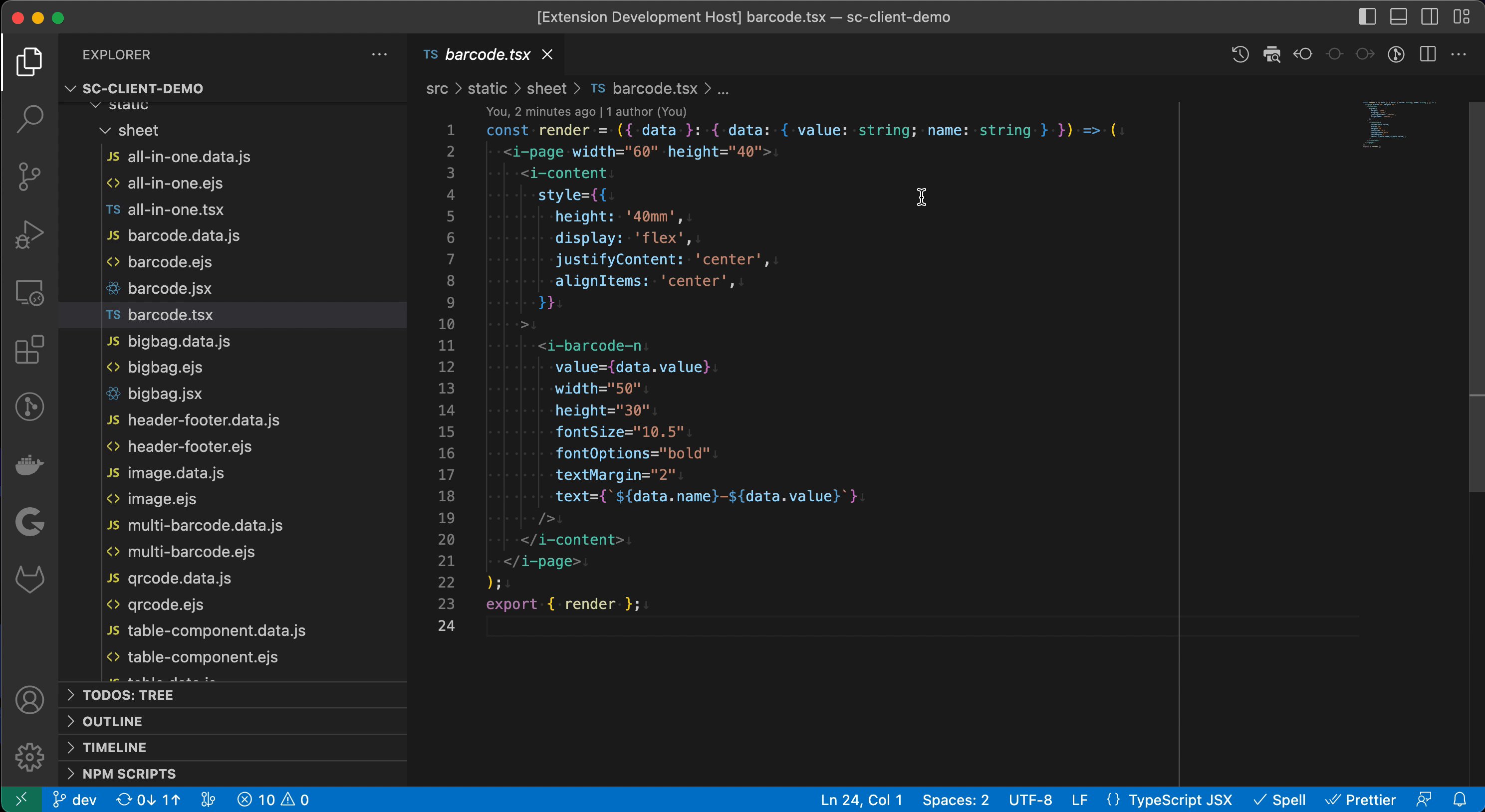
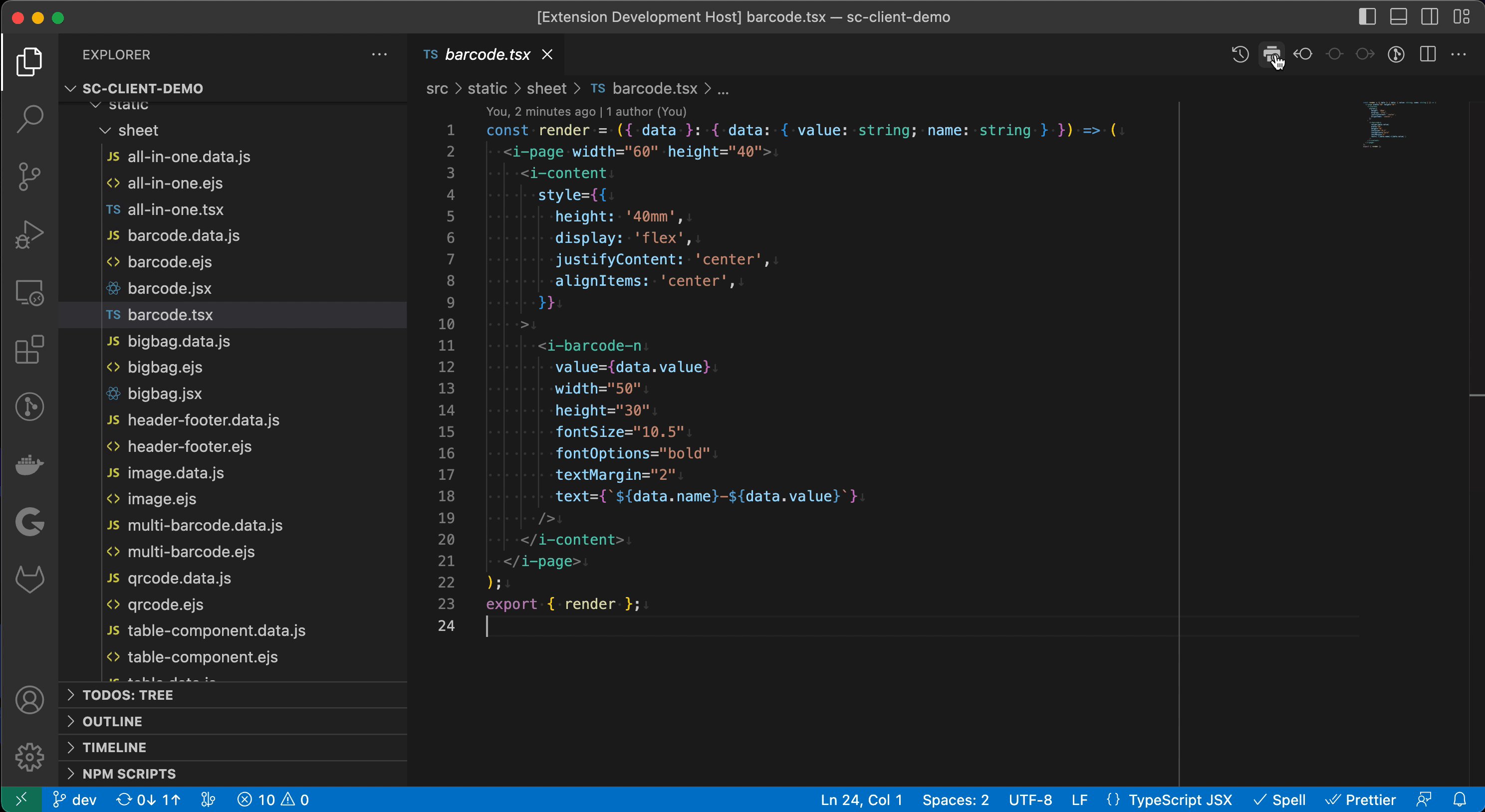
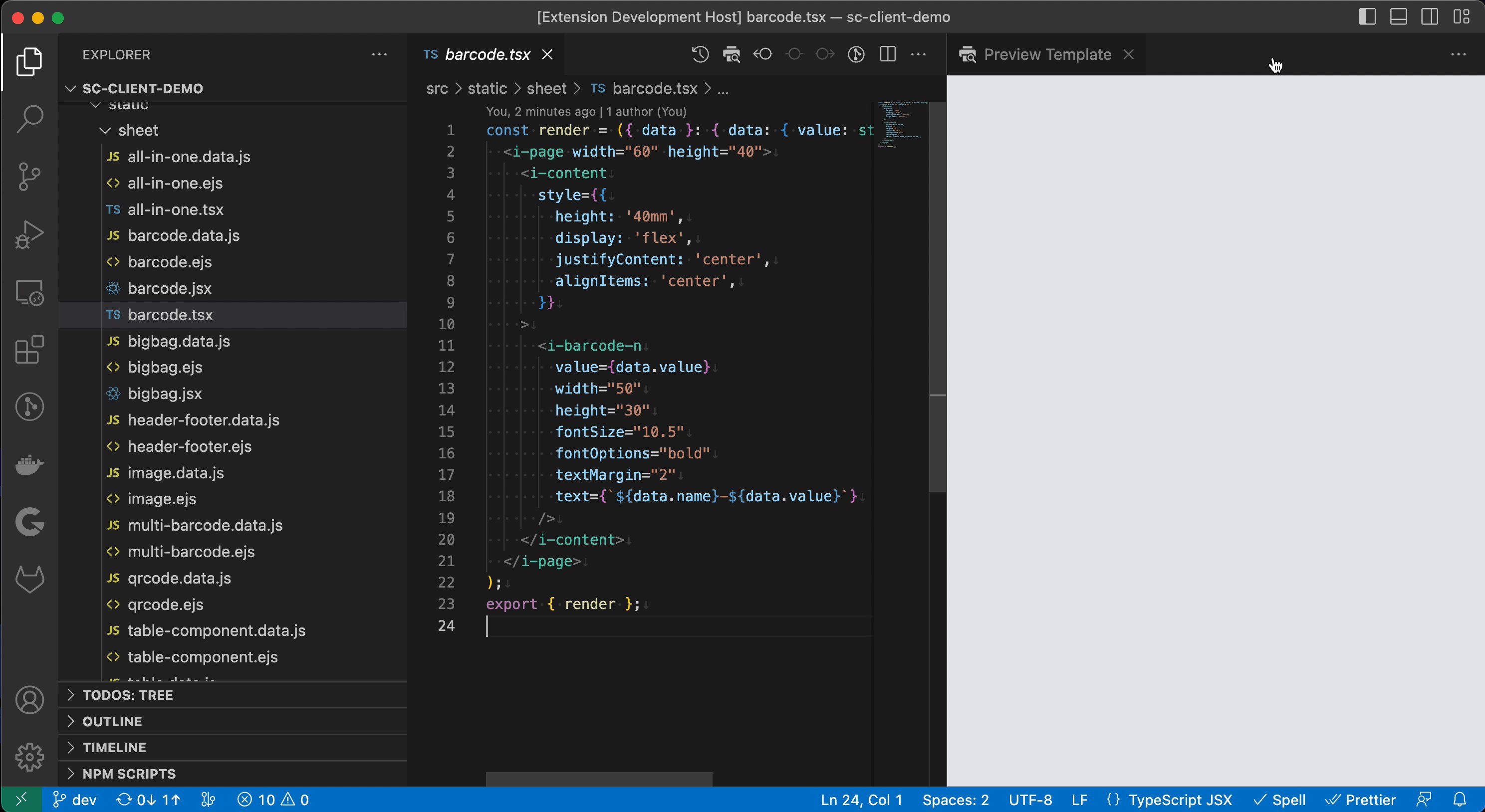
React JSX:

Features
WMS 客户端组件打印模板预览插件。
支持的命令:

Requirements
支持 EJS 模板、 HTML 模板和 React JSX 模板。
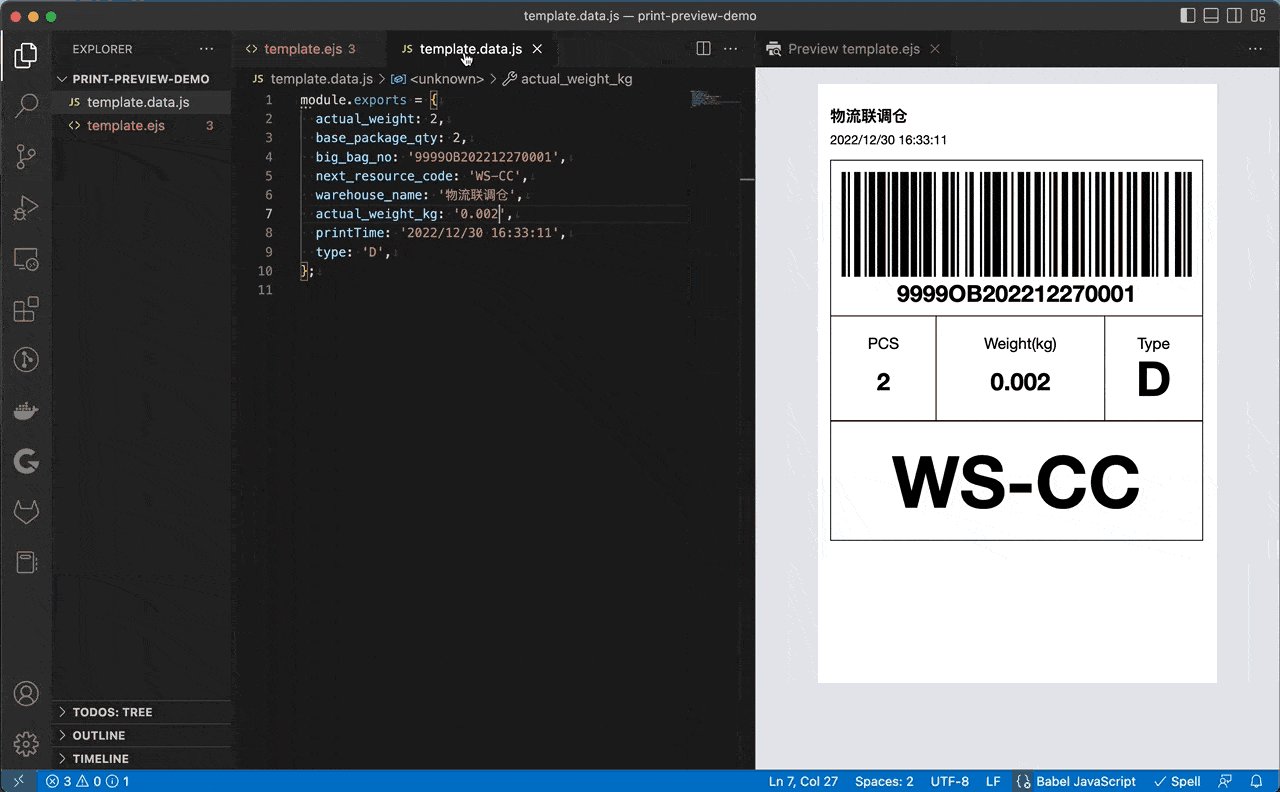
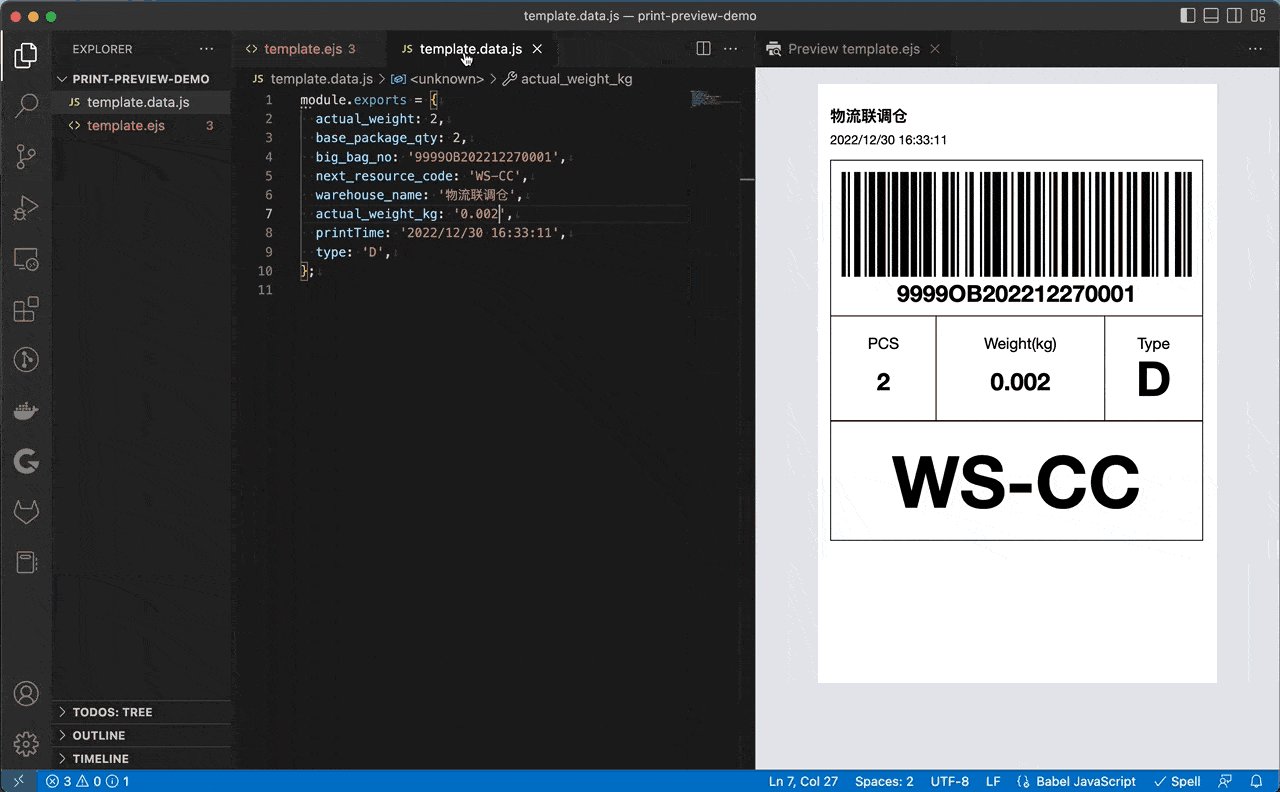
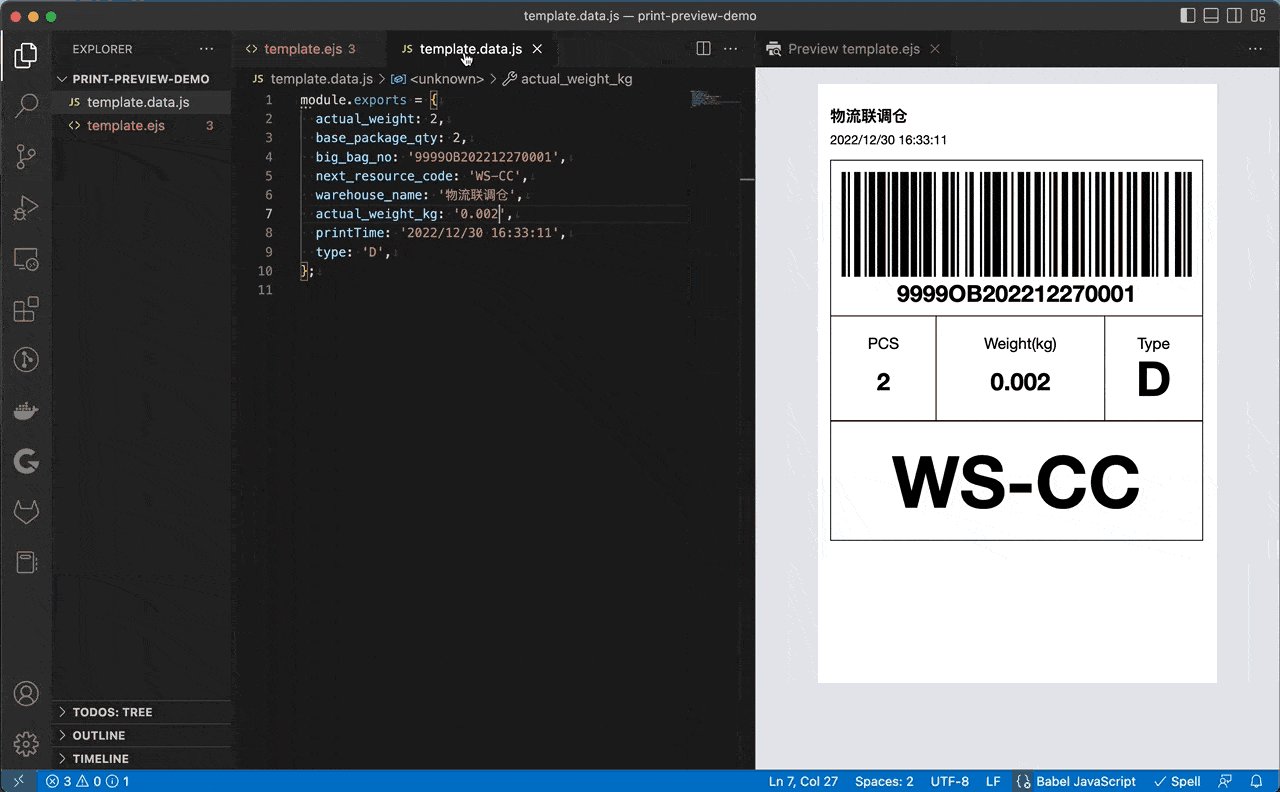
如果预览 EJS 模板和 React JSX 模板,需要在同级目录下添加模板数据文件。有两种文件命名方式,分别支持 JS 和 JSON 文件:
- [模板文件名] + ".data.js"
- [模板文件名] + ".data.json"
示例:
// fileName: template.data.js
module.exports = {
actual_weight: 2,
base_package_qty: 2,
big_bag_no: '9999OB202212270001',
next_resource_code: 'WS-CC',
warehouse_name: '物流联调仓',
actual_weight_kg: '0.002',
printTime: '2022/12/30 16:33:11',
type: 'D',
};
也可直接在模板最前面添加预览数据:
<%
if (locals.isPreview) {
_data = {
actual_weight: 2,
base_package_qty: 2,
big_bag_no: '9999OB202212270001',
next_resource_code: 'WS-CC',
warehouse_name: '物流联调仓',
actual_weight_kg: '0.003',
printTime: '2022/12/30 16:33:11',
type: 'D',
};
}
%>
<!-- 模板内容 -->
Extension Settings
WIP