Create React Component



⏱️ The easy way to create Component folder with the files you need

Structure
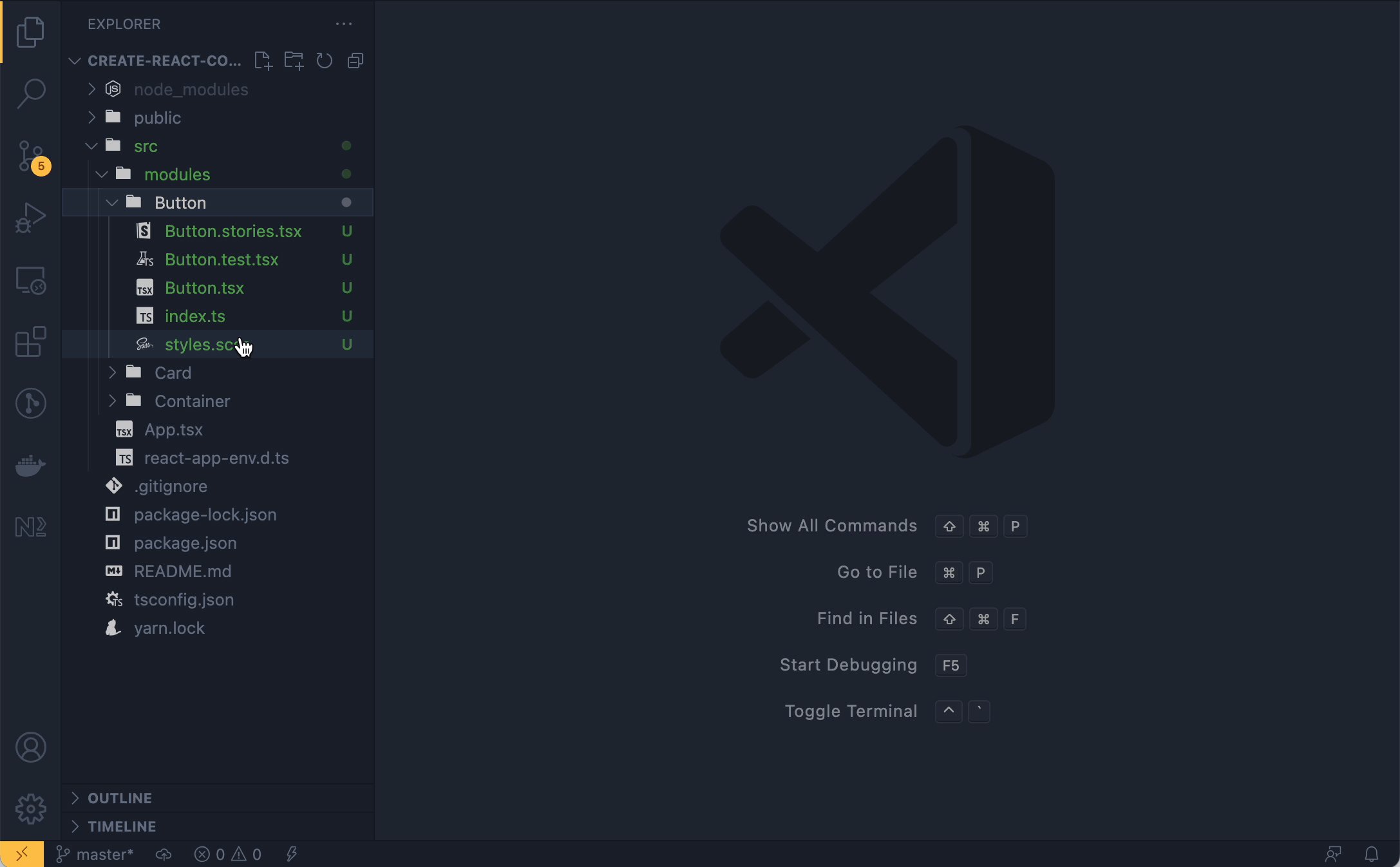
ParentFolder
NewComponent
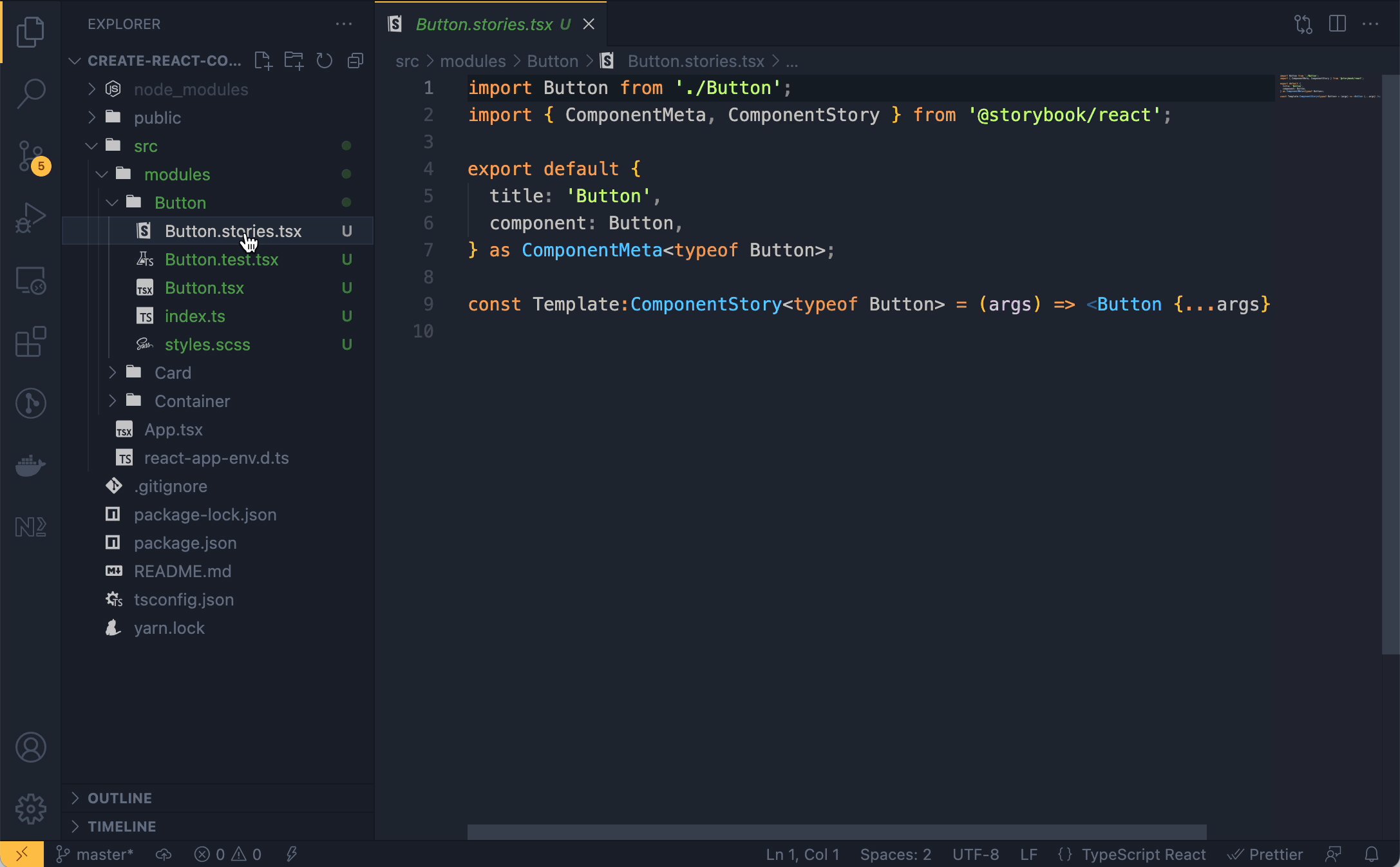
index.tsNewComponent.tsxNewComponent.module.css (or any other stylesheet format listed below) [optional]NewComponent.stories.tsx [optional]NewComponent.test.tsx [optional]
Features
- Quickly generate React Component folder with Typescript
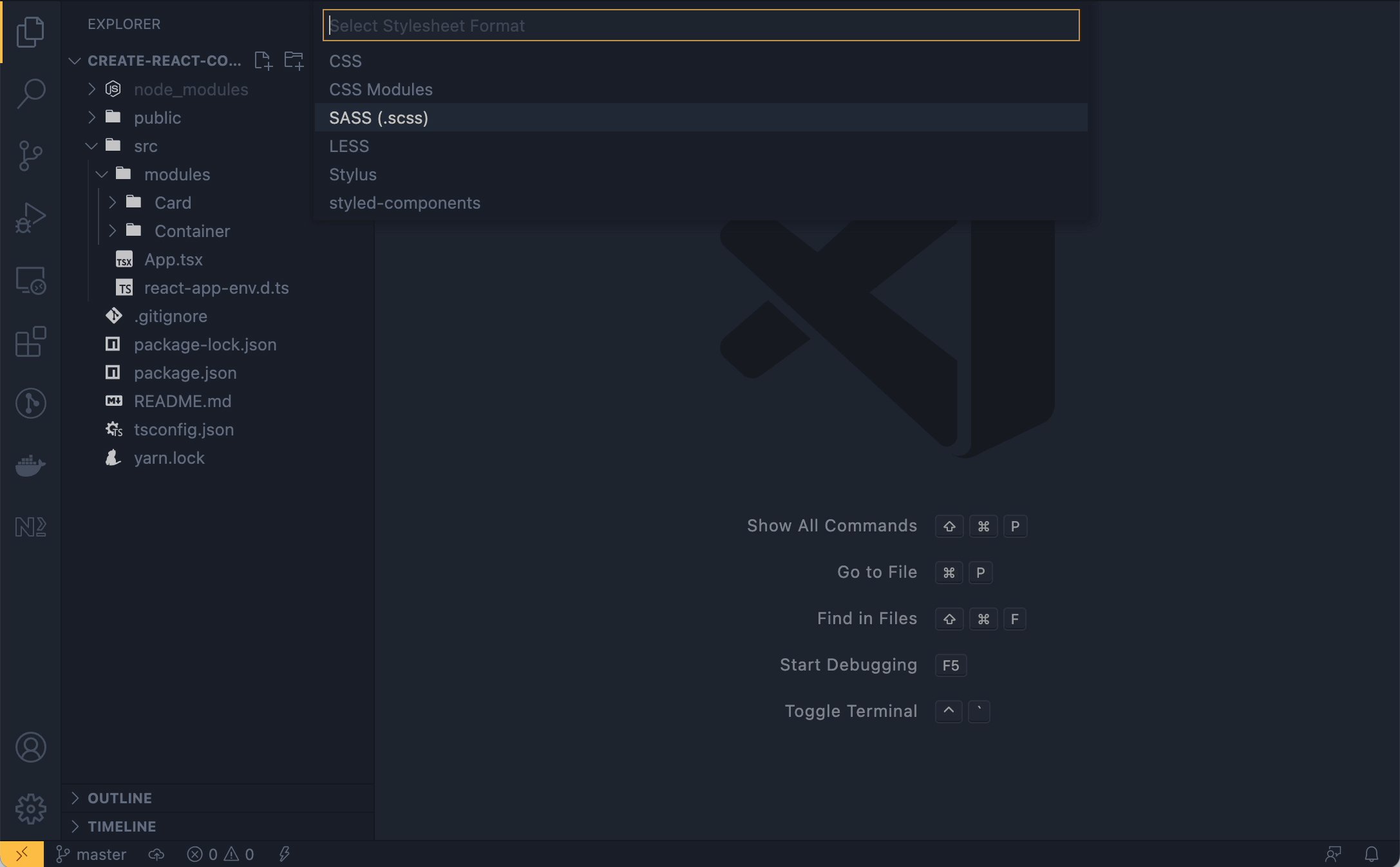
- You can choose between different styling methods - CSS, CSS Modules, LESS, SASS, Stylus and styled-components
- Also, you can optionally create
.stories and .test files
How it works
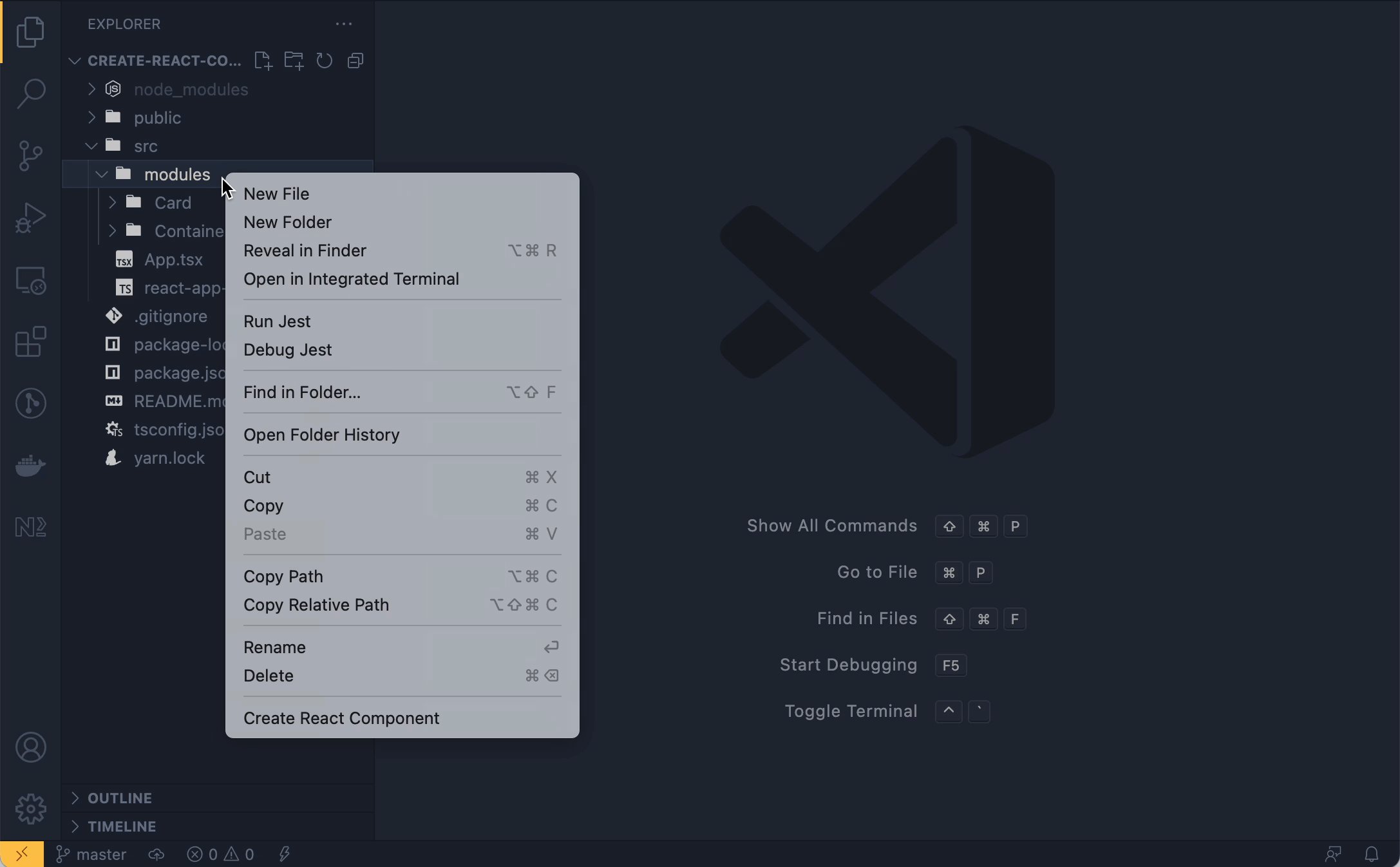
- In the explorer tab of VS Code, right-click on the directory in which you want to create the component
- Select "Create React Component" option
- Enter a component name
- Select the options you want to use
| |