flutter-view-vscode
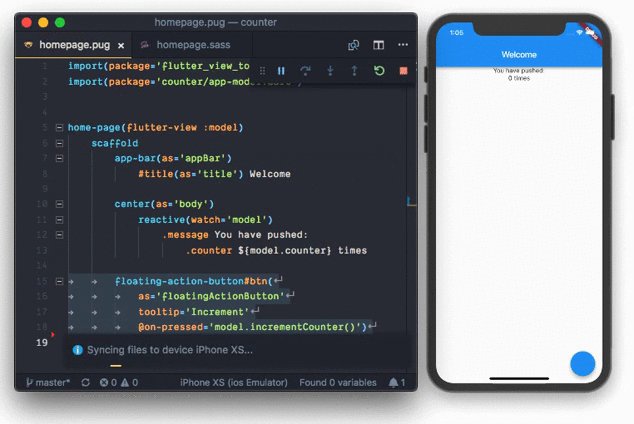
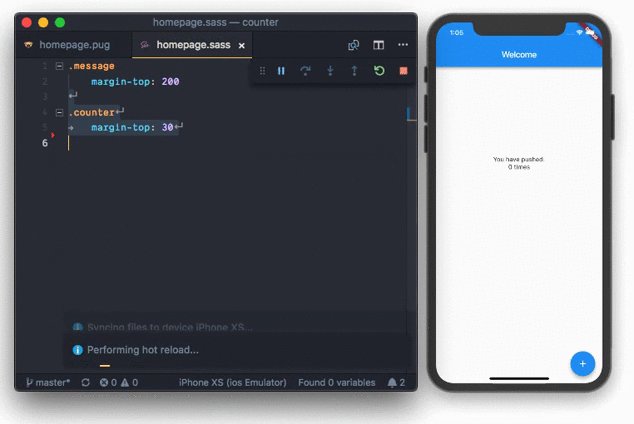
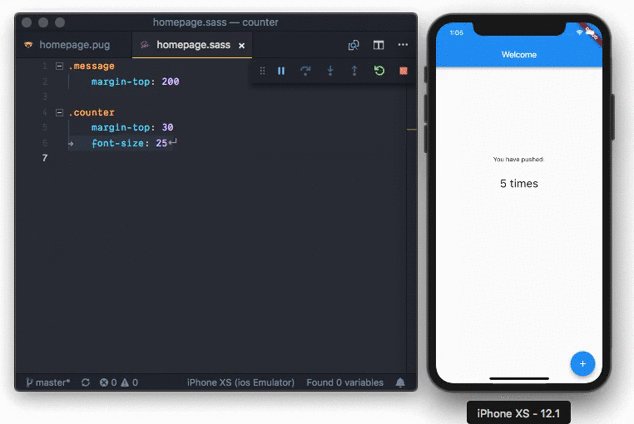
VS Code support for flutter-view. Flutter-view allows you to lay out your Flutter apps faster, using Pug/HTML and Sass/CSS. This extension allows you to inspect pug files and see the generated dart code behind it, as well as navigate to it. This makes navigating between Pug source and generated Dart code quicker and more pleasant. Features
RequirementsNo requirements besides having a working project with flutter-view generated code. Use this extension in combination with the Project Links extension to make working with flutter-view a lot more comfortable in VSCode. Known IssuesNot all Pug elements will be linking to code, because not all elements are translated into Dart code. Release Notes1.0.0Initial release |