DDEV ManagerThis extension simplifies the management of all your DDEV projects offering a centralized and user-friendly interface to control every aspect of your projects.
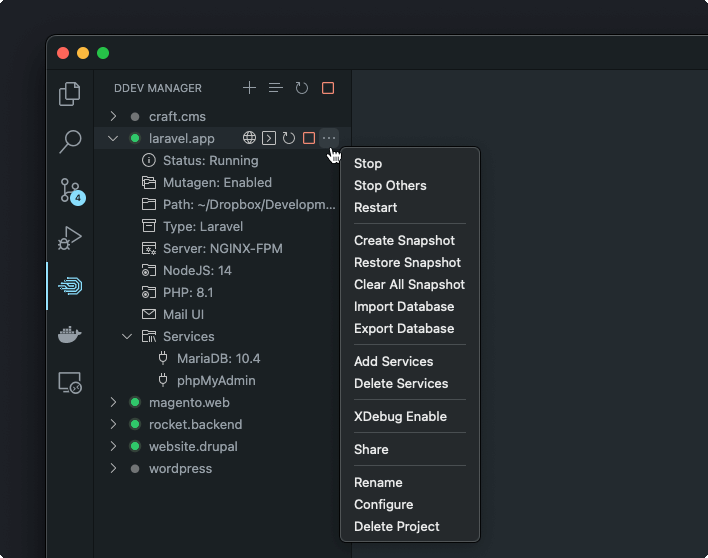
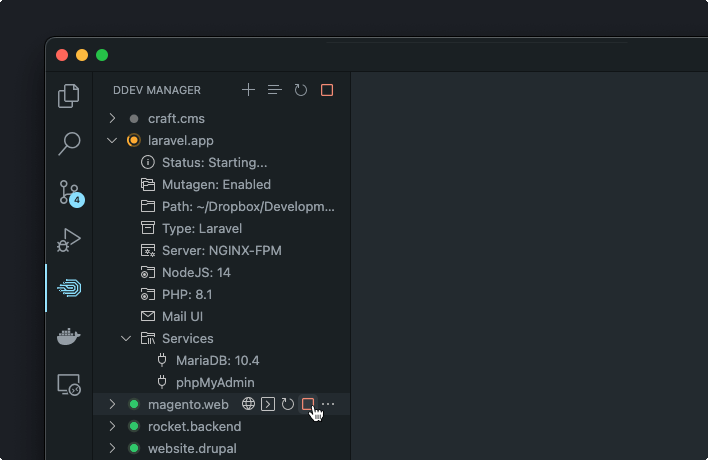
View all your DDEV projects from the sidebarThe sidebar provides an overview of all your projects, offering a user-friendly interface for customizing each project with ease. If your active workspace includes or is part of a DDEV project, you can use the command palette.
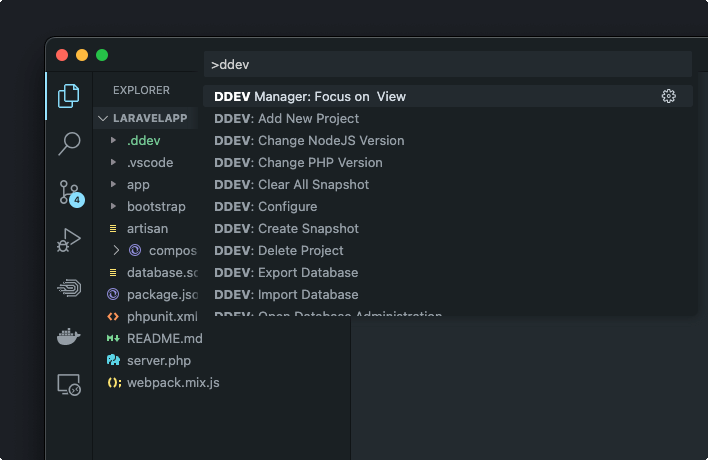
Control your workspace project from the command paletteIn addition to the sidebar, you can use the command palette to manage the current DDEV project open in VSCode. All commands executed through the command palette are specifically targeted at the project found in the workspace. There are cases when you only open a subfolder of a DDEV project with VSCode, the extension is smart enough to automatically detect that the opened folder is part of a DDEV project and get all the correct project data.
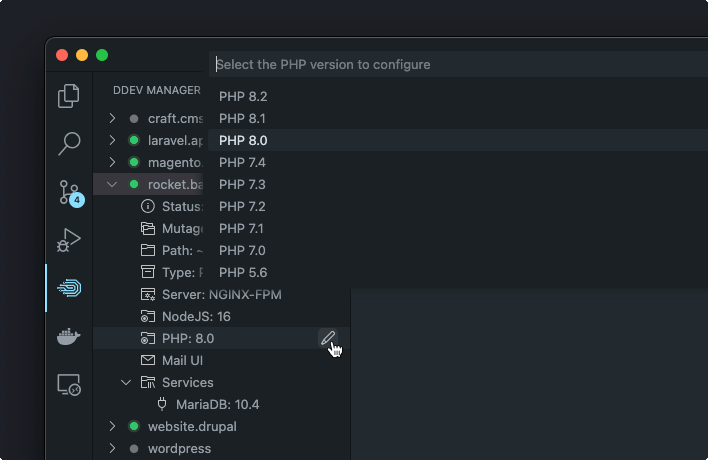
Change PHP/NodeJS and Server TypeYou can easily customize the PHP and NodeJS version used in your project. You'll see a list of all the available versions to choose from. The extension will take care of the rest.
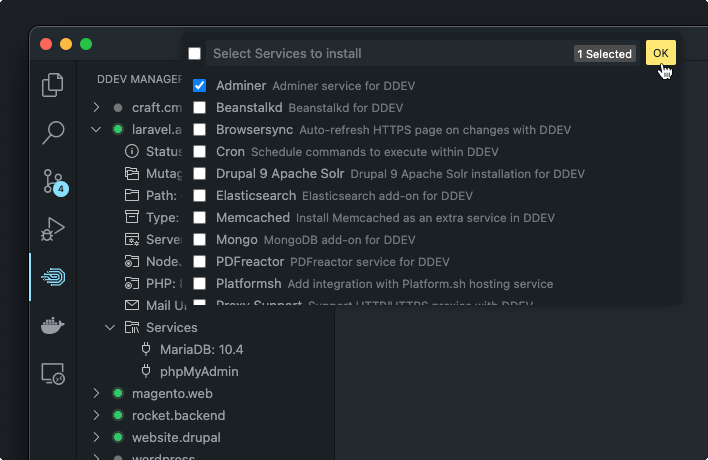
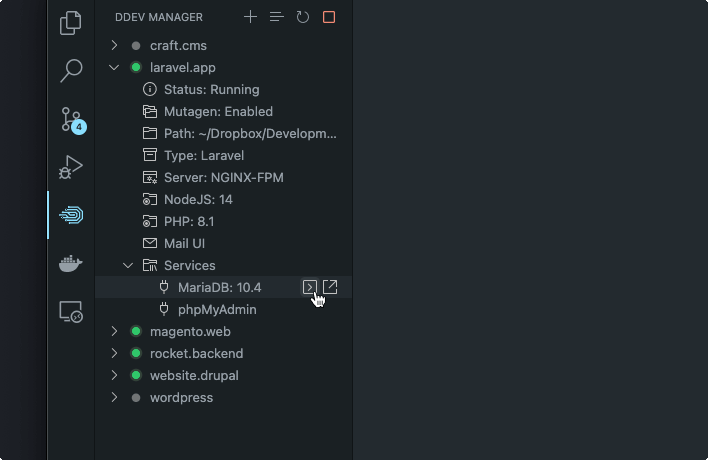
Manage your projects servicesYou can add and delete services directly from VSCode, you will see a list of the available services to install or a list of the installed services, depending on your chosen action, so you can easily choose the services to add or remove.
Installed services will display different actions based on their service type, If a service exposes a URL, you can easily launch it with a single click.
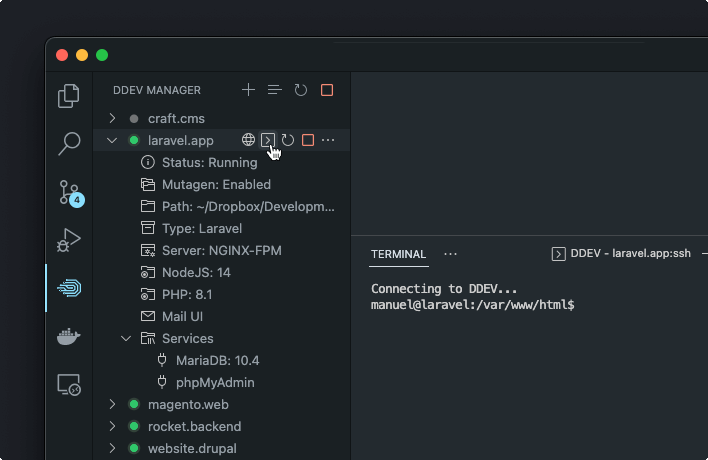
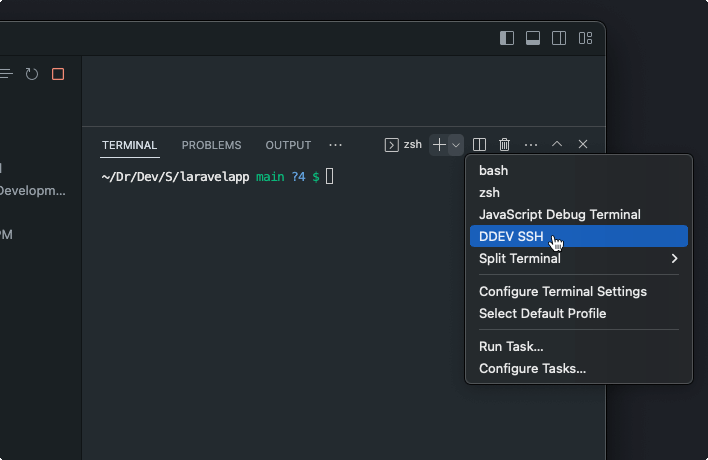
SSH Access to your projectsYou can launch an SSH terminal for any of your running projects. Within the sidebar, each project has a button to create a new terminal in the current VSCode window, so no matter if you are working on project A you can SSH access project B in the same window with a single click. If your active workspace includes or is part of a DDEV project you can use the command palette to Start SSH session or you'll also have the option to create a new DDEV terminal from the terminals panel.
Many more features
Extension SettingsThe extension comes with multiple options, to see all the available options go to VSCode Settings -> Extensions -> DDEV Manager RoadmapYou can see the roadmap and progress here Requirements
This extension was created and maintained by Biati Digital, if you find it useful please consider adding a review and share it with the world. Starting from v1.3.3, the extension is now part of the official DDEV org. |