bootstrap-snippets-vscode
A set of bootstrap 4 snippets for visual studio code.
Type the following keywords to see available snippets in your document.
All the snippets available below required bootstrap 4.2.1 css file.
To use the bootstrap snippets, press Ctrl+Space. A list of bootstrap snippets will show up.
Installation Instructions
- Open visual studio code, cick on Extensions which is present in left side bar or simply press
ctrl+shift+x.
- There you can find all extensions which were already installed. Now search in the search bar with
bootstrap-snippets-vscode and click install.
- Now restart the vs code. By pressing
ctrl+space you can find all the available snippets.
Available Snippets
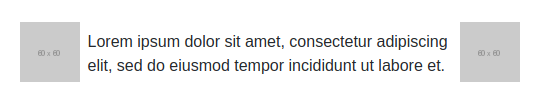
media
- Type
media in your document, then editor will show up a snippet categorized with user snippets along with the description - 'media object'.
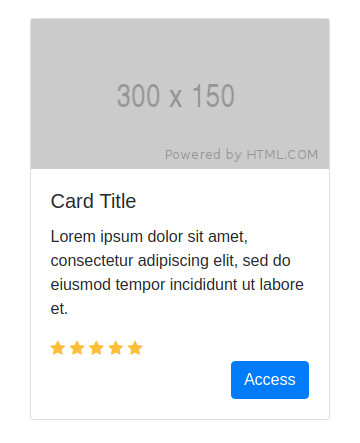
card
- Type
card in your document, then editor will show up a snippet categorized with user snippets along with the description - 'card with image, text, rating and button'.
- This snippet requires font-awesome.
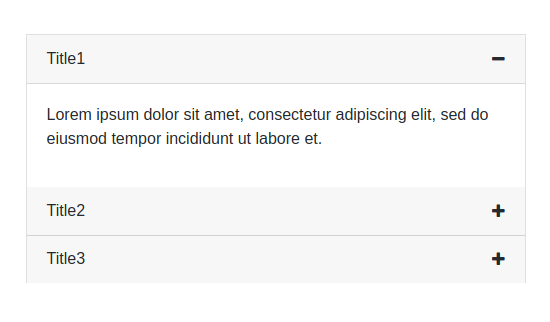
accordion
- Type
accordion in your document, then editor will show up a snippet categorized with user snippets along with the description - 'accordion with plus and minus icons that toggles'.
- This snippet requires font-awesome and bootstrap 4.2.1 js.
- This snippet also requires custom style in css. So, open css file and type 'accordion', this will show up a user snippet and then add that snippet.
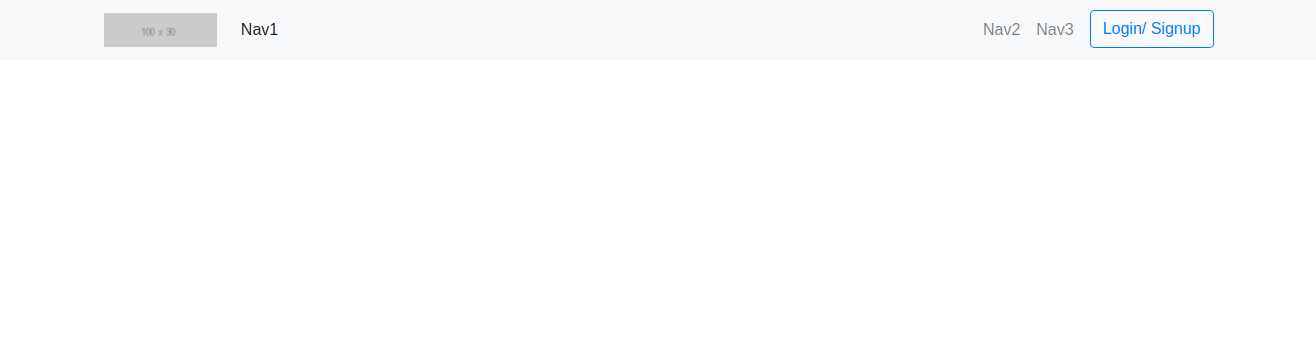
header-t-f
- Type
header-t-f in your document, then editor will show up a snippet categorized with user snippets along with the description - 'basic header with fixed on top'.
- This snippet requires bootstrap 4.2.1 js.
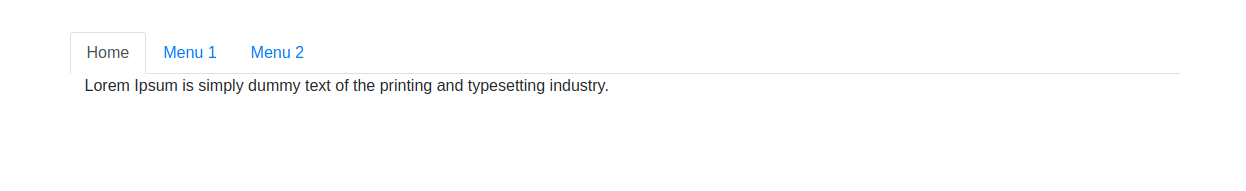
tabs
- Type
tabs in your document, then editor will show up a snippet categorized with user snippets along with the description - 'Dynamic tab pills'.
- This snippet requires bootstrap 4.2.1 js.
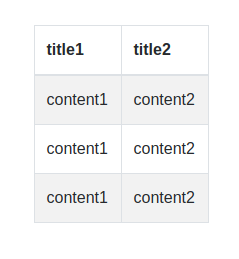
table-r
- Type
table-r in your document, then editor will show up a snippet categorized with user snippets along with the description - 'basic table with responsive '.
- This snippet requires bootstrap 4.2.1 js.
carousel-slider
- Type
carousel-slider in your document, then editor will show up a snippet categorized with user snippets along with the description - 'carousel with indicators,controls and captions'.
- This snippet requires bootstrap 4.2.1 js.
- This snippet also requires custom style in css. So, open css file and type 'carousel-slider', this will show up a user snippet and then add that snippet.
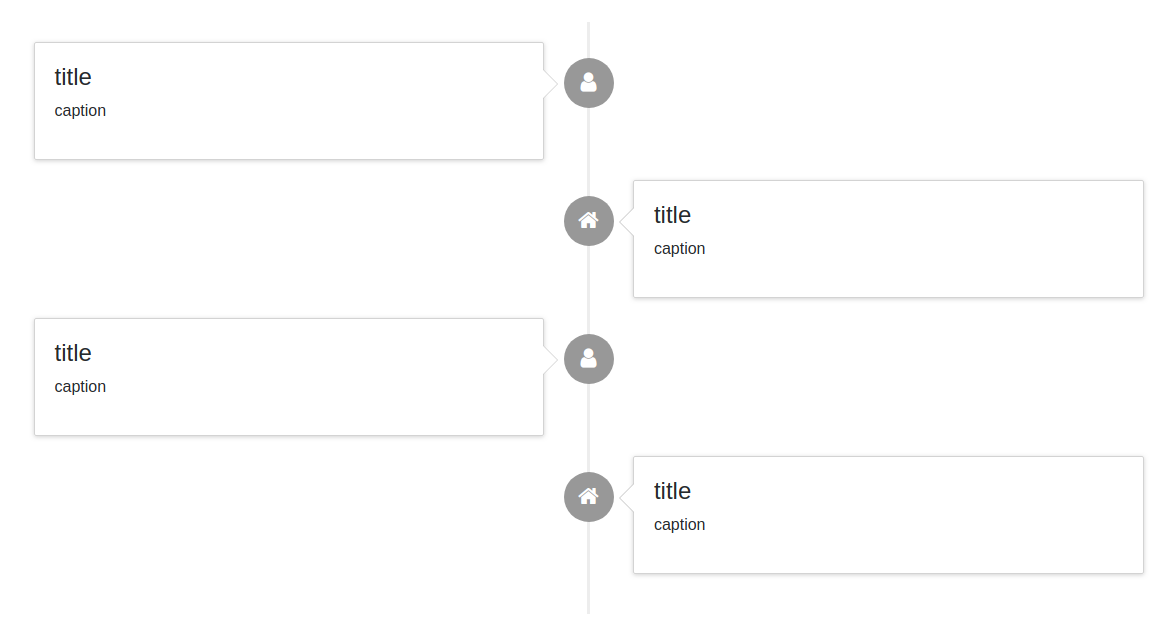
timeline-r
- Type
timeline-r in your document, then editor will show up a snippet categorized with user snippets along with the description - 'timeline with responsive'.
- This snippet requires font-awesome.
- This snippet also requires custom style in css. So, open css file and type 'timeline-r', this will show up a user snippet and then add that snippet.
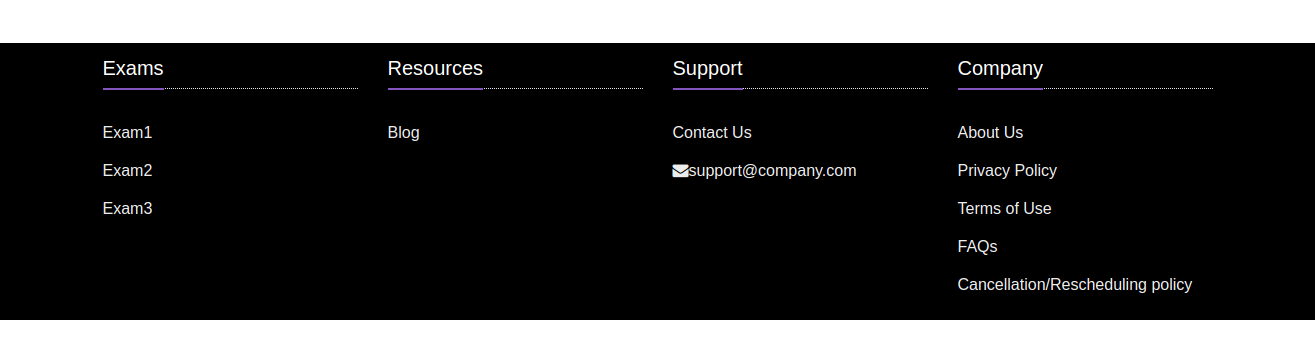
footer
- Type
footer in your document, then editor will show up a snippet categorized with user snippets along with the description - 'basic footer with four columns'.
- This snippet also requires custom style in css. So, open css file and type 'footer', this will show up a user snippet and then add that snippet.
flip-card
- Type
flip-card in your document, then editor will show up a snippet categorized with user snippets along with the description - 'Flips card on hover'.
- This snippet also requires custom style in css. So, open css file and type 'flip-card ', this will show up a user snippet and then add that snippet.
 
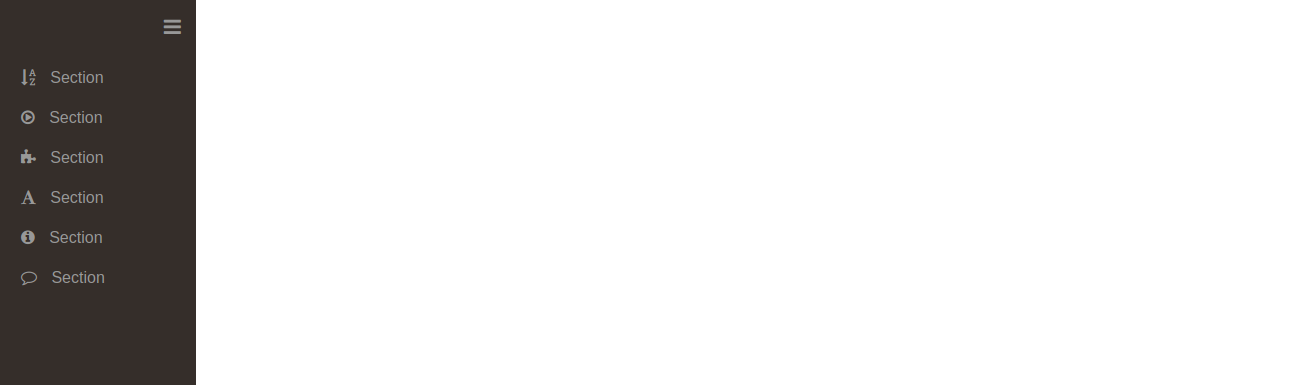
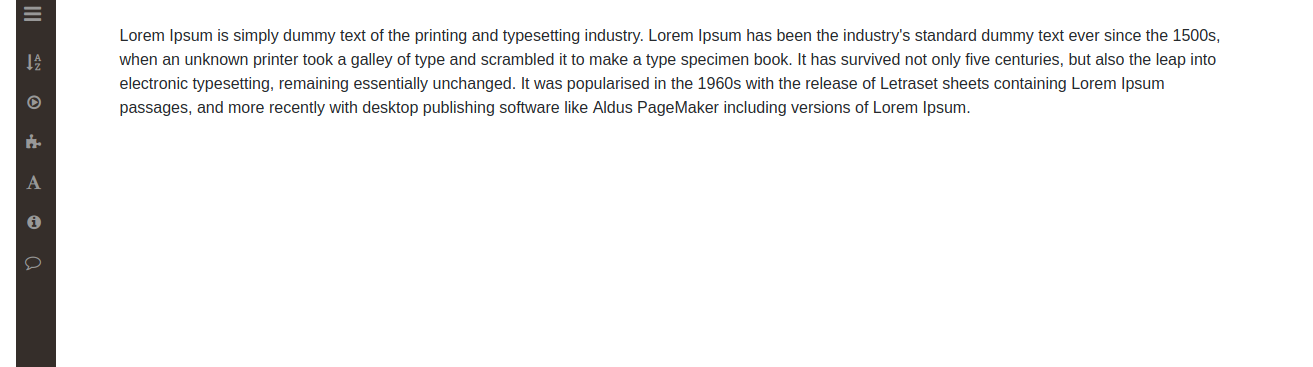
sidebar-icons
- Type
sidebar-icons in your document, then editor will show up a snippet categorized with user snippets along with the description - 'sticky sidebar collapse to icons with responsive'.
- This snippet requires font-awesome.
- This snippet also requires custom style in css and custom script in javascript. So, open css file and js file then type 'sidebar-icons', this will show up a user snippet in both files and then add that snippet.
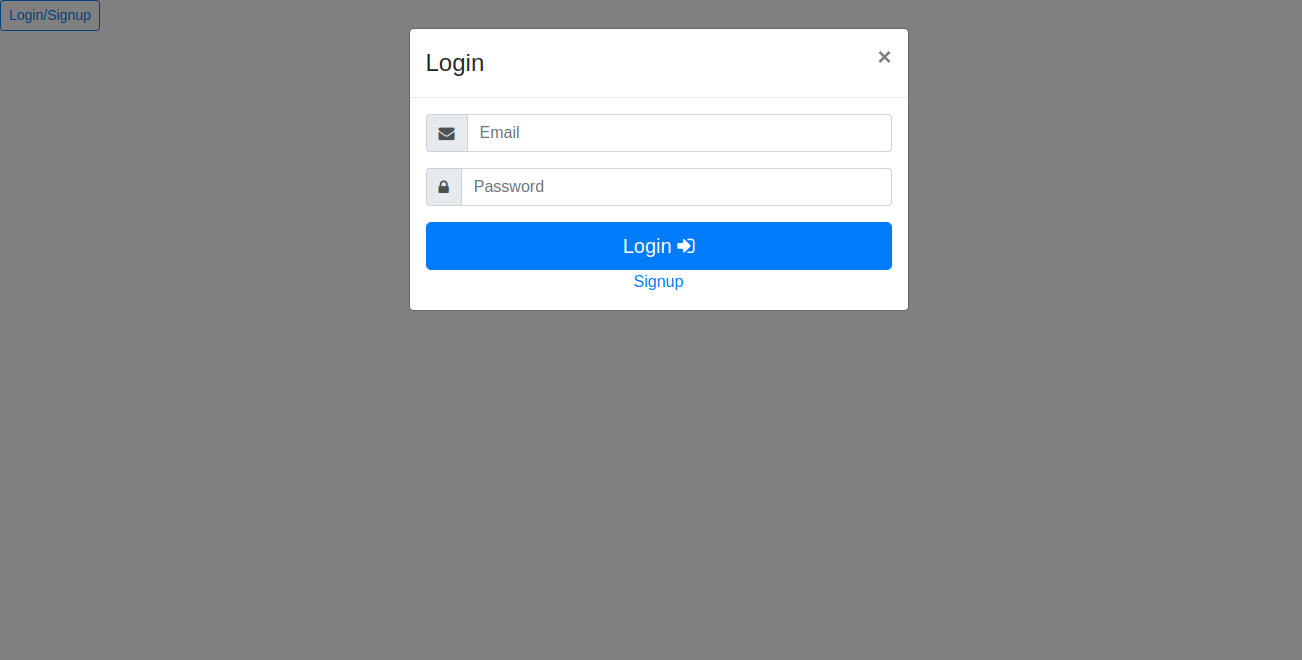
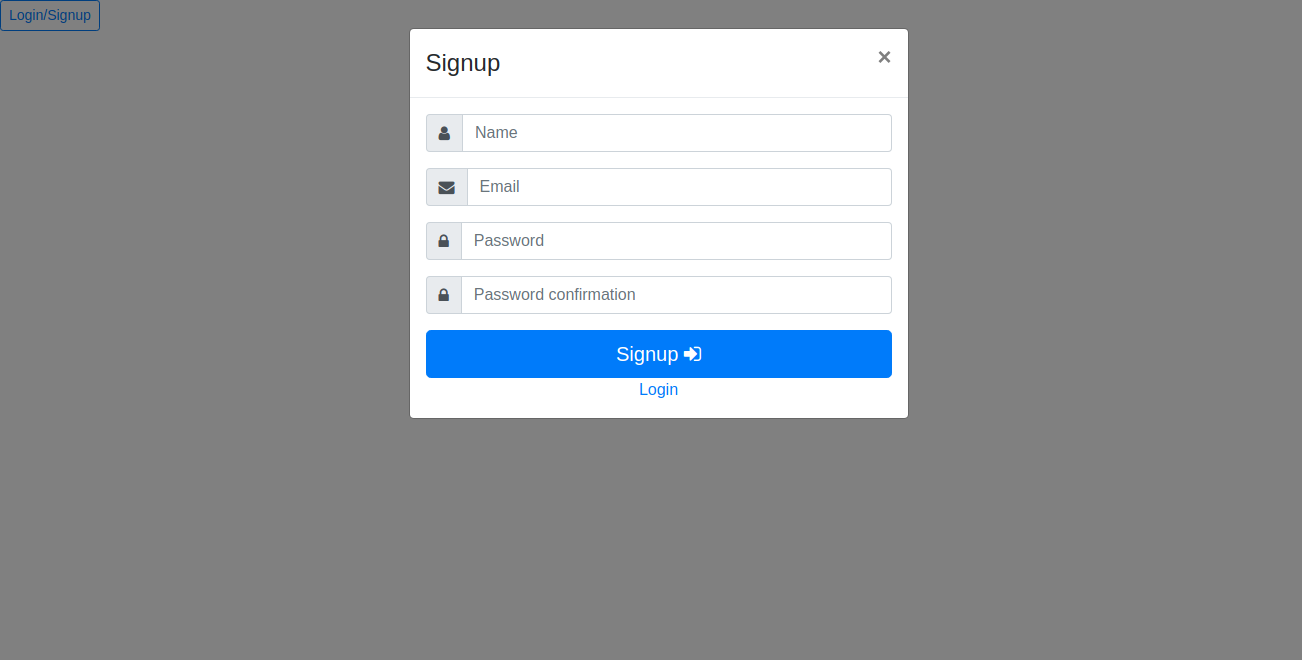
login-signup
- Type
login-signup in your document, then editor will show up a snippet categorized with user snippets along with the description - 'basic login/signup form using modal'.
- This snippet requires bootstrap 4.2.1 js.
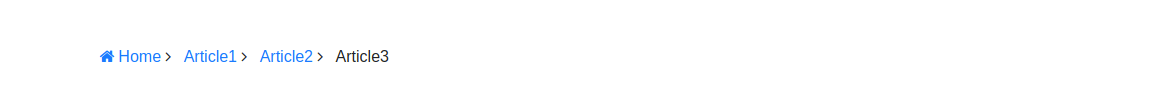
breadcrumb
- Type
breadcrumb in your document, then editor will show up a snippet categorized with user snippets along with the description - 'basic breadcrumb'.
- This snippet requires font-awesome.
icon-blocks
- Type
icon-blocks in your document, then editor will show up a snippet categorized with user snippets along with the description - 'icon with blocks'.
- This snippet requires font-awesome.
Summary
| Keyword |
Description |
Css |
Javascript |
Font-awesome |
| media |
media object |
- |
- |
- |
| card |
card with image, text, rating and button |
- |
- |
yes |
| accordion |
accordion with plus and minus icons that toggles |
required custom css in css file |
required bootstrap js |
yes |
| header-t-f |
basic header with fixed on top |
- |
required bootstrap js |
- |
| tabs |
Dynamic tab pills |
- |
required bootstrap js |
- |
| table-r |
basic table with responsive |
- |
- |
- |
| carousel-slider |
carousel with indicators,controls and captions |
required custom css in css file |
required bootstrap js |
- |
| timeline-r |
timeline with responsive |
required custom css in css file |
- |
yes |
| footer |
basic footer with four columns |
required custom css in css file |
- |
- |
| flip-card |
Flips card on hover |
required custom css in css file |
- |
- |
| sidebar-icons |
sticky sidebar collapse to icons with responsive |
required custom css in css file |
required custom javascript in javascript file |
yes |
| login-signup |
basic login/signup form using modal |
- |
required bootstrap js |
- |
| breadcrumb |
basic breadcrumb |
- |
- |
yes |
| icon-blocks |
icon with blocks |
required custom css in css file |
- |
yes |
Note:
- For required custom css and custom javascript, you need to open your css/javascript and type the same keyword to add respective css/javascript.
- All the available snippets required bootstrap 4 css.
- Required font-awesome version is 4.7.0.
If you can contribute or you want to, feel free to do it at Buy me a coffee!, I will be really thankfull for anything even if it is a coffee or just a kind comment towards my work, because that helps me a lot. Thank you!

Enjoy!
| |