Avocode - Inspect designs and export code
Integrate Avocode web app with Visual Studio Code to inspect Photoshop & Sketch designs inside your text editor and to get code suggestions from layer styles.

What is Avocode?
Avocode is a tool for designers and developers to share, open and inspect Photoshop & Sketch designs. It works on the web and has also an offline desktop app for macOS, Windows, & Linux. It comes with a 14 day free trial, no credit card required. To try it out, please start your trial here: https://avocode.com/signup
Features:
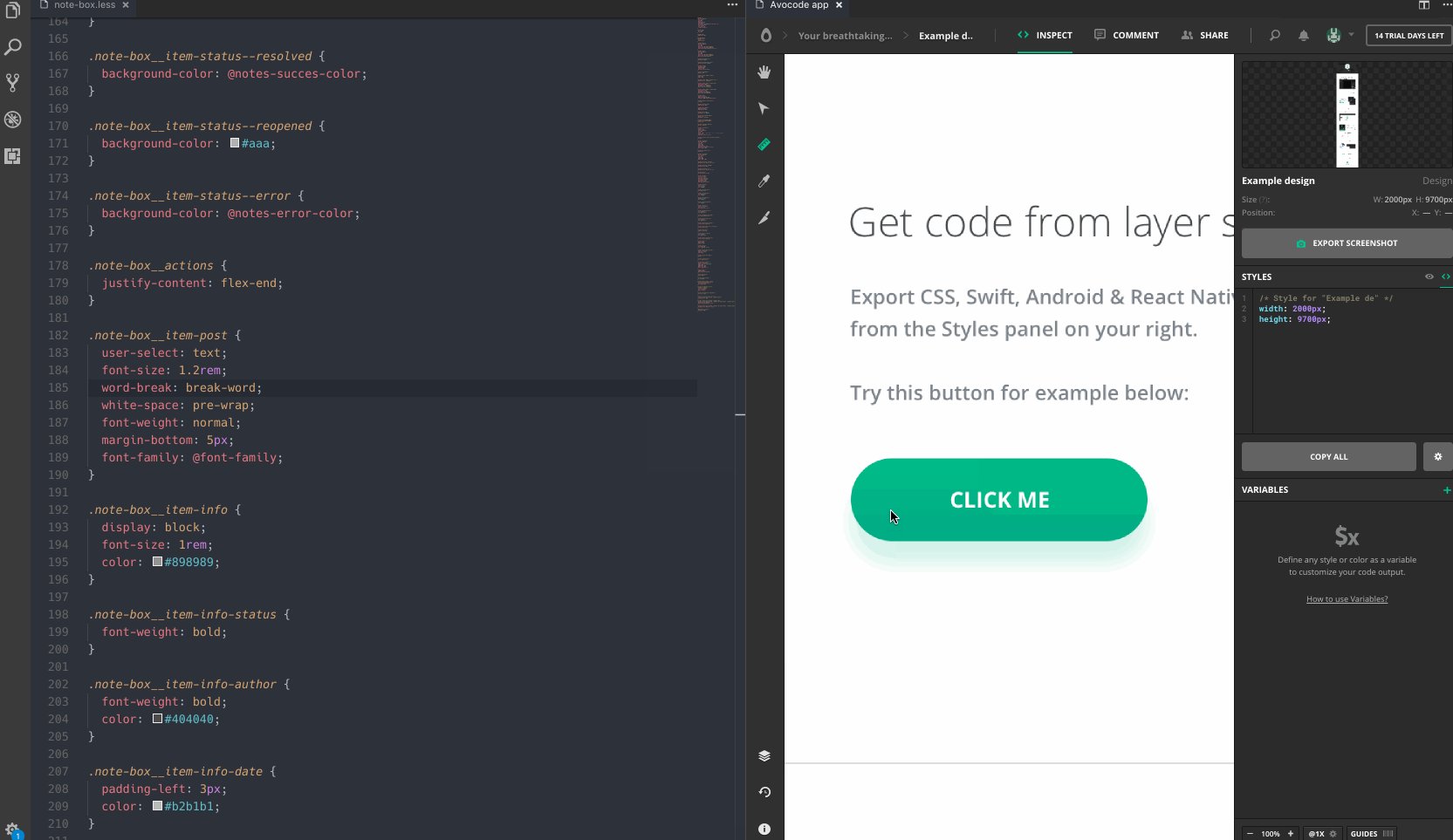
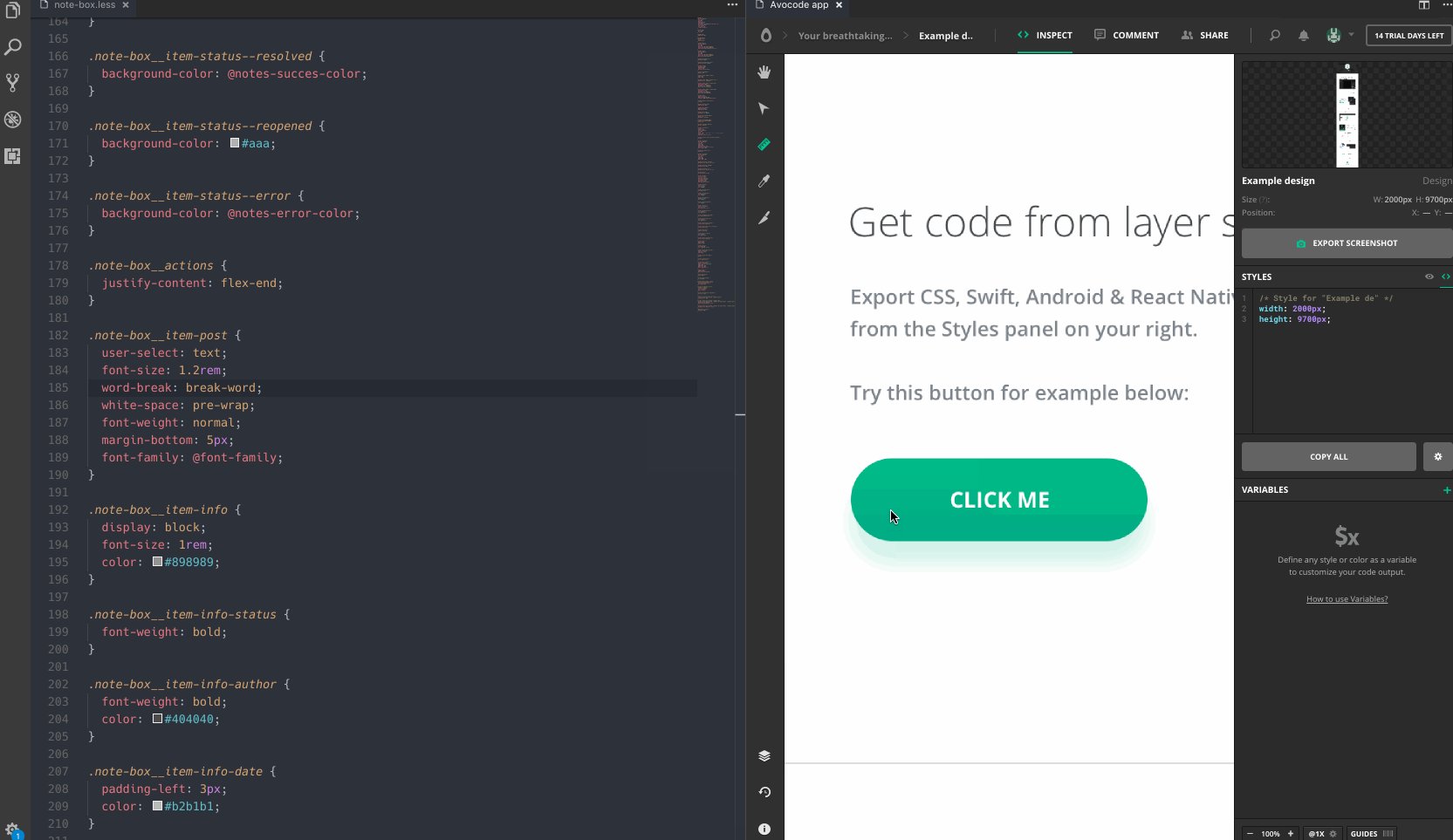
- View design inside your text editor
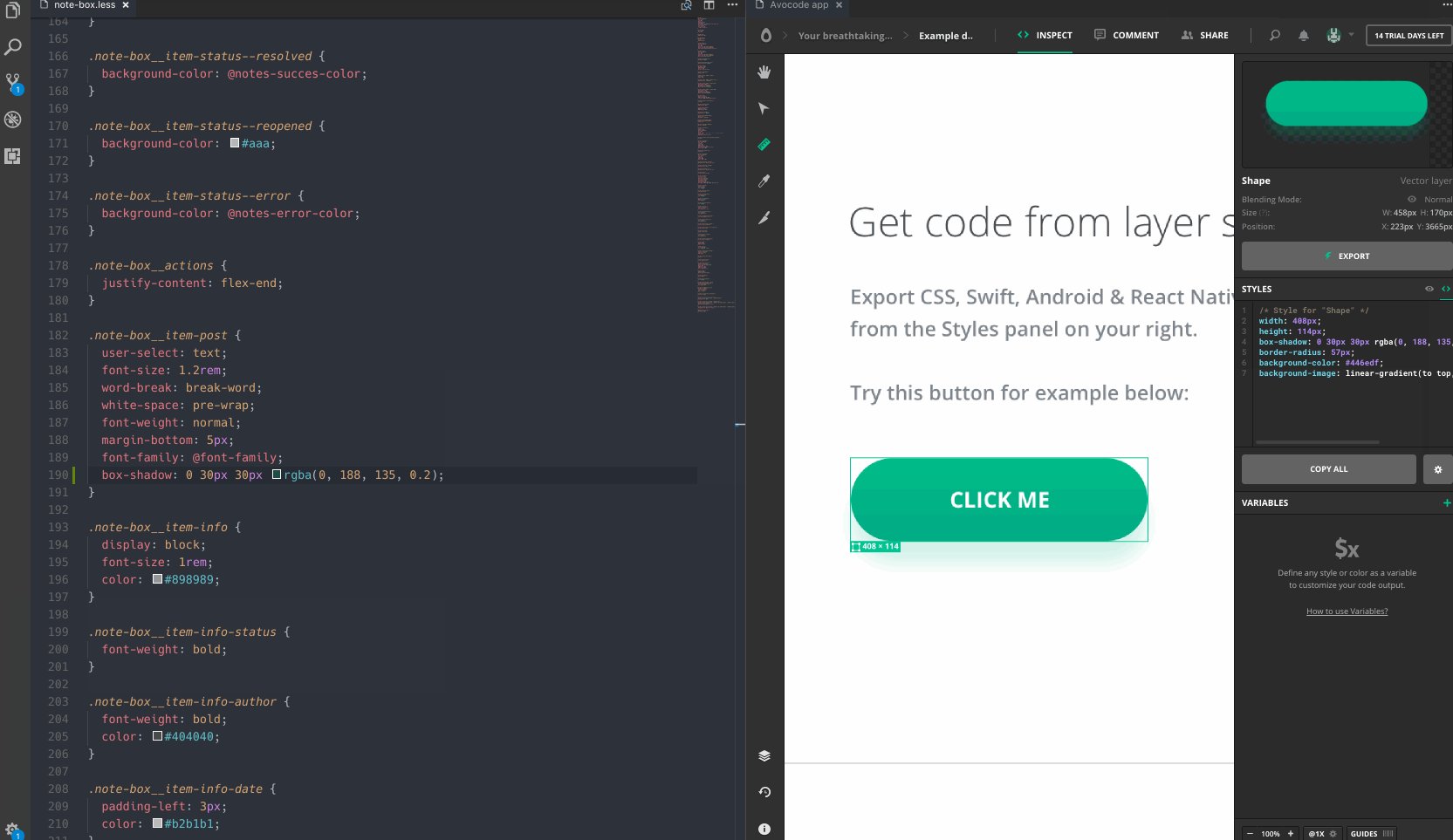
- Click on a layer and get code suggestions
- Measure sizes and distances in pt, px, dp and rem
- Export layers and design slices as PNG, SVG, WebP, & JPEG images
How does it work?
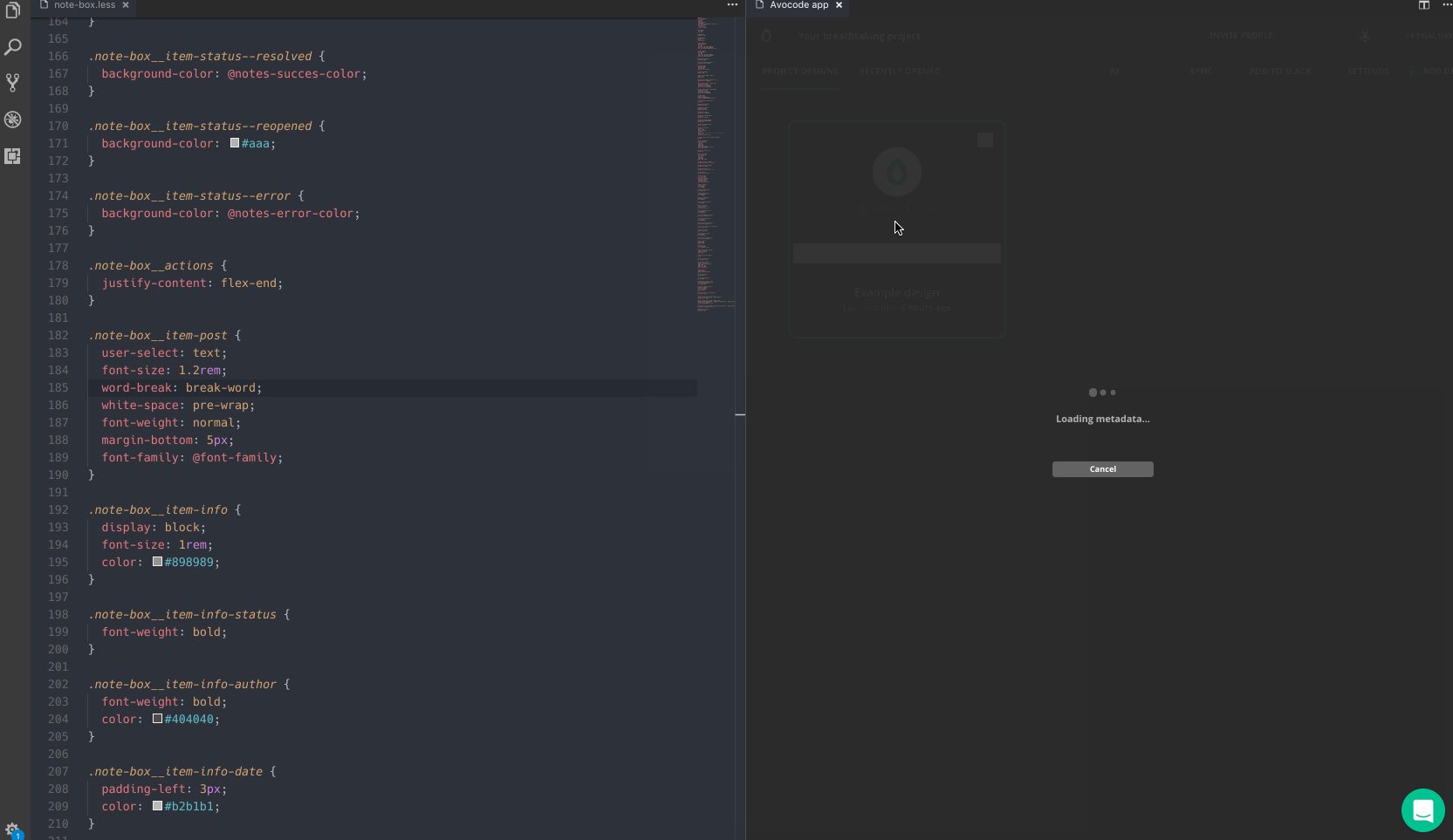
- Avocode extension will be automatically opened on the right side of your code tab. If you’d like to open Avocode below your code, please go to View/Toggle Editor Group Layout (or press ALT + CMD + 1 on macOS or ALT + SHIFT + 1 on Windows)
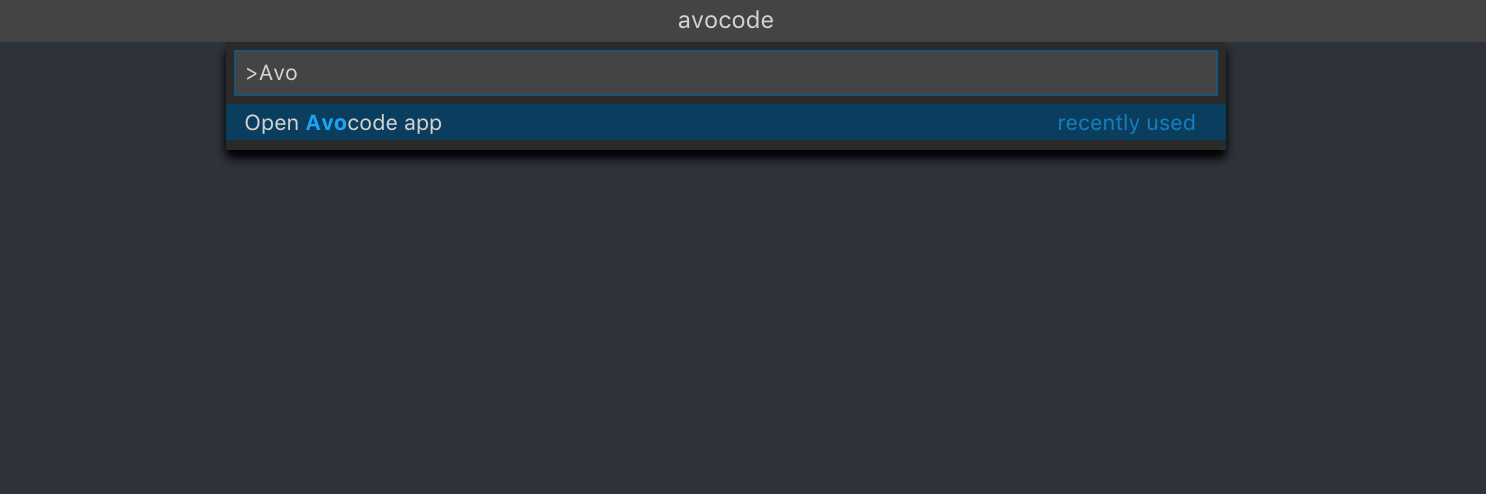
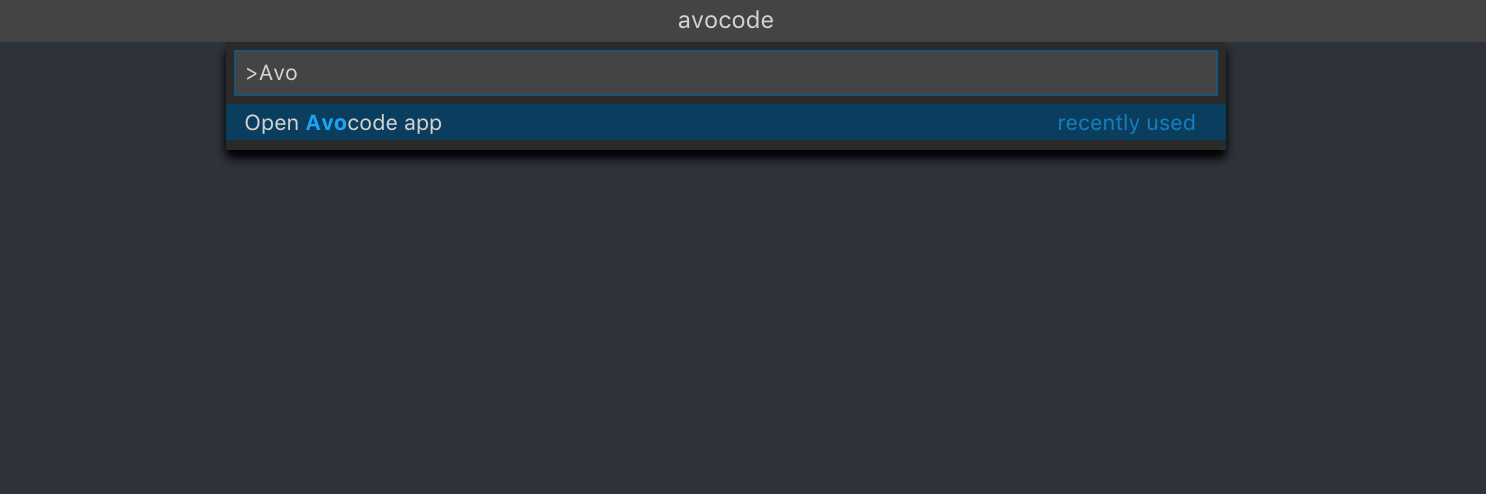
- Then press CMD/CTRL + SHIFT + P and type in
> avocode to launch Avocode.

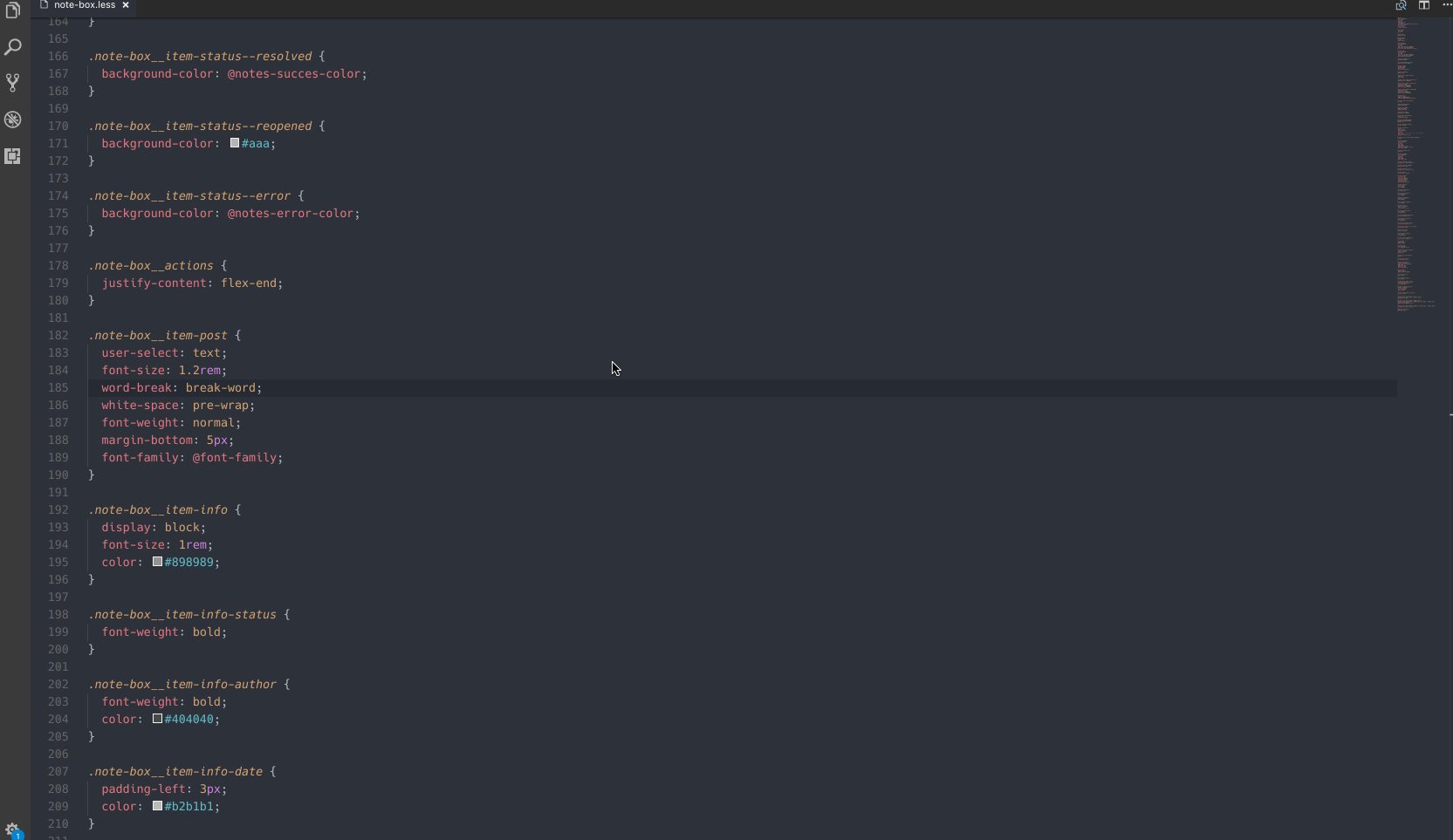
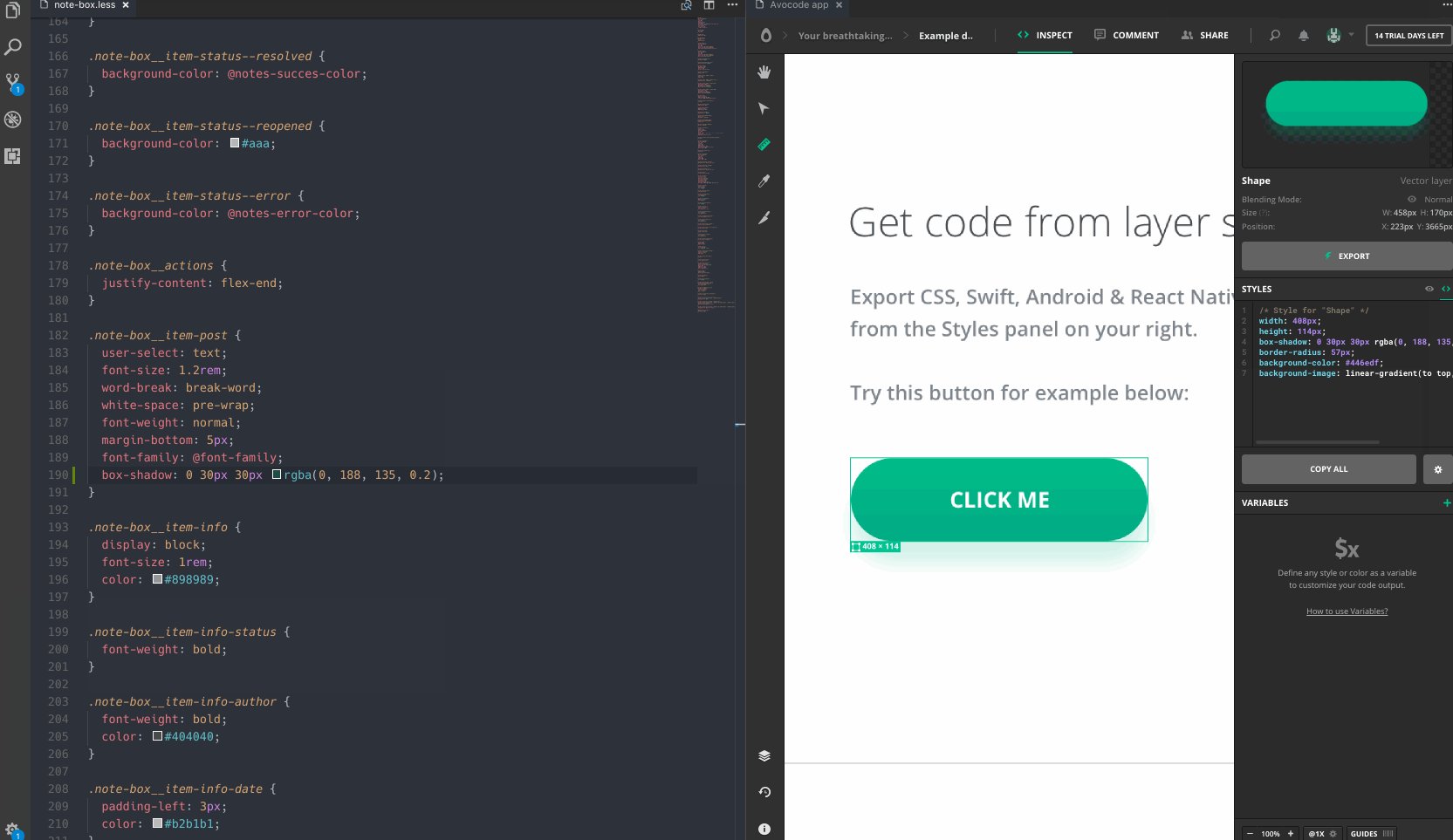
- Click on a layer and the CSS displays in the Avocode code panel on the left.
- Click back to your CSS style sheet and type for either a name of the selector or a specific property like width, you’ll get a suggestion which you can autocomplete by hitting Enter.
Supported code languages:
CSS, Less, Sass, Less, SCSS, Stylus, React Native, CSS in JS, Styled Components, Swift, and Android.
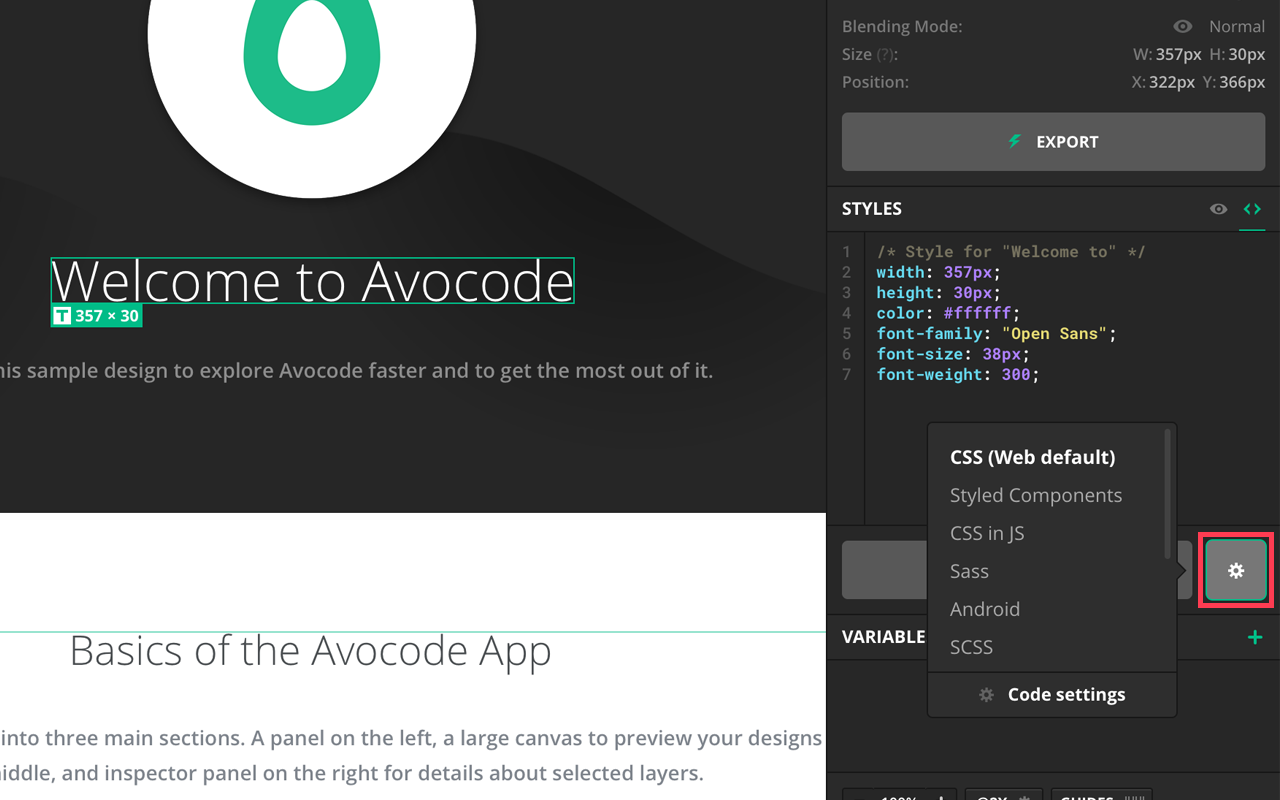
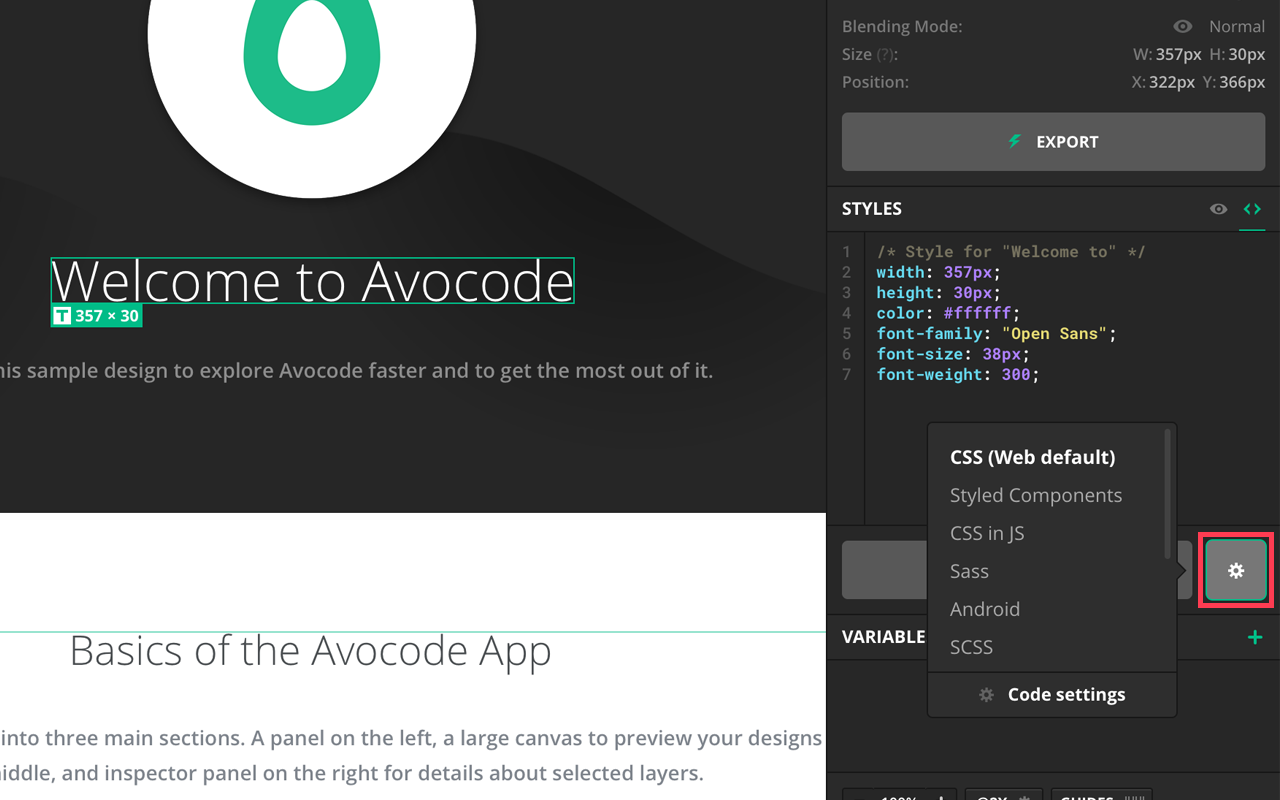
Set code language you want to export

Click the cog wheel icon in the code panel (on the right) and select your preferred language.
To customize the code output (reorder code lines and hide properties) please read this article.