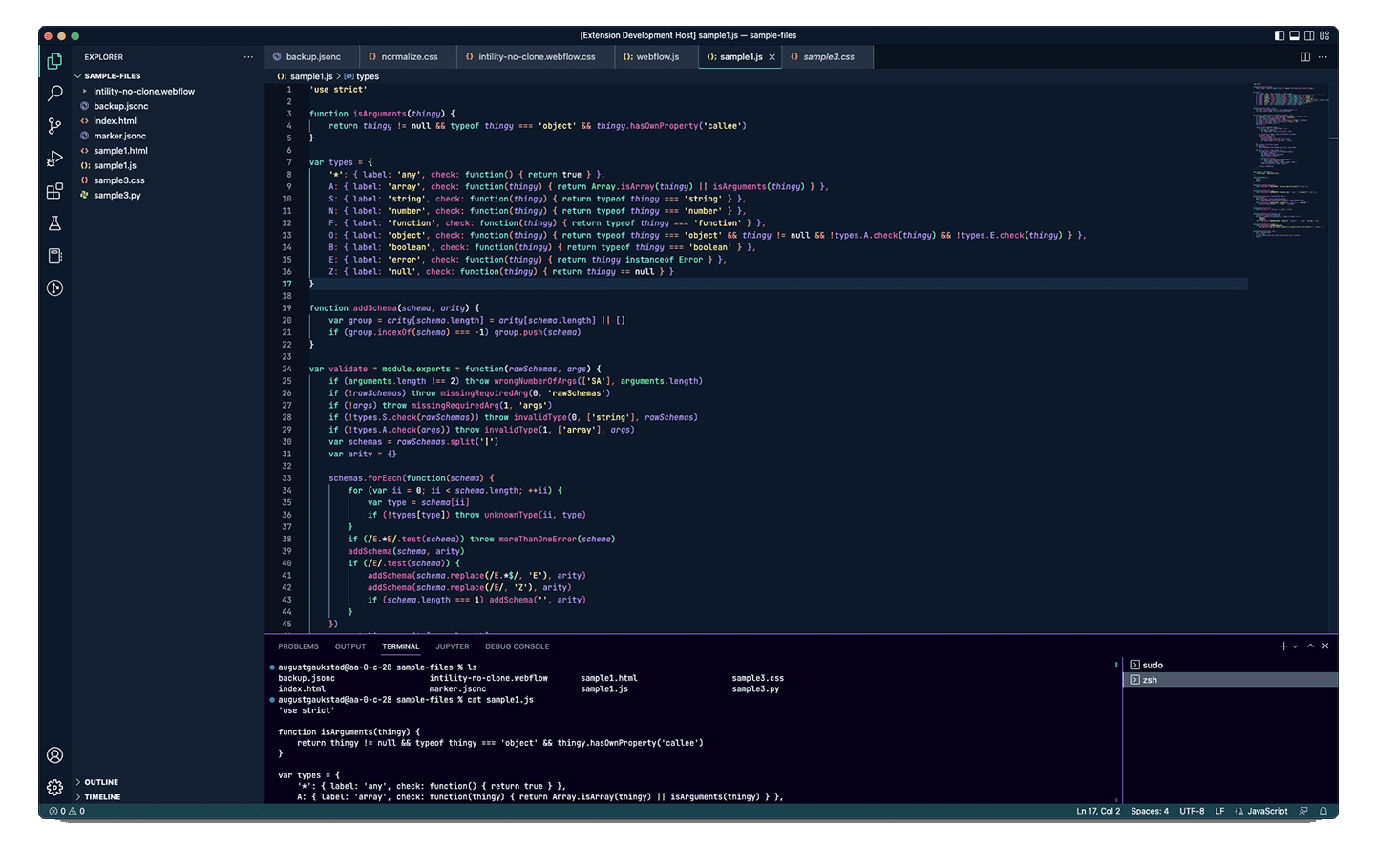
Intility Bifrost ThemeThis is a color theme for Visual Studio Code inspired by the Intility Bifrost Design System. InstallationOpen VS Code and search for The theme should work with any font/typeface, but I recommend installing and using Jetbrains Mono. Once the font is installed, just open Screenshot
CreditThis theme was made using a online tool for creating VS Code themes, as well as manually assigning colors. The tool used can be found here. FeedbackThere are a lot of bits and pieces that can and have been colored in VS Code by this theme, and I anticipate some bugs and/or less-than-optimal color usage. If you are using the theme and want to either report a bug/potential color issue and/or give other feedback on the theme, please get in touch with me! (the link opens a chat with me in Microsoft Teams). Happy coding! :) |