Snippets
Improving efficiency for Vue development

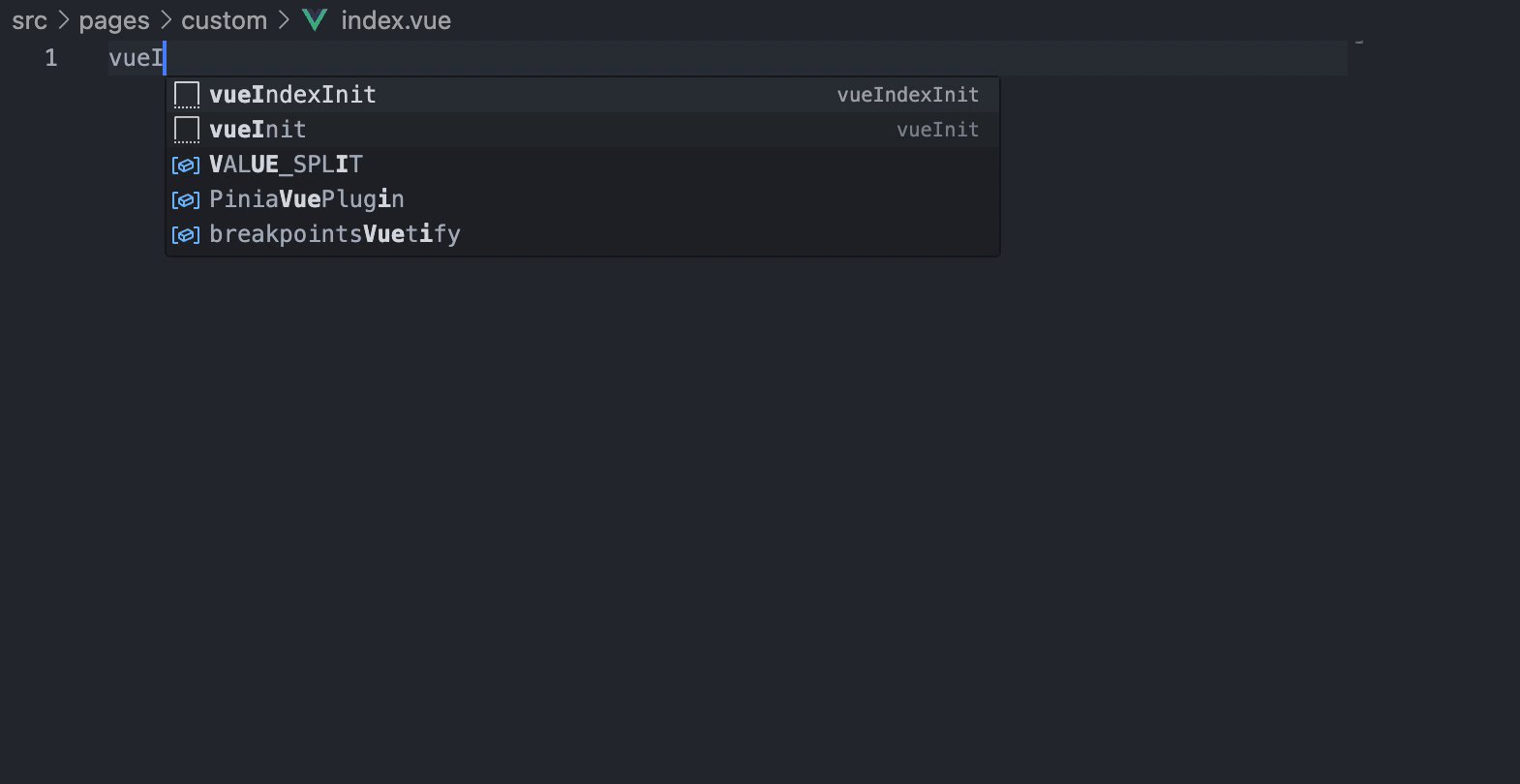
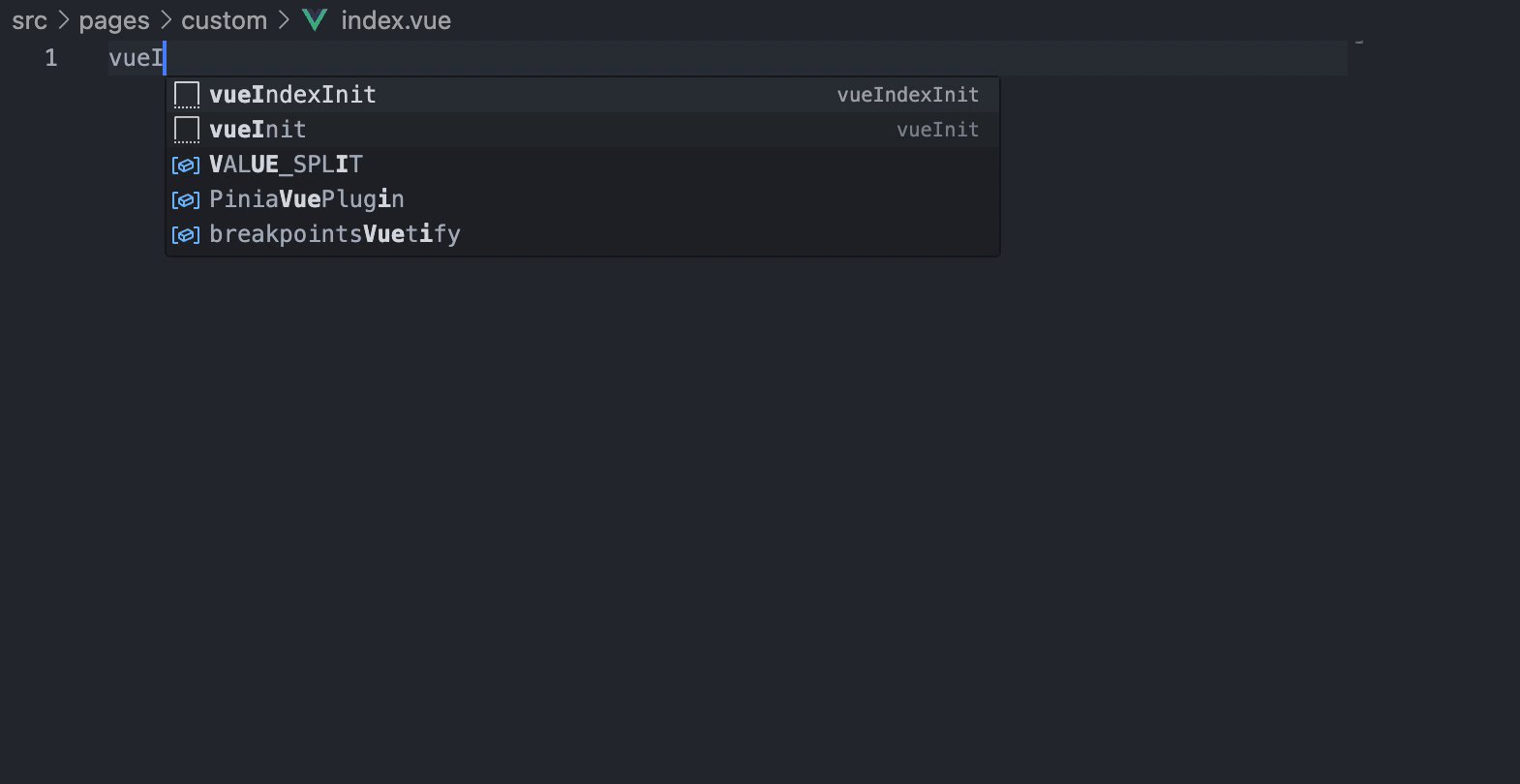
vue
| Prefix |
Snippet Content |
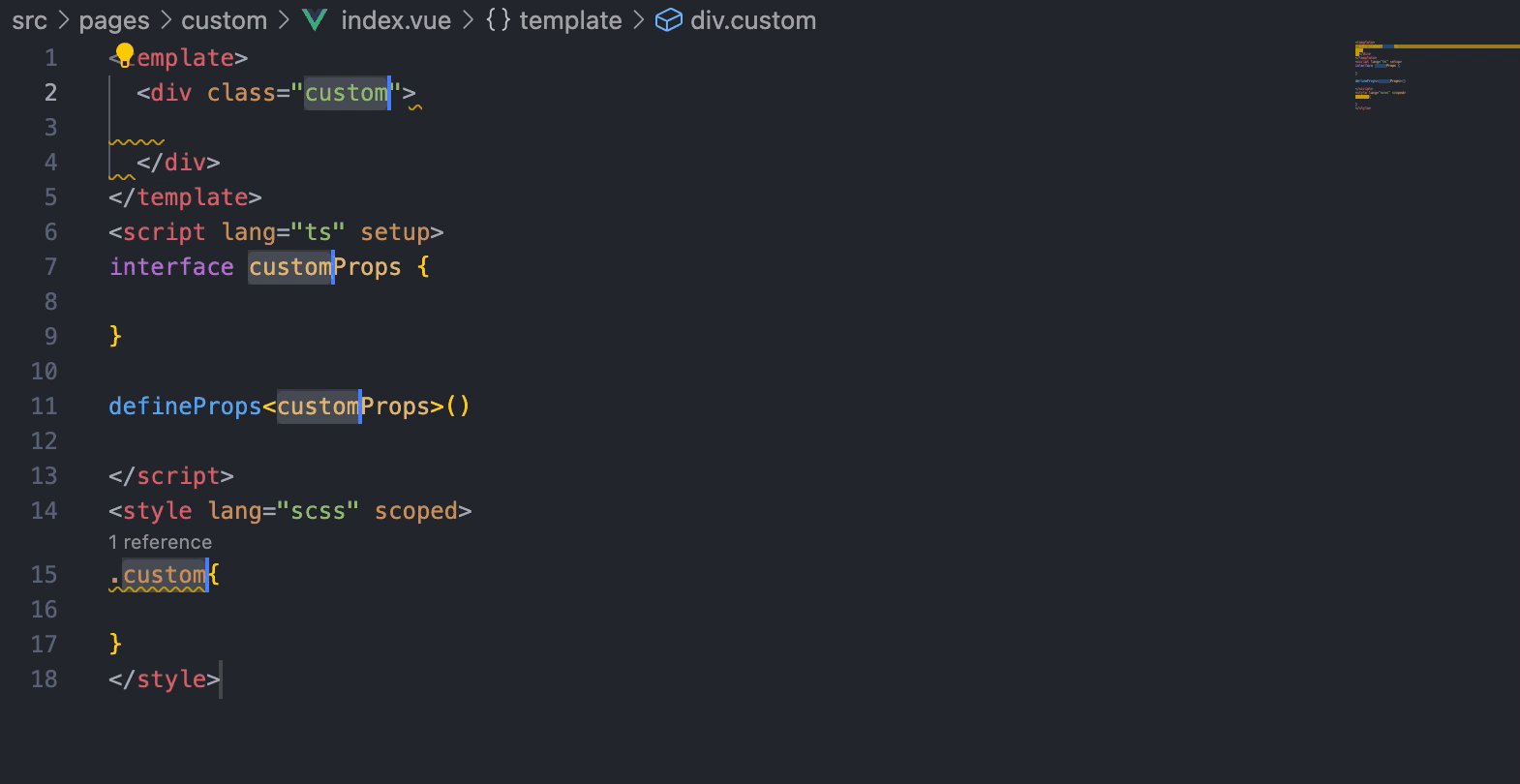
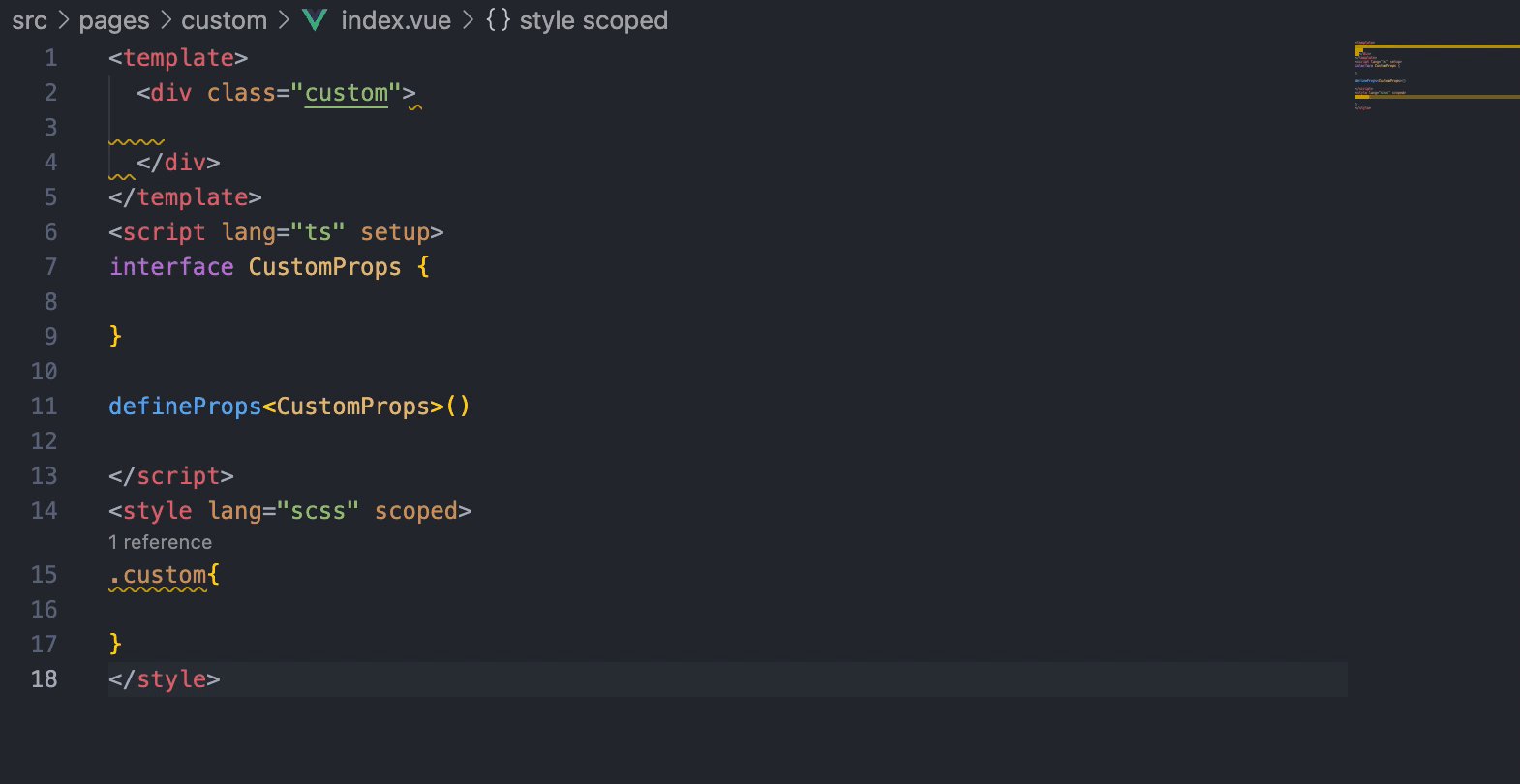
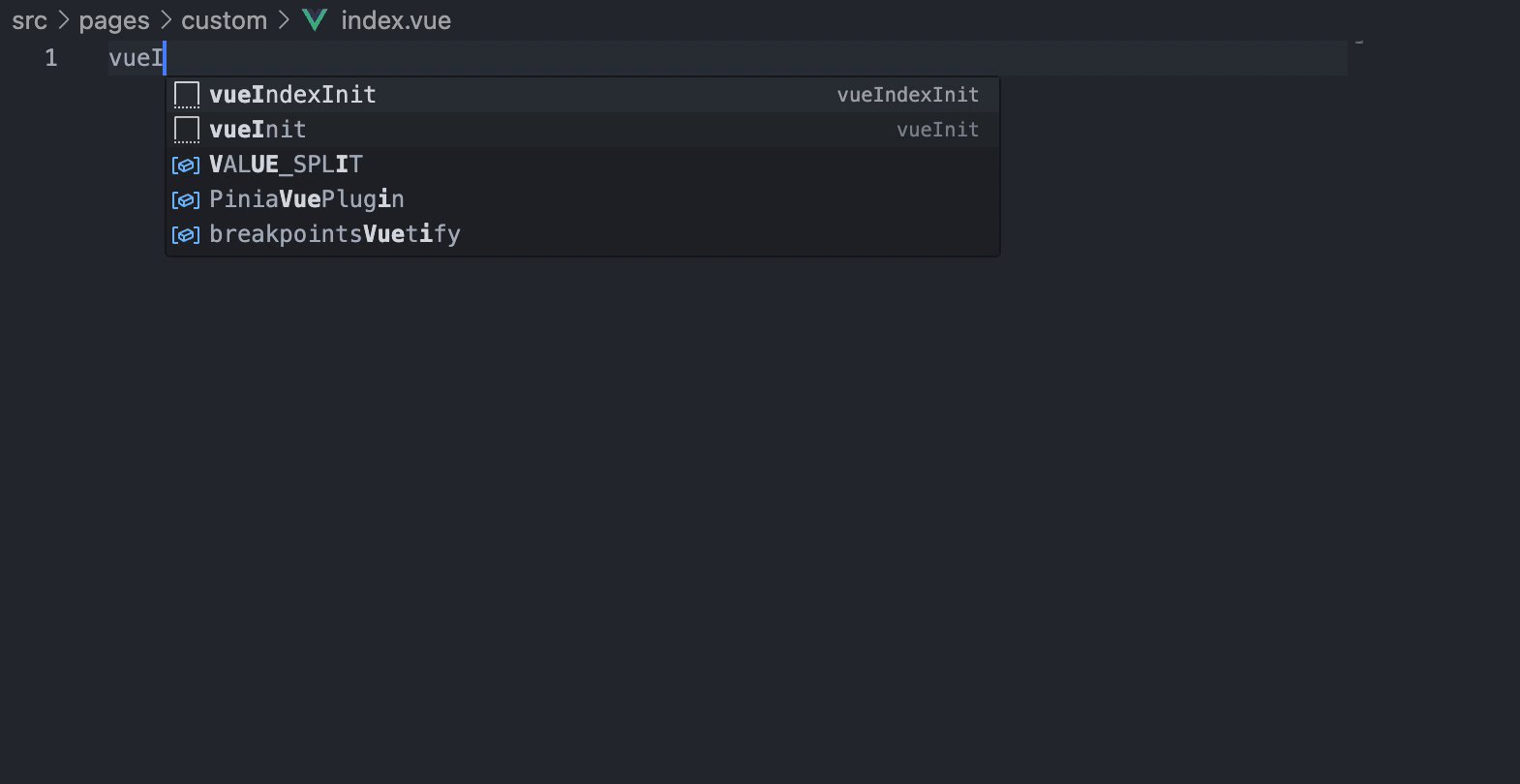
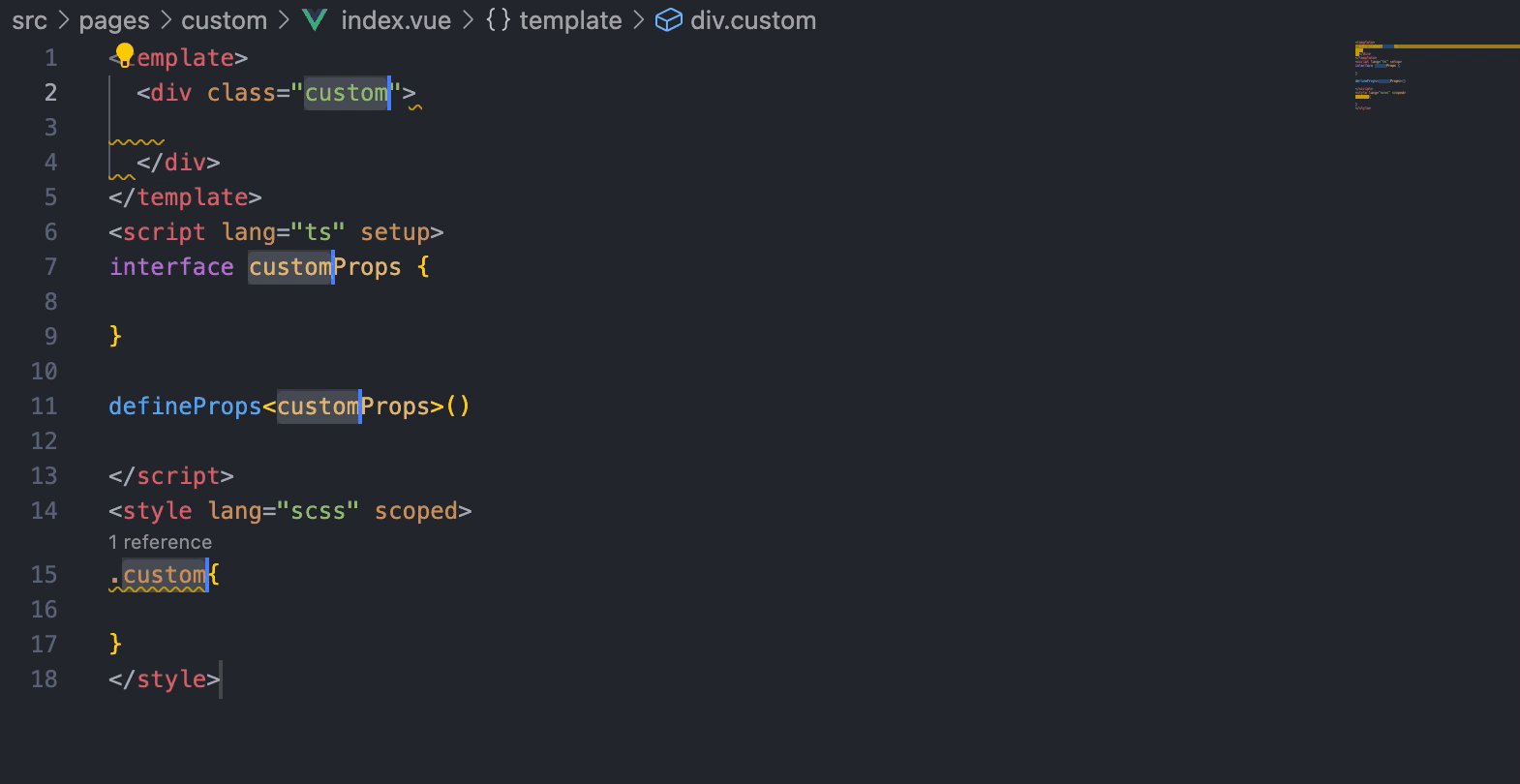
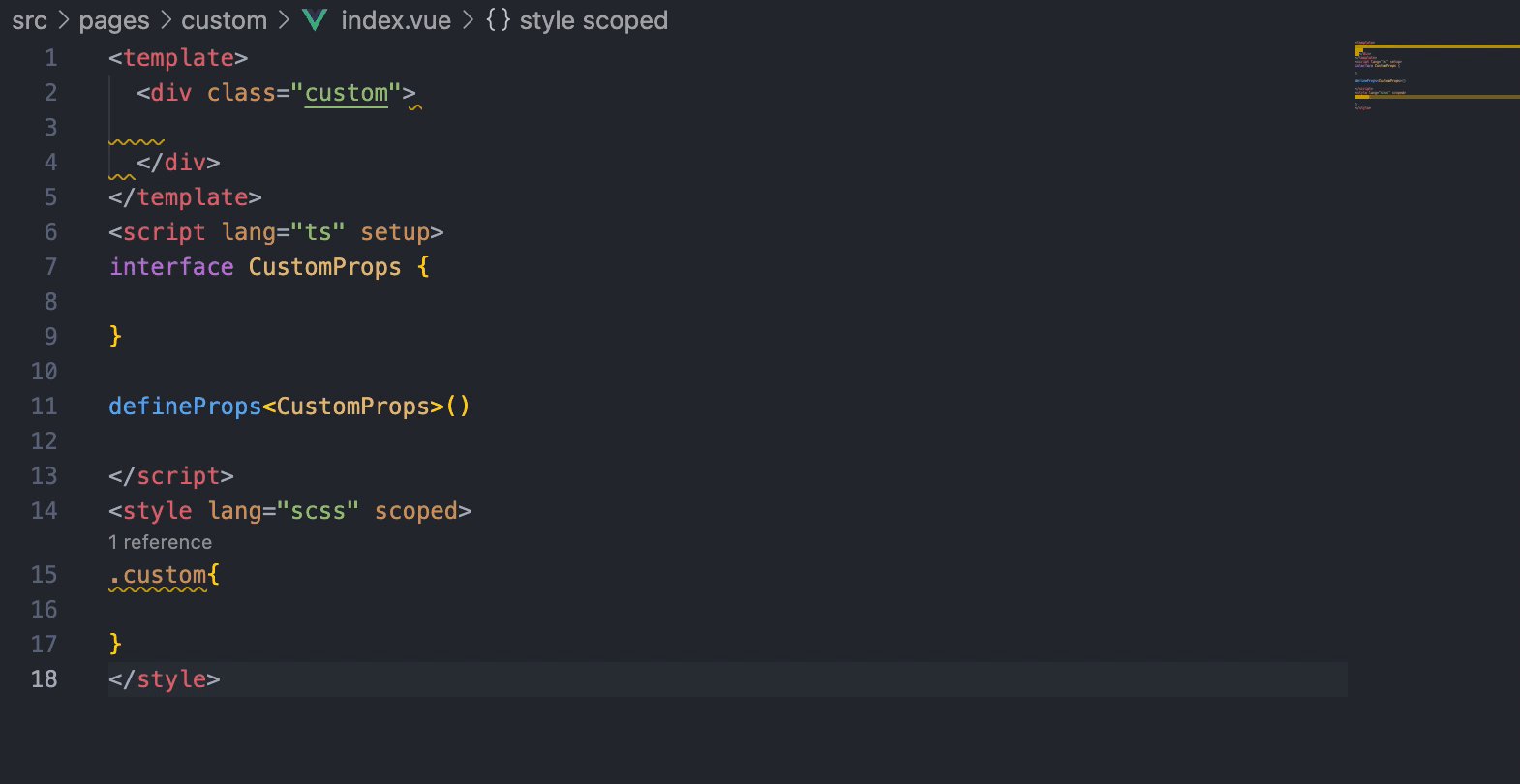
vueInit |
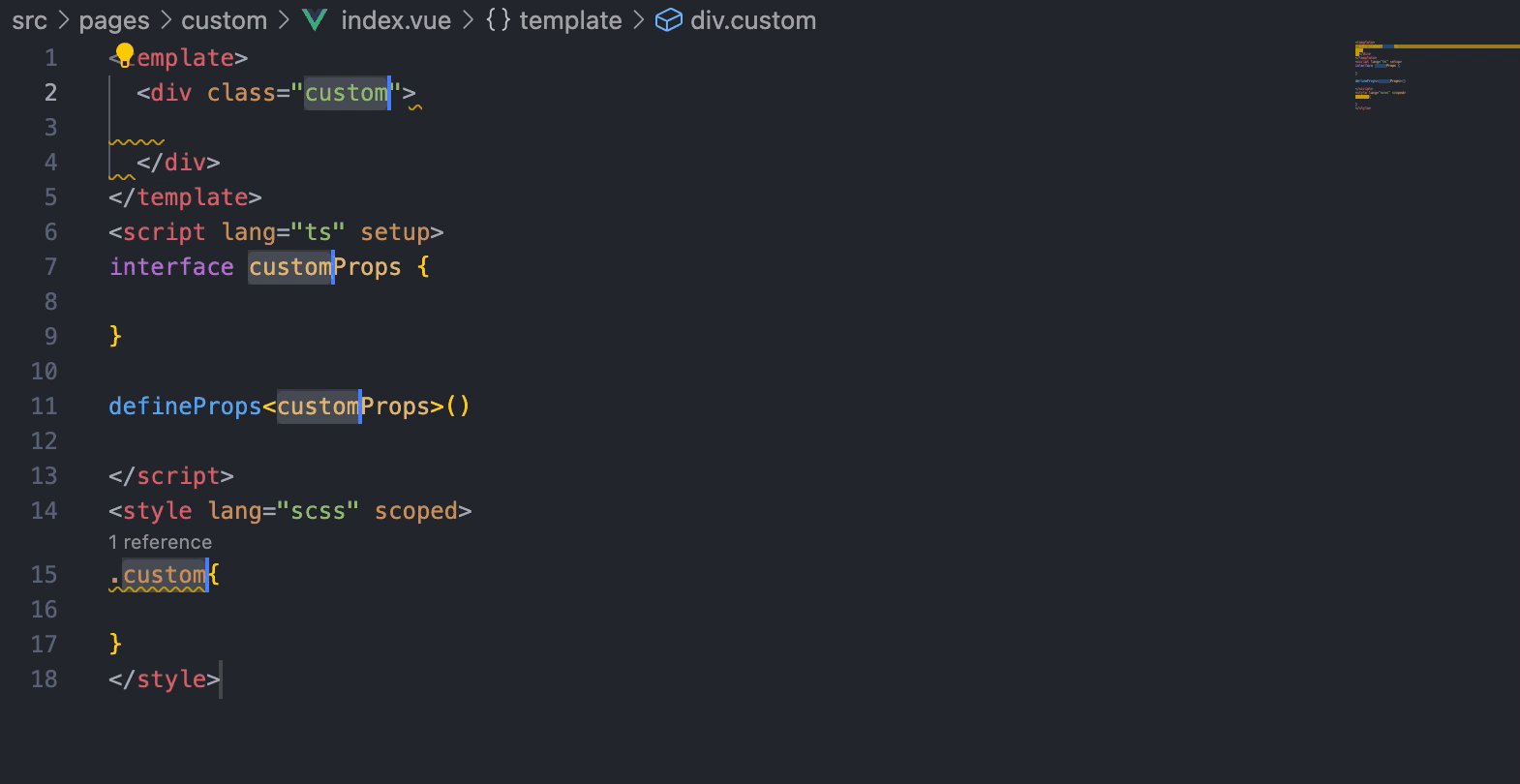
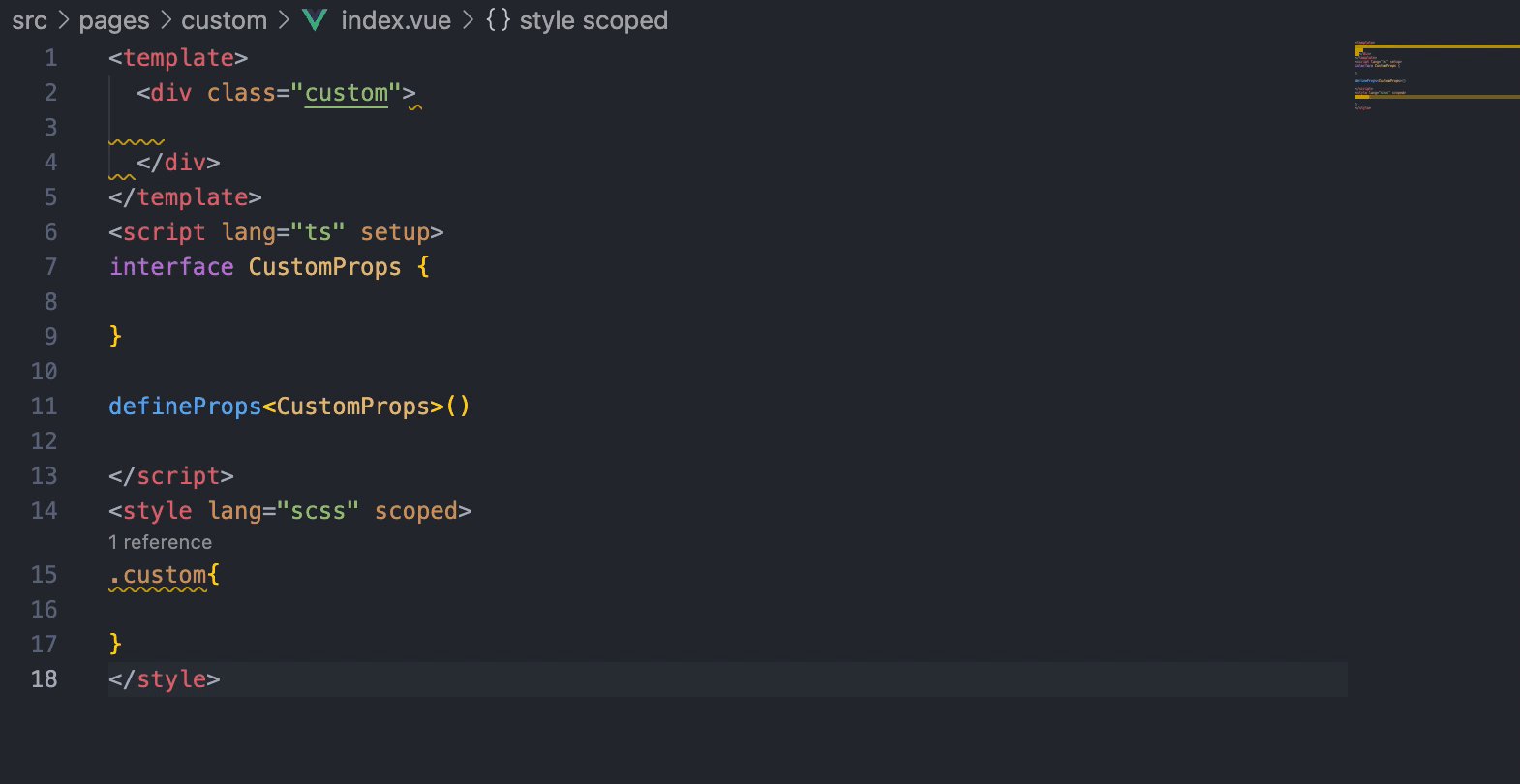
<template></template><script lang="ts" setup></script><style lang="scss" scoped></style> |
vueIndexInit |
<template>...</template><script lang="ts" setup>...</script><style lang="scss" scoped></style> |
template |
|
scriptTsSetup |
<script lang=\"ts\" setup></script> |
styleScssScoped |
<style lang=\"scss\" scoped></style> |
styleLessScoped |
<style lang=\"less\" scoped></style> |
vue ts js tsx jsx
| Prefix |
Snippet Content |
setup |
setup() { } |
onBeforeMount |
onBeforeMount(() => { }) |
onMounted |
onMounted(() => { }) |
onBeforeUpdate |
onBeforeUpdate(() => { }) |
onUpdated |
onUpdated(() => { }) |
onBeforeUnmount |
onBeforeUnmount(() => { }) |
onUnmounted |
onUnmounted(() => { }) |
onActivated |
onActivated(() => { }) |
onDeactivated |
onDeactivated(() => { }) |
onErrorCaptured |
onErrorCaptured(() => { }) |
onRenderTracked |
onRenderTracked(() => { }) |
onRenderTriggered |
onRenderTriggered(() => { }) |
defineComponent |
defineComponent({...}) |
import |
import '' from '' |
computed |
computed(() => { }) |
watch |
watch(val, (value) => { }) |
watchEffect |
watchEffect(() => { }) |
watchPostEffect |
watchPostEffect(() => { }) |
watchSyncEffect |
watchSyncEffect(() => { }) |
vue tsx jsx
| Prefix |
Snippet Content |
routerLink |
<router-link></router-link> |
routerView |
<router-view></router-view> |
| |