Scanner.js: JavaScript Scan in Chrome, IE Browsers to C# VB ASP.NET Web TWAIN WIA Scanner
Scanner.js enables any web page to acquire images from scanners and webcams using JavaScript in most desktop browsers like Chrome, Edge, Firefox and IE. In most cases, software install is not required and the user can enjoy a great scanning experience.
How to Use this Extension
The prefix of this code snippet extension is: scan
Code Walk Through: Enable Scanning on Your Web Pages
<!DOCTYPE html><html><head>
<script src="https://asprise.azureedge.net/scannerjs/scanner.js" type="text/javascript"></script>
<script type="text/javascript">
var scanRequest = {
"use_asprise_dialog": true, // Whether to use Asprise Scanning Dialog
"show_scanner_ui": false, // Whether scanner UI should be shown
"twain_cap_setting": { // Optional scanning settings
"ICAP_PIXELTYPE": "TWPT_RGB" // Color
},
"output_settings": [{
"type": "return-base64", "format": "jpg"
}]
};
function scan() { // Triggers the scan
scanner.scan(displayImagesOnPage, scanRequest);
}
function displayImagesOnPage(successful, mesg, response) { // Handler
var scannedImages = scanner.getScannedImages(response, true, false); // returns an array of ScannedImage
for (var i = 0; (scannedImages instanceof Array) && i < scannedImages.length; i++) {
var scannedImage = scannedImages[i];
var elementImg = scanner.createDomElementFromModel({ 'name': 'img', 'attributes': { 'class': 'scanned', 'src': scannedImage.src } });
(document.getElementById('images') ? document.getElementById('images') : document.body).appendChild(elementImg);
}
}
</script></head><body>
<button type="button" onclick="scan();">Scan</button> <div id="images"/>
</body></html>
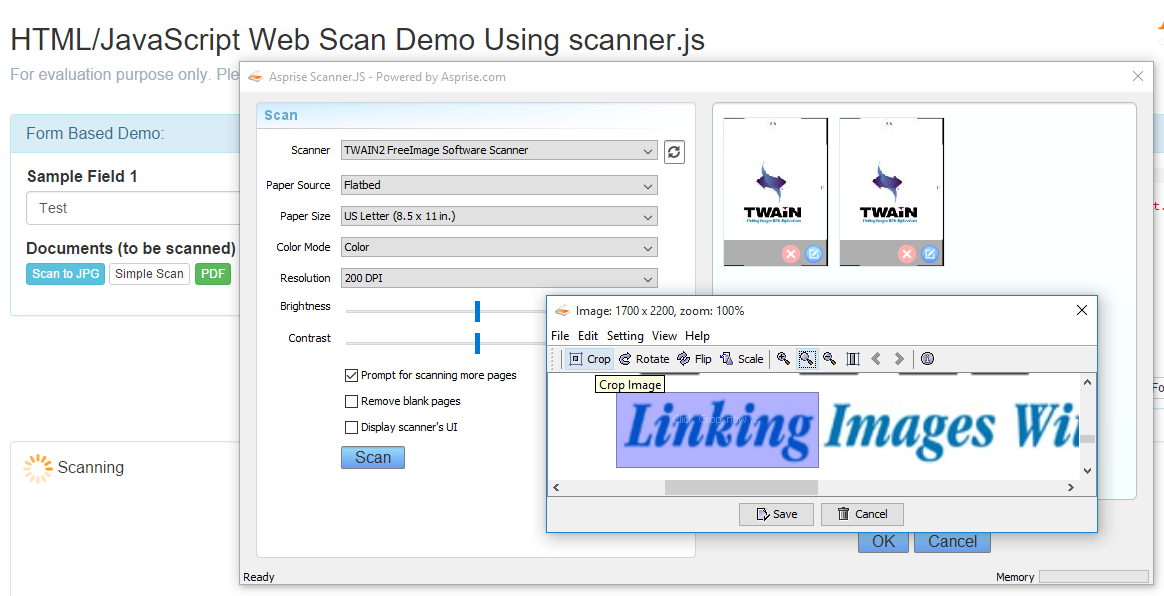
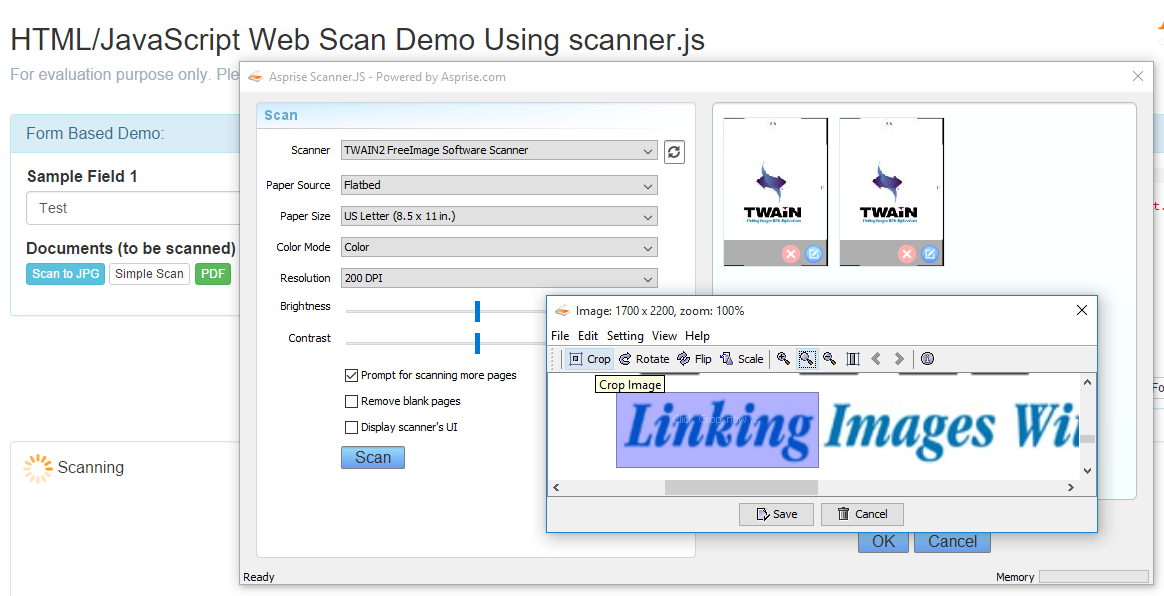
Screenshot

Features
Cross-Browser Support: IE, Chrome, Firefox
Most desktop browsers are supported, for example, IE 8+, Chrome, Firefox, Safari, etc. scanner.js detects and works around browser compatibility issues automatically to provide great user experience.
Integrate To Pages Within An Hour
Regardless the language to render the web page (Java, C# ASP.NET, PHP, Python or Ruby) or web server (Apache on Linux or IIS on Windows), you can easily integrate scanner.js to any web page within an hour thanks to its easy-to-use yet powerful JavaScript API.
Fast Flatbed And ADF Scanning
Scanner.js offers high speed scanning from flatbed devices and automatic document feeder (ADF) scanners to increase the user's productivity effortless. Advanced features of scanners are supported: imprinter, endorser, barcode and patchcode;
Generates Thumbnails & Upload To Web Servers Directly
Scanner.js allows you to generate thumbnails when scanning. Additionally, regardless of your server side technology (C# ASP.NET, Java JSP, PHP, Python, Ruby on Rails), Scanner.js allows you to upload scanned images to any web server.
JPG, PDF, PDF/A, TIFF, CCITT G4
Regardless the scanner's native output formats, Asprise Scan supports a wide range of output formats such as BMP, PNG, JPEG and multi-page PDF, PDF/A (to meet compliance requirements), TIFF with CCITT G4 compression.
Barcode Reading & Blank Page Detection
Reads barcode (CODE 128, EAN 8/13, UPC, Code 3 of 9, QR, etc.) from scanned documents - even if the scanner doesn't support it. Configurable blank page detection is available.
Resources
Enjoy!