Pext - Visual Studio Code ThemeDescriptionPext is a visually pleasing and easy-on-the-eyes theme for Visual Studio Code, designed to enhance your coding experience with a comfortable and stylish color scheme. A perfect theme for CODETARDS! Features
Installation
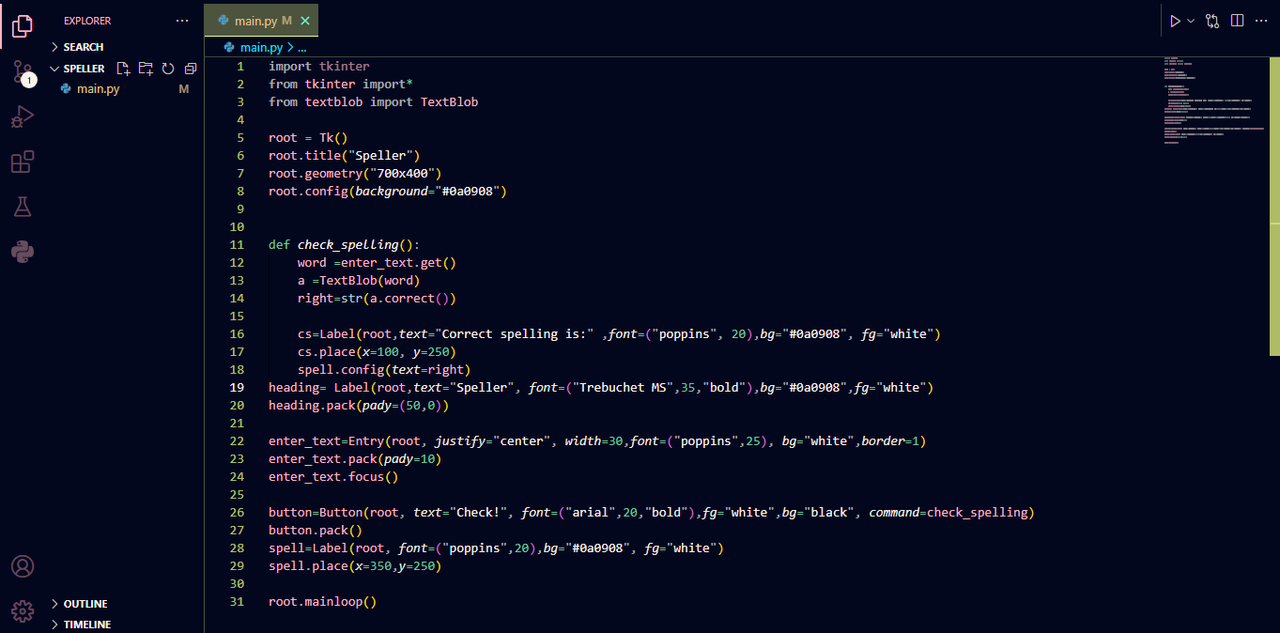
ScreenshotsIssues and ContributionsReport issues or contribute on GitHub. LicenseReleased under the MIT License. AcknowledgementsThanks to the contributors and the open-source community. Happy coding with Pext! 🎨🚀 |