CareFlow Icons Extension for VS Code
This VS Code extension allows you to preview icons within a webview panel, providing a visual reference for icon sets or individual icons.
Features
- Icon Preview: View icons in a dedicated webview panel.
- Interactive: Click on the icons to copy the HTML template.
Usage
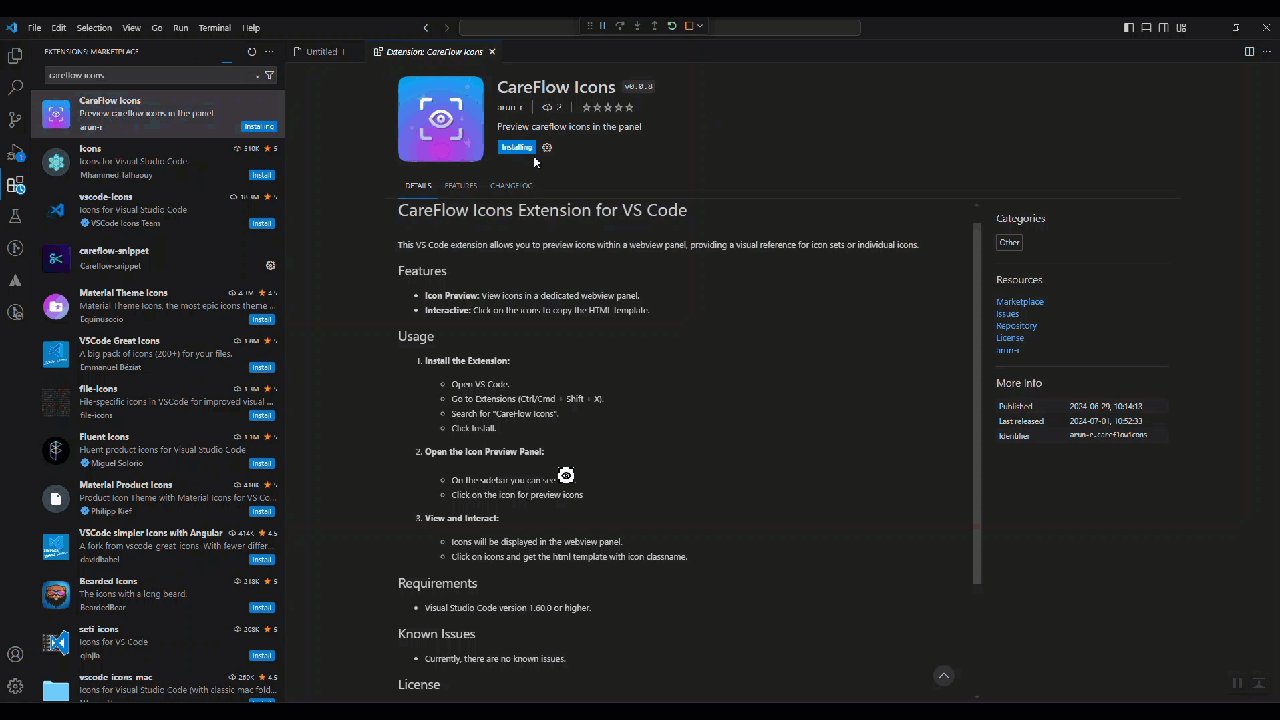
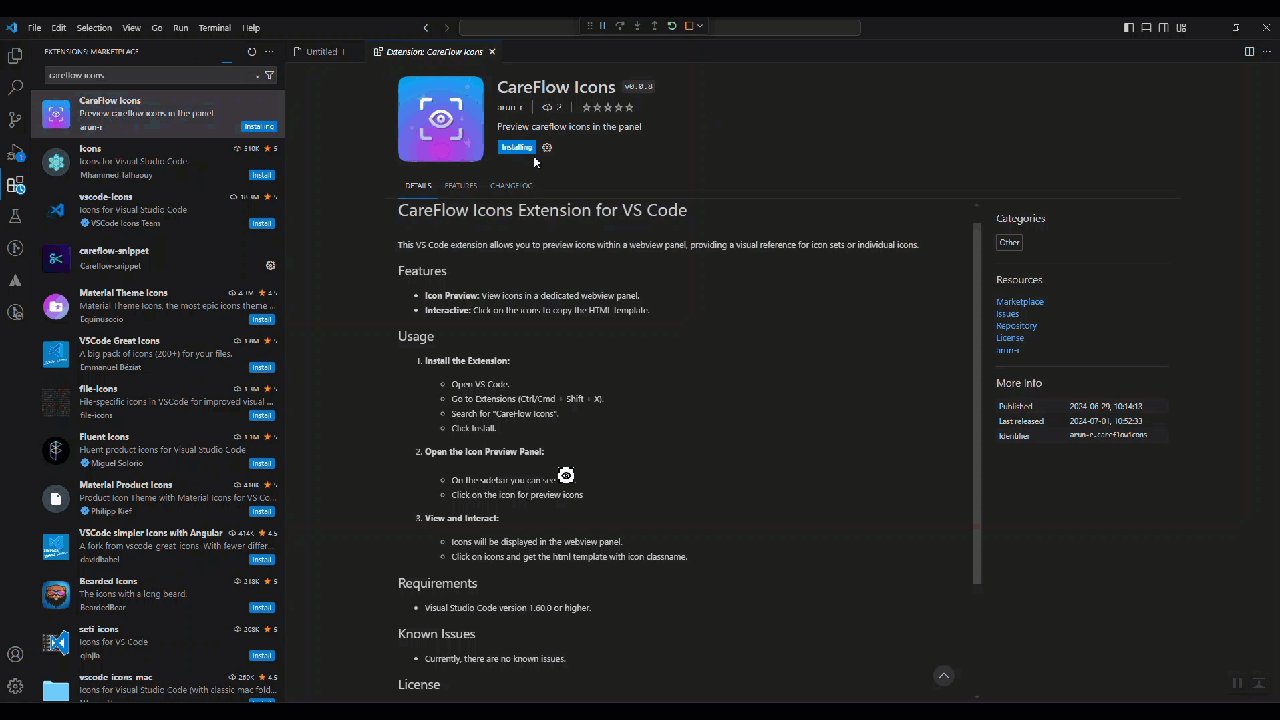
Install the Extension:
- Open VS Code.
- Go to Extensions (Ctrl/Cmd + Shift + X).
- Search for "CareFlow Icons".
- Click Install.

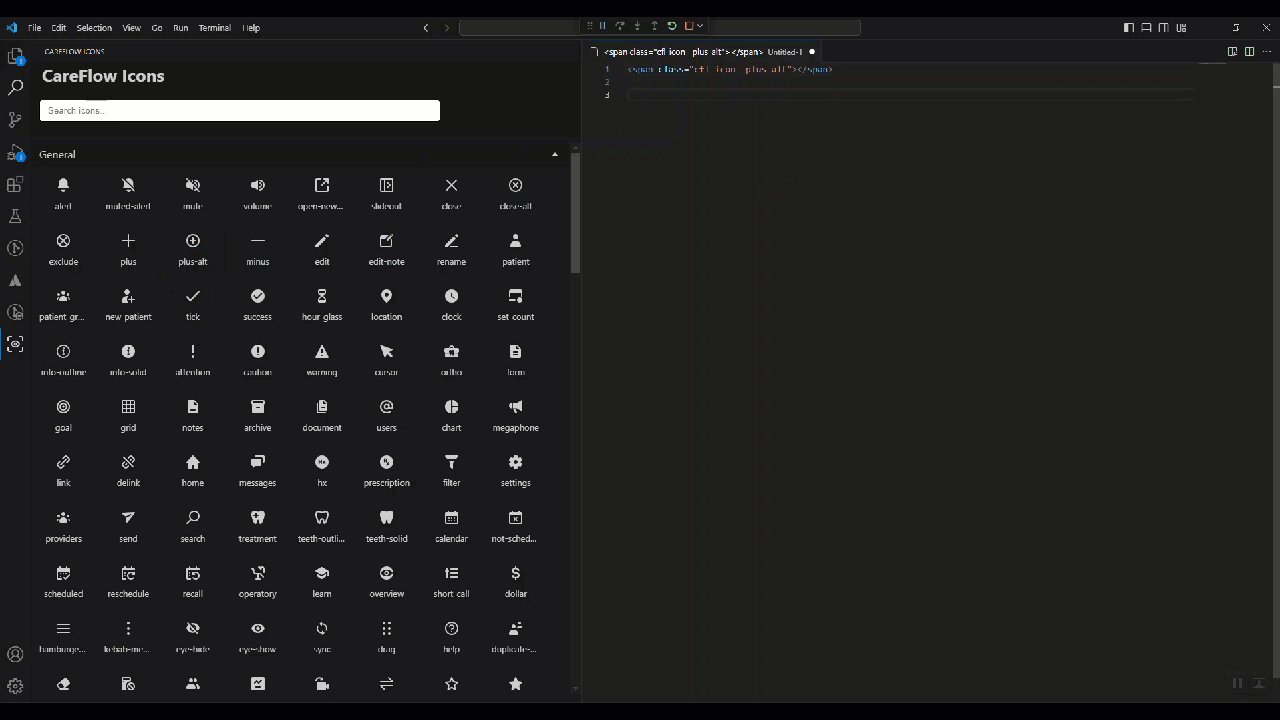
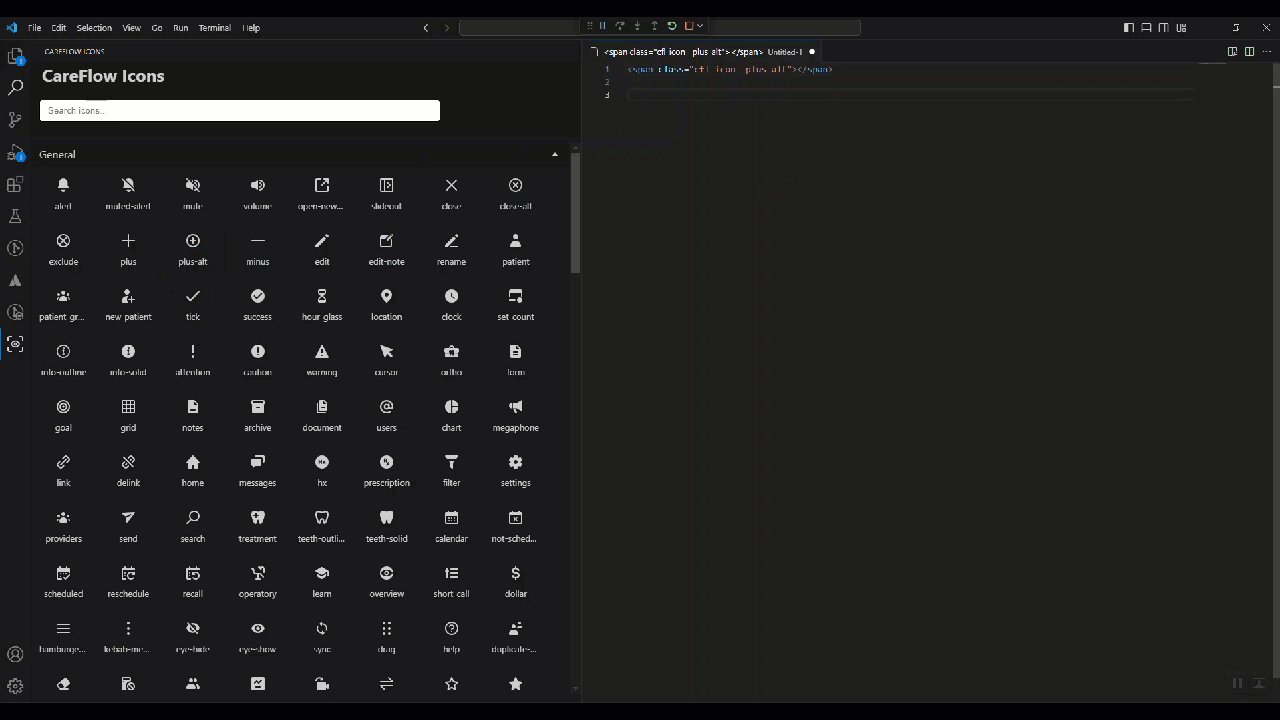
Open the Icon Preview Panel:
- On the sidebar you can see
 . .
- Click on the icon for preview icons
View and Interact:
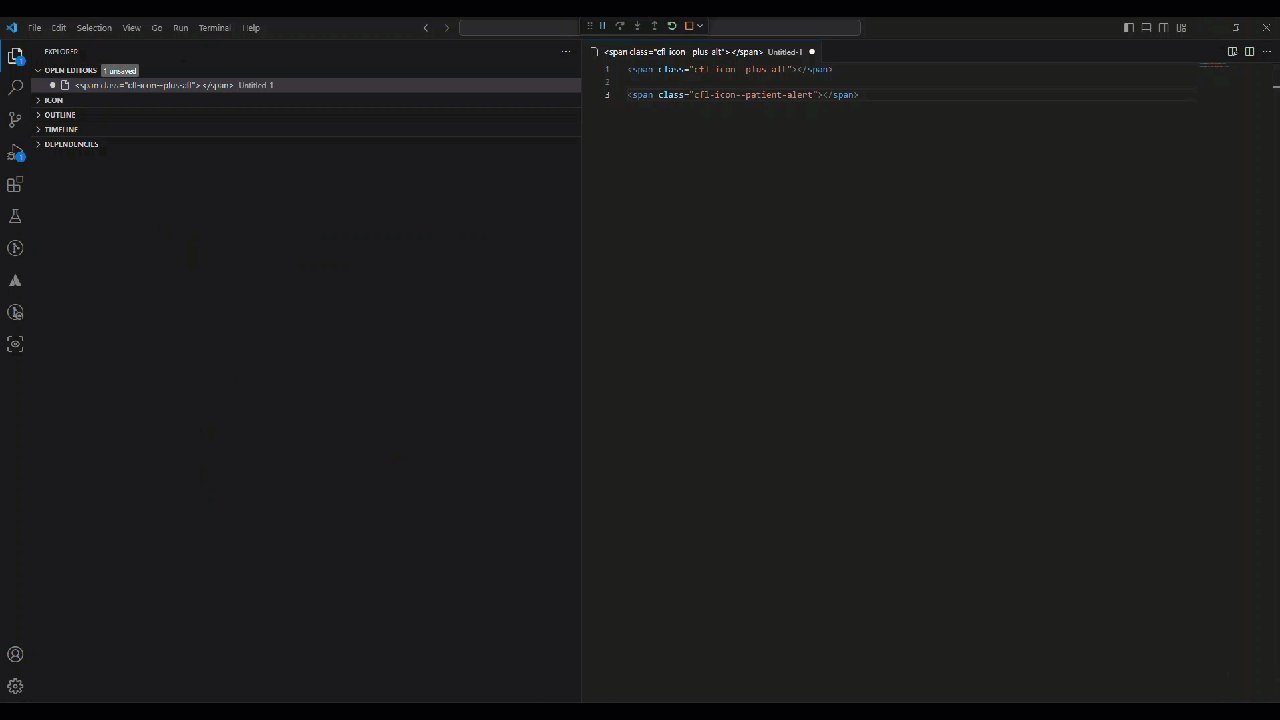
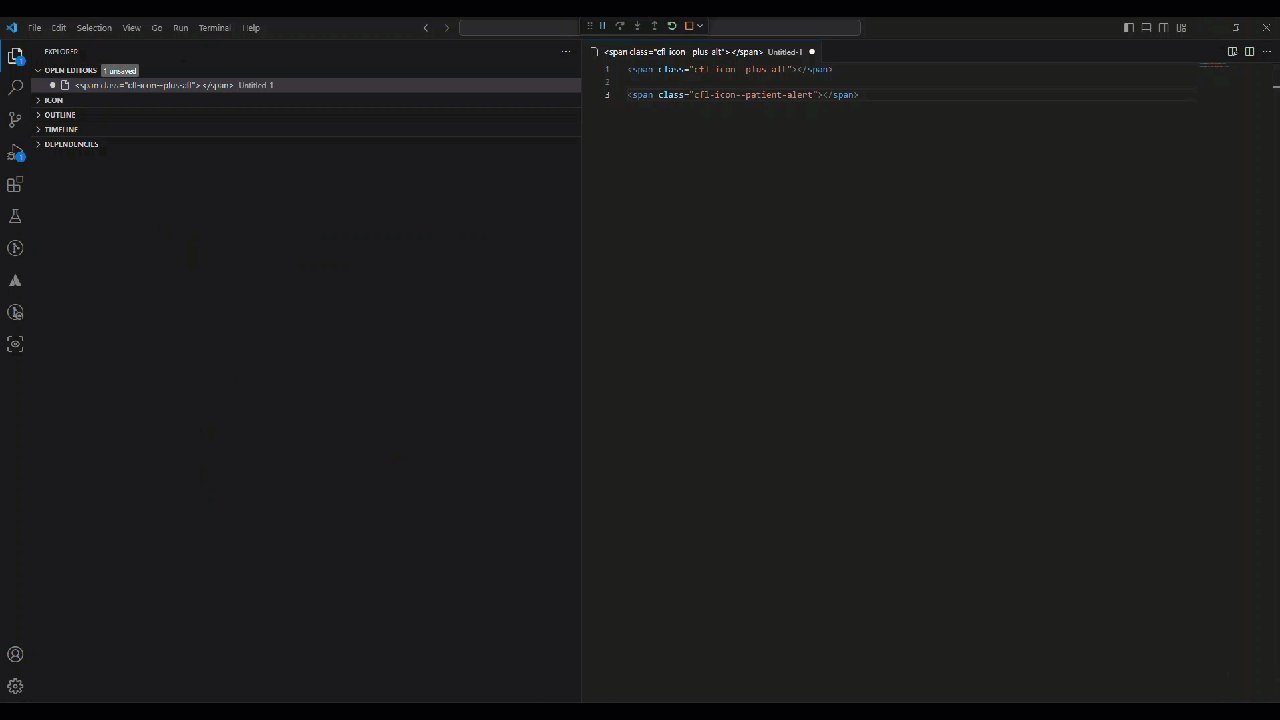
- Icons will be displayed in the webview panel.
- Click on icons and get the html template with icon classname.
Requirements
- Visual Studio Code version 1.90.0 or higher.
Known Issues
- Currently, there are no known issues.
License
This extension is licensed under the License LICENCE.md.
For support, contact Arun R (arunr@carestack.com).
Enjoy! 🎉
| |