Thanks to its strongly typed schema and query language, GraphQL has the potential to create incredible developer experiences. The Apollo platform brings these possibilities to life by enhancing your editor with rich metadata from your graph API.
The Apollo GraphQL extension for VS Code brings an all-in-one tooling experience for developing apps with Apollo. The extension provides:
Starting with version 2.3.3, the extension also works with Apollo Connectors. Learn more. Getting startedThe VS Code extension must be linked to a published or local schema via a configuration file. ConfigurationThe VS Code extension requires a Select one of the options below to define the contents of this configuration file. Configure extension for client development with schemas published to Apollo GraphOSExpand for instructions.To get all the benefits of the VS Code experience, it's best to link the schema being developed before installing the extension. The best way to do that is by publishing a schema to the GraphOS schema registry. After that's done, edit the The See additional configuration options. To authenticate with GraphOS Studio to pull down your schema, create an Then, go to your User Settings page in GraphOS Studio to create a new personal API key.
After you've created your API key, add the following line to the Afterward, reload VS Code. The Apollo integration will connect to GraphOS Studio to provide autocomplete, validation, and more. Configure extension for supergraph schema developmentExpand for instructions.The extension can integrate with the Rover CLI to help you design supergraph schemas with additional support for Apollo Federation. Ensure you've installed and configured the latest Rover release. Next edit your Since all these options are optional, you can specify only the Afterward, reload VS Code. The Apollo extension will start using Rover to help you build your supergraph. Configure extension for client development with introspection from a locally running serviceExpand for instructions.To experiment with designs under active development, you can link the editor to a locally running version of a schema. Link the Linking to local schemas won't provide all extension features, such as switching graph variants and performance metrics. Configure extension for client development with local schema filesExpand for instructions.You might not always have a running server to link to, so the extension also supports linking to a local schema file.
This is useful for working on a schema in isolation or for testing out new features.
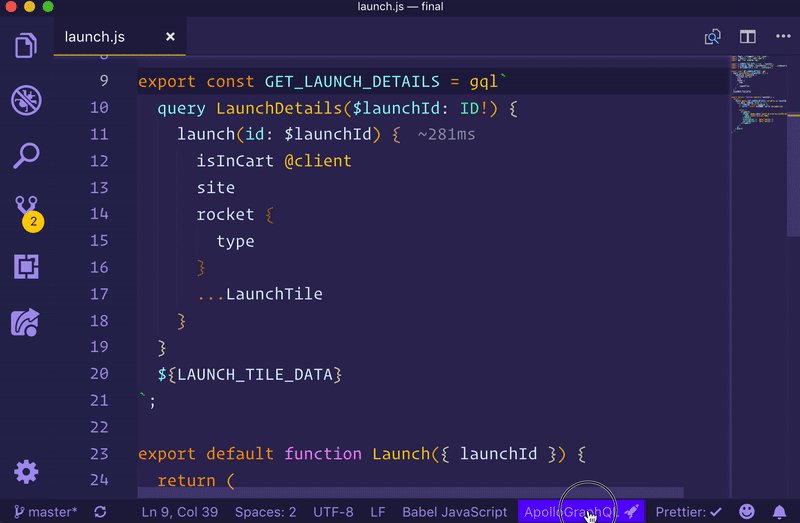
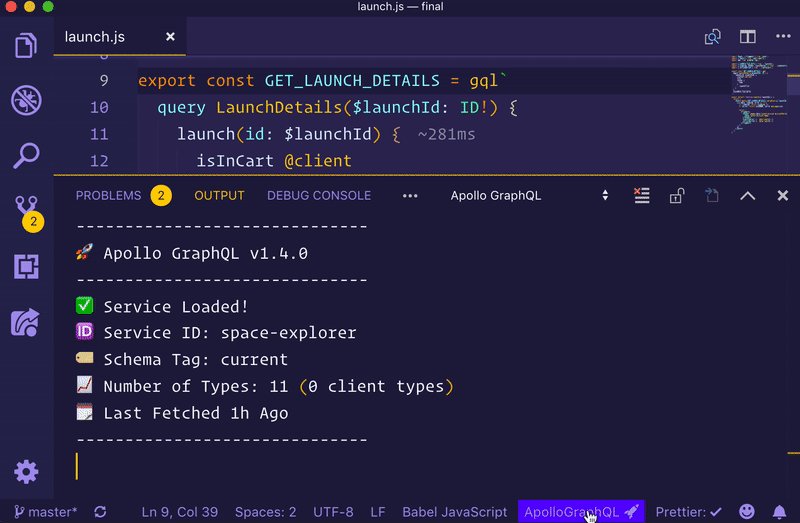
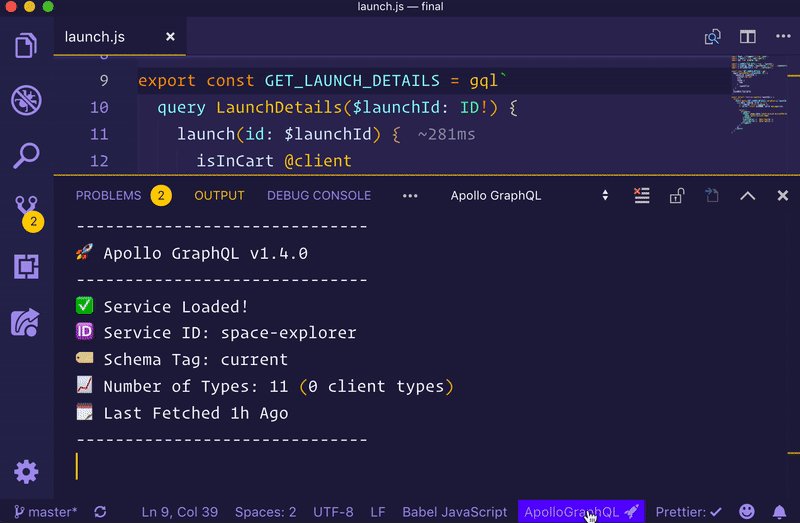
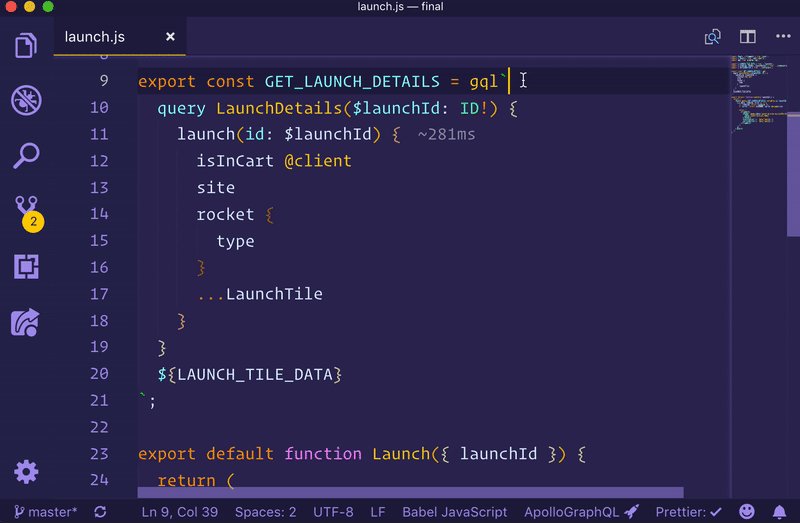
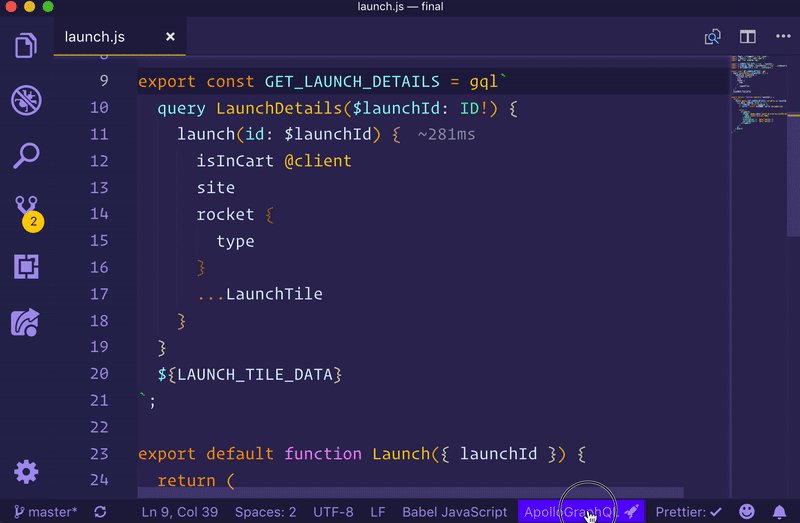
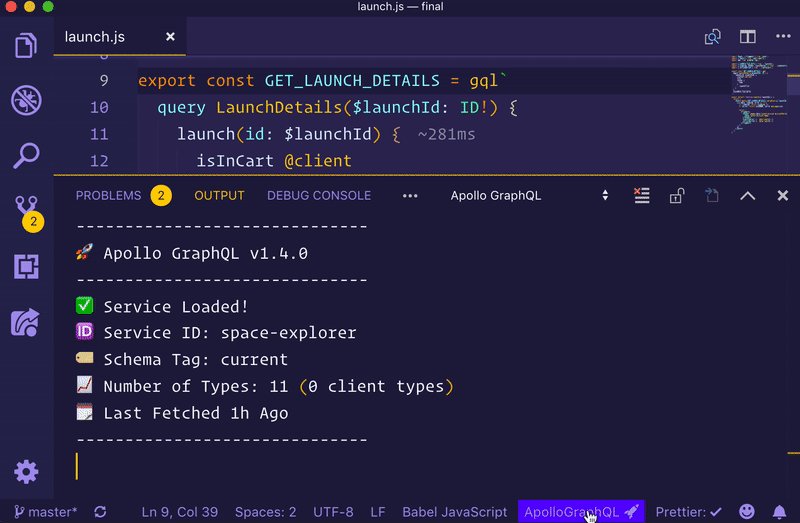
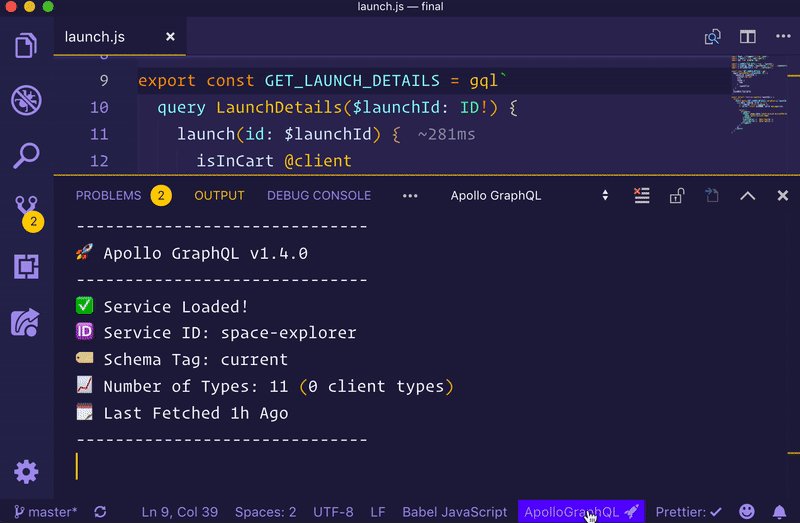
To link to a local schema file, add the following to the Bonus: Adding client-only schemasExpand for instructions.One of the best features of the VS Code extension is the automatic merging of remote and local schemas when using integrated state management with Apollo Client. This happens automatically whenever schema definitions are found within a client project. By default, the VS Code extension will look for all JavaScript, TypeScript, and GraphQL files under Client-side schema definitions can be spread throughout the client app project and will be merged to create one single schema. You can set the default behavior by adding specifications to the Get the extensionOnce you have a config set up and a schema published, install the Apollo GraphQL extension, then try opening a file containing a GraphQL operation. After opening a file, click the status bar icon to open the output window and see stats about the project associated with that file. This is helpful for confirming that the project is set up properly. 
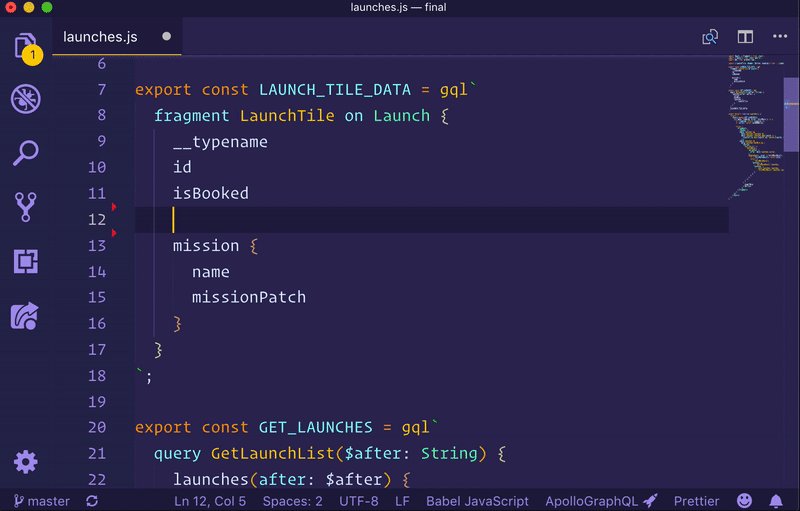
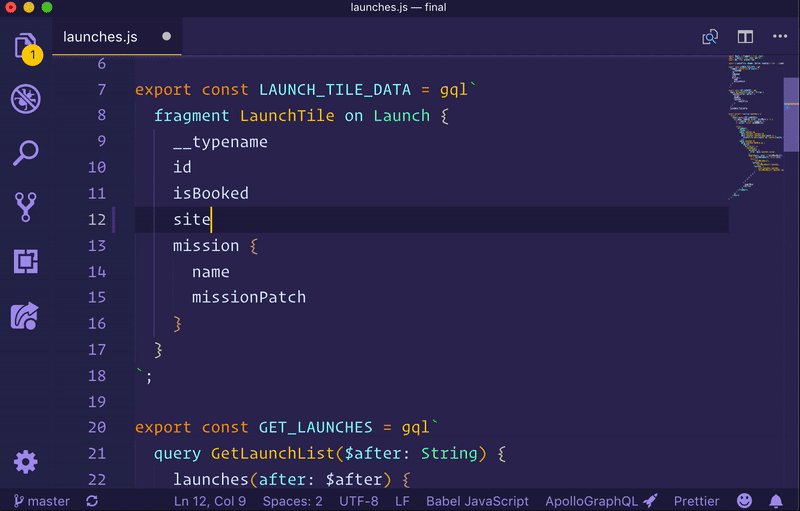
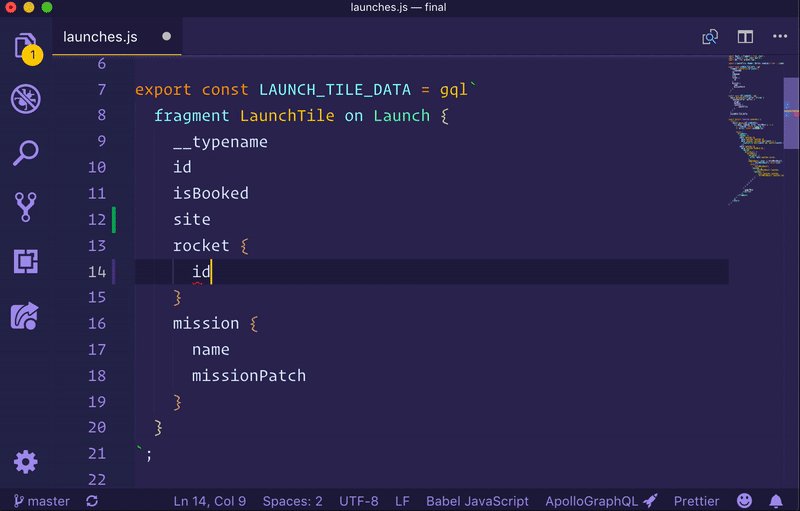
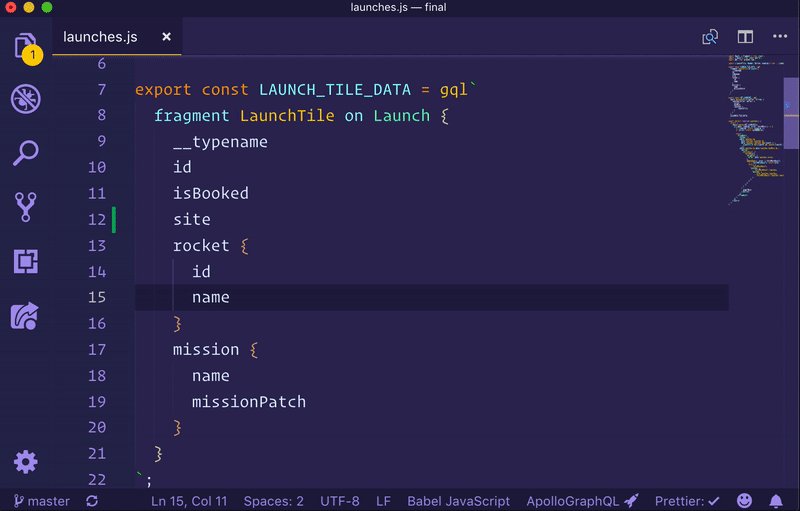
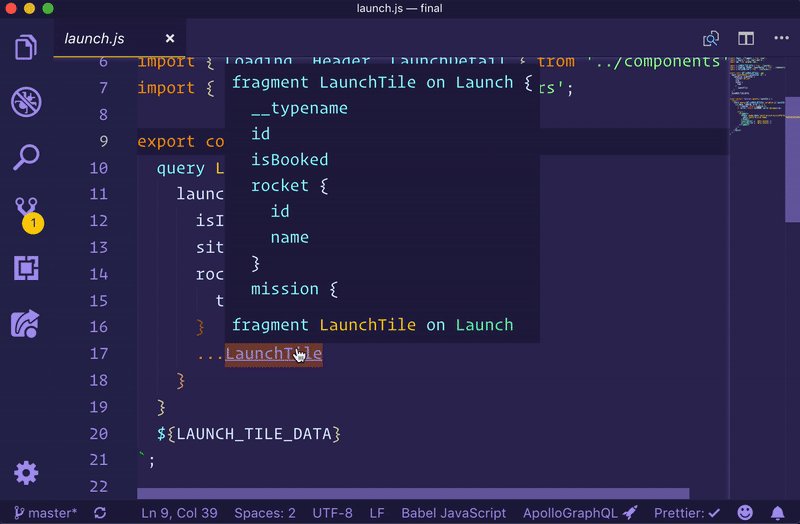
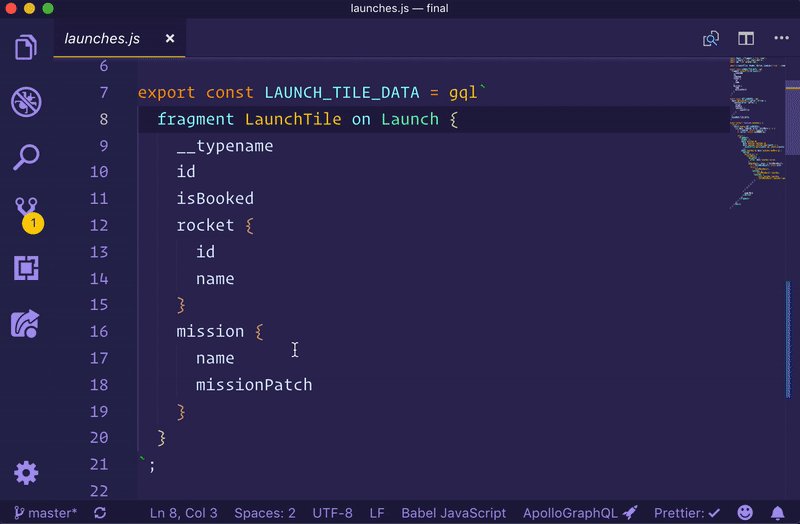
FeaturesApollo for VS Code offers a range of useful features for working on GraphQL projects. Intelligent autocompleteOnce configured, VS Code has full knowledge of the schema clients are running operations against, including client-only schemas (for things like local state mutations). Because of this, it have the ability to autocomplete fields and arguments as you type. 
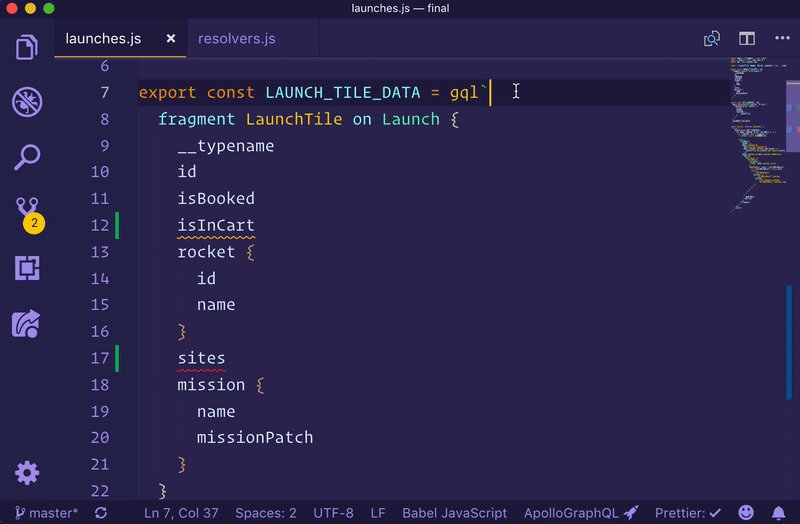
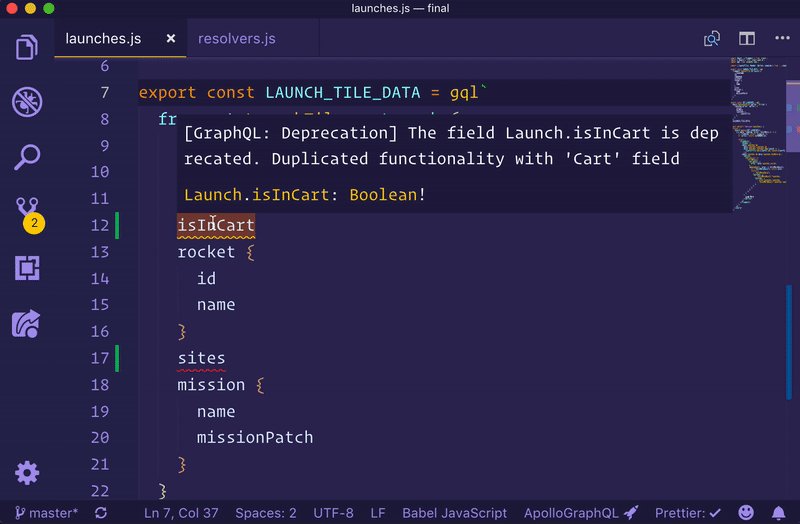
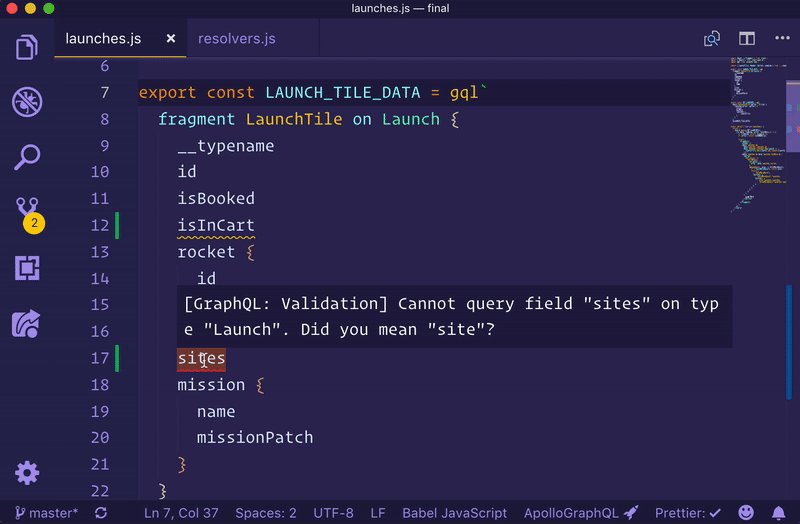
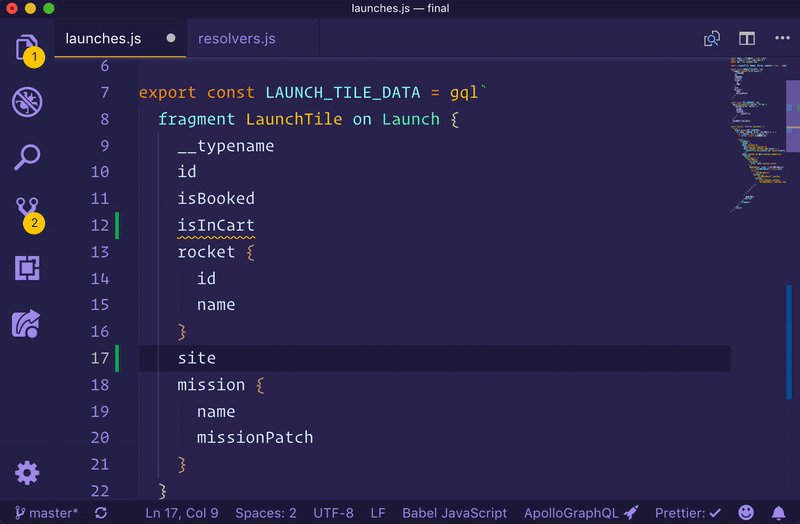
Inline errors and warningsVS Code can use local or published schemas to validate operations before running them. Syntax errors, invalid fields or arguments, and even deprecated fields instantly appear as errors or warnings in your editor, ensuring your entire team is working with the most up-to-date production schemas. 
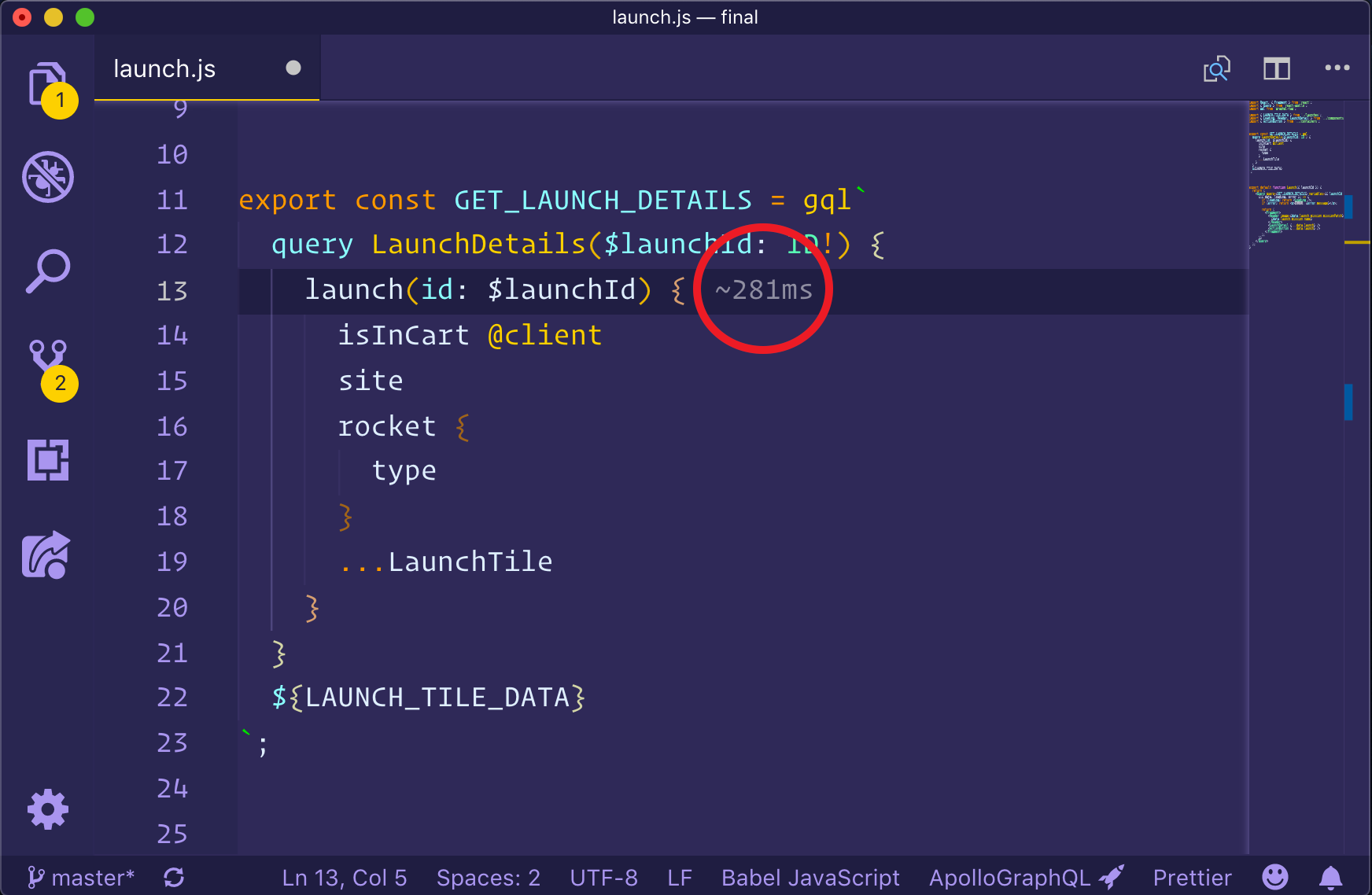
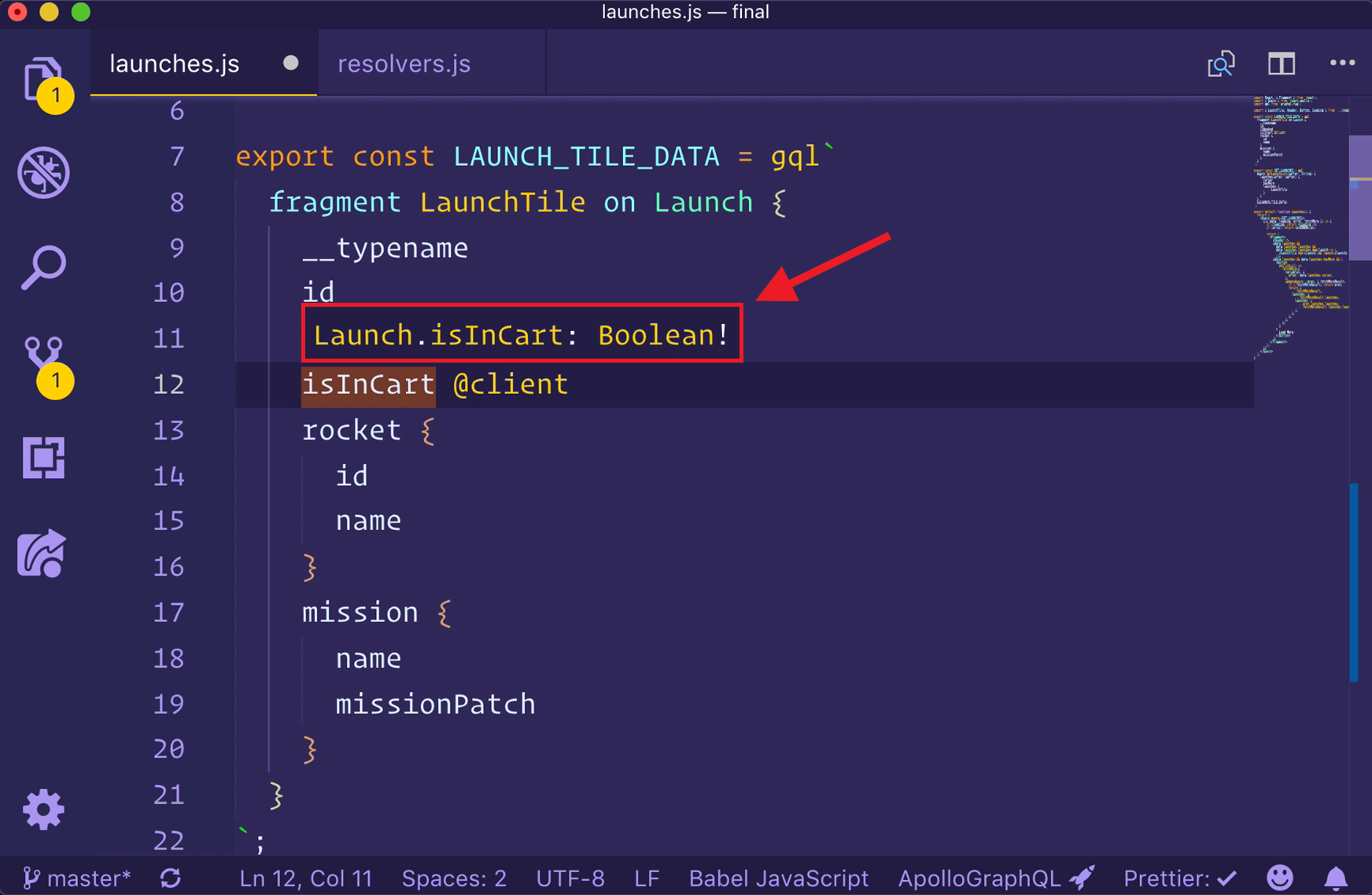
Inline field type informationBecause of GraphQL's strongly typed schema, VS Code knows not only which fields and arguments are valid, but also what types are expected. Hover over any type in a valid GraphQL operation to see what type that field returns and whether or not it can be null. 
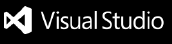
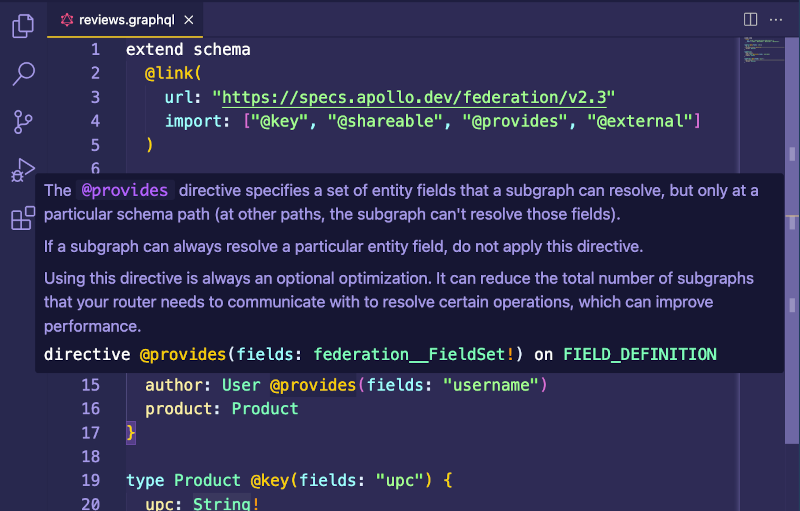
Performance insightsGraphQL's flexibility can make it difficult to predict the cost of an operation. Without insight into how expensive an operation is, developers can accidentally write queries that place strain on their graph API's underlying backends. Thanks to the Apollo platform's integration with VS Code and our trace warehouse, teams can avoid these performance issues by instantly seeing the cost of a query in their editor. The VS Code extension will show inline performance diagnostics when connected to a service with reported metrics in GraphOS Studio. As operations are typed, any fields that take longer than 1 ms to respond will be annotated to the right of the field inline. This shows team members how long the operation will take as more and more fields are added to operations or fragments.
Syntax highlightingApollo's editor extension provides syntax highlighting for all things GraphQL, including schema definitions in supergraph editingThe extension provides features for supergraph editing, such as support for Federation directives, subgraph-spanning go-to-definition, and reporting composition errors directly to the Problems panel.
Navigating projectsNavigating large codebases can be difficult, but the Apollo GraphQL extension makes this easier. Right-clicking on any field in operations or schemas allows you to jump to (or peek at) definitions and find any other references to that field in your project. 
Schema tag switchingApollo supports publishing multiple versions (variants) of a schema. This is useful for developing on a future development schema and preparing your clients to conform to that schema. To switch between graph variants, open the Command Palette ( Developing ConnectorsStarting with version 2.3.3, the Apollo GraphQL VS Code extension can give you fast feedback on your Apollo Connectors in VS Code. Through it, you can get the same validations that composition provides, with errors and hints highlighted in your schema file on each save. PrerequisitesThese composition-based diagnostics are powered by Rover. You'll need Rover version 0.27.0 or later installed to use composition-based diagnostics. Connector ConfigurationBy default, you need two files in the root of your project to enable connector validations in VS Code:
You can use a different location for your (Experimental) Apollo Client DevTools in your IDEThe Apollo VSCode extension ships with an instance of the Apollo Client Devtools. You can use it to remotely debug your client, making it easier to debug React Native and Node.js applications. To configure it, follow these steps:
TroubleshootingThe most common errors are configuration errors, like a missing An old version of a published schema may cause other errors. To reload a schema, open the Command Palette ( Sometimes, errors will appear as a notification at the bottom of your editor. Other, less critical, messages may be shown in the output pane of the editor. To open the output pane and get diagnostic information about the extension and the current service loaded (if working with a client project), click the Apollo GraphQL icon in the status bar at the bottom. 
If problems persist or the error messages are unhelpful, open an issue in the Reloading the extensionIf you aren't seeing diagnostics, try reloading the extension by running the Turn on autosaveMost diagnostics will only appear when you save your schema file. If you enable autosave in VS Code, you'll see feedback each time you finish typing. Double-check your Rover versionIf you aren't seeing diagnostics for Apollo Connectors, run Debug loggingIf the extension isn't working as expected, you can set the apollographql.trace.server setting to verbose in your VS Code settings. This setting adds detailed logs to the output panel of the extension, which can aid in debugging. Additional Apollo config optionsYou can add these configurations to your Apollo config file. client.tagNameOptional - custom tagged template literal. When using GraphQL with JavaScript or TypeScript projects, it is common to use the |