webgl-wuweierwei-plugin
爱好原生WebGL的,上手吧!
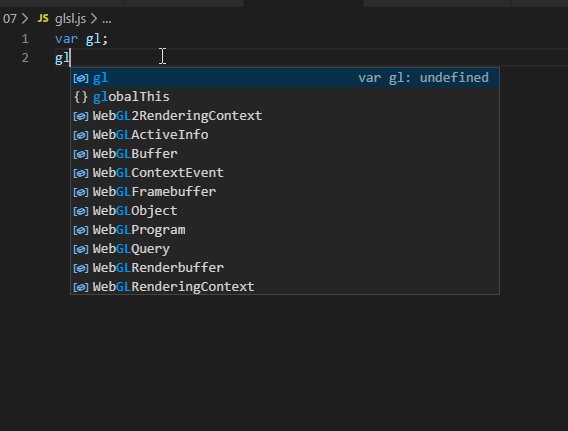
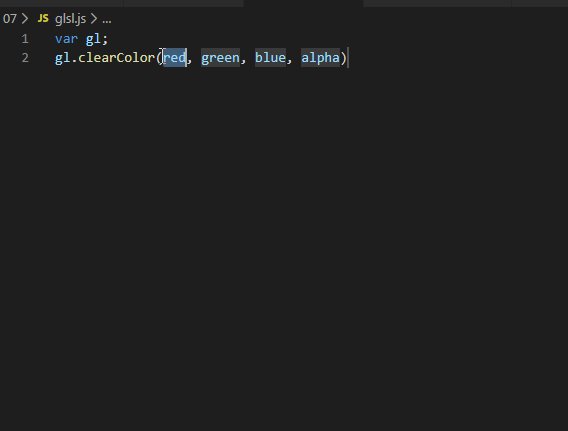
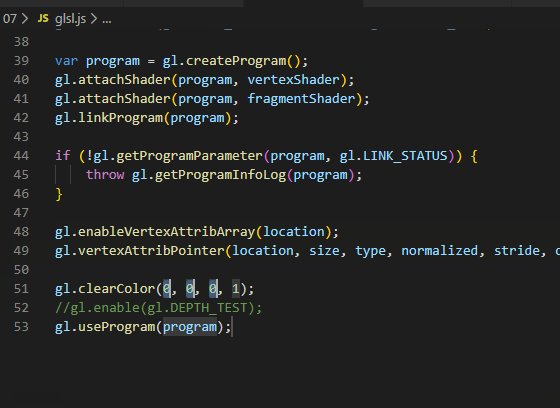
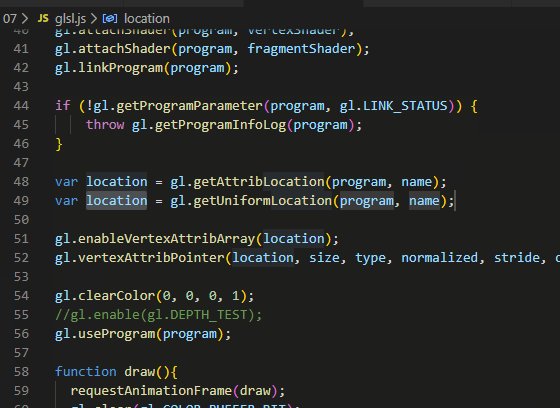
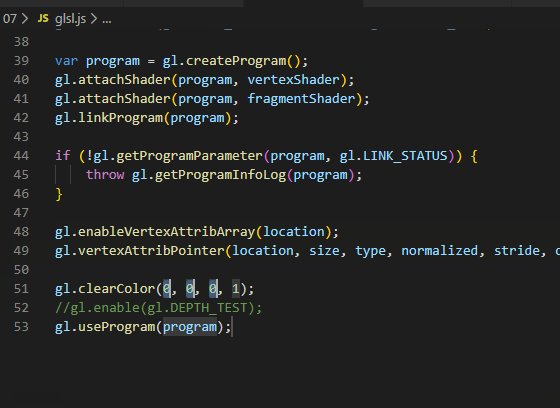
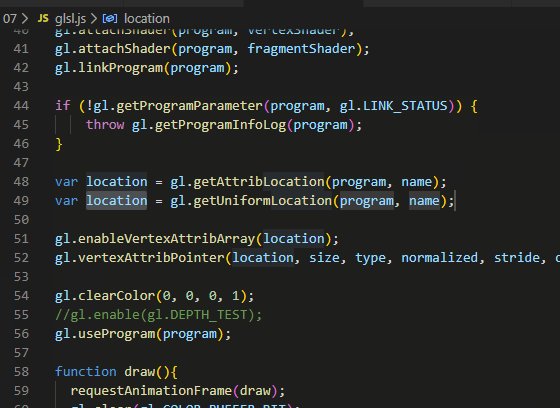
插件提供WebGL属性及常量的智能提示和自动补全功能
鼠标悬停提示属性的详情和参考链接等
WebGL上下文必须命名为gl,才能触发插件相关功能
支持javascript,html及typescript文件

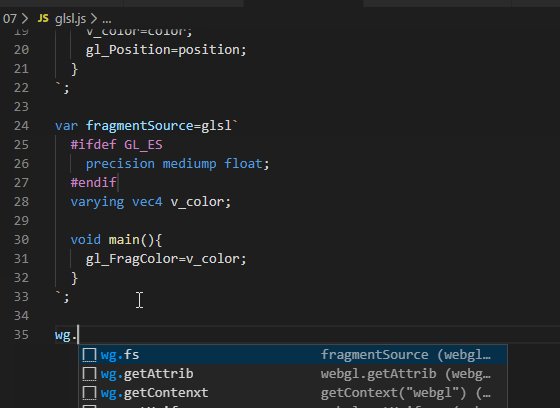
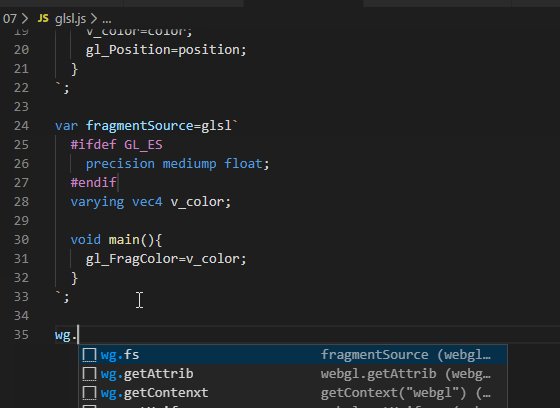
常用WebGL代码片段 Snippets

可关闭代码片段

- wg.init
- wg.vs
- wg.fs
- wg.getContenxt
- wg.createShader
- wg.createProgram
- wg.getAttrib
- wg.getUniform
- wg.createBuffer
- wg.setAttrib
- wg.createTexture
- wg.ready
- wg.draw
- wg.clear
GLSL代码高亮
先在js中设置全局函数
function glsl(code){return code}
然后就可以在js文件中快快乐乐地高亮了(注意glsl前缀才可以)
var vertexSource=glsl`
attribute vec4 position;
`;
json数据整理于WebGL Syntax Hint插件
其中鼠标悬停提示代码参考WebGL Syntax Hint插件
Power by wuweierwei.com
Enjoy!
anderpang@foxmail.com
| |