vscode-markdown-imsize
Adds markdown-it-imsize syntax support to VS Code's built-in Markdown preview. Overloads original markdown-it image renderer.
Features
Using markdown-it-imsize syntax the size of images can be specified in the markdown document. When viewing the document using VS Code's built-in Markdown preview, the image file will be resized accordingly.
Syntax
Using pixel for image size specification

is interpreted as
<p><img src="sample-image.png" alt="sample" width="200" height="100"></p>
Note: Width or height can be omitted. In this case the aspect ratio is honored during resize.

or

Using percentage for image size specification

is interpreted as
<p><img src="sample-image.png" alt="sample" width="50%"></p>
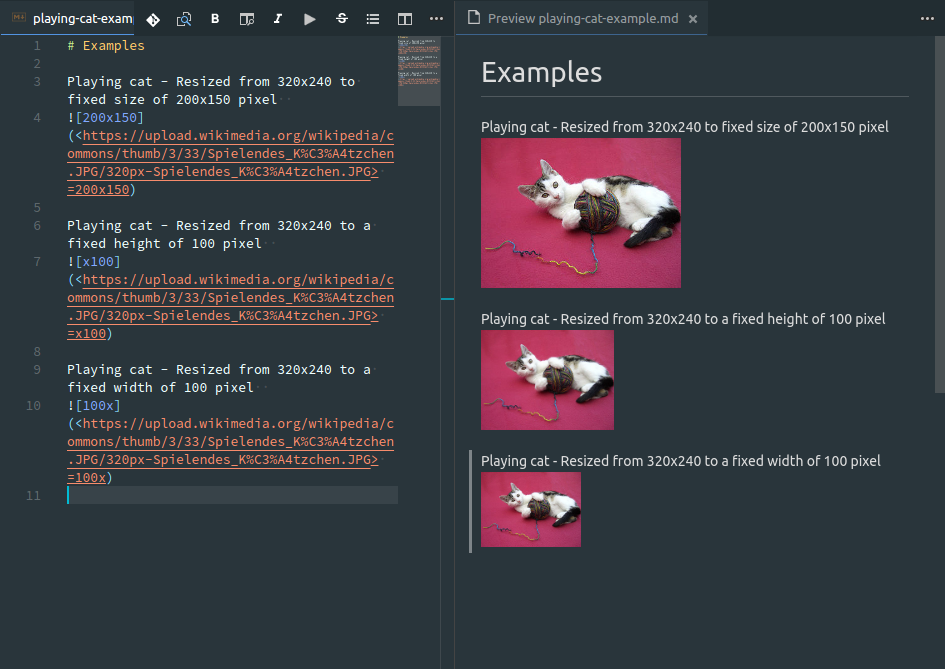
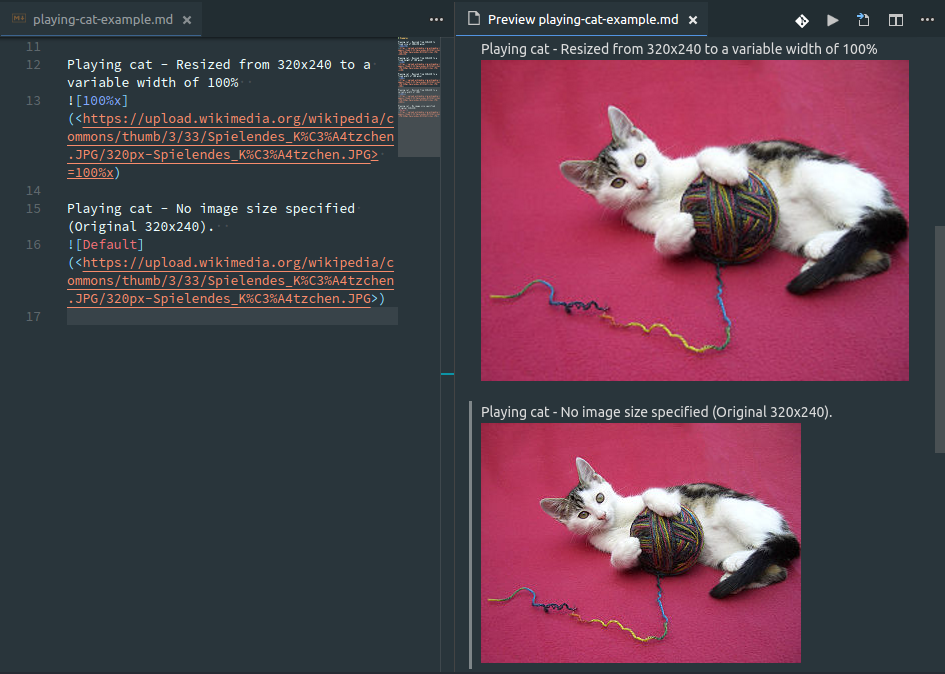
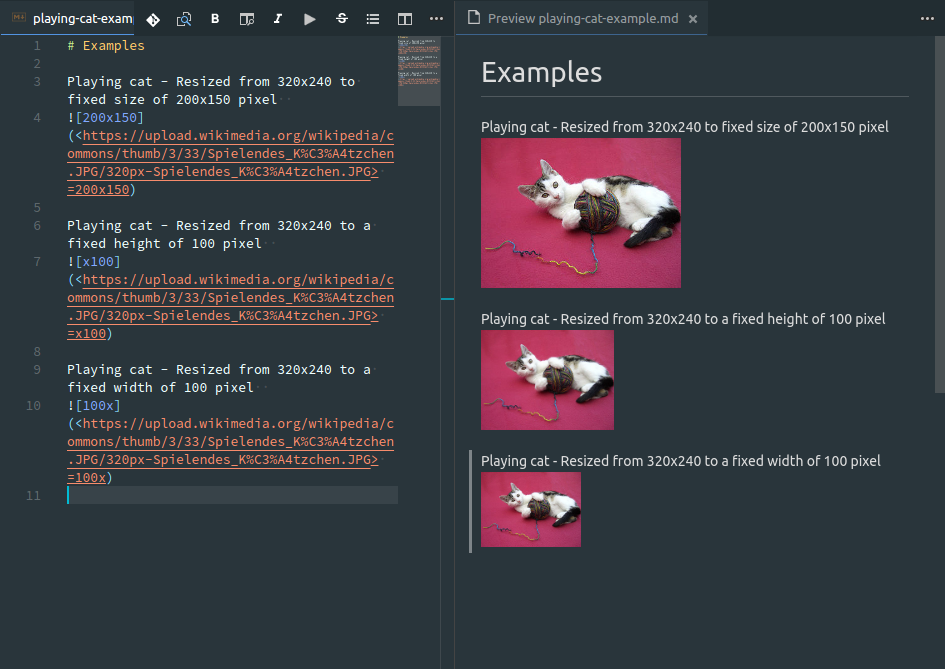
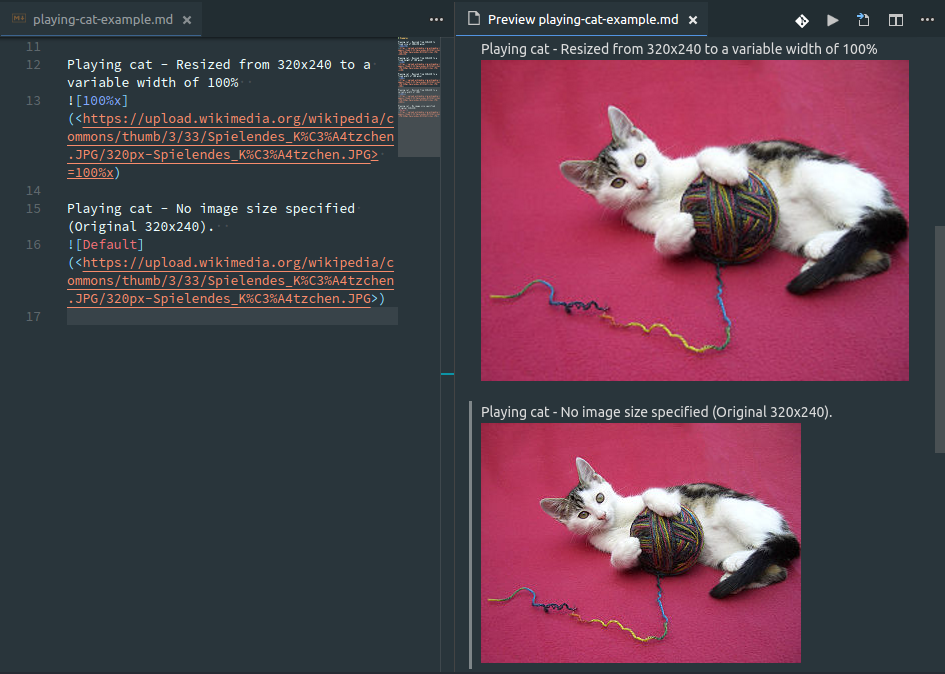
Examples


Release Notes
0.0.2
Added example images
0.0.1
Initial release suporting markdown-it-imsize syntax