PNGER for Visual Studio Code

PNGER is an extension to make images integration and background removal easier than ever !
What is PNGER
PNGER started as a Weekend Project to write my first VScode extension and understand the concepts for building extensions.
It's idea is to make it easier for designers to integrate images directly from their cameras to their projects with a background removal feature using two options :
- Using
remove.bg API.
- Native background removal using a
green screen.
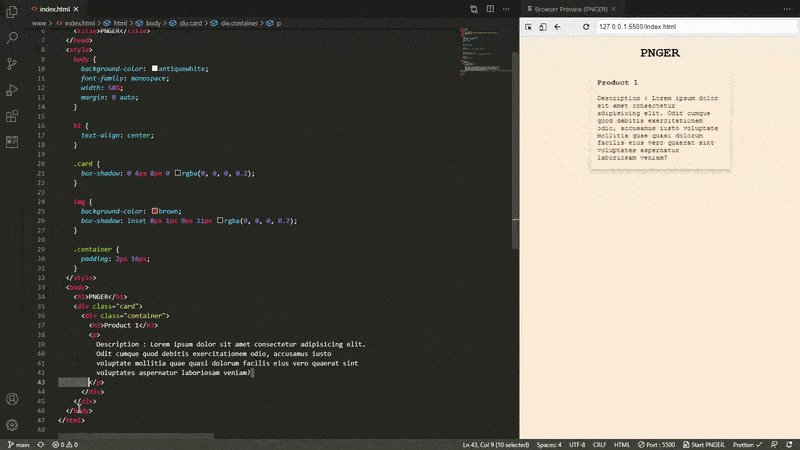
How it works
To achieve this, the extension will provide a local server that can be reached from phones, tablets, or computers with a camera, this server will contain an easy to use web app which will help in :
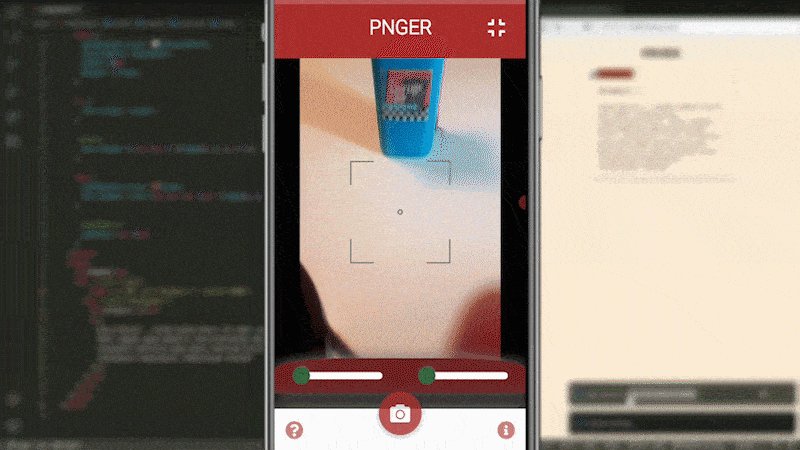
- Taking a picture of the Object, Product, or Person in the desired dimension.
- Automatically remove the picture background.
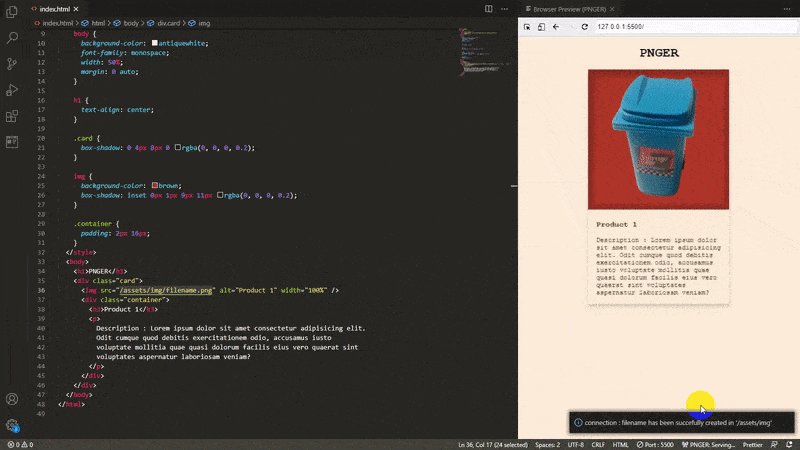
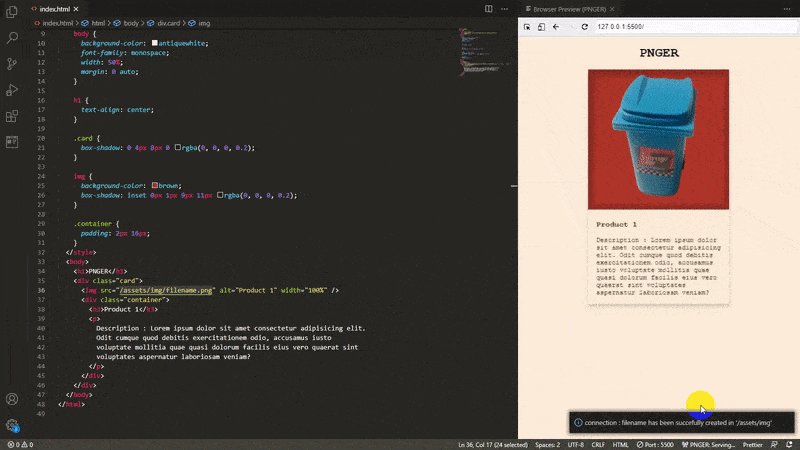
- Define a name and location for the new image.
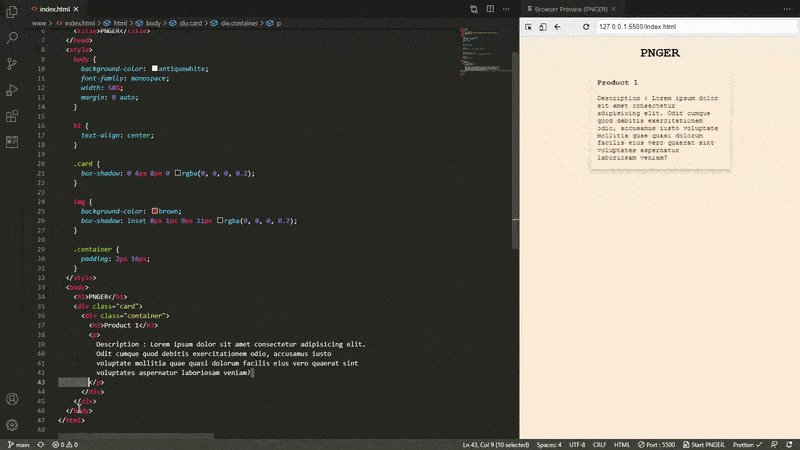
- Once the name and the location are set, VScode will save the image and will automatically update the HTML img tag source property.
(you have to move your text cursor indicator to the src property)
..
...
<img src="#this_will_get_updated"...>
...
..
Full Demo

more demos.
SETTINGS
PNGER settings are :
| Name |
Description |
Type |
Default |
Folders |
PNGER will look for mentioned names in root folder and subfolders to provide them as options to save your image on, provide more seperated by |
Comma separated string |
img,images,assets |
Remove.bg Api |
The remove.bg API key that will be used, you can get one from Remove.bg |
String |
null |
Process Location |
(#TODO) Where to run the background removal process |
Select of vscode or phone |
phone |
IMPORTANT!
After starting PNGER you will face the following issues :
| Issue |
Solution |
You may not be able to access the served host in LAN |
If you are facing this issue you will have to allow NodeJS hosts over LAN using these steps (windows) :
1. Go to windows button.
2. Search "Firewall".
3. Choose "Allow programs to communicate through Firewall".
4. Click Change Setup.
5. Tick all of "Evented I/O for V8 Javascript" OR "Node.js: Server-side Javascript".
Know more. |
PNGER won't be able to access your camera |
This is because camera is only allowed via HTTPS, therefore you will need to add the host as a trusted host, to do this follow the instructions in the home page, or follow this. |
Version 0.0.1
Please refer to the CHANGELOG for more informations.
Know more :
Github : https://github.com/aminejafur/pnger-vscode-extension
Email : amine.jafur@gmail.com
API
https://www.remove.bg/
License
This extension is licensed under the MIT License.