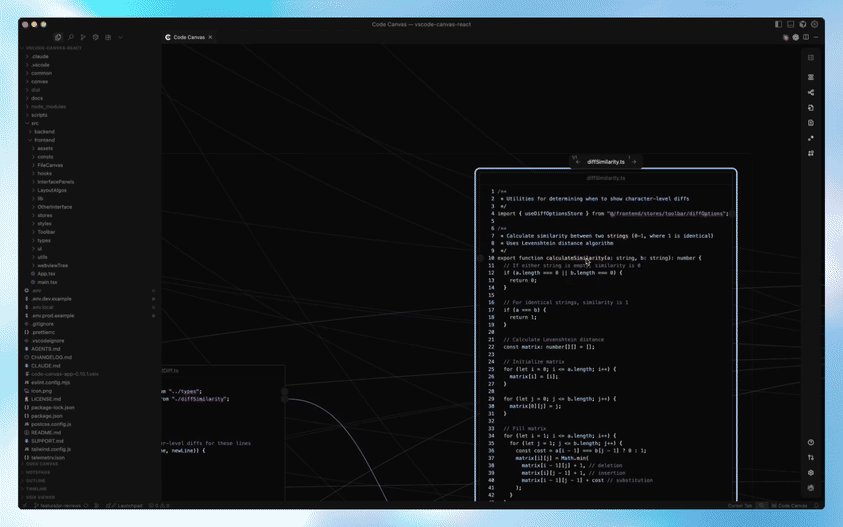
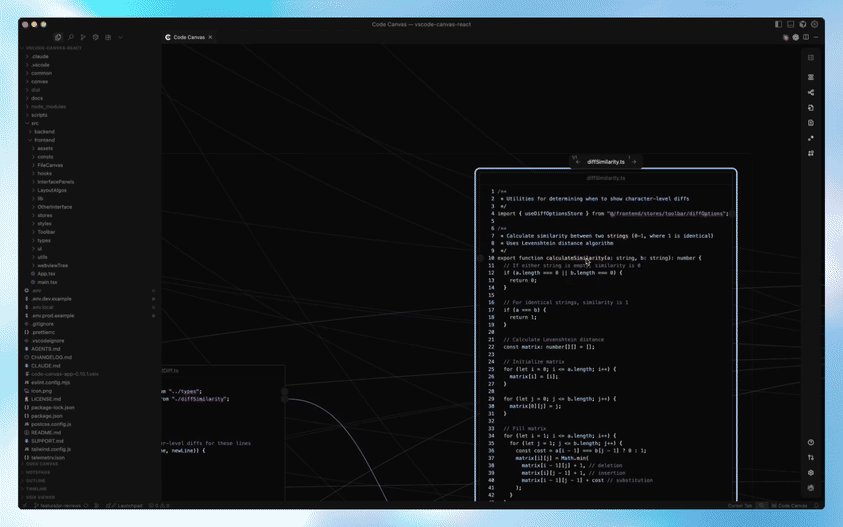
See your code like never before
Understand the structure of your codebase in seconds
Supporting:
   
More languages and frameworks coming in the future
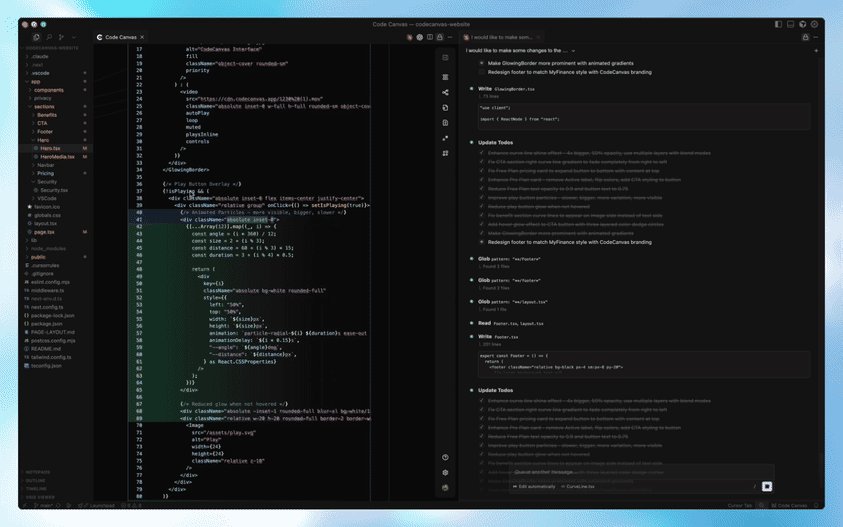
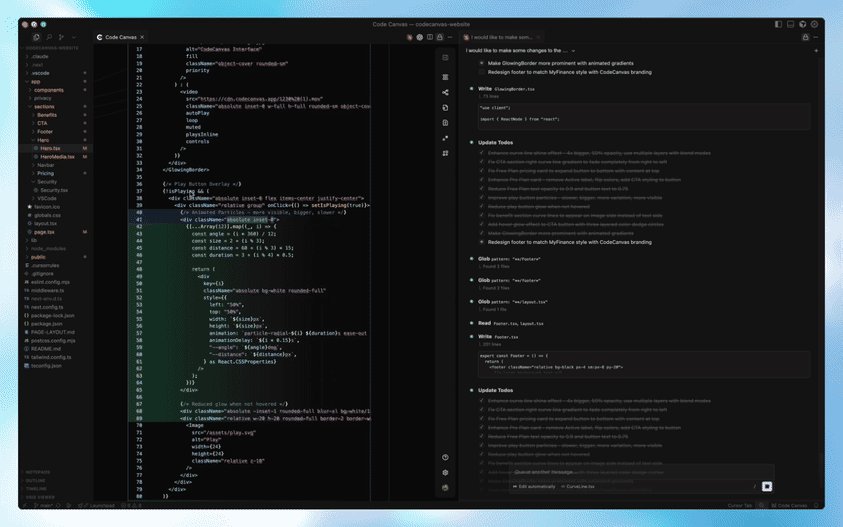
Opening files in the canvas

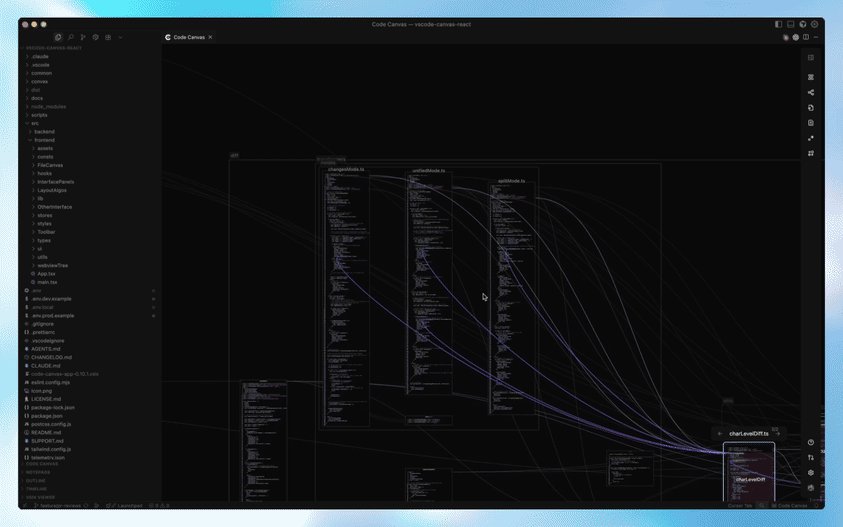
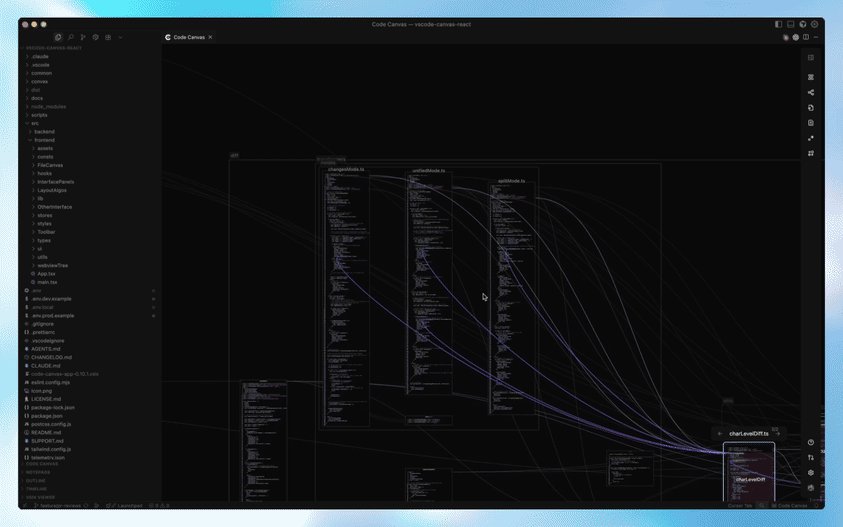
2. Turn spaghetti into structure

- Visualize module relationships
- See dependencies like a mind map
- Use customizable layout algorithms to reveal the architecture behind the code
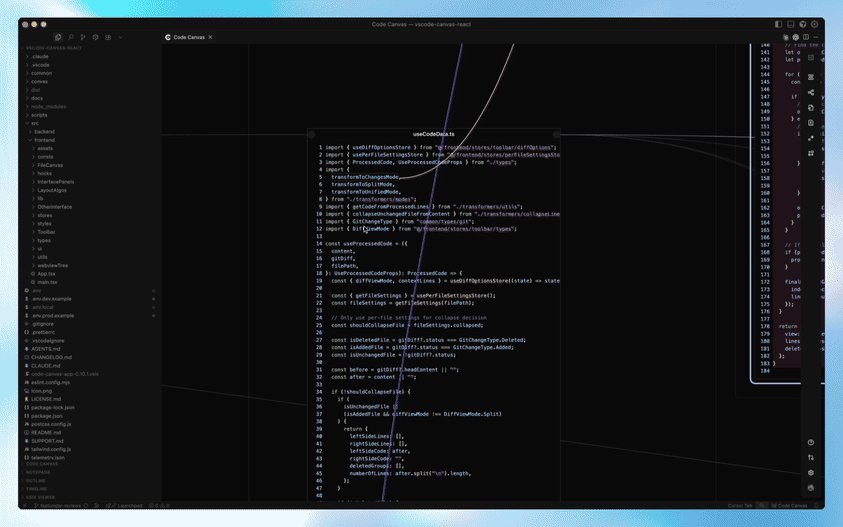
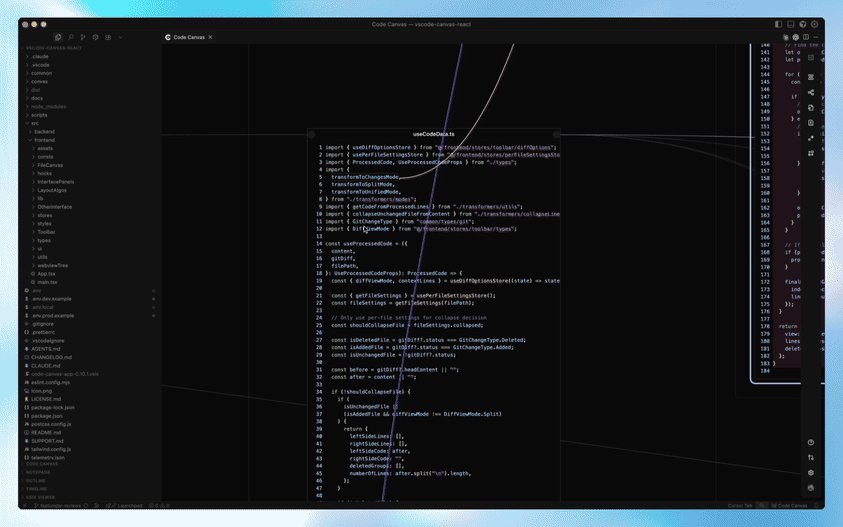
3. Spend less time deciphering and more time building

- See token references, function calls, definitions, implementations and the connections between them throughout the codebase
- Easily understand the flow of your application and how everything connects at a glance
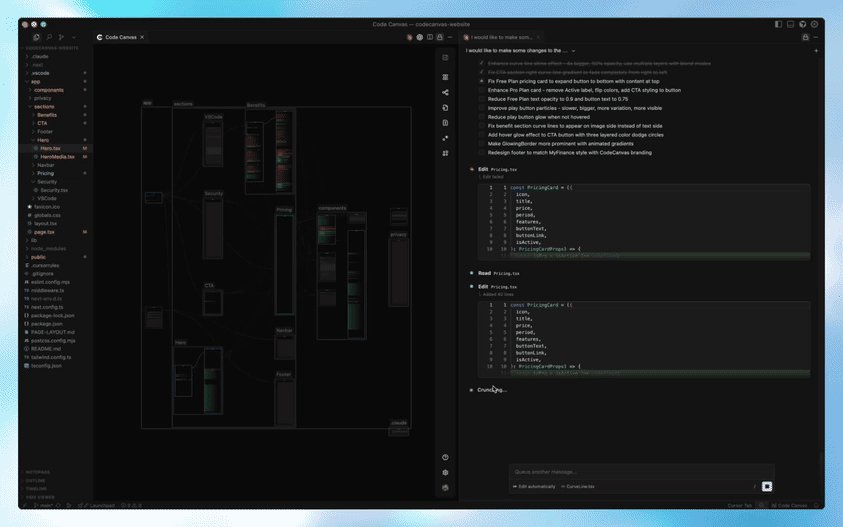
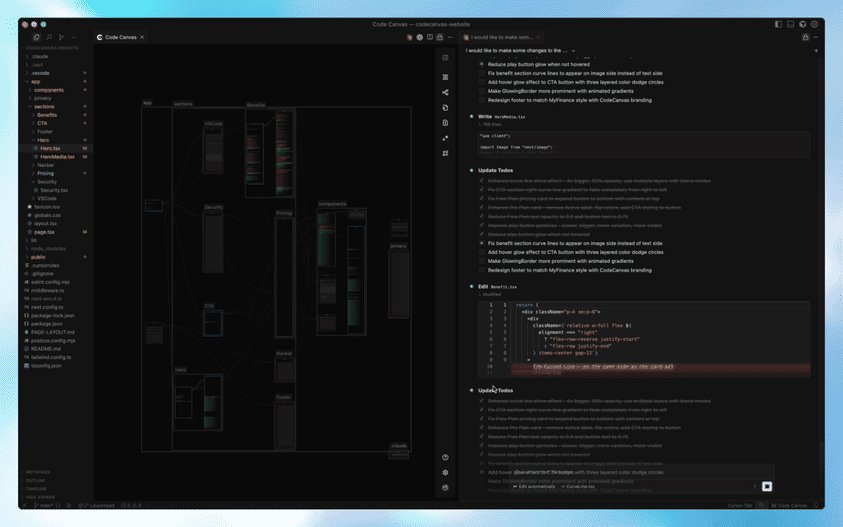
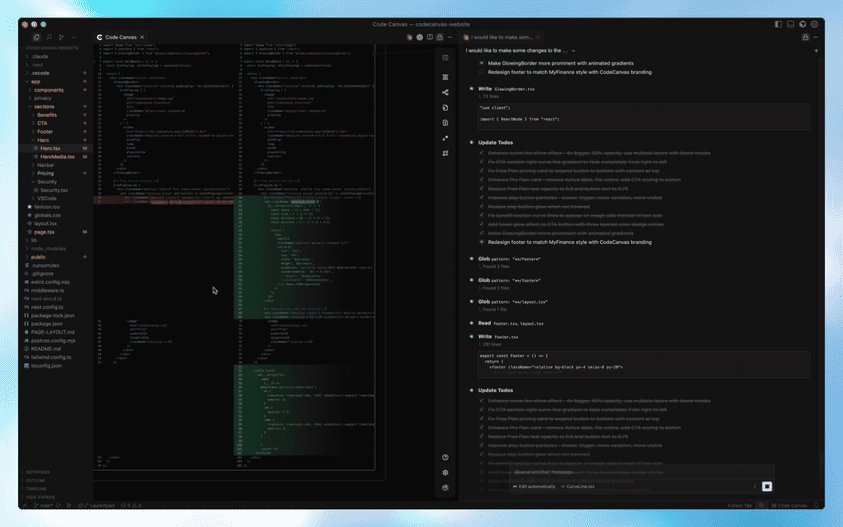
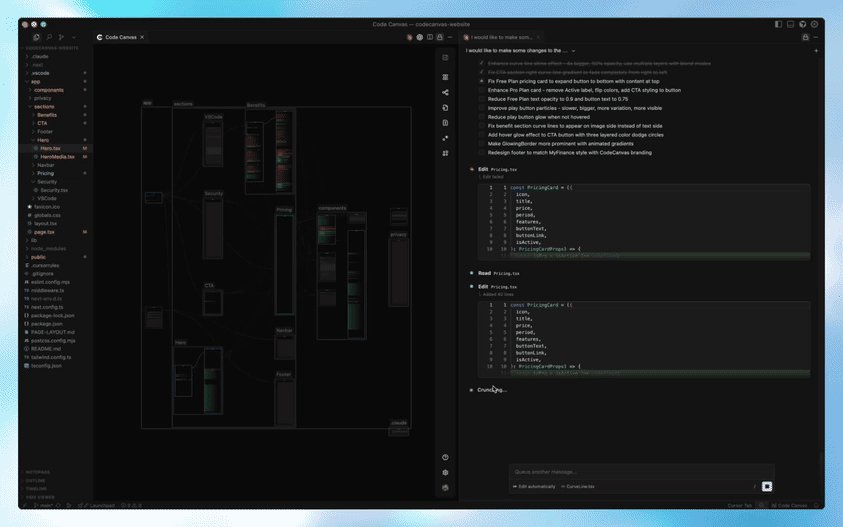
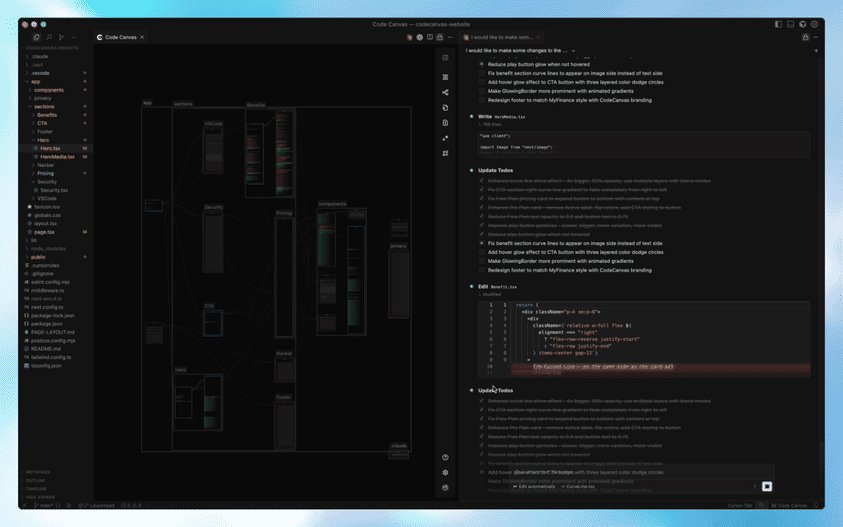
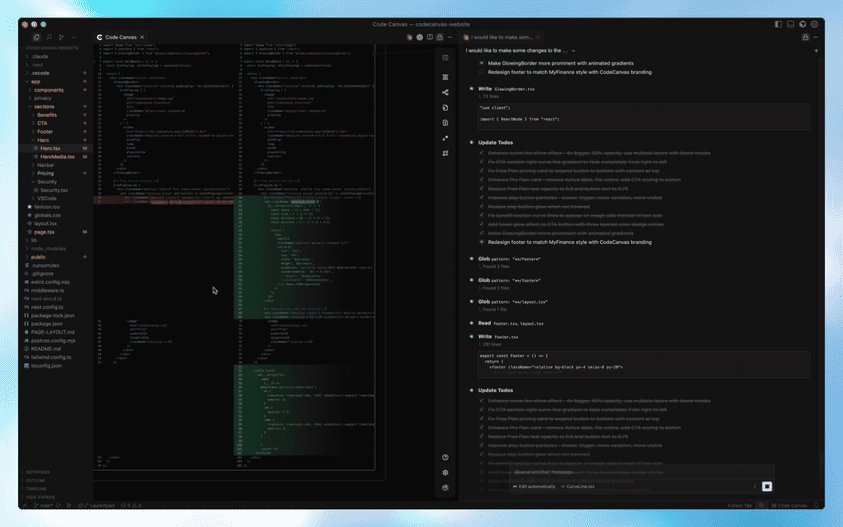
4. Review changes smarter

- Understand new changes visually, so you can move faster and build with confidence
- See changes done by AI in real time, and immediately understand what parts of your codebase have been affected
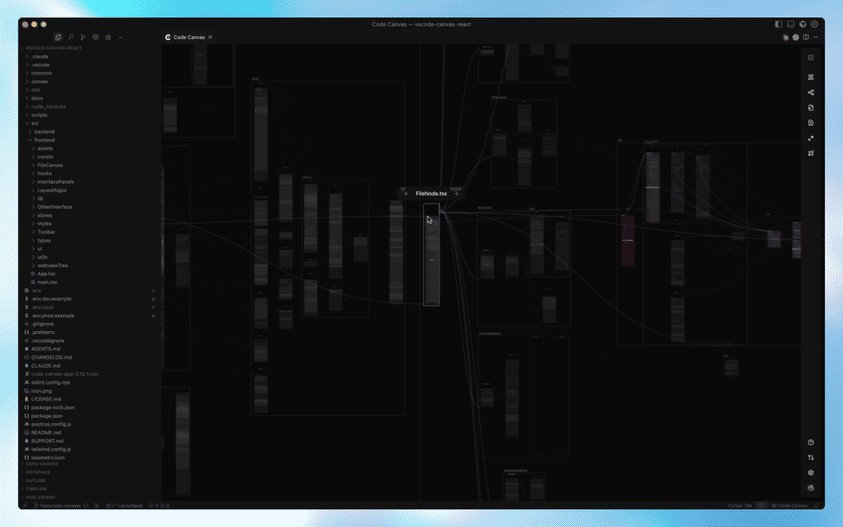
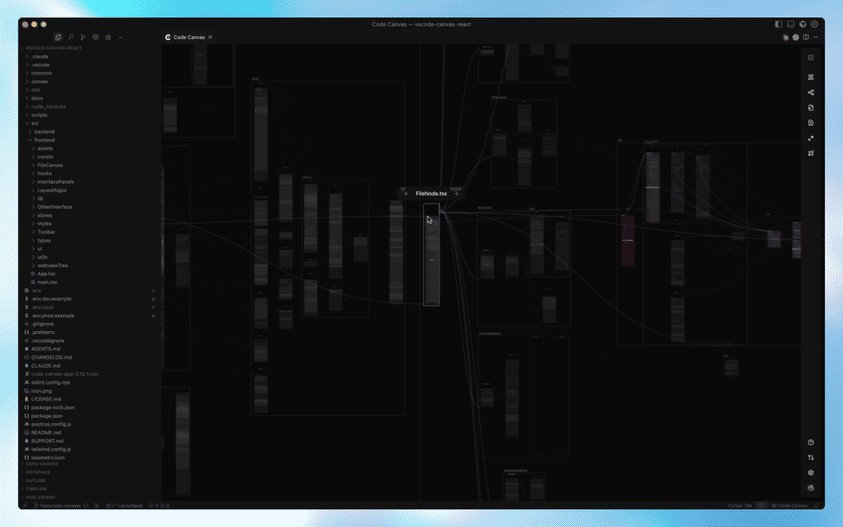
5. Instant context when reading unfamiliar code

- Reduce onboarding time
- Understand a new codebase in seconds
- Refactor safely with a clear view of connections
Privacy & Security
Your code stays on your machine
- All code processing is done locally on your device
- No code is ever sent to external servers
- Code analysis, syntax highlighting, and file relationships are computed entirely within VS Code
- Git authentication is only used for subscription management - your repository content remains private
Analytics & Privacy
Code Canvas collects anonymous telemetry to improve the extension experience. We take your privacy seriously
What We Collect
- Feature usage patterns (which features you use, not how you use them)
- Performance metrics (load times, render times)
- Error rates (without stack traces or sensitive details)
- Anonymous session identifiers
- VS Code and extension version information
How to Opt Out
You can disable telemetry at any time through:
- VS Code Settings: Set
telemetry.telemetryLevel to off (disables all extension telemetry)
- Extension Settings: Disable
codeCanvas.telemetry.enabled in VS Code settings
For complete details about our data practices, see our Privacy Policy

| |