@alloc/vscode-themesAll of my favorite editor themes. 👑 Tier 1🌑 Everforest Dark
🌑 Minimal Green
🌑 Noir Rosé Pine Moon
🌕 GruvDark-GBM Light
🌕 Vim Light Medium
🏆 Tier 2🌑 Gruvbox Material Dark
🌑 Nightcall
🌕 Everforest Light
🌕 New England
🏅 Tier 3🌑 Abelfubu Everforest
🌑 Gruvbox Dark Moist
🌕 Remedy Bright
🌕 Rosé Pine Dawn
🌗 Seoul Dark
🌗 Tokyo Night Light
Numa Pro v1.0A light & dark theme duo you can't find anywhere else, where colors are used to help you read your code. ⚠️ Currently only optimized for TypeScript/TSX/HTML/CSS/JSON. Special Features


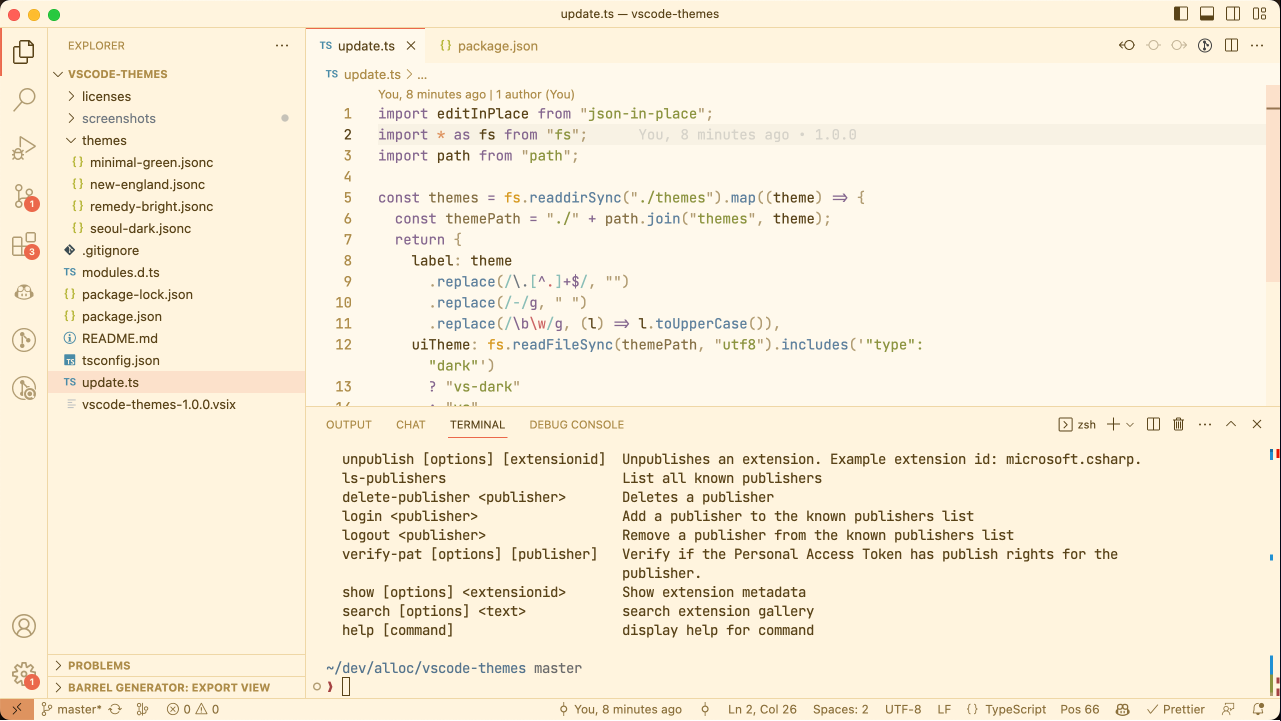
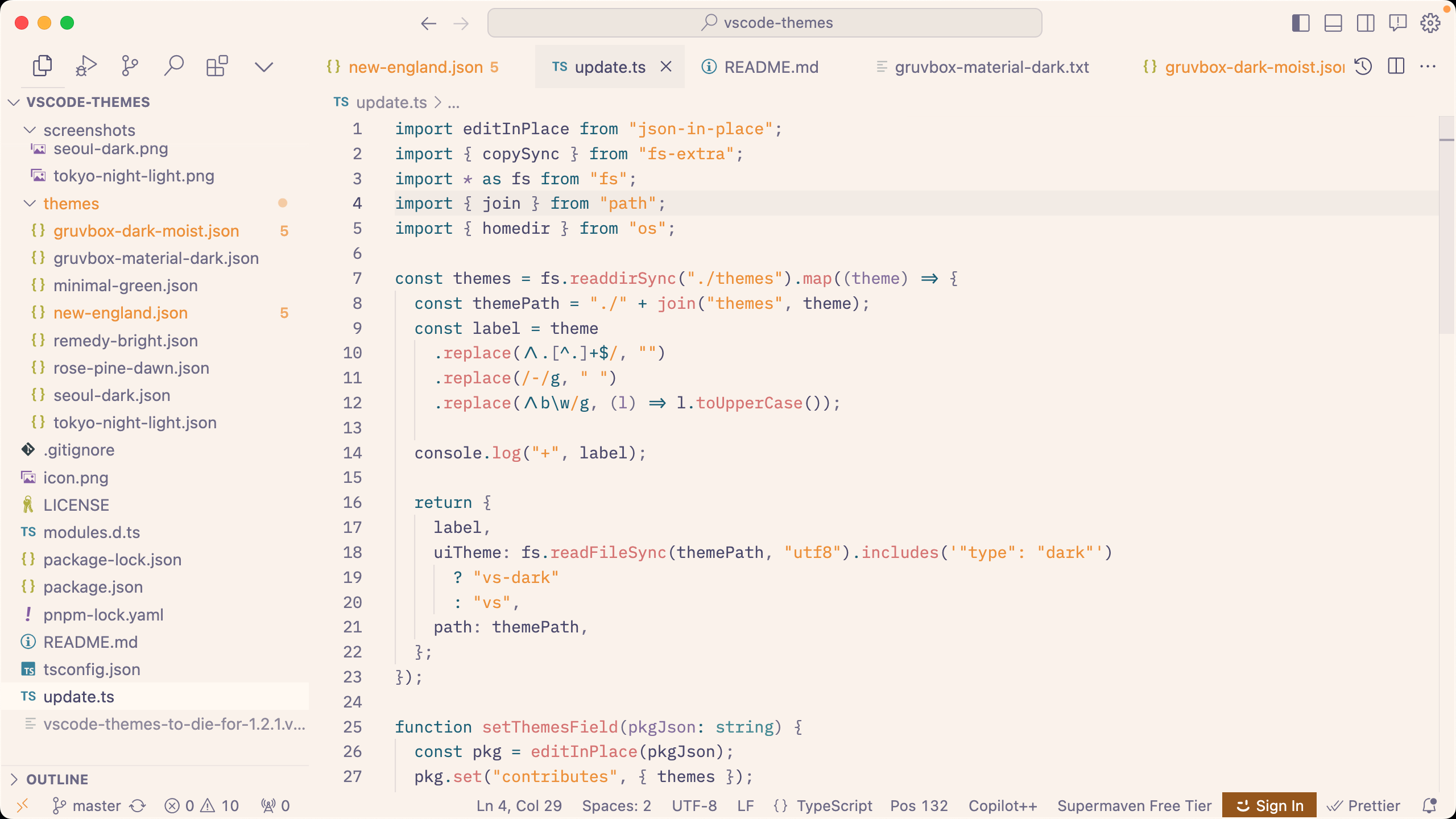
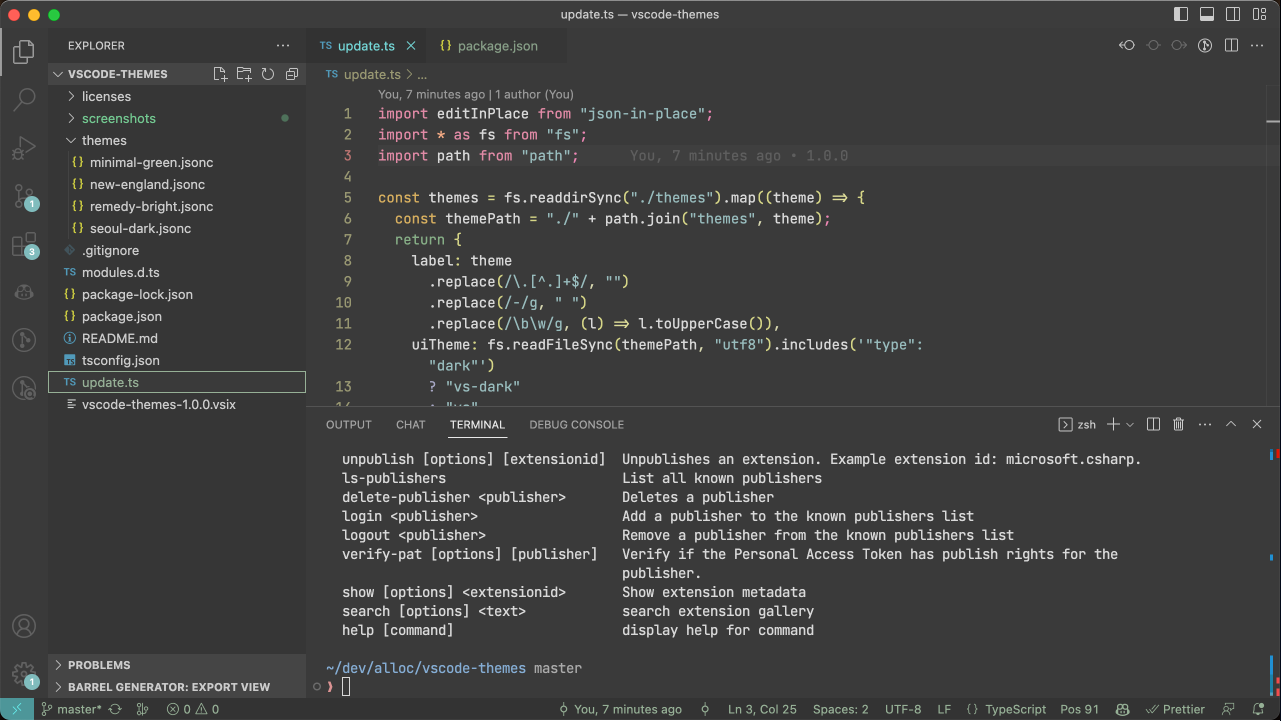
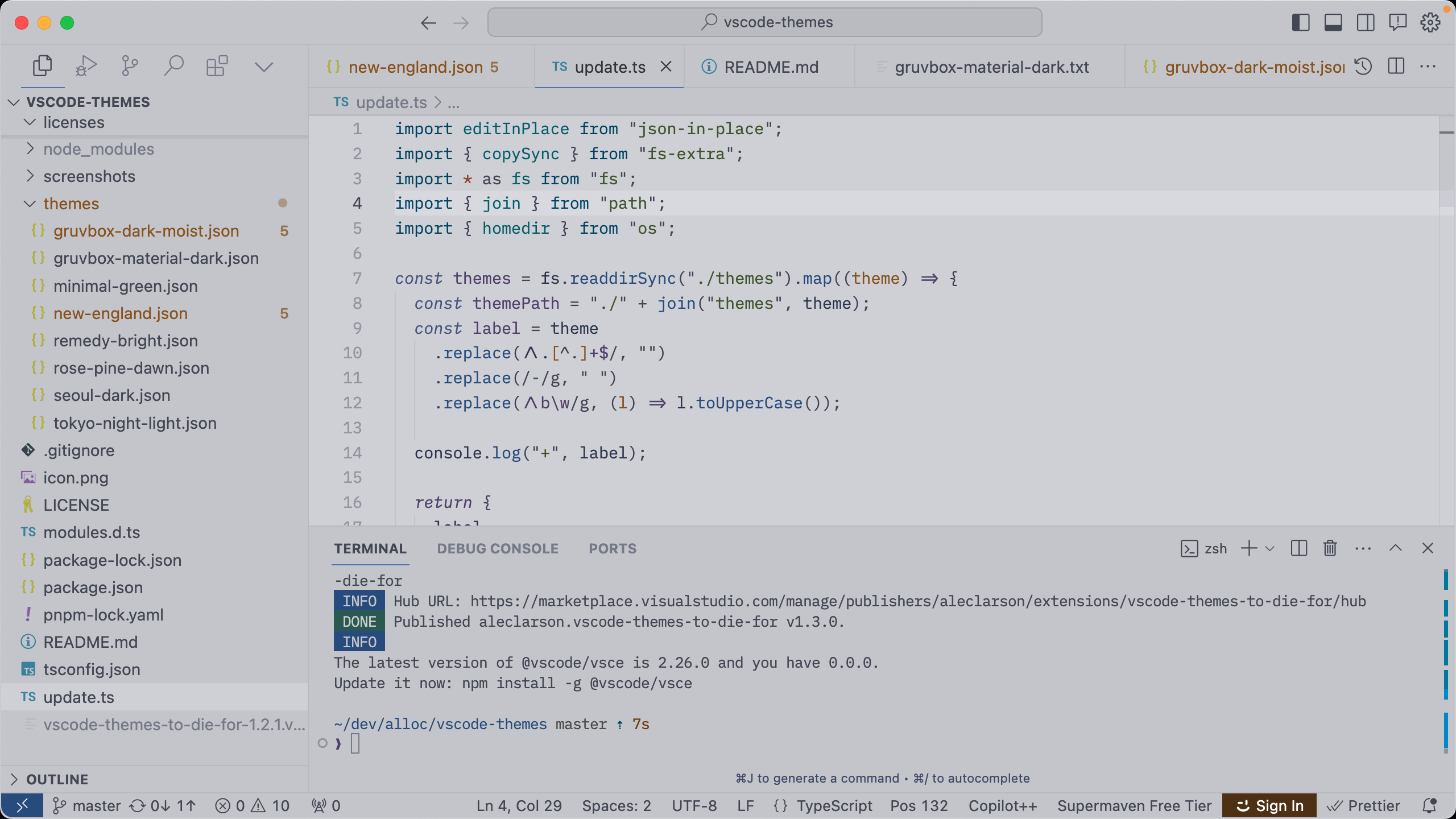
Adding new themes
|

