Auto px2rem
输入[number]px后,将自动补全为sass函数或转换为rem单位的插件
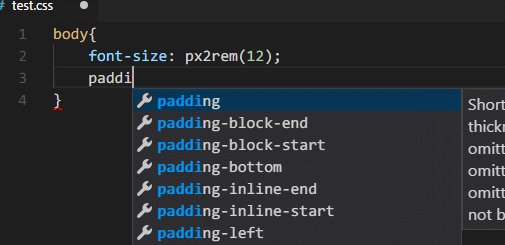
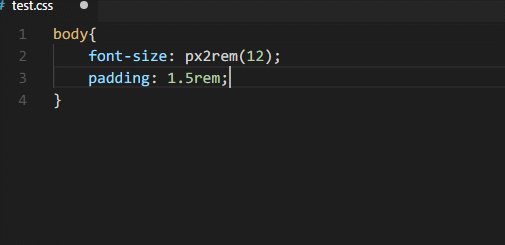
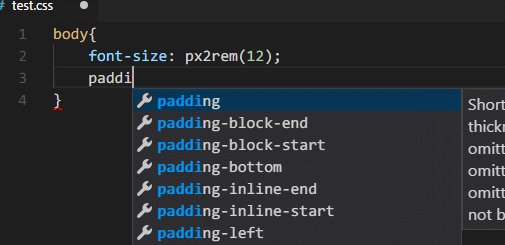
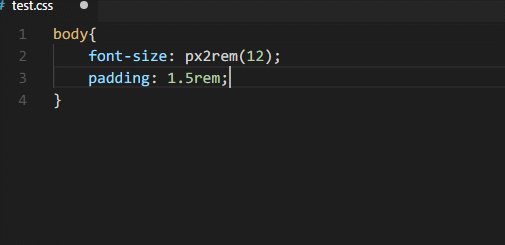
例如,输入 12px 将自动出现候选项 px2rem(12) 以及 .6rem,回车默认选择第一项,可以通过配置将.6rem提到前面。
本插件修改自: arturiapendragon.px2rem,在其基础上增加了自动补全sass函数的功能。

Install
ext install cssrem
How To Use
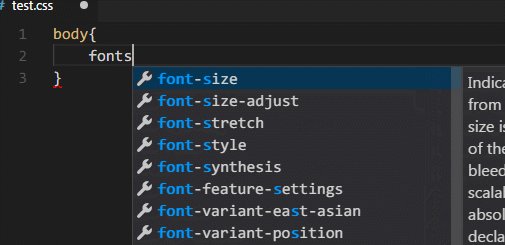
- Auto snippet
- Shortcuts:
ctrl+p ctrl+r
- CLI: Press
F1, enter cssrem
Support Language
html vue css less scss sass stylus
Configuration
cssrem.rootFontSize 根元素字号 (单位: px), 默认: 16cssrem.fixedDigits px转rem小数点最大长度,默认:6。cssrem.autoRemovePrefixZero 自动移除0开头的前缀,默认:truecssrem.sassFuncFirst 将sass函数的选项提前到 rem转换的前面, 默认: true
Restart vscode [!Important]
| |