Tokyo Theme for VS Code
東京
Light Version
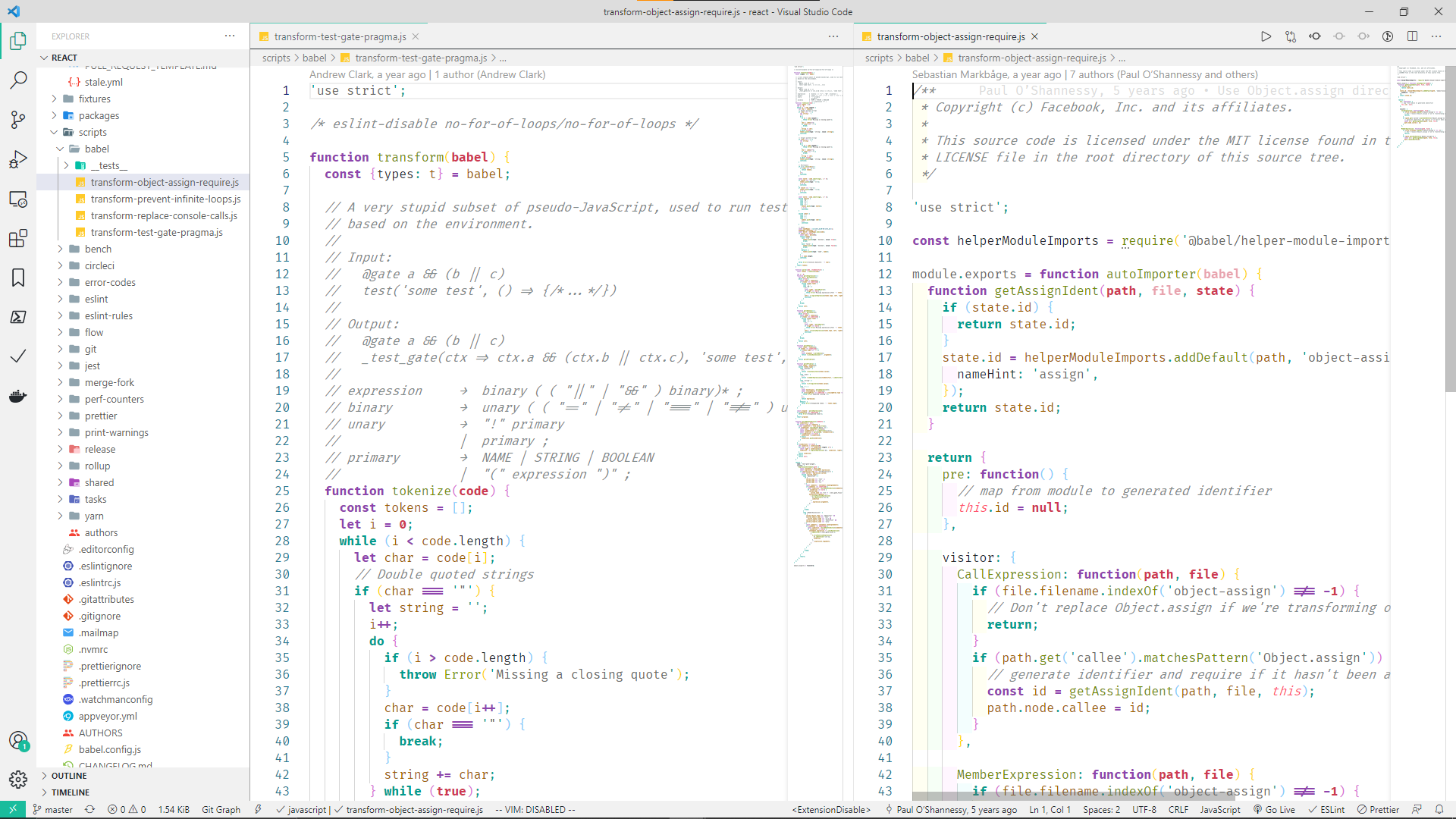
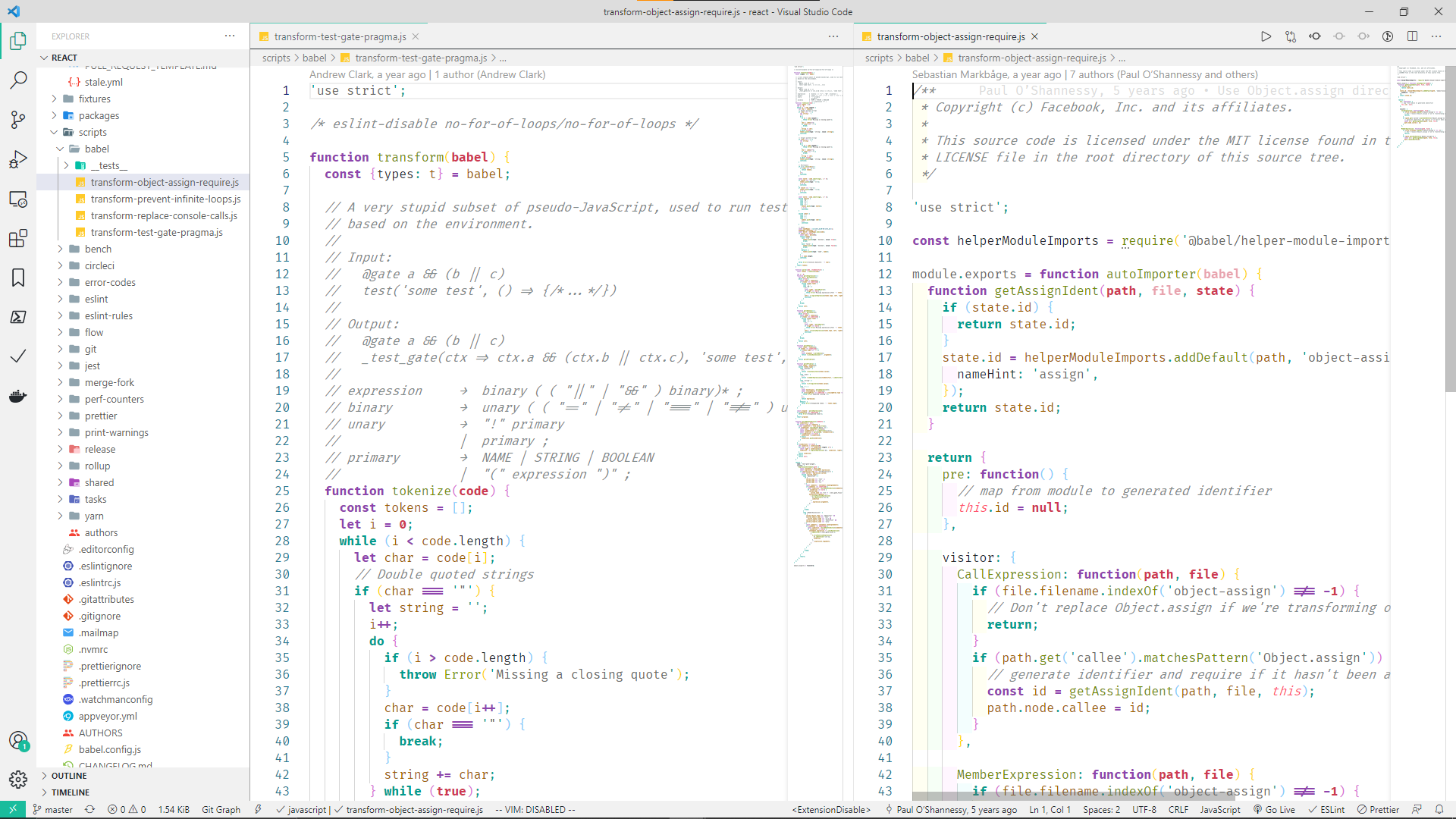
A simple light theme for VS Code.

Installation via VS Code
- Open Extensions sidebar panel in VS Code.
View → Extensions
- Search for
Tokyo (Light)
- Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Tokyo (Light)
Manual Installation
Read the VSC Extension Quickstart Guide
Icon Theme
The folder and files icon theme used in the screenshot above is VSCode-Icons.
Color Reference
| Color |
Usage |
 #7f8a8b |
Comment |
 #24292e |
Editor foreground, Variables, Colors, Markdown foreground |
 #ce3952 |
Invalid, Other Variable, String Link, Number, Constant, Function Argument, Tag Attribute, Embedded, CSS Class and Support |
 #8e44ad |
Keyword, Storage |
 #009c8f |
Operator, Misc |
 #738d01 |
Tag, Function, Special Method |
 #9e6200 |
Block Level Variables |
 #f07178 |
Other Variable, String Link |
 #6b6a67 |
String, Symbols, Inherited Class, Markup Heading, Entity Types |
 #7f9c0c |
Class, Support |
Theming Reference
VS Code Theme Color Reference
VS Code Theme Documentation
VS Code Publishing Extensions
| |