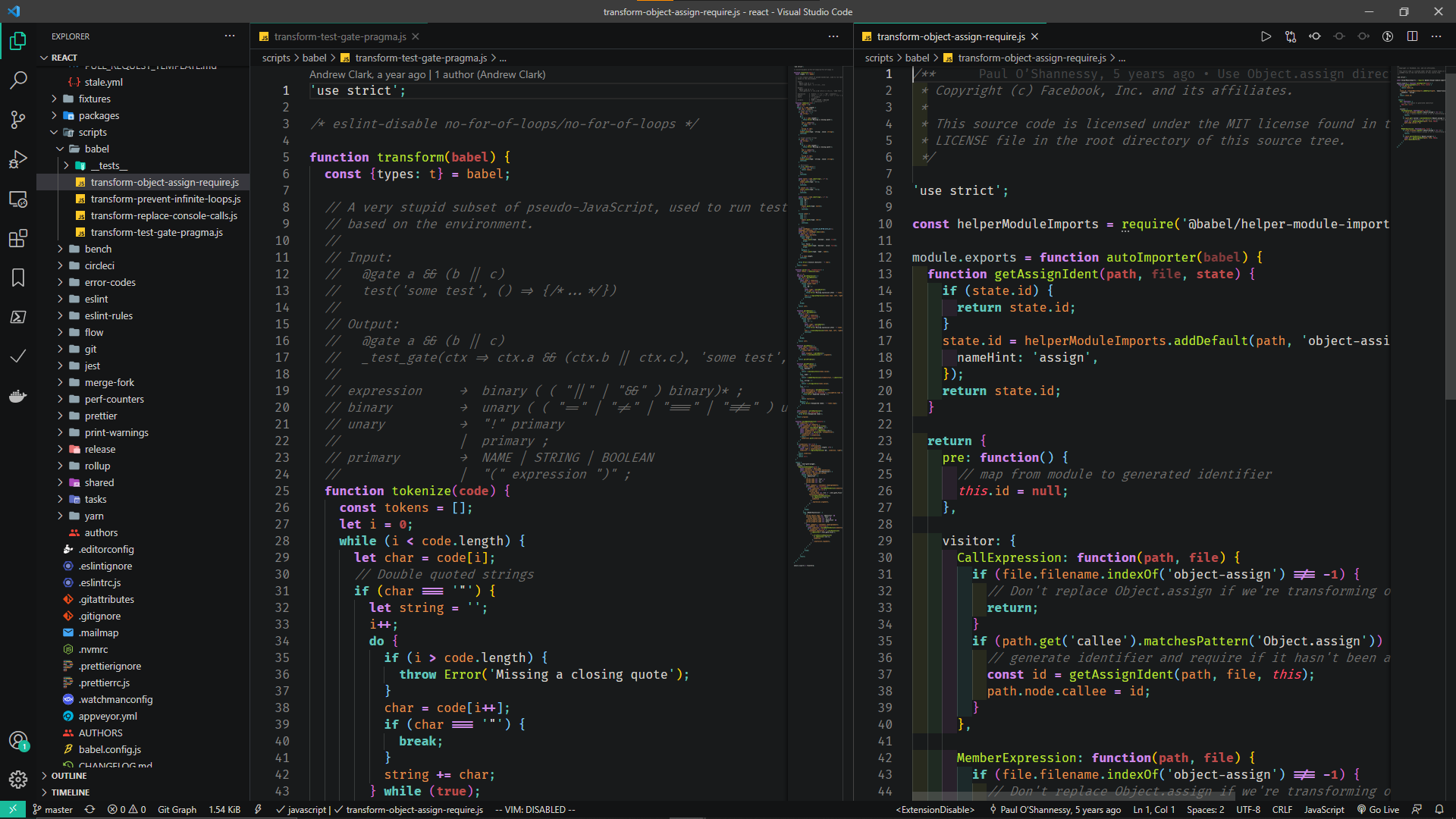
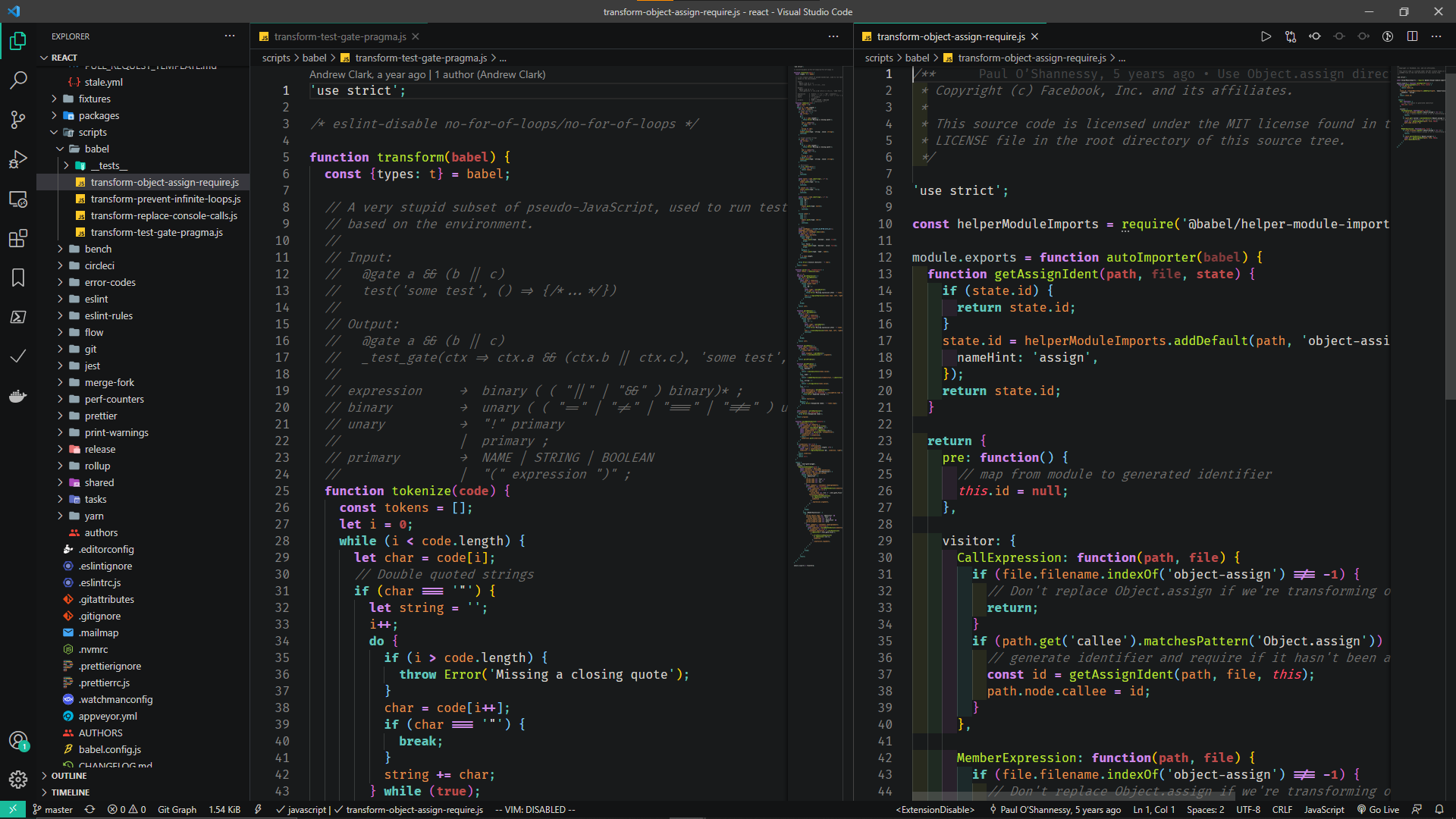
Tokyo Theme for VS Code
東京
Dark Version
A simple dark theme for VS Code.

Installation via VS Code
- Open Extensions sidebar panel in VS Code.
View → Extensions
- Search for
Tokyo (dark)
- Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Tokyo (dark)
Manual Installation
Read the VSC Extension Quickstart Guide
Icon Theme
The folder and files icon theme used in the screenshot above is VSCode-Icons.
Color Reference
Syntax Colors
| Color |
Usage |
 #706f6d |
Comment |
 #d6d3cd |
Editor foreground, Variables, Colors, String, Symbols, Markdown foreground |
 #FF5370 |
Invalid, CSS Class and Support, Sub-methods, Language methods |
 #cd8ae7 |
Keyword, Storage |
 #64c5bd |
Operator, Misc |
 #bfe037 |
Tag, Function, Special Method, Class, Support |
 #e0954f |
Block Level Variables |
 #f07178 |
Other Variable, String Link |
 #bb4c4c |
Number, Constant, Function Argument, Tag Attribute, Embedded |
 #7ec5bf |
Attributes |
Theming Reference
VS Code Theme Color Reference
VS Code Theme Documentation
VS Code Publishing Extensions
| |