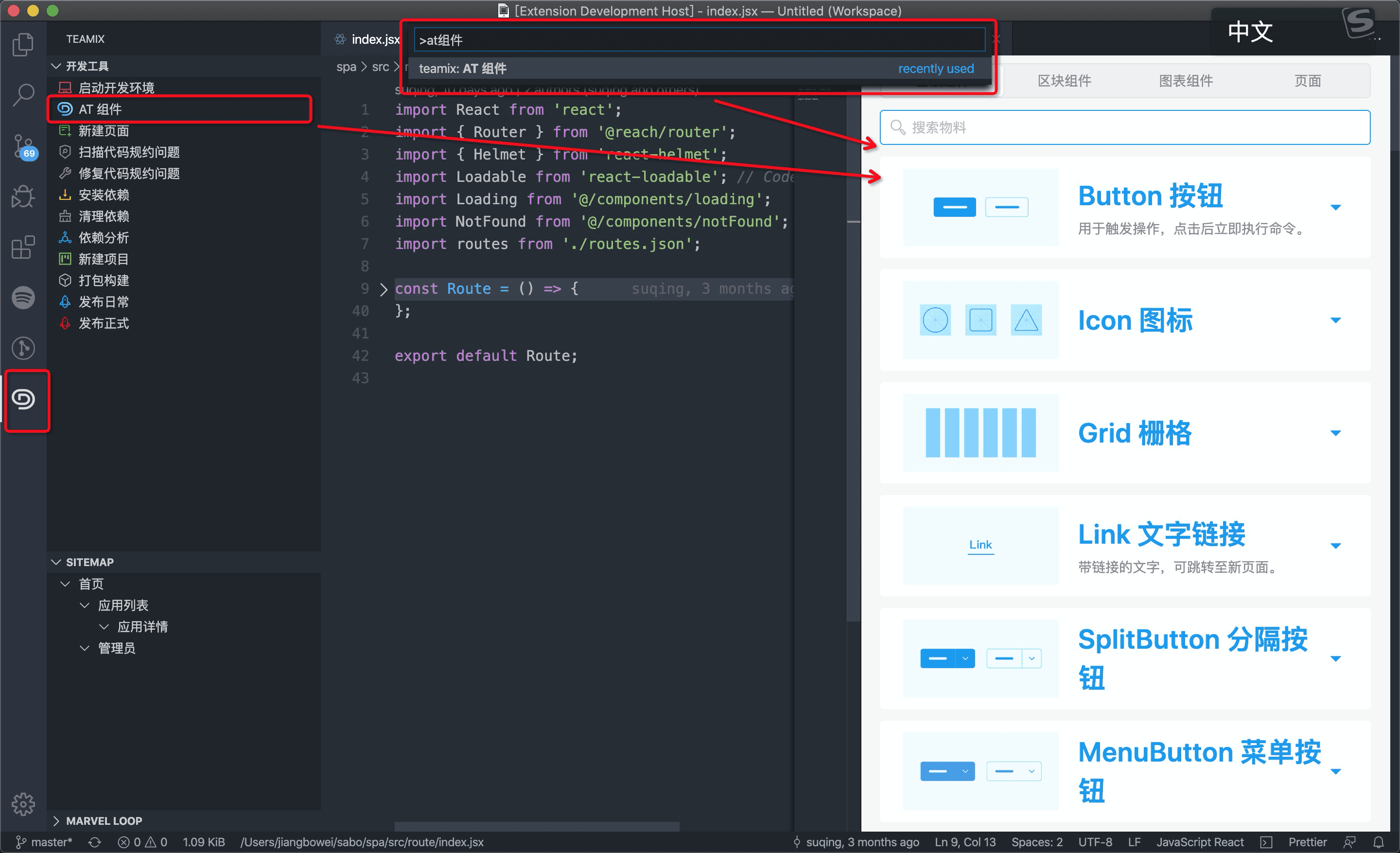
Teamix🎉 Teamix 研发体系配套 VS Code 插件 AT 组件支持在 VS Code 中你就能查阅 AT 文档,并将想要的组件片段直接插入编辑器,无需再在 AT 官网和 IDE 间频繁切换。 执行「AT 组件」命令,或点击「开发工具面板-AT 组件」即可打开 AT 组件面板,这里集成了同官网一样的组件文档和示例:
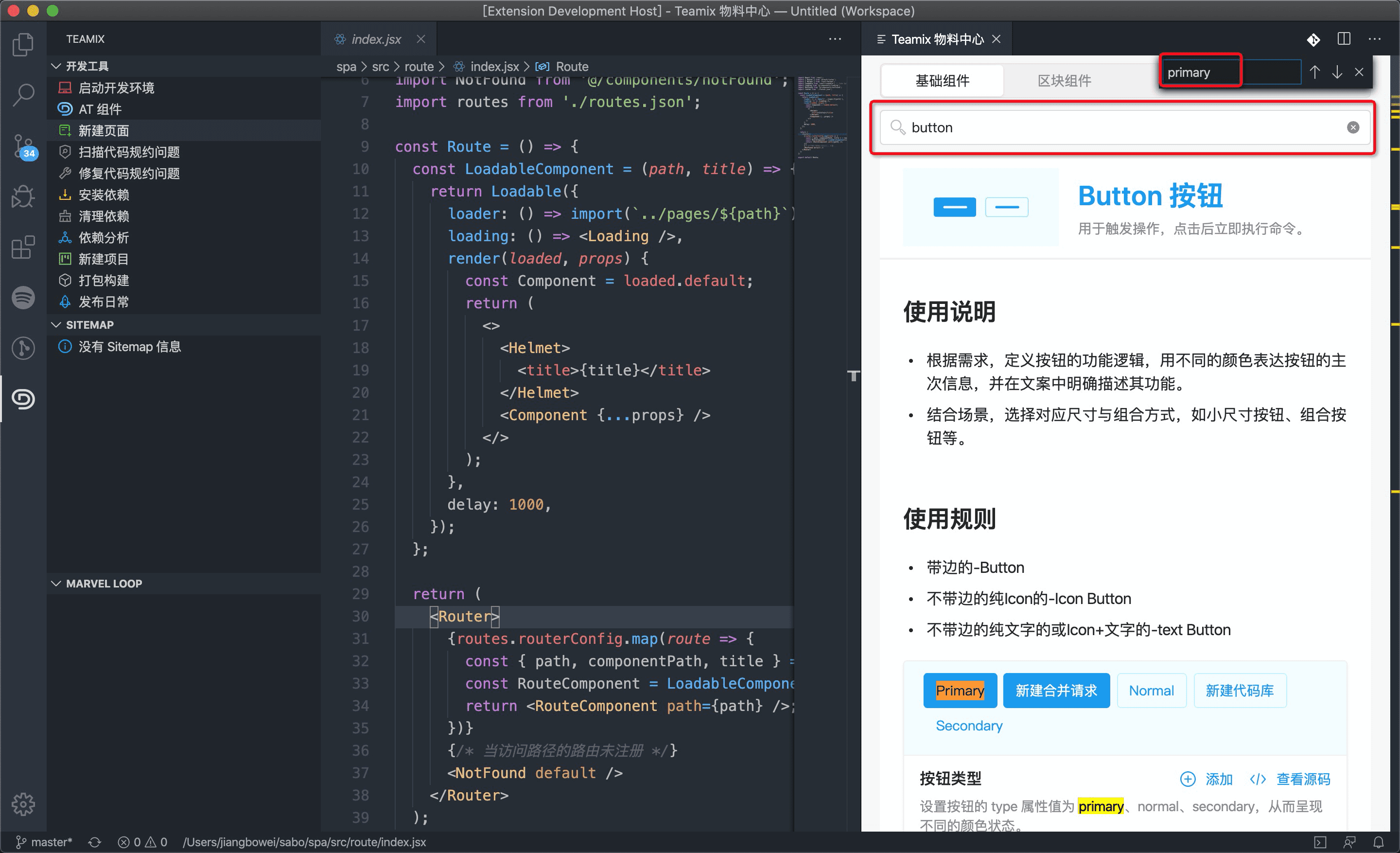
在搜索框输入关键字快速检索组件,也可以使用
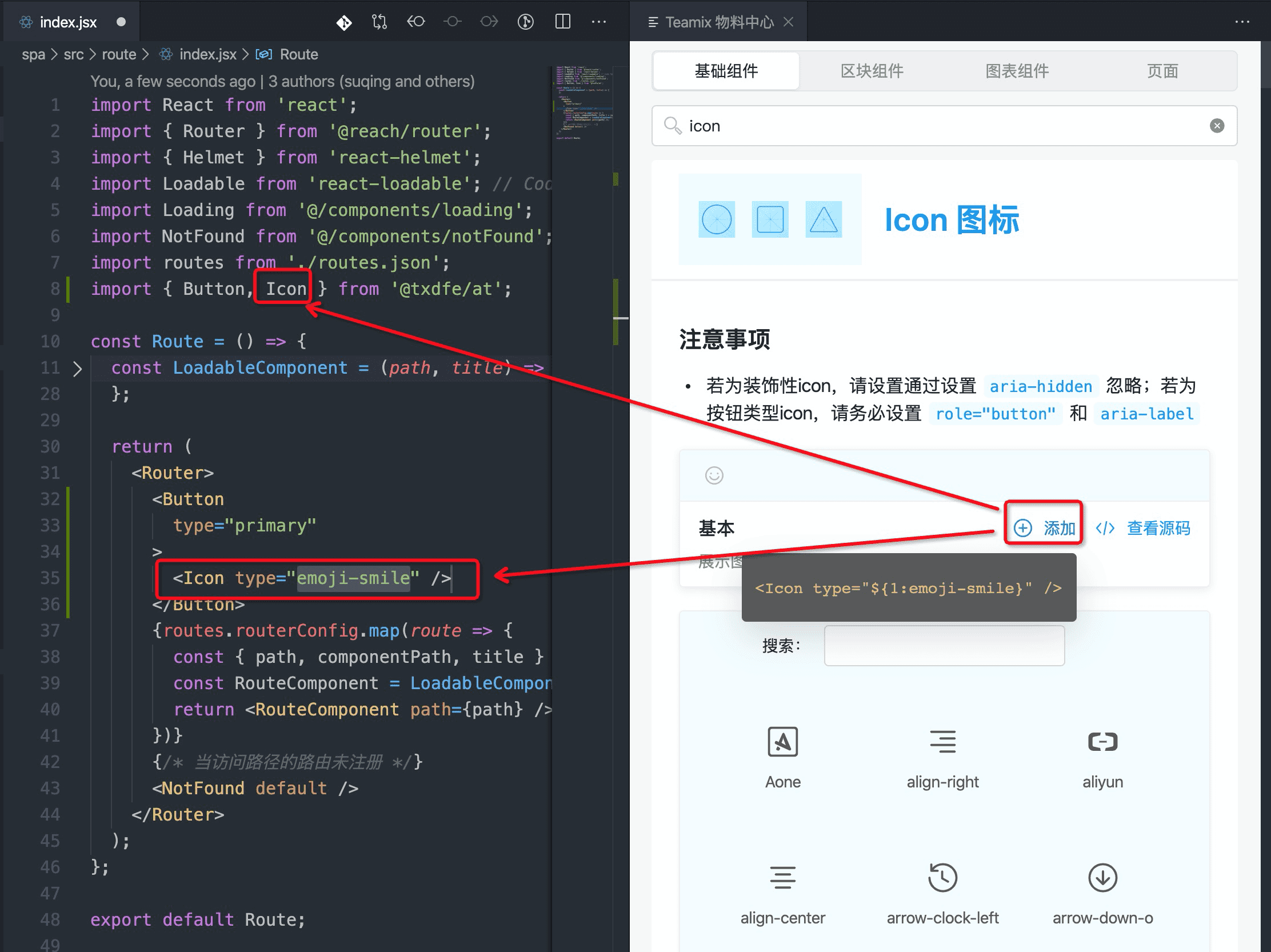
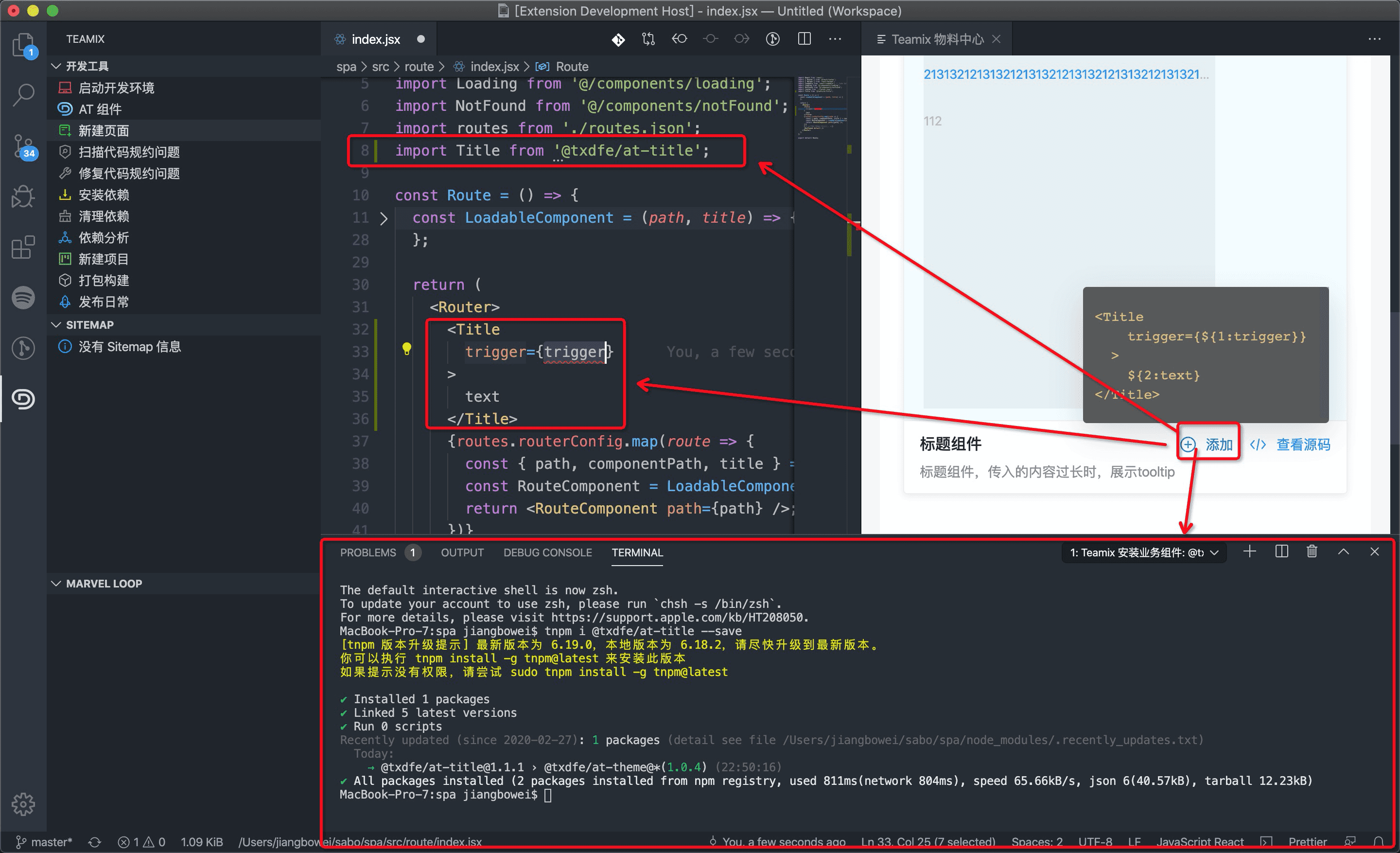
找到想用的组件示例后,点击「添加」按钮,即可将组件片段添加到编辑区光标位置,同时自动 import 相关组件:
除了物料中心面板,组件片段也可通过代码触发(输入
物料中心除「基础组件」外,还集成了「区块组件」(即业务组件)和「图表组件」。 区块组件(即业务组件)的使用方式和基础组件类似,但点添加时会额外安装组件依赖:
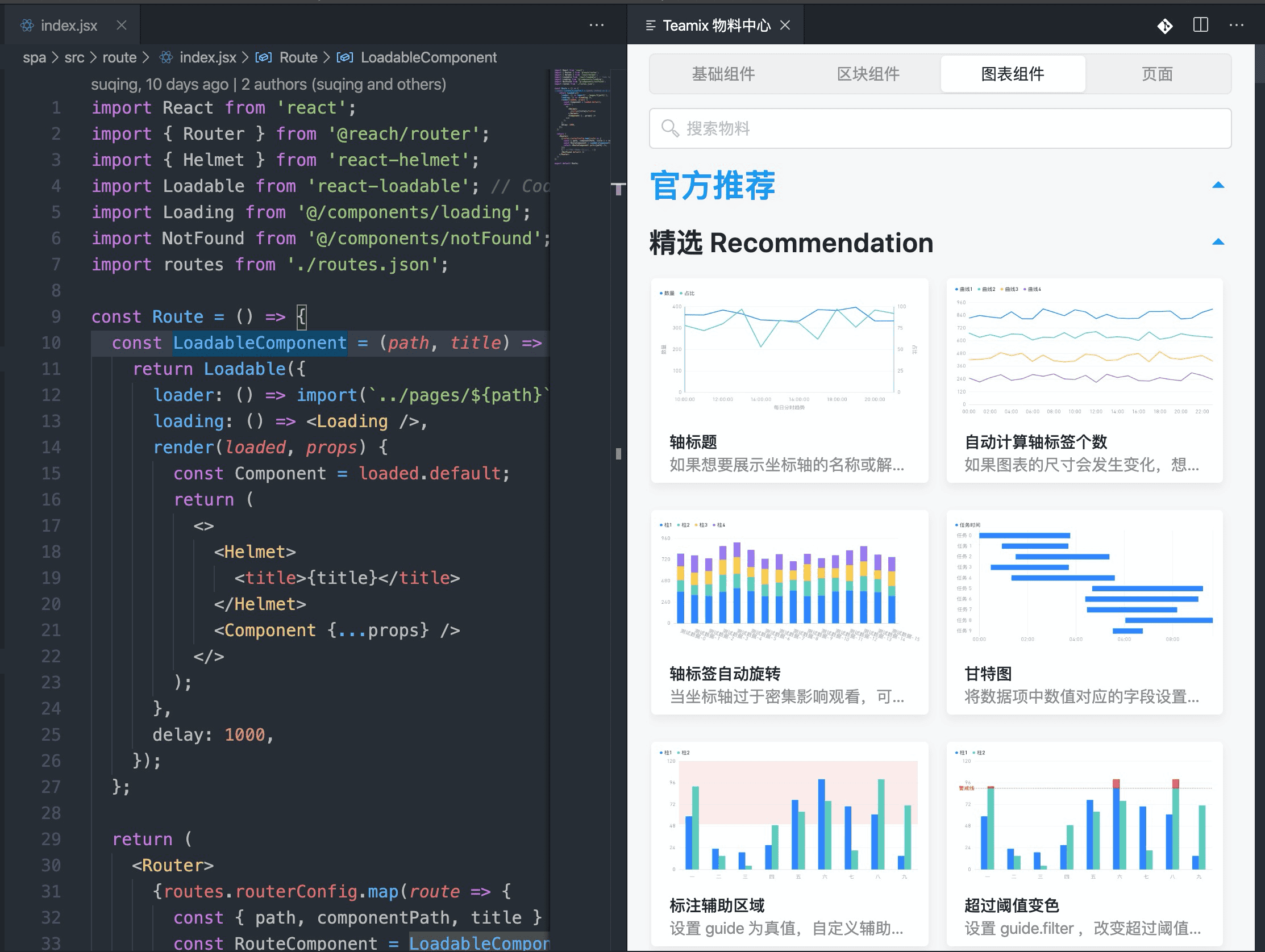
图表组件集成的是开箱即用的图表库 —— TXD Widgets,你可以查找自己想要的图表,copy 示例源码使用(目前不支持添加到编码区):
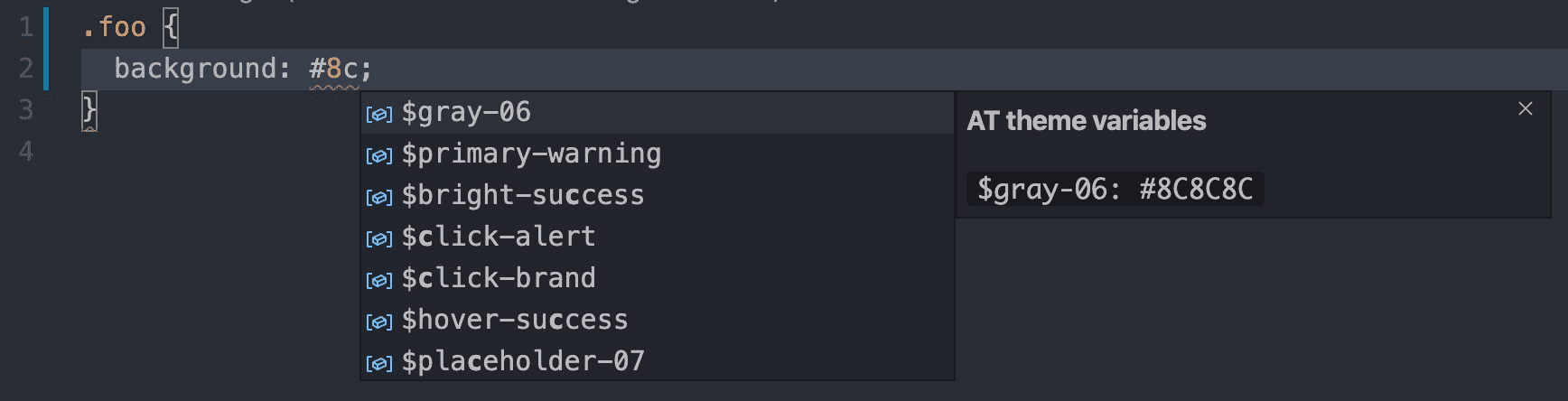
AT 主题变量补全在 Sass 文件中输入 AT 主题变量名或变量色值,插件会自动进行补全。 变量名补全:
色值补全(输入色值,补全为色值对应的变量):
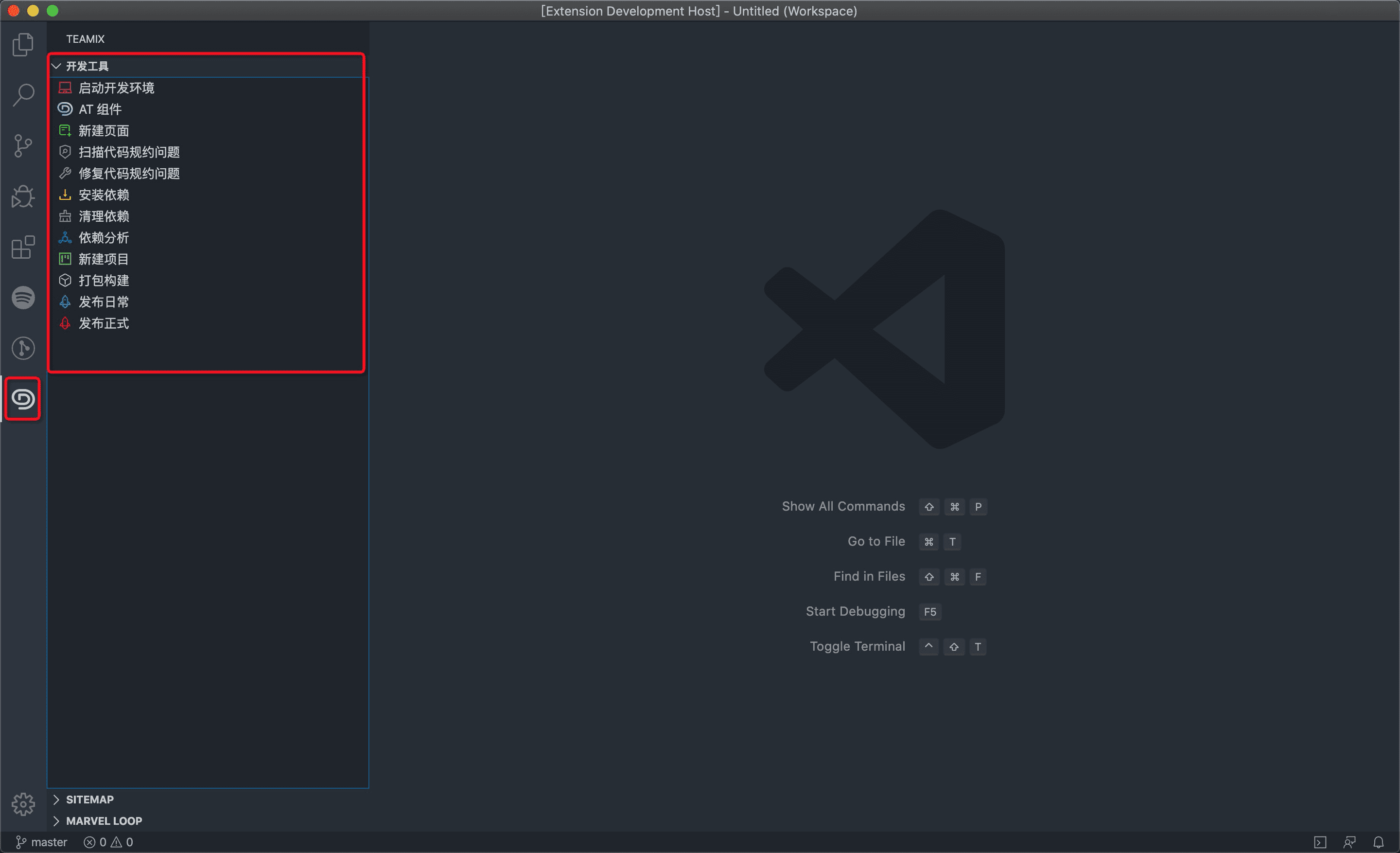
Teamix 研发工具链本插件提供的「Teamix 研发工具」集成了 Teamix 研发全链路工具及相关生态,让你能够高效地完成从新建项目到启动开发环境、新建页面、代码扫描、构建发布的前端研发全流程。 「Teamix 研发工具」的入口有两个,点击左侧导航栏的「teamix」菜单,即可看到「开发工具」面板:
或者点击底部状态栏的「Teamix 开发工具」按钮,将会唤起命令窗口:
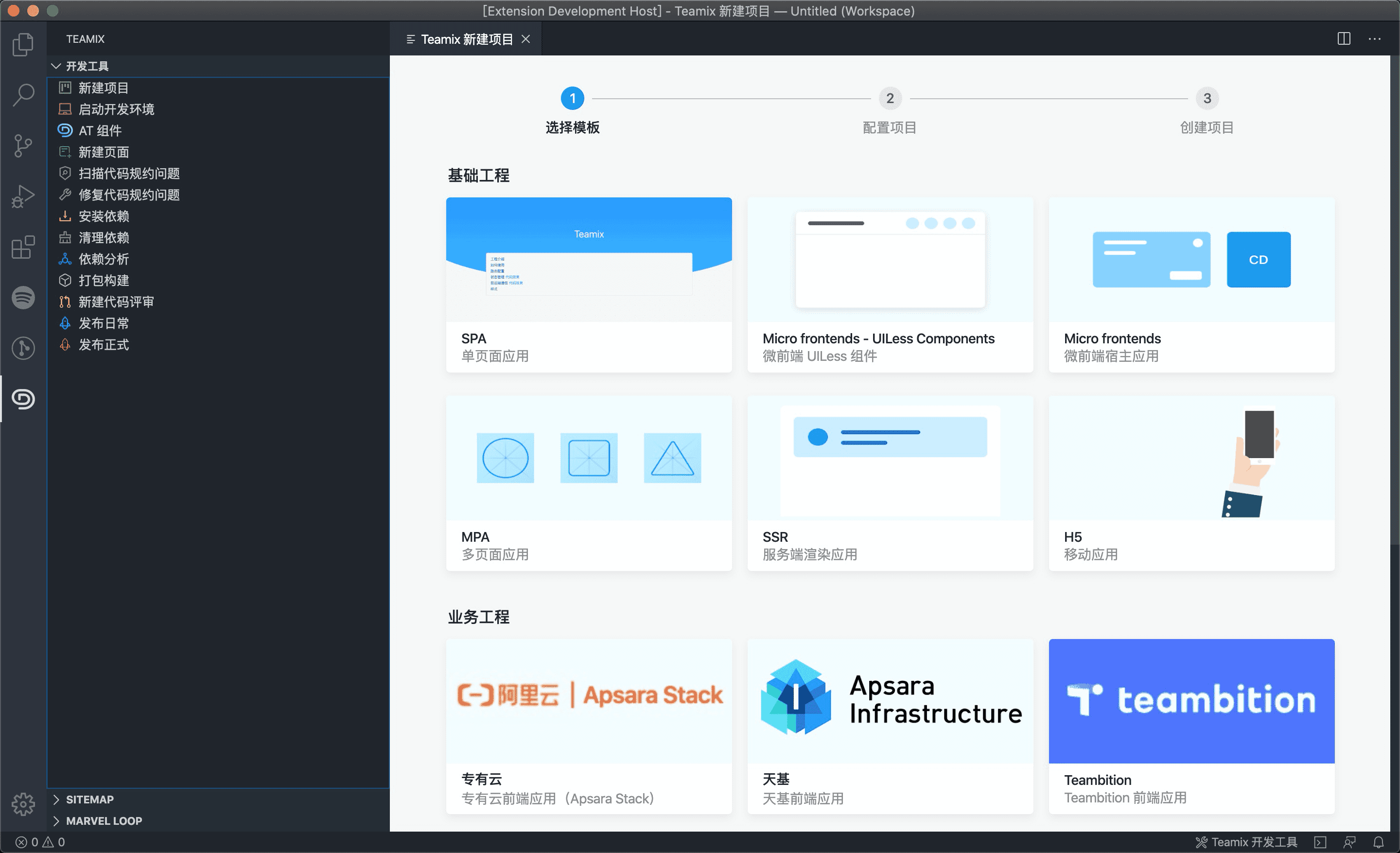
新建项目首先打开一个新的 VS Code 窗口,然后执行「新建项目」命令,或点击「开发工具面板-新建项目」(空的vscode工作空间才能看到这个按钮)即可打开新建项目面板:
第一步选择需要的项目模板后,进入第二步填写项目的一些配置项,包括本地目录、远端仓库地址等:
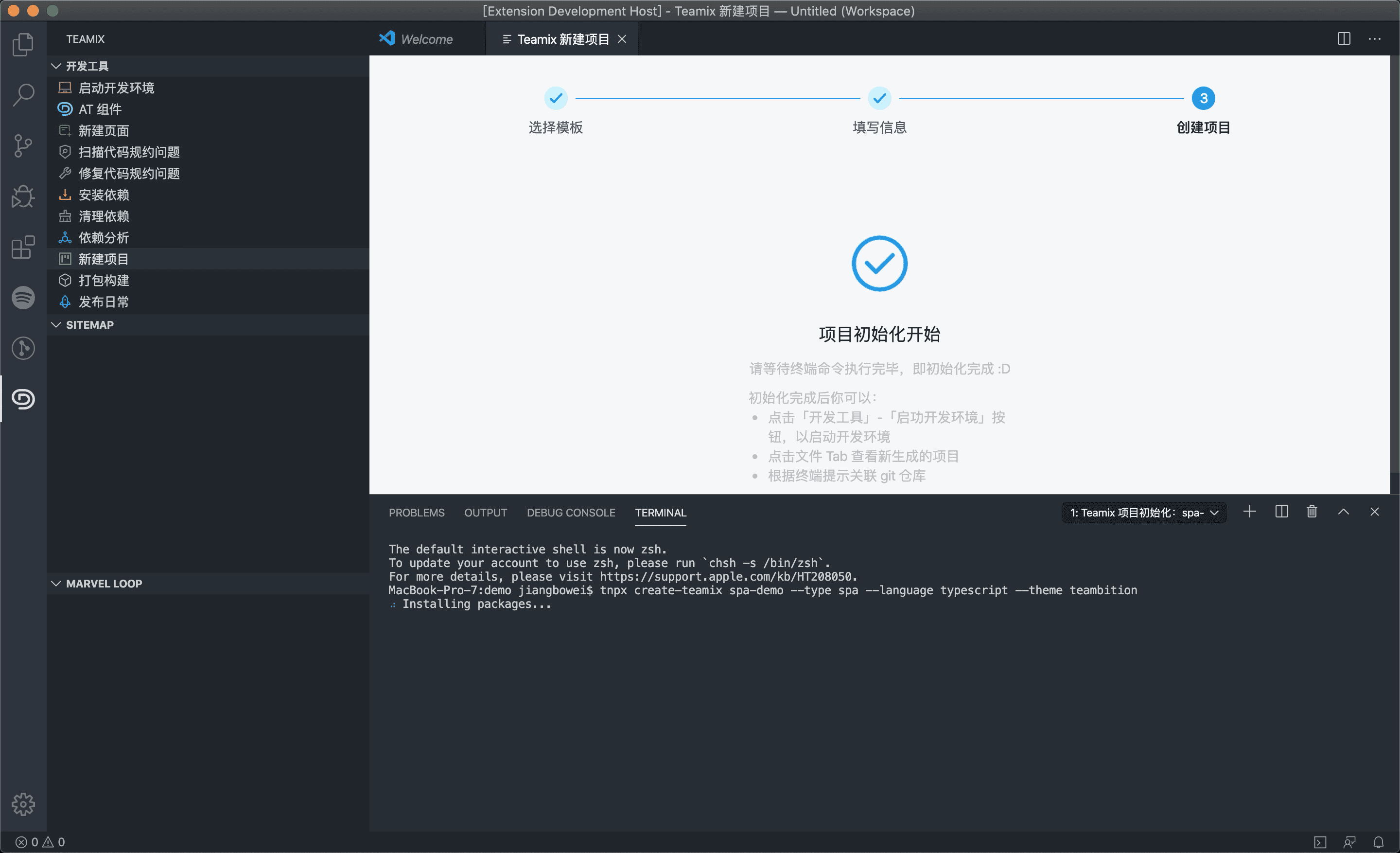
点击「立即创建」,将打开终端面板执行 create-teamix 进行项目创建:
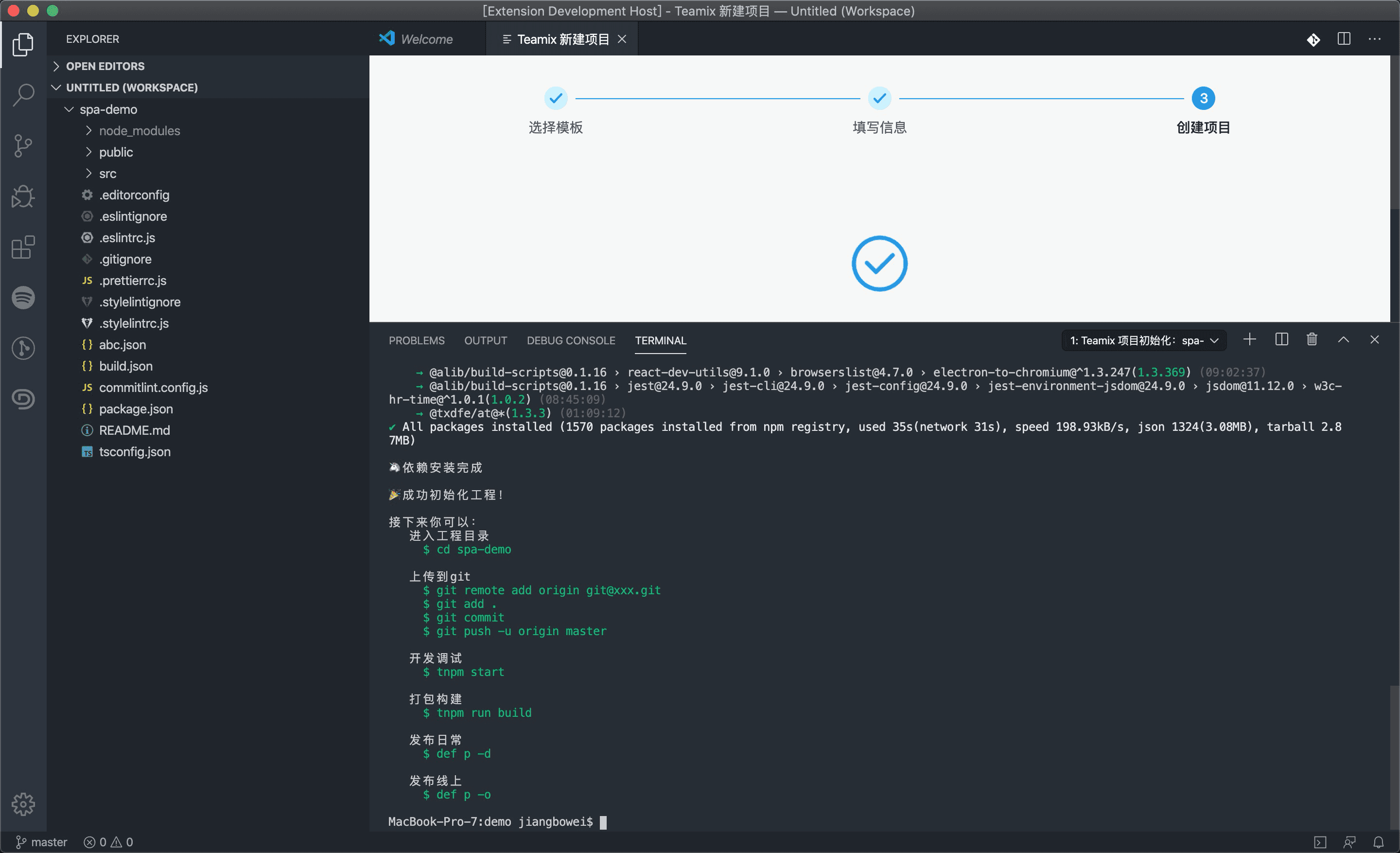
等待终端命令行执行完毕,点击文件 Tab,即可看到生成完毕的项目代码:
之后你可以:
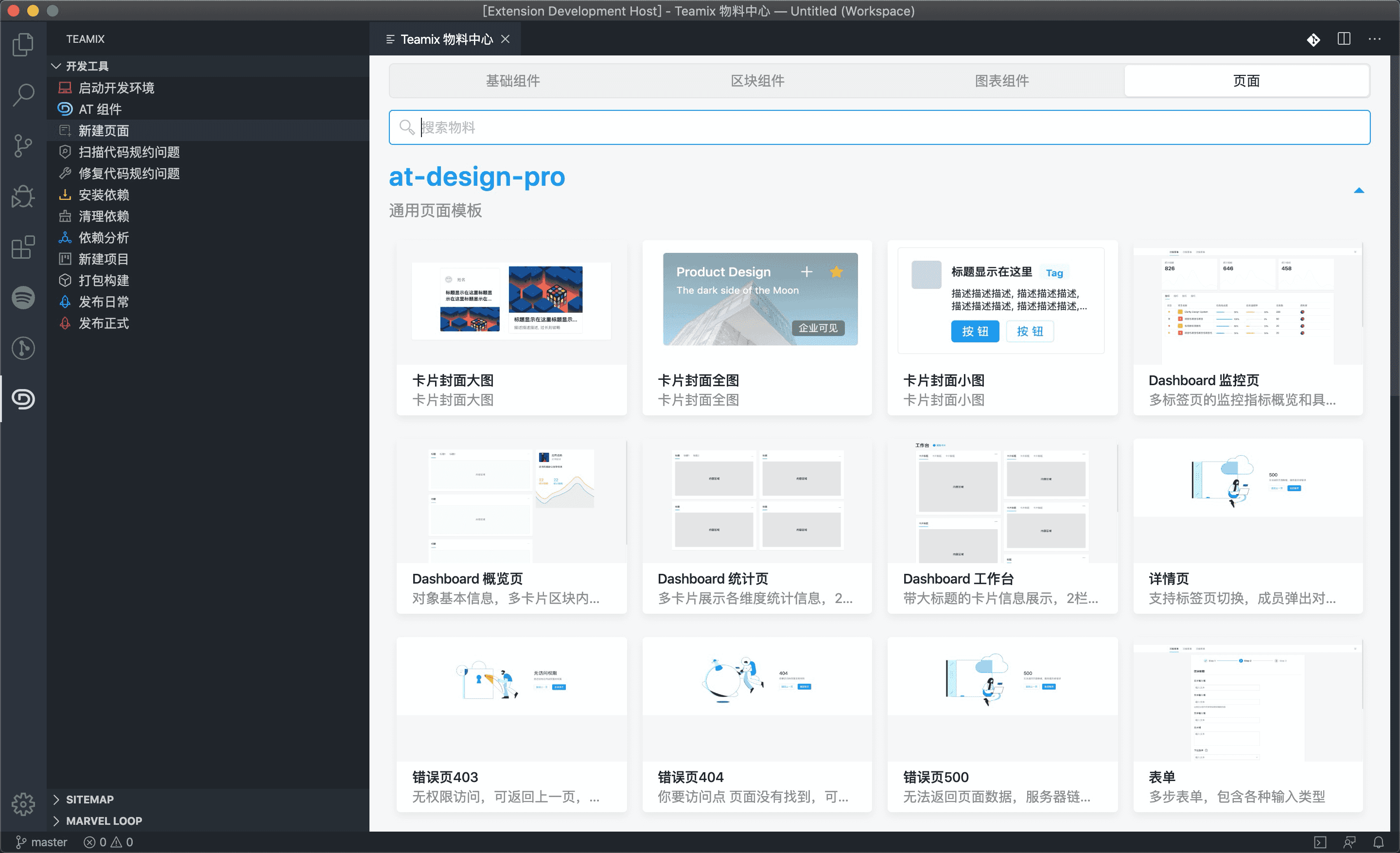
新建页面执行「新建页面」命令,或点击「开发工具面板-新建页面」即可打开「物料中心-页面」面板:
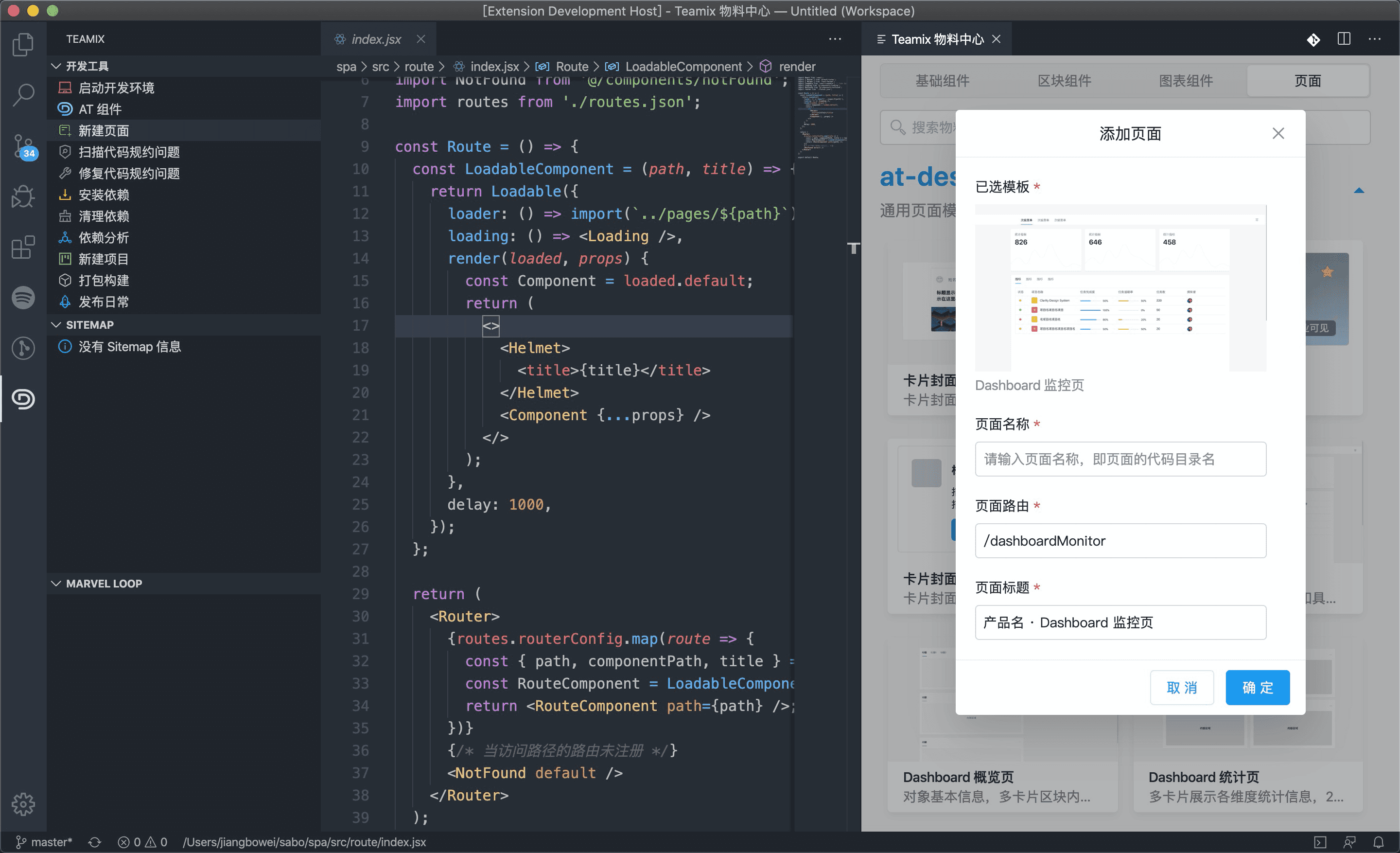
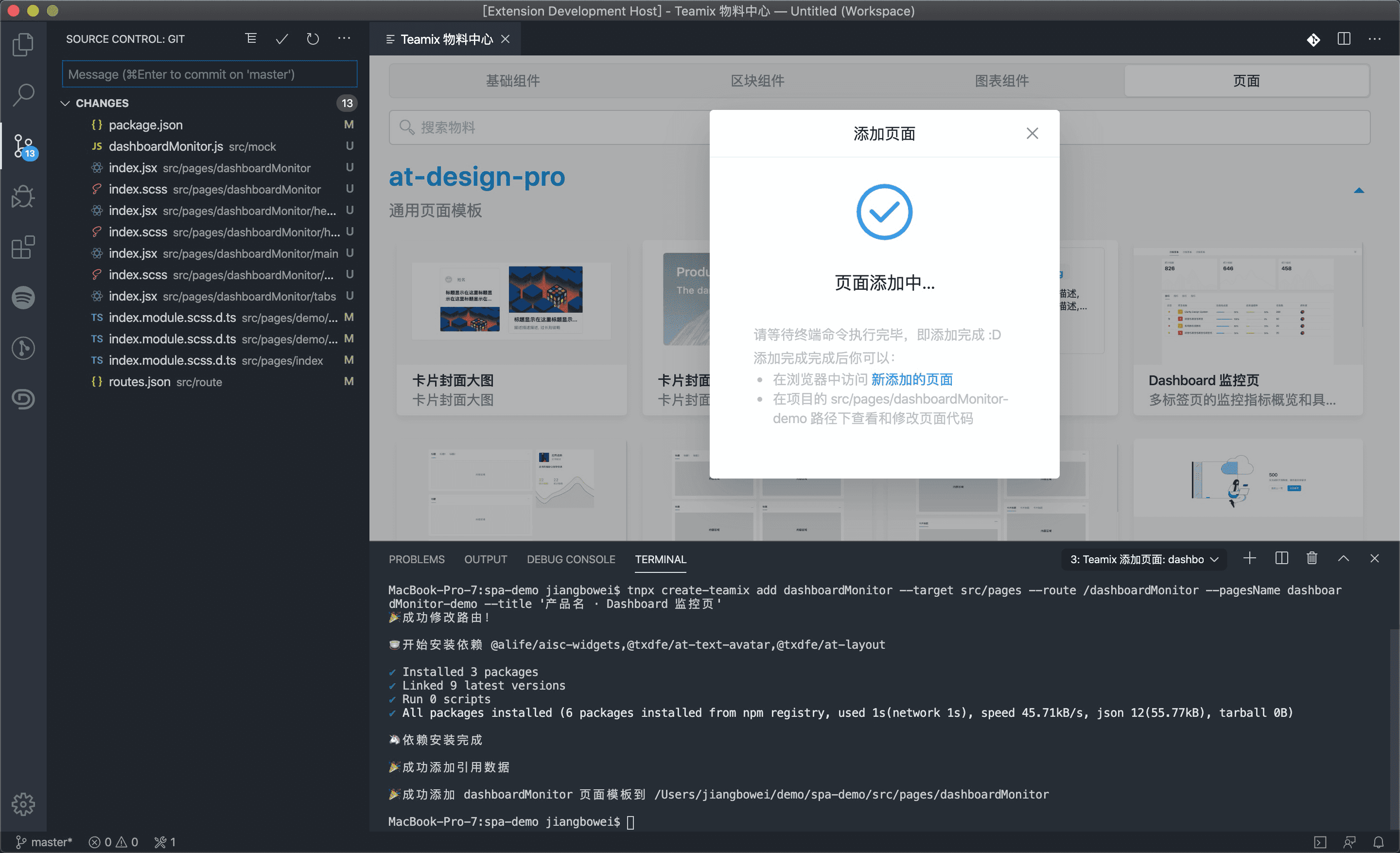
选择你需要的页面模板,点击添加按钮,在弹窗的表单中填写相关信息:
点击「确定」,将会打开终端面板执行 create-teamix 新建页面:
等待终端命令执行完毕即新建完成,之后你可以:
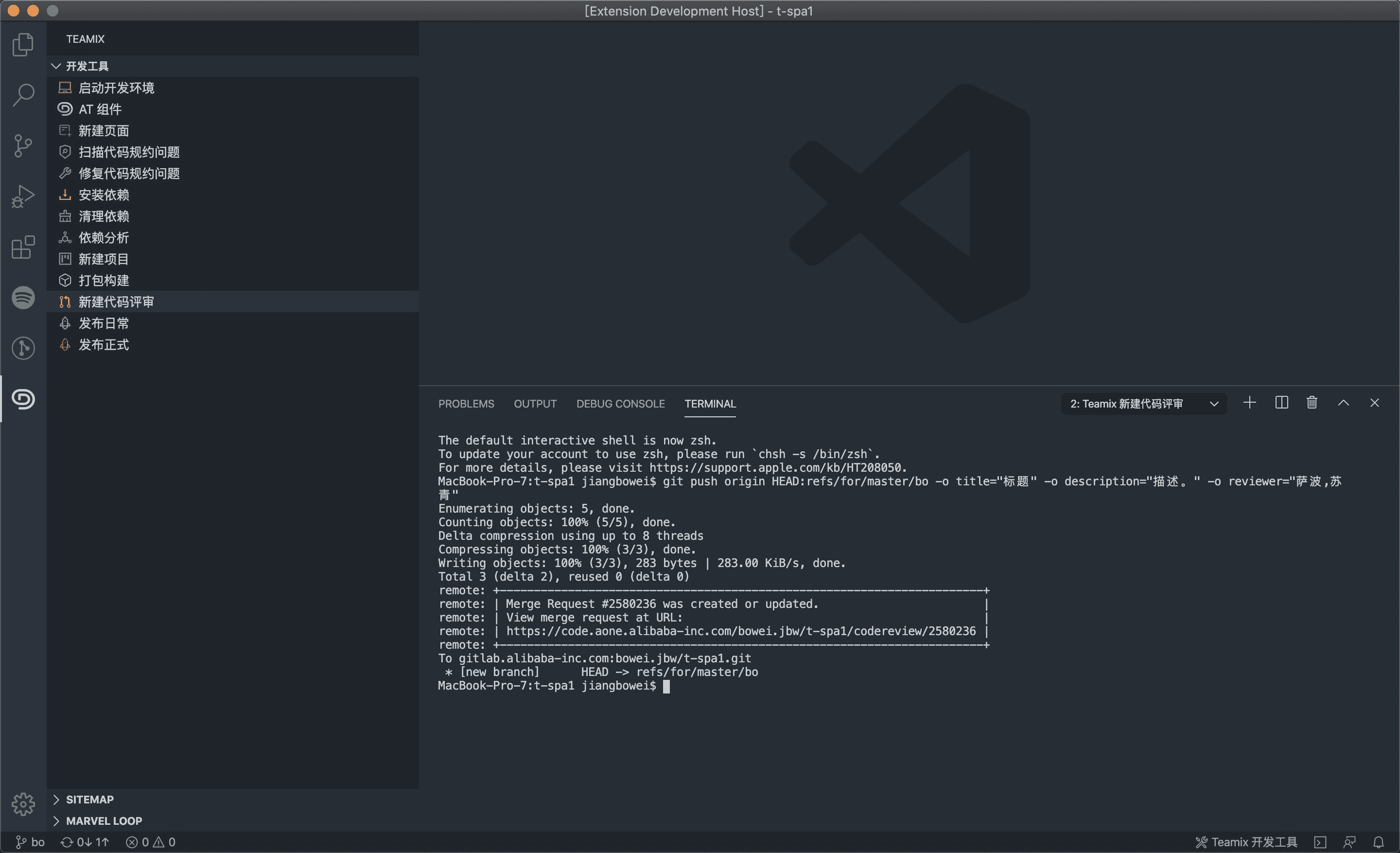
新建代码评审执行「新建代码评审」命令,或点击「开发工具面板-新建代码评审」即可通过交互式命令新建一个代码评审:
按步骤依次填写源分支、目标分支、评审标题、描述、评审人等信息后,将会打开终端面板执行执行 git 命令:
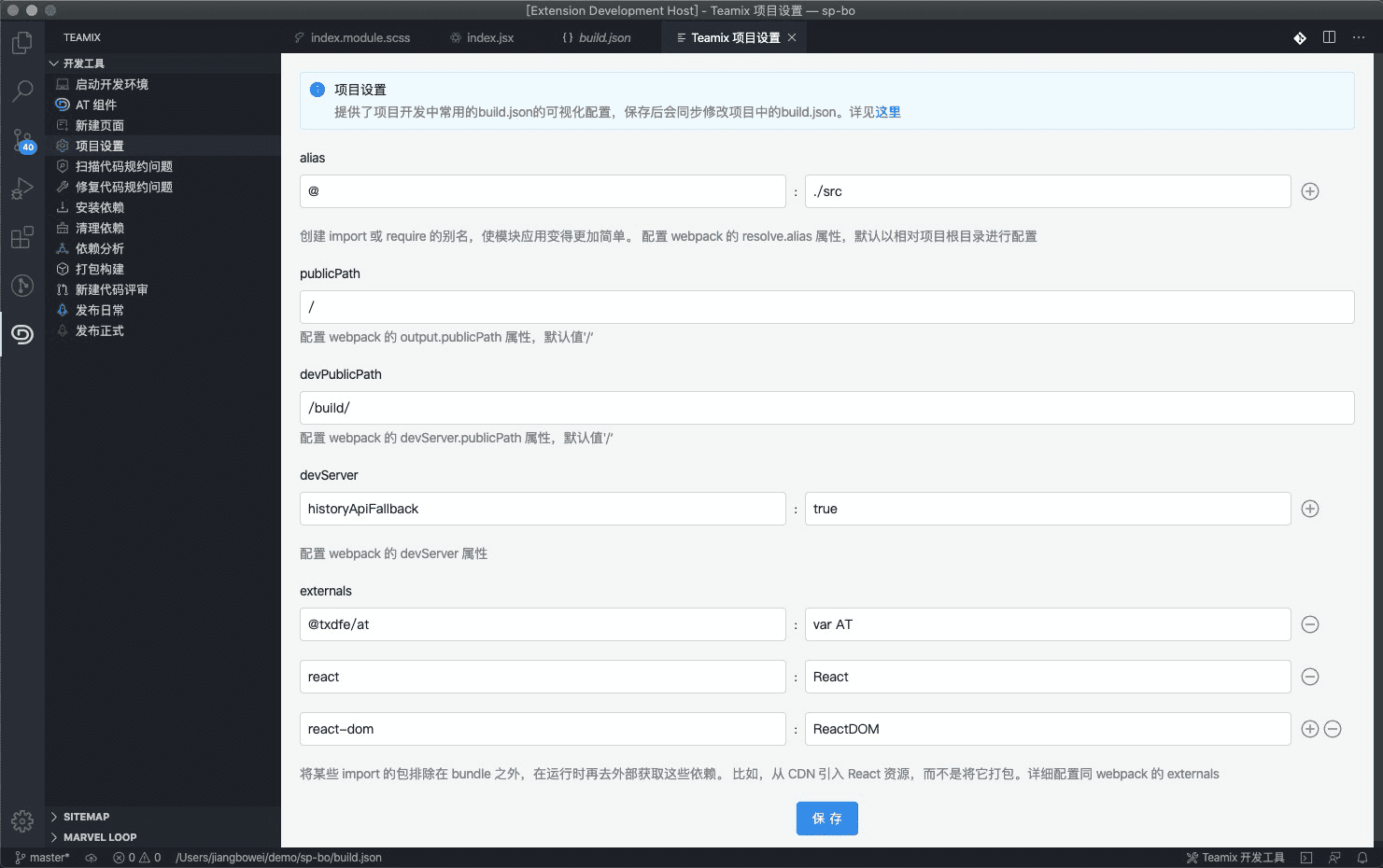
等待执行完毕后,即可看到建好的评审链接, 发布先切到想要发布版本的 daily/x.x.x 分支,之后按「发布日常」或「发布正式」按钮即会调用 项目设置提供了项目开发中常用的build.json的可视化配置,保存后会同步修改项目中的build.json:
相关链接
|